Ahogy megígértük, most a tényleges animációnkhoz, az ugró labdához fordulunk figyelemmel. Ez elég izgalmas lesz, mert az animálás azt jelenti, hogy tényleg tudatosnak kell lenni arról, amit csinálunk. Mit ábrázolok? Hogyan jutok el oda, hogy azt ábrázoljam, amit valójában szeretnék megmutatni?
Ebben az esetben azt szeretnénk szimulálni, hogy egy 2D-síkunk van, amelynek az az érzése, mintha egy labda lenne. A labdának le kell érnie a földre, fel kell érnie és tovább kell ugrania.
Ez az elv, amit közvetíteni szeretnénk, és ez egyáltalán nem olyan egyszerű. Ebben a gyakorlatban újra előkerülnek néhány Disney-szabály, amelyekről már beszéltünk. Tartsátok őket szem előtt.
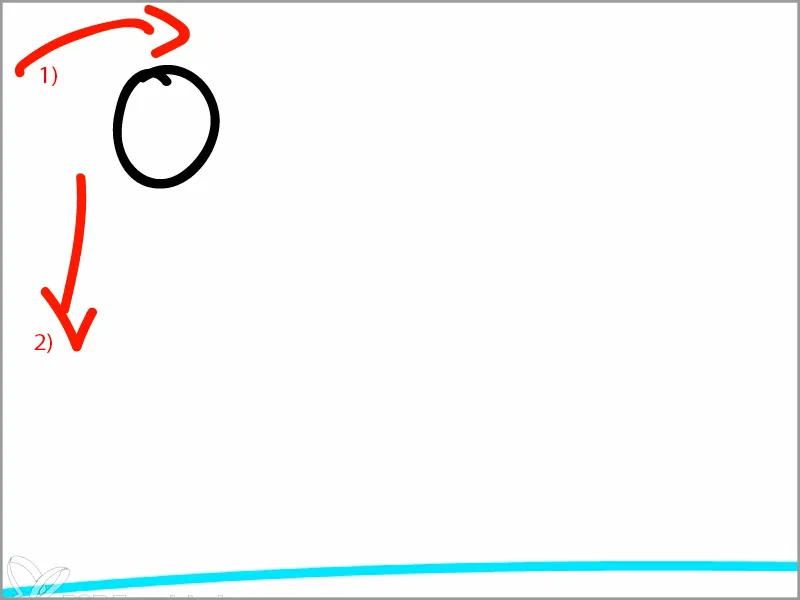
1. lépés
A labdát valahonnan elrugaszkodnak, és felfelé száll. Megkapja ezt az energiát (1).
Ez az energia azonban előbb-utóbb semmit sem ér, mert egy másik energia, a gravitáció (2) elvész rajta. Ez a gravitáció folyamatosan lefelé húzza a labdát, és elérkezik az az időpont, amikor valamivel összeütközik. Itt: a földdel.

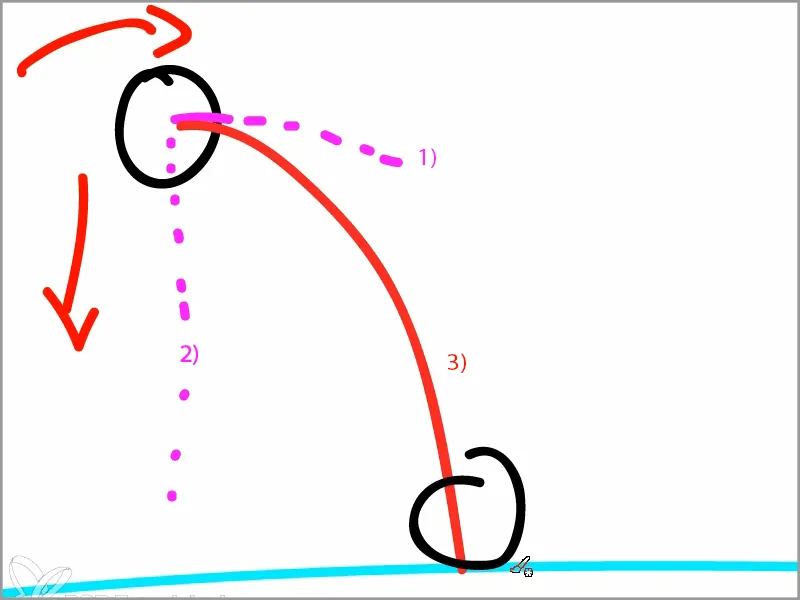
Hol érkezik a földre? A labdának még mindig megvan az a lendület az ugrásból (1), és egyidejűleg itt van egy mozgás lefelé (2).
Tehát amit látni fogunk, hogy egy olyan mozgást kapunk, ami félkört húz lefelé a labdán (3).
Lent aztán a labda találkozik a földdel.
Itt landol a földön és újra felfelé kerül hajítva. Newton törvénye.
Egy animáció során mindig tisztában kell lenni a fizikai körülményekkel. Különösen az ugró labdánál, ahol az az izgalmas, hogy animációs eszközökkel elő tudsz hozni olyan dolgokat, amelyek valójában fizikaiak lennének.
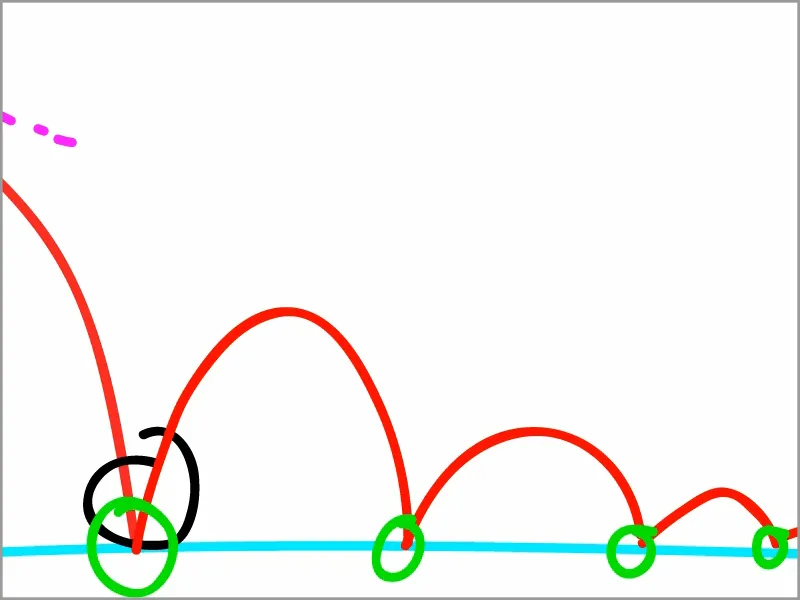
Azaz a labda lejön ide, ugyanabban a szögben, mint amilyen szögből érkezik, majd újra felfelé száll.
Azonban az inerciájával, térfogatával, tömegével, a talajon való súrlódással stb. már nincs ugyanaz az ereje. Fizikailag nem tudom pontosan elmagyarázni nektek, de ez az erő mindig kisebb lesz. Kezd kisebb ugrásokat tenni.
Végül is ez az a viselkedés, amit a labda produkál.
Ekkor mindig van egy áttörési pont - itt zöldekkel jelzem -, ahonnan a teljes erő továbbszáll.
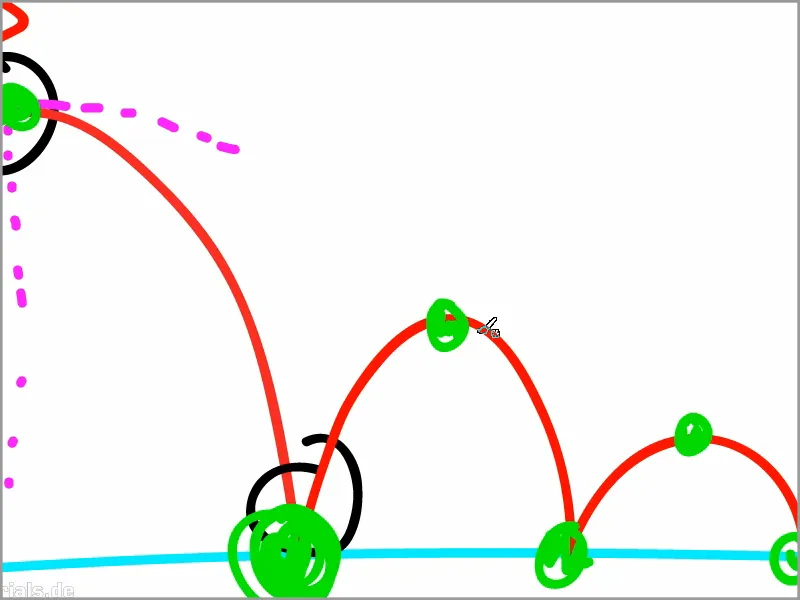
És vannak olyan csúcspontok, amikor a legmagasabban áll. Ezek a zölddel jelölt pontok a kulcspillanatok.
Fentről nézve a labda a leglassabb, mert fent nincs már ereje és lefelé húzza a súlypontja, illetve valójában még megvan az a lendülete az ugrásból, de egyidejűleg lefelé húzza és tehát egyensúlyban van, súlytalanságban van.
Lent azt megfordítva működik: ott a leggyorsabb a labda, mert felülről jön egy erő és az alulról is taszítja. Két erő egymással ellentétesen hat és ezért alul nagyon nagy változás jön létre.
Ez az elv az, amit figyelembe kell vennünk, mielőtt nekiállnánk az animációnak és beállítanánk a kulcspillanatokat.
2. lépés
Mivel tisztában vagyunk az alapvető elvvel, most beállítjuk a kulcspontokat.
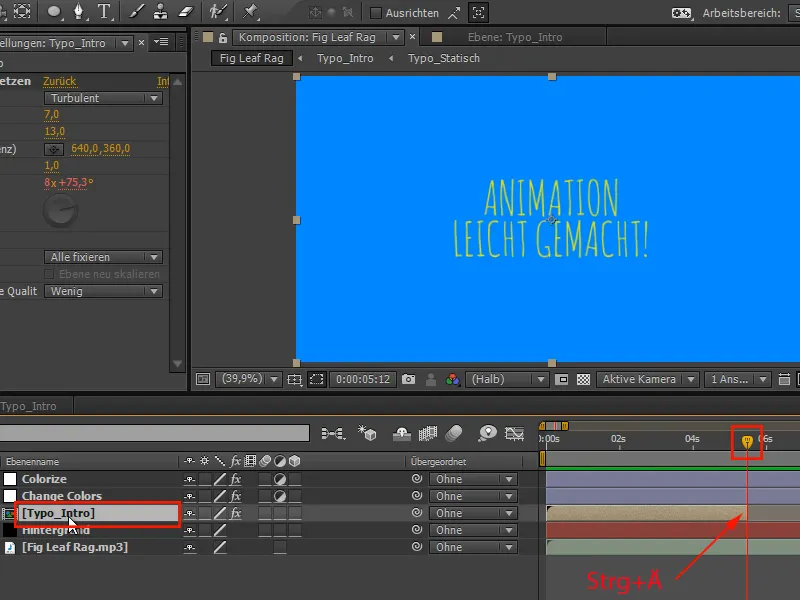
A zenében volt ez a kis váltás, amire most animáltunk. Most pont ezen a ponton vágjuk el a "Typo_Intro"-t Strg+Ä-vel.
3. lépés
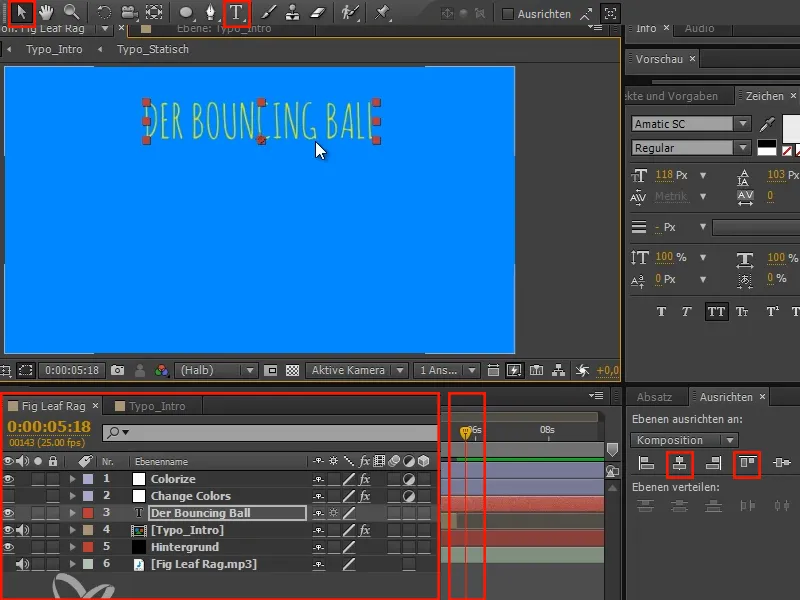
Beírjuk a "Bouncing Ball" szöveget és a szöveget fent középre helyezzük el.
A Bouncing Ball az a rész, ahol remekül bele lehet kezdeni az animációba, és ezért minden animációs tanfolyam első gyakorlata.
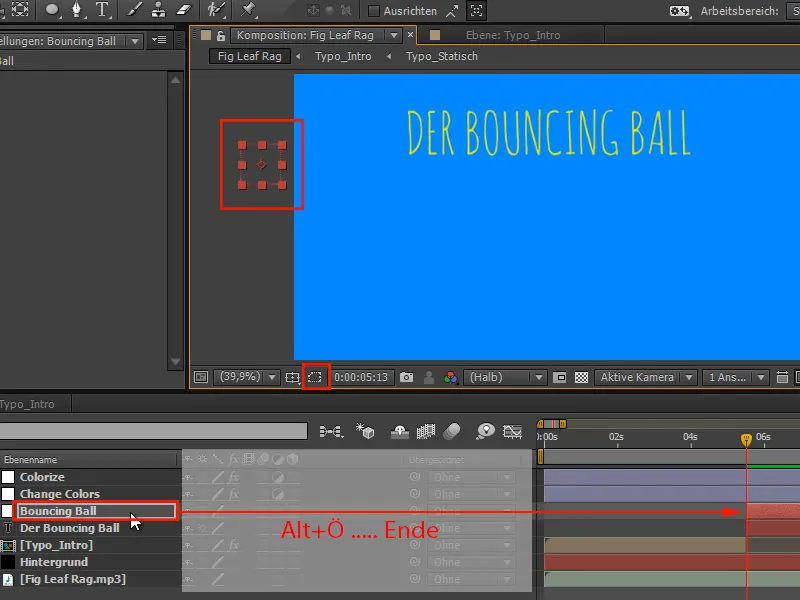
4. lépés
A "Bouncing Ball" szöveg megjelenése csak akkor történik meg, ha a "Typo_Intro" véget ér. Tehát megyek a "Typo_Intro"-ra és megnyomom az O-t, hogy az utolsó aranypontra kerüljek.
Ezután egy képkockával arrébb lépek a "Bouncing Ball"-nál a Kép elő- és Kép hátra- billentyűkkel vagy cmd+ balra/jobbra vagy Strg+ balra/jobbra. Ekkor megnyomom az Alt+Ö-t a kezdet beállításához.
Ezután a "Könnyű animáció" átmenete a "Bouncing Ball"-ig tökéletes lesz..webp?tutkfid=63828)
• Alt+Ö: az elejére vág
• Alt+Ä: a végére vág
5. lépés
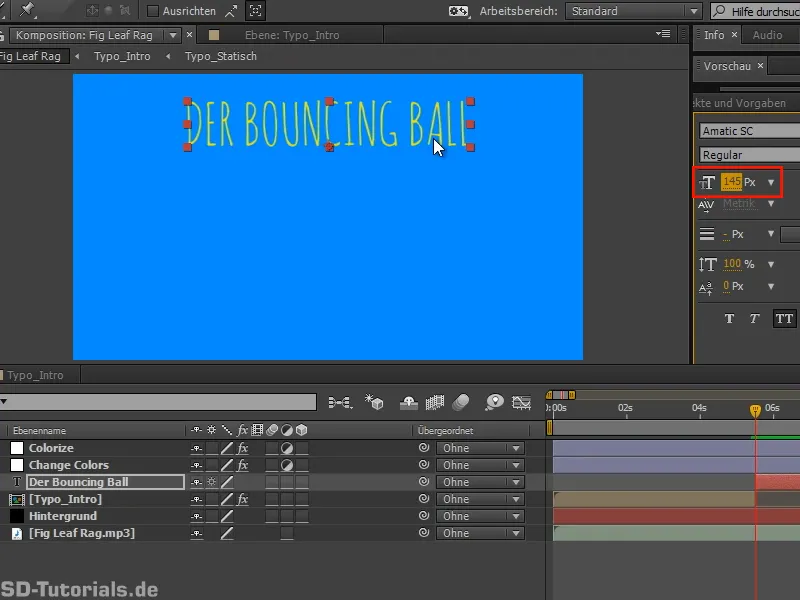
Mielőtt továbblépnénk, még egy kicsit nagyobbá teszem a betűtípust.
6. lépés
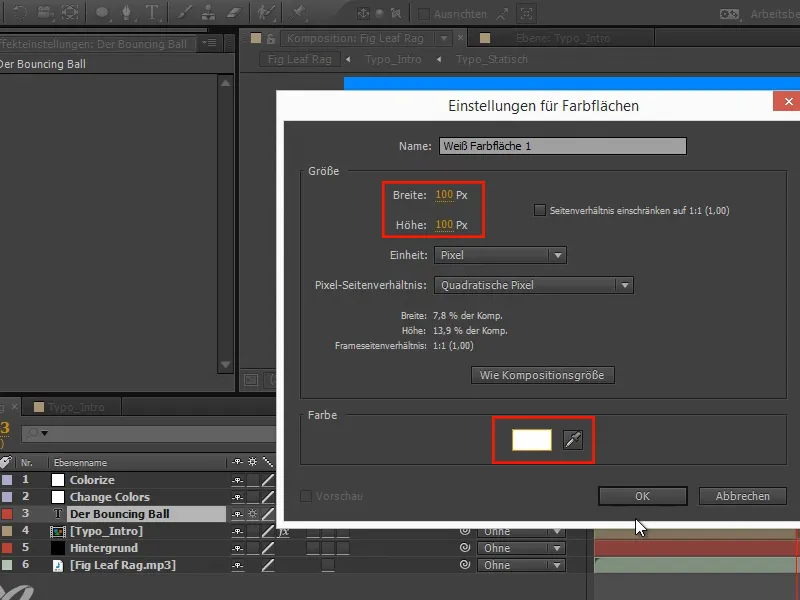
Ezzel közvetlenül a témánál vagyunk. A következő lépésben elkészítjük a pattogó labdát. Ez alapvetően csak egy színes felületből áll.
Ezt megcsináljuk, beállítunk egy 100x100 képpontos méretet és a szín fehér lesz.
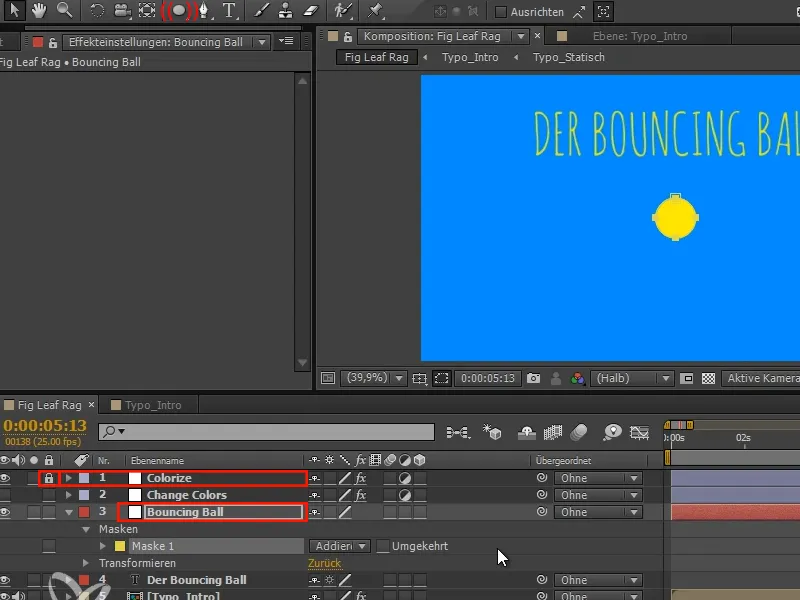
7. lépés
A "Colorize"-réteg által a fehér sárgává válik. Ismét lezárjuk a "Colorize"-réteget. Ezután átnevezzük a réteget "Bouncing Ball"-ra, majd megerősítjük az Enter billentyű lenyomásával.
Ezután kétszer kattintok az ellipszisre, és egy kör alakú kijelölést kapok, ami pontosan lefedi a rétegemet és pontosan négyzet alakú. Egy tökéletes kör.
8. lépés
Ezt a réteget ismét lekötözzük Alt+Ö-vel.
Ezután lezárjuk a maszkokat és elmozgatjuk a labdát az alapállásba.
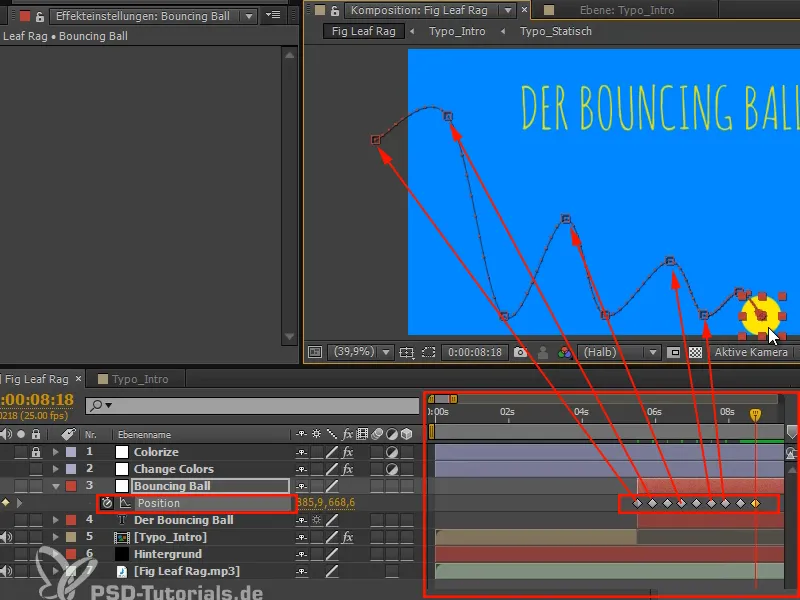
9. lépés
Megnyomom a P billentyűt a Pozíció beállításához, majd animálom az egészet:
A Shift+jobbra/balra és a Ctrl+jobbra/balra lenyomásával tíz lépésben léptetem előre, és minden tíz lépésnél a "labdát" a rajzban korábban leírt pozíciókhoz teszem lent és fent.
Egy egyszerű és kellemes pózolást hozhatunk létre, ha még nem figyeltünk az időzítésre.
És folytatjuk a következő részt ennek a tutorial sorozatnak, "Animáció könnyedén: Pattgó Labda - Az ōkörök".


