Ebben a bemutatóban megtanulhatja, hogyan reagálhat a JavaScript segítségével a webes űrlapok beviteli elemeinek változásaira. Fontos a megfelelő eseménykezelők használata a felhasználói élmény optimalizálása érdekében, és annak biztosítása érdekében, hogy a megfelelő értékeket kapja meg a további feldolgozáshoz. Különösen az onchange és oninput eseményeket fogjuk megvizsgálni, hogy a bevitel dinamikus és hatékony feldolgozása biztosítható legyen.
A legfontosabb tanulságok
- Az onchange esemény akkor lép működésbe, amikor a felhasználó eltávolítja a fókuszt egy beviteli mezőről, és a módosítások megtörténtek.
- Az oninput esemény minden bevitelkor kiváltásra kerül, és lehetővé teszi a felhasználóval való közvetlen interakciót.
- A bemeneti elemek által visszaadott értékek eredetileg karakterláncok, és szükség lehet a megfelelő adattípusra való átalakításra (pl. parseFloat vagy valueAsNumber segítségével).
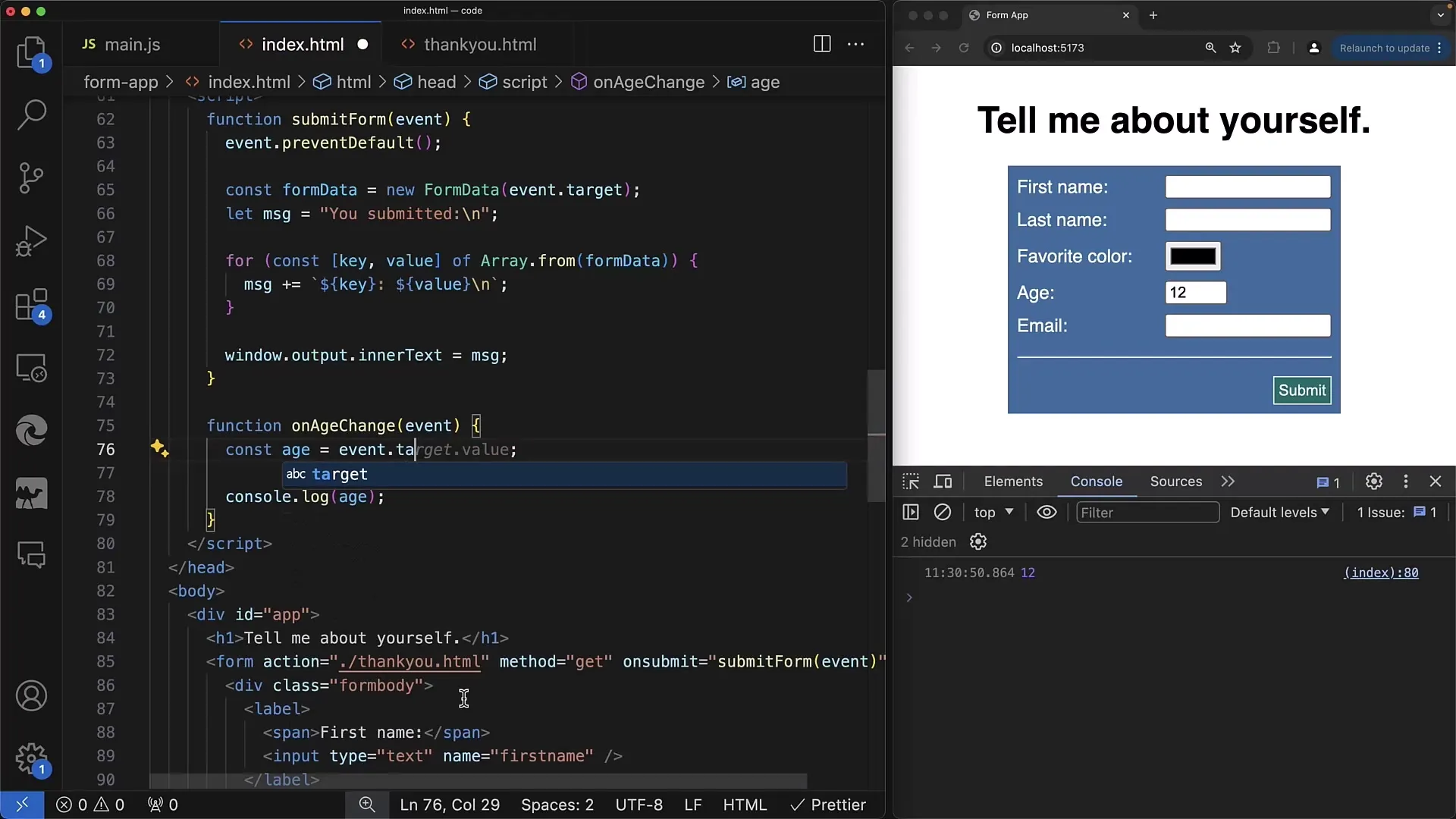
Lépésről-lépésre útmutató
A fenti fogalmak bemutatásához több lépést fogunk végigjárni, hogy eseményeket regisztráljunk egy bemeneti mezőben, és dolgozzunk az adatokkal.
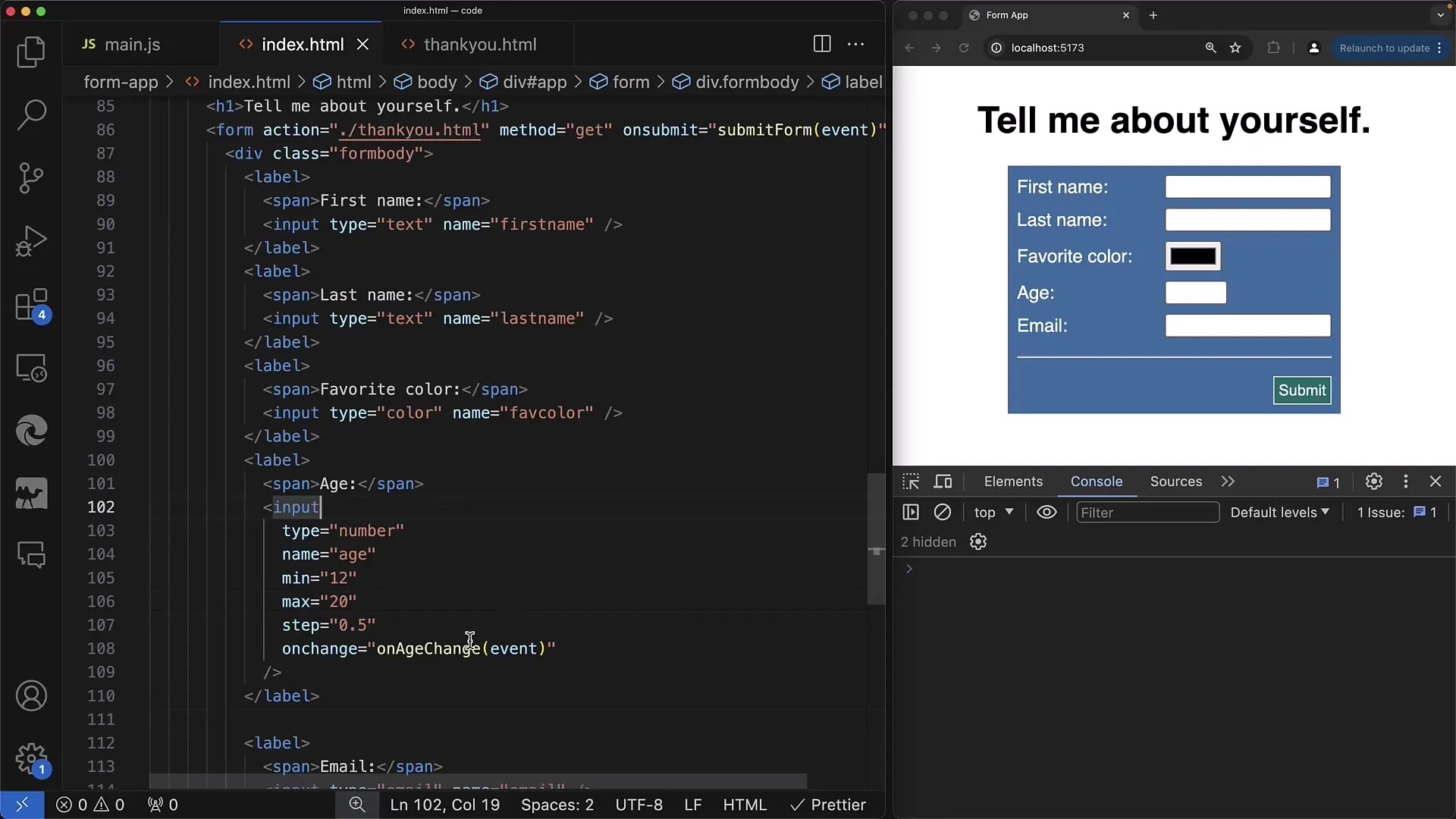
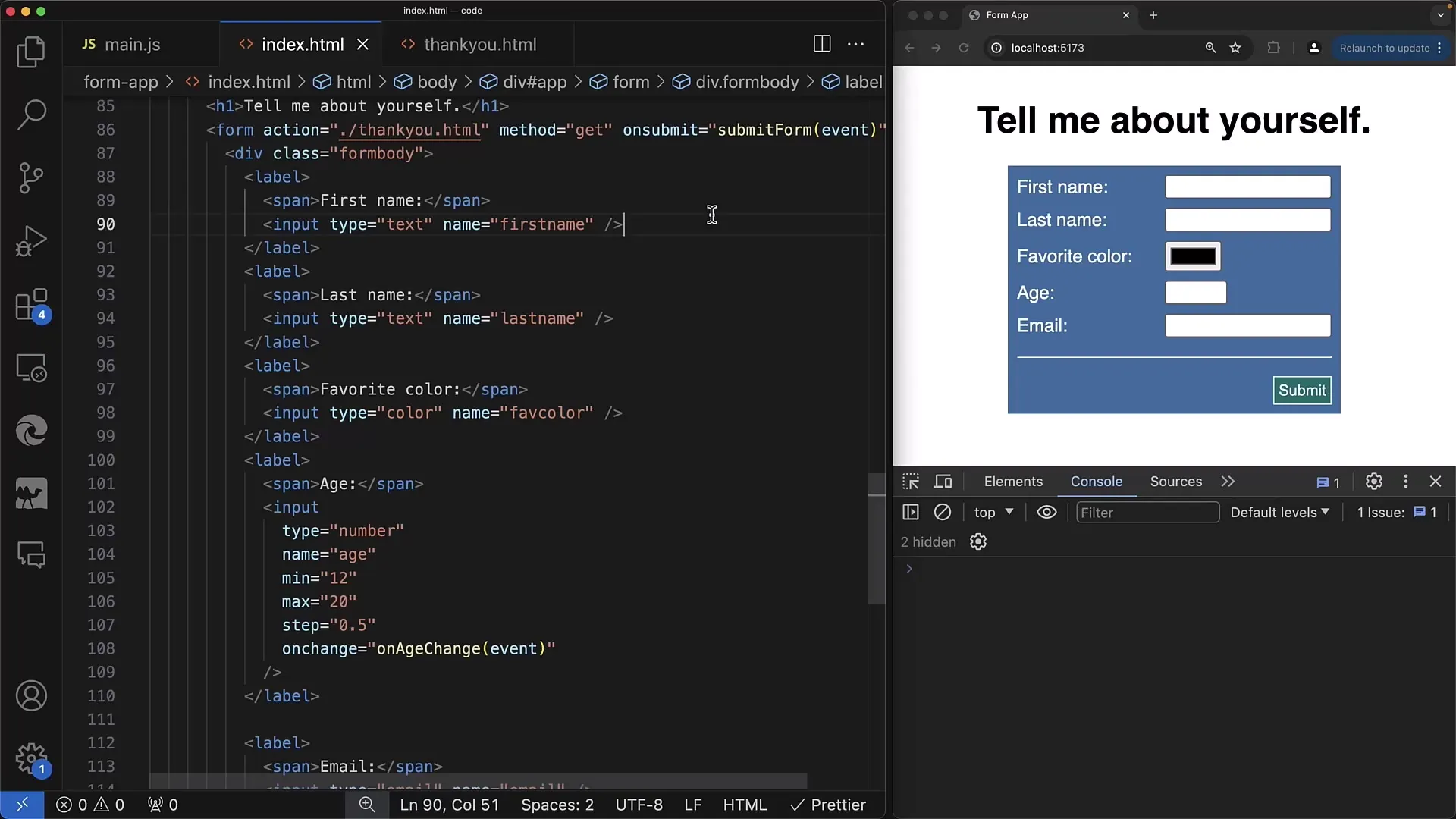
1. lépés: Egy beviteli elem beállítása
Először is létre kell hoznunk egy egyszerű szám beviteli elemet a HTML fájlban. Strukturálja a HTML-jét egy bemeneti mezővel az életkori adatok számára.

2. lépés: Az onchange esemény hozzáadása és tesztelése
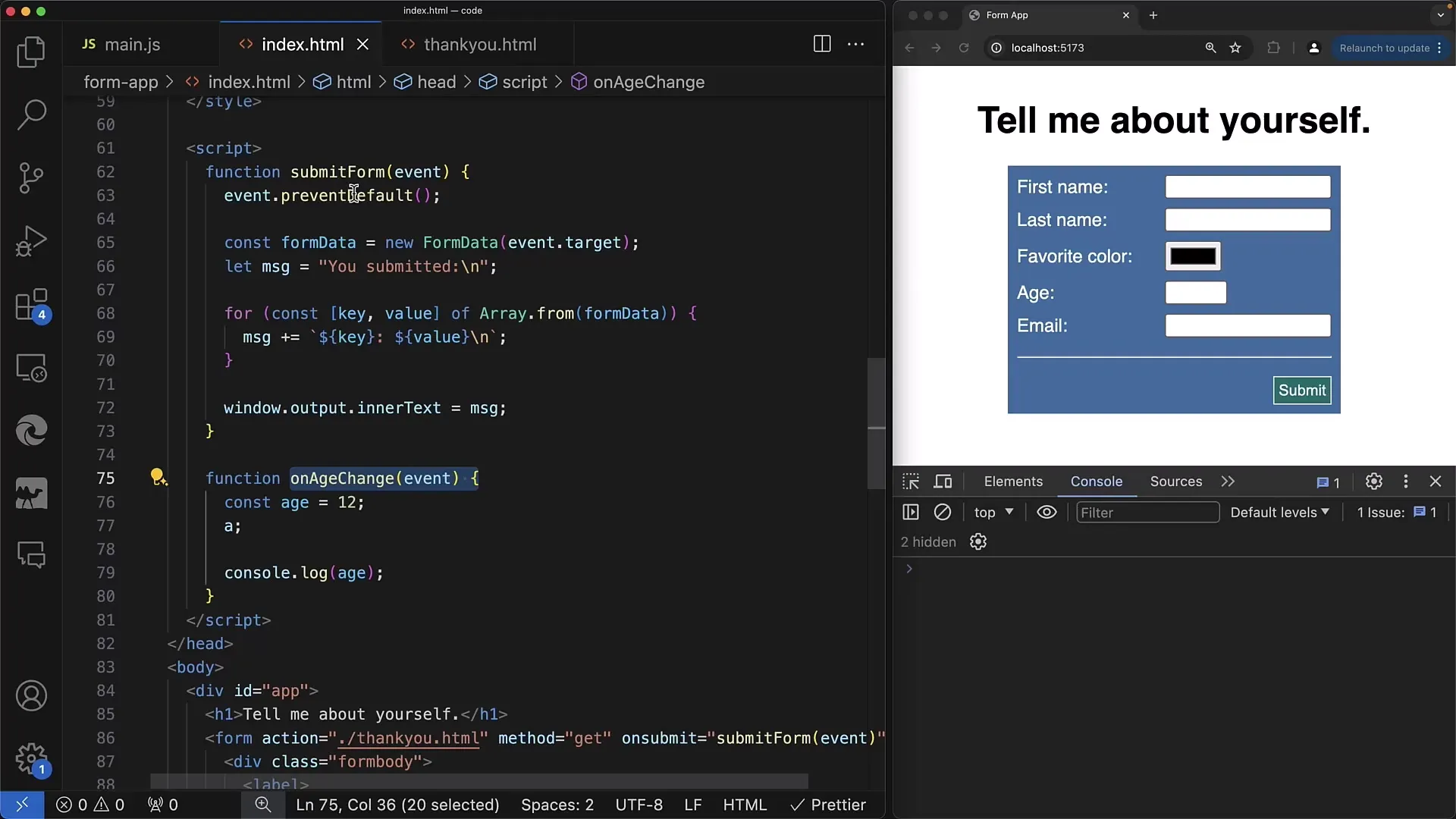
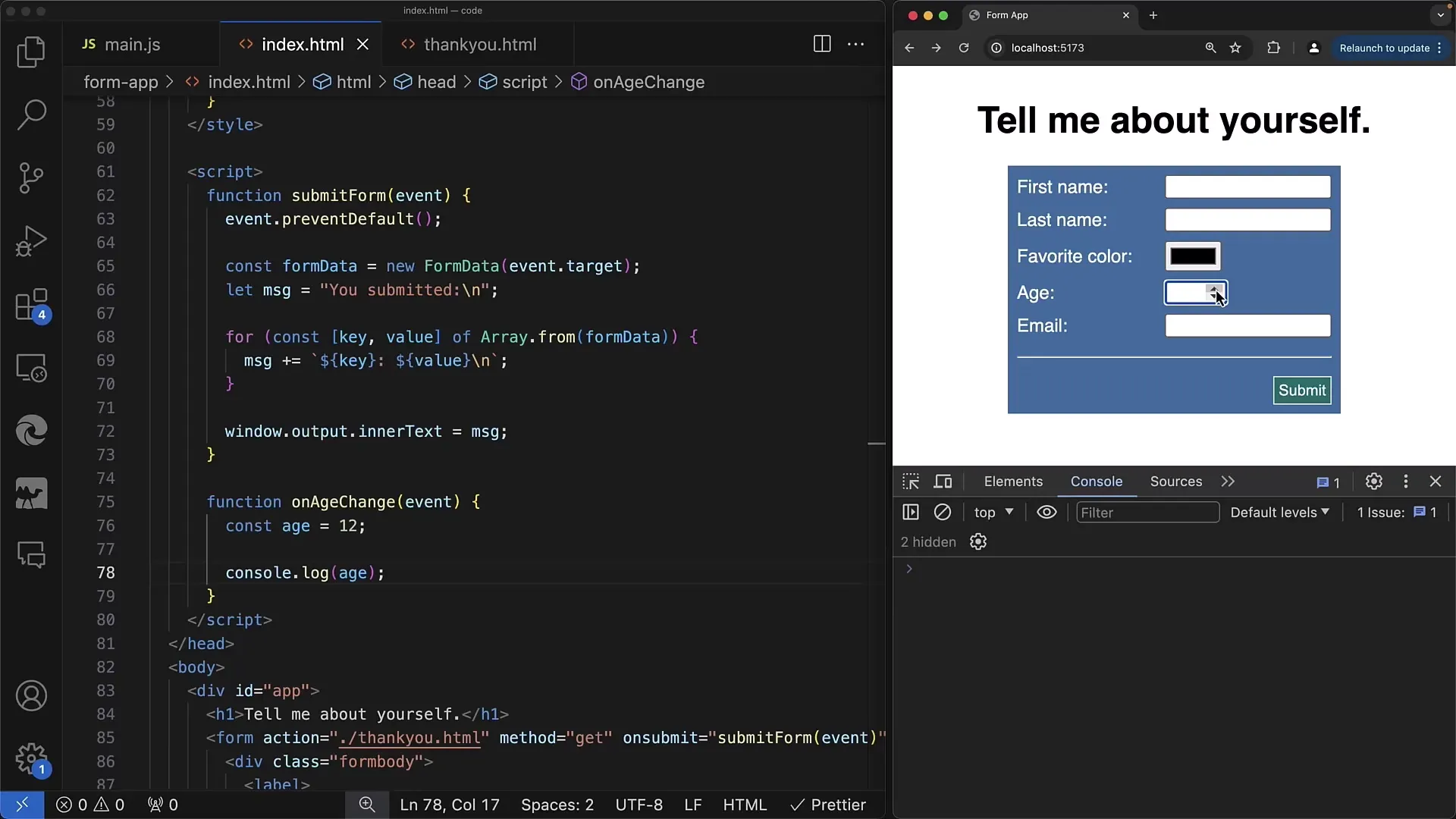
Most hozzáadunk egy eseménykezelőt az onchange eseményhez. Ezt egy olyan függvény létrehozásával tesszük, amely akkor hívódik meg, amikor a felhasználó eltávolítja a fókuszt a beviteli elemről.

Megjegyezzük, hogy közvetlenül hozzáférhetünk a bemeneti elem bemeneti adataihoz, amikor az érték megváltozik.

3. lépés: A bemeneti érték feldolgozása
A függvényen belül az eseményobjektumon keresztül megkaphatjuk a bemeneti elem értékét. Az értéket az event.target.value elemen keresztül kell elérni, hogy közvetlenül megkapjuk az aktuális értéket.

Előfordulhatnak például olyan helyzetek, amikor a bemeneti értéket szeretnénk elküldeni vagy feldolgozni, de előbb ellenőriznünk kell azt? Itt fontosak a különböző értéktípusok, különösen, ha numerikus számításokat szeretnénk végezni.

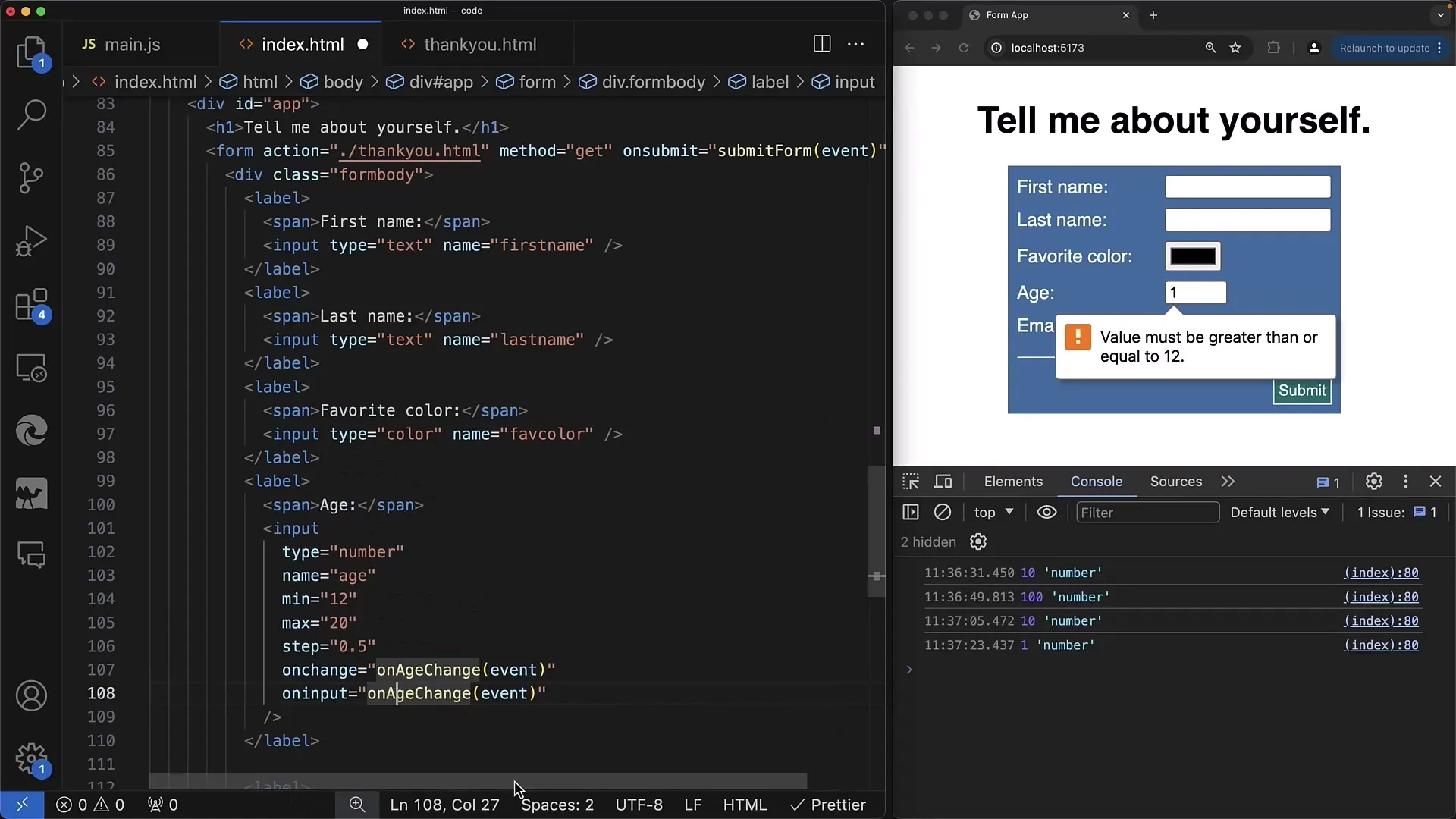
4. lépés: Az érték típusának ellenőrzése
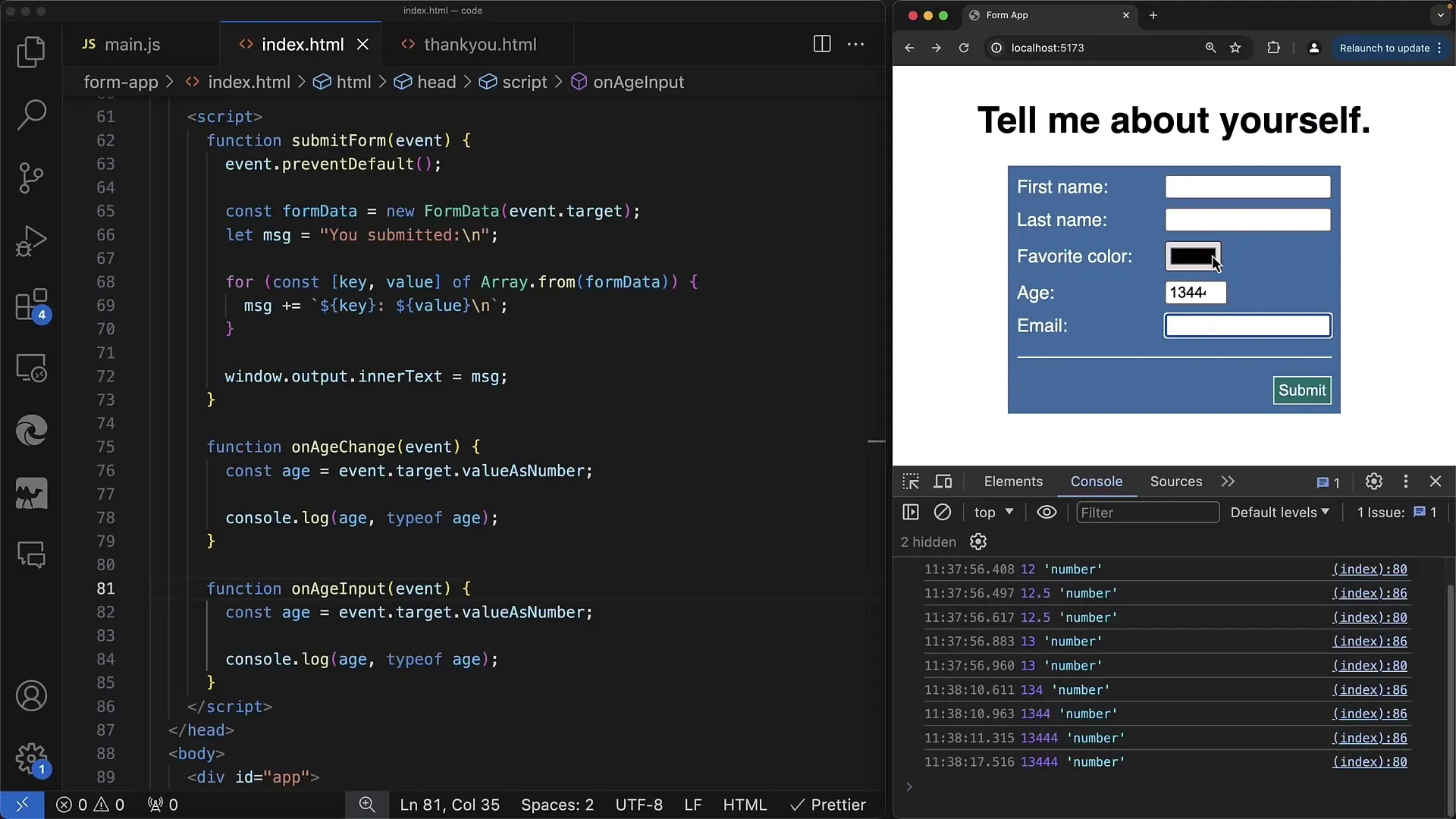
Amint azt már észrevehette, a bemeneti elem mindig karakterláncként adja vissza az értéket. Ahhoz, hogy biztosak legyünk benne, hogy számot kapunk, használhatunk típuskonverziót. A parseFloat segítségével megbizonyosodhatunk arról, hogy a megfelelő adattípussal dolgozunk.
5. lépés: Az oninput esemény megvalósítása
Ha dinamikus válaszra van szükségünk, amikor a felhasználó beír valamit, akkor az oninput metódust kell használnunk az onchange kiegészítéseként. Ez azt jelenti, hogy minden alkalommal, amikor a felhasználó megnyom egy billentyűt vagy megváltoztatja az értéket, a függvény közvetlenül meghívásra kerül.

6. lépés: A két esemény összehasonlítása
Figyeljük meg, hogy az oninput és az onchange miben különbözik. oninput minden alkalommal aktiválódik, amikor egy bevitel történik, míg az onchange csak akkor, amikor a felhasználó elhagyja a beviteli mezőt. Ez különösen akkor hasznos, ha valós idejű visszajelzésre van szükség.

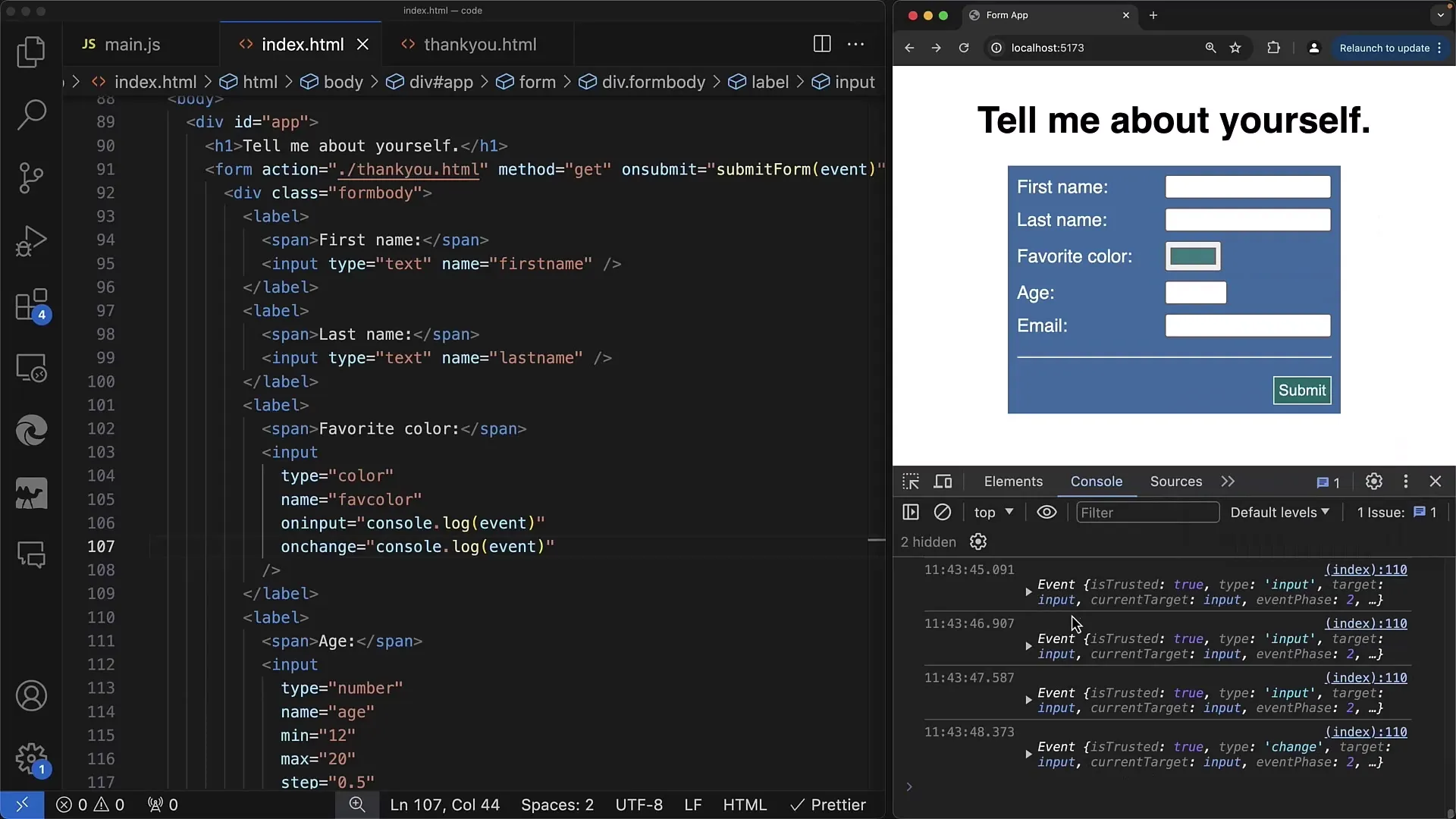
7. lépés: Munka különböző beviteli típusokkal
A szám típusú beviteli mezőkre használt módszerek más típusokra, például szöveges vagy színes mezőkre is vonatkoznak. Ha színkiválasztásra szolgáló mezőt használ, gyorsan látni fogja, hogy az események használatát a típushoz kell igazítani.

Összefoglaló
Ebben a bemutatóban megtanulta, hogyan használhatja a JavaScriptet a felhasználói interakciókra való reagálásra a beviteli mezőkben. Megtanulta, hogyan működik az onchange és az oninput, és milyen fontos, hogy a beviteli értékeket a típustól függően megfelelően dolgozza fel.
Gyakran ismételt kérdések
Milyen eseményeket használhatok a beviteli elemekhez? Használhatja az onchange, oninput és más eseményeket, például az onclick vagy bizonyos billentyűzetes eseményeket.
Hogyan kaphatom meg egy bemeneti mező aktuális értékét? Az event.target.value használatával kaphatom meg az aktuális értéket.
Mikor lép működésbe az onchange esemény?Az onchange esemény akkor lép működésbe, amikor a felhasználó eltávolította a fókuszt a bemeneti mezőről, és változtatásokat hajtott végre.
Hogyan biztosíthatom, hogy egy értéket számként értelmezzenek? A parseFloat() vagy a valueAsNumber funkcióval a karakterláncot számmá alakíthatja.
Van különbség az oninput és az onchange között?igen, az oninput minden alkalommal meghívódik, amikor egy értéket módosítanak, míg az onchange csak akkor lép működésbe, amikor a fókusz elhagyja a beviteli mezőt.


