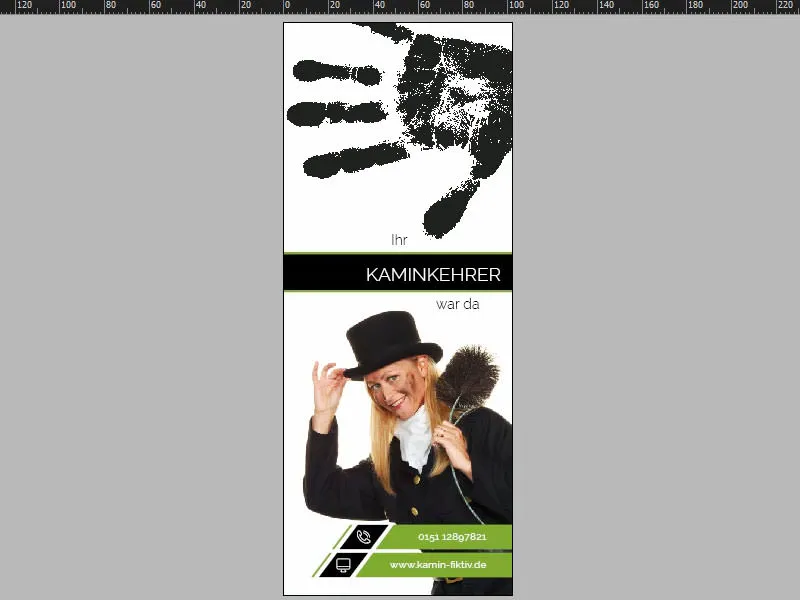
Így néz ki jelenleg a elrendezésünk.
Az alap elrendezés
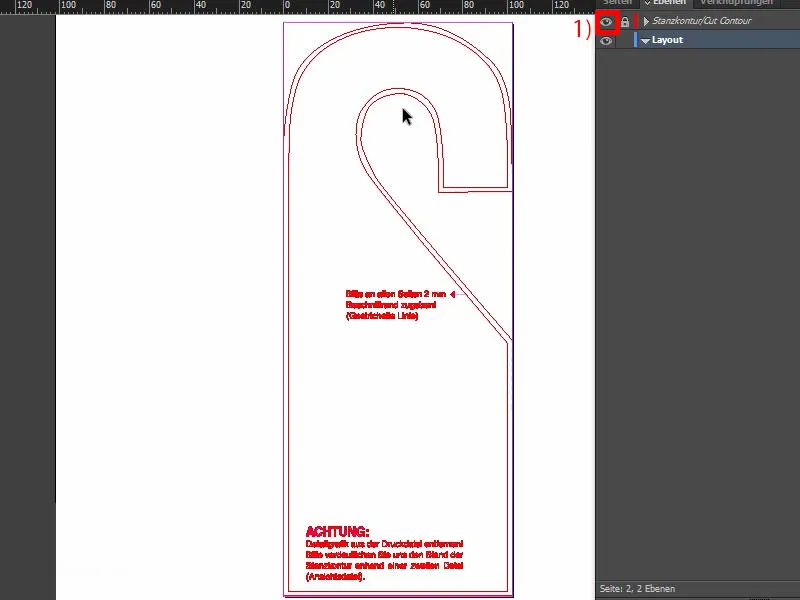
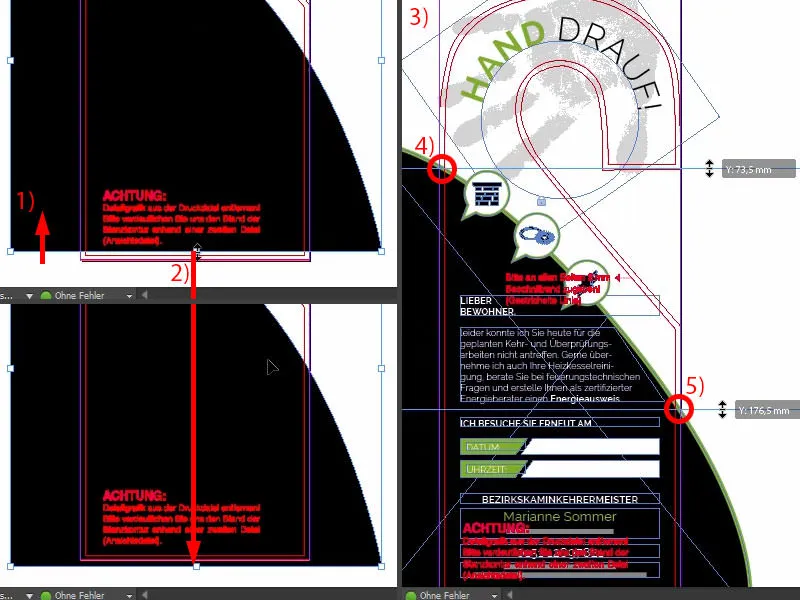
Nem kell új oldalt létrehozni, hiszen ha egy kicsit lefelé görgetünk, láthatjuk, hogy az oldal már elkészült. Ha bekapcsoljuk a vágási vonalak megjelenítését (1), akkor láthatjuk, hogy az egész tükörképesen van megjelenítve, vagyis nem dolgozhatunk azonosan az első oldallal, hanem kissé más módon kell optimalizálnunk a tervezést az második oldalon. De ez nem probléma - lássunk csak neki nagyon laza módon.
Háttér radír alakú átmenettel létrehozása
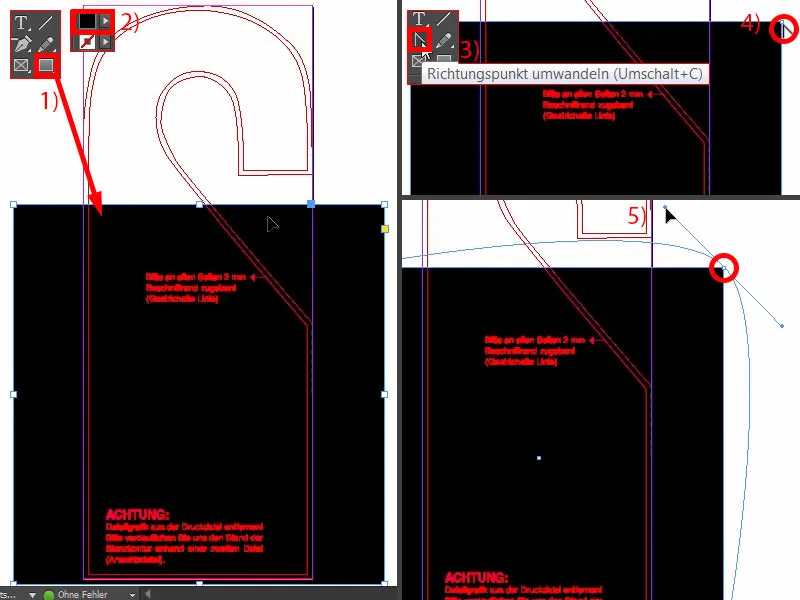
Ehhez húzzunk ki egy hatalmas téglalapot (1). Fekete szín (2).
És most jön egy olyan eszköz, ami rendkívül érdekes. Ezt itt találjátok, az úgynevezett Iránypont átkonvertáló-eszköz (3). Tehát ez a név, nem tudom, honnan jött. Majdnem olyan, mint "Krumplihámozó eszköz" - vagyis "krumplihámozó". De csak kattintsunk erre fent (4). Most mozgatom az egeret, és kerekítést csinálok ebből a sarokból (5).
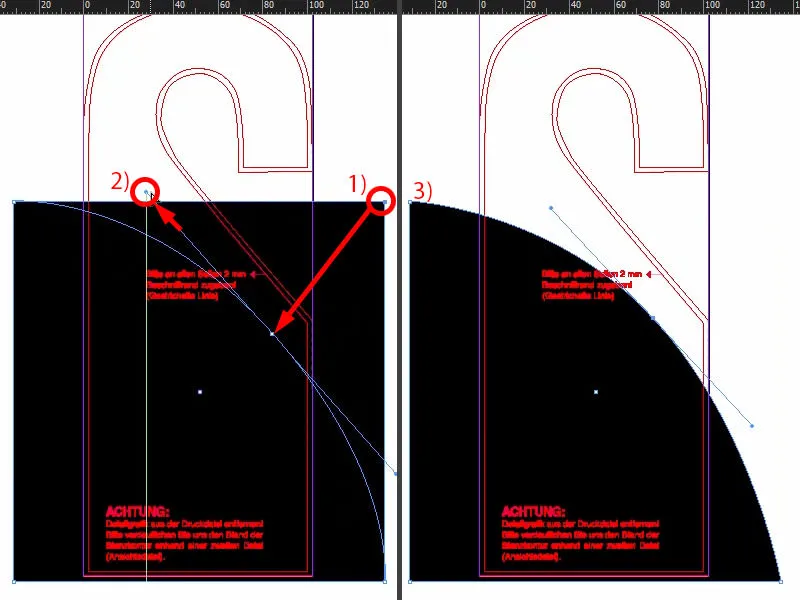
Ezután lenyomom a Space-t. Ezzel tudom mozgatni az egész tárgyat (1). Minél messzebb megyek az egérrel, annál kerekedebb lesz az az útvonal (2). Aztán elengedem (3).
Ezután ezt egy kicsit felfelé kell tolnunk, körülbelül eddig (1), majd lejjebb növelni (2).
Most összehasonlíthatjuk, hogy hogyan nézett ki az eredeti verzióban (3).
Válasszunk ki egy segédtámpontot. Itt körülbelül 74 mm-nél vagyunk (4), itt pedig 177 mm-nél (5).
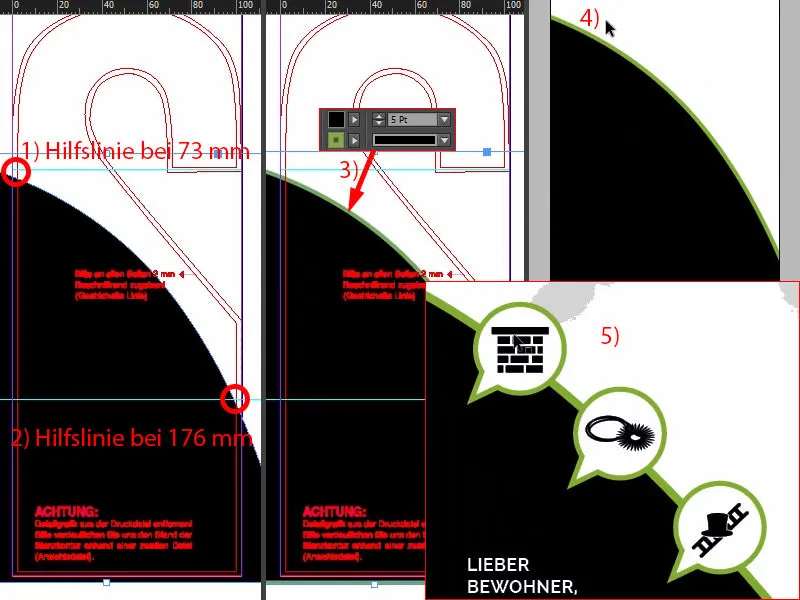
Tehát húzzuk ki a segédtámpontokat a dokumentumból (1 és 2). És most még egy kicsit magasabbra húzhatjuk az egészet, hogy legyen megfelelő referencia. Majd még egy kicsit balra húzzuk (mint körülbelül 1 és 2).
Ezt követően adjunk a teljesnek egy 5 pontos zöld szegélyt (3 és 4). Jobb vizualizáció érdekében ezen a vonalon elhelyezünk három ikont. Nézzétek meg, hogy hogyan fest ez (5). Most egyszerűen csak másolhatnánk őket, de szívesen megmutatom, hogyan jöttek létre.
Ikonok beszélőbuborék stílusban
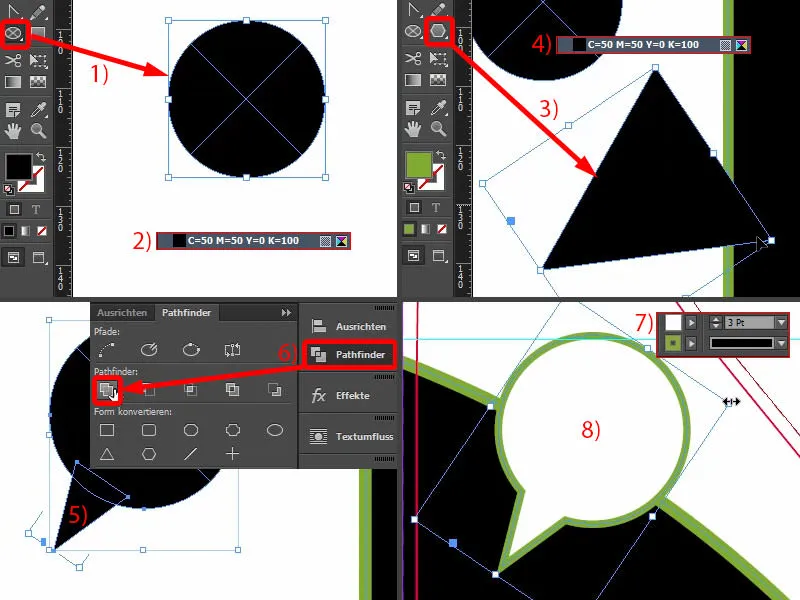
Ugorjunk a szerelőfelületre. Válasszuk az Ellipszis keretet. Nyomva tartva a Shift-t, húzzunk egy kört (1). Töltsük ki feketével (2).
Ezután az Sokszög eszközzel húzzunk egy háromszöget (3), forgassuk meg és szintén feketére állítsuk át a színt (4).
Ezután talán még hegyesebbé kell tennünk. Természetesen nem lehet olyan nagy, mint a (3), tehát kicsinyítsük le. Ezt kézzel odébb tologatom (5).
Most össze tudjuk adni a két formát a Pathfinder segítségével (mindkettőt kiválasztjuk és 6) és a teljesnek adhatunk 3 pont vastagságú kontúrt, fehér színnel (7). Nagyon szép már (8).
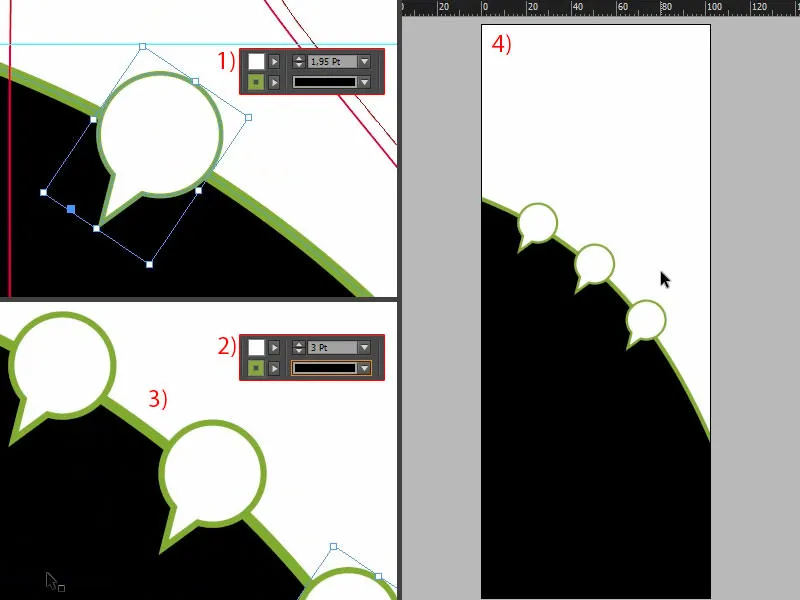
Ez még egy kicsit kisebbnek kell lennie. Ez nem probléma, mert vektorgrafikák, amelyeket tetszés szerint átméretezhetsz. Csak arra kell figyelned, hogy ha arányosan kicsinyíted, akkor az a kontúr is automatikusan kicsinyül (1). Ezért most keresünk egy olyan méretet, ami a legjobb nekünk. És most visszahelyezhetjük a kontúrt 3 pontra (2). Majd készítünk belőle másolatokat és pozícionáljuk őket (3). A háttéret zároljuk a Right-click>Lock segítségével, így az egeret használhatjuk kényelmesen az ilyen jelölések elkészítéséhez anélkül, hogy folyamatosan megérintenénk a zavaró háttérrel. Ez ugyanis idegesítő.
Ez most egy kis igazítási munka, ez időbe telik, de egyszerűen csak időt veszel rá.
Most töltsük fel az ikonokkal (1). Az kandallót kihúzom és kicsinyítem. A lánccal jelzett ikont 10 mm szélességre állítom (2), majd optikailag középre igazítom. Sajnos itt a Alignment-séma sem működik, mert ez a külső sarok is hozzátartozik a forma részéhez. A következő elem jön. Ezt is 10 mm-re csökkentem. Az utolsó elemmel is ugyanezt csinálom (mindkettő 1 és 2).
Beszúrni szöveget – Szöveg lefelé csökkenő széllel
Elérkeztünk a szöveghez. Nézzük meg a vázlatot újra (1). Tehát itt különböző szövegmezők jönnek létre. Nem rakétatudomány. Egyszerűen csak válaszd ki a szöveges eszközt, húzz egy szövegmezőt, és kezd el tetszés szerint kitölteni, hogy az az igényeiteknek megfeleljen. Most például én ezt a szöveget egyszer (jelölje be a 3 szövegmezőt 1-nél, majd másoljon és illesszen be) a kezdeti pozícióba másolom (2) az aktuális elrendezésben (3).
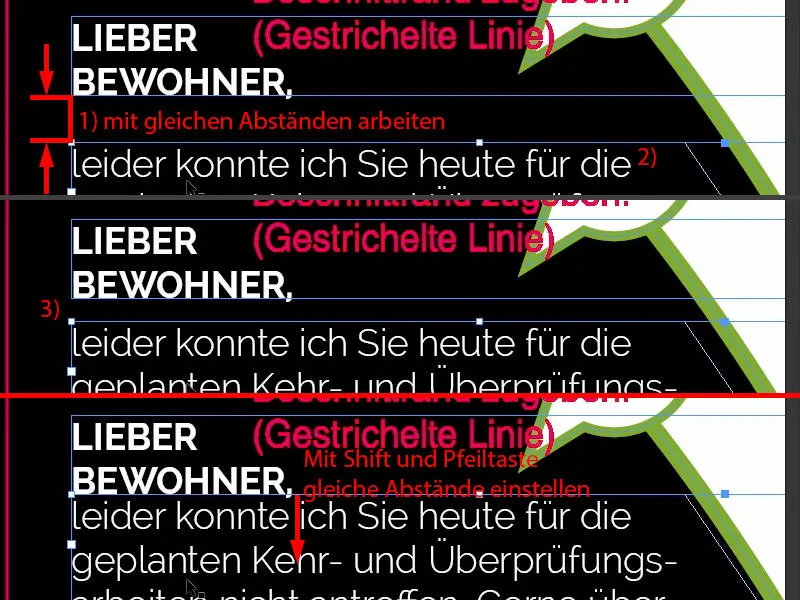
Ha kíváncsiak vagytok rá, hogy ez így jött létre (1) – szívesen megmutatom nektek még. Egy lejtősszélet készíteni egyszerű: Húzz egy új szövegmezőt, Schrift>Mit Platzhaltertext füllen (2). Majd ha most lejtősszélet szeretnétek, ismét vegyétek elő az Richtungspunkt umwandeln-eszközt (3), kattintsatok rá (4), tartsátok lenyomva a Leertaste-t, és például balra mozgassátok a pontot (5). Így pontosan azt az effektet kapjátok, amit itt bal oldalon is láthattok (1).
Mi még fontos? Itt láthattok szimmetrikus távolságokat is (1). Ha ezt a szövegmezőt a Mennyiség-szöveggel középen kijelölöm (2) és most az Shift-billentyűt lenyomva tartva, valamint a Felfelé mutató nyíl-t nyomkodva, kétlépéses ugrásokat teszünk. Ez azt jelenti, hogy kétszer van itt távolság (3). Erre mindenképpen tudtok támaszkodni.
Színes dobozok lejtősszélekkel
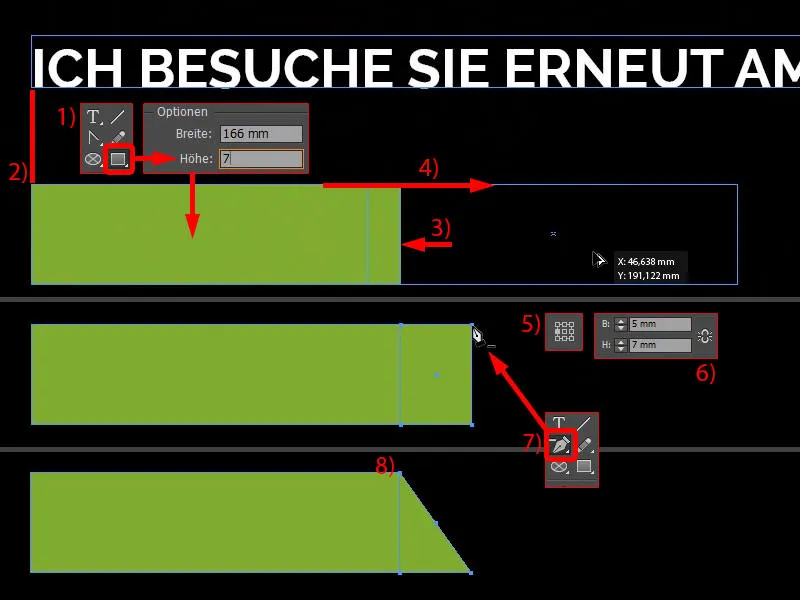
Ezeket a dobozokat szeretnénk, amelyekbe a dátumot és az időt írják be. Ezt most együtt fogjuk felépíteni. Tehát ismét húzok egy téglalapot, magassággal 7 mm (1). Ezt balra igazítom (2) és módosítom a szélességét (3). Erről készítek egy másolatot (4).
A horgonyt balra állítom (5), letiltom a láncszimbólumot és a szélességet 5 mm-re állítom (6). Ezzel ugyanaz az effekt jön létre, mint előzőleg, töröljük ezt az iránypontot (7 és 8).
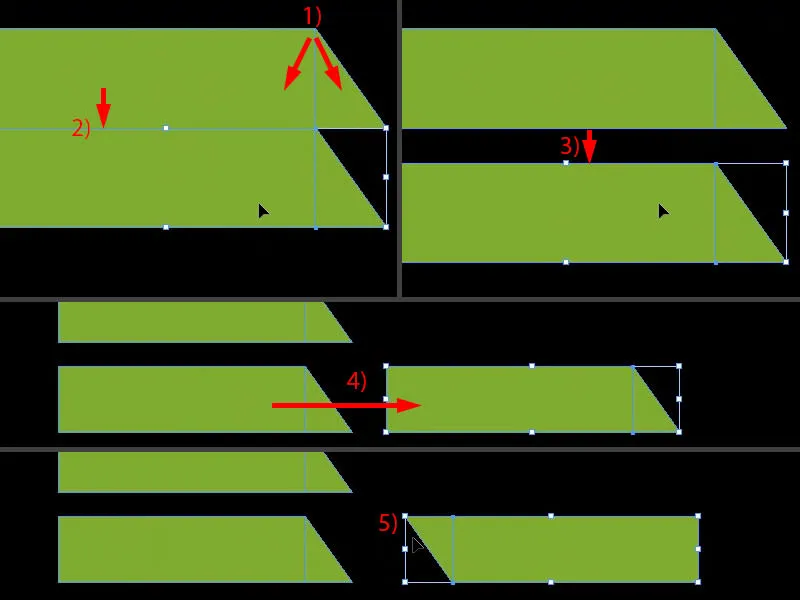
Mindkettőt kijelölöm egyszer (1), egy másolatot lefelé tolom a szélre (2) és beillesztem a távolságot a Shift és a Lefelé mutató nyíl segítségével (3).
Ebből most kényelmesen készíthetünk egy másolatot, ide átrángatjuk (4) majd Objekt>Transformieren>Függőlegesen tükrözet.
Majd még: Objekt>Transformieren>Vízszintesen tükröz. Ezzel a párja is elkészült (5).
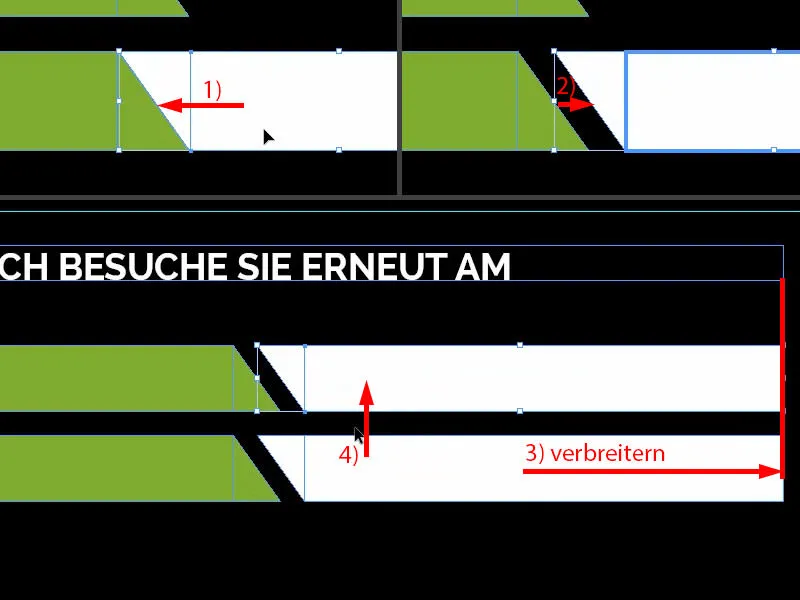
Mindkettőt fehérrel színezzük. És itt még beállítjuk a megfelelő távolságot, tehát egyszer pontosan a szélhez (1) és egy jobbra (2).
Ha még nem csoportosítottátok őket, most még változtathatjátok az méretüket, egészen ehhez a ponthoz (3), hogy pontosan ugyanakkoráknak tűnjenek. Ha az elemeket korábban egyesítettétek a Pathfinder-on keresztül egy objektummá, akkor az a probléma merül fel, hogy az élek eldeformálódnak és nem illeszkednek egymáshoz olyan jól.
Készítsetek egy másolatot az Alt és Shift segítségével, majd toljátok felfelé (4). Így már készen is van. Tehát szuper egyszerű, mint amit itt az elülső oldalon is elkészítettünk.
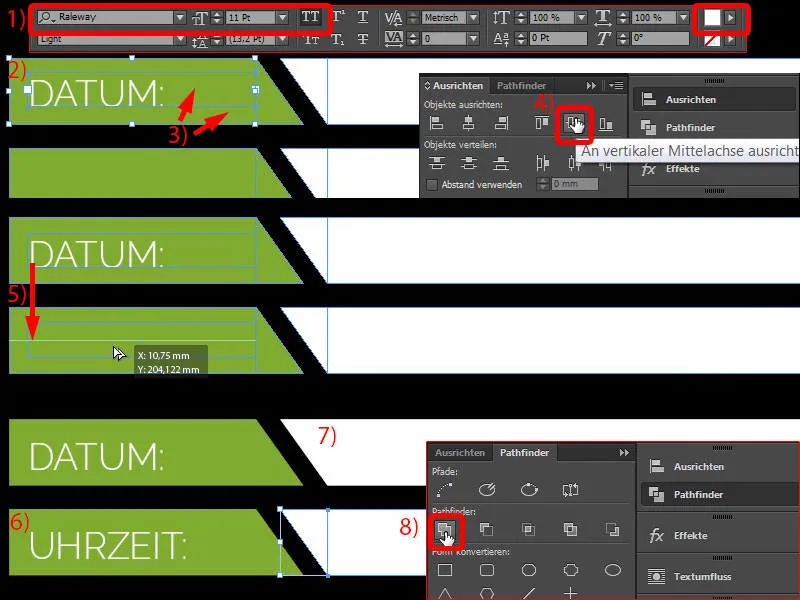
Most jön a sorban a dátum és az idő. Tehát szövegmezőt húzok, betűtípust választok, a Raleway Light típusút 11 ponttal, nagybetűvel és fehérrel (beállítások 1). „Dátum:” (2) – ezt középre igazítom úgy, hogy mind a két elemet kijelölöm, a felsőt és az alatta lévőt (3) – majd az Align-panelon egyszerűen a Vertical Center Alignment opcióra kattintok (4). Ebből készítek egy másolatot. Itt a segédvonal már megmutatta (5), hova kell állitnom. És a szöveget átírom „Időpont:”-ra (6).
Itt (7) a kéményseprőnek kell majd beírnia az illető adatokat, ezért fontos, hogy figyeljetek a papírtípusra, amire ez a ajtónyitó nyomtatva lesz. Ha ugyanis fancy módon lesz feldolgozva, például UV-védelemmel ellátva, akkor a kéményseprőnek nehéz dolga lesz egy egyszerű golyóstollal itt bejegyzést írni. Tehát itt kérlek, figyeljetek. Egy pillantás a papírmintáskönyvbe csodákra képes, mert ott lehet ellenőrizni a tapintást és a minőséget is.
Ezt most összeillesztem (mindkét fehér területet kijelölöm 8-nál és egyesítem őket).
Elérhetőségi adatok hozzáadása
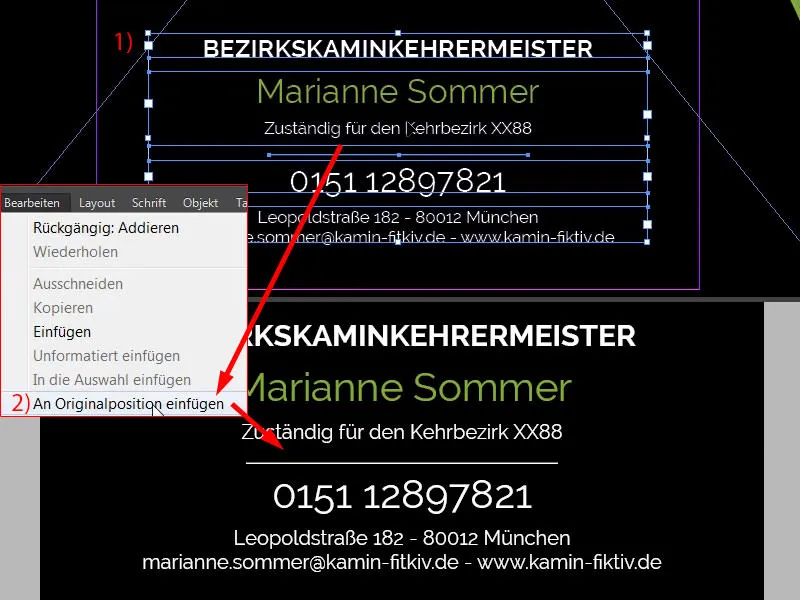
Itt az alapon most megjelennek az elérhetőségi adatok. Ezeket már láthatjátok a vázlatban is (1). Ez már nem más, mint négy különböző szövegmező. Ezeket most másolom – Bearbeiten>An Originalposition einfügen (2). Tényleg nem nagy tudomány, ezt könnyűszerrel megcsináljátok magatok is.
Szöveg az útvonalon – Körre írt szöveg
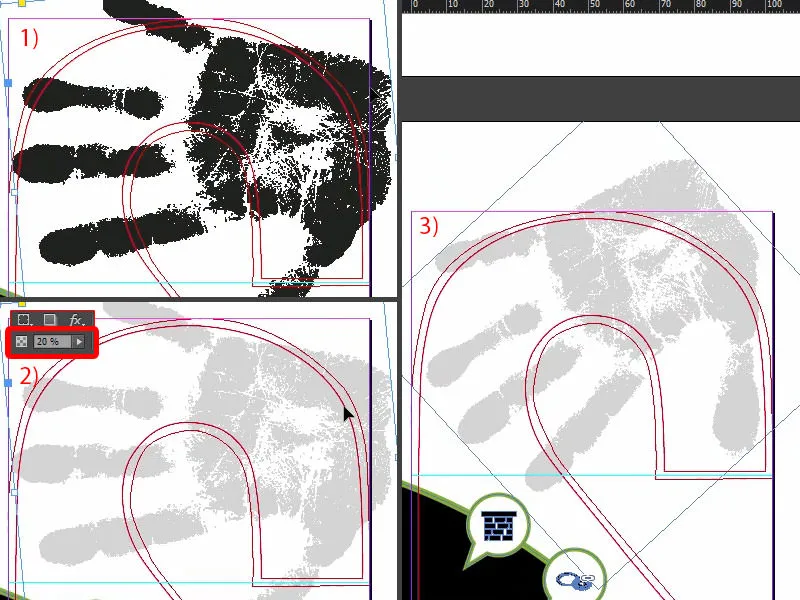
Itt az ideje adni az ötöst, ezért térjünk vissza az első oldalra és hozzuk ide az Strg+C (1) segítségével a kezet. Majd az eredeti pozícióba illesszük (1). Most azonban csökkentjük a második oldalon a Láthatóságot 20%-ra (2). Végül még egy kicsit el is forgatjuk, hogy visszakapjuk az alapvető jelöléseket. Ezt még egy kicsit keskenyíthetjük. Talán beszegjük még a kisujjat is, tehát tovább forgatjuk egy darabig, és még egy kicsit keskenyítjük. Így (3).
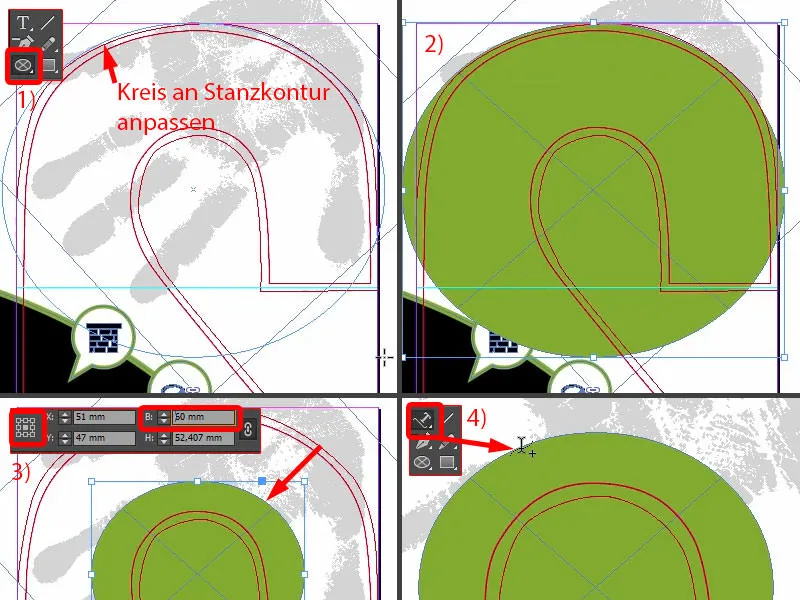
Hogyan lehet kör alakú szöveget készíteni? Ez valójában egyszerű, van rá ugyanis egy Szöveg úton-eszköz, amelyet most bemutatok nektek. Először is ki kell húznunk egy kört erre, azaz az utat, amelyen a szöveg végül állni fog. Az Ellipszis keret-eszközzel egyszerűen húzzatok magatoknak egy kört, oly módon, hogy felül a kivágási kontúr ívét is magatokkal vegyétek (1). Ha tévesen kattintanátok, ne aggódjatok – nyomvatartott Space-gombbal még mindig el tudjátok tolni az egész kört. Most bal fent kezdem és körülbelül így húzom meg a kört, hogy megfeleljen ennek a kontúrnak. Most színezzük ki (2). És most összeméretezem az egészet, úgy hogy a referencia pont a közepén van (3) …
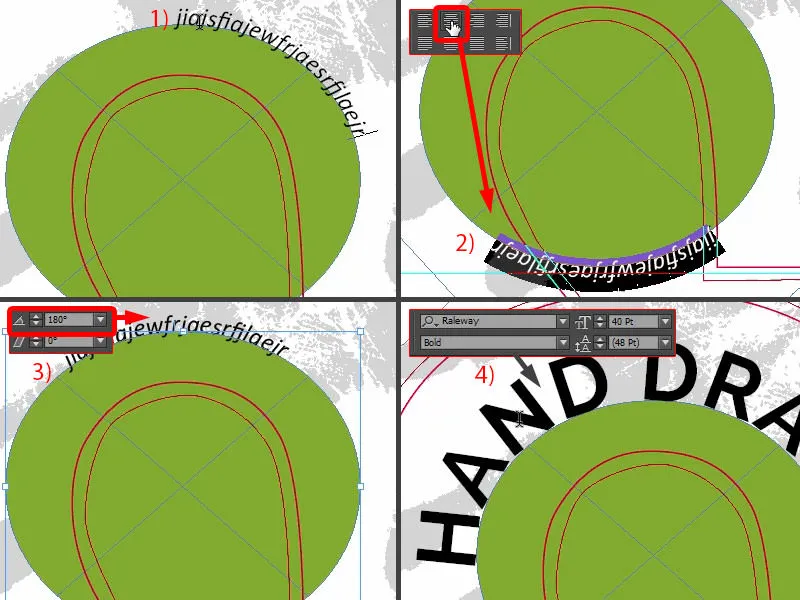
Most a Szerszámtáron keressük meg a Szöveg úton-eszközt, amihez használhatjuk az Shift+T parancsot (4). Ha most az egérrel ide a Kanyarra kattintotok, létrehozhattok egy szöveget egy úton.
Tehát ha itt írok, akkor tökéletesen működik (1). Ha középre igazítjuk, akkor lenn van (2). Ez azt jelenti, hogy még egyszer 180°-kal meg kell fordítanunk a kört. Most a szöveg fent van (3).
Most formázhatjuk a szöveget: Raleway, Nagybetűs, 40 pont. Most ez a szöveg kerül oda: „Egyezzünk meg“ (4).
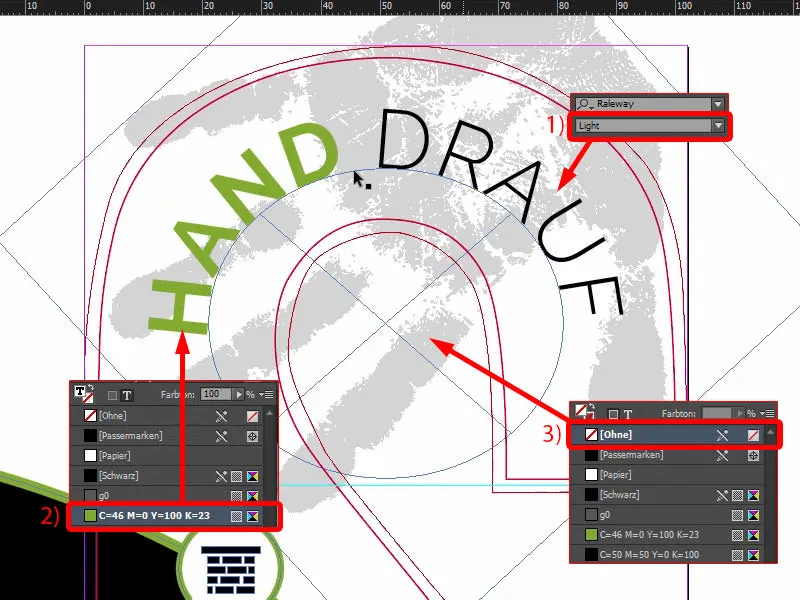
És az „egyezzünk“ szót Világos-ban írom (1). A „Egyezzünk“ szót zöldre formázom (2). A körből eltávolítom a kitöltést (3). Így néz ki az egész. Tökéletes, mondanám, optimálisan illeszkedik a kivágási kontúrhoz az ív. 
Megvan az oldal készítése is. Egyszer elmentem Ctrl+S-gel.
Dizájn exportálása
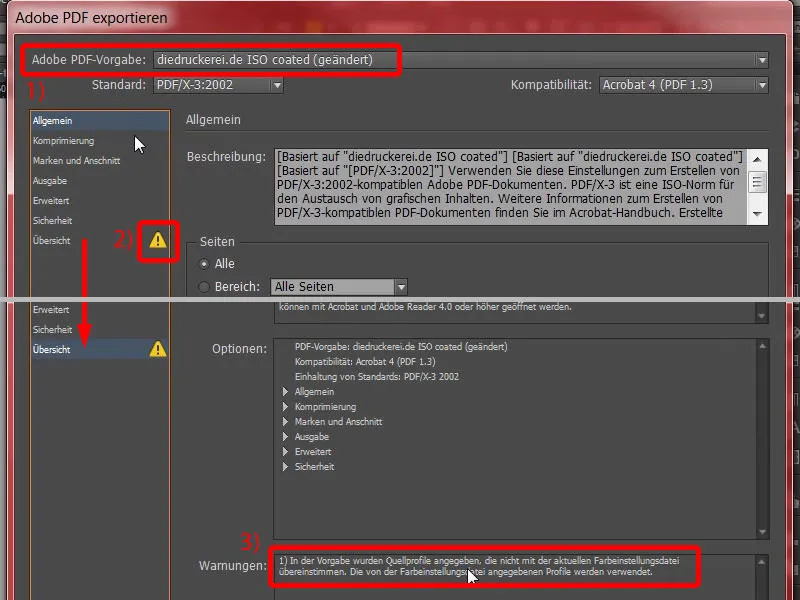
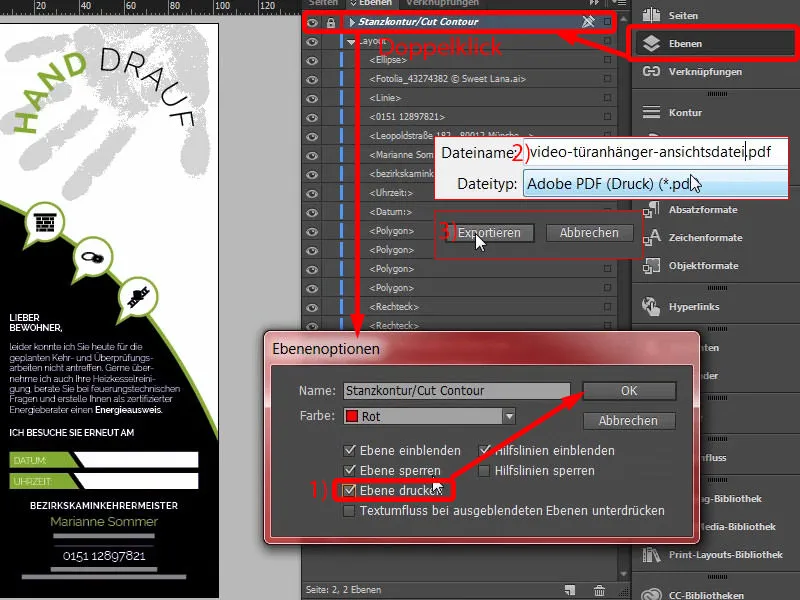
A Fájl>Mentés másként… menüpont segítségével hívjuk elő az exportálási párbeszédpanelt. Itt válasszuk ki a megfelelő Sablon-t (1). Itt lent egy kis figyelmeztetés látható (2) – miért? „A sablonban olyan forrásprofilokat adtak meg, amelyek nem egyeznek az aktuális színbeállítási fájllal.“ (3)
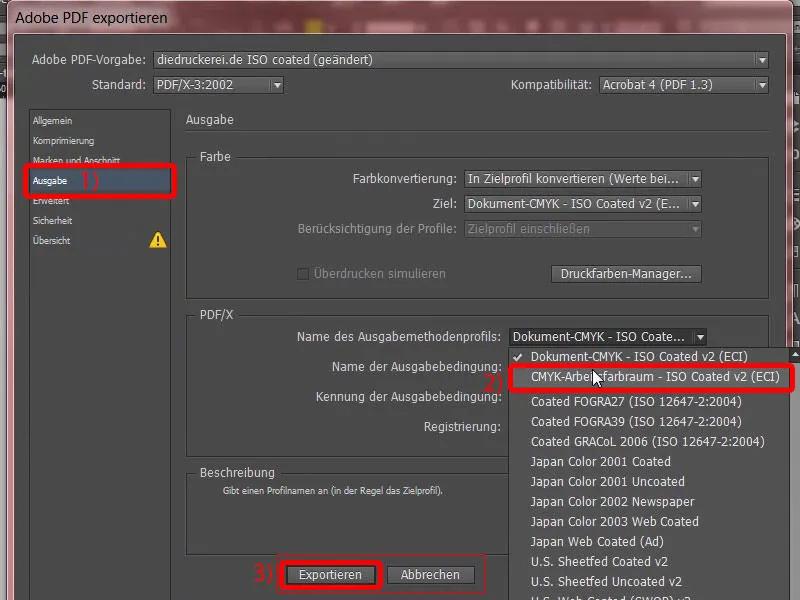
Rendben, akkor menjünk az Kimenet-hez (1), válasszuk ki a CMYK munkaszínteret (2) és ezután exportáljunk (3).
Itt van a Kézfogó tabló a fekete nyomával a tetején.
A következő lépésben még egyszer exportálom a Kézfogót. Hamarosan kiderül miért. Megjelölöm a kivágási kontúrt Nyomtatási jelölés-ként (1). Most ismét az Fájl>Exportálás… megyünk. Ezt hívjuk „Nézetsablonnak” a végén (2). Exportálás (3).
Már elvittük a Vágáskontúrt is. Most két PDF-ünk van. Ezt azért tettem, mert a nyomdánknál képesek vagyunk két dokumentumot feltölteni, egyszer a nyomdai mintát és egyszer egy úgynevezett nézetsablont, ami segíteni fog, hogy megmutassa, hogyan kell majd a végeredménynek kinéznie.
Dizájn feltöltése a nyomdába
Vissza az Internet Explorerbe – még mindig a Kézfogónál vagyunk. Lent választhatunk a papír típusa közül. Rengeteg lehetőség van választani.
Ahogy már említettem, egy pillantás a papírmintakönyvbe segít. Ezt már megmutattam nektek egyszer, így néz ki. Ez a papírmintakönyv, ahol az összes papíranyag, amelyet a diedruckerei.de kínál, rendelkezésre áll. Itt ellenőrizhetitek a tapintást, jobban megítélhetitek a papírvastagságot és azt is, hogy a prémiumítások valóban érvényesülnek. Itt egyszerűen válasszunk ki a megfelelőt.
300 g/m² Fényképes papírt választunk (1). 100 darab megfelelő (2). Ebben az esetben a mindkét oldalán matt celofánozott változatot választottam (3). Itt még egyszer mindenképpen válasszuk ki a Kivágási kontúr számát. A 61-es szám volt az a termékünk, amelyet kiválasztottunk (4). A Adatellenőrzést természetesen szintén felvesszük (5). És most továbblépünk a rendeléshez.
Az összegzést megerősíteni tudom a Tovább gombra kattintva. A számlázási cím is helyes. Előreutalást választok fizetési módként, Tovább. Természetesen elfogadjuk az ÁSZF-et, görgessünk le a legeslegvégére, szívesen tájékozódunk és megvásároljuk a terméket. „Köszönjük a megrendelését“. Az ordaszámot egyszer másolom, később talán még szükségem lesz rá.
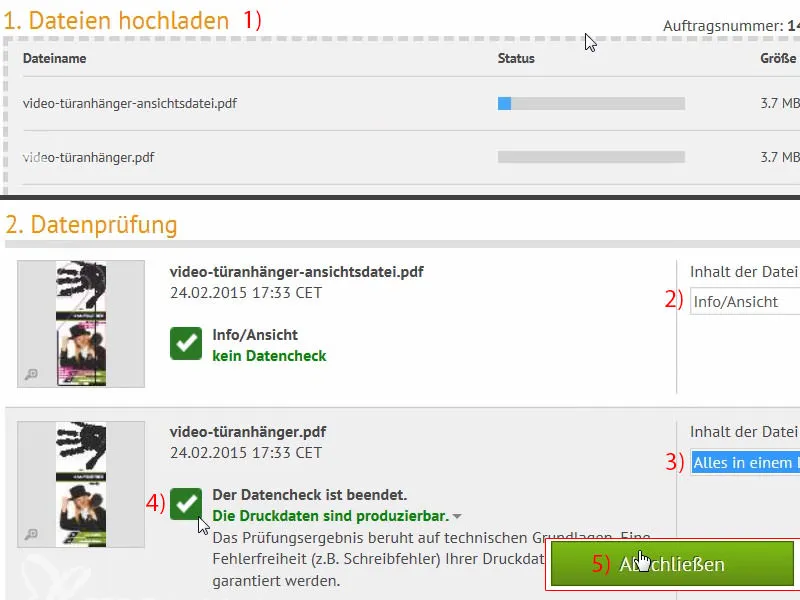
Ezután kerülni az Feltöltéskezelőbe, ahol az egyes fájlokat feltöltik. Itt kényelmesen feltölthetem mindkét fájlt (1). Lent az Nézeti fájlt Információ/Nézetként adjuk meg (2). A fájlt a dizájnnal Minden egy dokumentumban formában állítjuk be (3). A Preflight-Tool most még egy végső ellenőrzést végzett és jóváhagyta (4). Bezárjuk az összes adatot és megrendeljük a folyamatot (5). Kíváncsi vagyok, hogyan fogják valóban kinézni a ajtófüggönyök…
Kicsomagolás: A nyomtatott ajtófüggöny
Az igazság pillanata: Nézzük meg, valóban illeszkedik-e az ajtófüggöny ahogyan azt elképzeltük. Itt vannak az összes példányok, amelyeket egy gumival rögzítenek. Ezt eltávolítom.
Ez valóban szépnek tűnik…
A kéményseprő ajtófüggönyünk elkészült. A vágás-kontúr már előre meghatározásra került a szétkészítési formátumban, ezzel egy kicsit megkönnyítettük magunknak, szerintem ez teljesen rendben van. Ez tényleg szépnek tűnik. Ezt nagyszerűen olvasható. Amikor végigsimítok rajta, tapintásra is remek, bír is valamit. Ha elképzelem, hogy az ajtón lóg, biztos benyomást tesz. Az tenyleg feltuno. A kéznyom nálam nagyon erős, igazán meglepett.
Ezután nagy Usability-teszt következik. Létrehoztunk olyan mezőket, amikbe valamit fel kellene írni. Most ezt megcsinálom, mert alapvetően leírhatónak kellene lennie … Megy. Szuper, írható.
Elégedett vagyok, és azt hiszem, ez valóban egy másik termék, nem az átlagos, hanem tényleg nyomot hagy. Úgy gondolom, hogy ez a Kicsomagolás hihetetlenül segít, hogy ezt még egyszer vizualizáljuk. Ez volt most az egész történetem a kétoldalas nyomtatott ajtófüggőről. Stefan


