Ebben a útmutatóban elmagyarázzuk, hogyan hozhatsz létre és használhatsz rejtett beviteli mezőket a webes űrlapokban. A rejtett mezők különösen hasznosak, ha olyan információkat kell átadnod, amelyeket a felhasználó nem láthat vagy nem módosíthat, például egy felhasználói azonosító. A következőkben bemutatjuk, hogyan lehet ezeket a beviteli mezőket implementálni az űrlapodban, és hogyan lehet biztosítani, hogy hatékonyan működjenek anélkül, hogy megzavarnák vagy veszélyeztetnék a felhasználót.
Legfontosabb megállapítások
- A rejtett beviteli mezők (hidden típusú beviteli elemek) hasznosak lehetnek további információk továbbításához az űrlapokban anélkül, hogy a felhasználó látná vagy szerkesztené azokat.
- Ezek az információk például felhasználói azonosítók vagy egyéb érzékeny adatok lehetnek, amelyekre a háttérben van szükség.
- A megfelelő biztonsági protokoll kulcsfontosságú azért, hogy megakadályozzuk, hogy bizalmas adatok megjelenjenek az URL-ben.
Lépésről lépésre útmutató
Lépés 1: Űrlap létrehozása
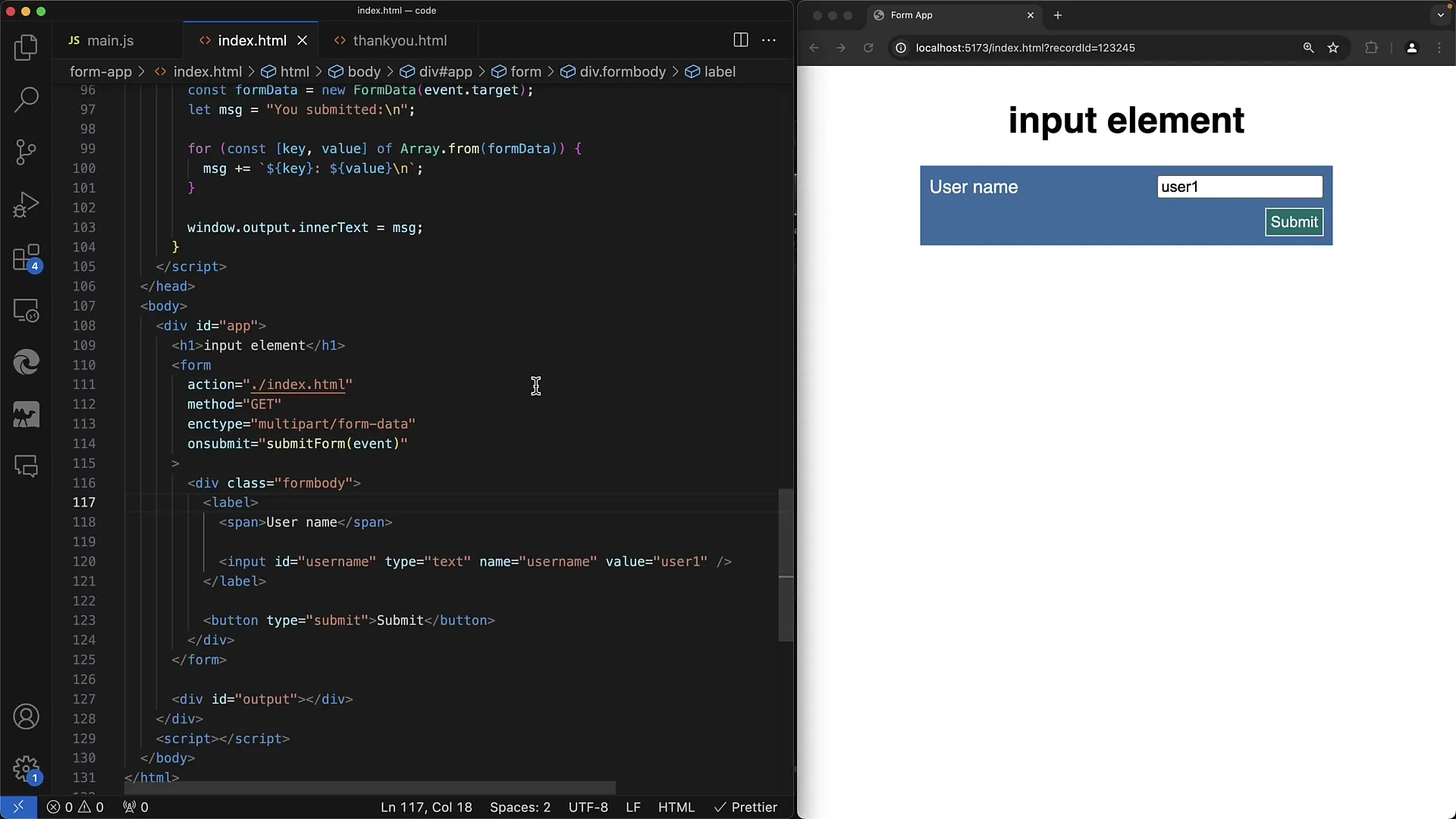
Kezdd azzal, hogy létrehozol egy alapvető űrlapot, amelyben felhasználói adatokat kérdezel le. Ehhez szükséged van egy beviteli mezőre a felhasználónévhez. Hogy milyen, mutatjuk a következő képernyőképen.

Itt a felhasználónév bevitelét kérded le, ami kezdetben a jelenlegi felhasználónévvel kell legyen előre kitöltve. Fontos egy átlátható és felhasználóbarát design kiválasztása annak érdekében, hogy a felhasználók tudják, mire számíthatnak.
Lépés 2: A rejtett beviteli mező implementálása
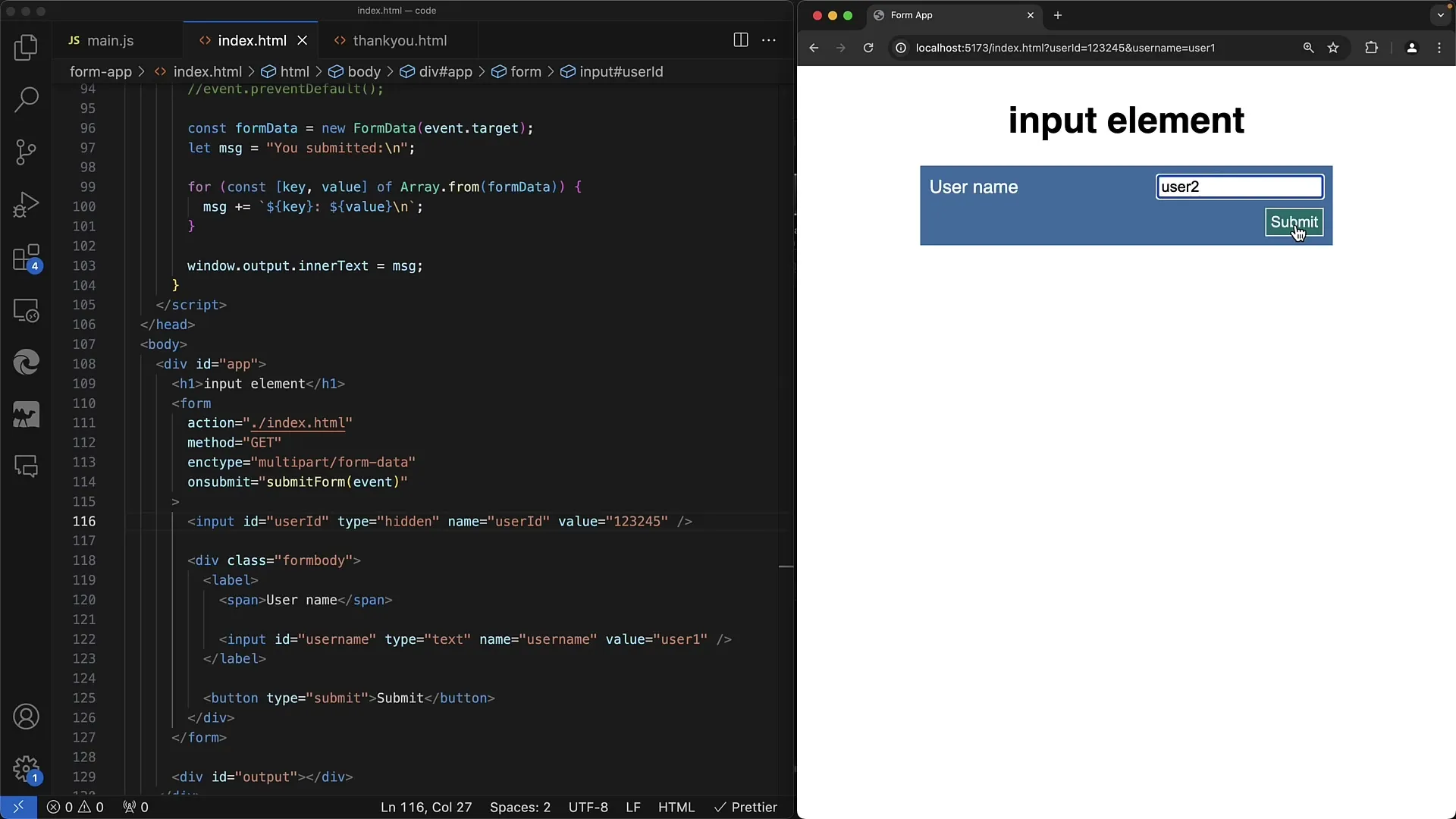
A következő lépésben adj hozzá egy rejtett beviteli mezőt, amely tárolni fogja a felhasználói azonosítót. Ezt úgy kell megtenned, hogy létrehozol egy inputot a "hidden" típussal. Ne felejtsd el hozzáadni ezt a mezőt az űrlaphoz. Itt a képernyőképeket kell beszúrnod az űrlapodról.
A rejtett beviteli mező nem látható, azonban annak információi az űrlap elküldésekor továbbítódnak. Ez különösen fontos annak biztosításához, hogy a felhasználói azonosítót a háttérben feldolgozzák anélkül, hogy a felhasználó látná vagy módosíthatná azt.
Lépés 3: Ellenőrizd a megfelelő értékeket
Biztosítsd, hogy a rejtett beviteli mezők megfelelő értékekkel inicializálódnak. Például a rejtett mezőnek tartalmaznia kell a felhasználói azonosítót. Hogy milyen, mutatjuk a következő képernyőképen.
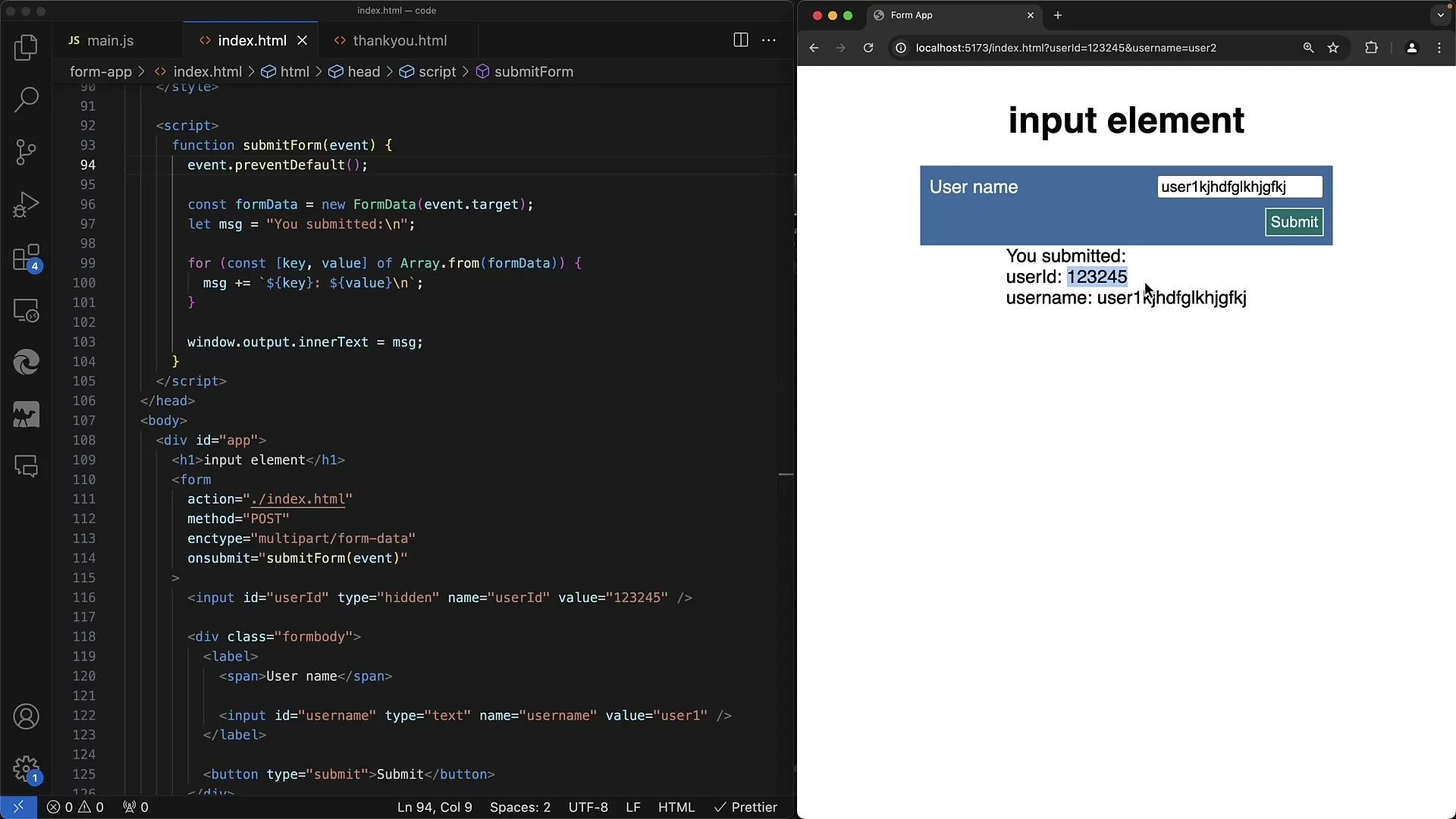
Ebben a lépésben fontos, hogy a felhasználó ebből ne tudjon semmit, mivel a mező nem látható. Javasolt az érzékeny adatokat a POST módszerrel elküldeni, hogy azok ne jelenjenek meg az URL-ben, ezzel védeni azokat.
Lépés 4: Biztonsági intézkedések beillesztése
Ügyelj arra, hogy az érzékeny információk biztonságosan legyenek átvitelre. Kerüld a GET módot, ha bizalmas adatokat, mint például felhasználói azonosítókat kell átadni. Itt illesztheted be a megfelelő képernyőképet a megfelelő módszerek bemutatására.

A POST módszer használatával biztosítod, hogy az adatok az HTTP kérés testébe legyenek küldve, így nem láthatók az URL-ben. Ez a biztonsági intézkedés elengedhetetlen az alkalmazásod integritásának biztosításához.
Lépés 5: Információk bevitele a szkriptbe
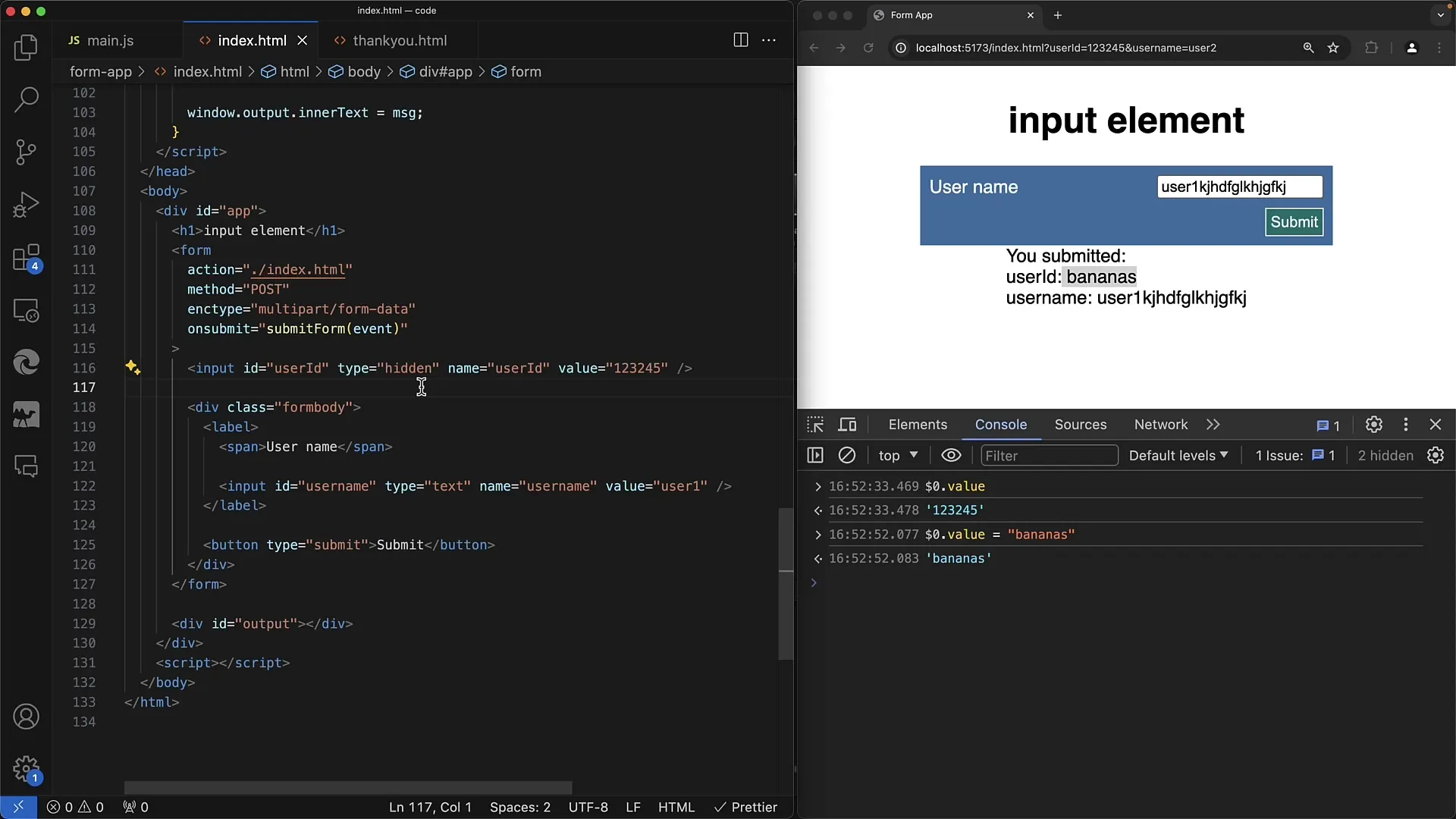
Az űrlapoddal összekapcsolt szkript is felhasználható a rejtett mezőkkel kapcsolatos információk kezelésére. Itt fontos biztosítani, hogy az értékek mindig naprakészek legyenek, és megfeleljenek az elérhető adatoknak. Ehhez a tartalomnak megfelelően illeszthető be a megfelelő képernyőkép.

Ez a funkcionalitás lehetővé teszi dinamikus változások végrehajtását, anélkül hogy a felhasználó tisztában lenne az effektív adatokkal. Ezzel biztosíthatod a felhasználóbarát felhasználói élményt és a biztonságot is.
Lépés 6: Az űrlap elküldése
A leírásod utolsó lépése az űrlap elküldése. Győződj meg róla, hogy a rejtett mezők megfelelően vannak integrálva, és nincsenek hibaüzenetek. Ebben a lépésben add hozzá az utolsó képernyőképet, amely sikeres elküldést mutat.

Az űrlap elküldését követően fontos, hogy az információkat a háttérben helyesen dolgozzák fel, így a felhasználó nem láthat érzékeny információkat. Csak azokat az információkat látja, amelyek rendelkezésre állnak számára, és amelyeket módosíthat.
Összefoglalás
Ebben a tutorialban megtanultad, hogyan használhatod hatékonyan a rejtett input mezőket webes űrlapokban. Láttad, milyen fontos az érzékeny adatok biztonságos továbbítása, és hogy a "hidden" típusú input mezők használata javíthatja a felhasználói élményt, anélkül hogy negatív hatással lenne a biztonságra. A megfelelő implementációval hatékonyan eljuthatsz a kívánt eredményekhez.
Gyakran ismételt kérdések
Mi az a rejtett input mező?A rejtett input mezők olyan input mezők, melyek nem láthatók a felhasználói felületen, ugyanakkor továbbítanak adatokat.
Hogyan használhatom a POST metódust az űrlapoknál?A POST metódus az űrlapadatokat az HTTP kérés testében küldi, így azok nem láthatók az URL-en.
Milyen előnyei vannak a rejtett input mezőknek?Lehetővé teszik érzékeny információk továbbítását, anélkül hogy a felhasználó látná vagy módosíthatná azokat.
Miért fontos az adatbiztonság?A biztonság megakadályozza, hogy a bizalmas információk, mint felhasználói azonosítók vagy hitelkártyaadatok, rossz kezekbe kerüljenek.


