Ebben a útmutatóban megtanulod, hogyan olvashatod ki és dolgozhatod fel a felhasználók által beírt adatokat űrlapokból JavaScript segítségével. Az űrlapelemek nélkülözhetetlenek minden webhelyen, mivel lehetővé teszik a felhasználók számára az információk megadását. Gyakran úgy gondolják, hogy ehhez bonyolult keretrendszereket kell használni. Ebben a bejegyzésben megmutatjuk, hogyan dolgozhatsz sikeresen űrlapadatokkal egyszerű JavaScript segítségével.
Legfontosabb megállapítások
- Megtudod, hogyan hozz létre űrlapokat, hogy hogyan érhetsz el űrlapadatokat JavaScript segítségével, és hogyan akadályozhatod meg az űrlapok alapértelmezett viselkedését a preventDefault segítségével, így a felhasználóid adatainak ellenőrzése a kezedben lesz.
Lépésről lépésre útmutató
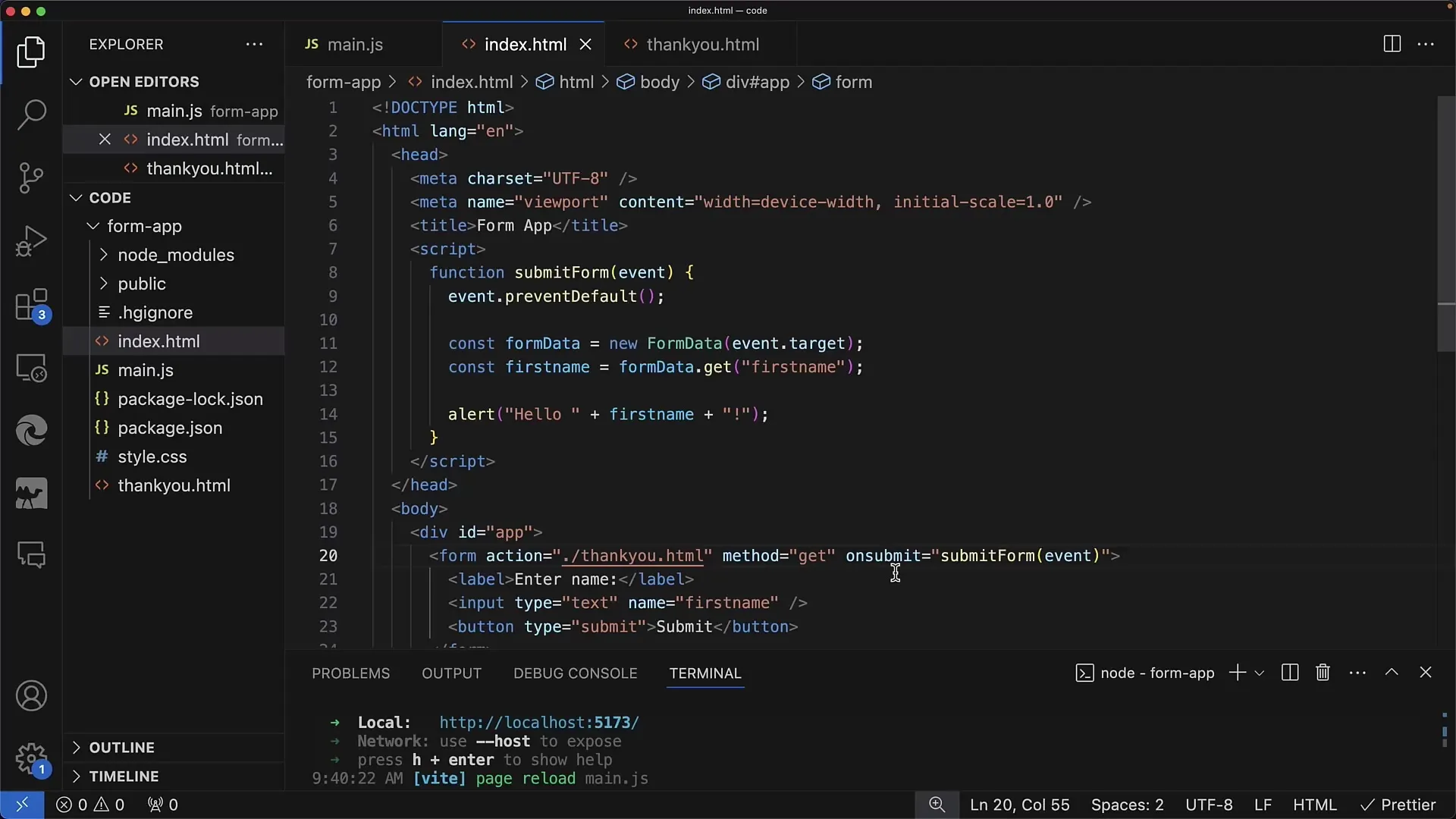
Kezdd azzal, hogy egyszerű HTML űrlapot hozz létre a dokumentumban. Ügyelj arra, hogy sikeresen hozzáadod a különböző bemeneti mezőket és egy Elküldés gombot.

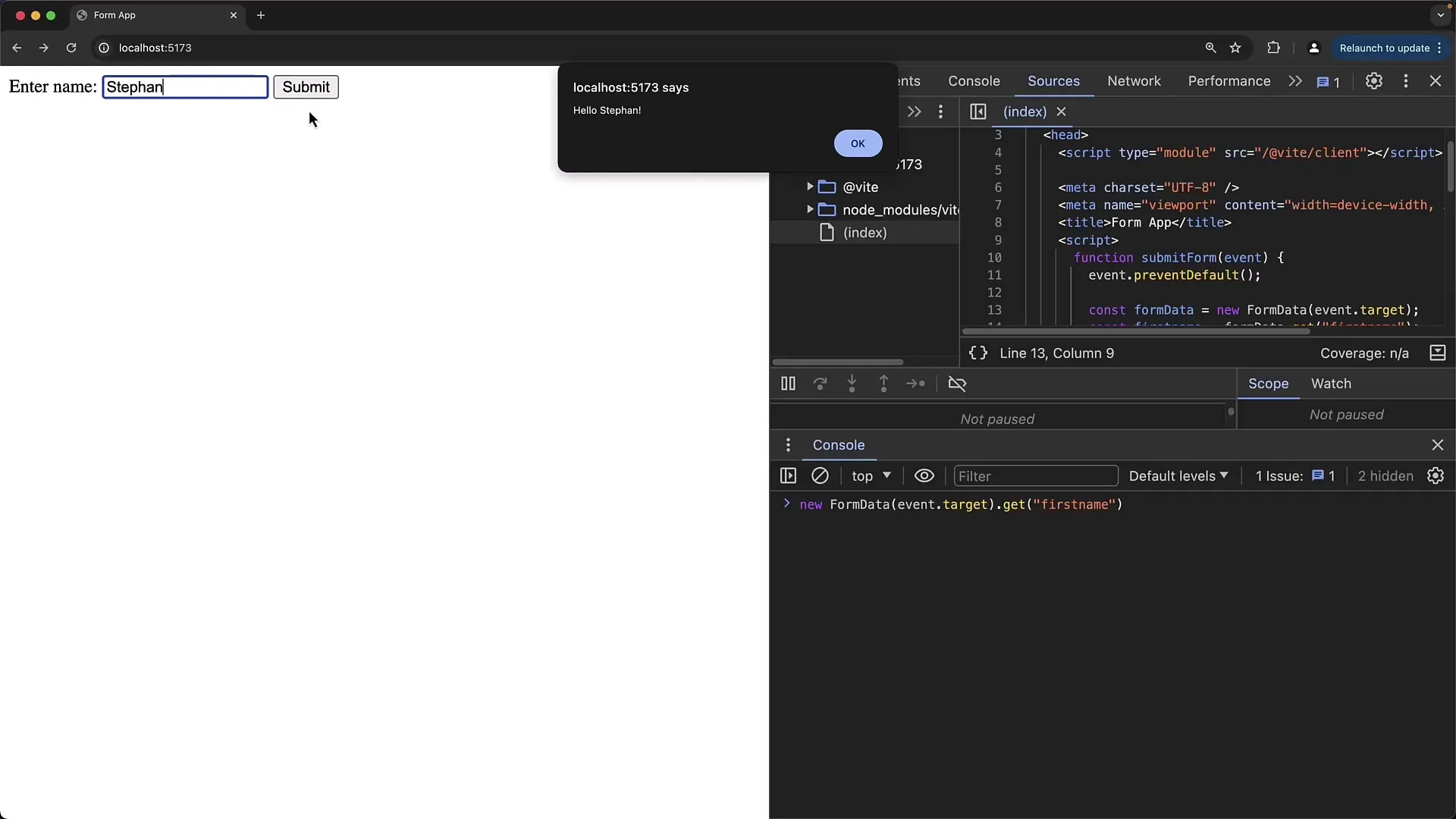
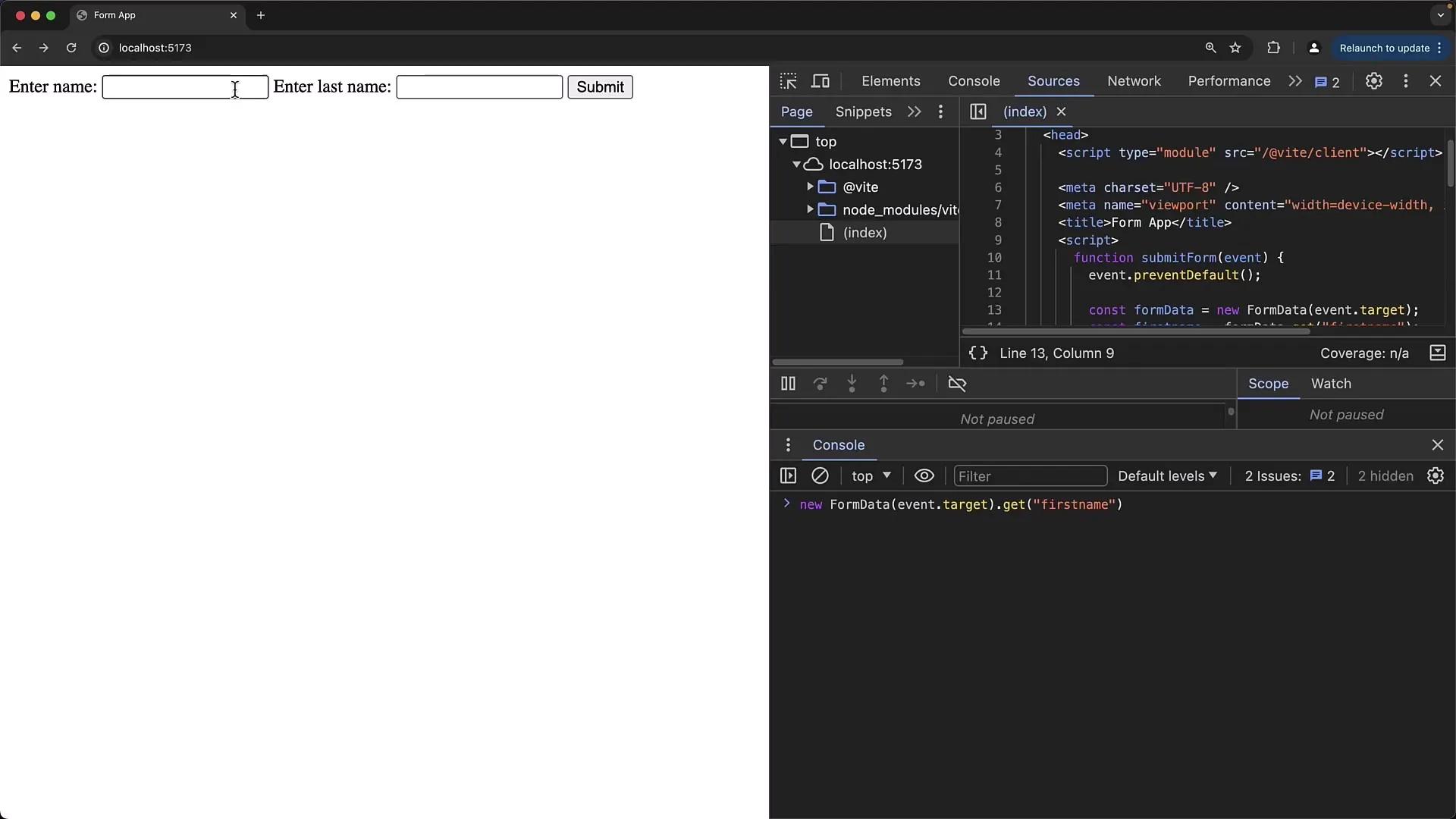
Amikor az űrlap látható a böngészőben, tesztelheted. Írj be egy nevet az adatbeviteli mezőbe, majd nyomd meg az Enter billentyűt vagy az Elküldés gombot. Ha minden rendben működik, akkor látnod kell egy riasztást a beírt neveddel.

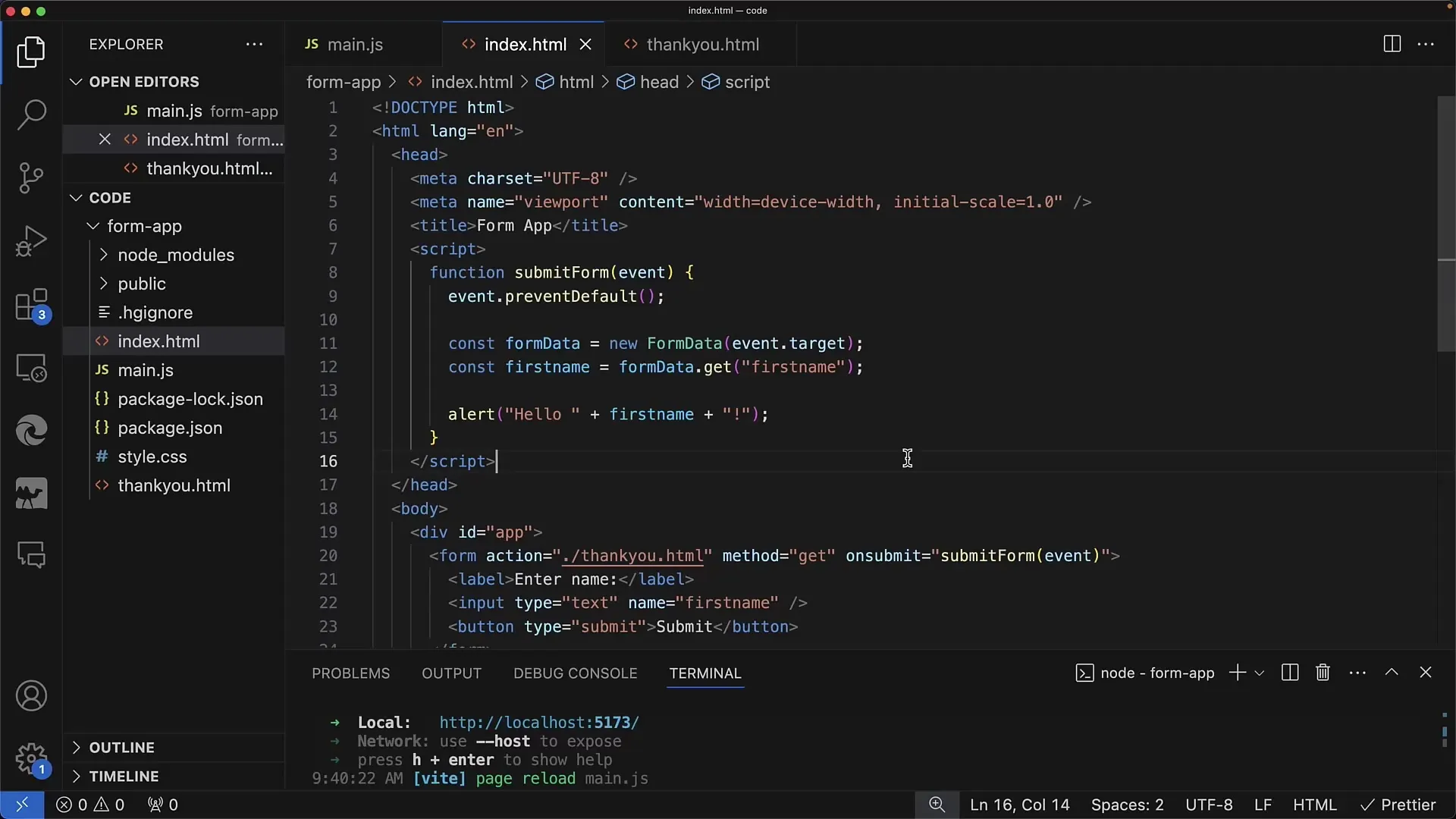
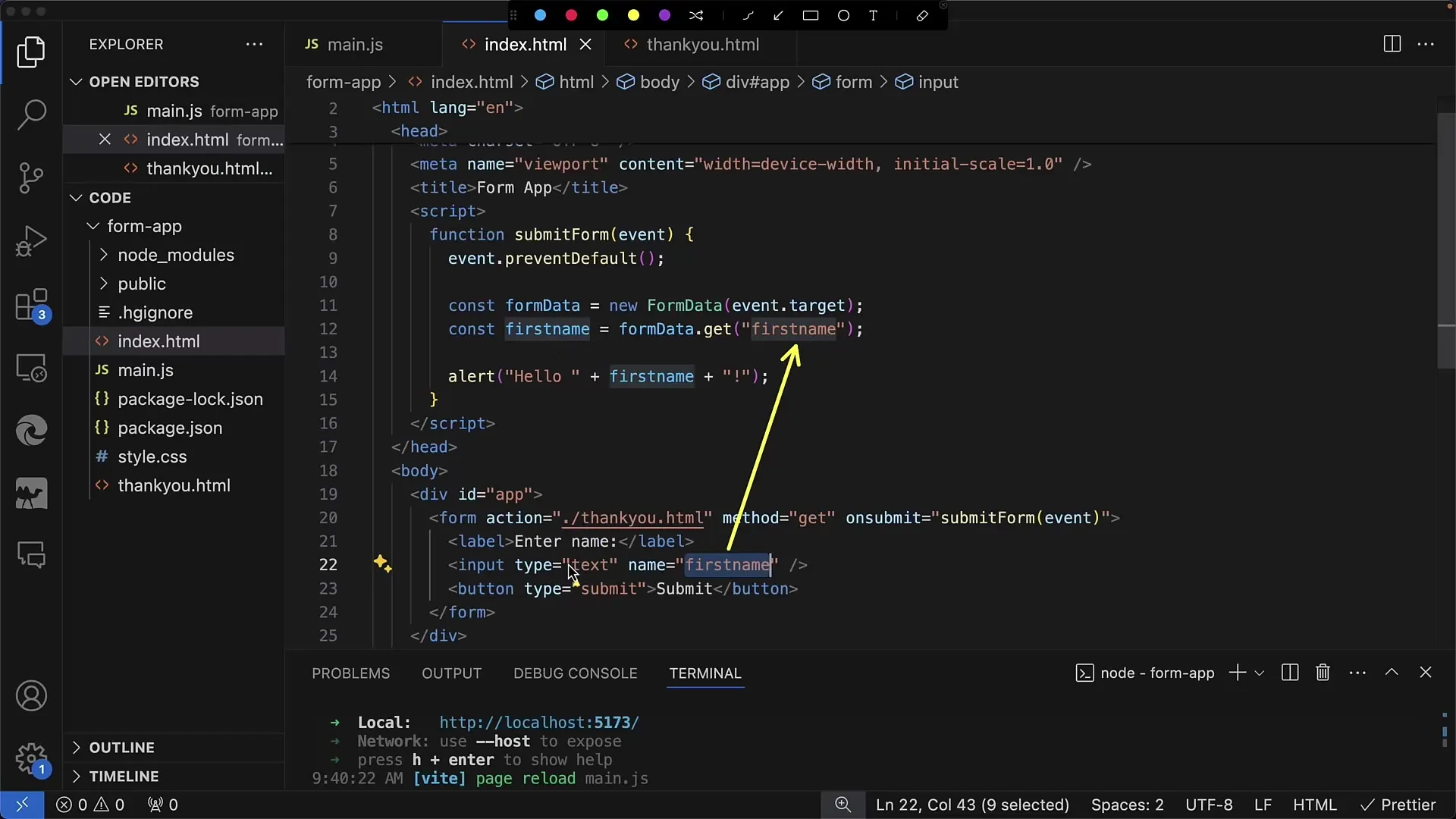
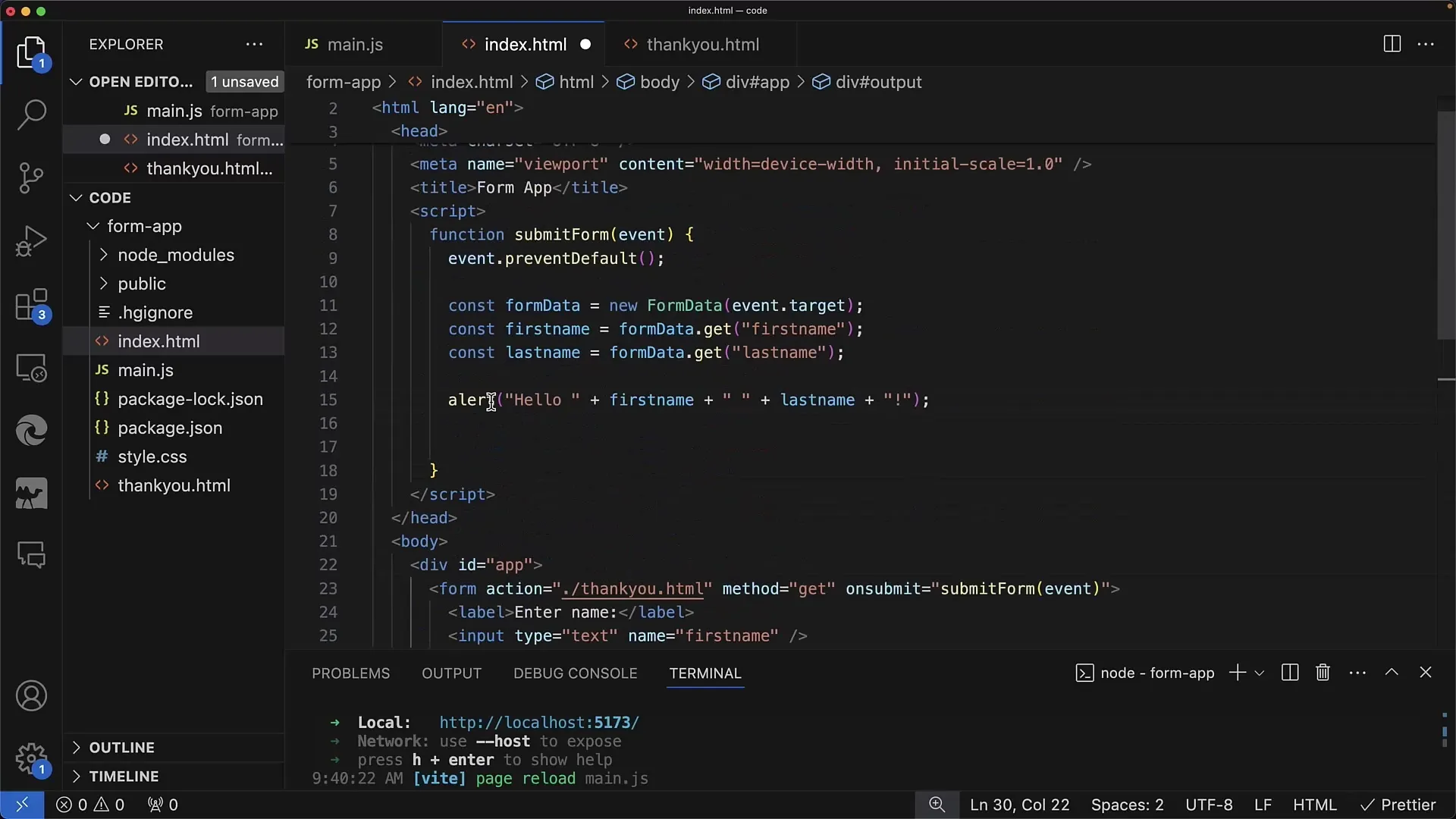
Annak érdekében, hogy ezt elérjük, beszúrunk egy szkriptcímkét az HTML fájlba. Ebben a szkriptben egy globális submitForm nevű függvényt definiálsz, amely egy eseményobjektumot fogad paraméterként.
A szkriptben beállíthatod az onsubmit eseménykezelőt az űrlaphoz. Ez azt jelenti, hogy a submitForm függvény meghívásra kerül, amikor az űrlapot elküldik. Figyelj arra, hogy az eseményobjektum mindig elérhető, amikor egy eseménykezelőben vagy.

Az egyik fontos lépés az űrlap alapértelmezett műveletének megakadályozása az event.preventDefault() módszerrel. Ez azért fontos, mert nem szeretnénk, hogy az űrlap az adatok benyújtása után újratöltse az oldalt.
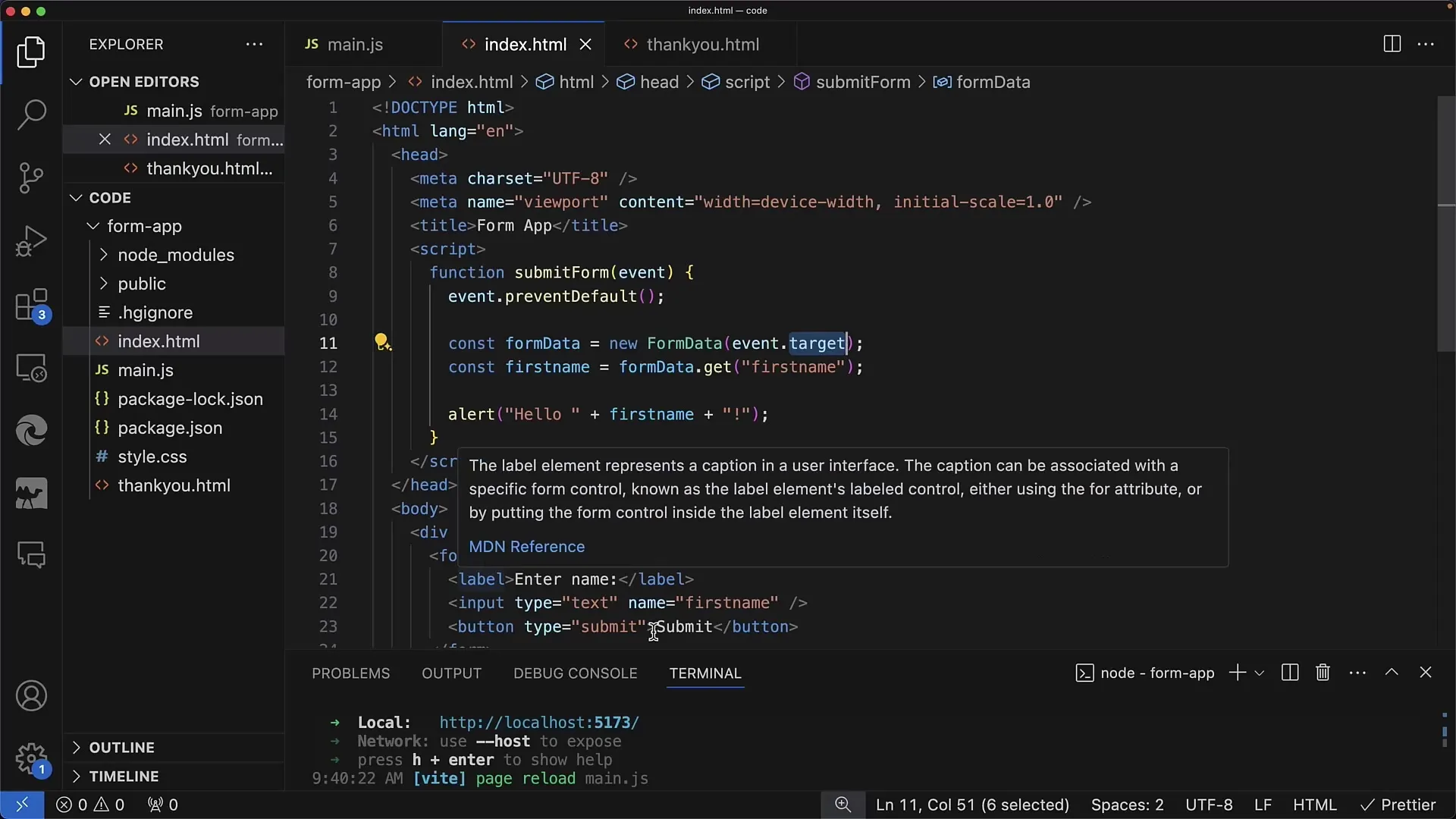
Most már elkezdhetjük az űrlapadatok kiolvasását. Az űrlapadatok elérhetőek az event.target objektumon keresztül. Ez megkönnyíti az elküldött információkhoz való hozzáférést.

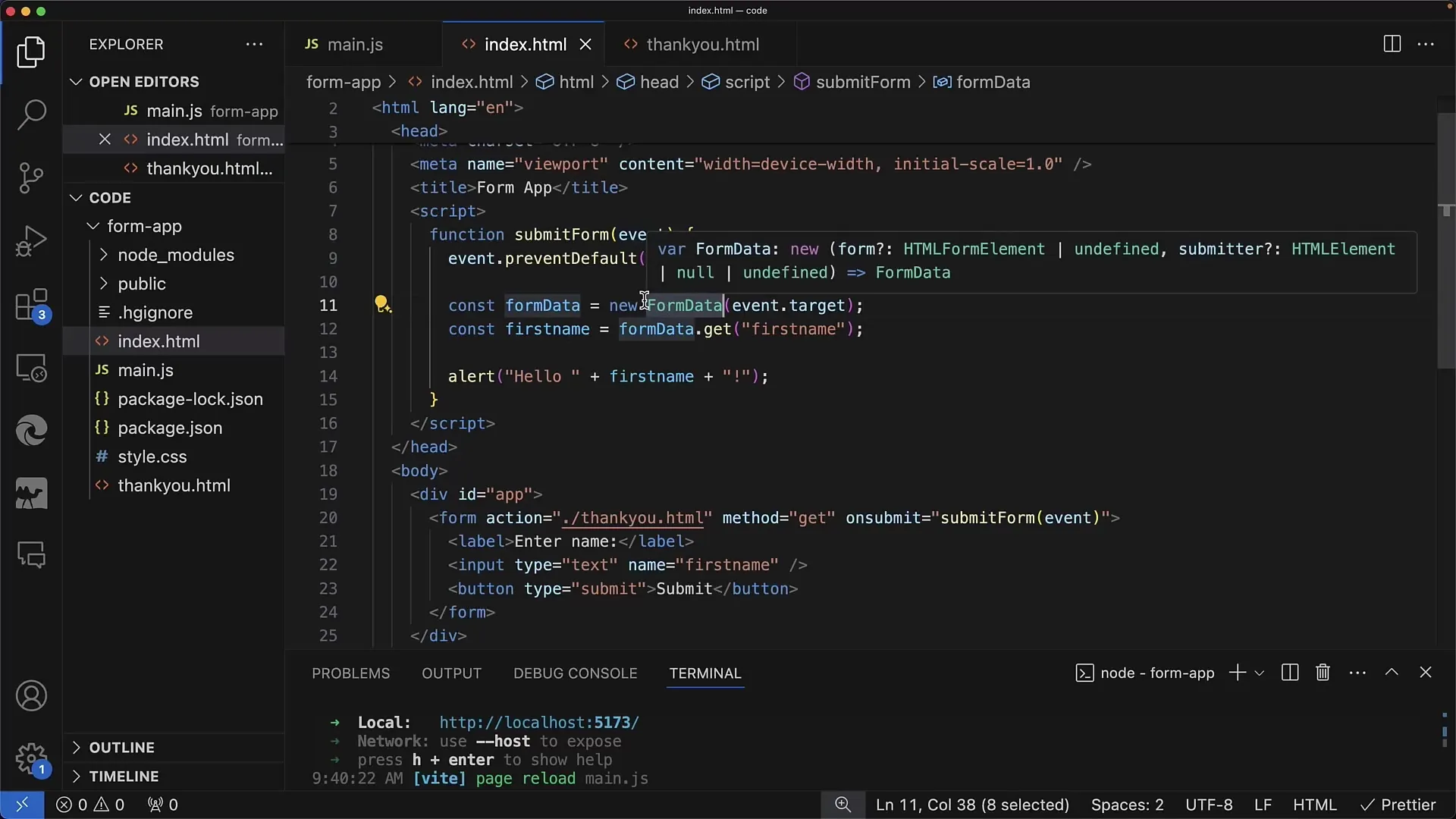
Az űrlapadatok eléréséhez hozz létre egy új objektumot a FormData konstruktorral, és add át az űrlapelemet paraméterként. Az objektum létrehozása után a get módszerrel hozzáférhetsz a beviteli értékekhez.

Például a formData.get('firstName') módszerrel megkapod az 'elsőnév' névvel rendelkező beviteli mező értékét. Ezt az értéket ezután felhasználhatod egy olyan üzenet létrehozásához, amelyet a felhasználó láthat.

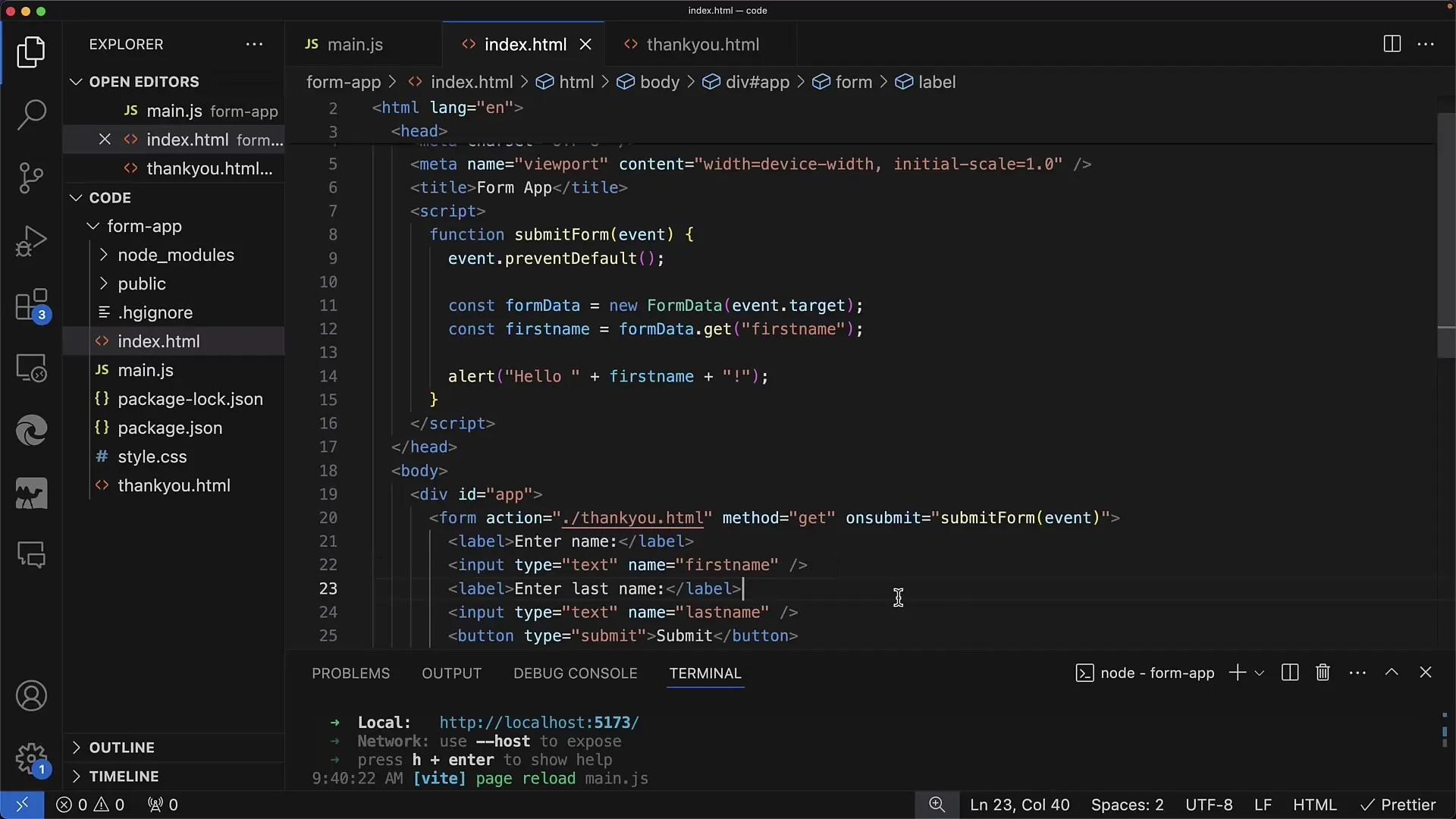
Ha további beviteli mezővel bővítenéd az űrlapot, így járhatsz el: adj hozzá egy további 'vezetéknév' nevű szövegmezőt. Ezután hasonló lépéseket tehetsz meg annak az értékének lekérése érdekében.

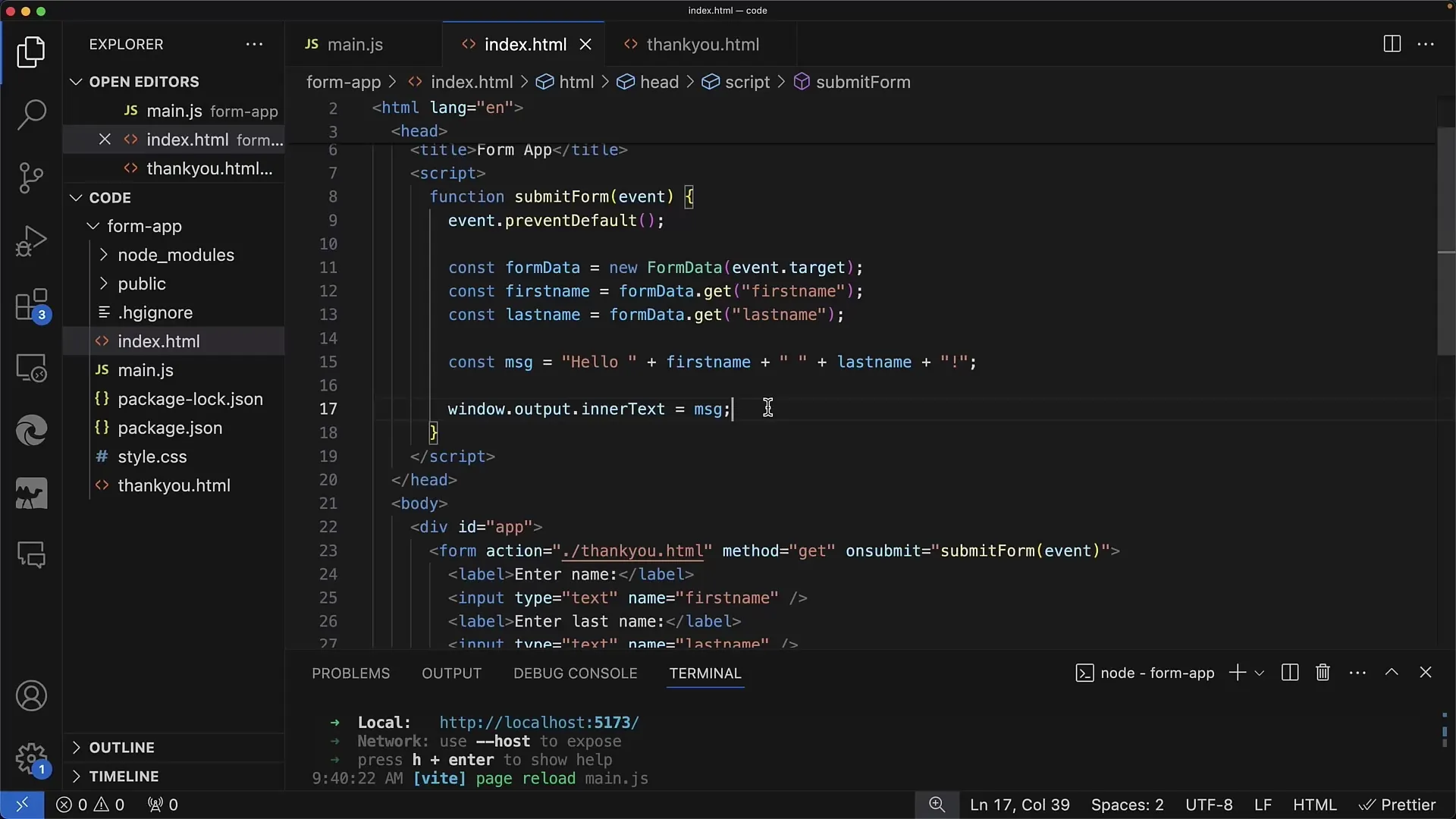
Az összes értékkel személyre szabott üzenetet hozhatsz létre. Például: "Helló [Vezetéknév] [Keresztnév]!"

Az üzenetet ne egy riasztással jelenítsd meg, hanem közvetlenül integráld az HTML-be, egy olyan új szakasz létrehozásával, amely a szöveget szövegként jeleníti meg. Ehhez hozz létre egy divet egy egyedi azonosítóval, majd a belsőSzöveget állítsd be a kapott üzenetté.

Most kipróbálhatod a különböző változatokat, például adataid megjelenítését a konzolon, vagy további JavaScript-akciókhoz, például egy POST-kéréshez való felhasználását, például fetch.

Ez a leg alapvetőbb módja annak, ahogyan űrlapadatokat kiolvashatod és használhatod JavaScript segítségével. Sok más lehetőség is van arra, hogy javítsd ezt, mint például a validálás hozzáadása vagy az adatok további feldolgozása a szerveren.
Összefoglalás
Ebben a tutorialban megtanultad, hogyan lehet egyszerű JavaScript függvényekkel kiolvasni az űrlapadatokat. Megismerted az event.preventDefault fontosságát és láttad, hogyan lehet az adatokat egyszerre figyelmeztetéseken és közvetlenül a dokumentumba beszúrni. Ezzel az alappal jól felkészült vagy, hogy összetettebb űrlapokat és azok adatkezelését kialakítsd.
Gyakran Ismételt Kérdések
Hogyan férhetek hozzá az űrlapadatokhoz?Hozzáférhetsz az űrlapadatokhoz azáltal, hogy új FormData(event.target) létrehozol egy új FormData objektummal.
Mi történik, ha nem hívom meg az event.preventDefault()-et?Az event.preventDefault() nélkül a böngésző alapértelmezett viselkedése fog lefutni, ami az oldal újratöltéséhez vezethet.
Lehet több űrlapom egy oldalon?Igen, több űrlapod lehet egy oldalon, és mindegyik űrlapnak saját onsubmit függvénye lehet.
Hogyan használhatom az űrlapadatokat egy Fetch kéréshez?Konvertálhatod az űrlapadatokat JSON formátumba, majd elküldheted azokat a szerverre a Fetch API segítségével.
Szükséges a JavaScript keretrendszerek a formanyomtatvány-kezeléshez?Nem, nem szükséges keretrendszereket használni. Teljesen tiszta JavaScript segítségével végezheted el a formanyomtatvány-kezelést.


