Ebben az útmutatóban arról lesz szó, hogyan készíthetsz és kezelhetsz webformokat, különös tekintettel a "number" típusú Input használatára. Ennek a speciális bemeneti típusnak a segítségével könnyebben és kontrolláltabban gyűjthetsz numerikus értékeket a felhasználóktól. Megtanulod, hogyan kell olyan attribútumokat, mint a Minimum, Maximum és Lépés, meghatározni, hogy ellenőrizd a bementi értékeket és módosításokat végezz az felhasználói felületen. Ezek a technikák fontosak az online űrlapok használhatóságának javításához és annak biztosításához, hogy a gyűjtött adatok megfeleljenek a követelményeknek.
Legfontosabb megállapítások
- A "number" beviteli típussal pontosan kezelheted a numerikus bevitelt.
- Az "min", "max" és "step" attribútumok segítenek a bementi értékek szabályozásában.
- A böngésző alapvető érvényesítési funkciókat biztosít az érvénytelen bemenetek megakadályozására.
Lépésről lépésre útmutató
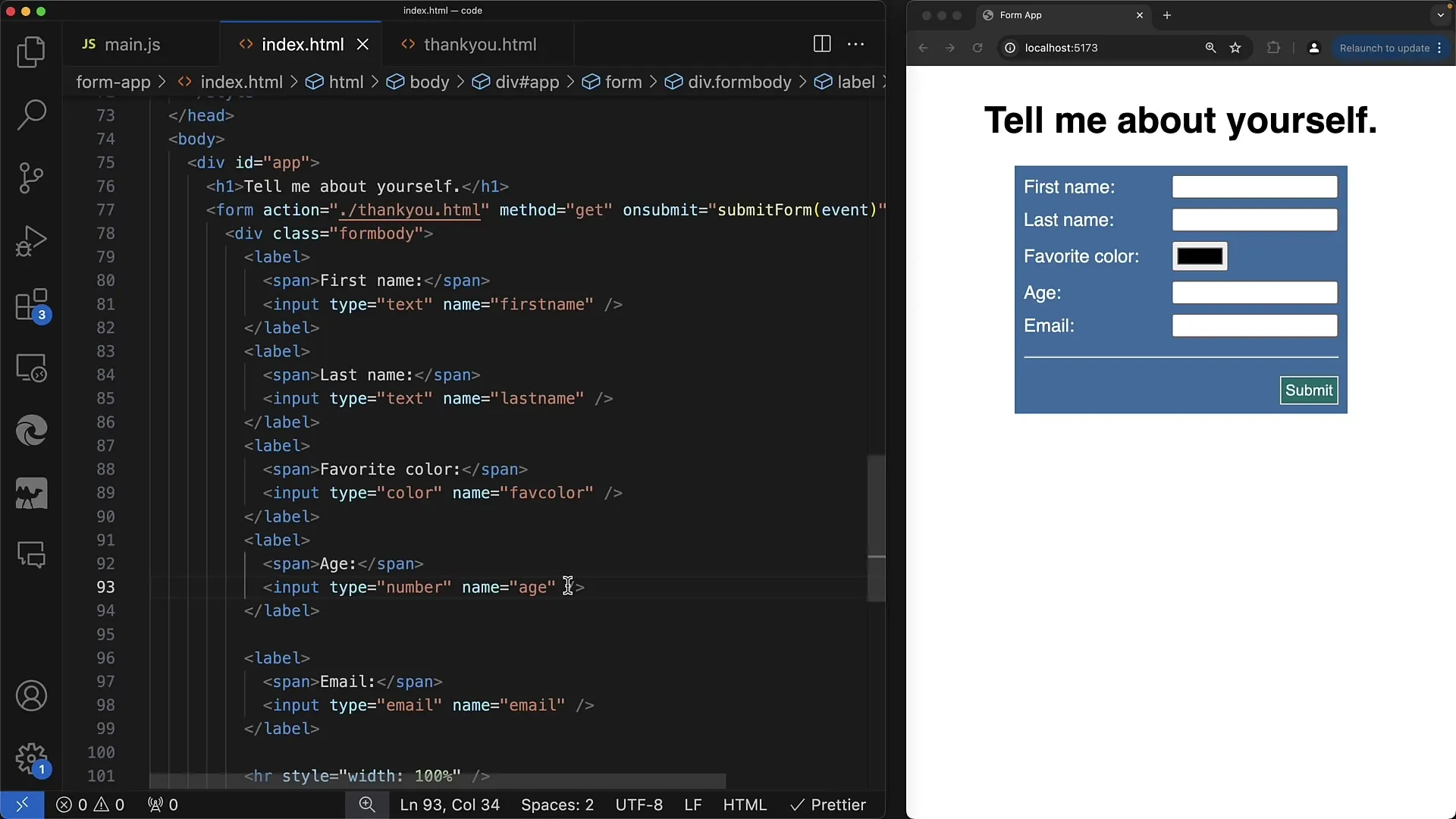
Lépés 1: Ismerd meg a "number" beviteli típus alapjait
Első lépésként ismerkedj meg a "number" beviteli típussal. Ha például egy életkor mezőt hozol létre, állítsd a típust "number"-re. Ez lehetővé teszi a böngésző számára, hogy csak numerikus bemeneteket fogadjon el.

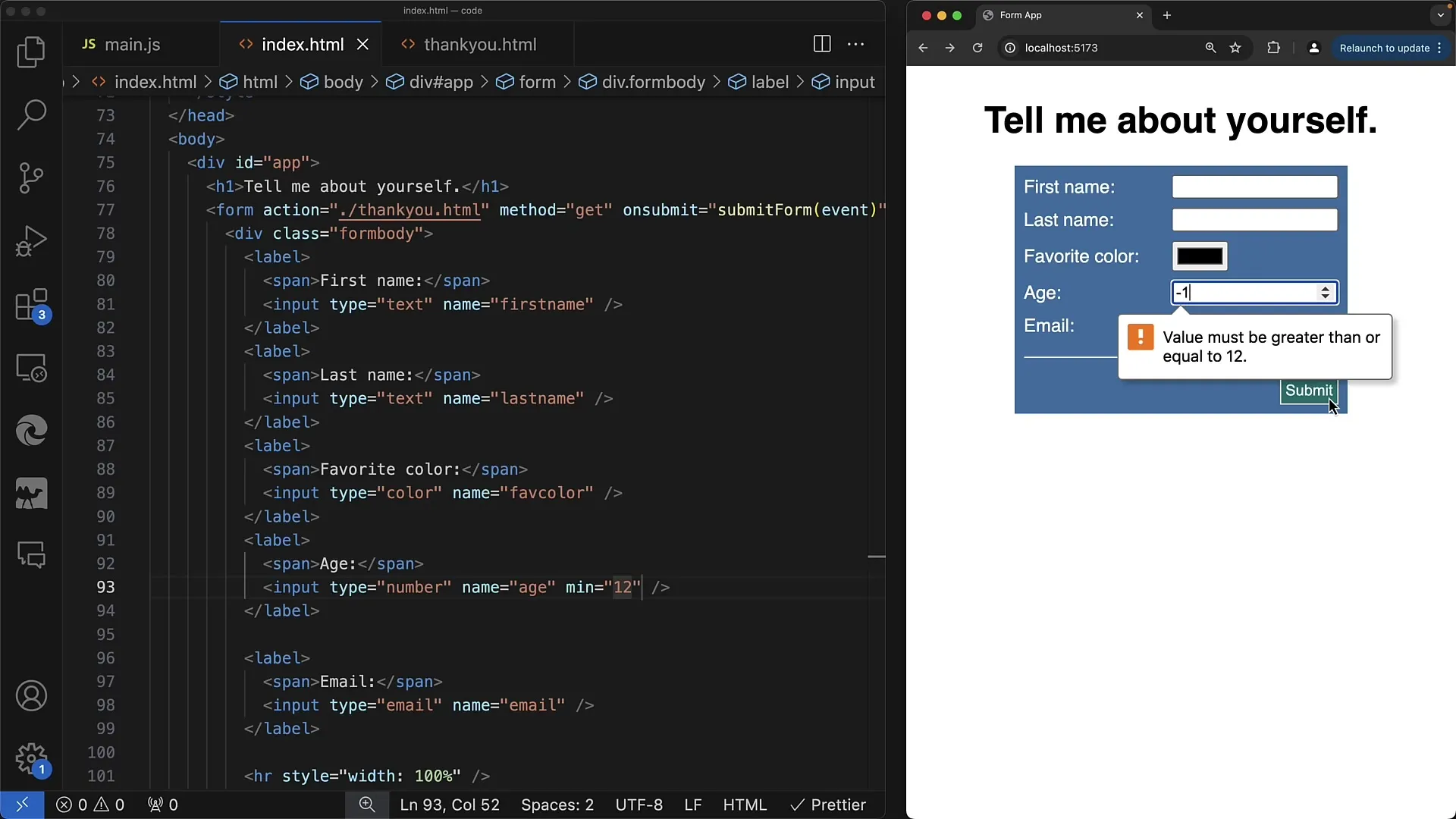
Lépés 2: Állítsd be a Minimum értéket
Annak érdekében, hogy a felhasználók reális életkort adjanak meg, használhatod a min attribútumot. Például az életkor esetén nem értelmezhető negatív értékek engedélyezése. Például állíthatsz be egy 12 év minimum életkort. Ezt a min="12" kód valósítja meg.
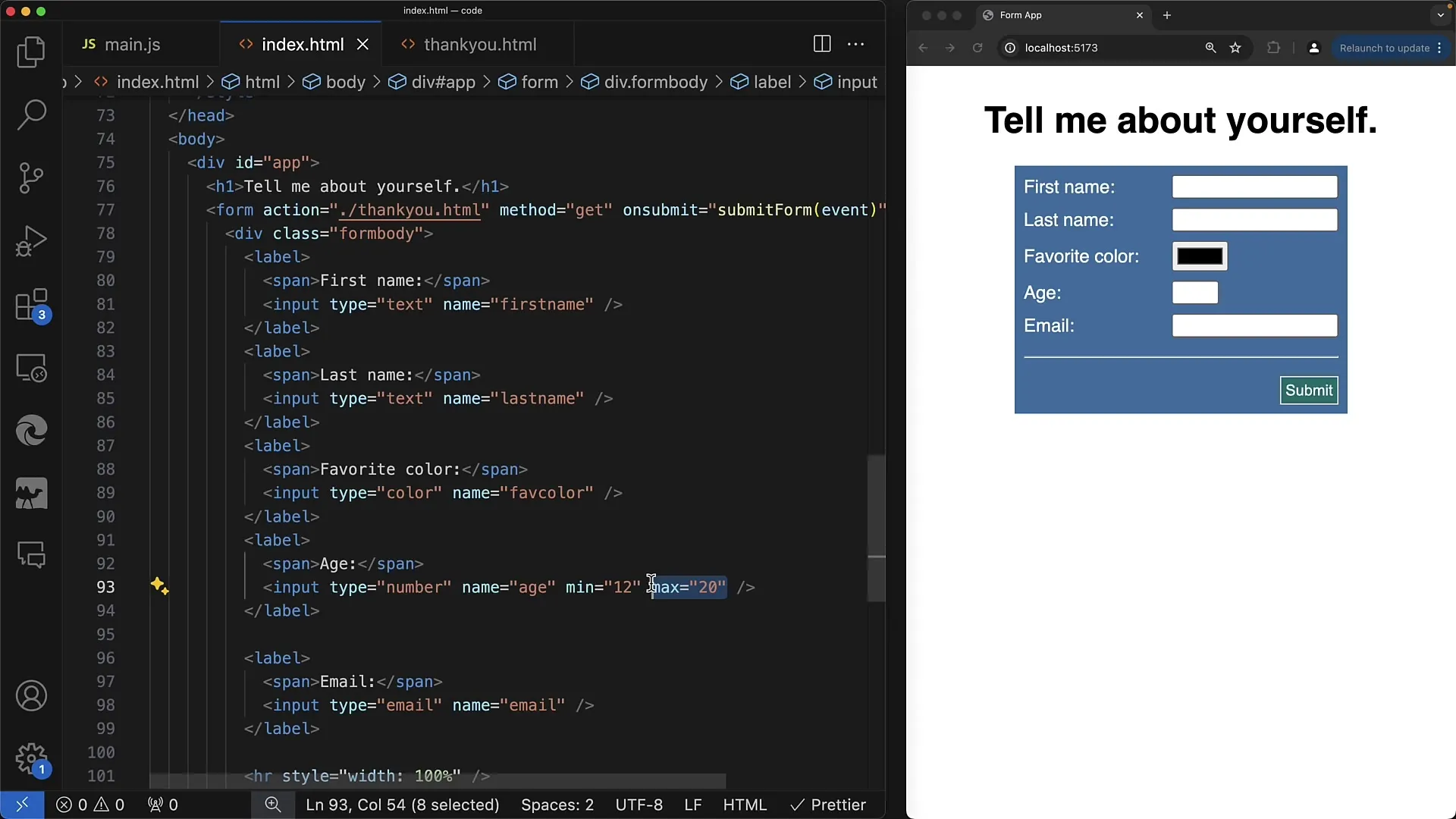
Lépés 3: Állítsd be a Maximum értéket
Hasonlóan a minimum értékhez, beállíthatsz egy maximális értéket is. Fontolj meg, hogy 12 és 20 év közötti értékeket szeretnél engedélyezni. Ehhez állítsd be a max attribútumot 20-ra. Ez biztosítja, hogy a felhasználók ne adhassanak meg 20 feletti értékeket, és lehetővé teszi a számláló ellenőrzését a formanyomtatvány számára.
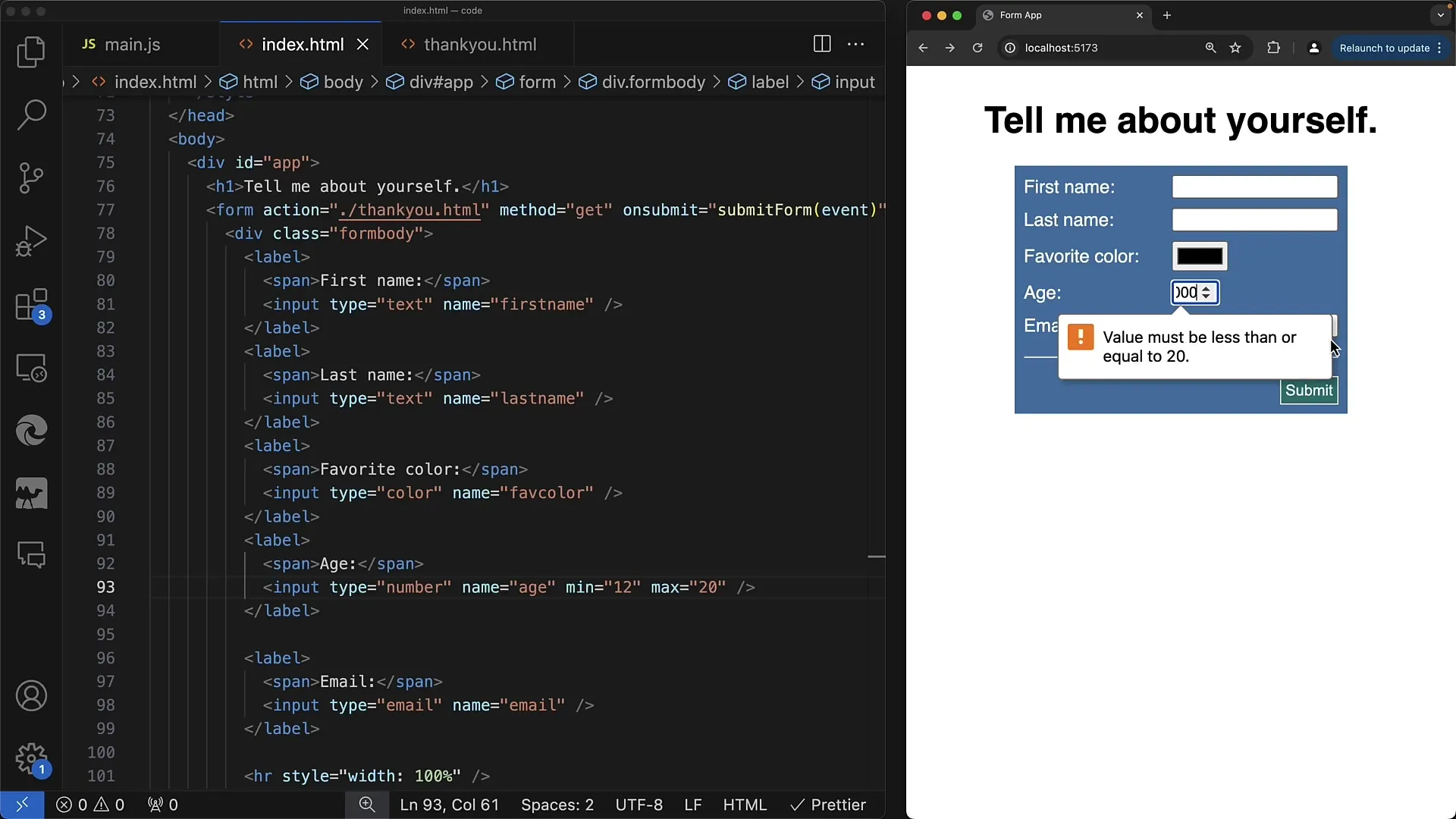
Lépés 4: Ellenőrizd a bementi értékeket és jelenítsd meg a validálási hibákat
Ha egy felhasználó megpróbál egy értéket megadni az előírt tartományon kívül, egy hibaüzenet jelenik meg. Például ha valaki -1 értéket ad meg és megpróbálja elküldeni a formanyomtatványt, a böngésző "az értéknek nagyobbnak vagy egyenlőnek kell lennie, mint 12" hibaüzenetet jelenít meg, hogy megbizonyosodjon az adott bemenet megfelel a megadott követelményeknek.

Lépés 5: Állítsd be az input mező szélességét
Az max attribútum befolyásolja az input mező megjelenését is. Ha beállítasz egy maximális értéket, a mező automatikusan az elfogadott értékek szélességéhez igazodik. Ez vizuálisan vonzó lehet, és világossá teszi a felhasználók számára, hogy milyen értékeket adhatnak meg.

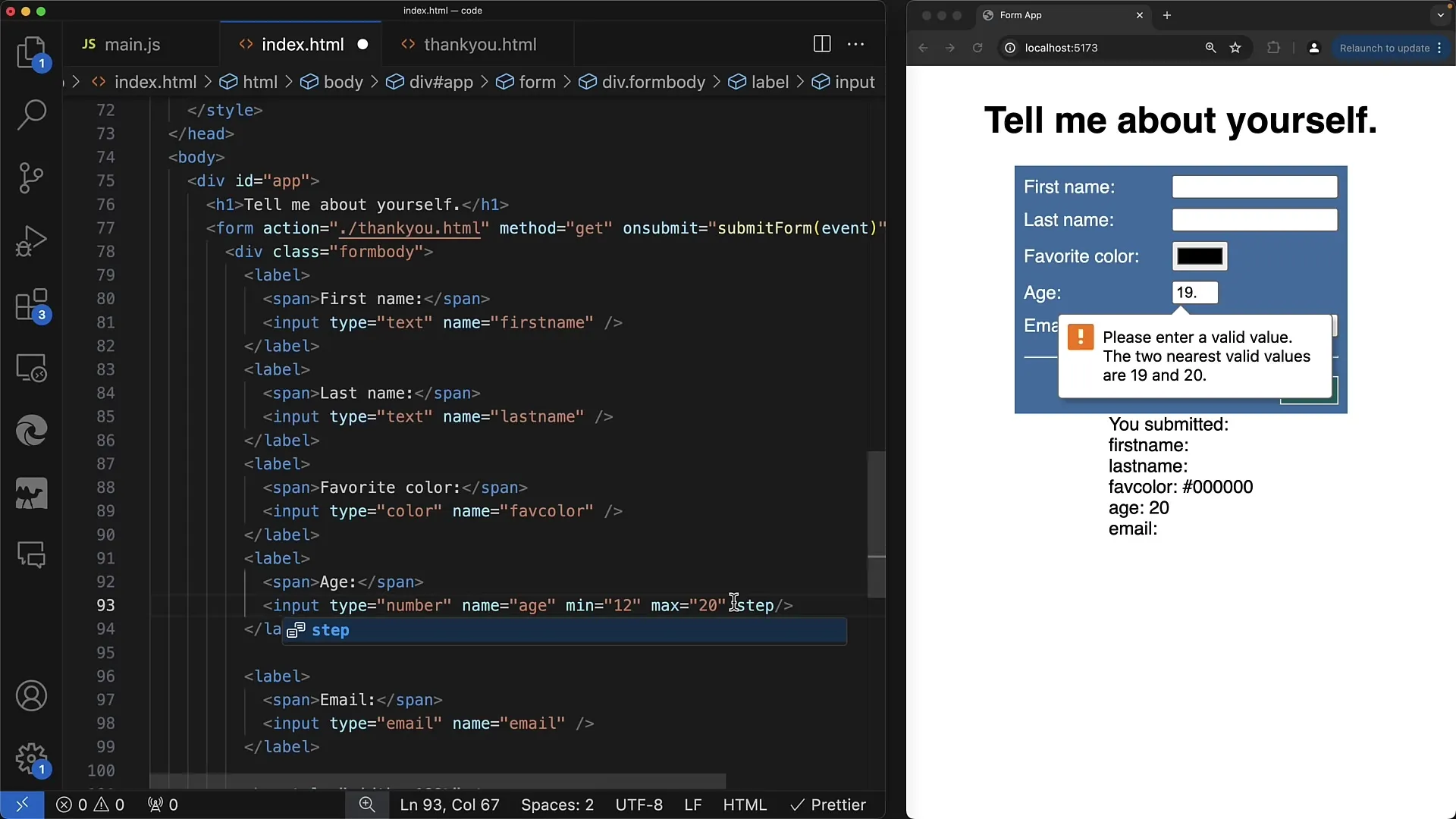
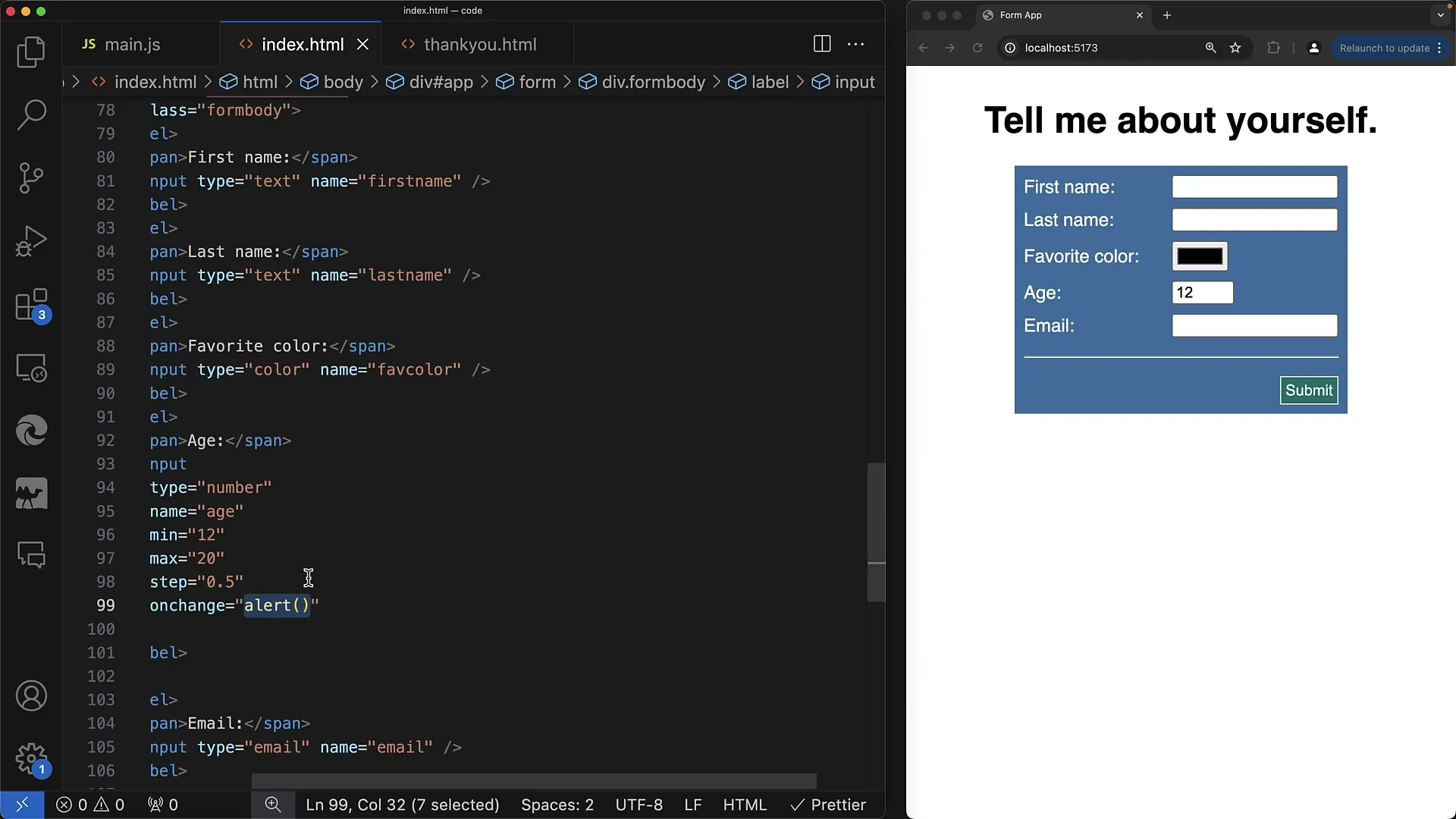
Lépés 6: Tizedes számok engedélyezése
Ha szeretnéd, hogy tizedes számokat is meg lehessen adni (pl. 19,3), akkor hozzáadhatsz egy step attribútumot. Egy példa erre a step="0.1", amely lehetővé teszi a felhasználók számára, hogy 0,1-es lépésekben adhassanak meg értékeket. Figyelj, hogy nem minden alkalmazás igényel tizedes számokat az életkorhoz, de ez az attribútum hasznos lehet más numerikus beviteli adatokhoz.

Lépés 7: Validálás és visszajelzések a böngészőben keresztül
A min, max és step használata biztosítja, hogy a felhasználók által megadott értékek az előírt határokon belül legyenek. A böngésző minden formanyomtatvány benyújtási kísérletekor ellenőrzi ezeket az értékeket. Ha a felhasználó érvénytelen bemeneteket ad meg, a böngésző automatikusan hibát jelent és nem küldi el a formanyomtatványt, lehetővé téve a felhasználónak, hogy módosítsa a bevitelt.

Lépés 8: JavaScript használata bővített validáláshoz
Dinamikus interakciók lehetővé tétele érdekében használhatsz JavaScript-et a bementei mezők változásaira reagálásra. Például regisztrálj egy eseménykezelőt, amely végrehajt egy függvényt, ha az érték változik a bementei mezőben. Ez lehetővé teszi az azonnali visszajelzést a felhasználó számára.

Összefoglalás
Ebben az útmutatóban megismerted a "number" típusú input működését és megtanultad, hogyan használhatod a min, max és step attribútumokat a felhasználói bevitel ellenőrzésének kiterjesztésére. Megtanultad, hogyan tudod kezelni a validálási hibákat és vizuálisan testreszabni a beviteli meződet annak érdekében, hogy jobb felhasználói élményt nyújts.
Gyakran Ismételt Kérdések
Mi az "number" típusú input?A "number" típusú input lehetőséget ad a felhasználóknak, hogy csak numerikus értékeket adjanak meg egy beviteli mezőben.
Hogyan határozom meg az input értékeinek minimumát?Használd a min attribútumot a minimálisan elfogadott érték beállítására, például min="12".
Lehet-e tizedeseket is megadni?Igen, ehhez használhatod a step attribútumot, hogy meghatározd a bevitel lépéseit.
Mi történik érvénytelen bevitelnél?A böngésző automatikusan kiír egy validálási hibát, és nem küldi el az űrlapot.
Hogyan használhatom a JavaScriptet a validáláshoz?Olyan eseménykezelőket regisztrálhatsz, amelyek az input mező változásaira reagálnak, hogy közvetlen visszajelzést adjanak.


