Ebben az útmutatóban megtanulod, hogyan tudsz hatékonyan dolgozni a Chrome Developer Tools kivételes hibapontjaival. A kivételes hibapontok lehetővé teszik az JavaScript hibakeresését, mert automatikusan megállítják a programot, ha egy kivétel (exception) bekövetkezik. Ez különösen hasznos, ha hibákat próbálsz követni a kódban, és megpróbálod érteni, hogy hol és miért merülnek fel. A hibapontok használata elengedhetetlen képesség minden fejlesztő számára, aki szeretné biztosítani, hogy a kódja hibamentes legyen. Ugorjunk bele a részletekbe!
Legfontosabb megfigyelések
- A kivételes hibapontok megállítják a programot, ha egy kivétel bekövetkezik.
- Különbséget tehetsz az „Elkapott” és az „El nem kapott” kivételek között.
- A debugger;-utasítás beillesztése lehetővé teszi a program megállítását egy adott pontra.
- Fontos, hogy távolítsd el a debugger;-utasításokat a hibakeresés befejezése után, hogy a produkciós kód tiszta maradjon.
Lépésről lépésre útmutató
1. Kivételes hibapontok aktiválása
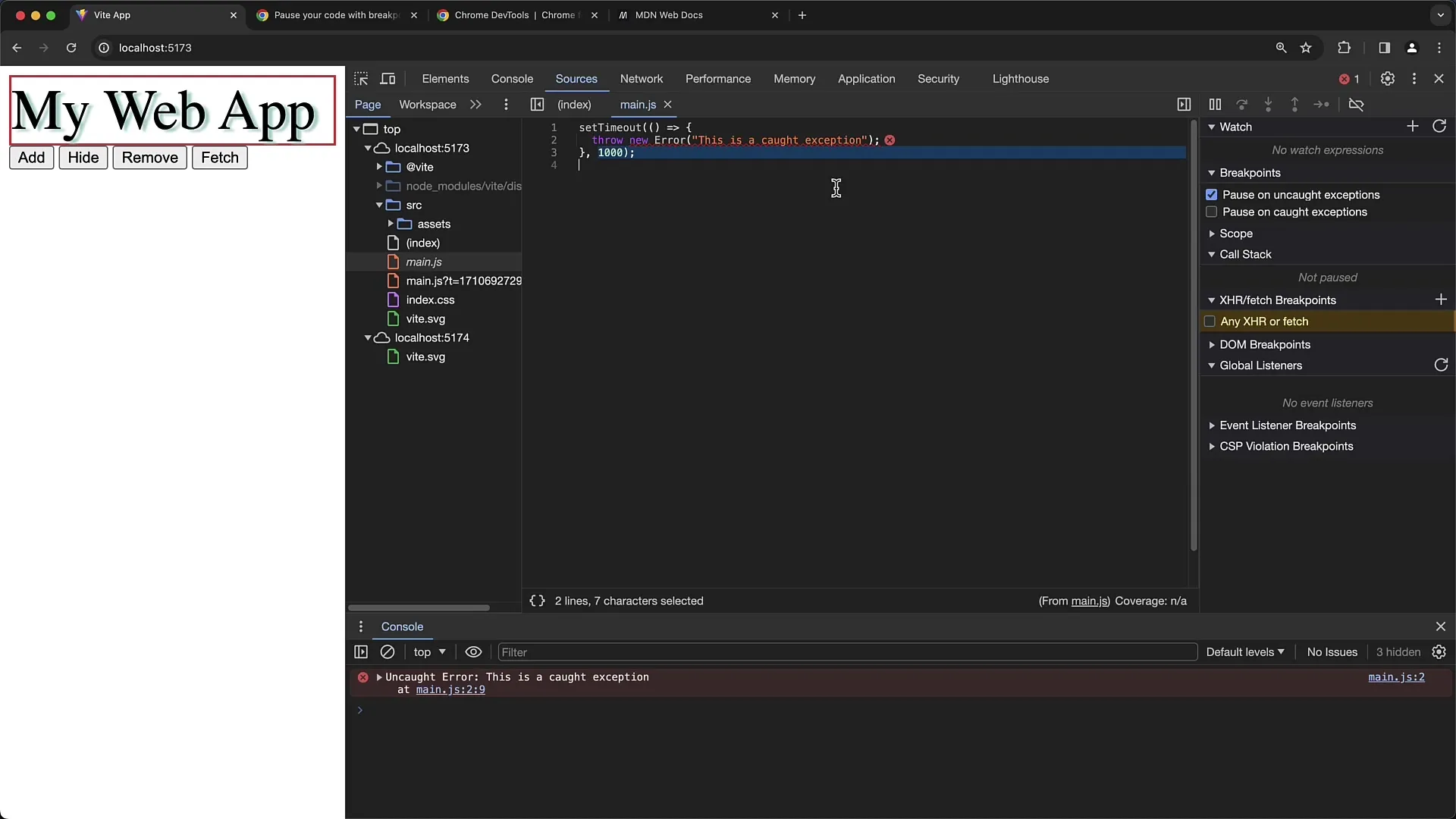
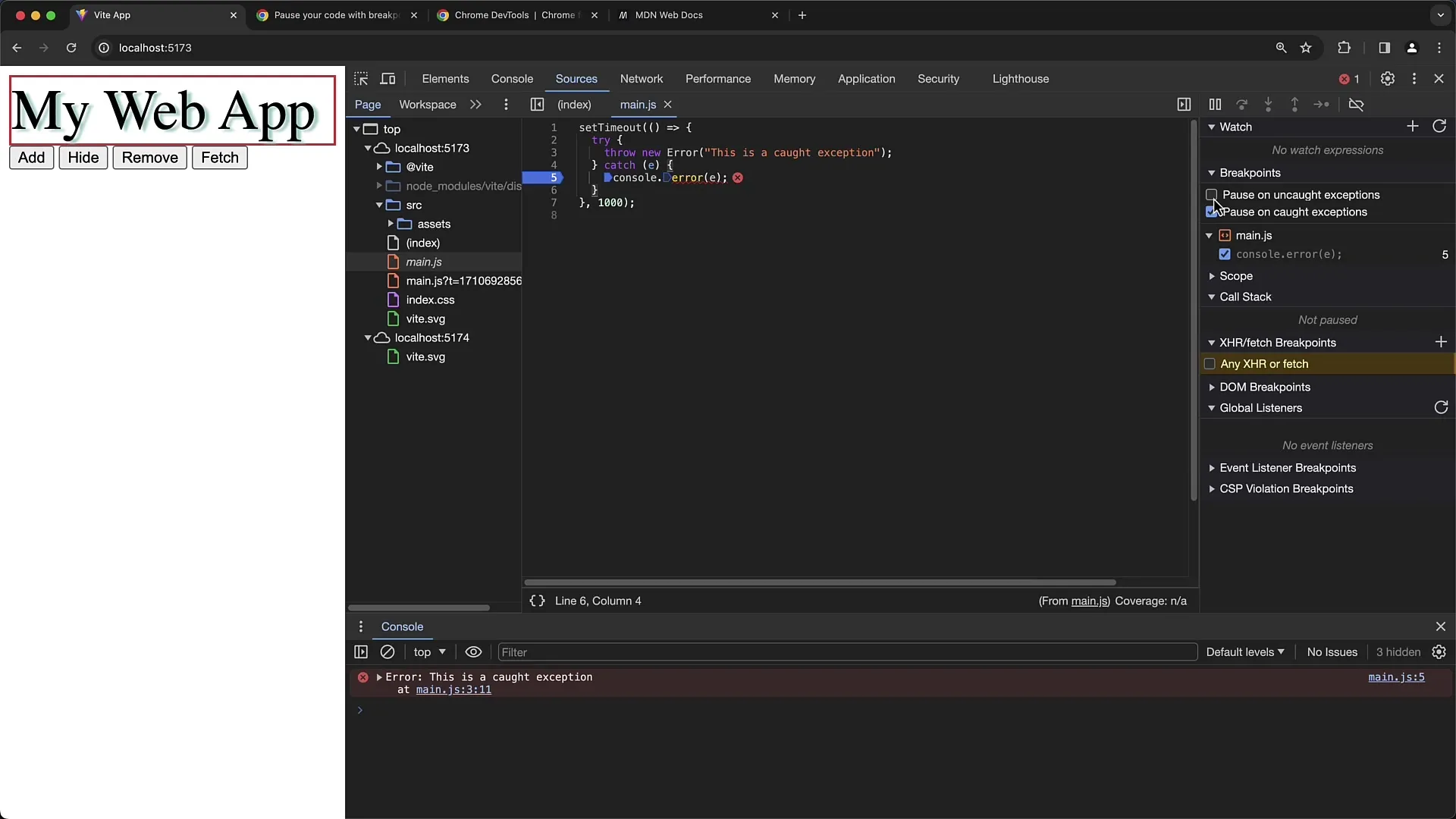
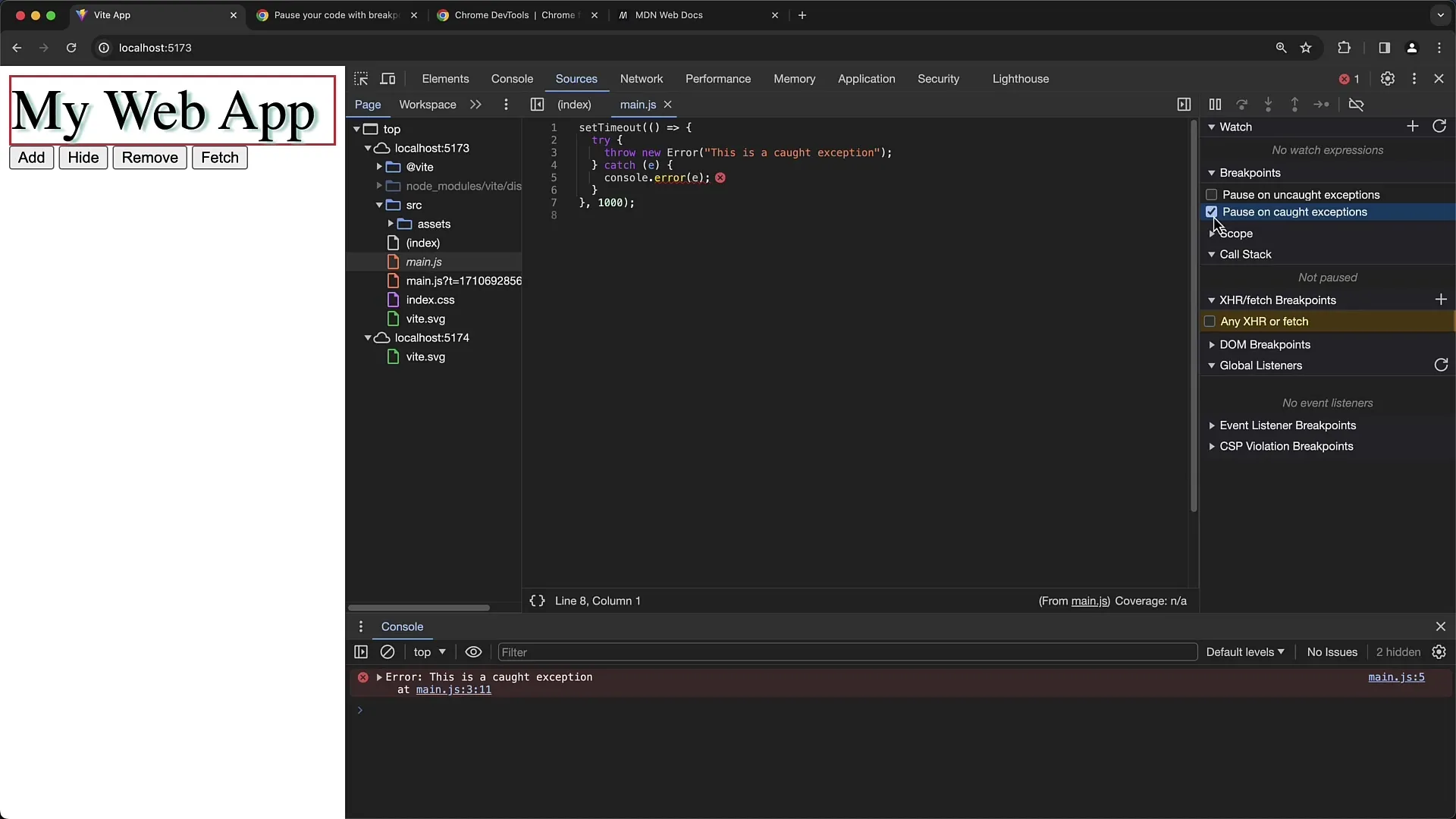
Az automatikus megállítás bekapcsolásához nyisd meg a Chrome Developer Tools-ot. Keresd meg az „Források” menüt, és nézd meg a „Hibapontok” részt. Jelöld be a „Kivételek megállítása” és az „Elkapott kivételek megállítása” jelölőnégyzeteket.
Mostantól a program automatikusan megáll, ha egy kivétel bekövetkezik. Ezt úgy éred el, hogy használod a következő kódot, amely egy egyszerű kivételt vált ki.

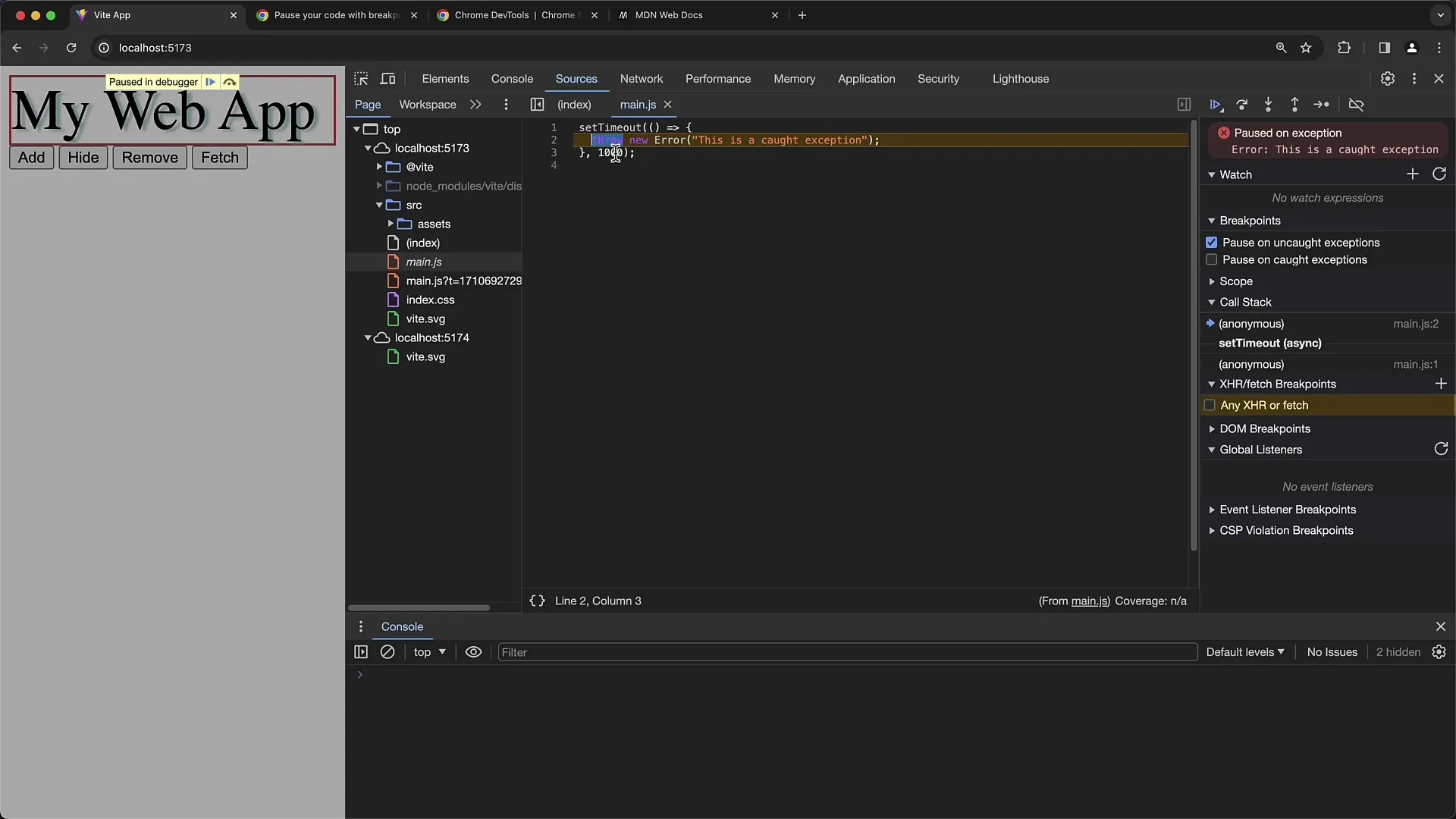
Amikor futtatod a kódot, a program megáll ott, ahol a kivétel bekövetkezik.

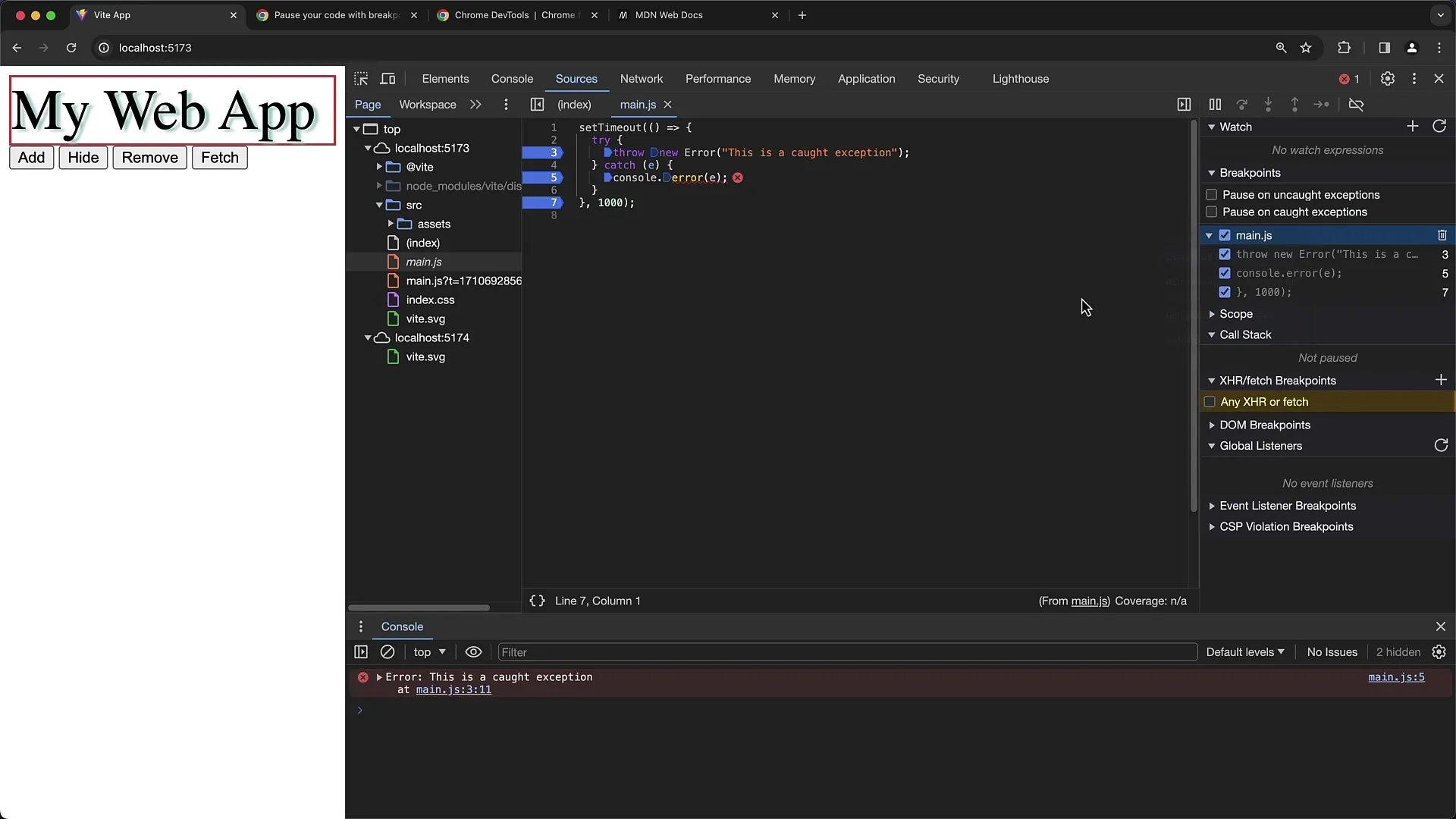
2. „Elkapott” és „El nem kapott” kivételek kezelése
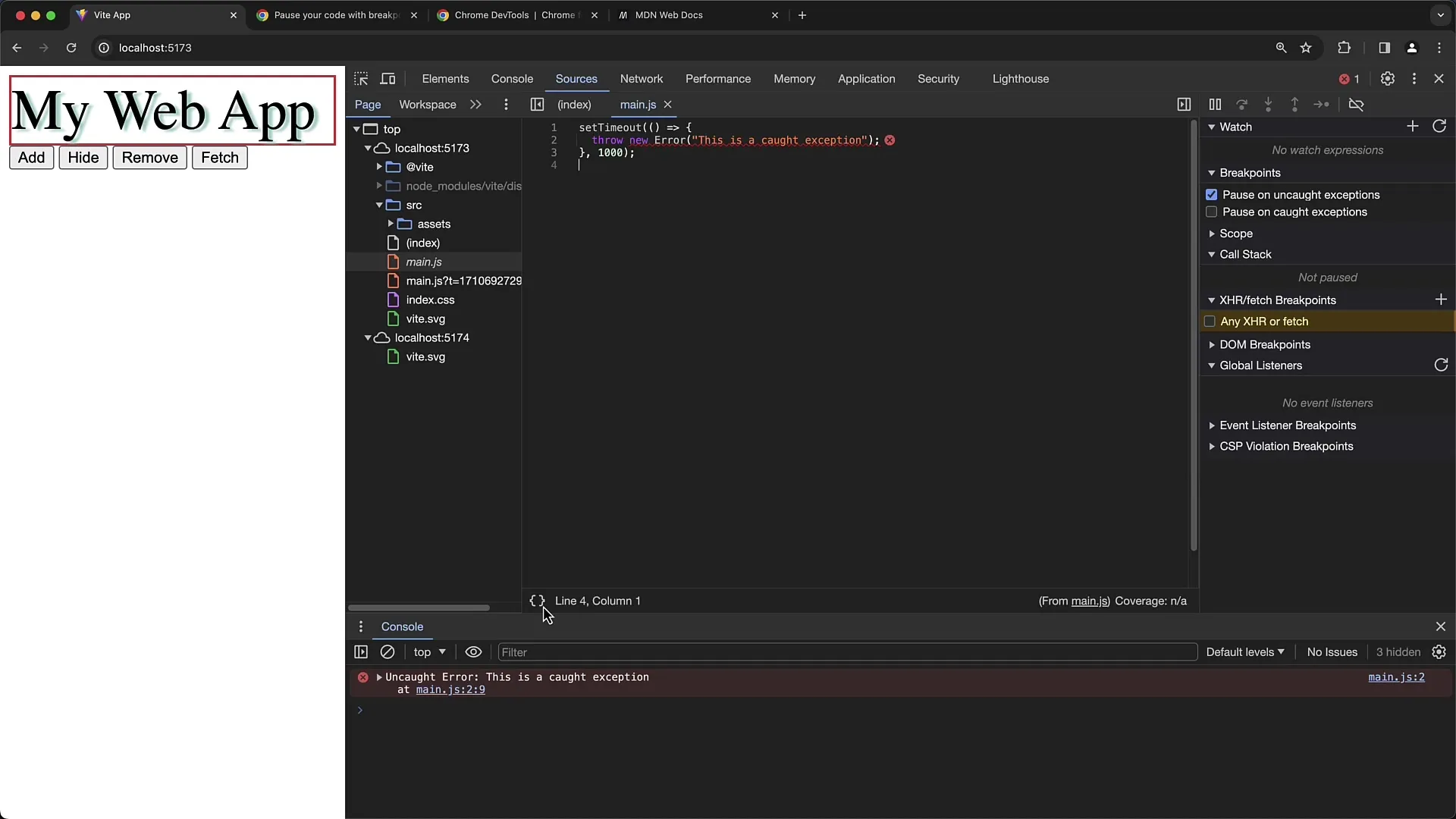
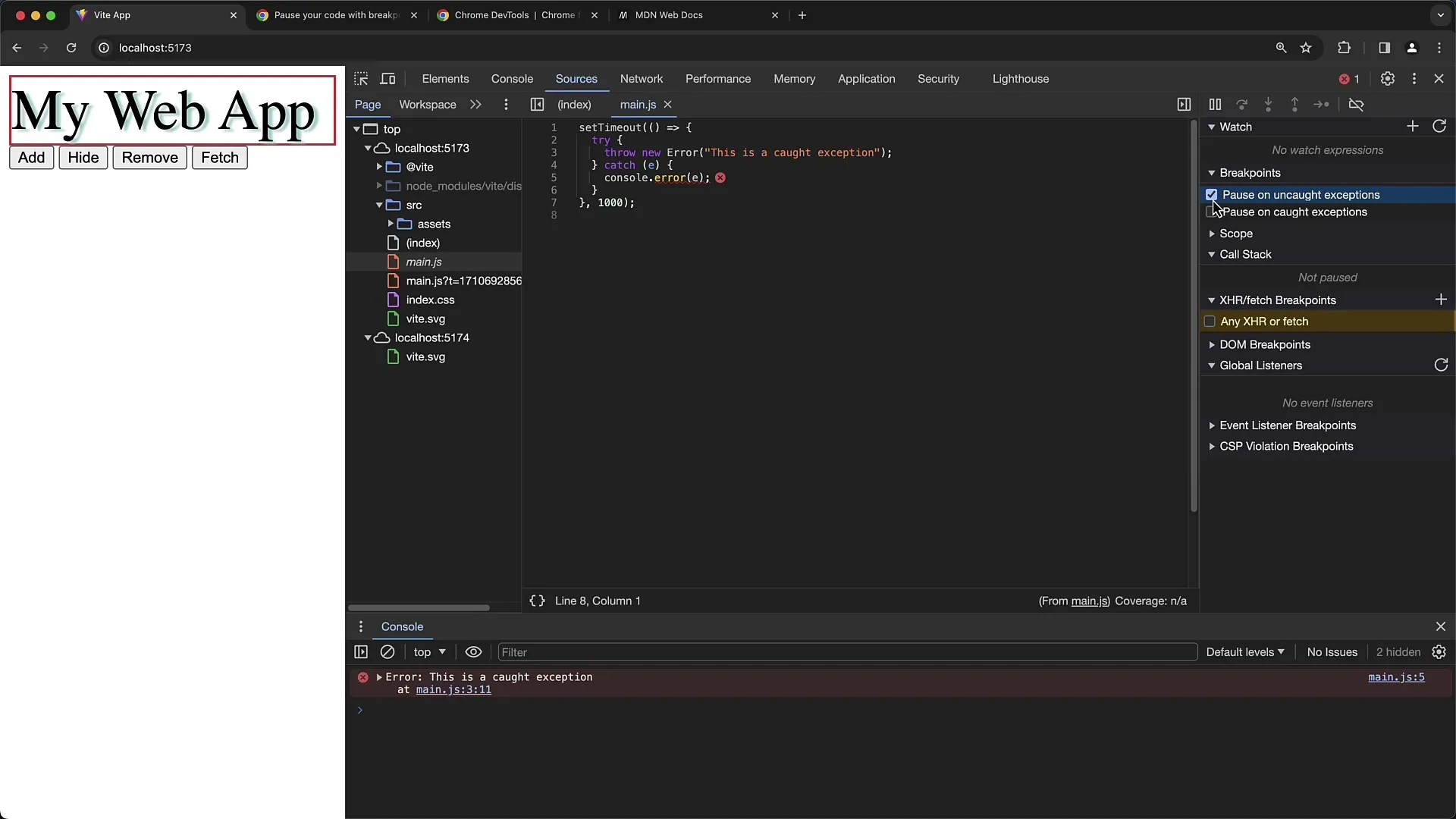
Ha kikapcsolod az „Elkapott kivételek” opciót, észre fogod venni, hogy a program nem áll meg elkapott kivételek esetén.

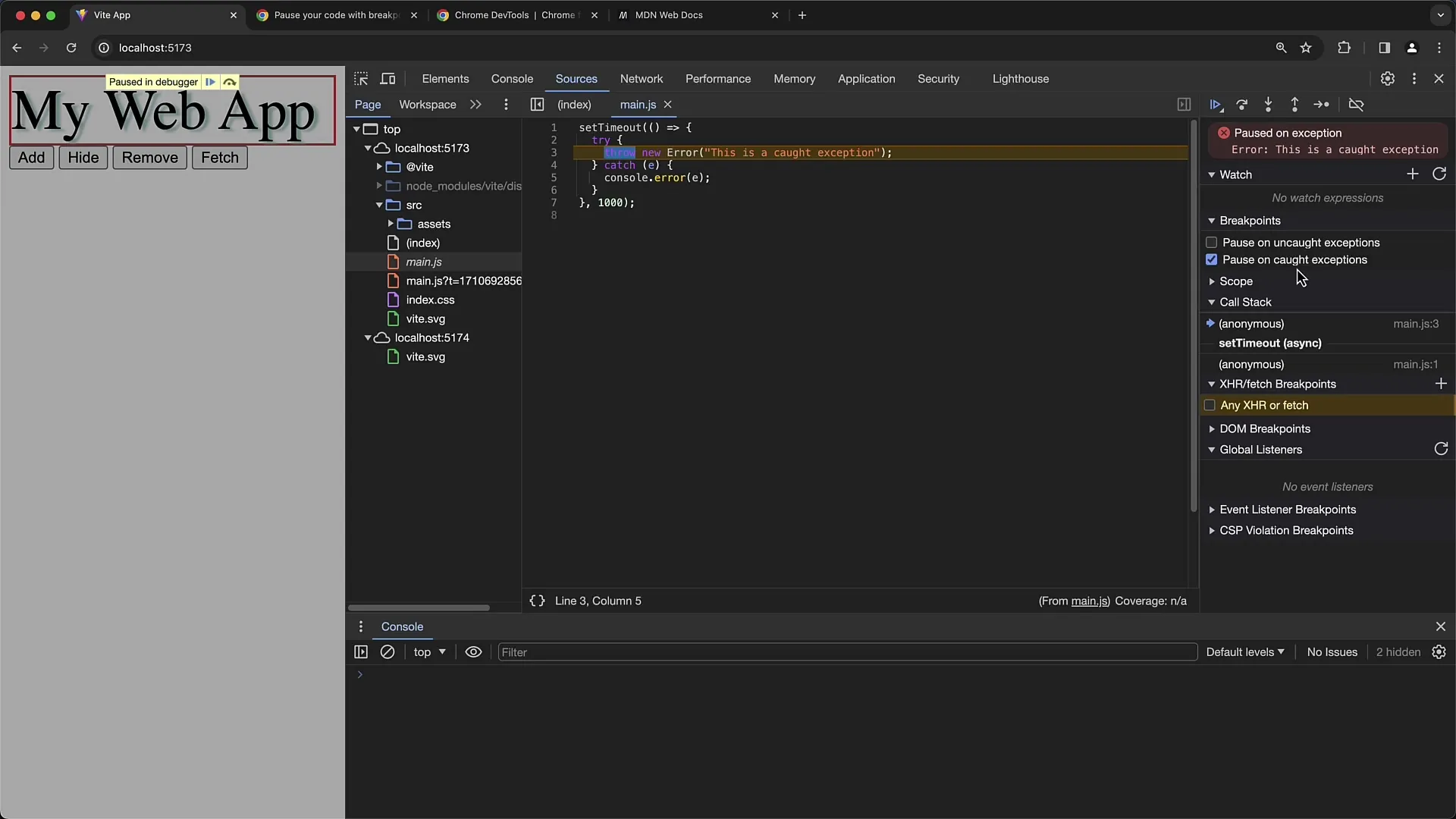
Ha azonban van egy kivétel egy try-catch blokkban, az a kivétel a Catch blokkban el lesz kapva, és a program ott folytatódik.

Itt láthatod, hogy a kivétel el lett kapva, és megtekintheted a konzol üzenetet, ami az exception-ben található hiba részleteit tartalmazza.

3. Több hibapont kezelése
Ha több hibapontod van különböző fájlokban, gyorsan zavarossá válhat. Könnyen letilthatod az összes hibapontot, ha jobb gombbal kattintasz egy hibaponton, majd kiválasztod az „Összes hibapont letiltása” lehetőséget.

Ezzel minden hibapont letiltásra kerül, és később újra aktiválhatod őket, ha szükséges.
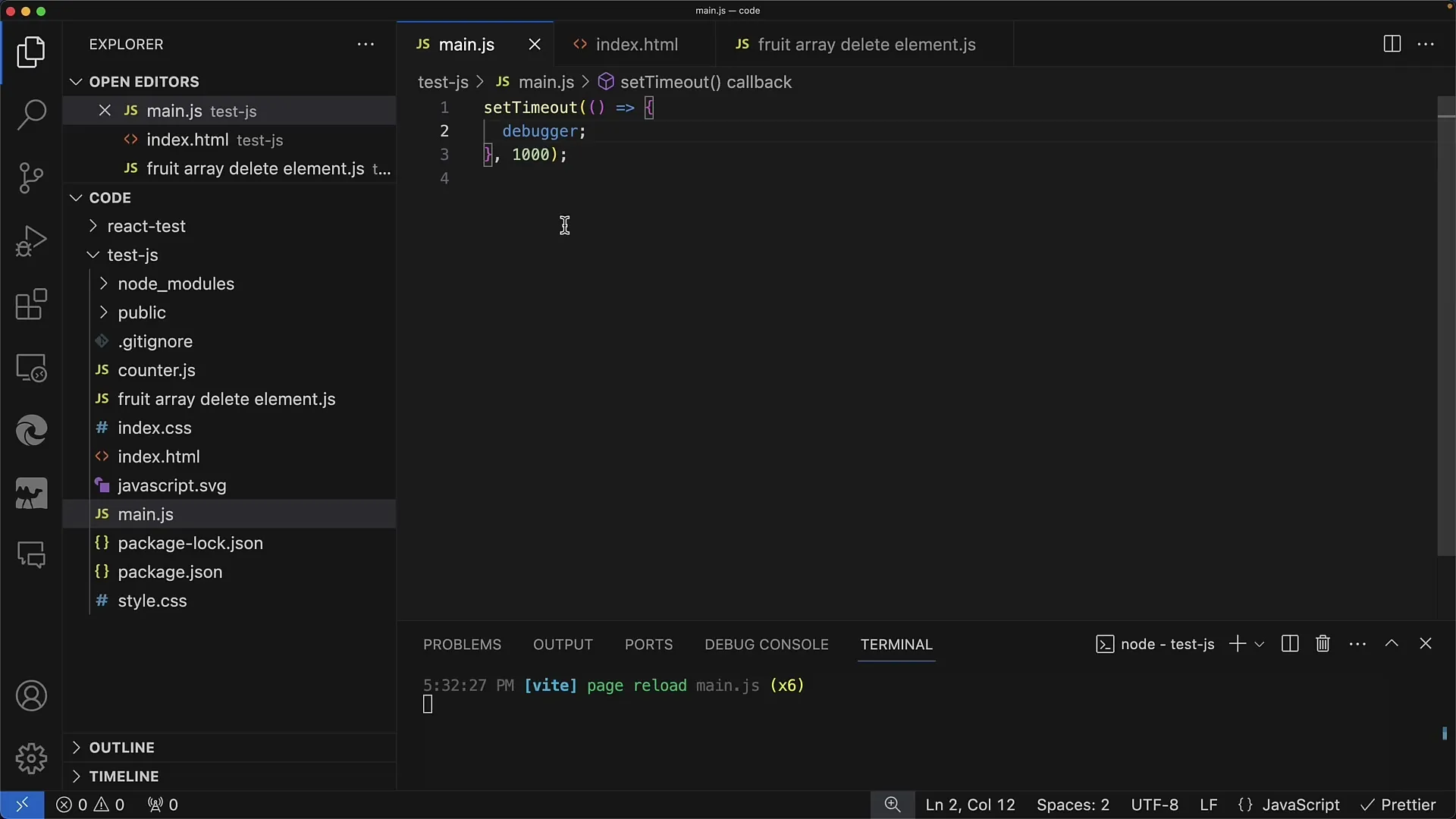
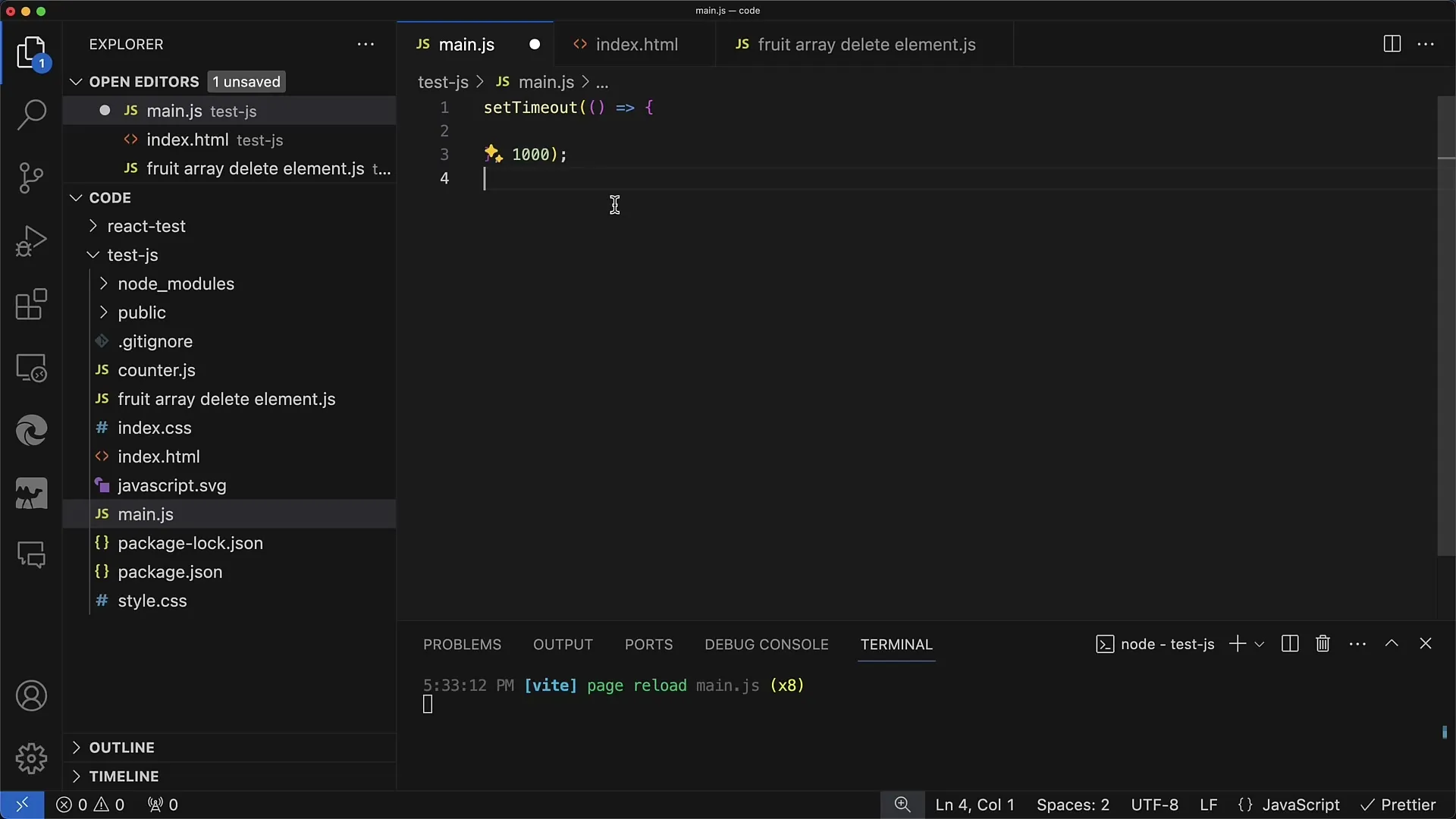
4. A debugger;-utasítás használata
Egy másik hasznos technika a hibakeresés során a debugger;-utasítás beillesztése a kódodba. Ezáltal a program az adott helyen megáll, amint újratöltöd az oldalt.

A debugger;-utasítás használatakor fontos megjegyezni, hogy eltávolítsd a kódból, mielőtt a produkciós környezetbe kerülnél, mert ott nem segítséges.

Amikor beilleszted a debugger;-utasítást, a program az adott helyen megáll, ezáltal lehetőséged van az aktuális változók és a program folyamatának ellenőrzésére.
5. Figyelmeztetések az Exception-ök kezelésekor
Számításba kell venned, hogy óvatosan kell eljárnod, különösen ha sok harmadik féltől származó könyvtárat használsz. Ezek is kivételeket válthatnak ki, és idegesítő lehet, ha a kódod állandóan megáll.

Ha tudod, hogy az alkalmazásod kivételeket generál, hasznos lehet bekapcsolni az „El nem kapott kivételek” lehetőséget annak érdekében, hogy ezeket felismerd a hibakeresés folyamatában.

Ne feledd, hogy nem minden kivétel vezet problémához. Egy kivétel talán egyszerűen elkapva lesz, és így nem befolyásolja negatívan a felhasználói élményt.
Összefoglalás
Ebben a útmutatóban megtanultad, hogyan használhatod az Exception-Breakpoints-ot a Chrome Developer Tools segítségével, hogy megtaláld a hibákat a JavaScript kódodban. Láttad, hogyan tudod ezeket a Breakpoints-okat bekapcsolni és hatékonyan használni, hogy biztosítsd az alkalmazások zökkenőmentes működését. Ezeknek a technikáknak a megértése és alkalmazása jelentősen növelni fogja a hibakeresés hatékonyságát.
Gyakran Ismételt Kérdések
Hogyan aktiválhatom az Exception-Breakpoints-ot a Chrome Developer Toolson?Nyisd meg a Chrome Developer Tools-ot, menj az „Források”-hoz és kapcsold be a „Megállás kivételkor” és a „Megállás elkapott kivételeknél” lehetőségeket.
Mi a különbség a „Megállított” és az „El nem kapott” kivételek között?A „Megállított kivételek” olyanok, amelyeket egy try-catch blokkban kezelnek, míg az „El nem kapott kivételek” nem lesznek elkapva és közvetlenül az error handler-hez továbbítják.
Hogyan tudom az összes Breakpoint-omat kikapcsolni?Kattints jobb gombbal egy Breakpoint-ra és válaszd ki a „Minden Breakpoint kikapcsolása” lehetőséget a kontextusmenüből.
Mi az a debugger;-kifejezés és hogyan használhatom?A debugger;-kifejezés egy JavaScript parancs, amely megállítja a programot ezen a ponton. El kell távolítanod a kódodból a hibakeresést követően.
Miért kell eltávolítanom a debugger;-kifejezést, mielőtt élesbe vinném az alkalmazást?Ez ahhoz vezethet, hogy az alkalmazásod egy olyan ponton áll meg, ahol nem szándékoztad, ezáltal negatívan befolyásolva a felhasználói élményt.


