Ebben az útmutatóban megtanulhatod, hogyan optimalizálhatod és testre szabhatod a miniképeket a Microsoft Designer segítségével annak érdekében, hogy növeld láthatóságukat és vonzerejüket. Végigvezetünk a miniképek létrehozásának és testre szabásának folyamatán, és megmutatjuk, hogyan végezhetsz kreatív beállításokat annak érdekében, hogy a miniképből a legjobbat hozd ki.
Legfontosabb megállapítások
- A miniképek különböző szűrőkkel és szövegsablonokkal feljavíthatók.
- A háttér eltávolításával professzionális és vonzó tervezéseket készíthetsz.
- A szöveg és a színek testreszabása fontos a minikép olvashatósága és esztétikája szempontjából.
Útmutató lépésről lépésre
A miniképed feljavítása érdekében kezd el a korábbi oldalad duplikálásával. Ez alapot ad neked különböző beállítások végrehajtásához, anélkül, hogy az eredetit elveszítenéd. Ehhez kattints az „Oldal hozzáadása” lehetőségre, majd válaszd ki a duplikált oldalt.

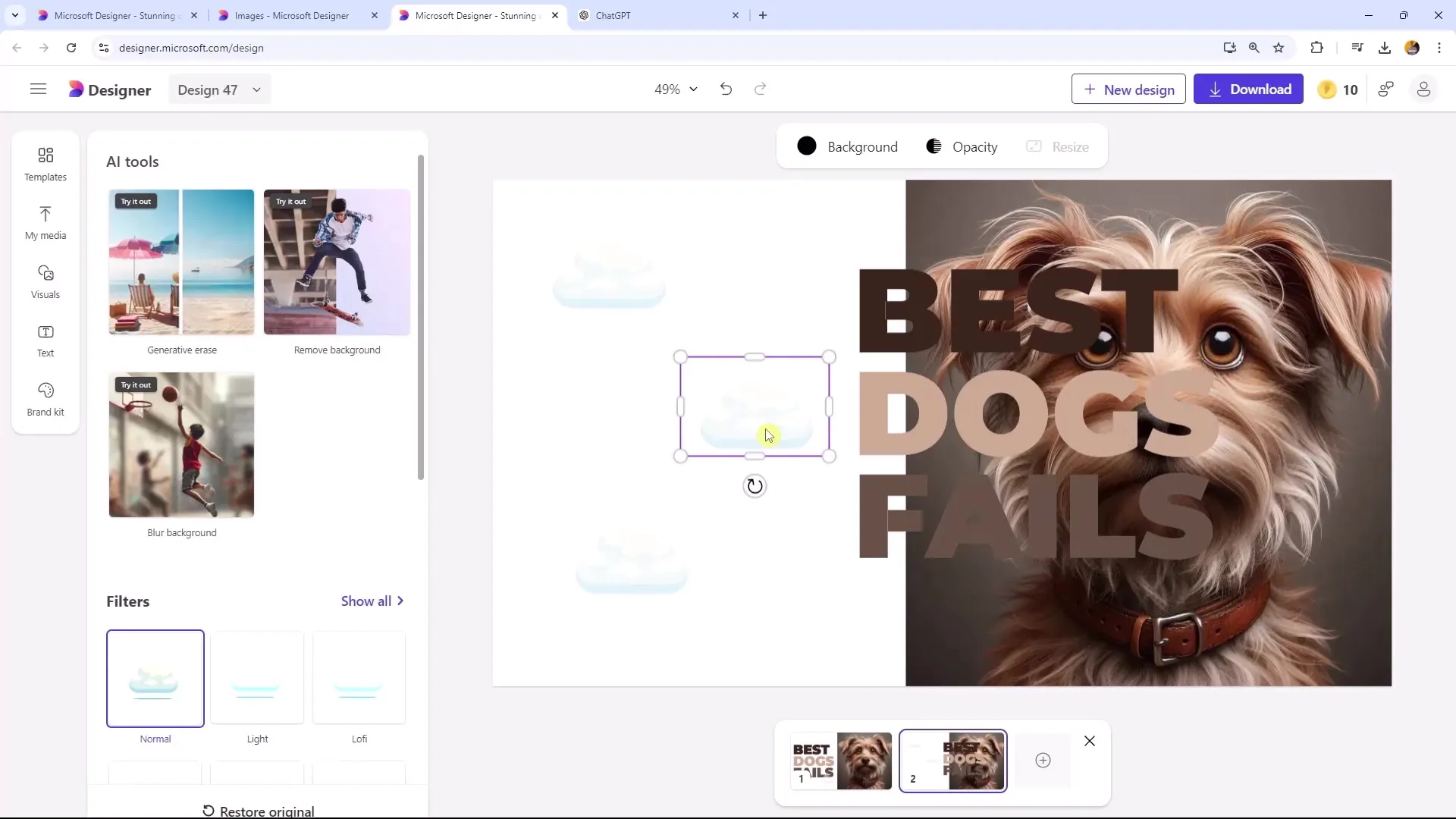
Miután létrehoztad az új oldalt, távolítsd el azokat az elemeket, amelyek már nem megfelelőek. Ebben az esetben nézzük meg a felhőelemeket. Bár szépek, de nem illenek az új tervezéshez. Egyszerűen húzd el a felhőképeket a vászonról.

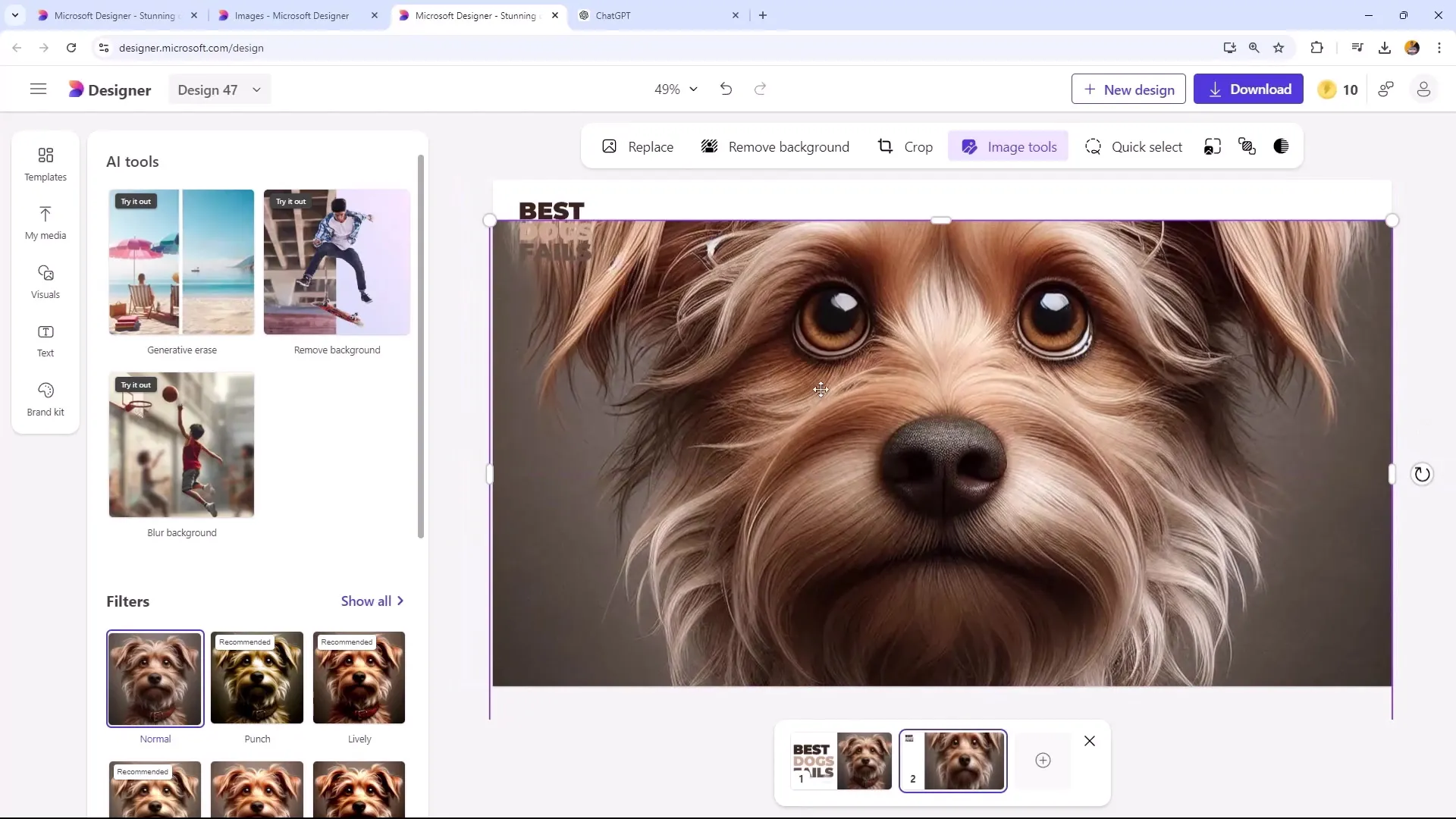
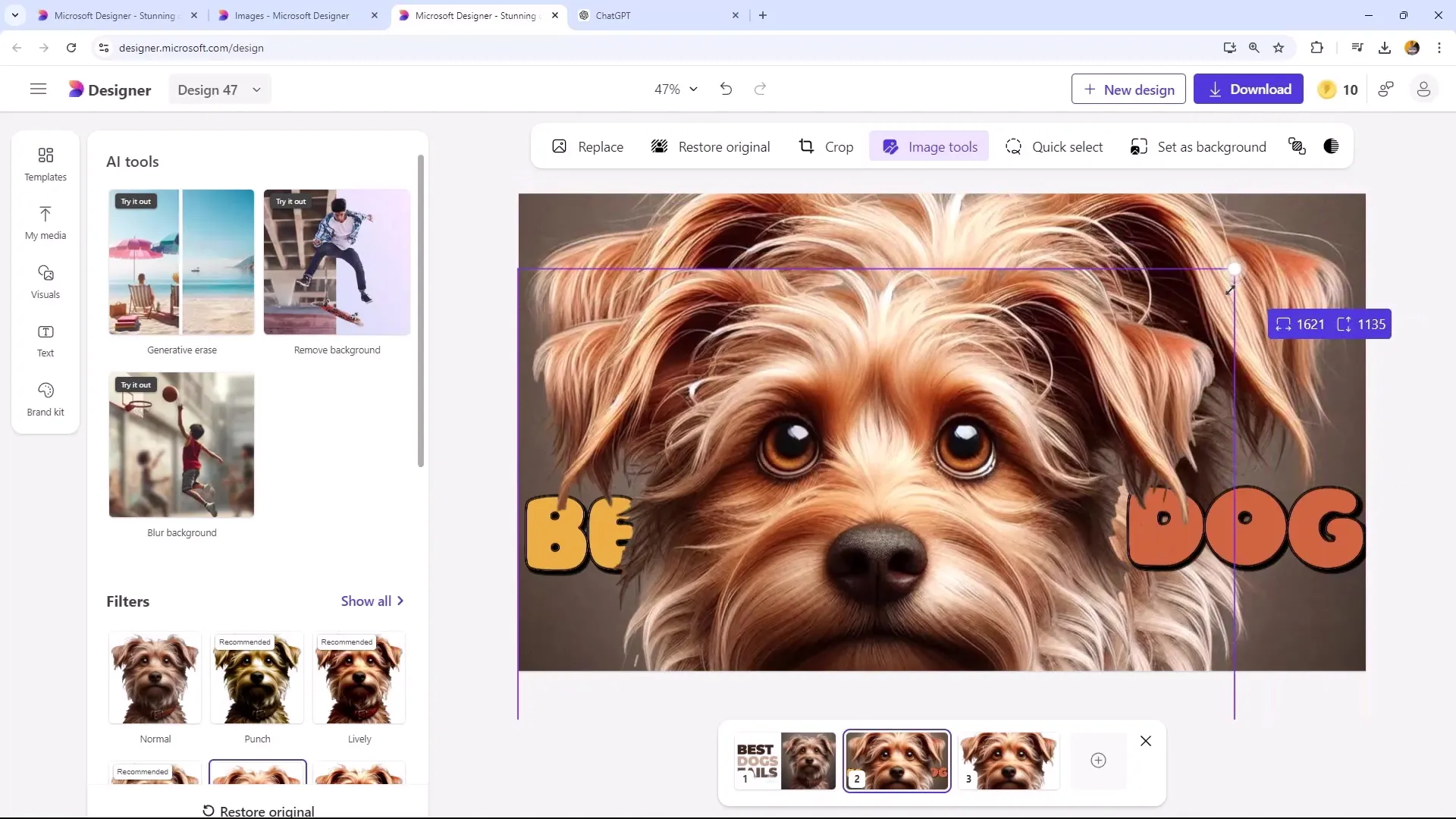
Most szeretnénk testre szabni a képet, amelyet használni szeretnénk. Meghúzzuk a képet, hogy jobban illeszkedjen az új formázáshoz és az általunk kívánt esztétikai hatáshoz. Kattints a képre, majd húzd meg a sarkokat, hogy nagyobbra vagy kisebbre változtasd.

A kép meghúzása után különböző szűrőket alkalmazhatsz, hogy egyedi megjelenést érj el. Ebben a példában lágy szűrőt használunk, amelyet vonzónak találunk, hogy a képet kiemeljük és a nézők tekintetét vonzzuk.

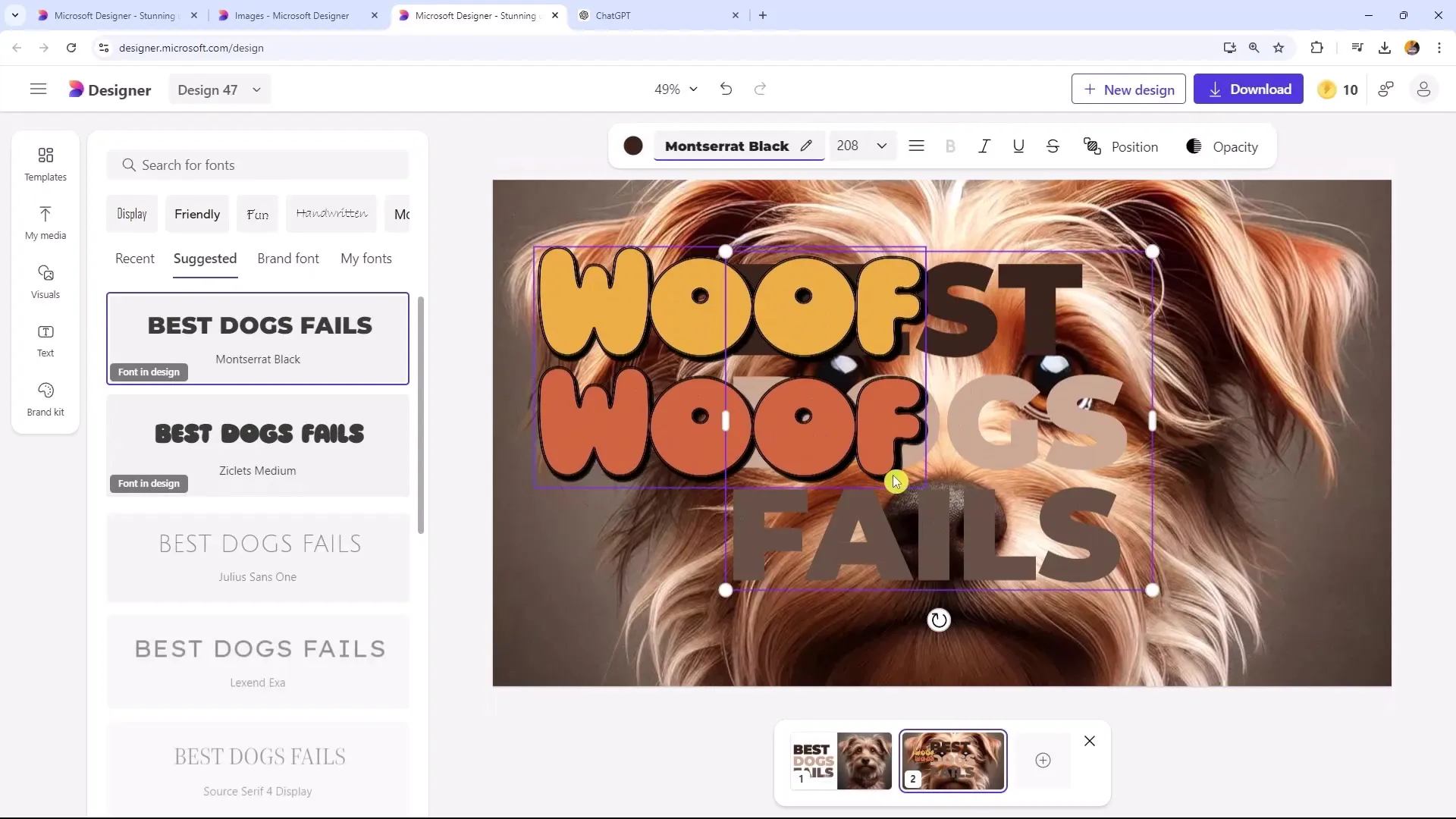
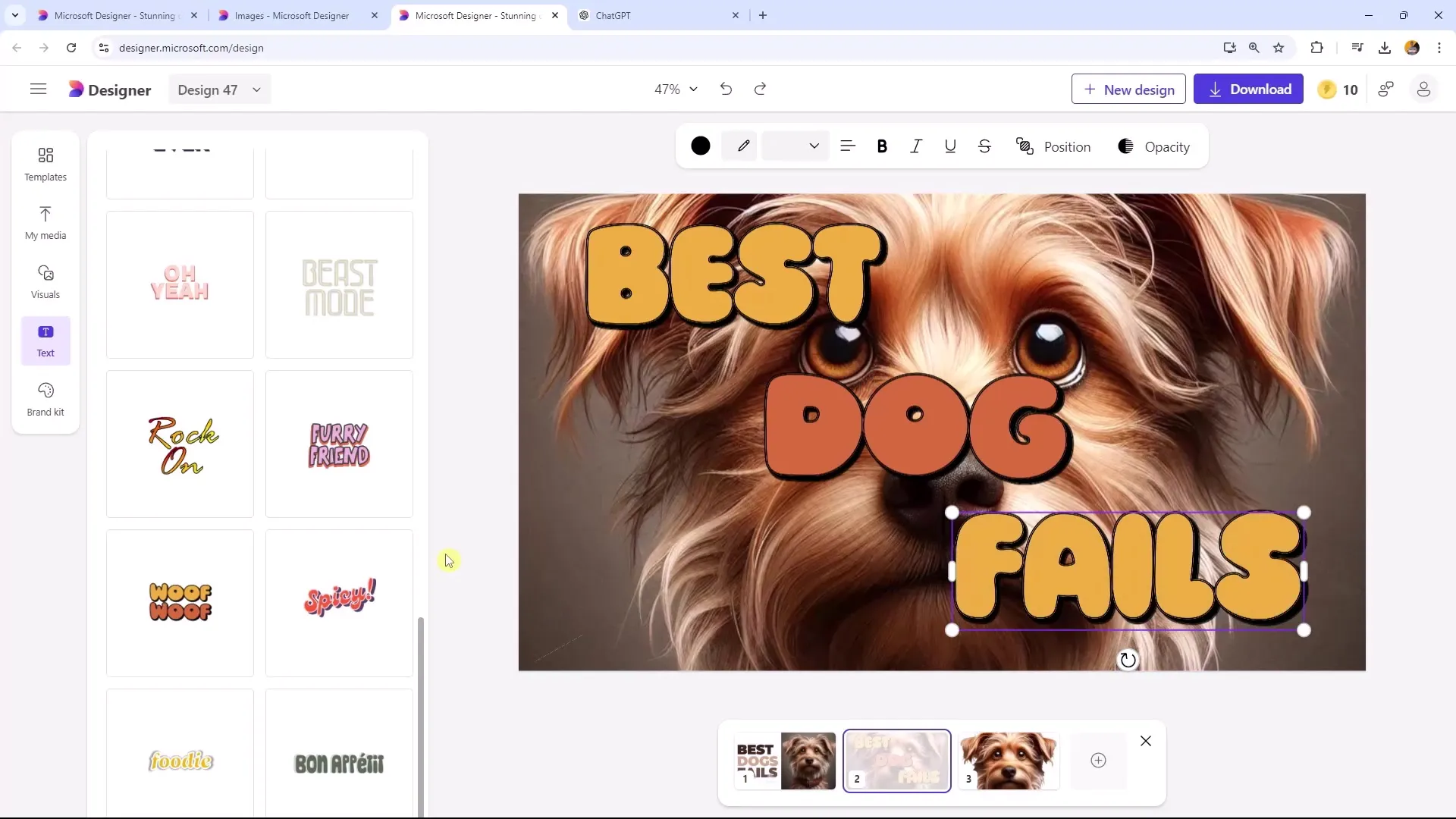
A következő kérdés az, hogy hogyan kell kinéznie a miniképen lévő szövegnek. Egy jó lehetőség a képedhez illő előre meghatározott szövegsablon használata. Húzd a megfelelő szövegsablont a vászonra, majd helyezd a kép fölé.

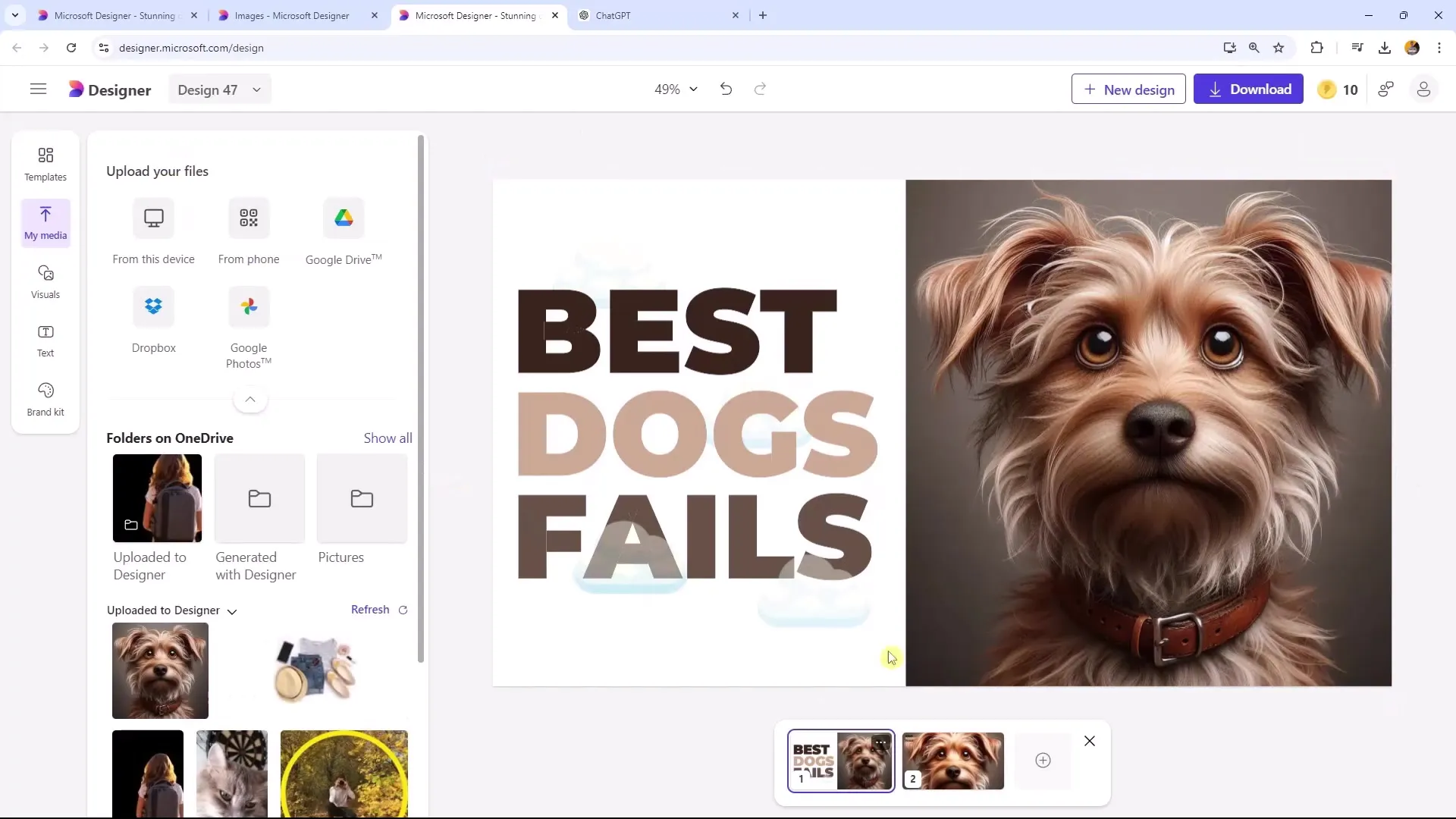
Vizsgáld meg a szöveges tartalmakat, és igazítsd őket az igényeid szerint. Példánkban a piros szöveget „best dog fails” cseréljük erre. Itt is a meglévő struktúrát használjuk a könnyebb olvashatóság érdekében.

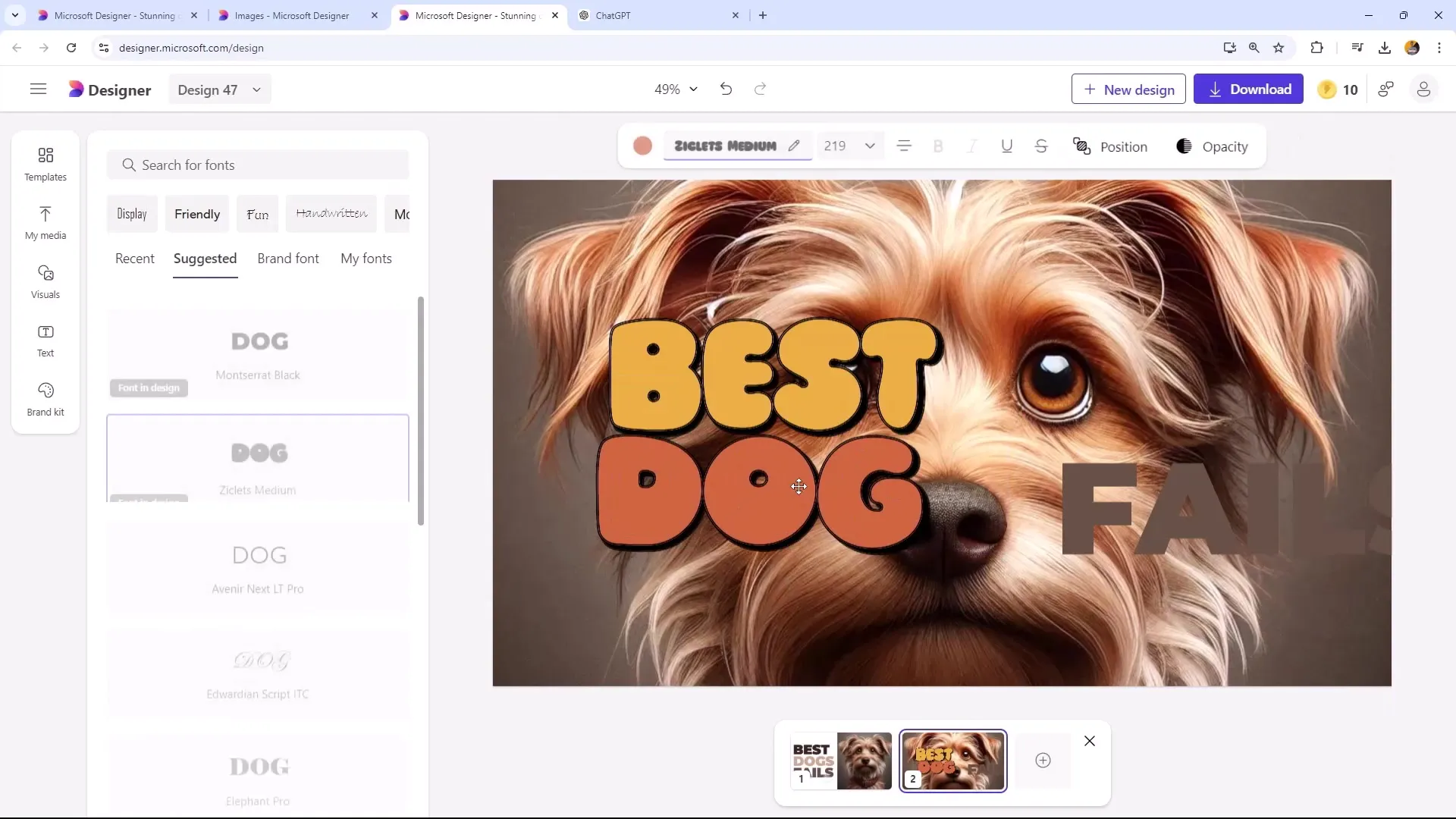
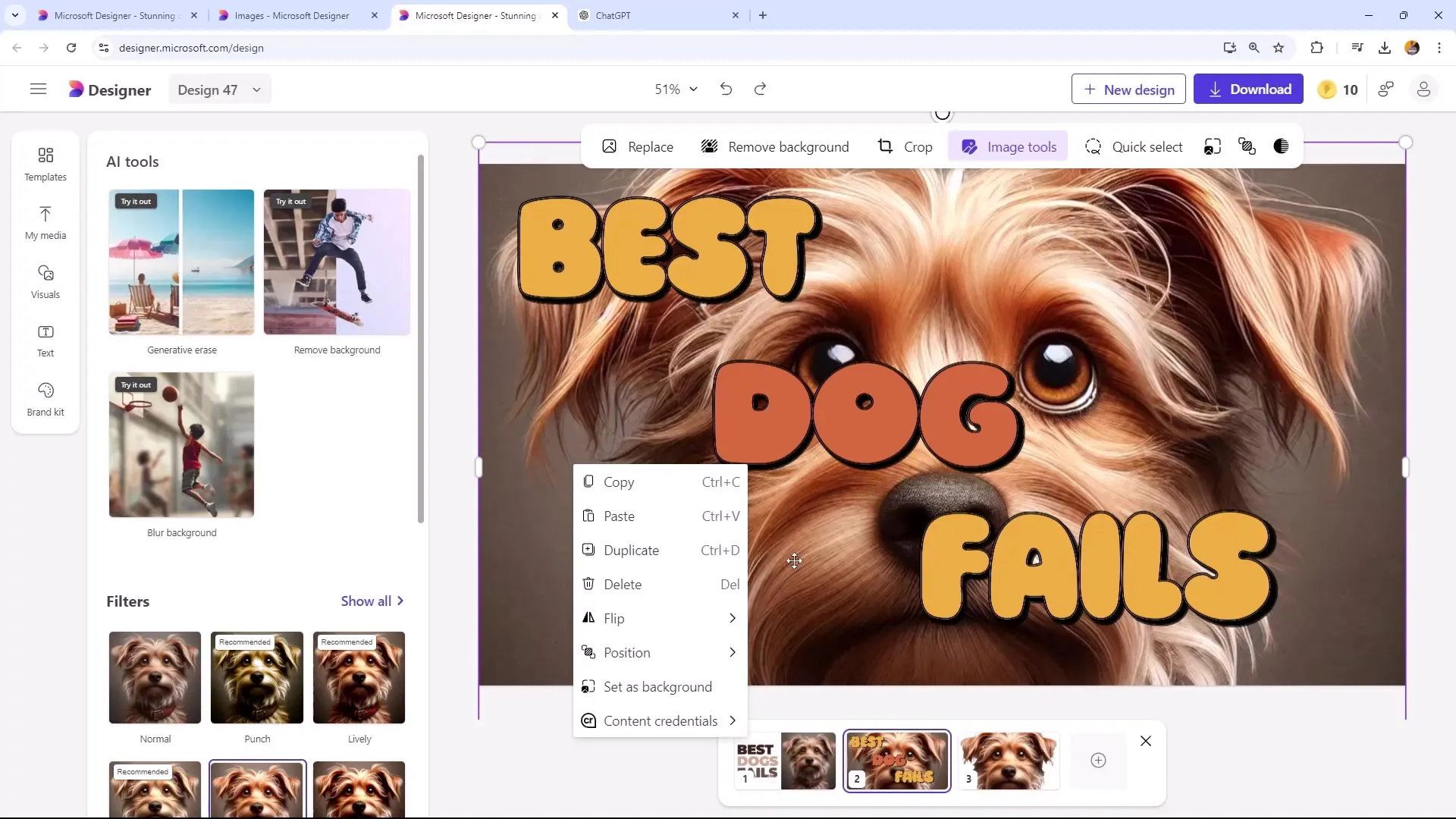
Most már három különböző szövegelemünk van, amelyeket szabadon elhelyezhetünk a miniképen belül. Az egyszerű és jól látható olvashatóság érdekében testre szabhatod a szövegeket. Egyszerűen helyezd az elemeket a kívánt helyre, és szükség szerint igazítsd azokat.

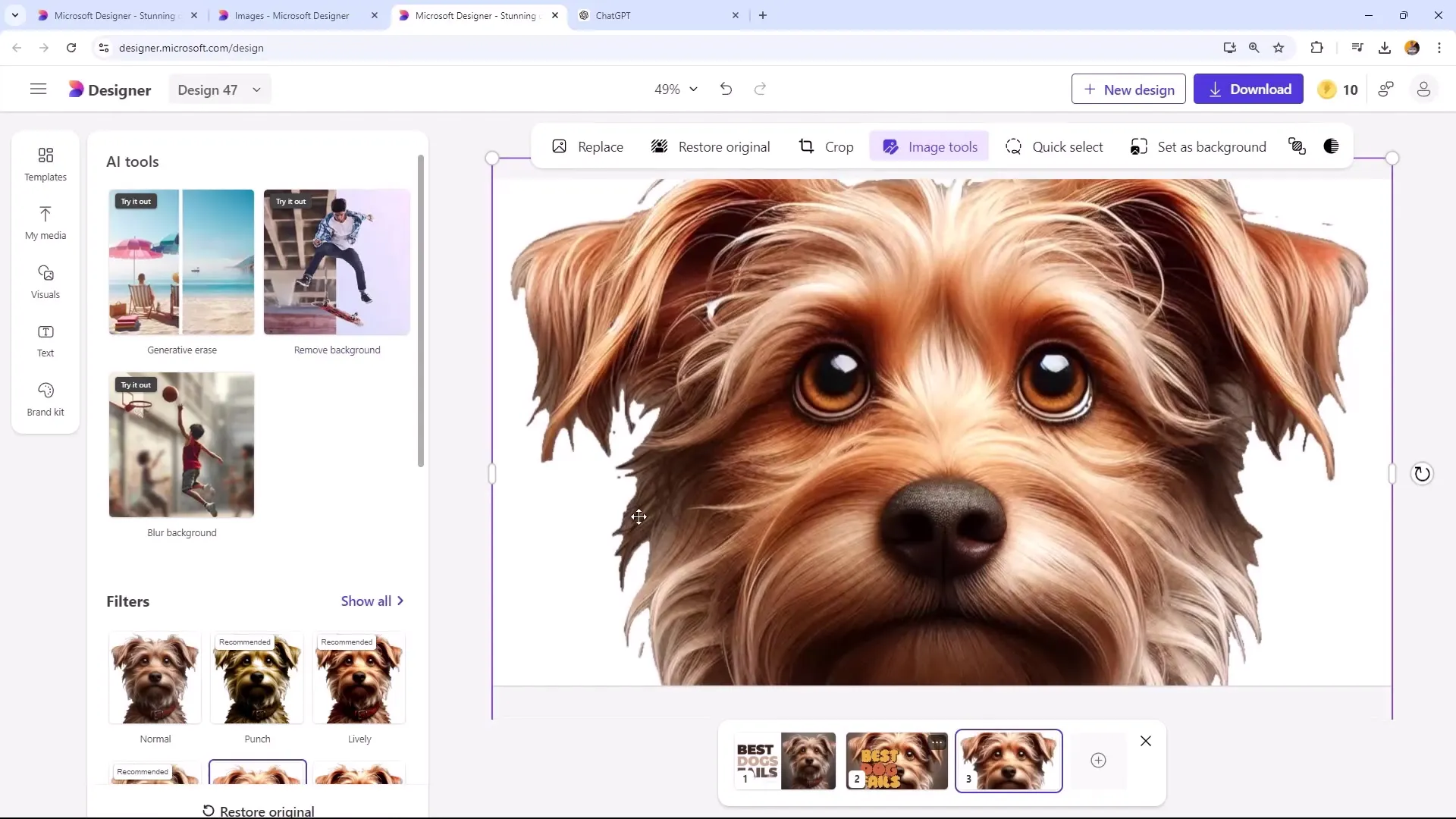
Ezután válassz ki egy képet, ebben az esetben a kutyát, és próbáld meg eltávolítani a háttérképet. Ügyelj arra, hogy a kutya jól látható legyen az előtérben. Néha a háttér eltávolítása nem sikerül tökéletesen, de próbálkozz tovább, és adj magadból a legjobbat.

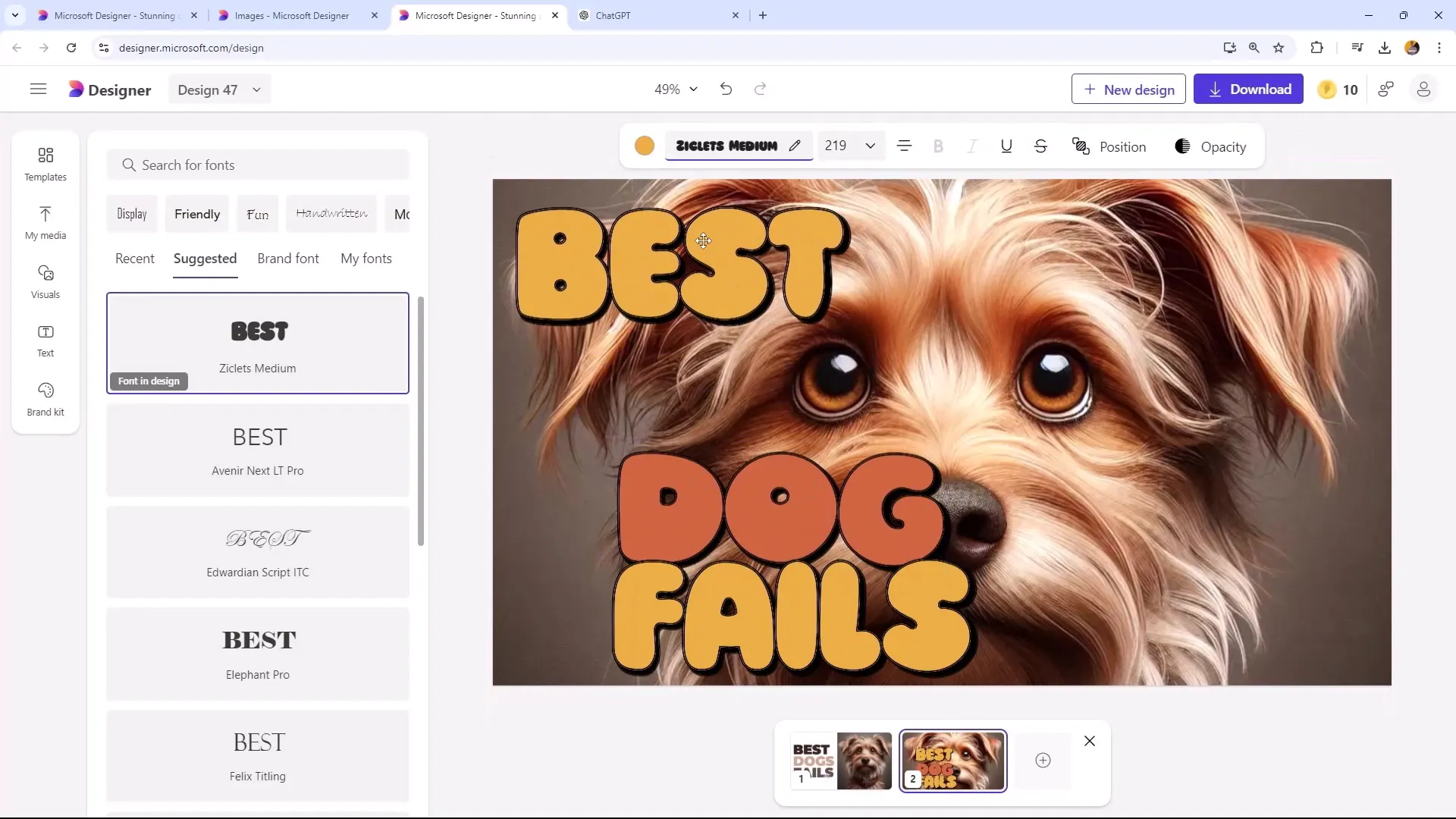
Ha a háttér eltávolítása sikerült, helyezd a szöveget úgy, hogy jól olvasható legyen, és harmonizáljon az általános összképpel. Ügyelj arra, hogy a szövegelemek ne versengjenek a képelemekkel, hanem egészítsék ki azokat.

Ha a szöveg zavaróan hat, ne add fel! Állítsd be a szövegek méretét úgy, hogy passzoljanak a képhez. Különböző variációkat próbálhatsz ki, amíg elégedett nem leszel az eredménnyel.

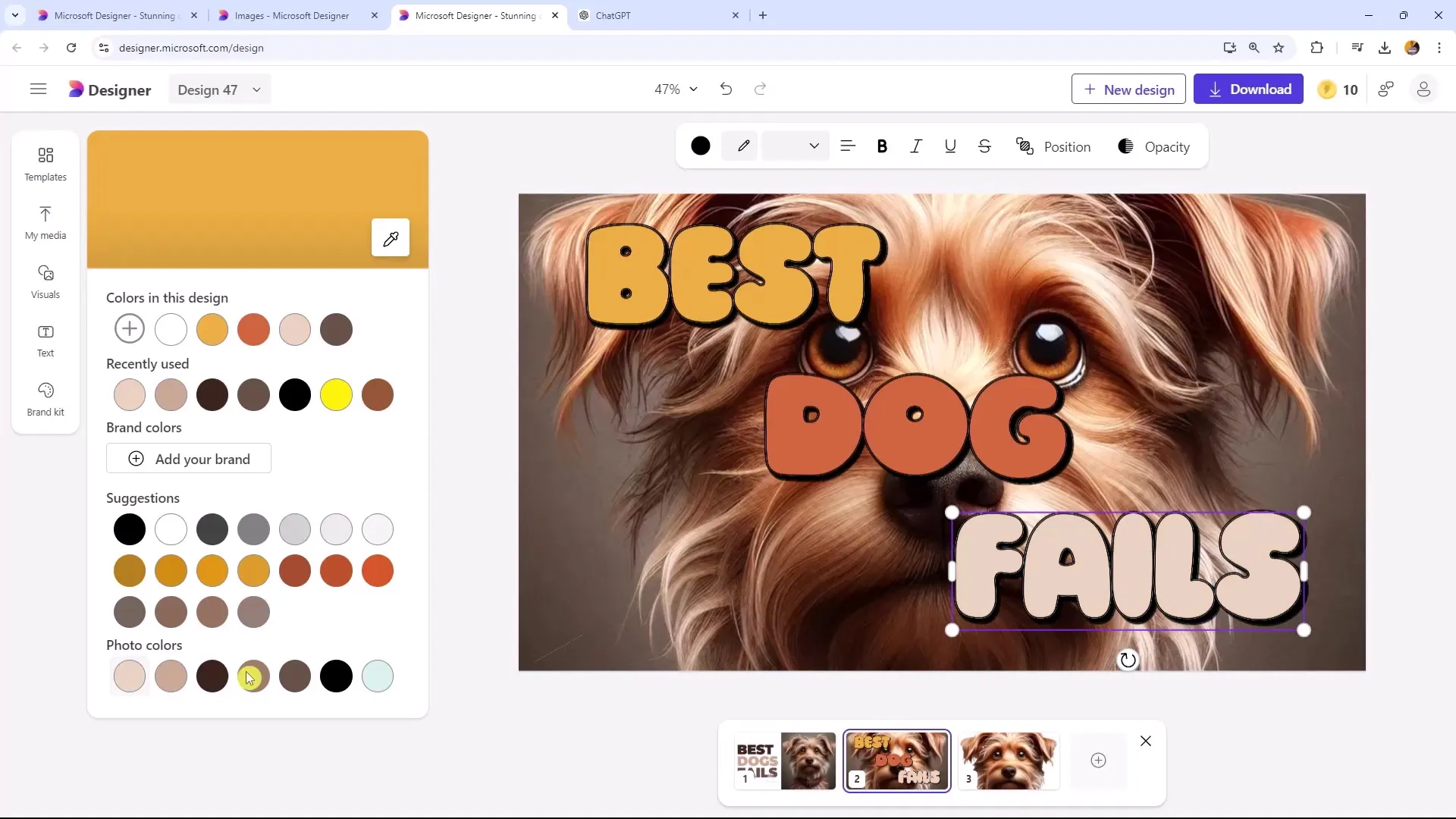
Most itt az idő, hogy testre szabhasd a színeket az ízlésed szerint. A szövegekre és képekre kattintva témához illő színeket állíthatsz be. Ne feledd, hogy a miniaturákon a színeknek nemcsak esztétikusnak kell lenniük, hanem támogatniuk kell az olvashatóságot is.

Végül töltsd le a miniaturát PNG formátumban, hogy szükség esetén felhasználhasd a projektekben. Ügyelj arra, hogy a legjobb minőséget válaszd, hogy a miniatura különböző médiumokon jól mutasson.

Összefoglalás
Ebben az útmutatóban megtanultad, hogyan szabhatod testre és tervezheted meg a miniaturákat a Microsoft Designer alkalmazásban. Megismerted a háttér eltávolításának technikáit, a szűrők és szöveg sablonok használatát, és figyeltél arra, hogy szöveged olvashatósága mindig megmaradjon.
Gyakran ismételt kérdések
Hogyan adhatok hozzá új képet a Microsoft Designer alkalmazásban?Kattints az „Új kép hozzáadása“ gombra, majd válaszd ki a fájlt a számítógépedről.
Hogyan távolíthatok el egy háttérképet egy képről?Jelöld ki a képet, majd használd a „Háttér eltávolítása“ funkciót a menüben.
Lehet-e testre szabni a szövegek és képek színeit?Igen, a szövegek és képek színét testre szabhatod az egyes elemekre kattintva és a kívánt szín kiválasztásával.
Hogyan mentsem le a miniaturám magas minőségben?Menj a „Letöltés“ lehetőségre, majd válaszd a PNG formátumot a legjobb minőség eléréséhez.
Alkalmas-e a Microsoft Designer kezdők számára?Igen, a felhasználói felület intuitív kialakítású, így a kezdők is könnyen boldogulhatnak vele.


