Ebben a tutorialban megmutatom neked, hogyan tudod haladó Growth Tools használni a Facebook platformon. Különösen a Facebook Comments eszközre, JSON ügyfélszolgálati chatre és egyéb fontos funkciókra fogunk összpontosítani, amelyek segítenek optimalizálni a marketingstratégiádat.
Legfontosabb megállapítások
- Automatizált válaszok növelhetik a felhasználói elkötelezettséget.
- A JSON-integrációk személyre szabott ügyfélszolgálatot tesznek lehetővé.
- A Facebook chatablakok testreszabása javíthatja a felhasználói élményt.
Lépésről lépésre útmutató
1. Bevezetés a Growth Tools-ok használatába
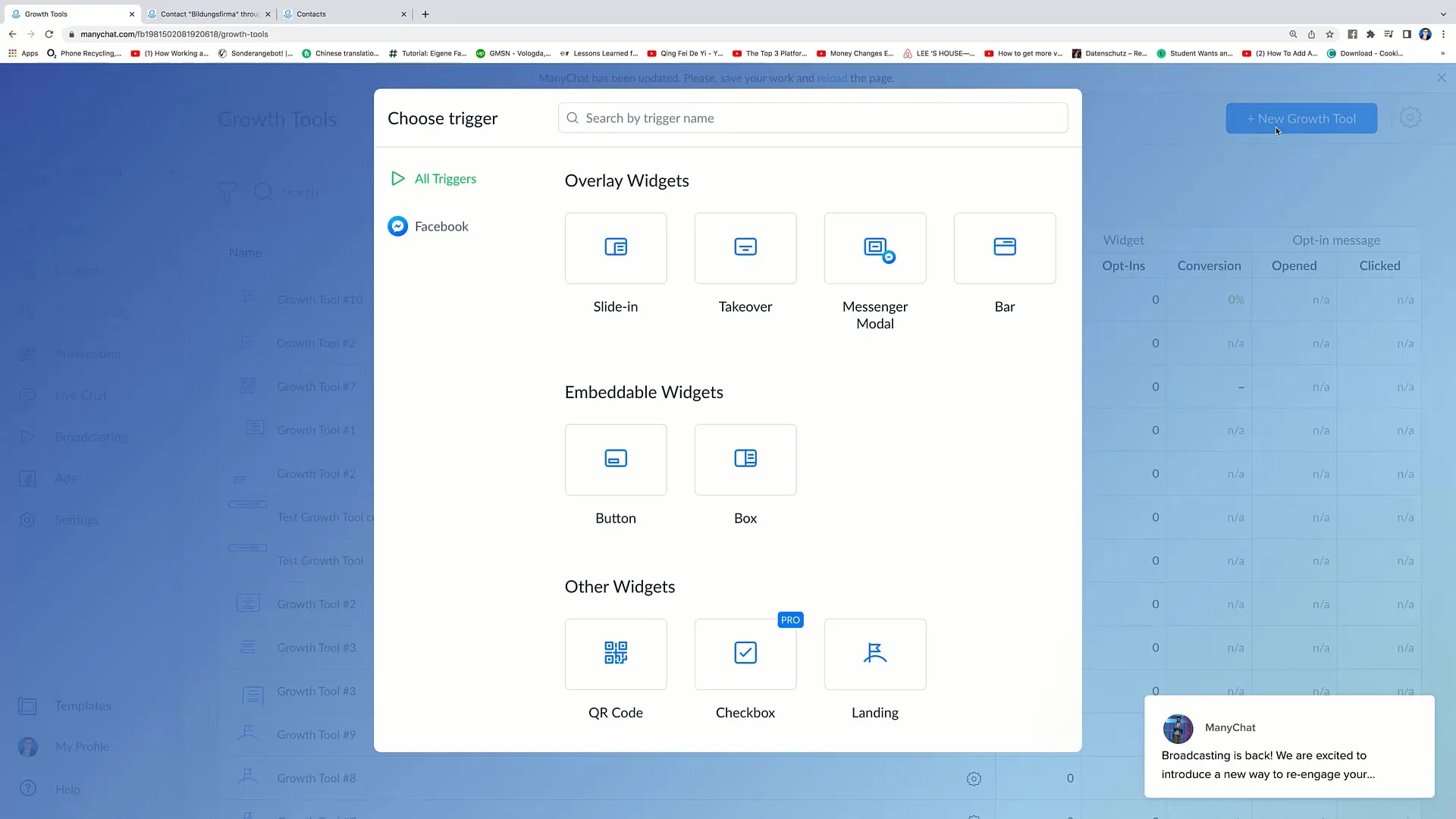
Először is hozzáférünk a Growth Tools utolsó kategóriáihoz. Ehhez kattints a "New Growth Tools" lehetőségre a műszerfaladon. Így elérheted az öt elérhető lehetőséget: Facebook Comments 2.0, Facebook JSON Customer Chat, Ajánlás és Facebook Shop Message. Koncentráljunk főként az első lehetőségre - a Facebook Comments 2.0-ra.

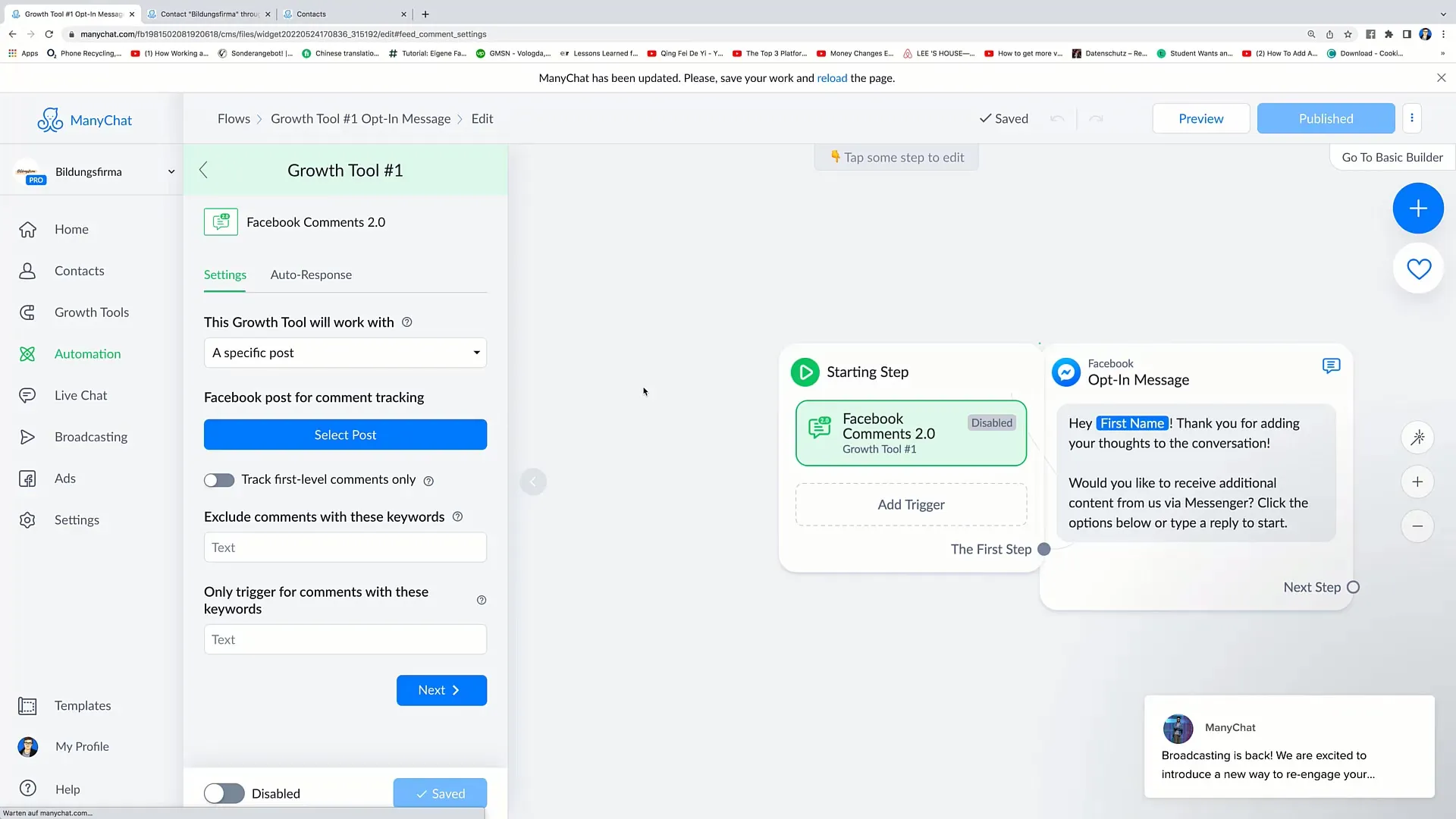
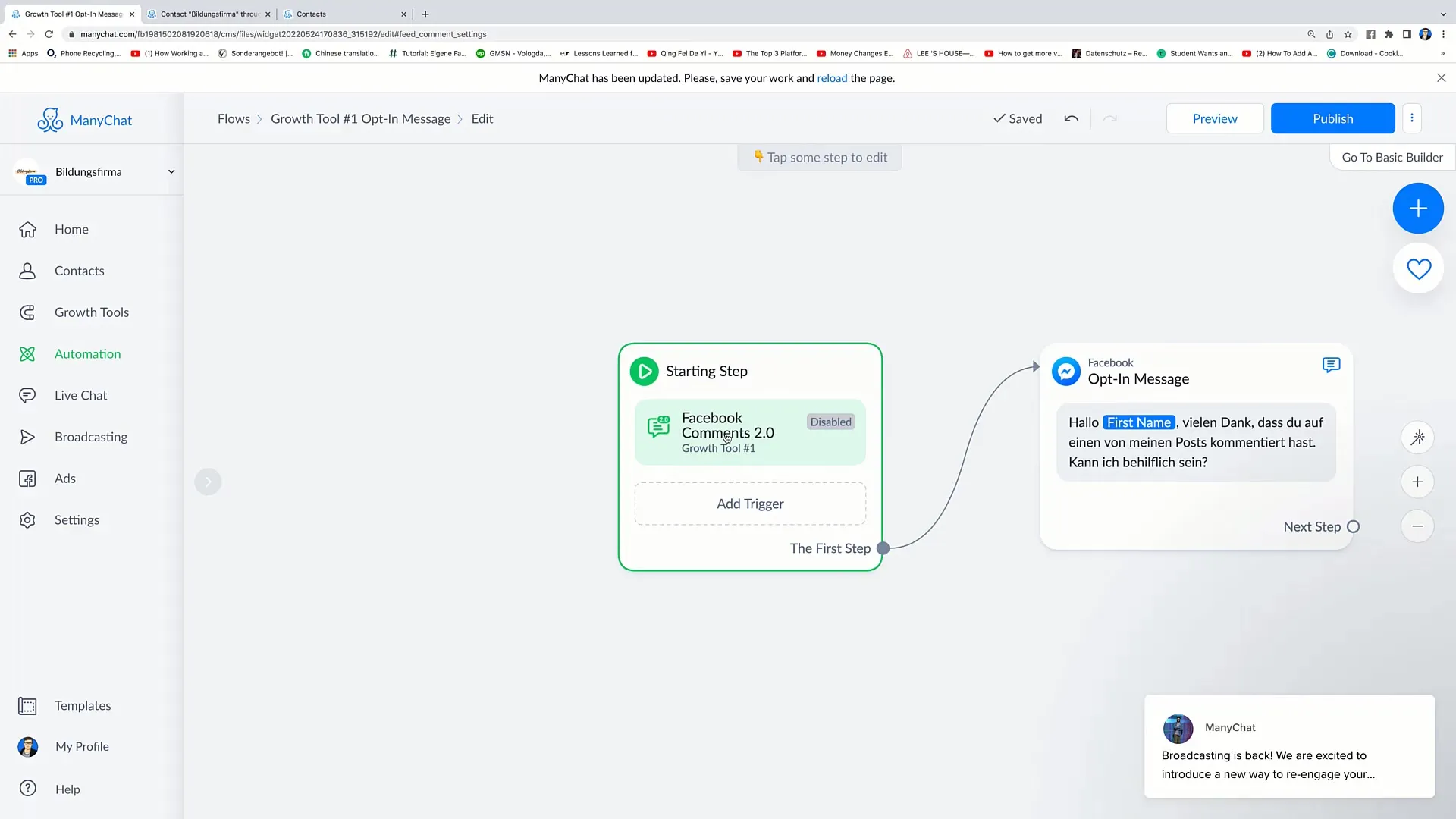
2. Facebook Comments 2.0 beállítása
Kattints a "Facebook Comments" lehetőségre. Ezzel a funkcióval automatizált válaszokat generálhatsz. Ez azt jelenti, hogyha valaki kommentel valamelyik Facebook bejegyzéseden, automatikusan üzenetet küldesz neki.
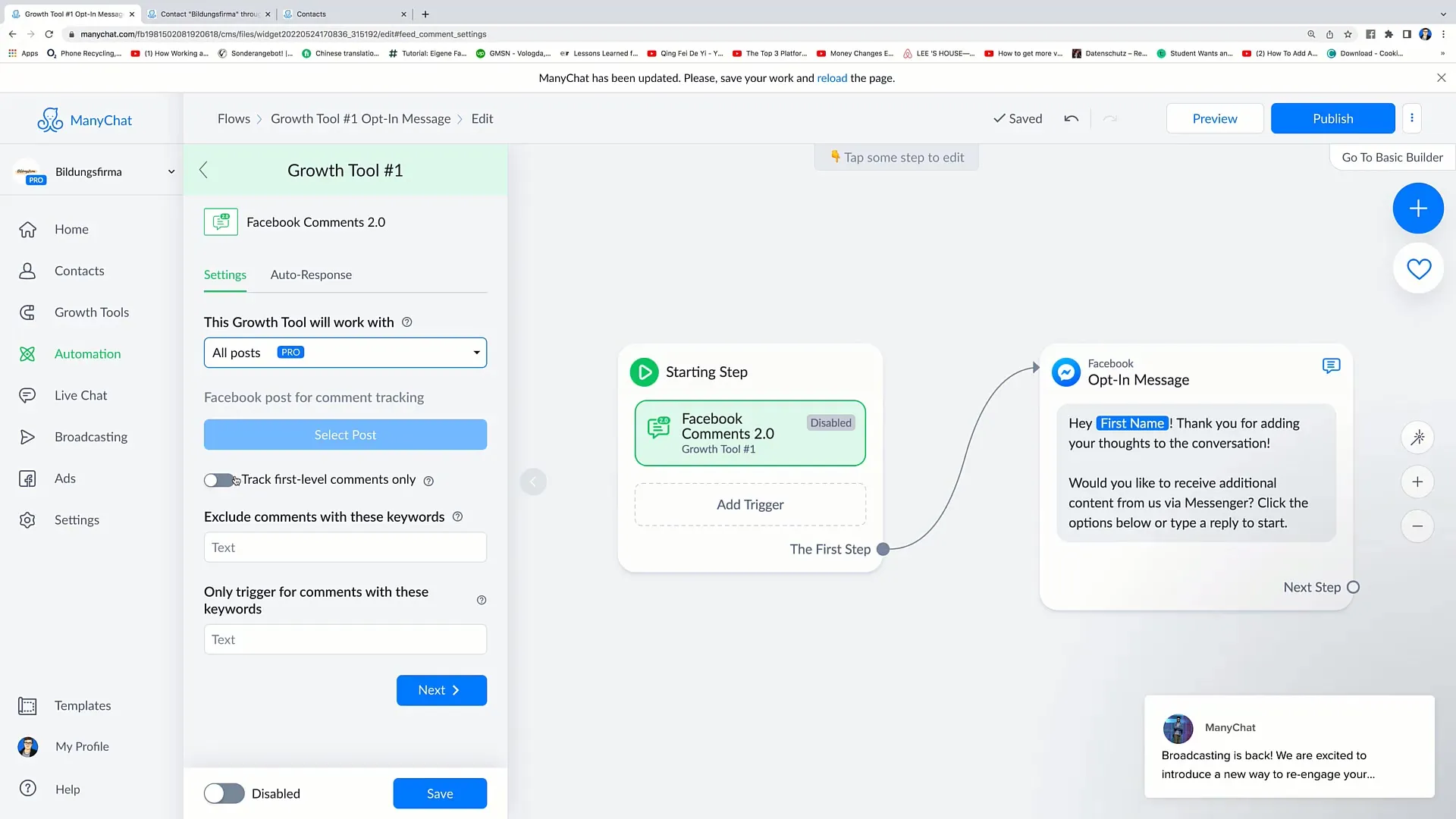
Lehetőséged van ezeket az automatizációkat specifikus bejegyzésekre vagy az összes Facebook oldalad bejegyzéseire alkalmazni. Azt javaslom, hogy válaszd az összes bejegyzésre vonatkozó opciót annak érdekében, hogy maximalizáld az hatékonyságot.

3. Beállítások a kommentválaszokhoz
Ha az összes bejegyzést kiválasztottad, most beállíthatod, hogy csak az első kommenteket kövesse nyomon. Ha aktiválod ezt a funkciót, csak az kap választ, aki az első kommentet hagyta. Inkább arra szavazok, hogy minden kommentet nyomkövessünk, mivel ez hozzájárulhat a nagyobb interakcióhoz.

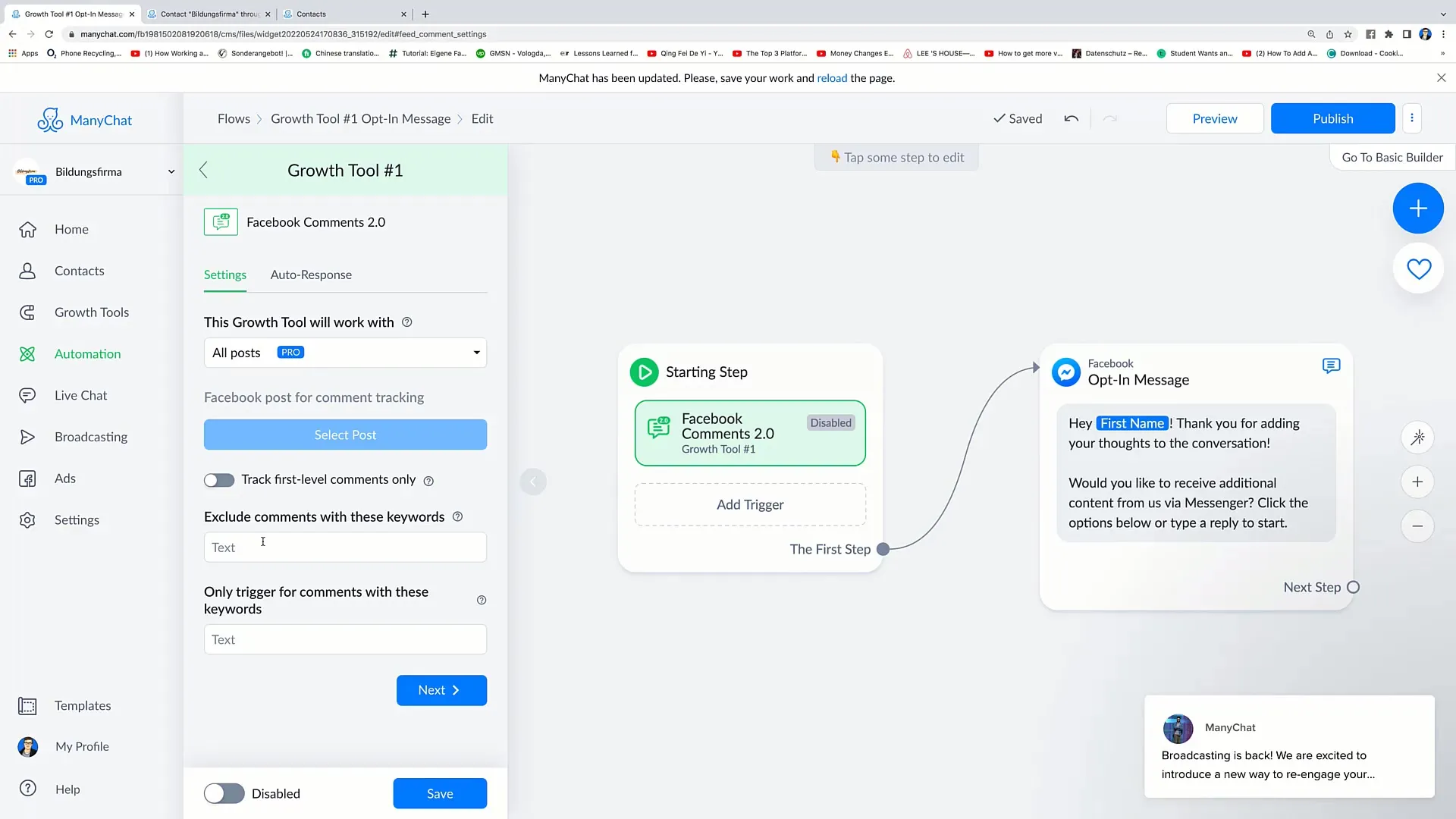
4. Kulcsszó filterelés
Egy másik hasznos funkció a bizonyos kulcsszavakat tartalmazó kommentek kizárása. Például érdemes lehet kizárni azokat a kommenteket, amelyekben szerepel az "Nem akar" kifejezés. Ez azt jelenti, hogy csak a kívánt kommentek aktiválják a válaszüzenetedet.

5. Válaszok testreszabása és aktiválása
Most testreszabhatod az elküldendő üzenetet a saját igényeid szerint. Például írhatsz: "Helló [Név], köszönöm a kommentárodat! Segíthetek valamiben?" Miután elkészítetted az üzenetedet, kattints a "Közzététel" gombra az aktiváláshoz.

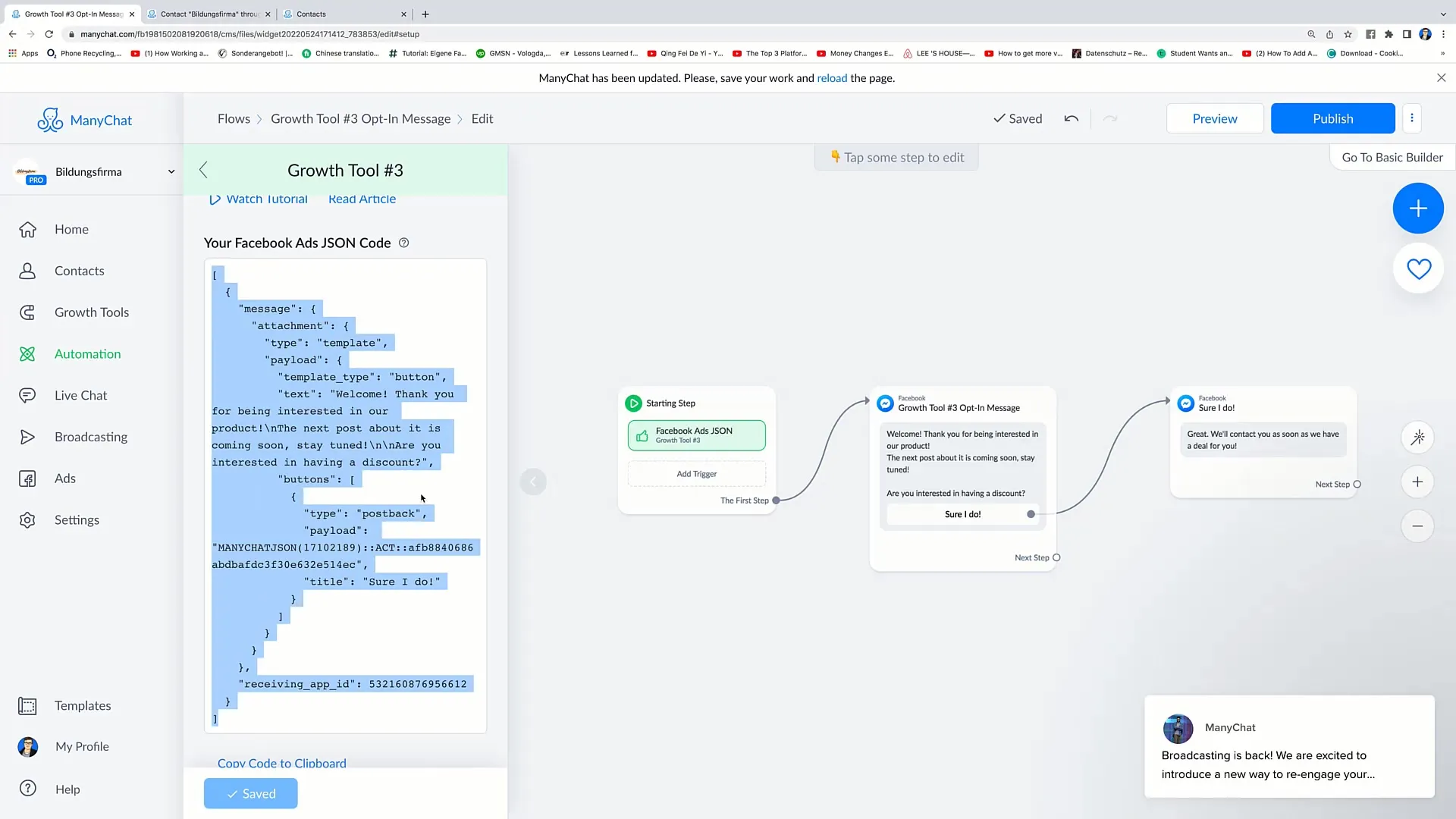
6. Facebook JSON Ügyfélszolgálati Chat
A következő lépés az JSON Ügyfélszolgálati Chat Tool megismerése lesz. Ez egy integráció, amelyet az Ads Managerben tudsz beállítani. A személyre szabott üzenetek küldéséhez közvetlenül beillesztheted a szükséges kódot a Facebook hirdetésed JSON mezőjébe.

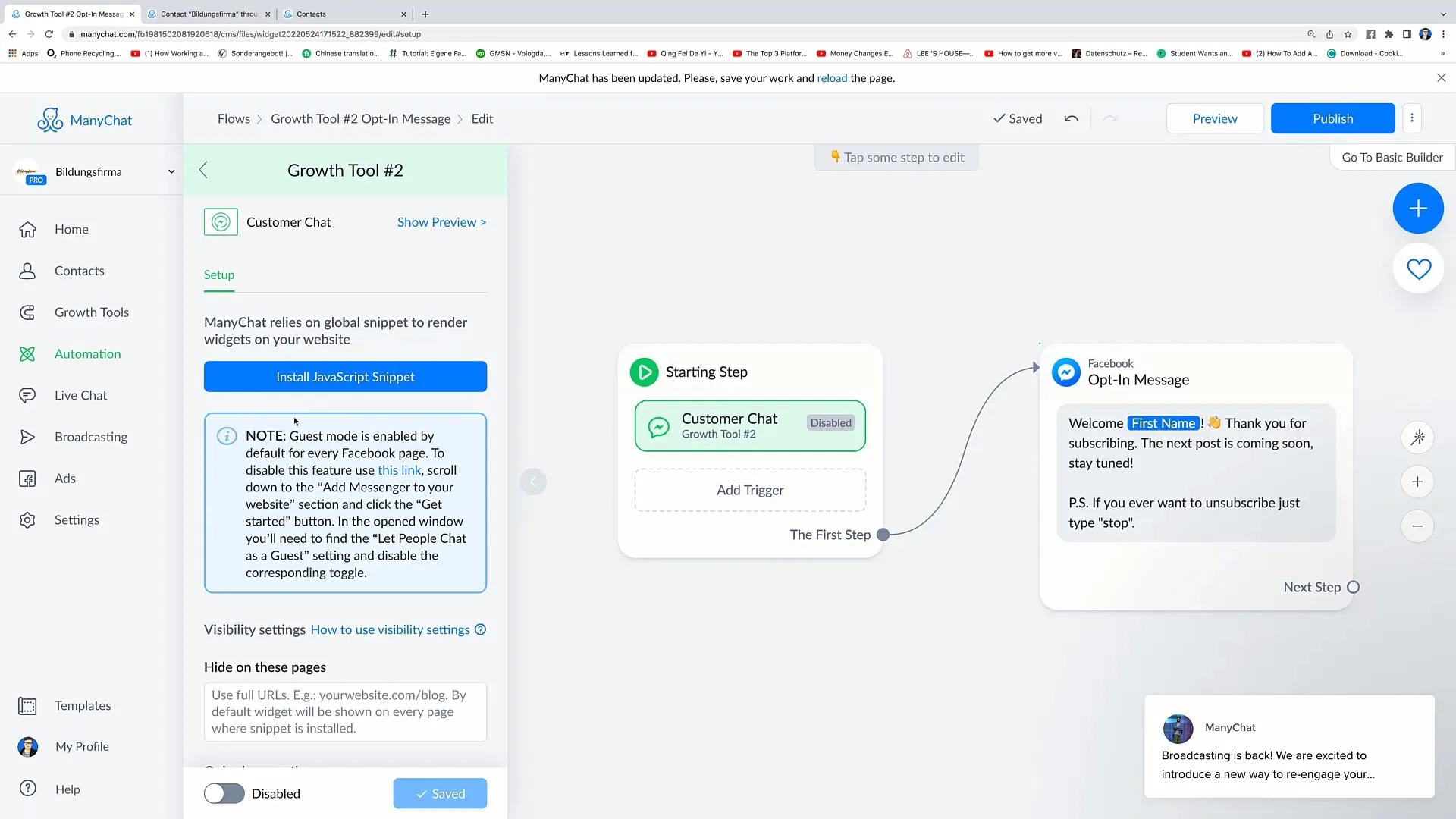
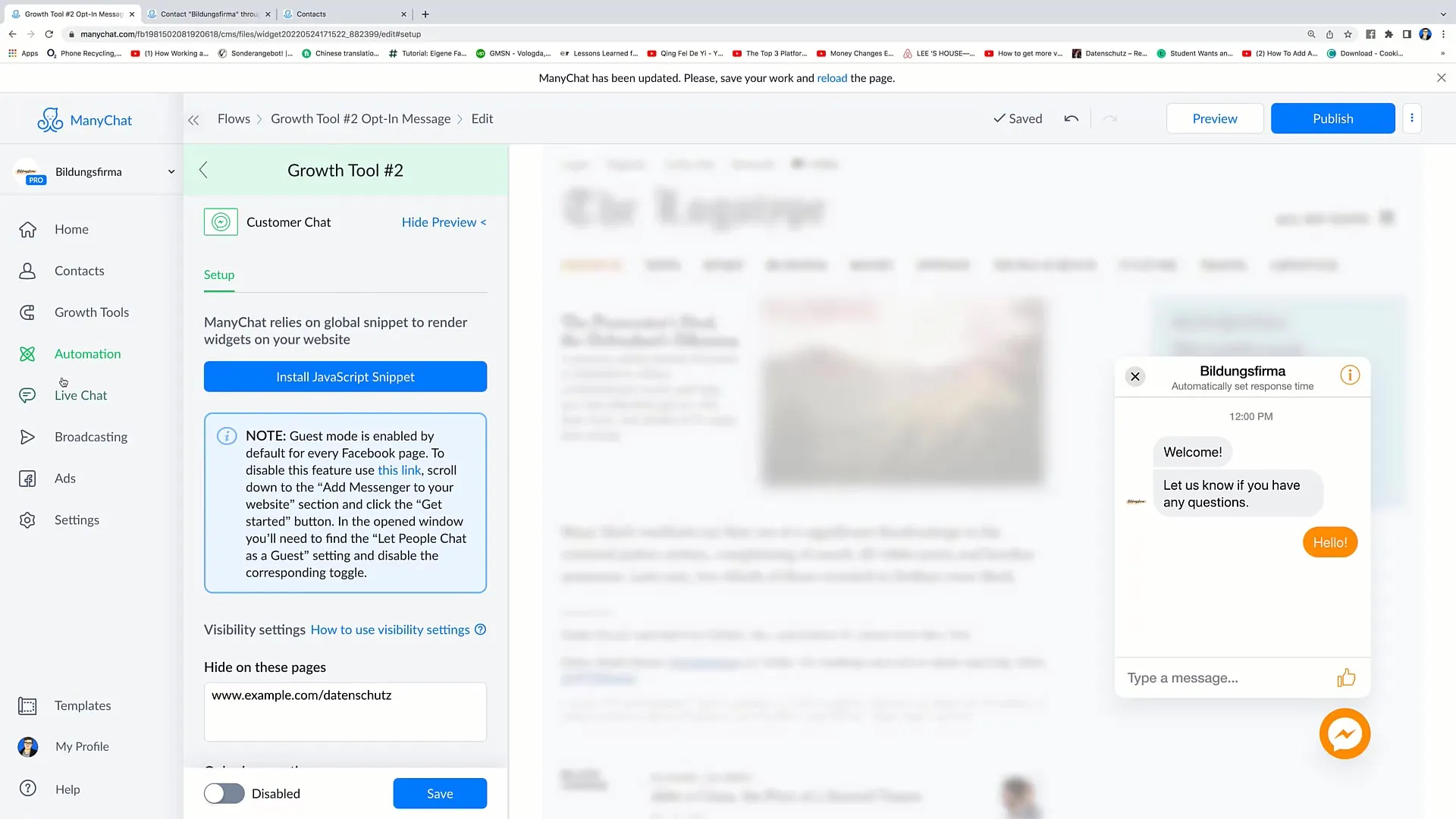
7. Ügyfélszolgálati Chat telepítése
A chat integrálásához weboldaladra, menj a „Facebook Customer Chat” menüponthoz, és telepítsd a JavaScript-snippetet. Töltsd fel a kódot weboldalad fejlécébe, hogy a felhasználók közvetlenül a Messengeren keresztül kommunikálhassanak veled.

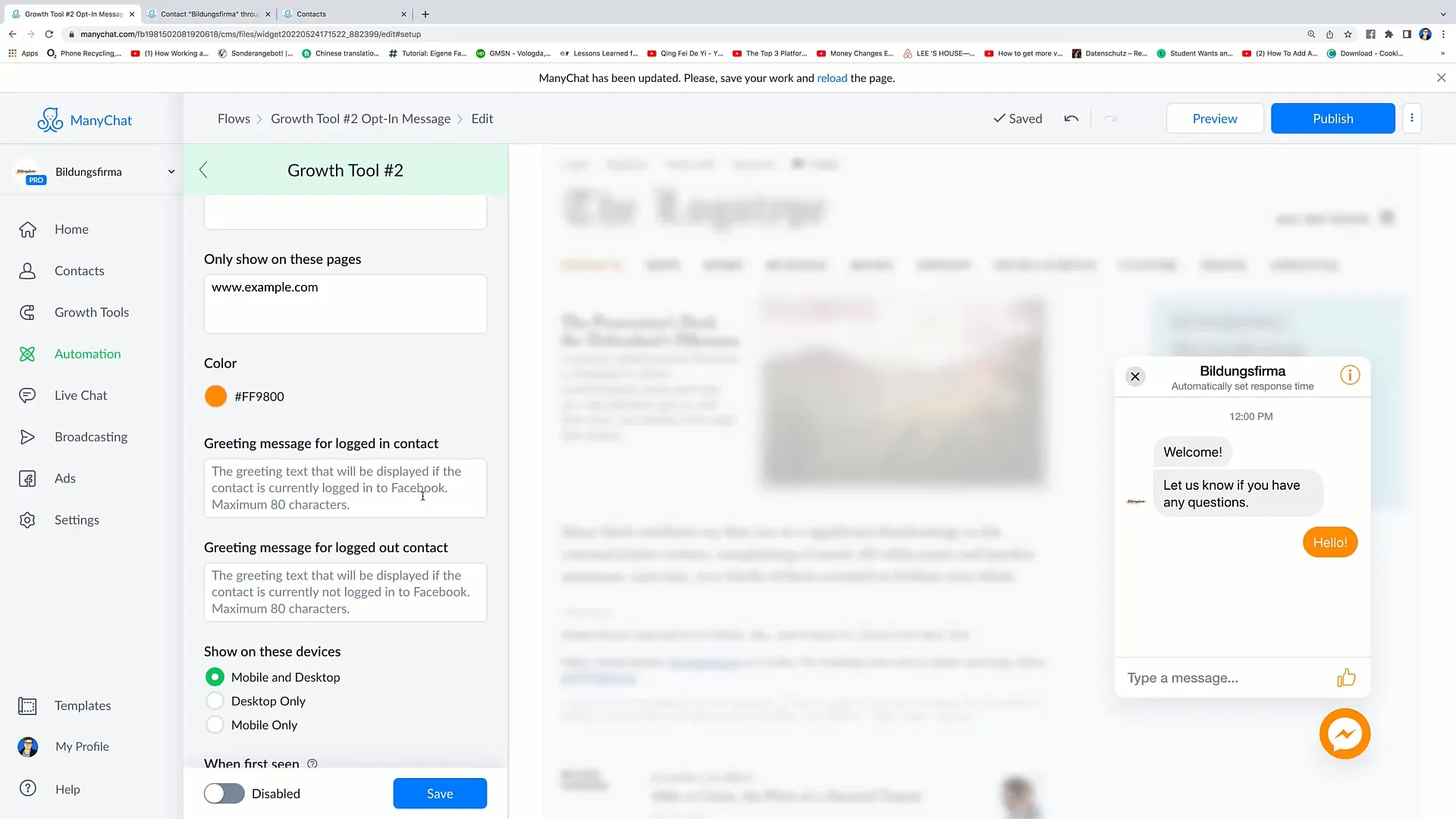
8. Chatablak testreszabása
Testreszabhatod az chatablak megjelenését az egyedi igényeid szerint. Lehetőséged van a színek és design személyre szabására annak érdekében, hogy illeszkedjenek a márka arculatához. A bejelentkezett valamint a nem bejelentkezett felhasználók számára szóló üdvözlőüzenetet is itt lehet beállítani.

9. Chat aktiválása
Ha az összes beállítás kész, kattints az „Aktiválás és ellenőrzés“ gombra. Most a chat funkció aktív és készen áll az interakcióra.

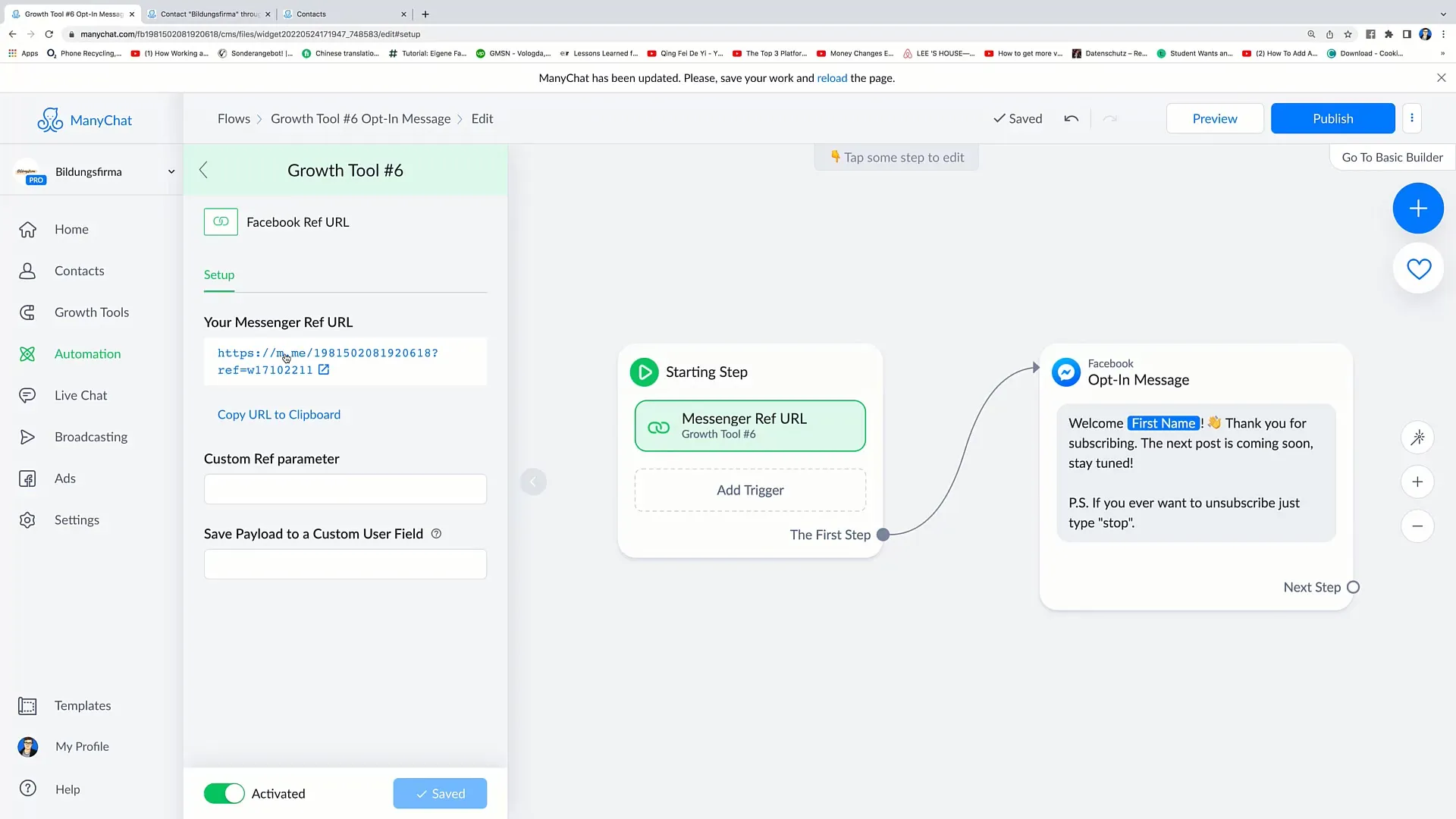
10. Üzenetküldő hivatkozás URL
A Messenger hivatkozás eszköz lehetővé teszi számodra, hogy specifikus URL-címeket hozz létre, amelyeket megoszthatsz másokkal. Amikor valaki erre a hivatkozásra kattint, az illető közvetlenül a messengeredbe kerül, és automatikus üzenetet küldhetsz.

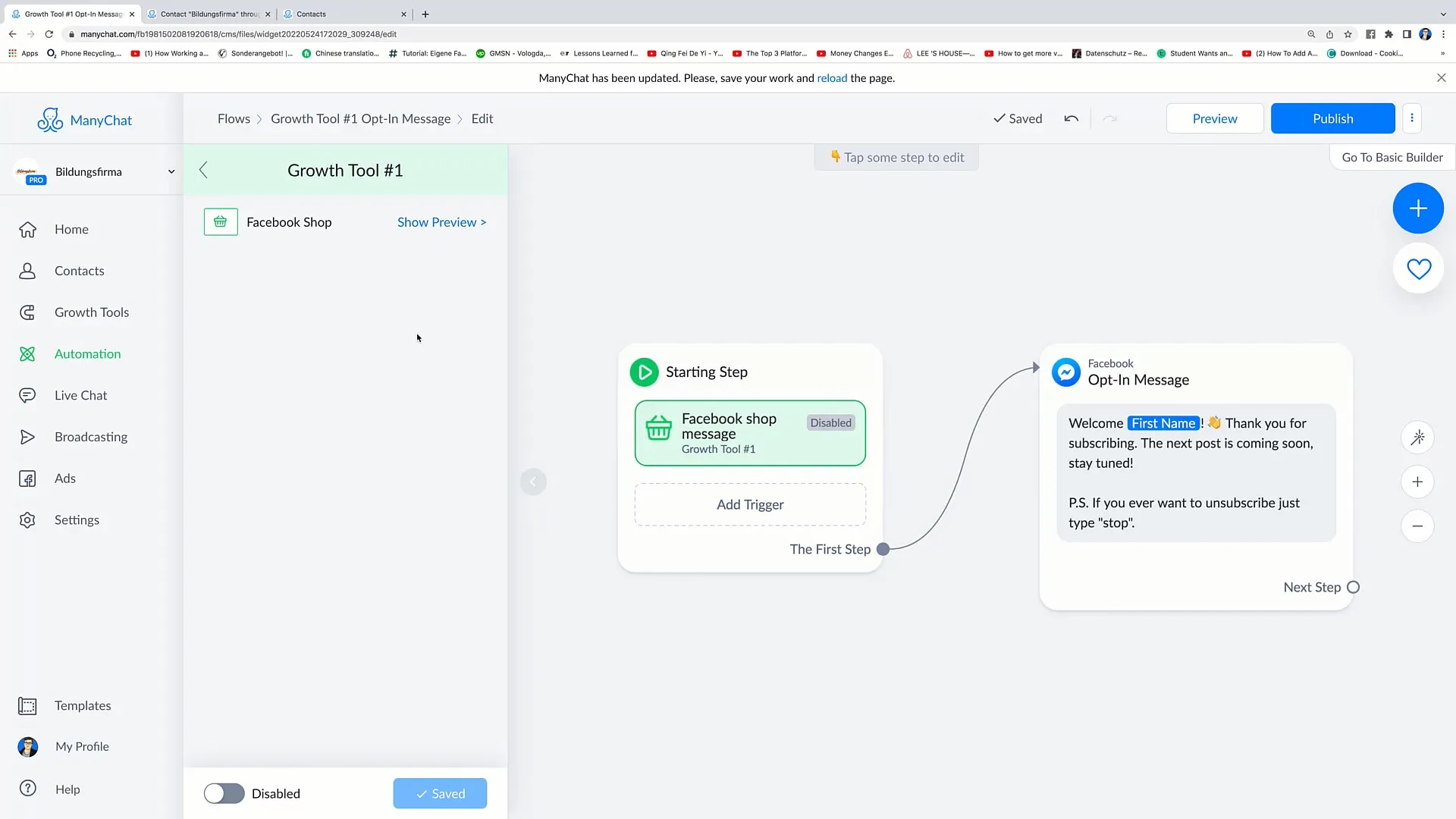
11. Facebook Shop üzenet
Az utolsó eszköz, amelyről beszélünk, a Facebook Shop Message. Ez a funkció automatikus üzeneteket küld, amikor valaki ír a Facebook-áruházadban.

Összefoglalás
Ebben a tutorialban megtanultad, hogyan használhatod hatékonyan a Facebook különböző növekedési eszközeit. Az automatikus válaszoktól a kommentekre, a személyre szabott JSON-üzenetekig és a vevői chat integrálásig a weboldaladon - ezek az eszközök segíthetnek jelentősen javítani a célközönséggel való interakciót.
Gyakran Ismételt Kérdések
Hogyan aktiválom a Facebook komment funkciót?Menj az „Új Növekedési Eszközök”-re, válassz ki egy „Facebook Comments 2.0”-t, és állítsd be a beállításokat a saját igényeid szerint.
Mire kell figyelni a JSON vevői chatnél?Illeszd be a szükséges kódot a hirdetéskezelőbe, hogy megfelelően konfigurálhesd az automatikus üzeneteket.
Hogyan lehet testreszabni a chat ablak megjelenését?Használd a testreszabási lehetőségeket a Facebook vevői chat-toolban, hogy a márkaidentitásodnak megfelelő színeket és stílusokat válassz.


