Ebben az útmutatóban megmutatom neked, hogyan tudod implementálni a search és tel beviteli mezőket a webes űrlapjaidba. Ezek a beviteltípusok kifejezetten keresési lekérdezésekhez és telefonszámokhoz lettek kialakítva, és néhány hasznos funkcióval rendelkeznek, amelyek megkönnyíthetik az életedet és a felhasználóidét. Meg fogod tanulni, hogyan lehet ezeket az inputokat helyesen használni, és milyen előnyökkel járnak.
Legfontosabb felismerések
- A search és tel beviteli mezők egyszerű lehetőségeket kínálnak a keresési és telefonos bevitel implementálására az űrlapokba.
- A search funkcionalitását sok böngésző támogatja, és néhány felhasználóbarát jellemzővel rendelkezik, míg a tel kifejezetten a telefonszámok bevitelére alkalmas.
- Mindkettőnek nincs speciális validálási funkciója, azonban reguláris kifejezésekkel kiegészíthetők.
Beviteli mező típus "search"
Elsőként nézzük meg a search beviteli mezőt. Ez hasonlít egy normál szövegbeviteli mezőre, azonban speciális módosításokat tartalmaz a funkcionalitásában.

A beviteli mezőt általában egy egyszerű szövegbeviteli mezőként jelenítik meg, például a Chrome-ban egy "X" -szel az input törléséhez. Ez a funkció praktikus, mert lehetővé teszi a felhasználók számára, hogy gyorsan töröljék a beírt keresési lekérdezést, és új bevitelt kezdjenek.
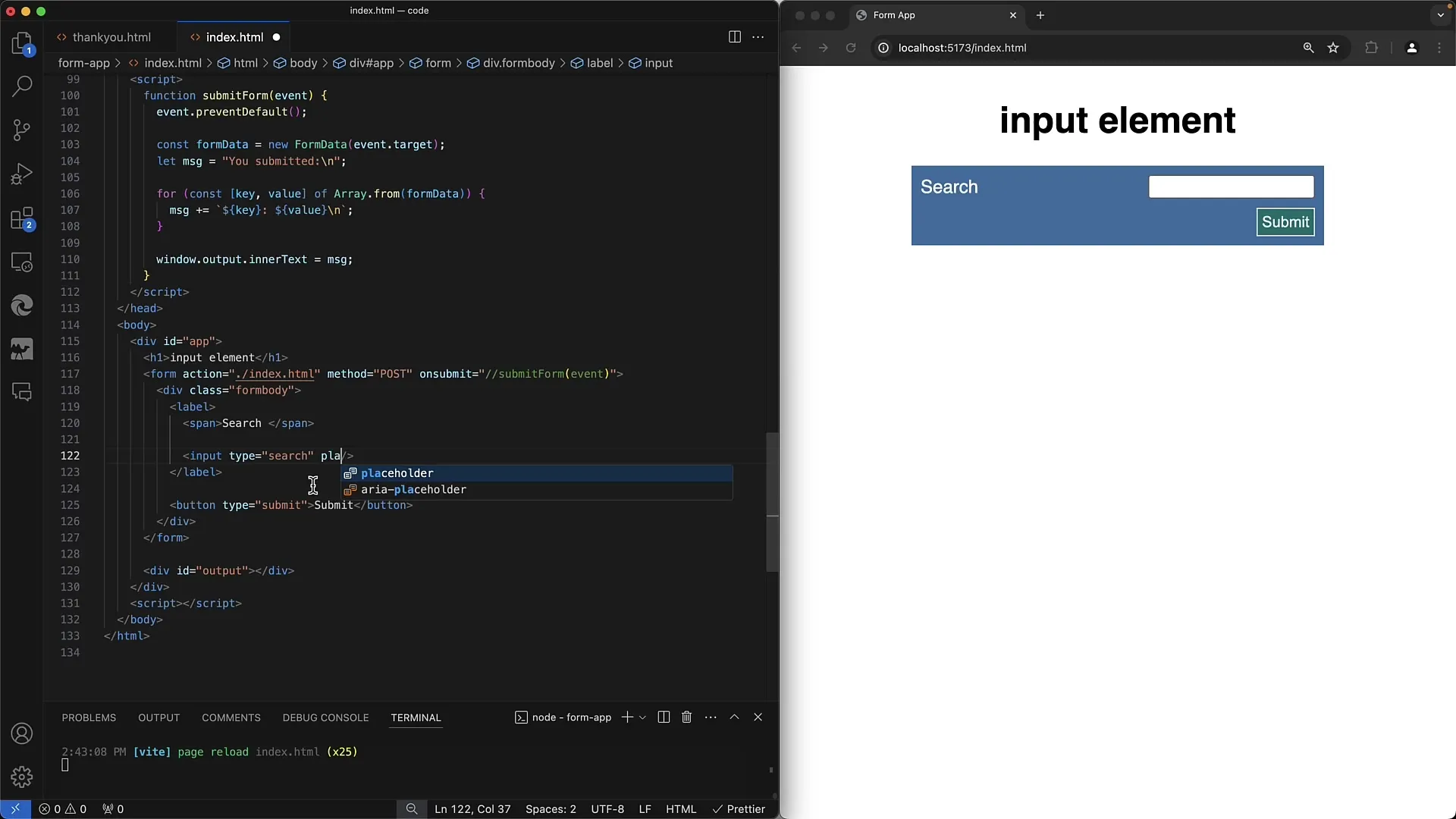
Emellett beállíthatsz egy helykitöltő szöveget, amely megmutatja a felhasználóknak, hogy mit kell beírniuk ebbe a mezőbe. Például ha "Keresési kifejezés" -t adtál meg útmutatásként, ez a szöveg automatikusan elrejtődik az írás közben. Ez tisztább felhasználói útvonalat eredményez.

A validáció nem előre meghatározott ezeknél a beviteli mező típusoknál. Azonban használhatsz reguláris kifejezéseket (RegEx), ha speciális követelményeket szeretnél az adatbevitellel szemben.
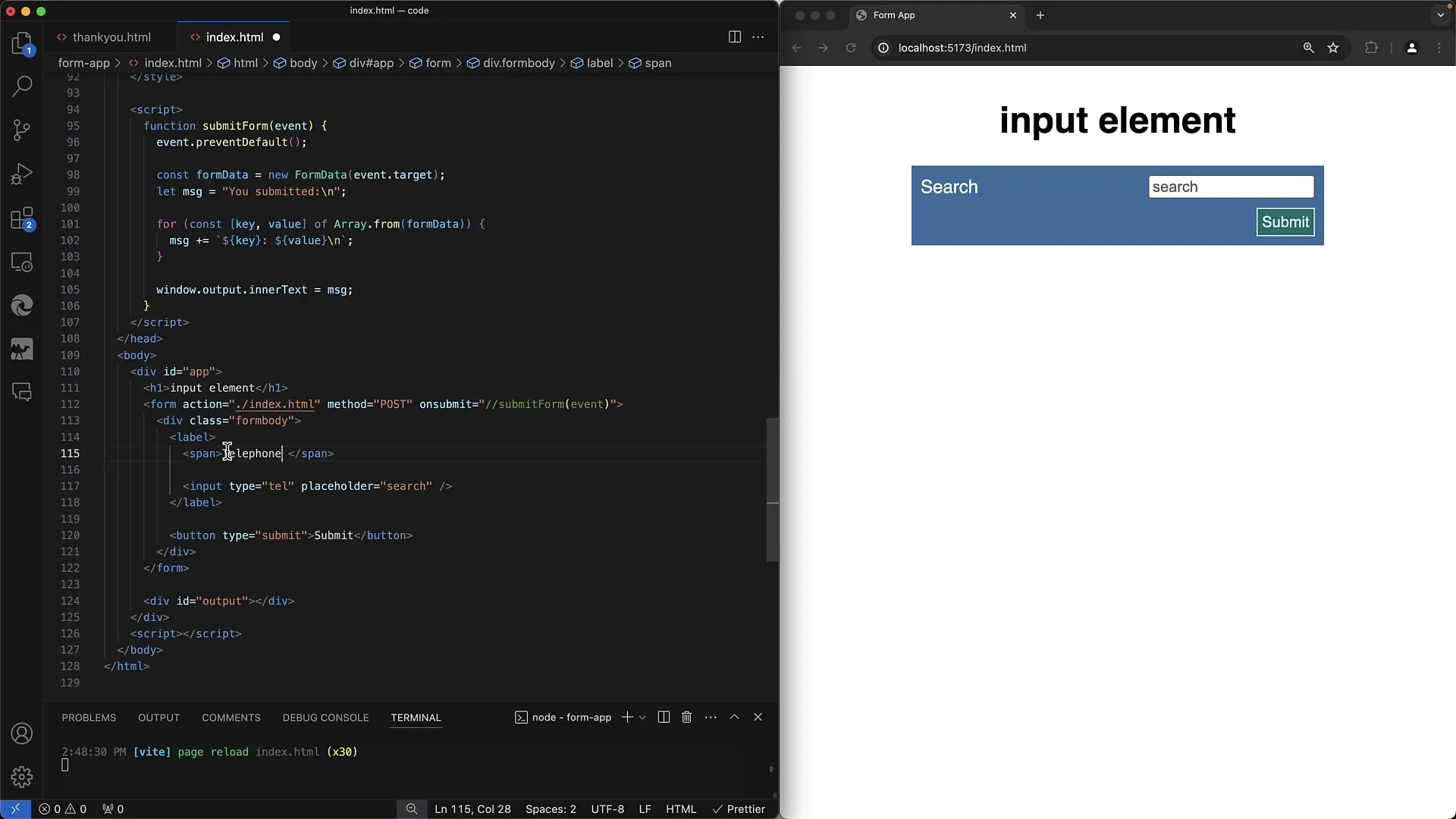
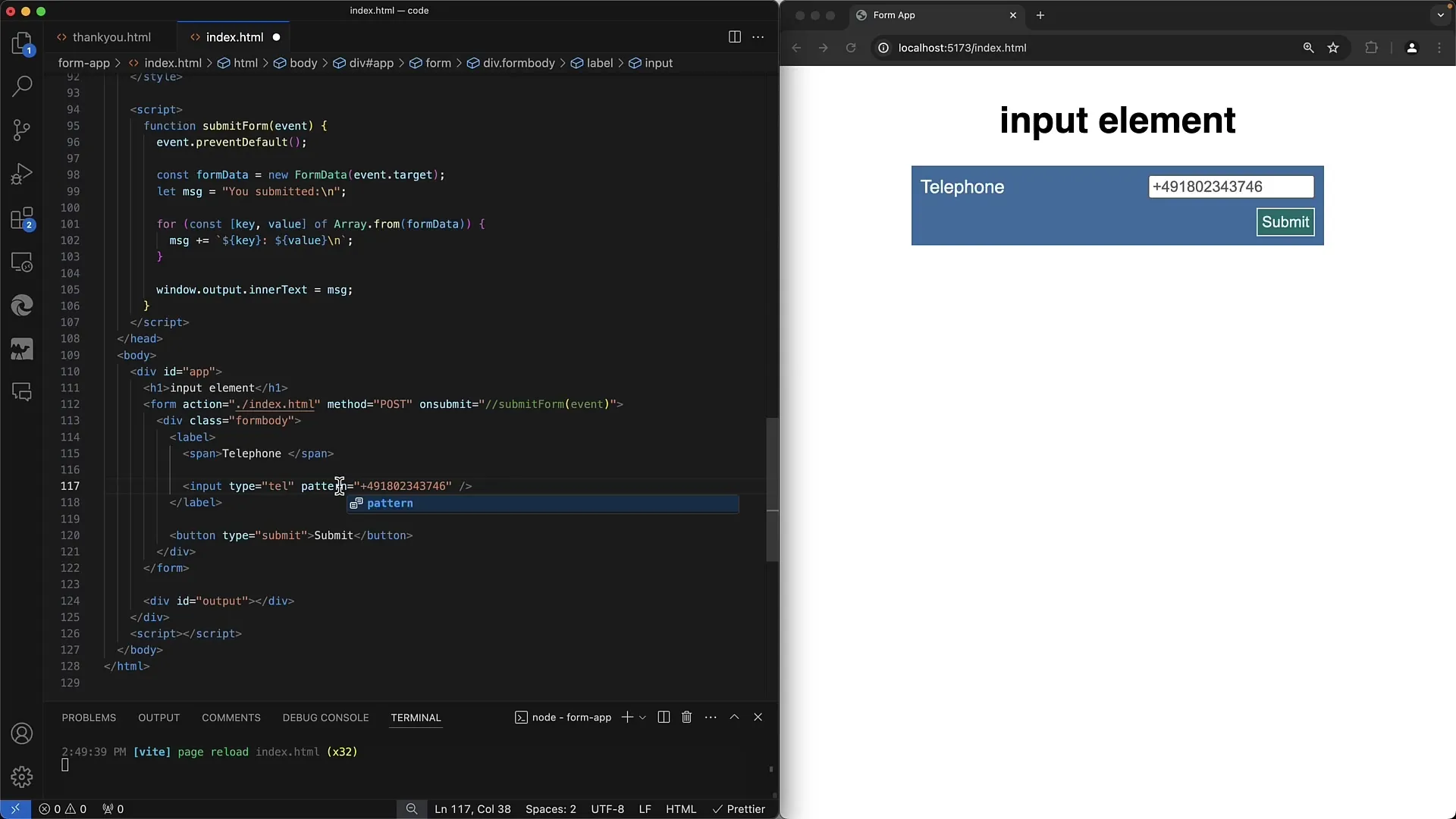
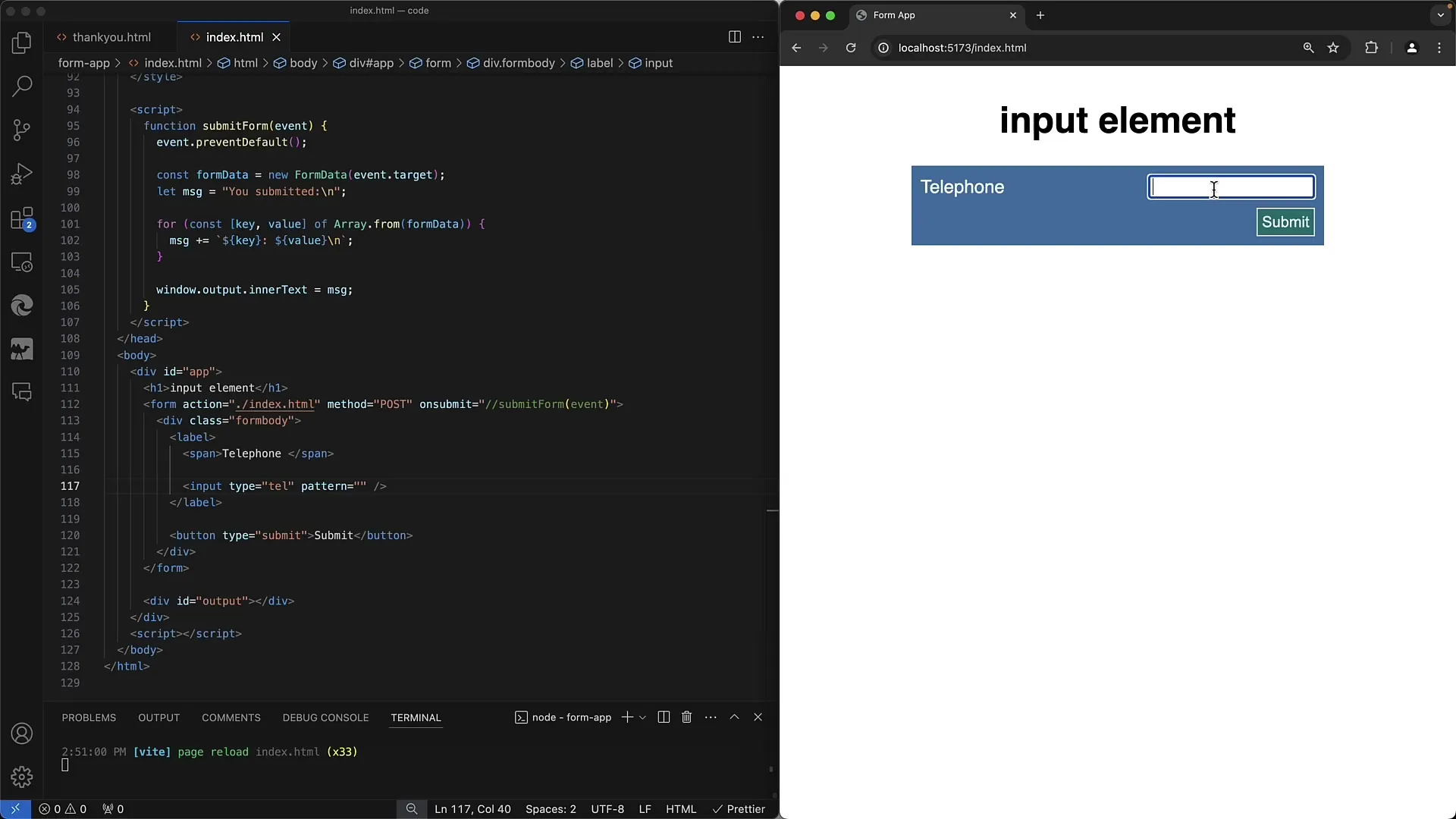
Beviteli mező típus "tel"
Utána megvizsgáljuk a telefonos számok beviteli mezőjét, vagyis a tel-t. Az HTML felépítése hasonló, de a szándék más.

A tel típussal a böngésző tudja, hogy a felhasználónak egy telefonszámot kell beírnia. Mobil eszközökön általában csak a numerikus billentyűzet jelenik meg, ami jelentősen megkönnyíti a beírást.

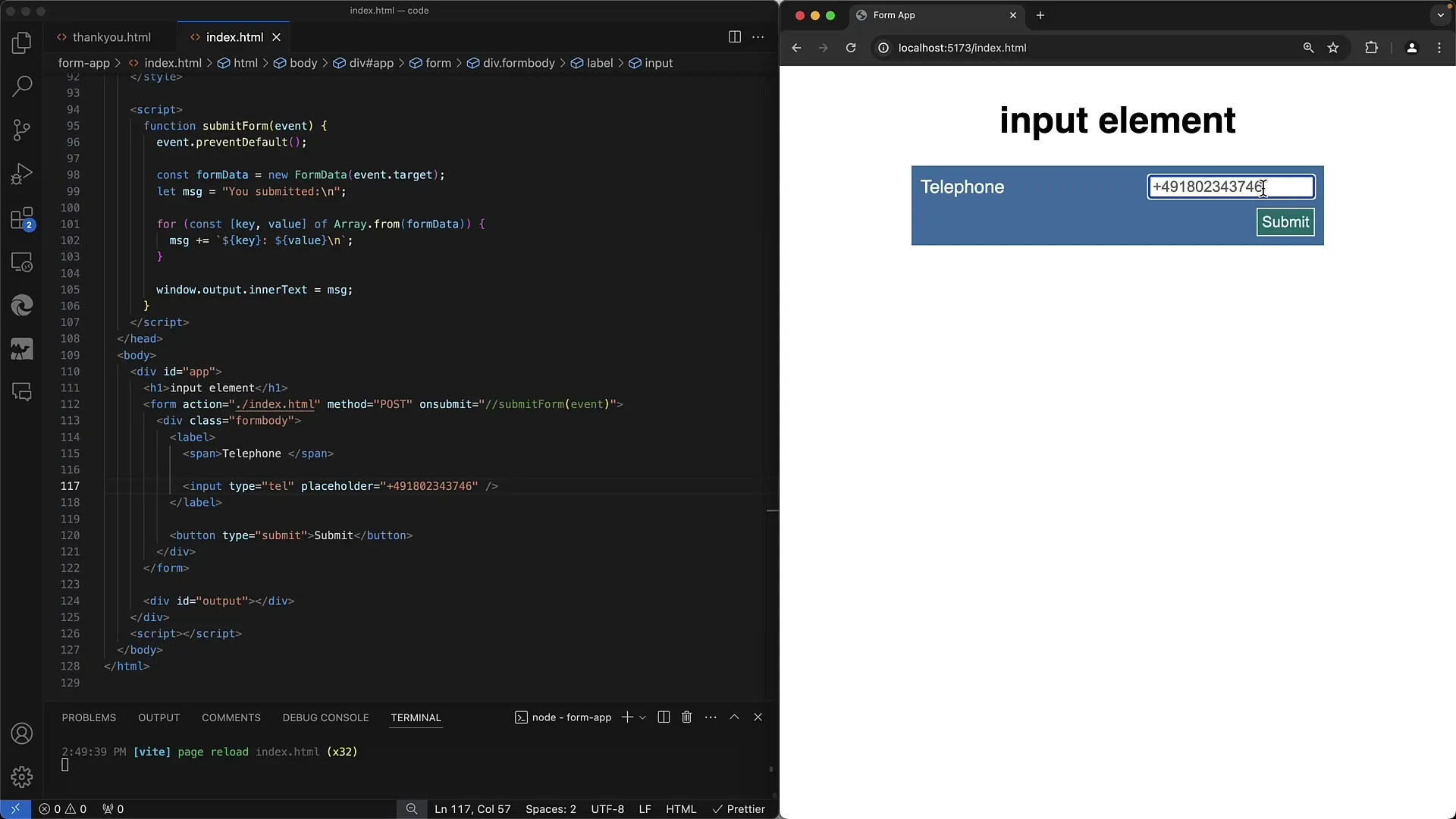
Nincs jelentős különbség a normál szövegbeviteli mezőhöz képest. Itt is használhatsz helykitöltőt, hogy útmutatást adj vagy speciális formátumokat jelezz, például az országhívószám formátumát, ha szükséges.

Egy másik előny, hogy a képernyőolvasók megértik a beviteli mezők szemantikáját. Ezzel világos utasítást adsz a böngészőnek és különösen a hátrányos helyzetű embereknek arról, hogy ebben a mezőben egy telefonszámot kell beírni. Ez jelentősen javíthatja webalkalmazásod hozzáférhetőségét.
Telefonszámok validálása
Ha biztosítani akarod, hogy a felhasználók helyes telefonszámot írjanak be, érdemes RegEx-et használni az adatbevitelhez. Könnyedén módosíthatod a szabályozást attól függően, hogy nemzeti vagy nemzetközi telefonszámokat szeretnél-e támogatni.

Egy német telefonszámokhoz tartozó RegEx jó kiindulási alap lenne. Az internacionális számok esetében összetettebbé válik, mivel az egyes országoknak különböző formátumai vannak a telefonszámoknak. Jó stratégia lehet először az országot kiválasztani, majd a választott ország szabályainak megfelelően validációt alkalmazni.
Összefoglalás
Végül elmondható, hogy a search és tel típusok viszonylag könnyen implementálhatók webes űrlapokban. Bár nem kínálnak kiterjedt funkciókat, sematikájuk és felhasználóbarát volta azonban meggyőző. Ezeknek a típusoknak az implementálásával jelentősen javíthatod weboldalad felhasználói élményét.
Gyakran Ismételt Kérdések
Mi a fő különbség a search és a tel között?A fő különbség a szemantikában van: a search a keresőkifejezésekhez, míg a tel a telefonszámokhoz lett tervezve.
Van-e speciális validálási funkció a search és tel típusoknál?Nem, mindkét típusnak nincs speciális validálási funkciója, de reguláris kifejezésekkel kiegészíthetők.
Hogyan adhatok helykitöltőt egy beviteli mezőhöz?Ezt egyszerűen megteheted az input elemhez hozzáadva az attribútumot placeholder az HTML-ben.
Milyen előnyei vannak ezeknek a típusoknak a felhasználói élmény szempontjából?Javítják a felhasználói élményt azzal, hogy megfelelő beviteli billentyűzeteket mutatnak be a mobil eszközökön, és azonnali vizuális utasításokat adnak a felhasználóknak.
Mire kell figyelnem, ha nemzetközi telefonnummokat szeretnék támogatni?Az adott ország előválasztójának megadása és az adott ország specifikációi alapján az adott telefonszám validálása ajánlott.


