Ebben a tutorialban megmutatom neked, hogyan hozhatsz létre vonzó és témaorientált képeket a blogodhoz és weboldalaidhoz a Microsoft Designer segítségével. Az AI technológiák használata lehetővé teszi kreatív tartalmak gyors generálását és szerkesztését. Legyen szó egy blogbejegyzésről vagy egy weboldal kezeléséről, a megfelelő vizualizáció kulcsfontosságú lehet a tartalmaid sikeréhez. Ugorjunk bele az lépések részleteibe, hogy lenyűgöző blogképeket készítsünk.
Legfontosabb felismerések
- A Microsoft Designer számos képformátumot kínál, amelyek specifikusak különböző platformokhoz.
- Az AI segítségével különféle stílusú képeket generálhatsz, amelyek felkeltik az olvasóid figyelmét.
- A fájlformátumok (JPEG vs. PNG) különböző hatásokkal bírnak a weboldalad betöltési sebességére és a képek minőségére.
Lépésről lépésre útmutató
1. Bevezetés a képválasztásba
Amikor webes tartalmakat készítesz egy weboldalhoz vagy bloghoz, a képi tervezés központi jelentőségű. A Microsoft Designer széles választékot kínál olyan képekből, amelyek különböző tartalmakhoz alkalmasak. Rá fogsz jönni, hogy sokféle formátum létezik, például fejlécok a fekvő iránynak, vagy kör alakú képek profilfotókhoz.

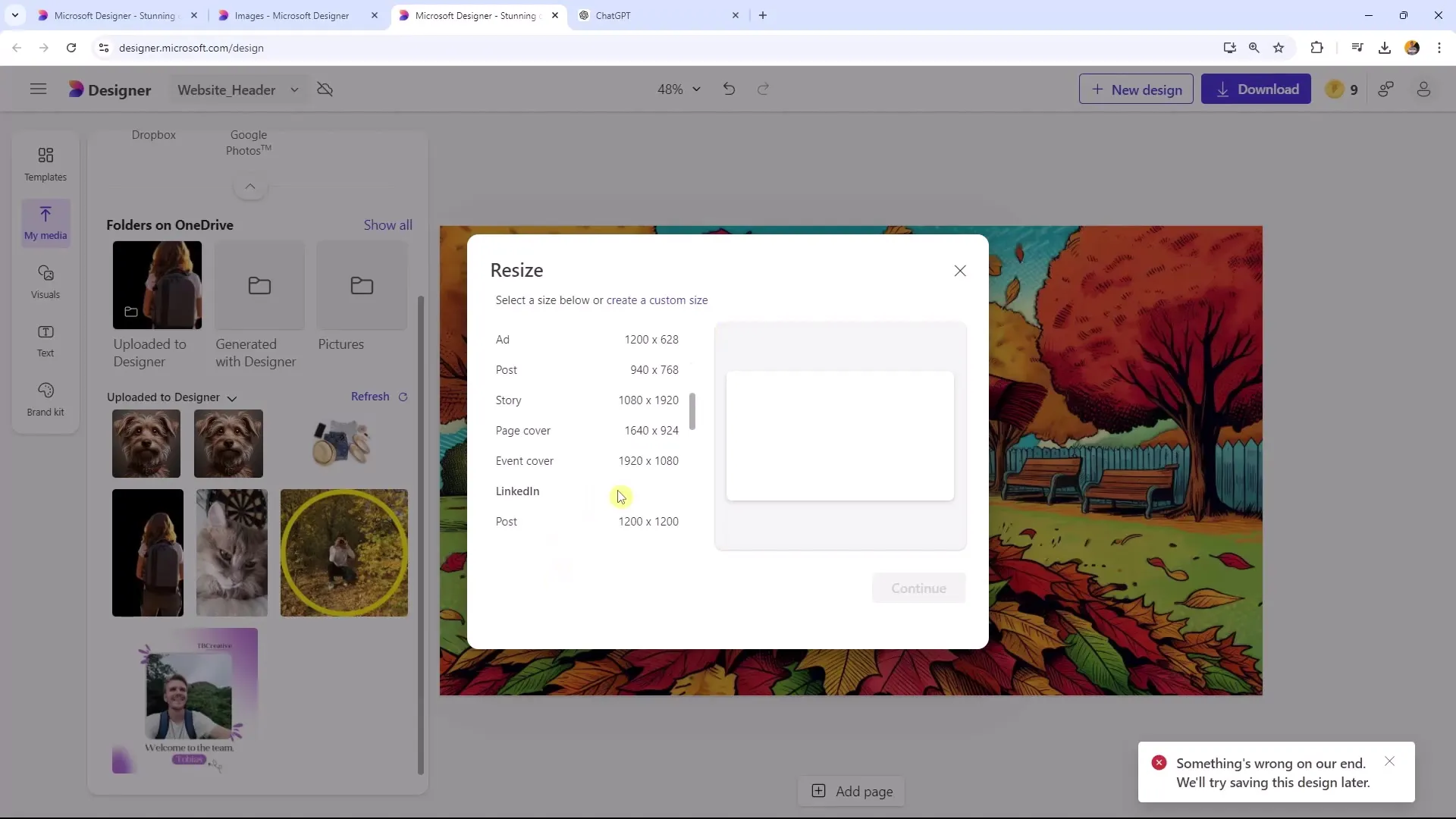
2. Képméretek és formátumok kiválasztása
A megfelelő képméretek kiválasztásához fontos, hogy a felhasználás céljától függően megfelelő követelményeket vegyél figyelembe. Például a keskeny formátumok jól alkalmasak weboldalak fejlécéhez, míg a magas formátumú képek inkább bejegyzésekhez valók. Győződj meg róla, hogy az általad kiválasztott formátumok illeszkednek blogod témájához.

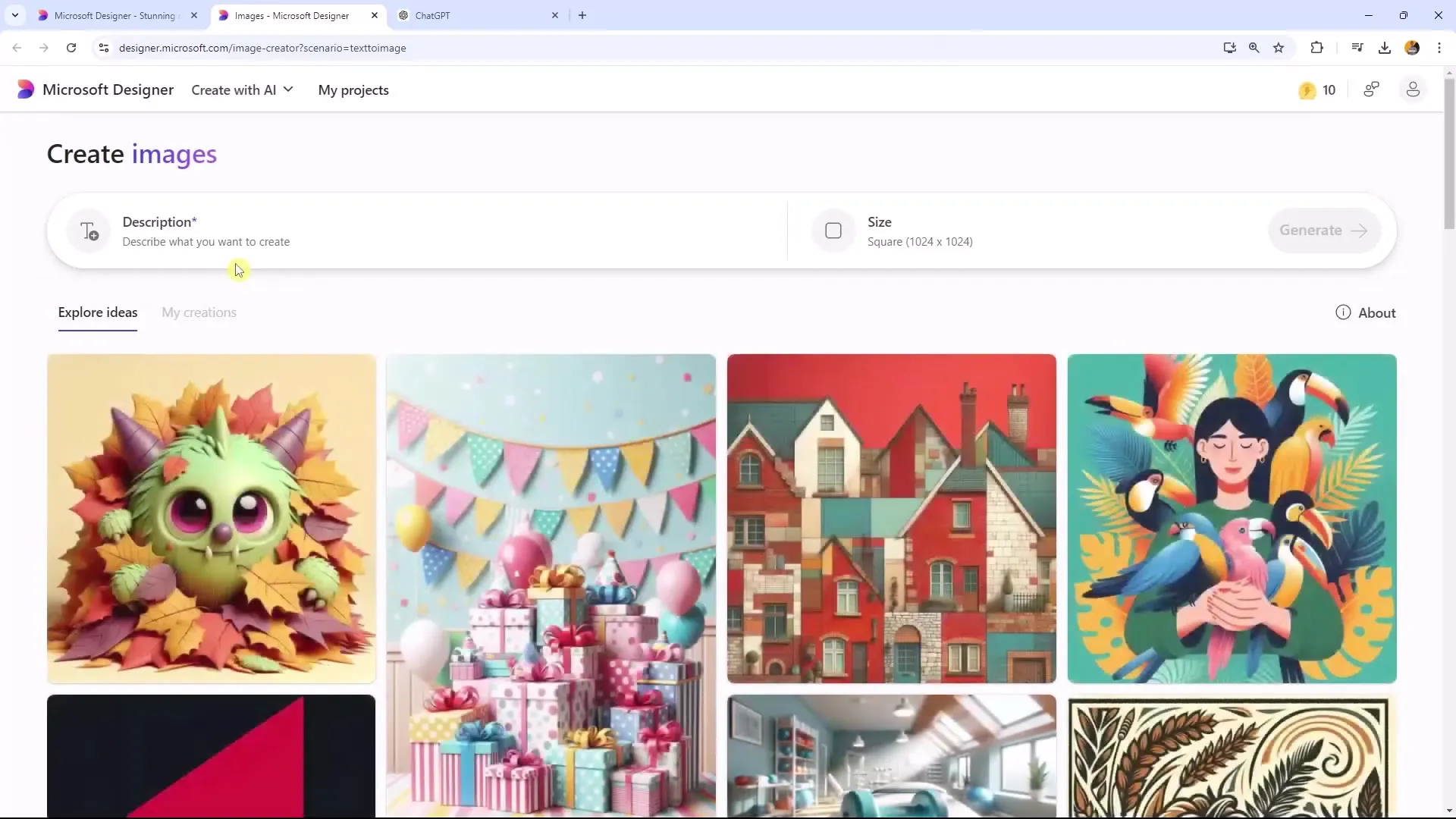
3. AI-alapú képgenerálás
Látogass el a Microsoft Designer-hoz és kattints a "Create with AI" gombra. Itt egyszerűen generáltathatsz egy új képet. Először válaszd ki a szükséges méretet - például a weboldalad tartalmához. Példánkban ésszerű lehet olyan formátumot választani, ami illik a blogodhoz.

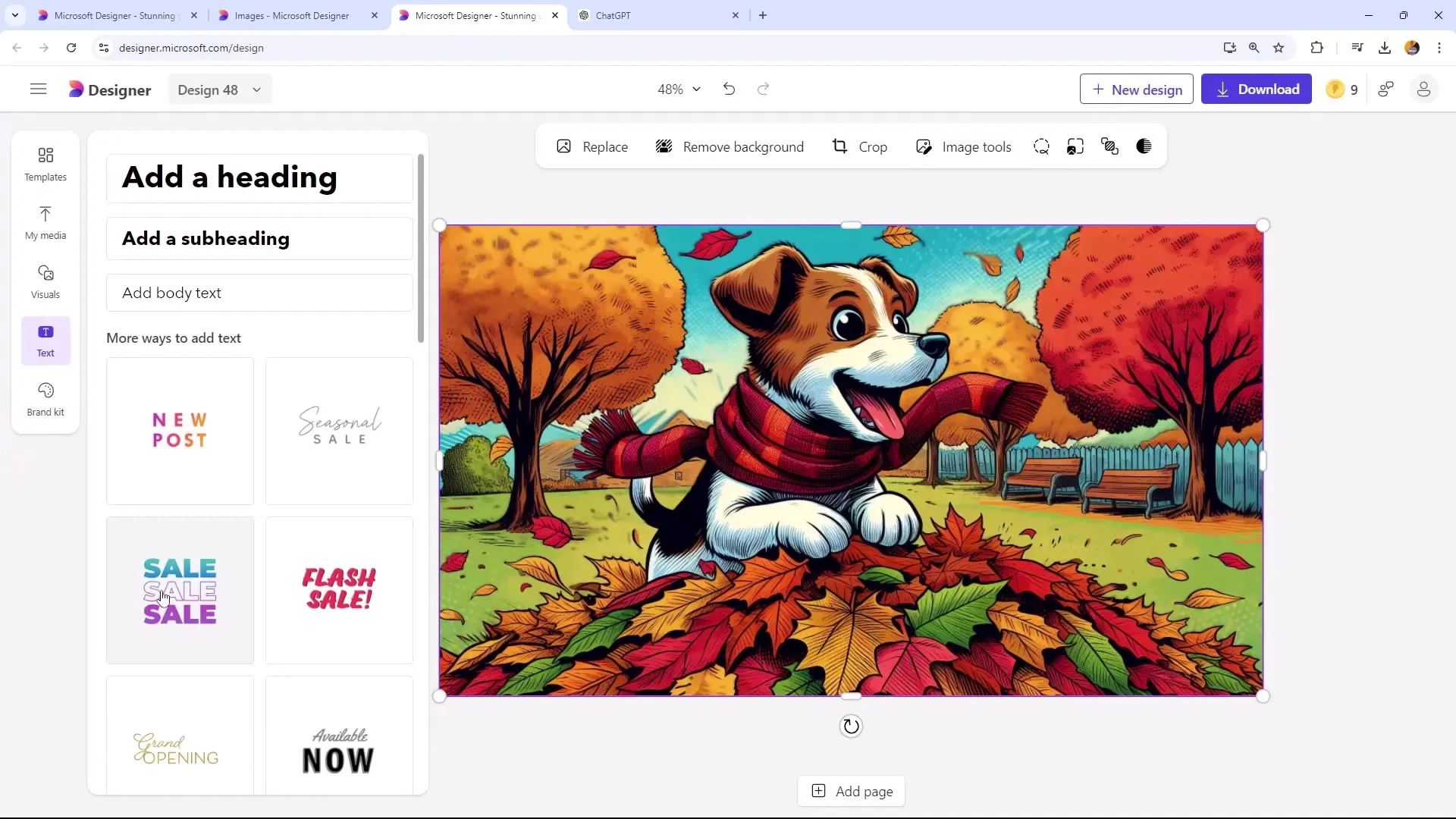
4. Képstílusok testreszabása
Ha létrehoztál egy képet, tovább testreszabhatod, vagy feltöltheted a saját képeid egyikét. Különféle stílusokkal is kísérletezhetsz, mint például modern kártyák vagy Pop Art. Így olyan képet kapsz, amely tökéletesen illeszkedik a márkaidentitásodhoz.

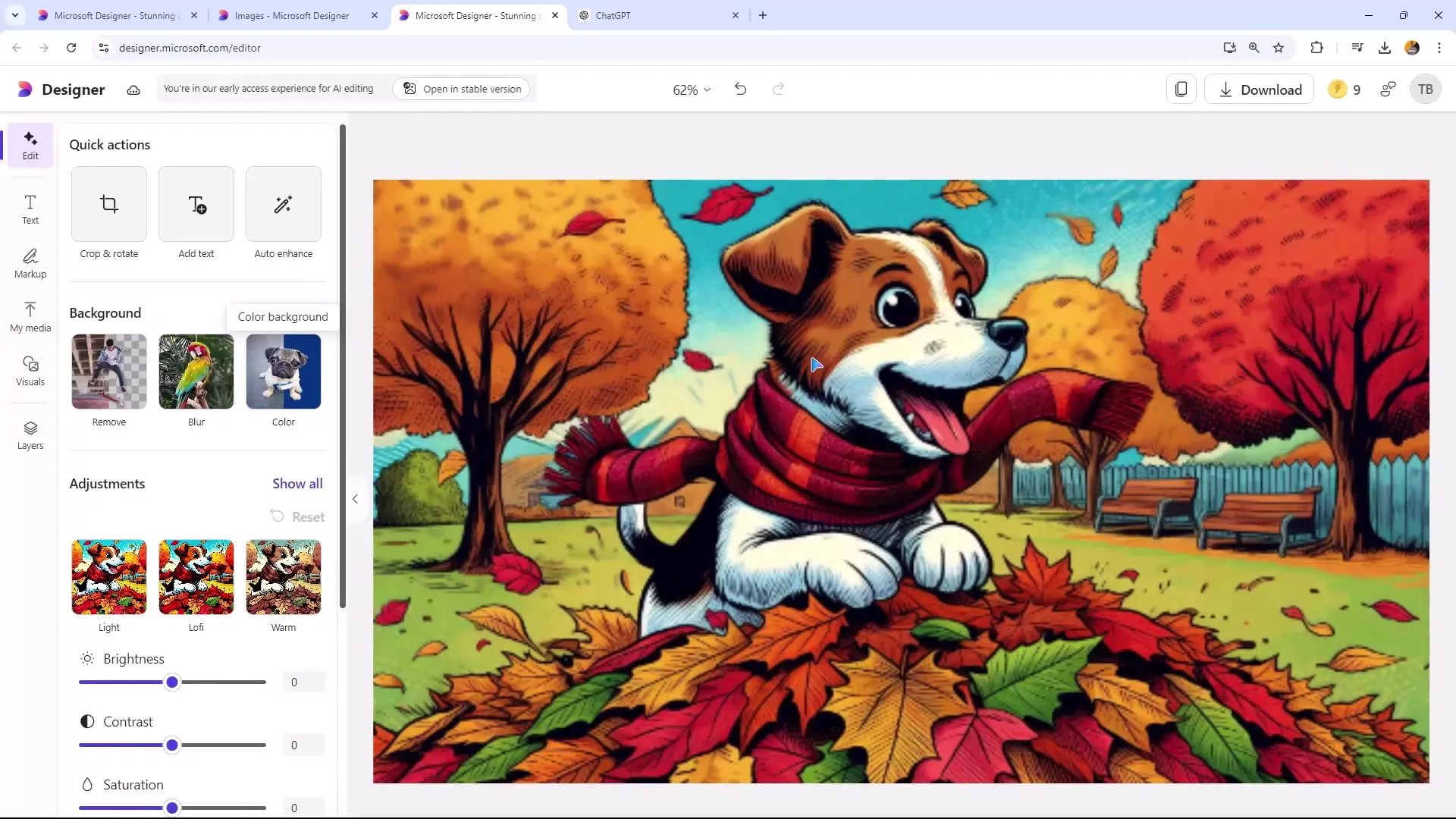
5. Háttérehatások hozzáadása
A kép további egyediségének érdekében hozzáadhatsz hatásokat, például elmosódott háttérrel. Ez kiemelheti a fő tartalmat és nyugodt esztétikát kínál a bannerképekhez. Ezt az effektet egy egyszerű kattintással alkalmazhatod.

6. Képminőség javítása
Győződj meg róla, hogy a kép felbontását és egyéb tulajdonságait szerkeszted. A kontrasztot is beállíthatod, vagy szöveget helyezhetsz a képre. Egy logót is beilleszthetsz egy sarkba, hogy támogasd a márkaépítési stratégiád.

7. Kép levágása vagy átméretezése
A Microsoft Designerben méretezheted a képet, hogy az illeszkedjen a szükséges formátumba, például Twitter vagy LinkedIn számára. Ügyelj arra, hogy megmaradjanak az arányok, így nem fog torzulni.

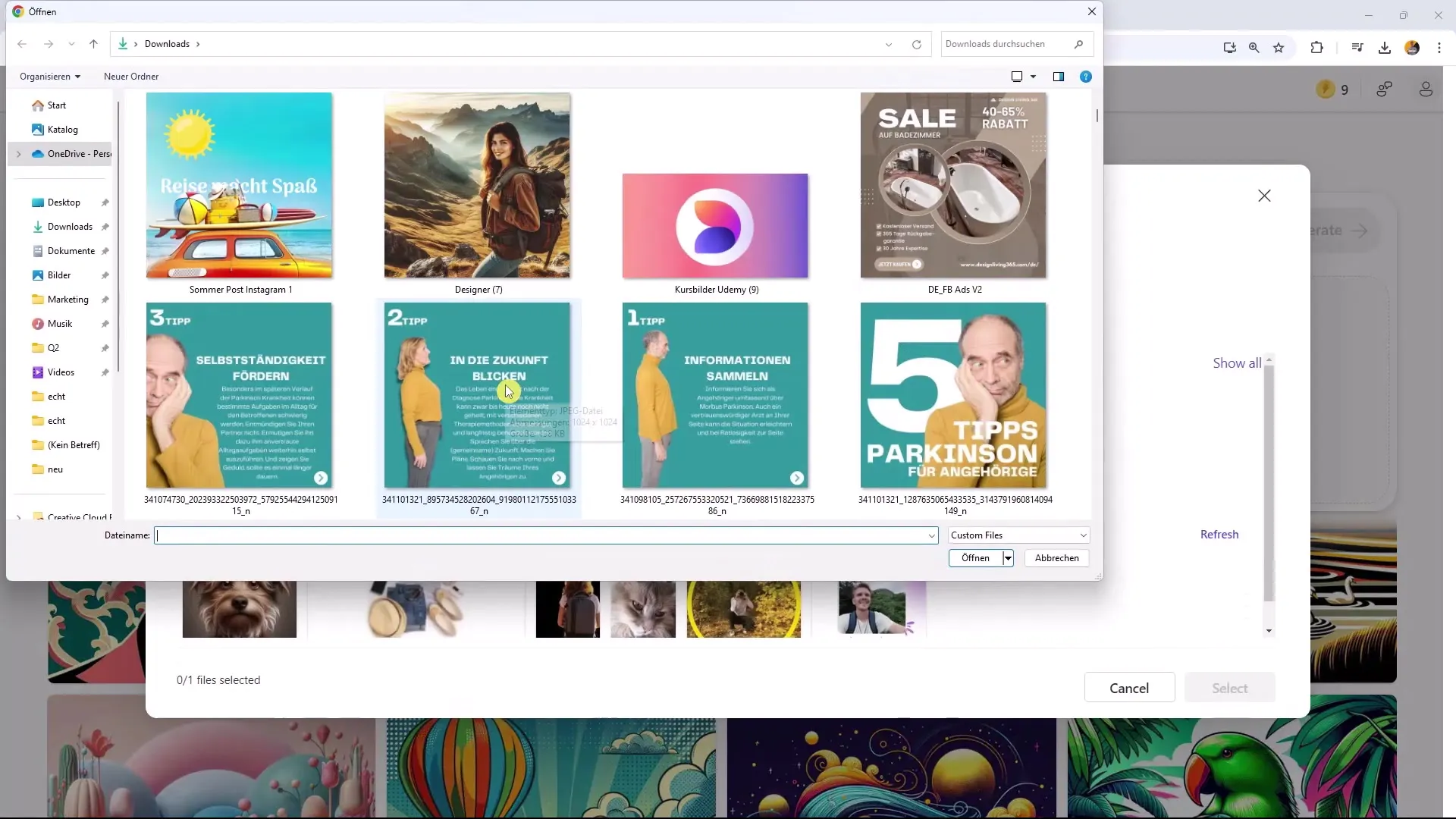
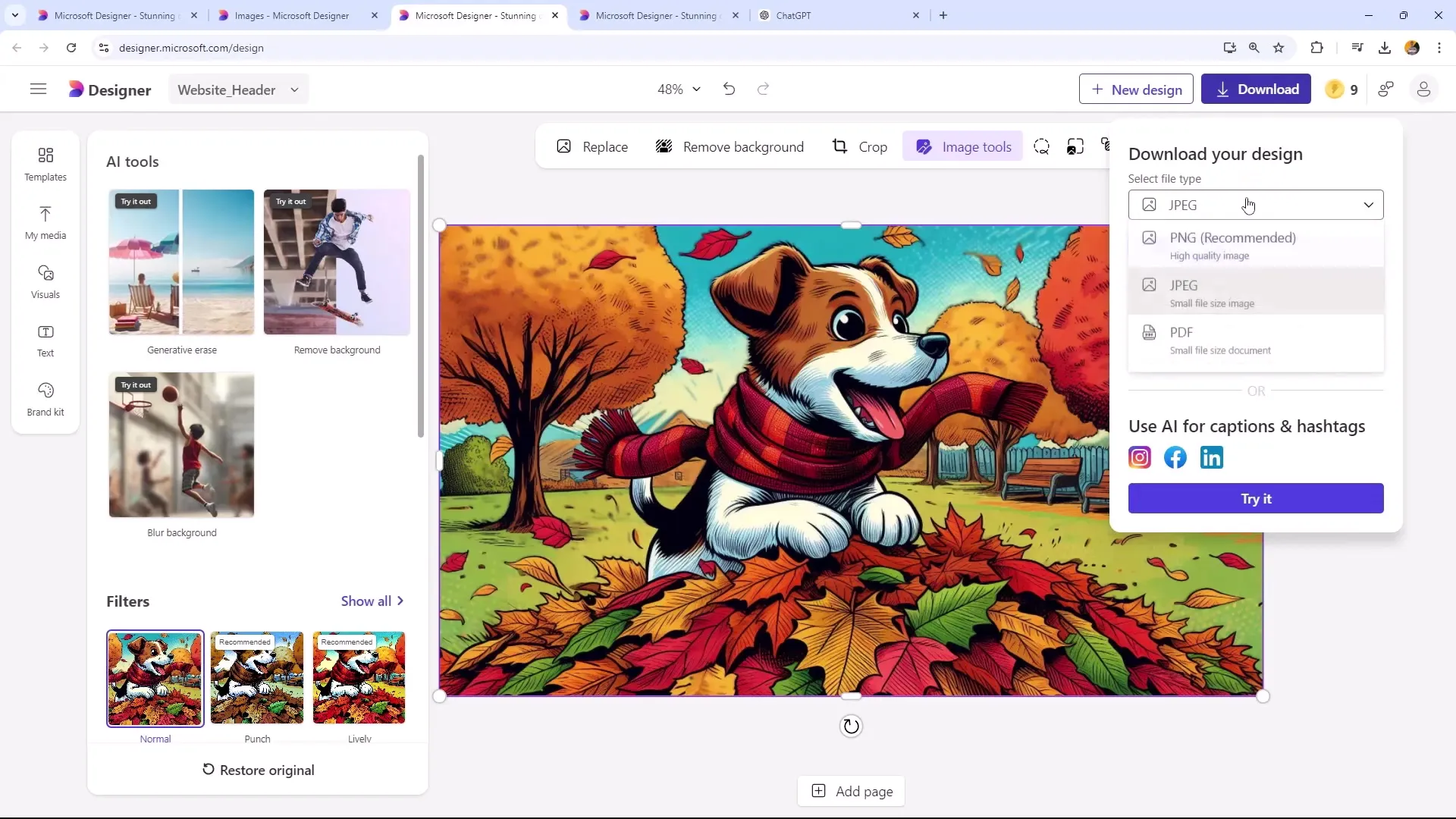
8. Képek letöltése megfelelő formátumban
A fájlformátum kiválasztása is kulcsfontosságú. Ha letöltöd a képet egy weboldalhoz, ajánlatos JPEG formátumban menteni. A JPEG-nek kisebb a fájlmérete, így a weboldalad betöltési sebessége javul, míg a PNG magasabb képminőséget biztosít, de nagyobb fájlmérettel rendelkezik.

9. Fájltípusok összehasonlítása
Töltsd le mind a JPEG, mind a PNG verziót képedről, majd hasonlítsd őket össze. Észre fogod venni, hogy a JPEG-ek gyorsabban töltődnek be és kevesebb tárhelyet igényelnek, ami különösen fontos, ha sok képet használsz weboldaladon.

10. Végleges ellenőrzés és igazítások
Mielőtt közzéteszed a képed, ellenőrizd a minőségét, és győződj meg arról, hogy jól néz ki, amikor ráközelítesz. Fontos, hogy képeid használata mind funkcionális, mind vonzó legyen.

Összefoglalás
Ebben a tutoriálban megtanulhattad, hogyan tudsz vonzó blogképeket készíteni a Microsoft Designer segítségével. A képformátum kiválasztása, az AI használata a képgeneráláshoz és a megfelelő fájlformátum kiválasztása döntő lépések a weboldal vagy blog vizuális tartalmának optimalizálásához.
Gyakran Ismételt Kérdések
Mi az a Microsoft Designer?A Microsoft Designer egy grafikai tervezőeszköz, mely AI segítségével képeket készít és szerkeszt.
Hogyan válasszam ki a megfelelő képformátumokat?Válassz képformátumot felhasználási terület alapján, pl. fejléckép függőleges formátumban vagy kerek profilkép.
Miért érdemes inkább JPEG-et, mint PNG-t használni?A JPEG-nek kisebb fájlmérete van, ami javítja a weboldal betöltési sebességét, míg a PNG magasabb képminőséget nyújt.
Hogyan tudom elhomályosítani egy kép háttérét?Ezt megteheted a megfelelő hatás alkalmazásával egy kattintással a Microsoft Designerben.
Mire figyeljek a képeim letöltésekor?Gondold át, milyen formátumban szükségesek a képek a weboldaladhoz a betöltési sebesség és minőség optimalizálása érdekében.


