Ehhez kiváló eszköz a Bar Growth Tool. Ebben az útmutatóban megtanulod, hogyan hozhatsz létre ilyen eszközt Facebook marketing segítségével. Legyen szó arról, hogy egyéni vállalkozó vagy nagyobb vállalat részeként dolgozol, ez a lépésről lépésre útmutató segíteni fog abban, hogy többet hozz ki az online marketingedből.
Legfontosabb megállapítások
- A Bar Growth Tool lehetőséget nyújt arra, hogy könnyen kapcsolatba lépj a vevőkkel.
- Az eszköz tervezése és elhelyezése kulcsfontosságú a felhasználóbarát működés szempontjából.
- Ügyelj arra, hogy az eszköz ne hasson tolakodónak a vevők szemében.
- Az emojik növelhetik az üzeneteid láthatóságát és vonzerejét.
Lépésről lépésre útmutató
Lépés 1: Hozzáférés a Growth Tools-hoz
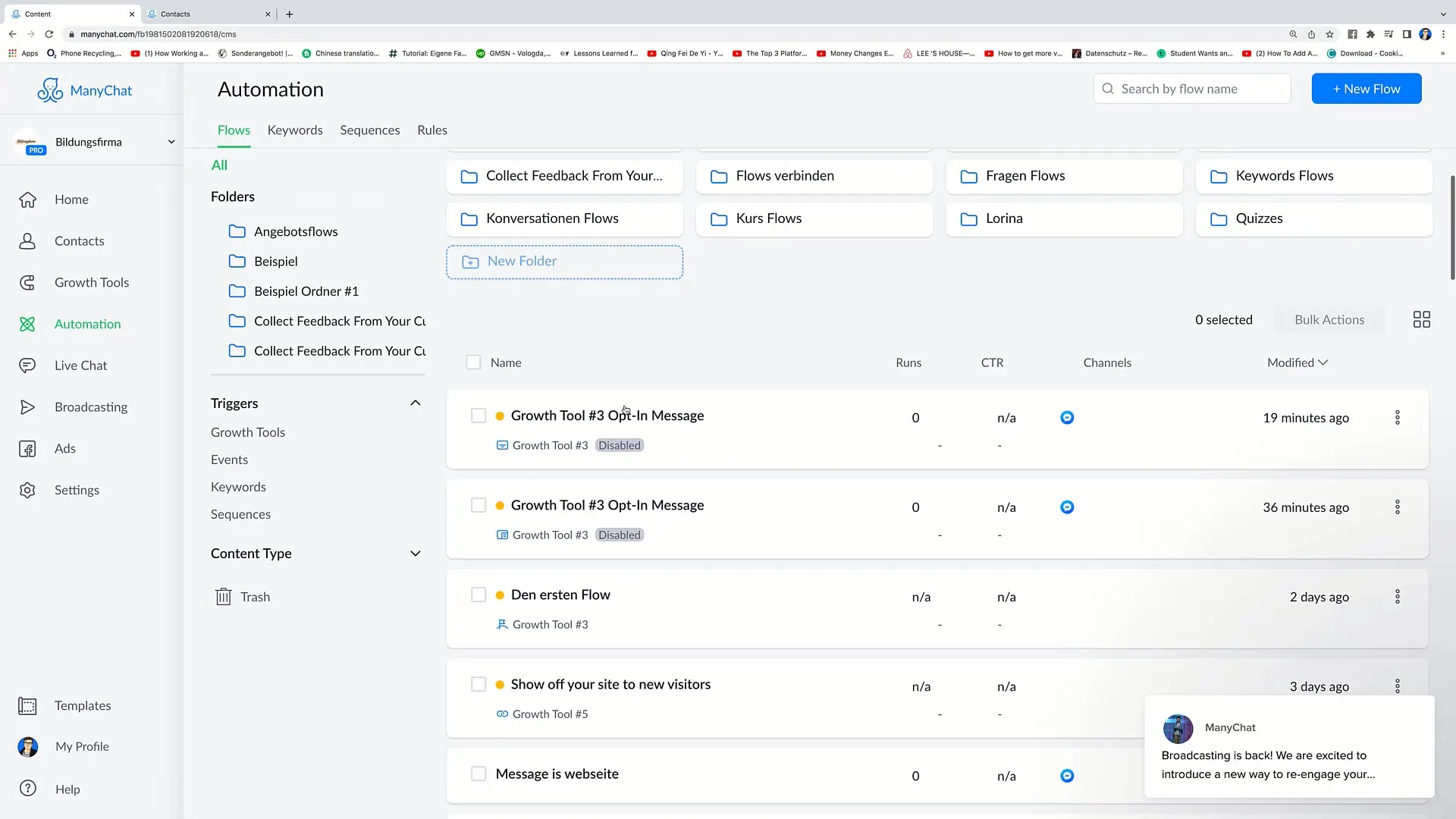
Kezdd azzal, hogy a Facebook Business Manager „Automatizálás” szekciójához férj hozzá. Kattints az „Áramlás” lehetőségre. Itt láthatod azokat az üzeneteket, amelyeket azok kapnak, akik az eszközödön keresztül feliratkoztak a botodra. Figyeld az áramlás különböző lépéseit és azt, amit a felhasználó bejelentkezésekor küldenek.

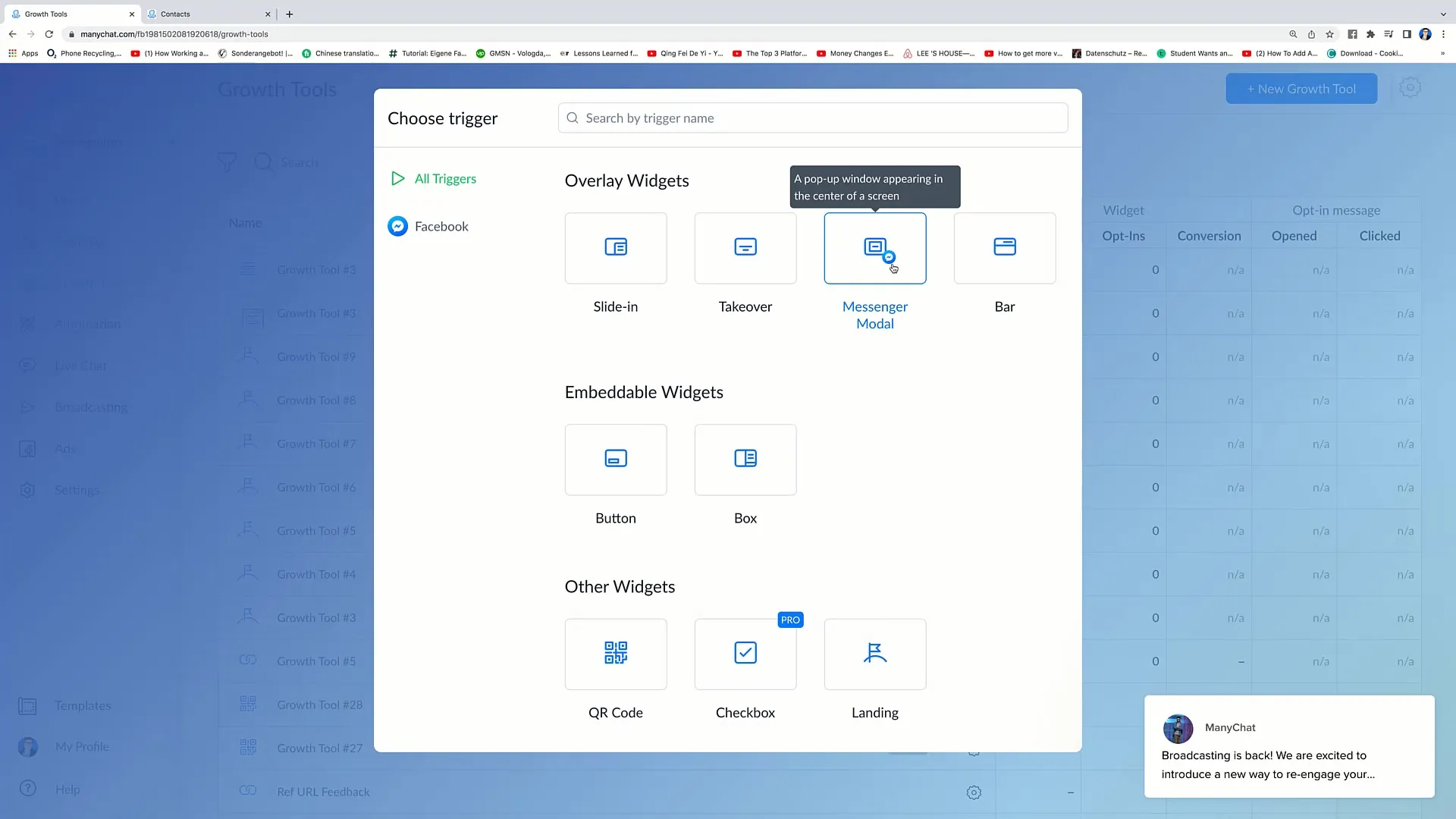
Lépés 2: A megfelelő Growth Tools kiválasztása
Kattints a jobb felső sarokban az „Üzenetrabló Modál” kiválasztásához. Ez az eszköz hasonlóan működik, mint a Bekebelező eszköz, azonban néhány különbséggel rendelkezik. Nézd meg az előnézetet, hogy megértsd, hogyan néz ki a fehér háttér nélkül. A háttér itt átlátszóbb, ami lehetővé teszi az eszköz diszkrét beillesztését a webhelyedre.

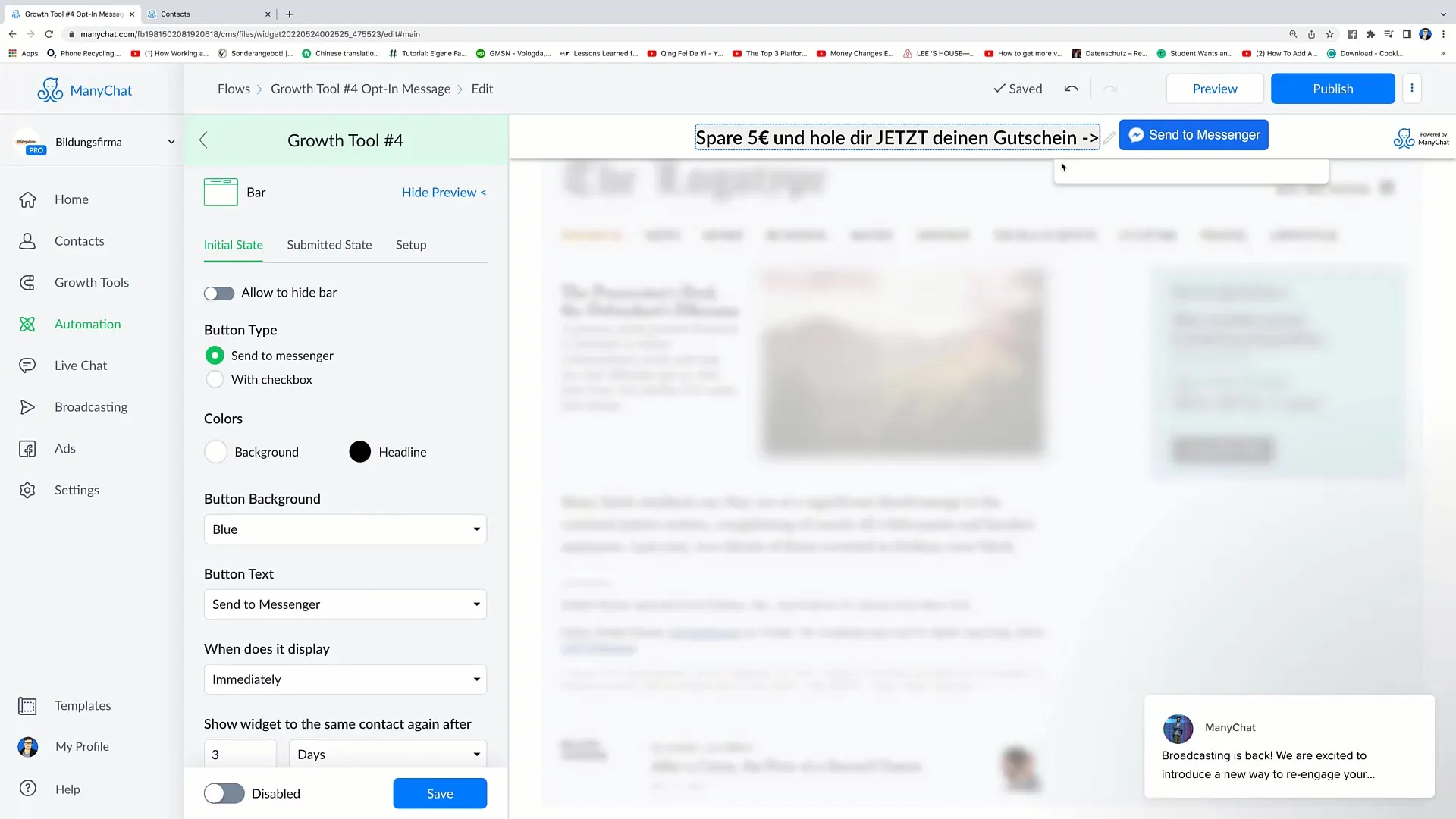
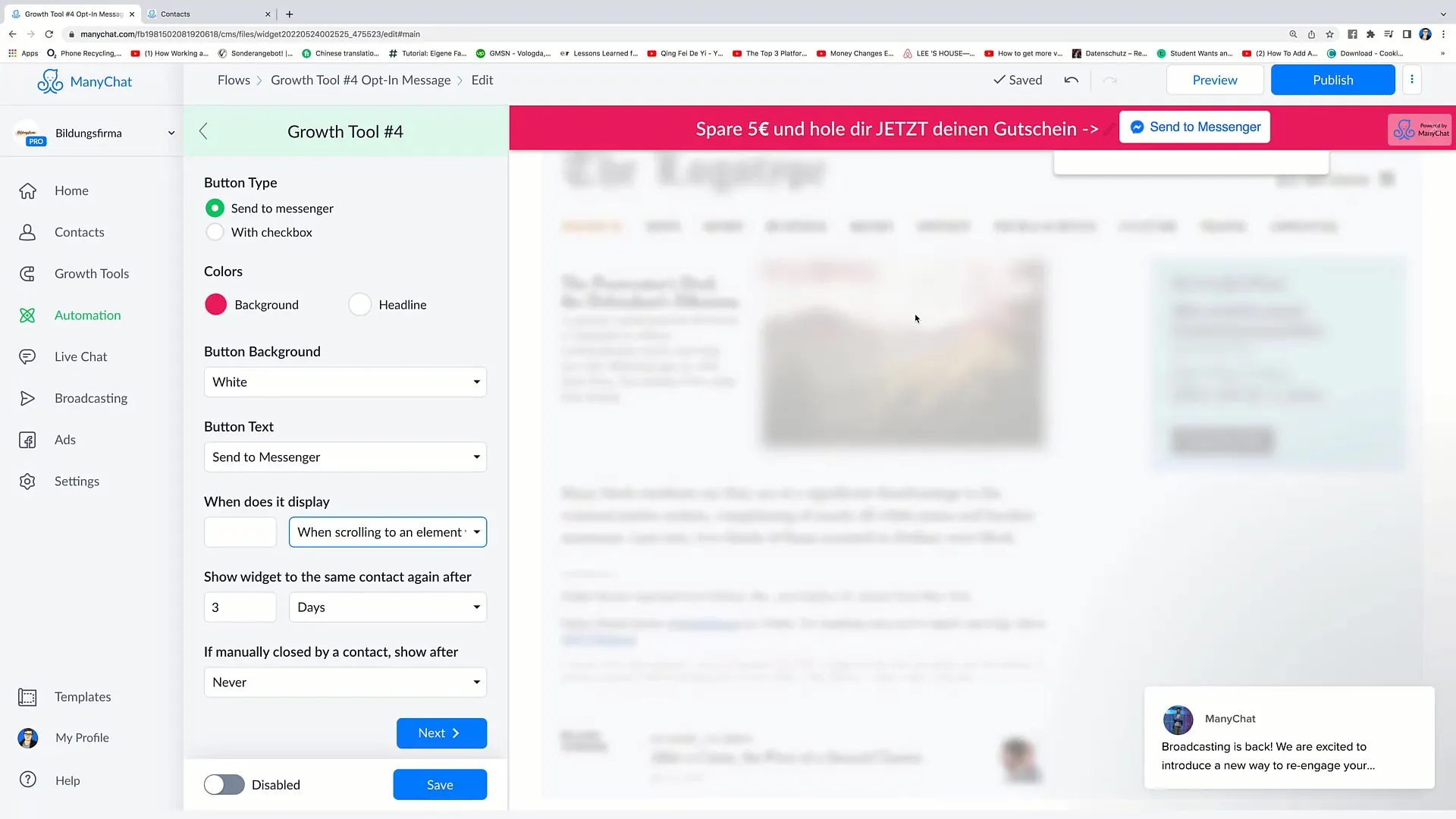
Lépés 3: A sáv beállítása
Ugorj vissza a Growth Tools-hoz, hogy megtekintsd a sáv beállításait. Ha kiválasztod az „Előnézet megjelenítése” lehetőséget, észre fogod venni, hogy a sáv a webhelyed felső szélén jelenik meg. Itt egyedi üzeneteket állíthatsz be, például „Takaríts meg 5 €-t!” az érdeklődők vonzására.
Lépés 4: Emojik használata
Az üzenetedet feltűnőbbé téve használhatsz emojikat. Gondold át, hogy szeretnél-e beilleszteni egy olyan emojit, mint egy nyíl, hogy fokozd a felhasználók figyelmét. Ne feledd, hogy a felhasználókat vizuális elemek vonzzák, ezáltal növelik az esélyét annak, hogy végiglátogatják a sávot.

Lépés 5: Hirdetési beállítások testreszabása
Az eszköz beállításaiban található egy „elrejtés engedélyezése” opció, amely lehetővé teszi a felhasználóknak, hogy bármikor bezárják a sávot, ha szeretnék. Javaslom, hogy ezt az opciót aktiváld, hogy a felhasználóknak jobb élményt nyújts. A cél az, hogy növeld a kényelmet anélkül, hogy zaklatnád a vevőket.
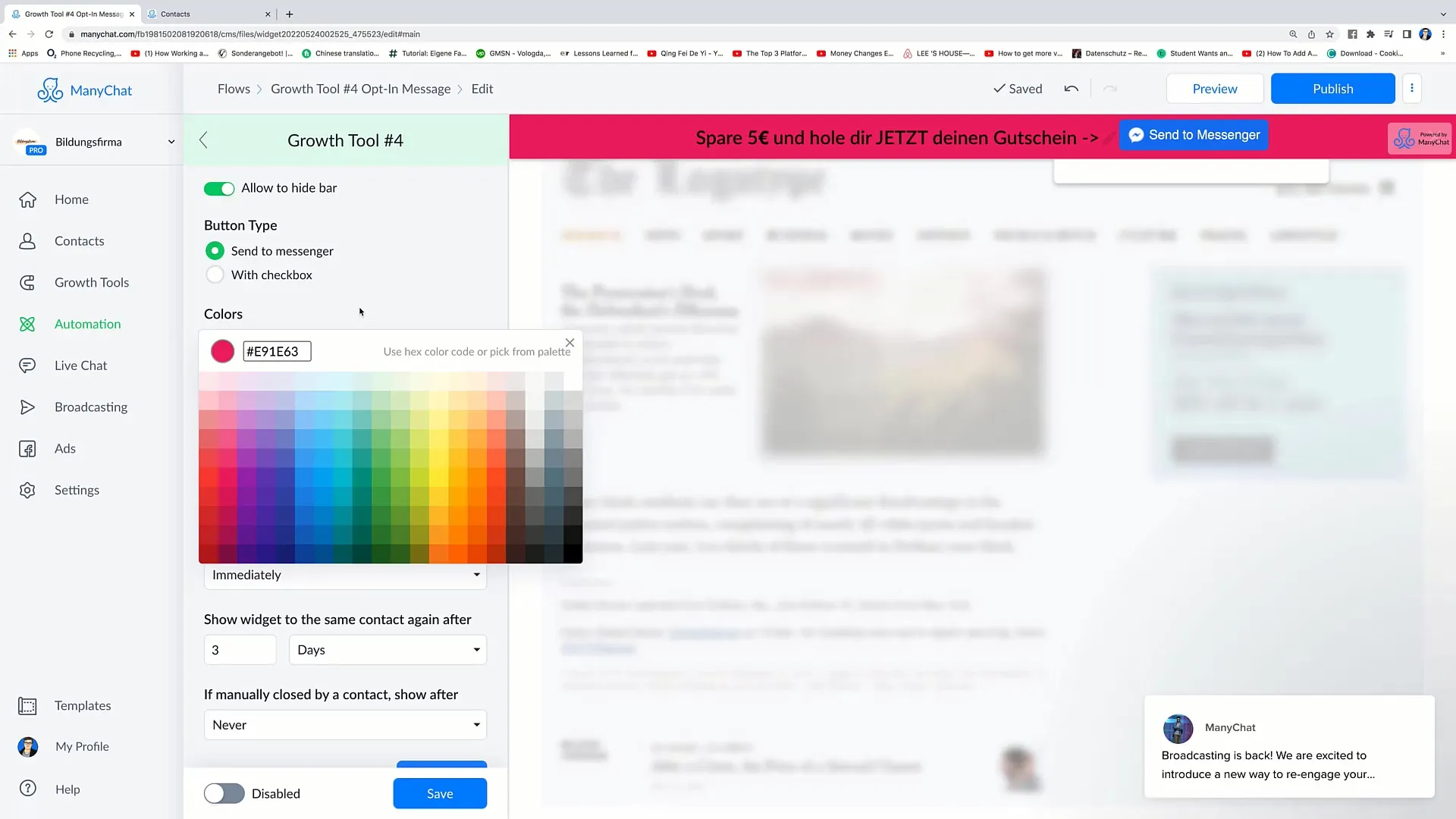
Lépés 6: Szín- és szövegtestreszabás
Most testreszabhatod a sáv színeit. Például az alapháttérszínt feltűnő pirosra állíthatod, a betűszínt pedig fehérre, hogy egyértelmű kontrasztot hozz létre. Állítsd be mind a betűtípust, mind a gomb szövegét, hogy egységes és vonzó megjelenést biztosíts.

Lépés 7: Kiváltó beállítások meghatározása
Több lehetőséged van arra, hogy mikor jelenjen meg az eszköz. Válaszd ki, hogy az eszköz azonnal megjelenjen-e, egy bizonyos görgetés után, vagy azután, hogy egy adott idő telt el az oldalon. Javaslom, hogy kb. 10 másodperc után jelenjen meg az eszköz, hogy az illetőnek ideje legyen megismerkedni az oldaladdal, mielőtt kapcsolatba kerülne vele.

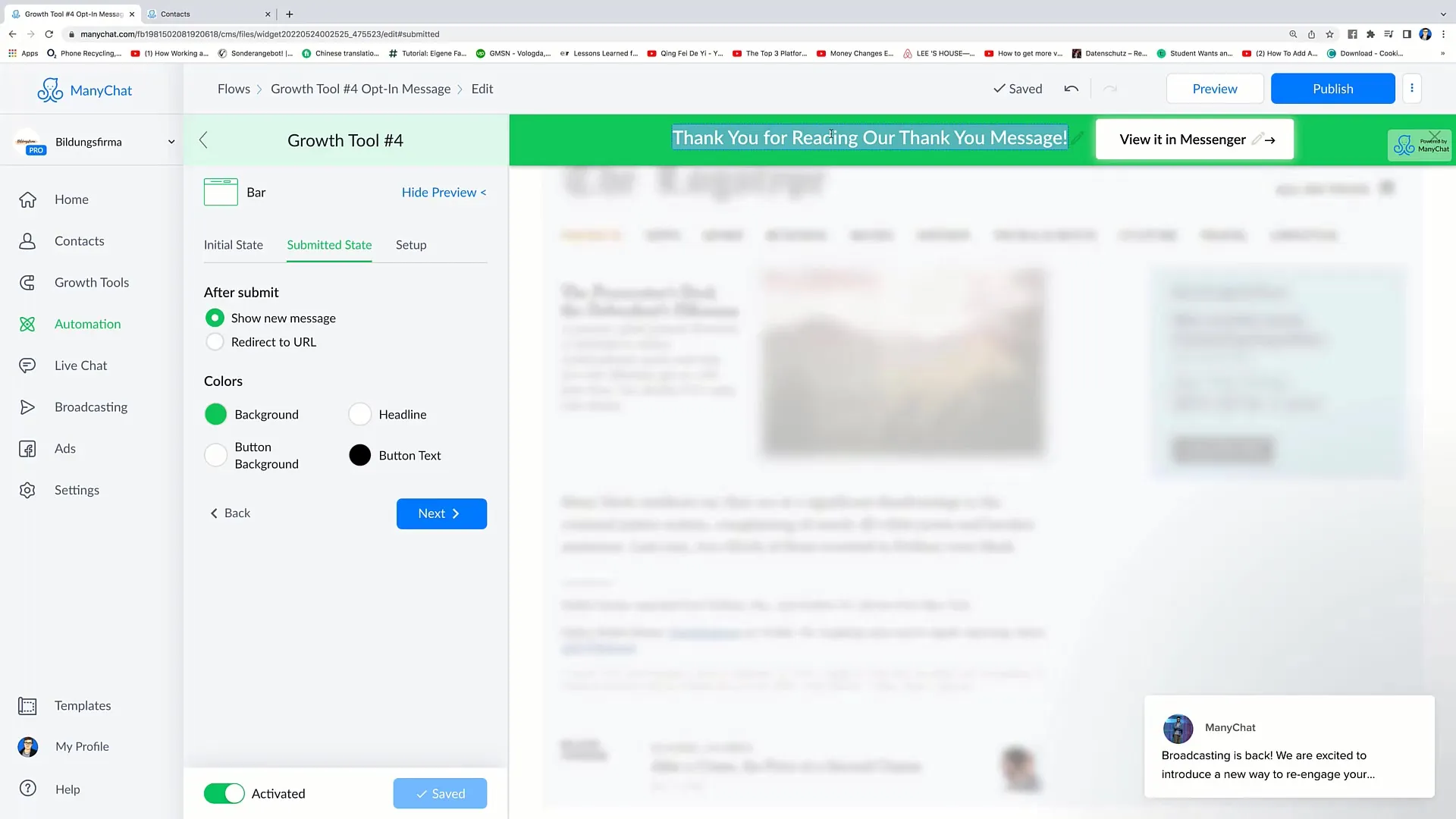
Lépés 8: A „Beküldött Állapot” testreszabása
Amikor a felhasználó interakcióba lép az eszközzel, testre szabhatod a „Beküldött Állapotot”. Lehetőséged van köszönőüzenet hozzáadására vagy egy gombra, amely visszairányítja a felhasználót az üzenetküldőhöz. Ne feledd, hogy az üzenetek világosak és csábítóak legyenek.

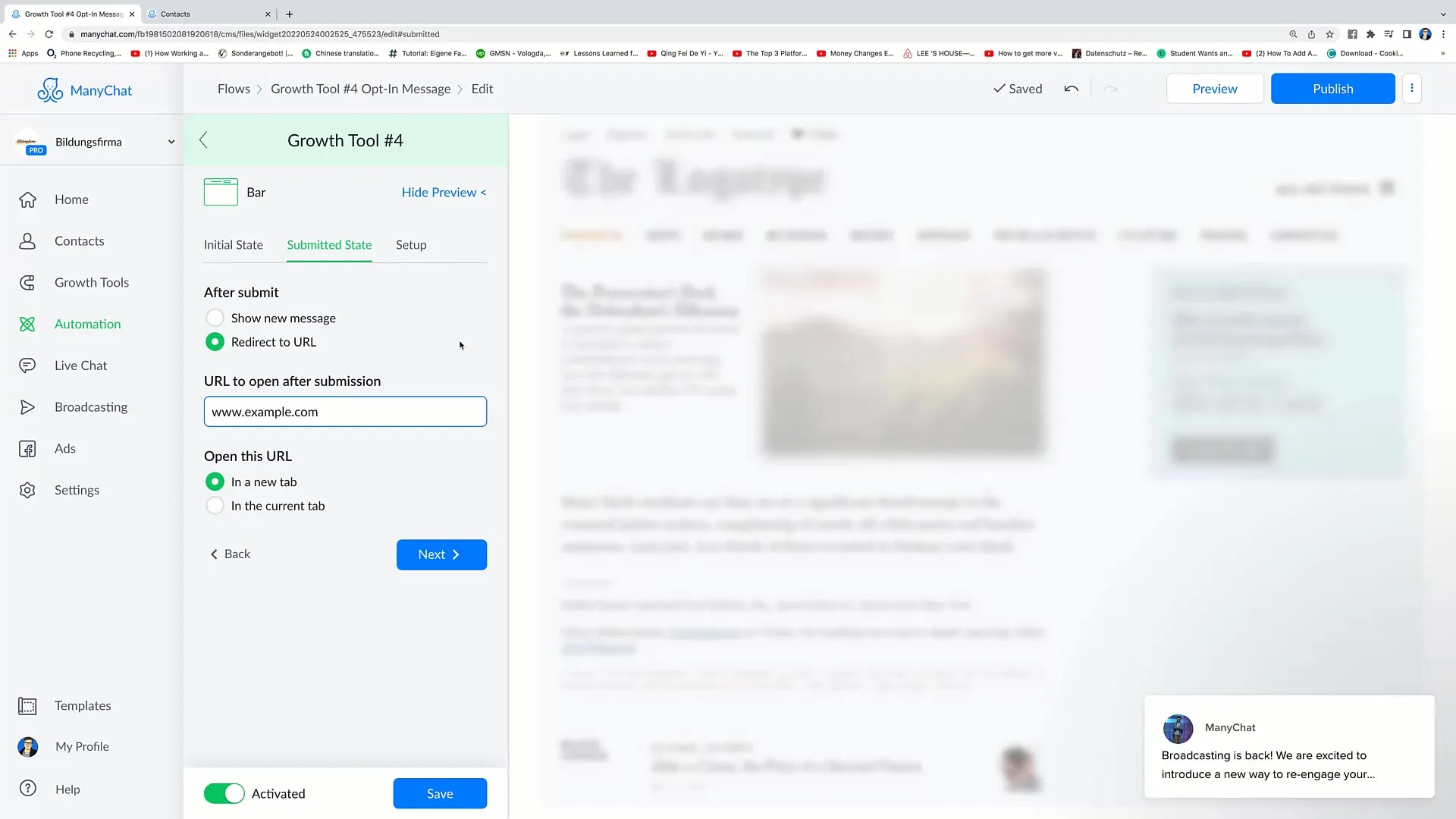
9. lépés: Irányítások beállítása URL-címekhez
Ha konkrét URL-t szeretnél beilleszteni, amelyre a felhasználó az interakció során eljut, azt is megteheted. Különösen hasznos, ha speciális kedvezményes akcióid vagy ajánlataid vannak. Linkelj egy olyan oldalra, amely releváns a felhasználó számára, hogy növeld a konverziókat.

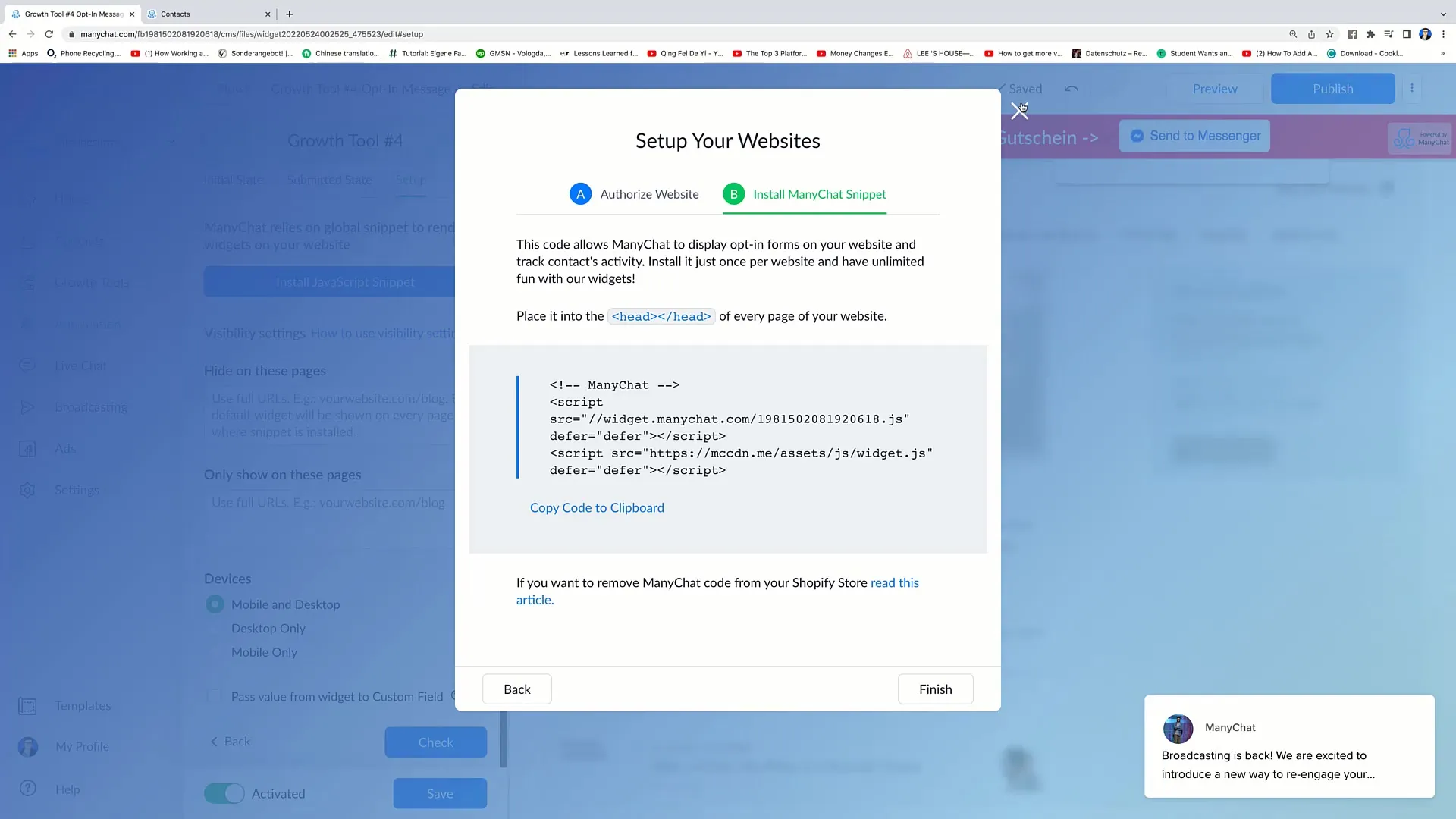
10. lépés: Kód integrálása
Az egyik utolsó lépés a kód integrálása az weboldaladon. Amint befejezted az összes beállítást, kapsz egy kódot, amelyet beilleszthetsz a kívánt helyre. Ez aktiválja az sávot az weboldaladon, így a felhasználók az üzenetküldőddel tudnak interakcióba lépni.

Összefoglalás
Ebben az útmutatóban megtanultad, hogyan hozz létre egy hatékony Sáv Növekedési Eszközt a Facebook-marketingedhez. Több egyszerű lépésben választottad ki, személyre szabtad és implementáltad sikeresen az eszközt. Mindig ügyelj arra, hogy az ügyfélélmény kerüljön előtérbe, hogy pozitív felhasználói élményt biztosíts.
Gyakran Ismételt Kérdések
Mi az Sáv Növekedési Eszköz?A Sáv Növekedési Eszköz egy eszköz azáltal, hogy valós időben lép kapcsolatba a felhasználókkal, és figyelmükbe hozza a különleges ajánlatokat.
Hogyan tudom beilleszteni az emojikat az üzenetekbe?Egyszerűen beillesztheted az emojikat a szövegdobozba, amikor az üzeneteidet létrehozod.
Hol találom meg a megfelelő beállításokat a Sáv megjelenítéséhez?Ezeket a beállításokat a Növekedési Eszközök szakaszban találod, ahol kiválaszthatod a láthatósági kiváltókat.
Lehet még módosítani az sávot az inicializálás után?Igen, minden beállítást bármikor módosíthatsz az ügyfélmegtapasztalás optimalizálása érdekében.
Meddig marad aktív az sáv az weboldalon?Ezt te határozhatod meg, a választott kiváltó beállításoktól függően.


