Web-form-ok elengedhetetlen eleme minden webalkalmazásnak. Lehetővé teszik a felhasználók interakcióját az oldallal, és számos lehetőséget kínálnak az adatbevitelre és -átvitelre. Ebben az útmutatóban bemutatom neked, hogy miért nélkülözhetetlenek az HTML form-Tags és milyen előnyöket kínálnak. Emellett megmutatom, hogyan lehet hatékonyan használni a form-okat anélkül, hogy JavaScript-re hagyatkoznál.
Legfontosabb megállapítások
- Egy form-Tag-gal ellátott form-ok segítségével strukturált és biztonságos módon küldhetsz adatokat a szervert.
- Olyan előnyöket nyújtanak, mint az akadálymentesség, beépített validálás, billentyűtámogatás és még sok más.
- Ezek a funkciók sokszor nem elérhetőek, ha egyszerű beviteli mezőkkel dolgozol form nélkül.
A Form-Tags használatának előnyei
1. Strukturált adatok átvitele
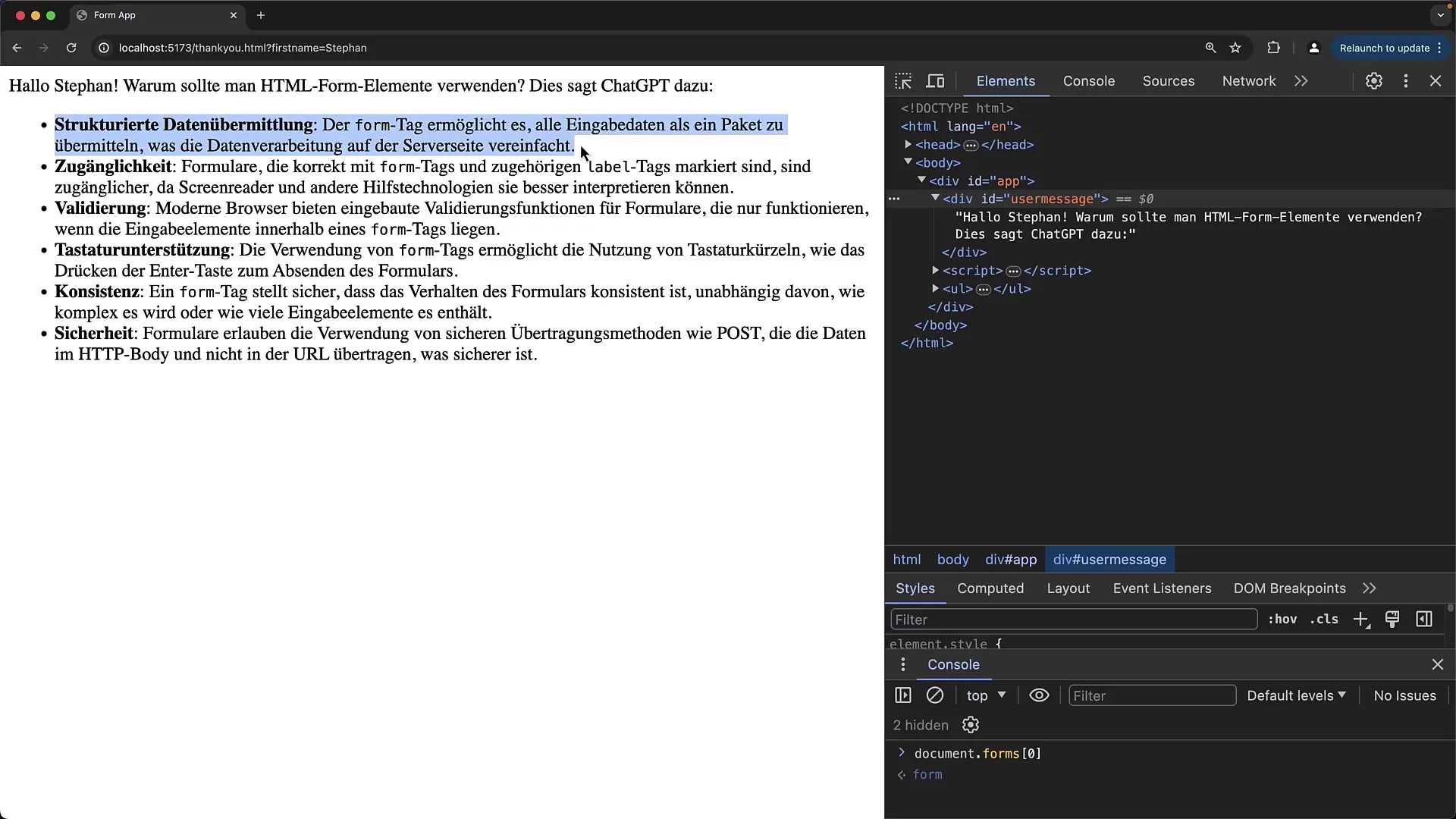
A Form-Tag használatával strukturált formában továbbíthatod az adatokat. Az összes beviteli mezőt egy csomagba zárhatod, amelyet azután egy mozdulattal elküldhetsz a szervernek. Ez jelentősen megkönnyíti a szerveroldali feldolgozást.

2. Akadálymentesség (Accessibility)
Egy másik fontos szempont az akadálymentesség. A Form-Tag-ok támogatják azokat a technológiákat, amelyek lehetővé teszik a fogyatékossággal élő emberek számára a weboldalak elérését. A címkék és más standardizált űrlapelemek használata biztosítja, hogy a képernyőolvasók helyesen értelmezhessék a tartalmakat. Ez javítja az összes felhasználó felhasználói élményét.
3. Validálás
A Form-Tag-be integrált validálás egyszerű módot kínál arra, hogy megbizonyosodj arról, hogy a felhasználók beviteli adatai helyesek, mielőtt az adatok elküldésre kerülnének. Meghatározhatod az követelményeket, például a kötelező mezők megjelölését, amely csökkenti a hibák valószínűségét és javítja a felhasználói élményt.
4. Billentyűtámogatás
A Form-Tag-ok használata megkönnyíti a billentyűzettel történő használatot, ami különösen fontos azok számára, akik nem tudnak vagy nem akarnak egérrel navigálni. A felhasználók az Enter billentyűvel küldhetik el a form-ot, ami növeli a felhasználóbarát felhasználói élményt.
5. Biztonság
Ha a POST-módszert alkalmazod az adatok továbbítására, akkor az adatok biztonságosan kerülnek továbbításra a kérés testében. Ez különösen fontos érzékeny információk, például jelszavak esetén. A GET-módszertől eltérően, ahol az adatok a URL-ben láthatók, a POST-kérés tartalma titkos marad.

Lépésről lépésre útmutató a formátum létrehozásához
Lépés 1: Forma alapstruktúra létrehozása
Kezdd azzal, hogy létrehozol egy egyszerű HTML dokumentumot. Add hozzá az alapvető HTML kódot, és készíts egy Form-Tag-ot. Ez fogja tartalmazni az összes beviteli mezőt és a küldés gombot.
Lépés 2: Beviteli mezők meghatározása
A Form-Tag-on belül különféle beviteli elemeket, például input mezőket vagy szövegbeviteli mezőket add hozzá. Ügyelj arra, hogy mindegyik beviteli mezőnek legyen name attribútuma, mivel ez döntő fontosságú az adatok továbbításához a szerverhez.
Lépés 3: Labels az akadálymentesség érdekében
Fontos, hogy minden beviteli mezőhöz címkéket adj hozzá. Ez javítja a hozzáférhetőséget és megkönnyíti a képernyőolvasók számára, hogy helyesen megjelenítsék az információkat.
Lépés 4: Validáció beállítása
Használd az HTML5 validálási attribútumokat, például a kötelezőt, hogy biztosítsd, hogy a felhasználók kitöltsék a szükséges mezőket. Ez csökkenti a hibák valószínűségét az adatbevitel során.
Lépés 5: Küldés gomb hozzáadása
A forma végére adj hozzá egy Küldés gombot. A gombnak egyértelmű feliratot kell viselnie, hogy tájékoztassa a felhasználót arról, mi történik a kattintáskor.

Lépés 6: Forma feldolgozása
A forma feldolgozásának tekintetében állítsd be, hová küldjék az adatokat. Ezt az action attribútumon belül az -Tag-en keresztül teheted meg. Add meg az URL-t, ahova a formaadatoknak el kell jutniuk.
Lépés 7: Forma tesztelése
Próbáld ki az űrlapodat úgy, hogy megnyitod a böngészőben és megpróbálod megadni és elküldeni az adatokat. Győződj meg arról, hogy az összes validálás megfelelően működik, és hogy az adatok helyesen kerülnek átadásra.
Összefoglalás
A Form-Tags használata HTML-ben elengedhetetlen ahhoz, hogy felhasználóbarát, hozzáférhetőbb és strukturáltabb webalkalmazást hozz létre. Megismerted a Form-Tags előnyeit, ideértve az egyszerűsített adatátvitelt, az akadálymentességet, az integrált validálást és a biztonságot. Ha ezeket az elemeket implementálod a webalkalmazásaidba, jelentősen javítod a felhasználói élményt.
Gyakran Ismételt Kérdések
Miért érdemes Form-Tags-et használni JavaScript helyett az űrlapokhoz?A Form-Tags egyszerűbb és strukturáltabb adatátvitelt tesznek lehetővé, kevésbé időigényes, mint ugyanez a feladat JavaScript használatával.
Melyek az űrlapok legfontosabb előnyei?A legfontosabb előnyök az adatátvitel strukturált jellege, az akadálymentesség, az integrált validálás, a billentyűzet-támogatás és a biztonság.
Hogyan lehet javítani az űrlapok validálását?Használhatsz HTML5 validálási attribútumokat, mint például a required és a pattern, az input mezők helyes formátumának ellenőrzésére.
Biztonságosak-e a Form-Tags-ek érzékeny információkhoz?Igen, különösen akkor, ha a POST-módszert használjuk. Az adatok az űrlap leküldésével a kérelemben láthatatlan módon kerülnek átadásra, védelmet nyújtva így a harmadik felek számára.
Hogyan továbbítjuk az űrlapadatokat a szerverre?Az űrlapadatokat az elküldésével továbbítjuk a megadott action attribútumban szereplő URL címre.


