Ebben az útmutatóban belevetjük magunkat a React világába, különösen a select és a textarea elemek használatába. A formok lényeges részét képezik minden webalkalmazásnak, mivel lehetővé teszik a felhasználók számára az adatok bevitelét és az alkalmazással való interakciót. A Reactben lehetőségünk van hatékonyan használni ezeket az elemeket és együttműködni a Komponens Állapottal. Itt sajátíthatod el, hogyan kezeld ezeket a formaelemeket, hogy interaktív felhasználói élményt teremts.
Legfontosabb megállapítások
- A select és textarea használata a Reactben hasonló a hagyományos HTML-hez.
- Fel kell figyelni, hogy az input elemek "kontrolláltak" vagy "nem kontrolláltak-e".
- Az onChange események kezelése dinamikus interakciót tesz lehetővé az input mezőkkel.
- A bemeneti értékek és hosszuk ellenőrzése hasznos visszajelzéseket nyújthat a felhasználónak.
Lépésről lépésre útmutató
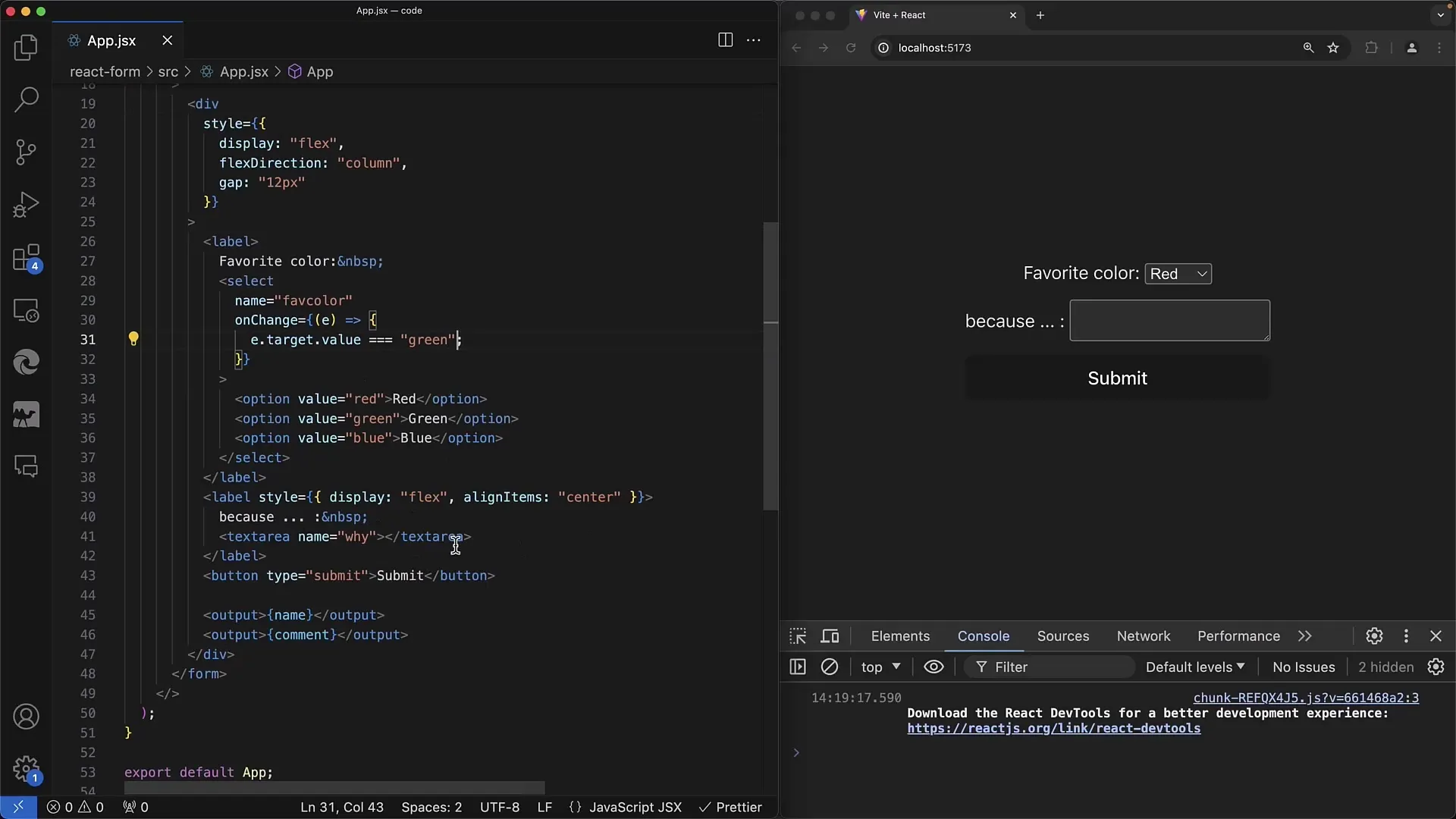
Kezdd azzal, hogy meghatározol egy egyszerű React komponenst. Ebben használj egy formulárt, amely egy select elemet tartalmaz a kedvenc színhez, valamint egy textarea elemet a felhasználó megjegyzésének megadásához.

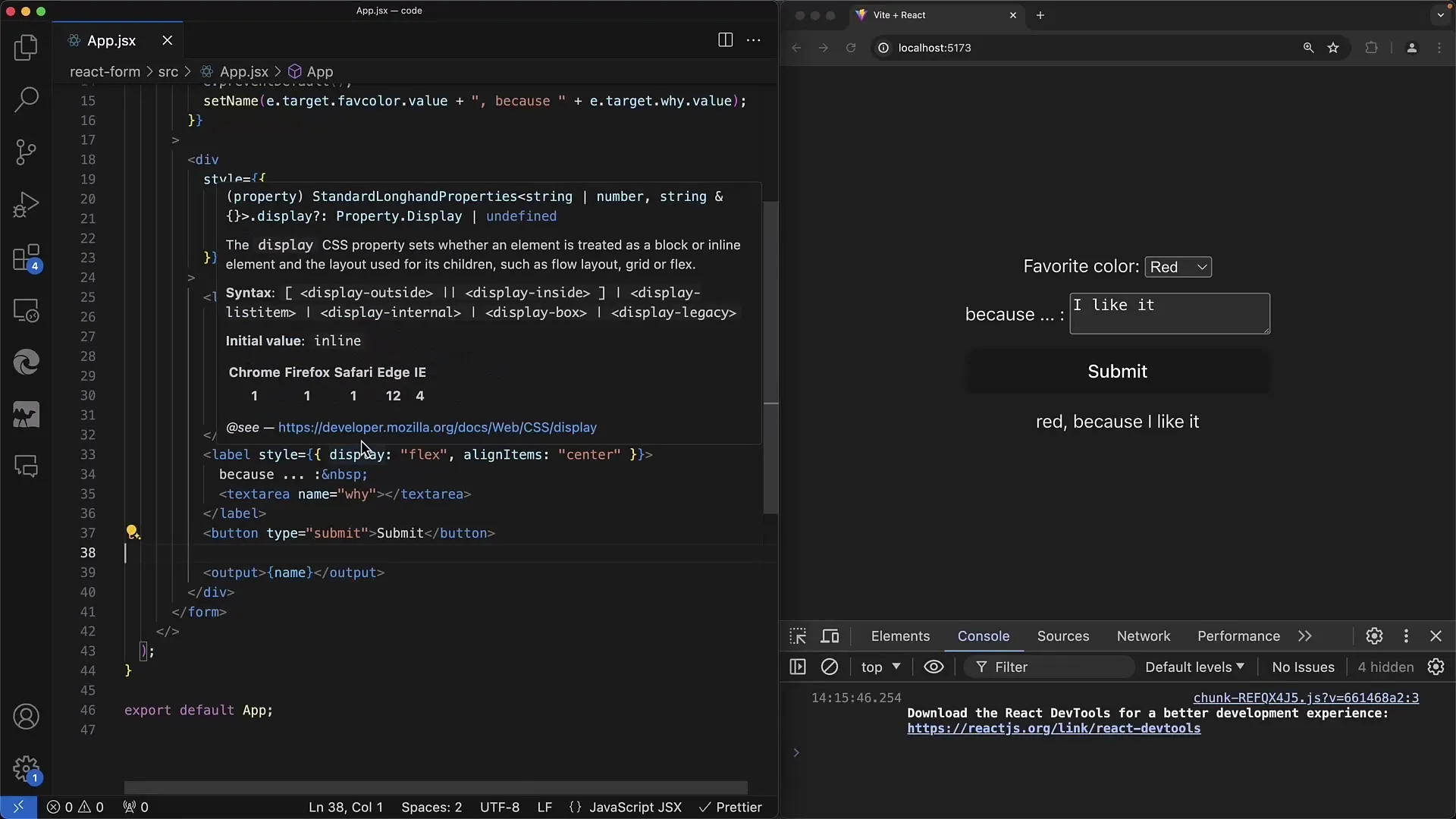
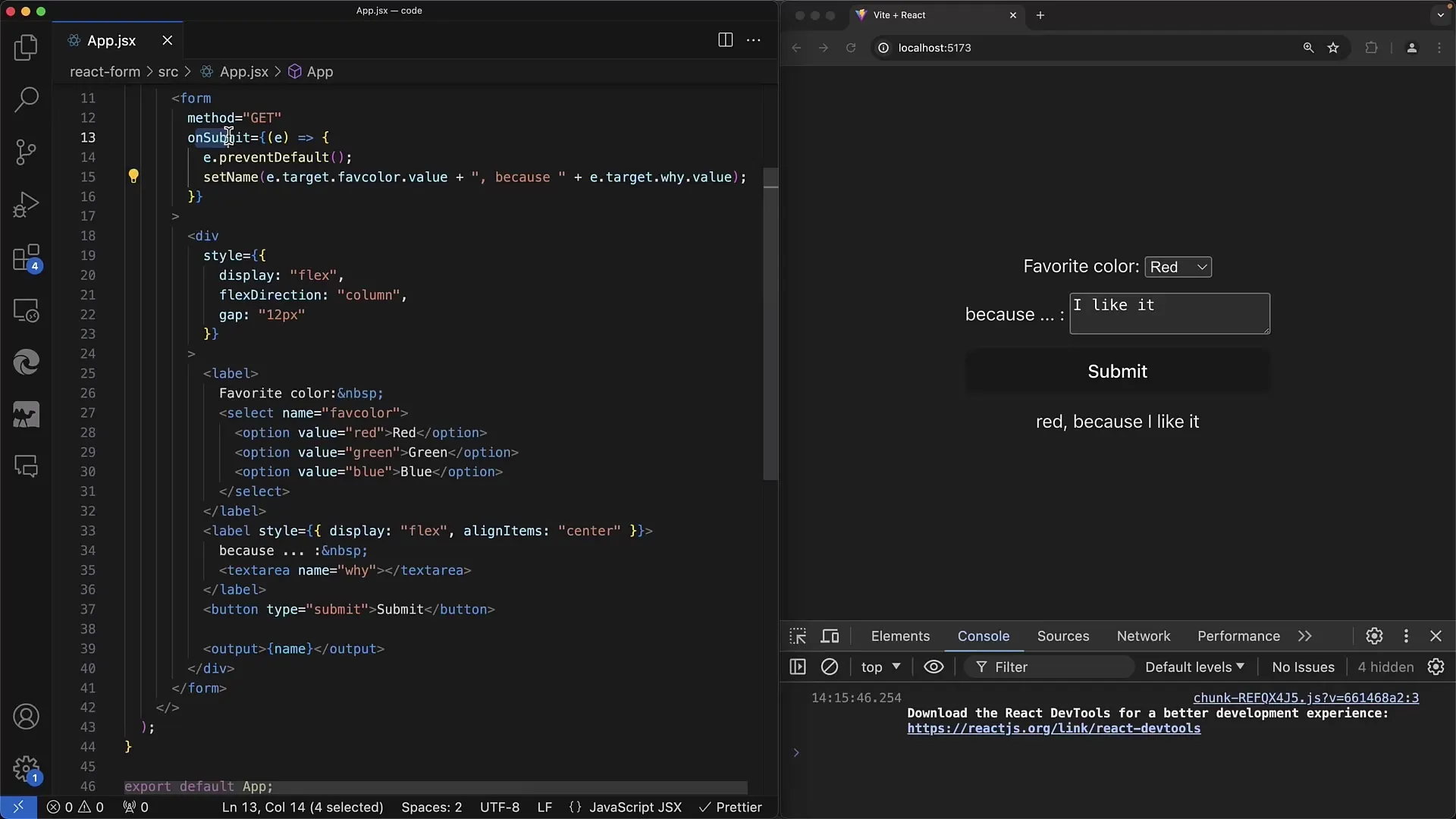
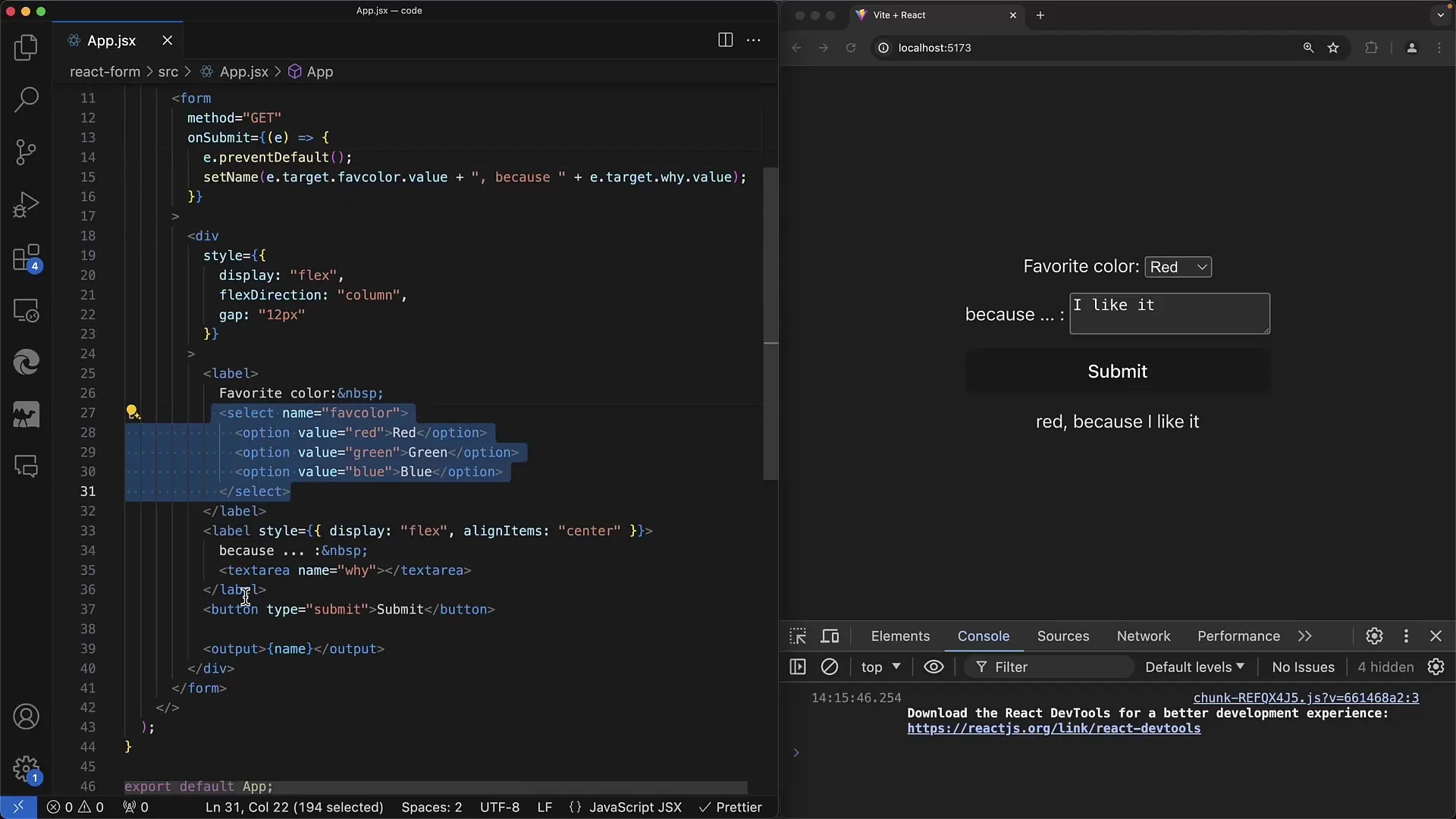
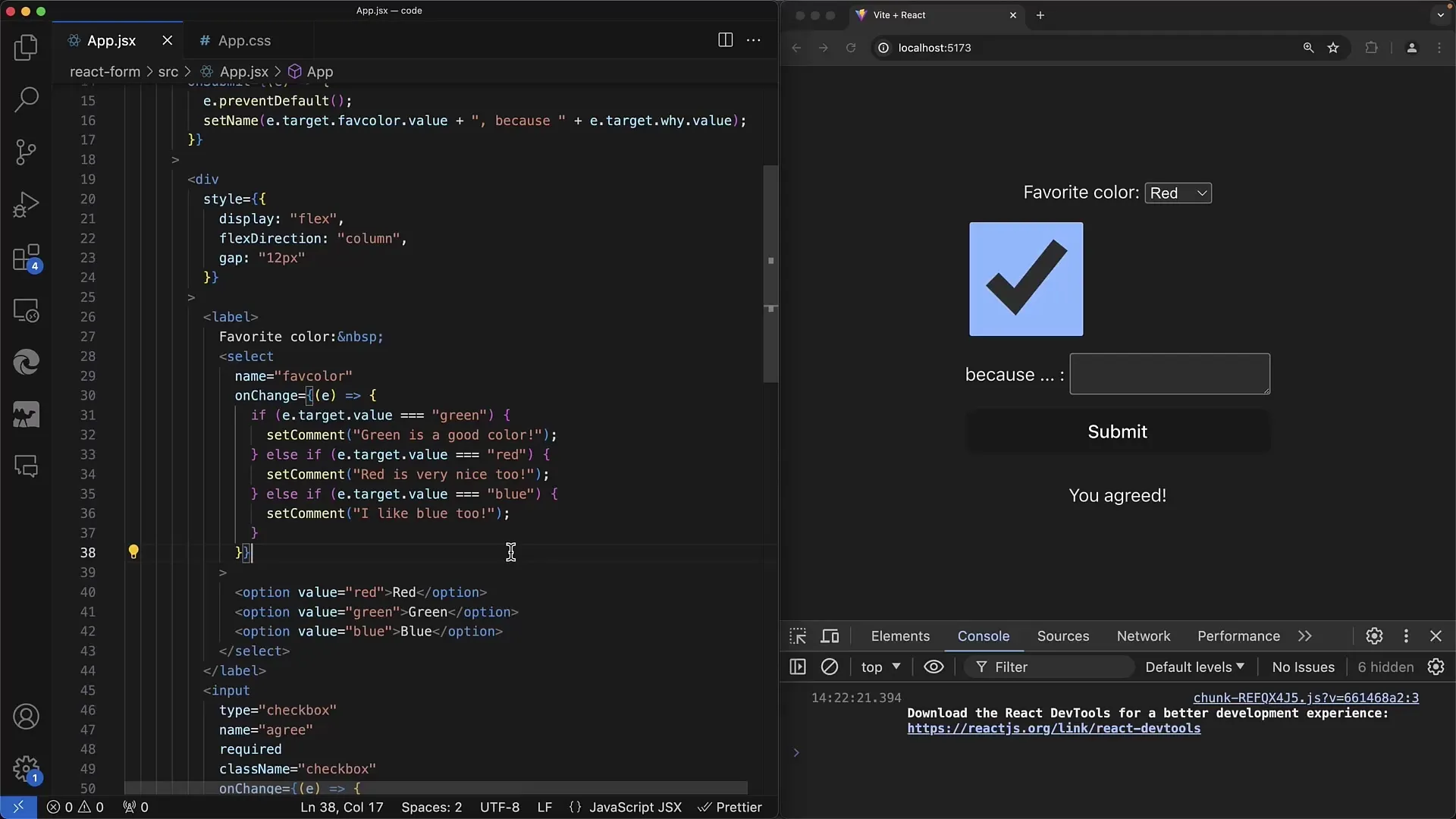
Az első lépés az űrlap alapstruktúrájának létrehozása. A select tag tartalmazza a Vörös, Zöld és Kék szín opciókat. Alatta pedig található egy textarea, amelybe a felhasználó megadhatja, hogy miért szereti a választott színt.

Az onSubmit eseményhez biztosítanod kell, hogy rögzítsd az input értékeket. Használd az esemény-paramétert a használt űrlapelemek elérésére. A select elem esetén használhatod a „kedvenc szín” nevet, a textarea elem esetén pedig az „y” nevet az értékek tárolásához.

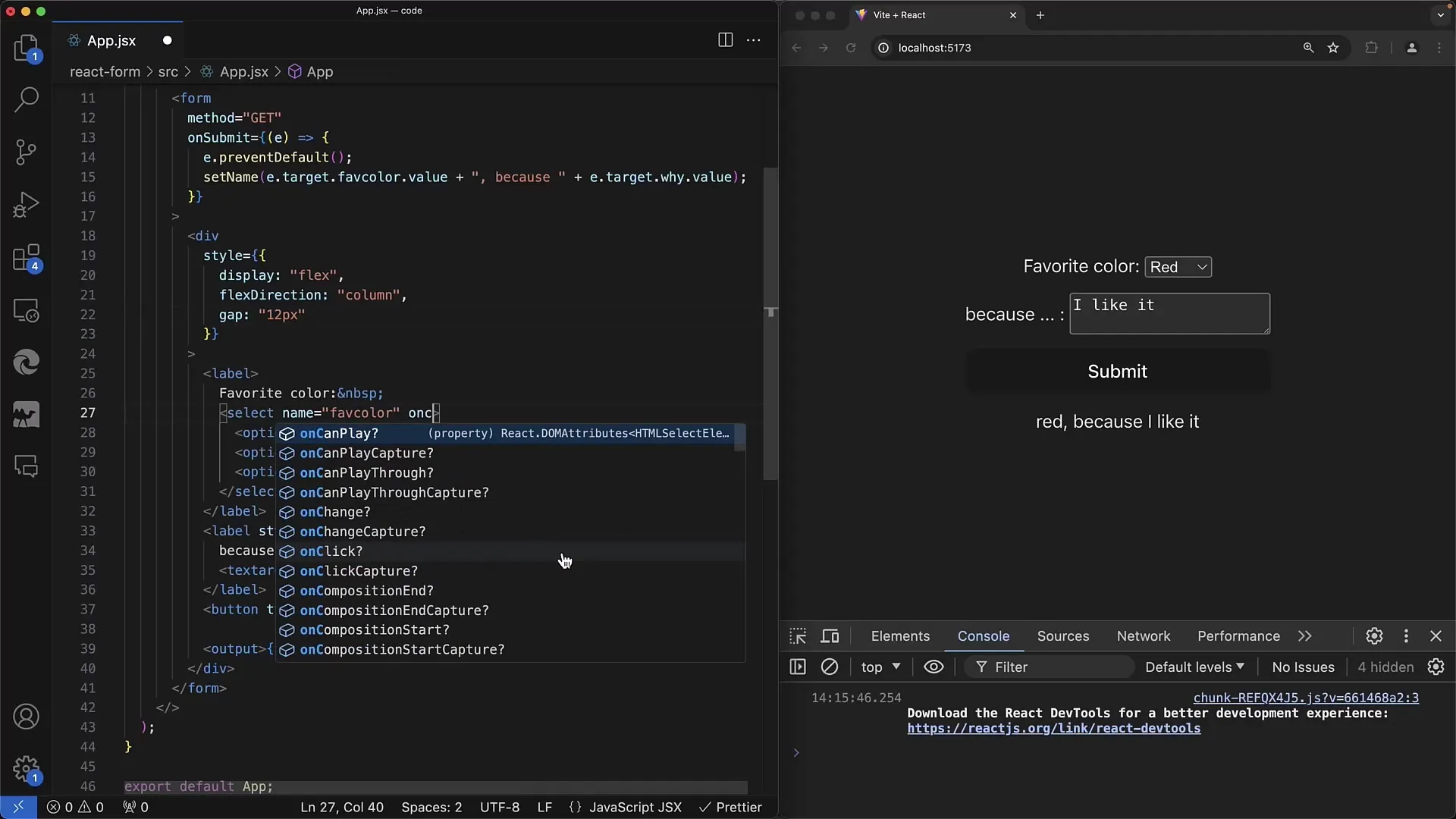
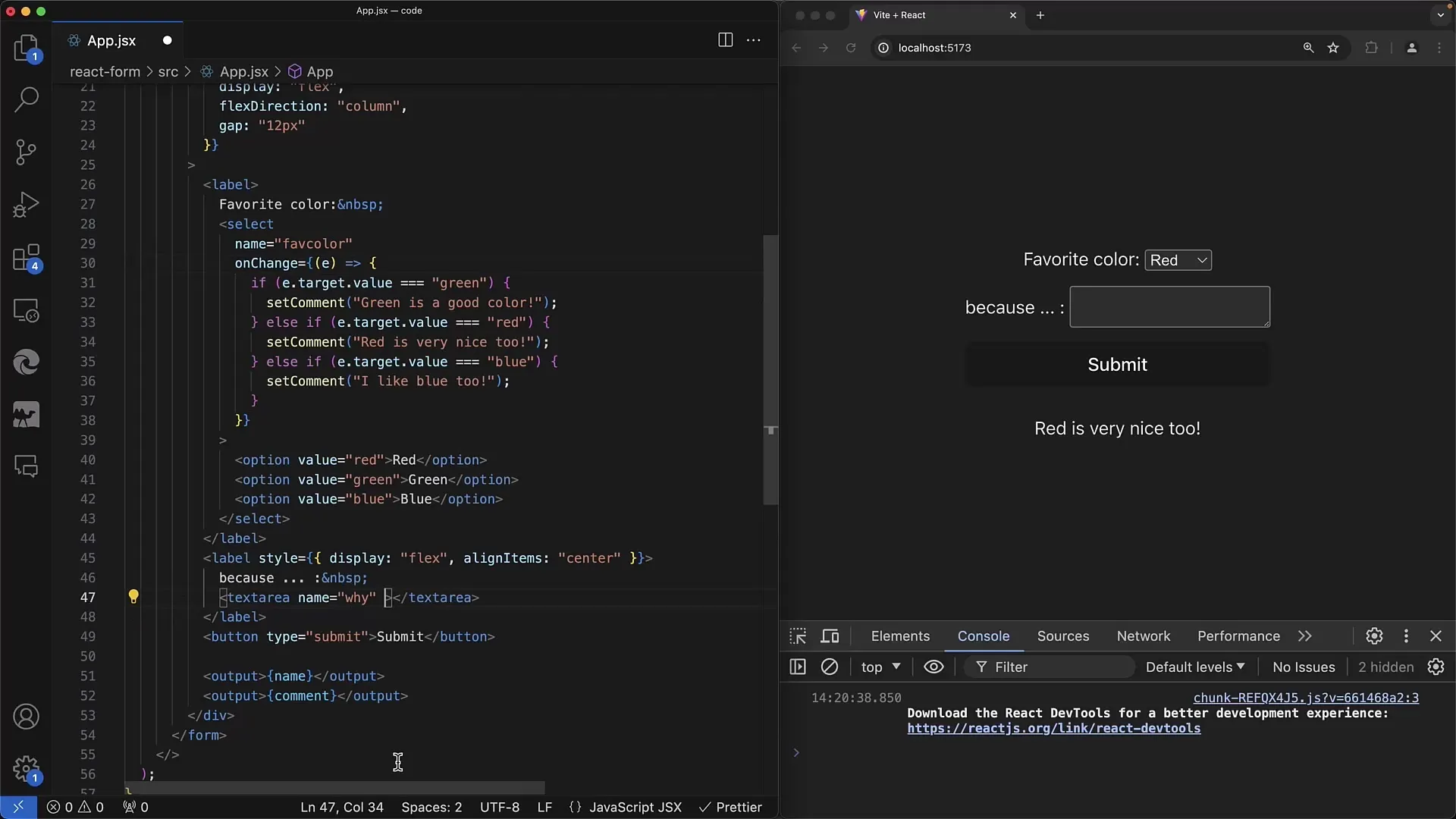
A változásokra való azonnali reagáláshoz implementáld az onChange metódust a select elem számára. Ekkor ellenőrizd, hogy melyik szín lett kiválasztva. Az esemény.target értéke jelzi, hogy Vörös, Zöld vagy Kék lett-e kiválasztva.

Ha a Zöld színt választod, például „A zöld jó szín” szöveget generálhatsz. Ehhez az egyes színválasztásoknak megfelelő megjegyzéseket tárolhatsz az állapotban. Fontos, hogy a felhasználó azonnali visszajelzést kapjon hibák esetén.

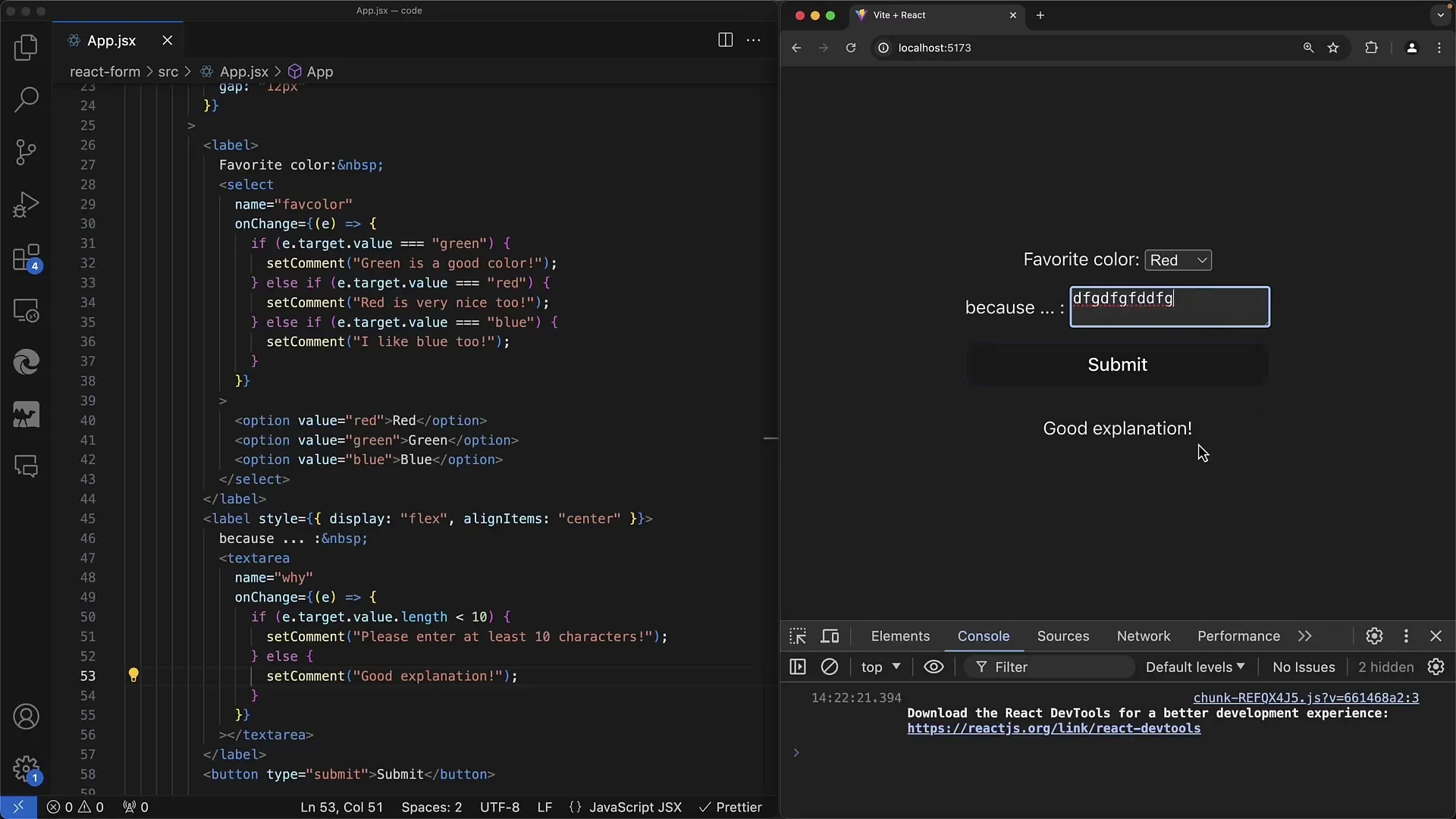
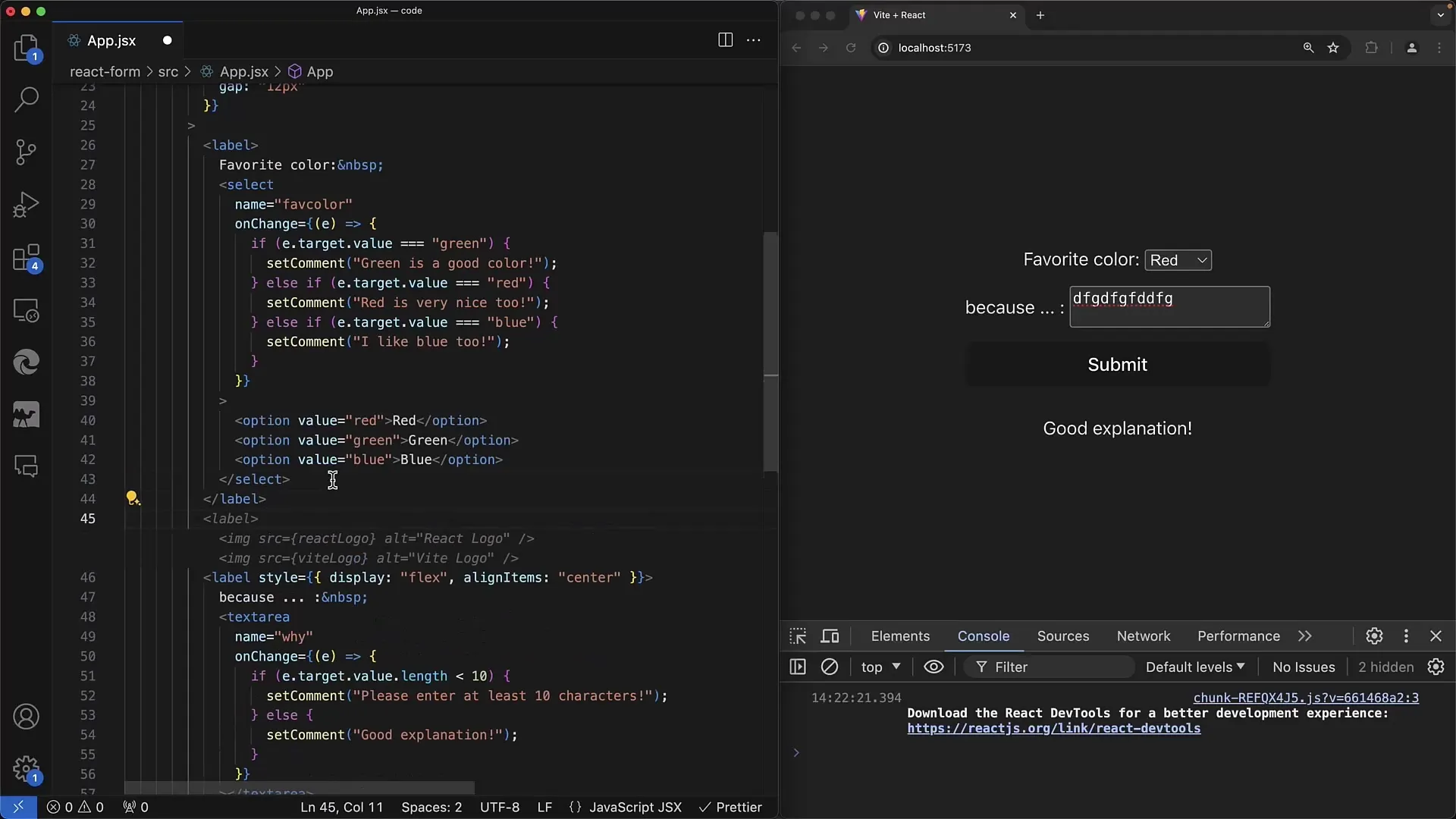
A textarea rész következik. Ebben is az onChange módszert használhatod és ellenőrizheted a felhasználói bemenet hosszát. Ha a szöveg hossza kevesebb mint 10 karakter, akkor jelzést kérhetsz a felhasználótól, hogy többet írjon.

Ellenkező esetben pozitív visszajelzést kapsz, ha a hossz több mint 10 karakter. Ez egy egyszerű validálási forma, ami segít a felhasználónak teljes információkat megadni.

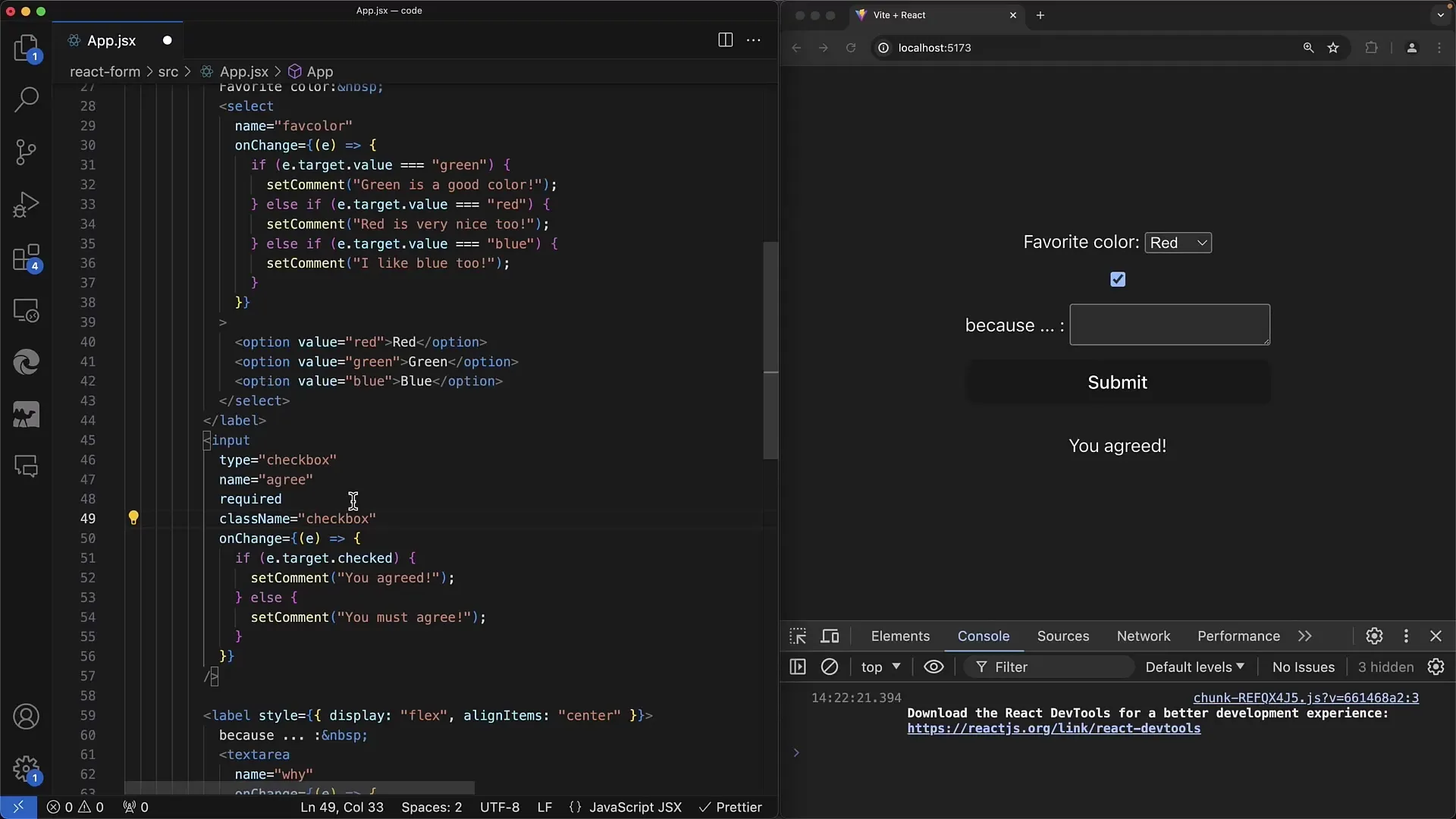
Ha az alkalmazásodban checkboxokat használsz, azokat hasonló módon kezelheted. Implementálj egy checkboxot egy egyszerű onChange használatával, hogy megállapítsd, hogy a felhasználó beleegyezett-e vagy sem. Ez az interakció az előzőleg elmagyarázott elemek elve alapján történik.

Fontos megjegyezni, hogy a CSS stílusok alkalmazásához az osztálynév használata helyett a className szót kell használni - ez egy tipikus különbség a Reactben. CSS osztályokat is alkalmazhatsz a checkboxodra, hogy felhasználóbarátabbak legyenek.

Összefoglalva elmondhatjuk, hogy a Reactben a formák kezelése hasonló a hagyományos HTML-hez, azonban figyelembe kell venned néhány sajátosságot. Tisztán válaszd meg a „kontrollált” és „nem kontrollált” komponenseket, és ügyelj arra, hogy soha se áttérj az „értéktelen” állapotról egy értékre.

Összefoglalás - Web űrlapok létrehozása: Select és Textarea elemek React-ben
Ebben az útmutatóban megtanultad, hogyan tudod implementálni a select és textarea elemeket React-ben, valamint hogyan dolgozod fel az értékeiket. Emellett megtudtad, hogyan validálhatod a bemeneti értékeket és hogyan jelenítheted meg a felhasználónak az interakciókat.
Gyakran Ismételt Kérdések
Hogyan tudok -elemet használni React-ben?Az -elem React-ben hasonlóan működik, mint HTML-ben, az onChange segítségével kötheted, hogy reagáljon a változásakra.
Hogyan validálom a bevitelt?A változáskezelő metódust használhatod arra, hogy ellenőrizd a bemenet hosszát, és visszajelzést adj, ha a feltételek nem teljesülnek.
Mi a különbség a „kontrollált” és „nem kontrollált” komponensek között React-ben?A kontrollált komponensek értéke a React állapotában van tárolva, míg a nem kontrollált komponensek közvetlenül hozzáférnek a DOM-hoz.
Hogyan használhatok CSS-t React komponensekhez?React-ben a className-t kell használnod a class helyett. Így képes leszel minden alap CSS stílusra hivatkozni.


