Manapság fontos, hogy különböző növekedési eszközöket használj, hogy maximalizáld az interakciót a felhasználóiddal. Ezek közül az egyik eszköz a Slide-in, mely hatékony módszer arra, hogy megragadd a felhasználók figyelmét. Ebben az útmutatóban lépésről lépésre megtanulhatod, hogyan hozz létre egy Slide-in-t, mely nem csak jól néz ki, de a konverzió növelését is biztosítja. Ugorjunk is bele!
Legfontosabb megállapítások
- A Slide-in egy hatékony növekedési eszköz a felhasználók megszerzéséhez.
- Módosíthatod a Slide-in térképének dizájnját.
- Fontos, hogy a Slide-in-t stratégikusan helyezd el és alakítsd át, hogy a felhasználókat az interakcióra motiválja.
Lépésről lépésre útmutató
Egy Slide-in létrehozásához a weboldaladon, kövesd ezeket az egyszerű lépéseket:
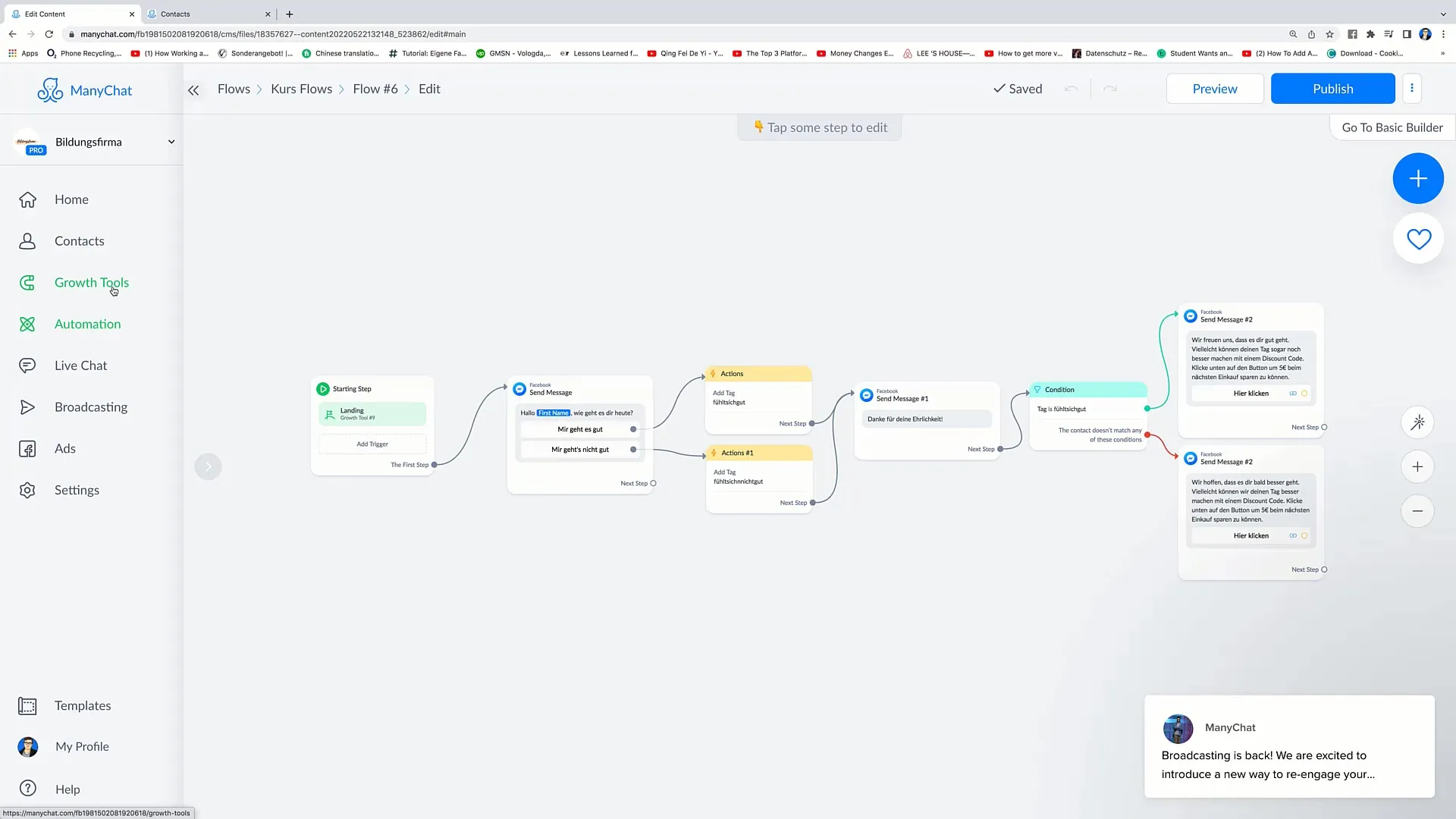
1. Hozzáférés a növekedési eszközökhöz
Első lépésként hozzáférésed kell legyen a növekedési eszközökhöz. Ehhez navigálj a felhasználói felület bal oldalán és kattints az „Növekedési eszközök” lehetőségre. Itt megtalálod az összes elérhető eszközt a felhasználók megszerzéséhez.

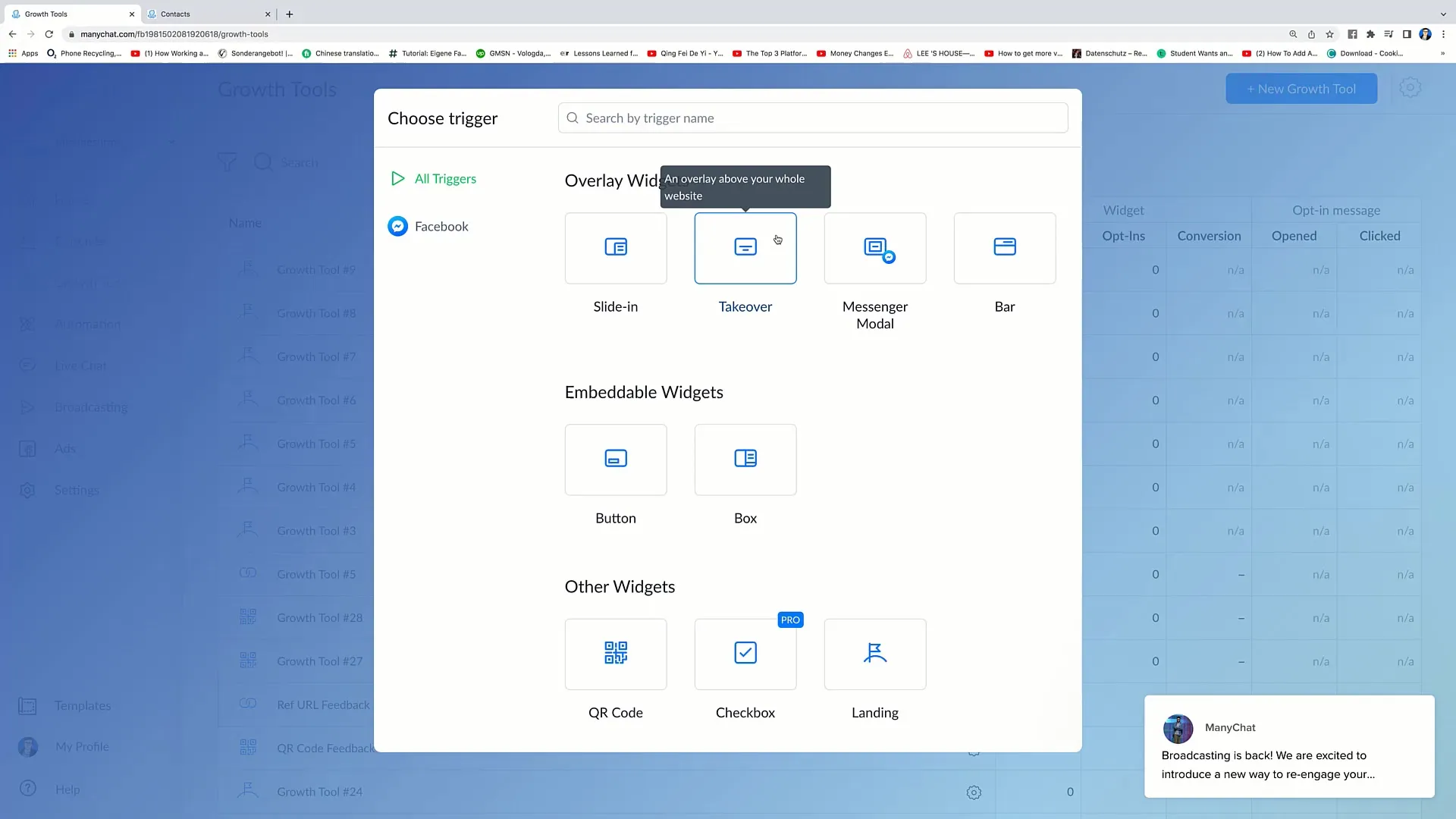
2. Új növekedési eszköz létrehozása
Egy új Slide-in létrehozásához kattints a jobb felső sarokban a „Új Növekedési Eszköz” lehetőségre. Itt választhatsz különböző opciók közül, többek között az Overlay Widgeteket, Slide-in-eket és sok mást.

3. Slide-in kiválasztása
Válaszd ki a „Slide-in” opciót az elérhető eszközök közül. A Slide-in oldalirányban jelenik meg a weboldaladon, így vonzza a felhasználók figyelmét.
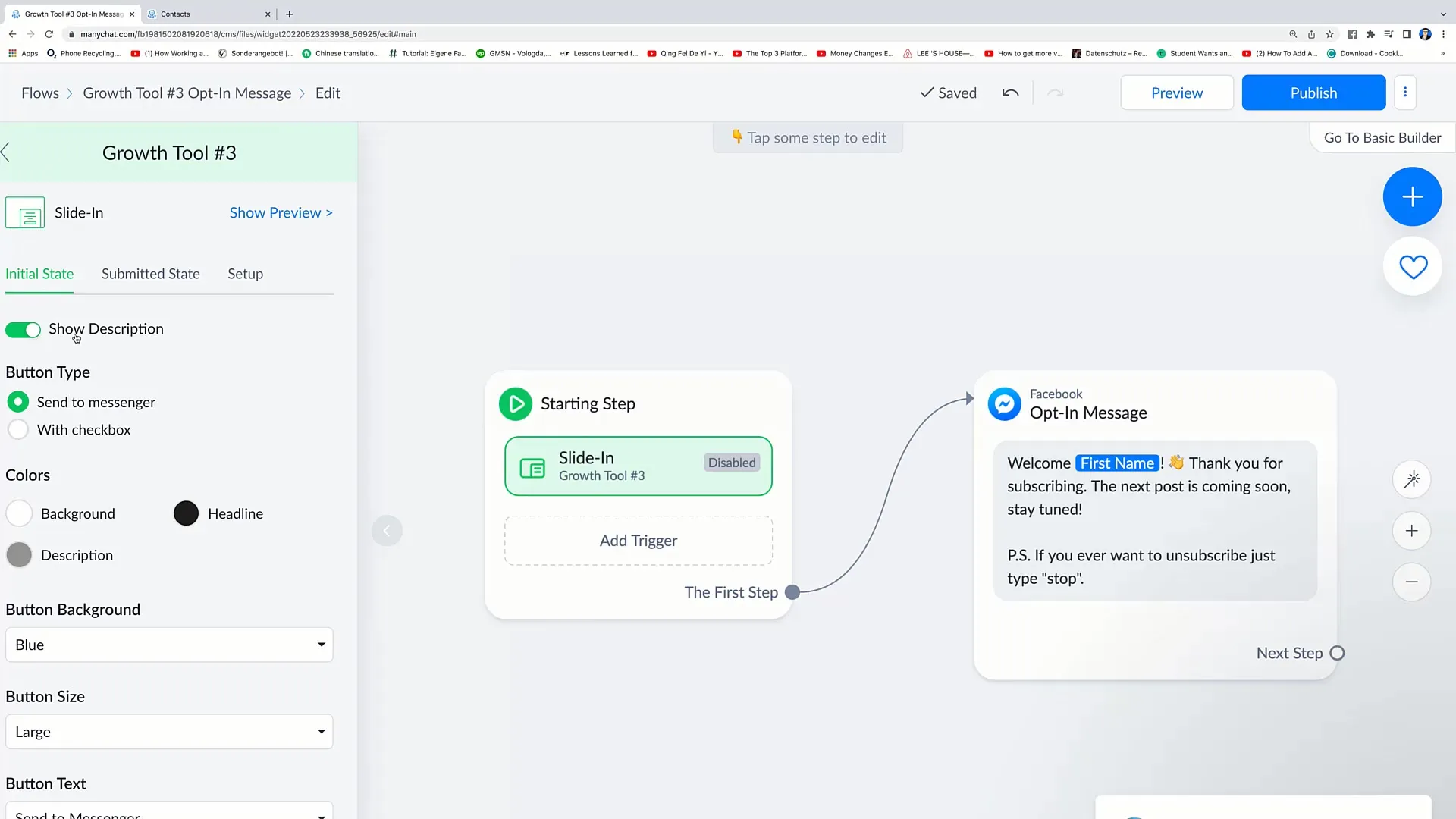
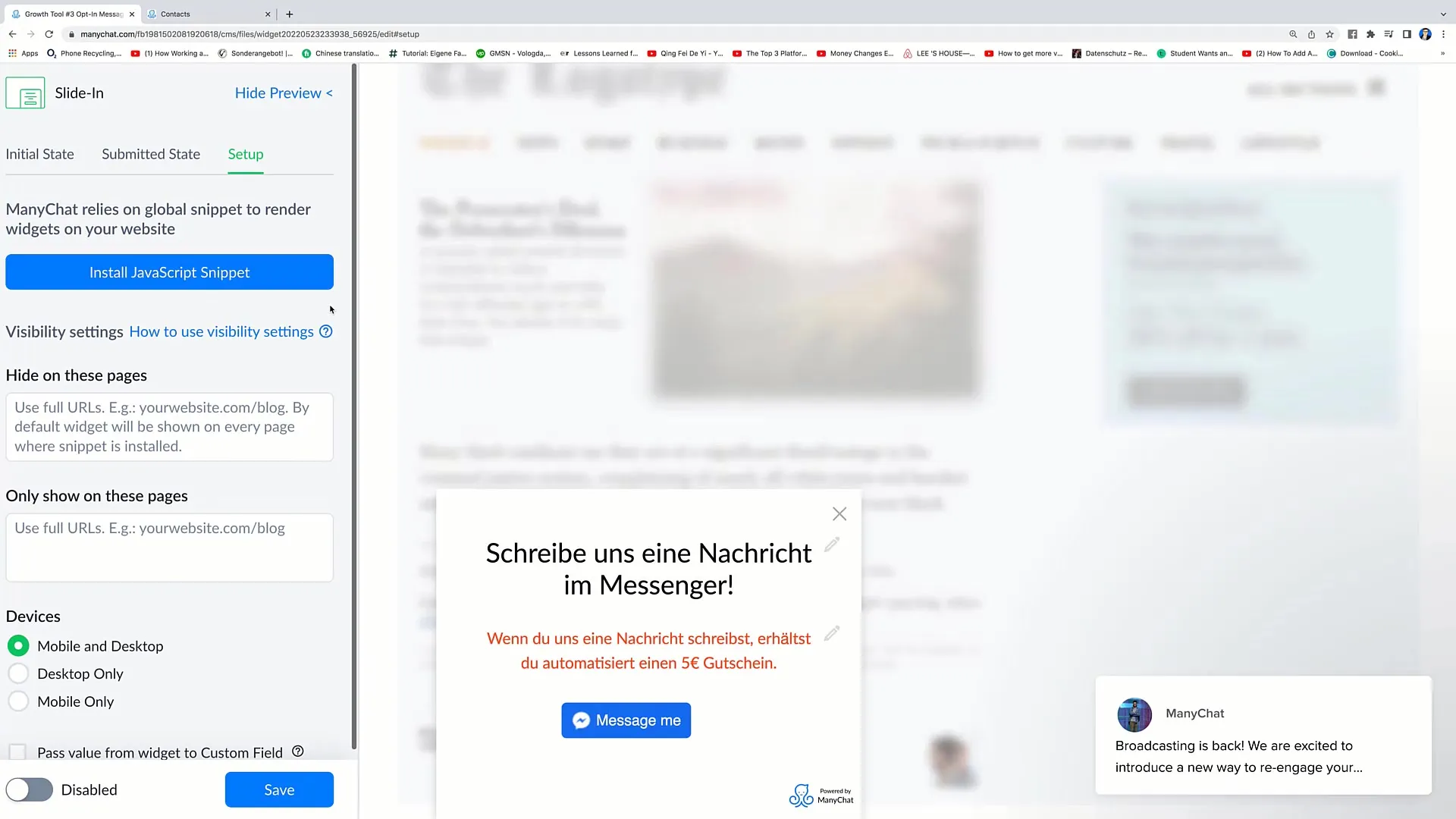
4. Slide-in tervezése
Itt kezdd el a Slide-in tervezését. Látni fogsz egy tervezést, melyet kedved szerint módosíthatsz. Például hozzáadhatsz egy „Írj nekünk üzenetet” szöveget, hogy ösztönözd a felhasználókat az interakcióra.

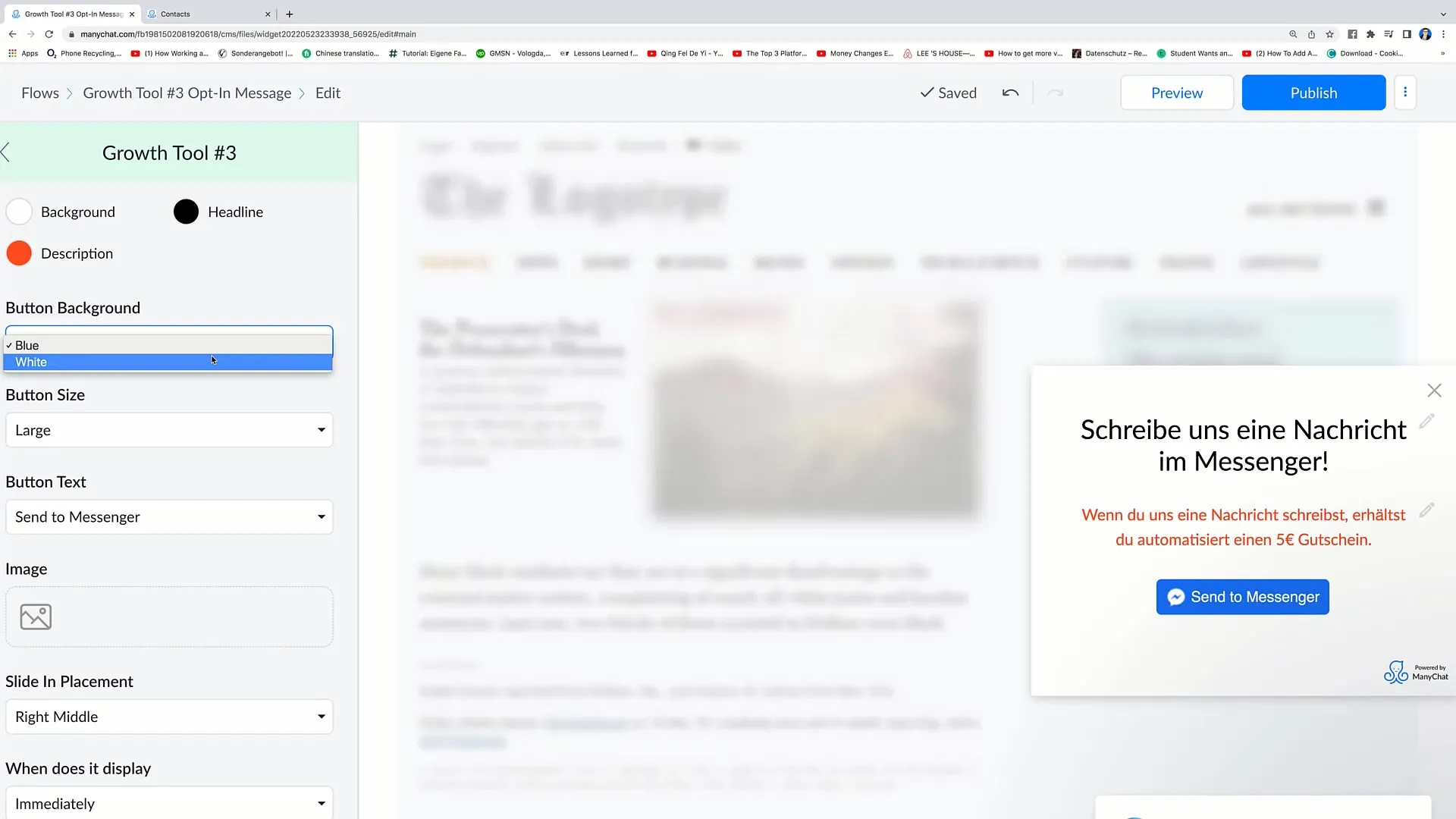
5. Színek testreszabása
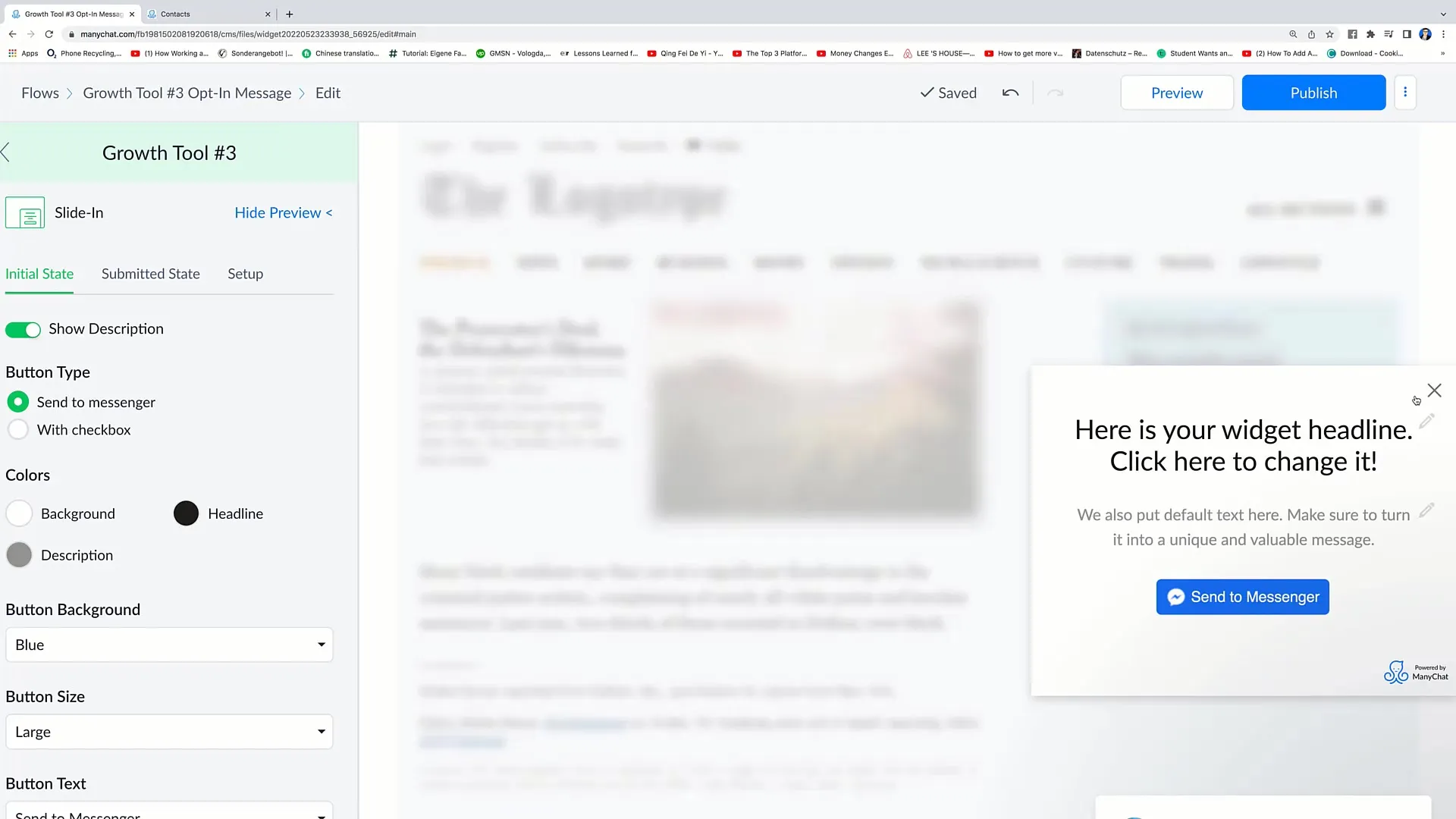
Testre szabhatod a Slide-in színeit. Itt a háttérszíneket és a szövegszíneket is módosíthatod. Kattints a „Nézet megjelenítése” lehetőségre a megjelenítés előnézetének megtekintéséhez.

6. Fejléc és leírás szerkesztése
A következő lépés a fejléc- és leírás szövegek szerkesztése. Például hozzáadhatsz egy leírást, mely tájékoztatja a felhasználókat, hogy az interakcióért egy kuponkódot kapnak.
7. Gomb testreszabása
Ügyelj arra is, hogy a Cselekvésre ösztönző gomb jól látható legyen. Módosíthatod a gomb méretét, színét és szövegét annak érdekében, hogy felkeltse a figyelmet. Válassz olyan szöveget, mely ösztönzi a felhasználókat a kattintásra.

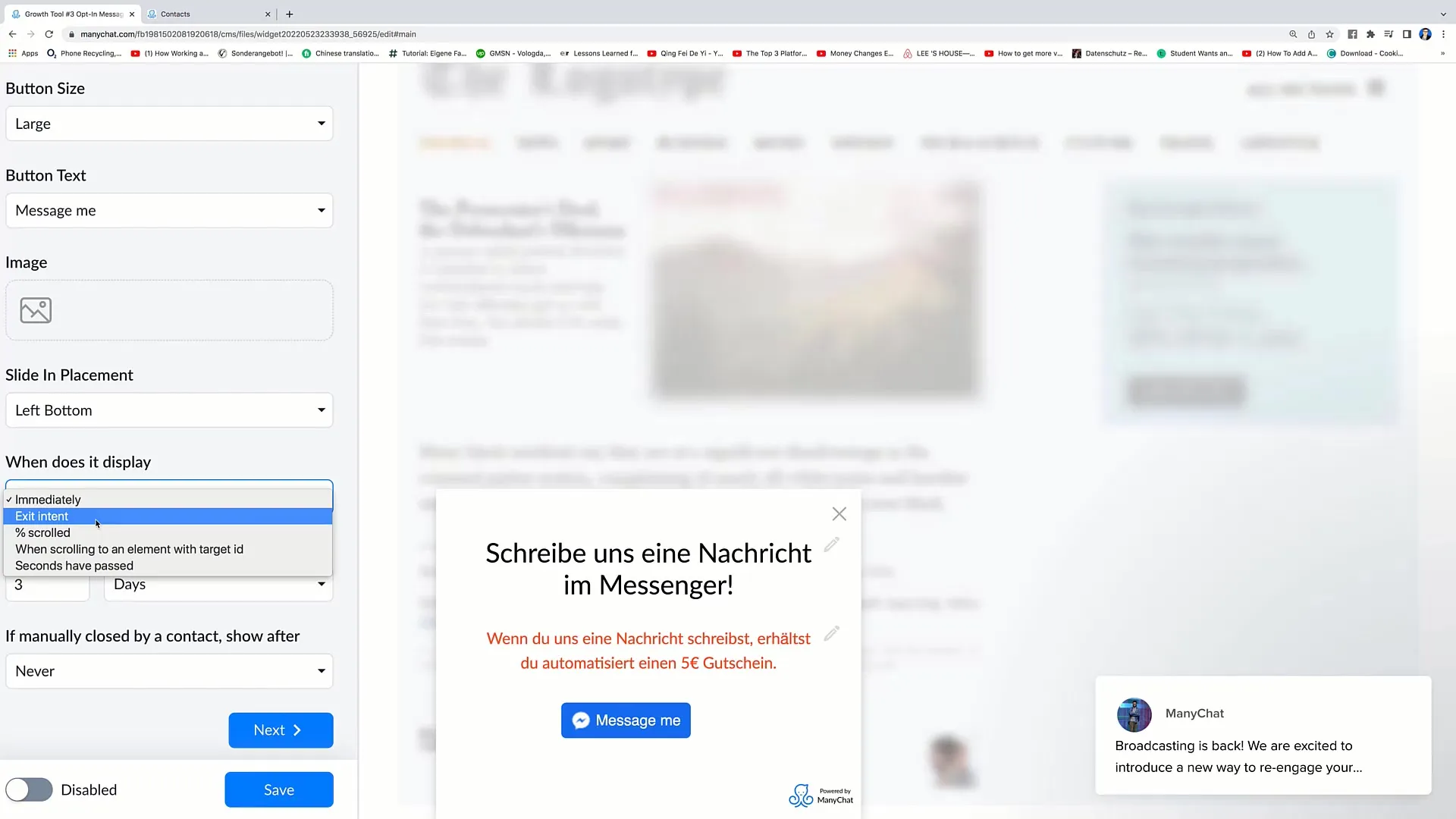
8. A Slide-in elhelyezése
Válaszd ki a Slide-in elhelyezését a weboldaladon. Eldöntheted, hogy jobb vagy bal oldalról, fentről vagy lentről jelenjen meg. Az elhelyezési lehetőségek fontosak a Slide-in láthatósága szempontjából.
9. Megjelenítési feltételek beállítása
Ezután el kell döntened, mikor jelenjen meg a Slide-in. Beállíthatod, hogy az oldal betöltése után azonnal megjelenjen vagy másodlagos módon, amikor a felhasználó elhagyja az oldalt.

10. Ismétlési opciók beállítása
Lehetséges beállítani, hogy egy felhasználó bezárás után hány alkalommal jelenjen meg újra a Slide-in. Ez fontos a kommunikációd hatékony közvetítéséhez.
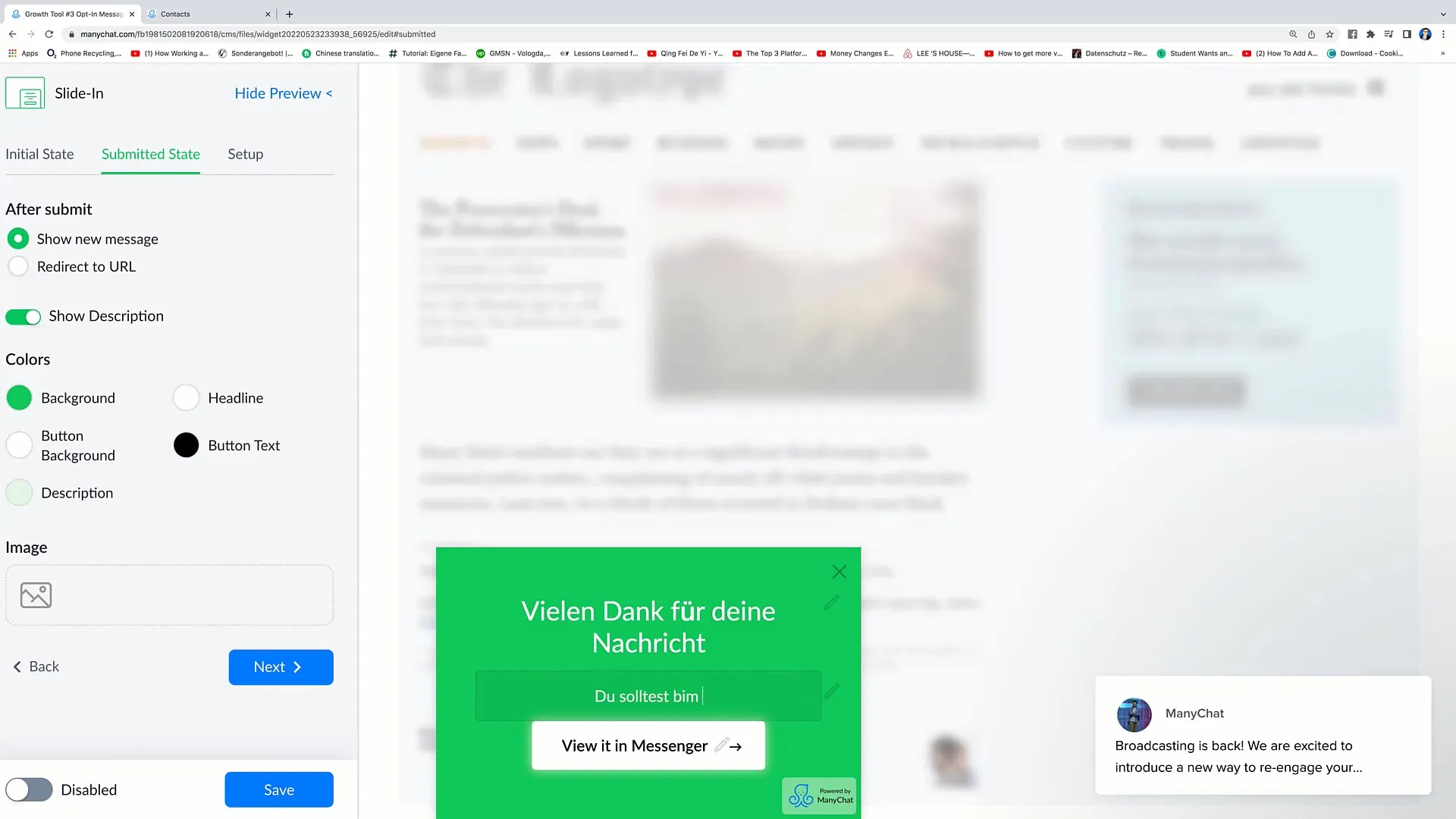
11. Dankság üzenet konfigurálása
Készíts egy dankság üzenetet azoknak a felhasználóknak, akik interakcióba lépnek a Slide-in-el. Ez az üzenet világos és meghívó legyen, és közölje velük, hogy most megkapják az ajándékutalványukat.

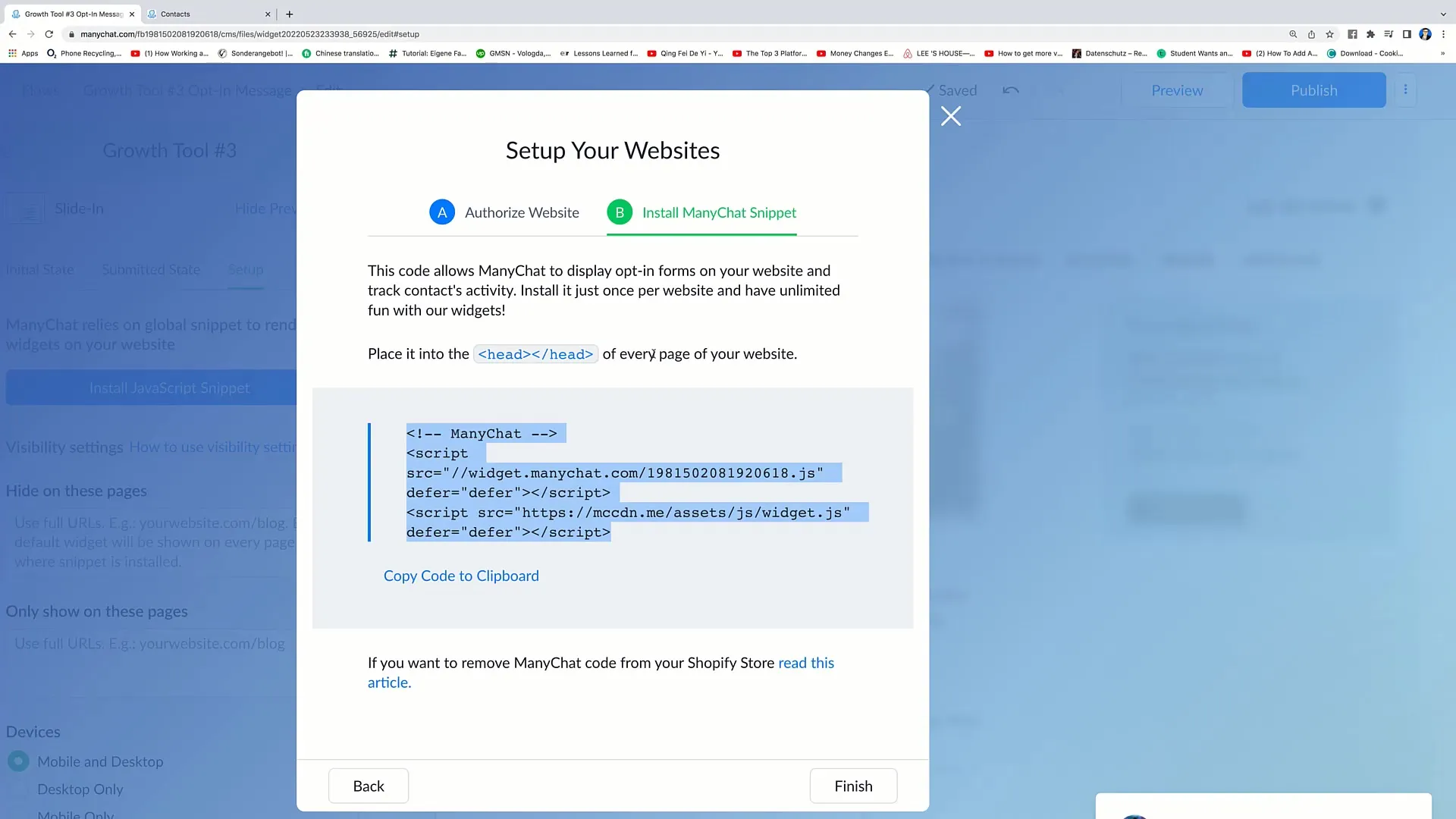
12. Kód telepítése
Amikor minden készen áll, be kell illesztened a Slide-in telepítési kódját a weboldaladba. Másold ki a biztosított kódrészletet és illeszd be a weboldalad fejlécébe. Például, ha WordPress-t használsz, akkor ezt megteheted a Testreszabóban.

13. Befejezés és tesztelés
Kattints a „Befejezés” gombra a folyamat befejezéséhez. Ezután ellenőrizd, hogy a Slide-in megfelelően működik-e a weboldaladon, és ösztönzi-e a felhasználókat a kapcsolatfelvételre veled.

Összefoglalás
Ebben az útmutatóban megtanultad, hogyan készíthetsz hatékony Slide-in-t a Facebook-marketingedhez. Most már tudod, hogyan lehet személyre szabni a design-t, meghatározni a helyet és beállítani a megfelelő triggereket, hogy növeld a felhasználói interakciót.
Gyakran Ismételt Kérdések
Mi az a Slide-in?A Slide-in egy oldalsó felugró ablak a weboldalon, hogy felkeltsd a felhasználók figyelmét.
Hogyan tudom testreszabni a Slide-in design-ját?Színeket, szövegeket és a Slide-in pozícióját könnyedén testreszabhatod a felhasználói felületen keresztül.
Mikor kell megjelennie a Slide-in-nek?Beállíthatod, hogy azonnal megjelenjen vagy amikor elhagyják az oldalt.
Tudok képet is beilleszteni a Slide-in-be?Igen, képet is hozzáadhatsz, hogy a Slide-in vizuálisan vonzóbb legyen.
Hogyan telepíthetem a Slide-in-t a weboldalamra?Másold ki a biztosított telepítési kódot a weboldalad fejlécébe.


