Ebben az útmutatóban mélyen belemerülsz a Esemény kezelése világába webalkalmazásokban JavaScript segítségével. Meg fogod tanulni, hogyan tudod használni az addEventListener módszert, hogy rugalmasabban reagálj változásokra a bemeneti mezőkben. Az onchange vagy oninput egyszerűbb módszerekkel ellentétben az addEventListener lehetőséget nyújt neked arra, hogy több eseménykezelőt kombinálj ugyanarra az elemre, így tiszta elválasztást érve el a funkcionális logika és az HTML-kód között. Gyere, menjük végig azokat a lépéseket, hogyan tudod ezt az alkalmazásodban megvalósítani.
Legfontosabb tanulságok
- Az addEventListener használata lehetővé teszi több eseménykezelő regisztrálását ugyanarra az elemre.
- Eseménykezelők regisztrálása után kell megtörténnie, hogy a DOM teljesen betöltődjön, és biztosítsuk, hogy az összes elem elérhető legyen.
- Eseménykezelők eltávolítása legyen általános gyakorlat, hogy elkerüljük a memóriafolyásokat.
Lépésről lépésre útmutató
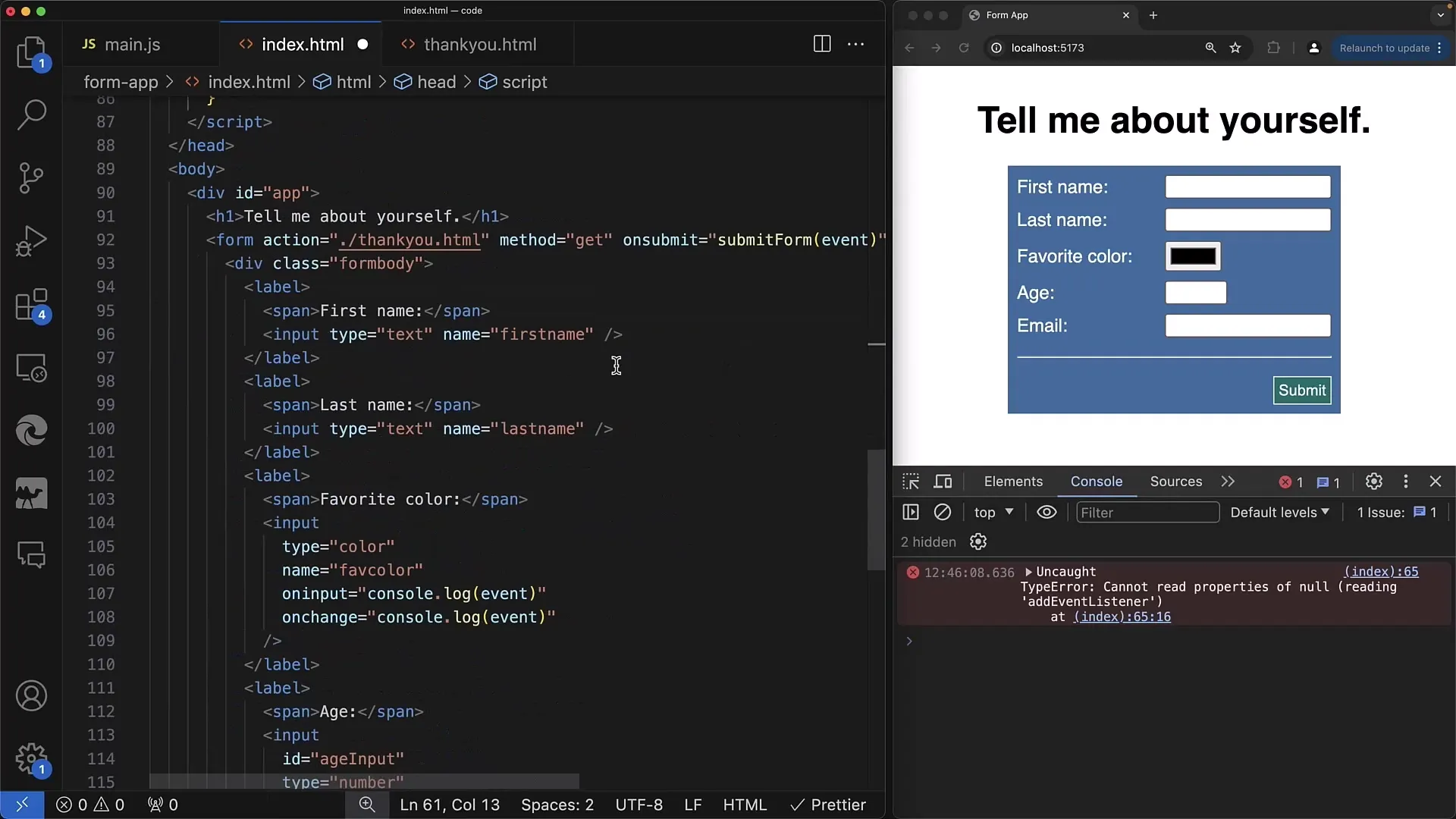
Először szükséged lesz egy HTML dokumentumra egy bemeneti mezővel. Adj hozzá az HTML-edhez egy olyan id-vel rendelkező bemeneti mezőt, amelyre később hivatkozhatsz. Helyezd megfelelő helyre a -tagon belül a következő HTML-kódot:

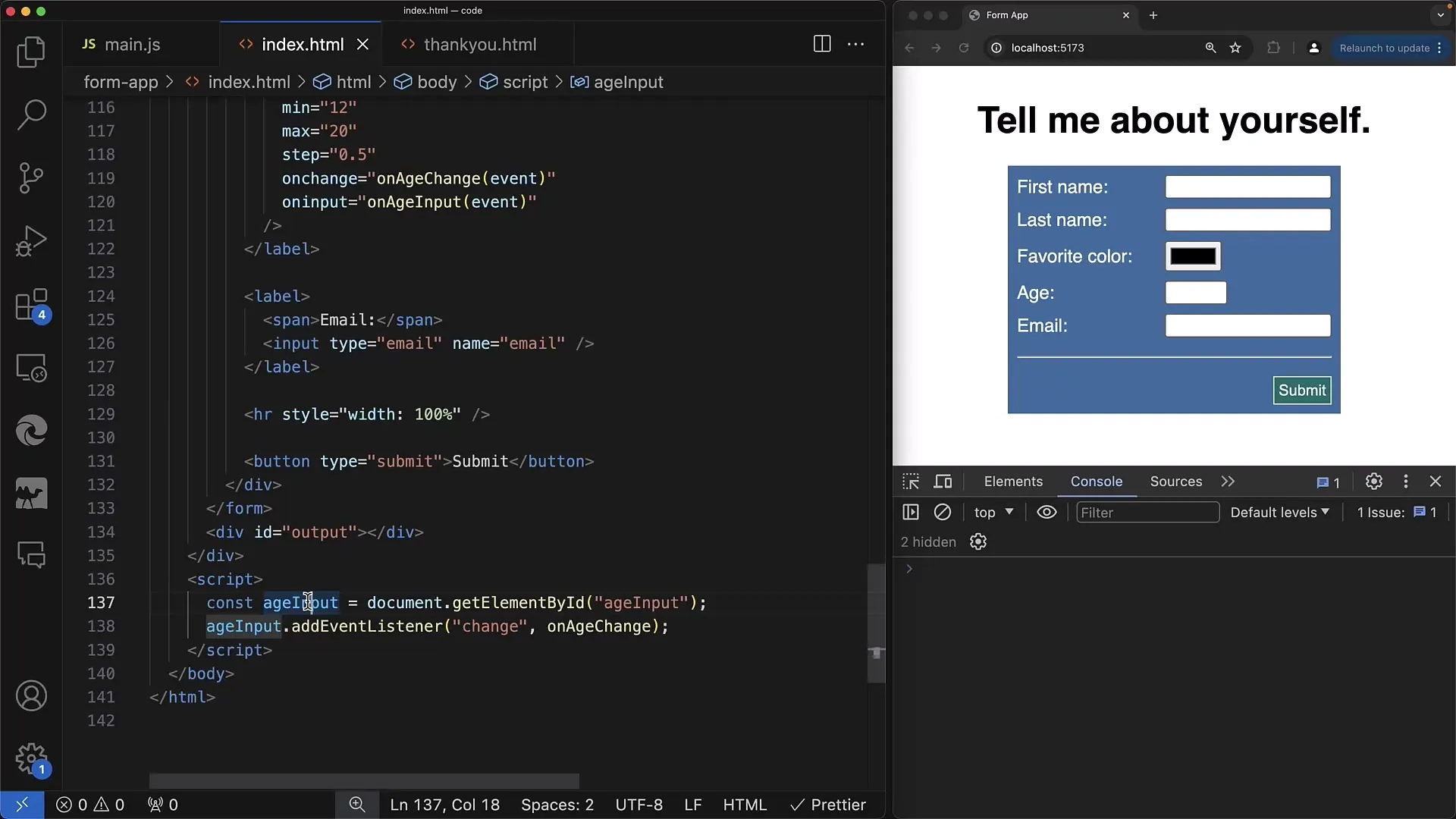
Azért, hogy biztosítsd a JavaScript kódod működését, a -tagot át kell helyezned a <body>-tag vége felé. Ezzel garantálhatod, hogy a DOM teljesen betöltődjön, mielőtt hozzáférnél az elemekhez. Ez elkerüli azokat a problémákat, amelyek akkor jelentkezhetnének, ha a script az HTML elemek elé kerülne.

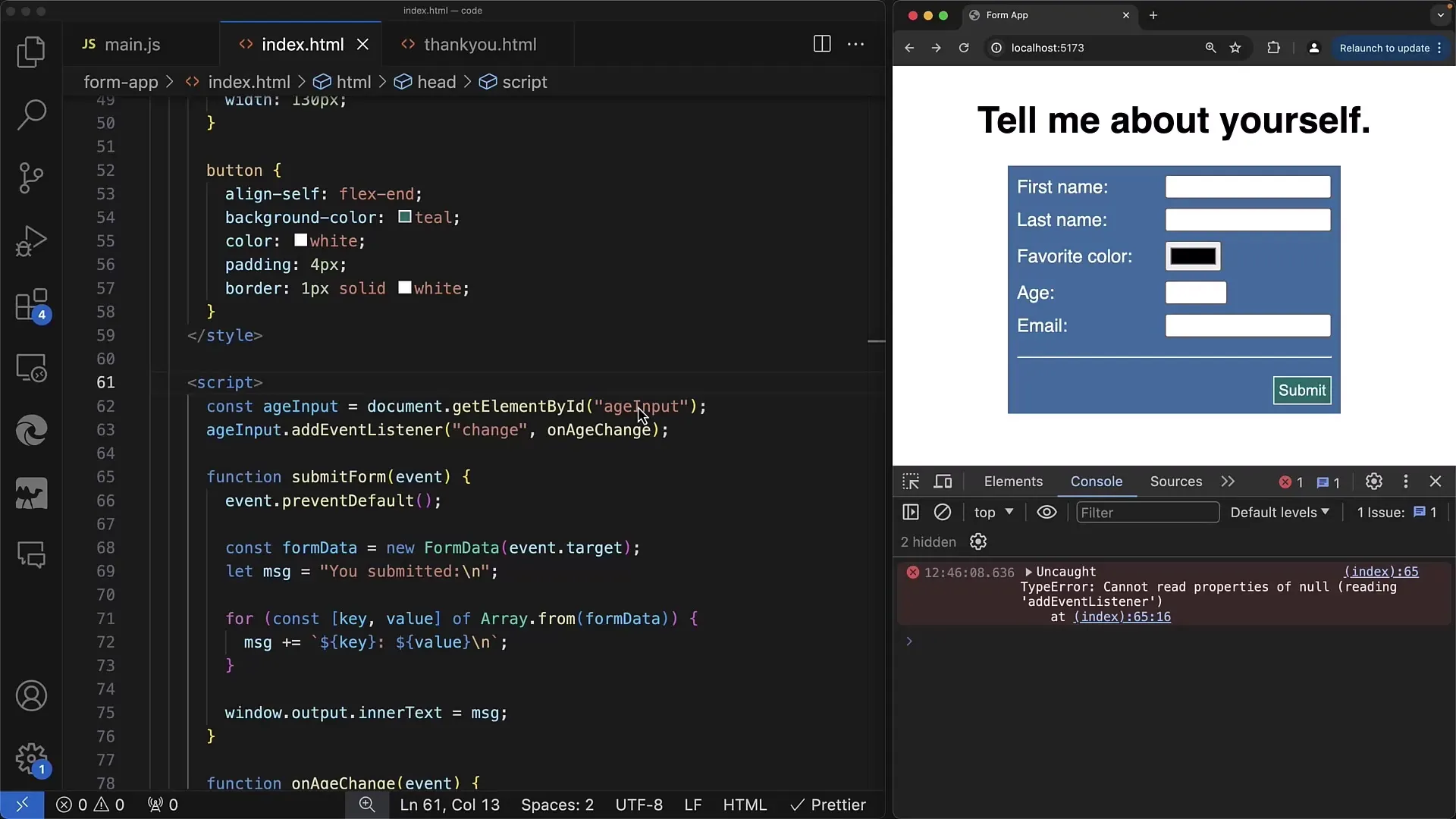
Most használhatjuk a JavaScript-el az Input elemet. A dokument.getElementById használatával megszerezheted a bemeneti mezőt. Itt egy példakód, amelyet a JavaScript-edben elhelyezhetsz:

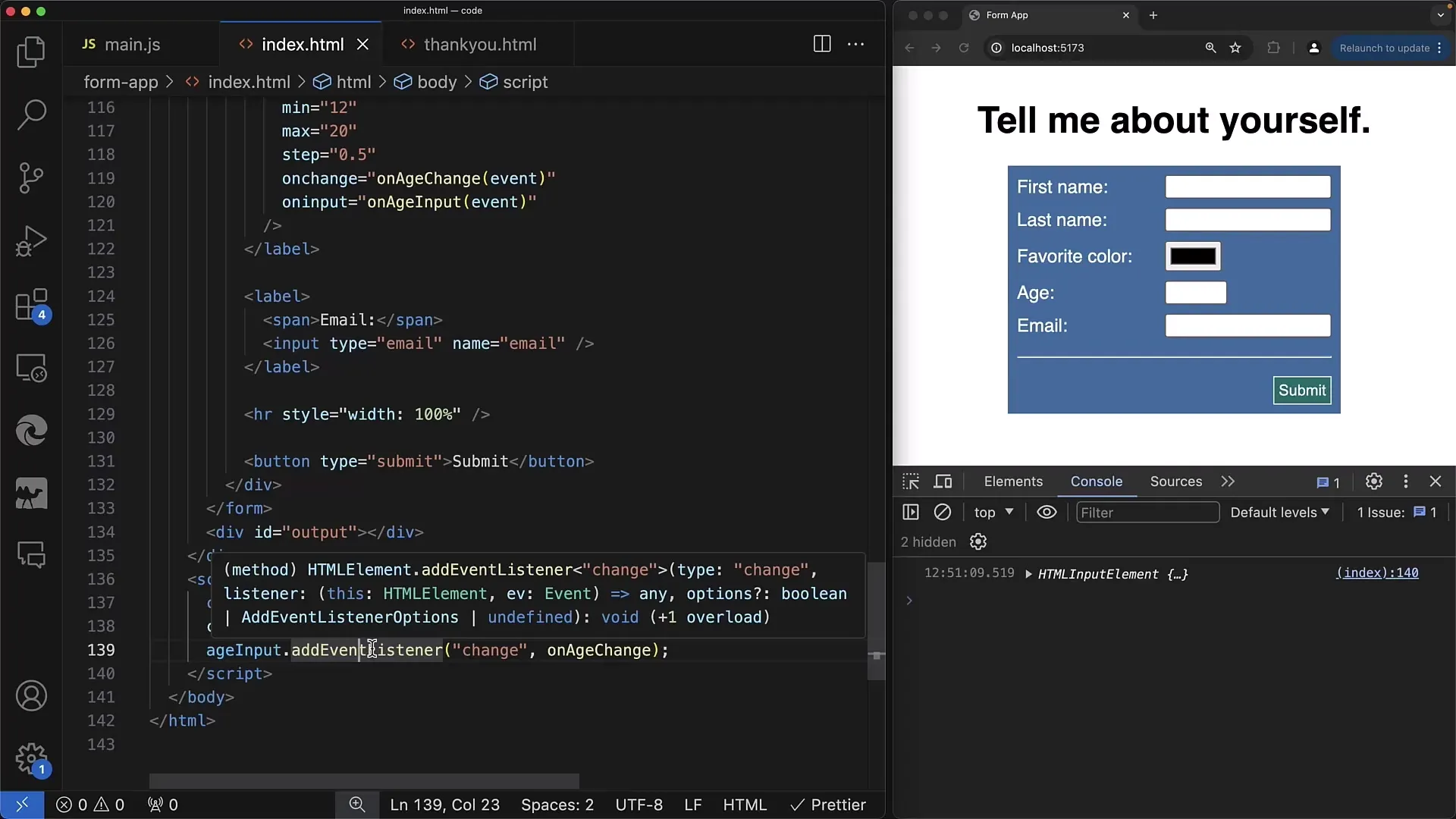
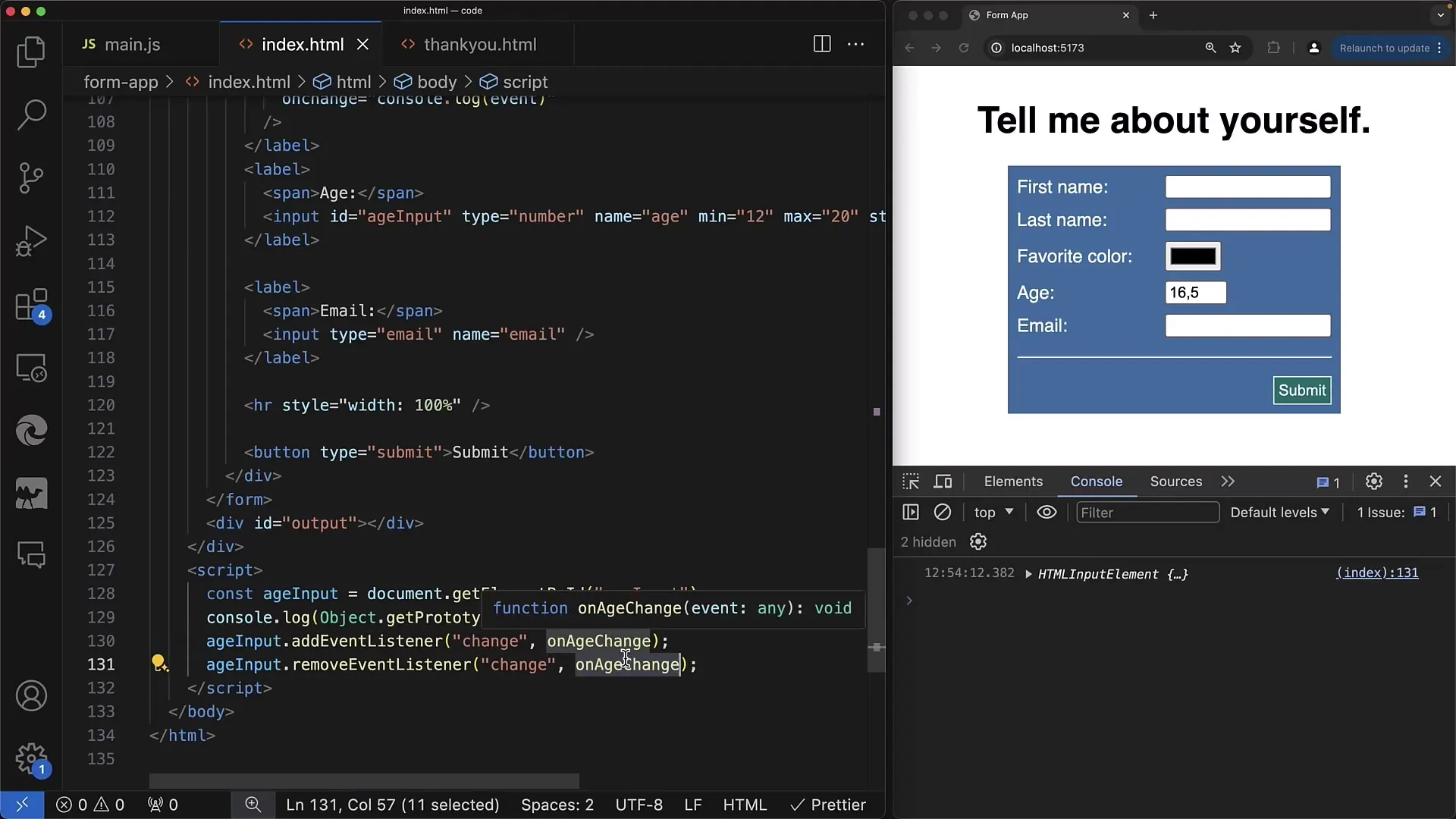
Az Input elemmel, amelyet most sikeresen hivatkoztál, következő lépésként hozzá kell adnod egy eseményfigyelőt. Az addEventListener segítségével megadhatod ennek az elemnek a change vagy input konkrét eseményeit. Így tudsz reagálni, ha a felhasználó változtatást végez a bemeneti meződben.

Ezenkívül jó gyakorlat eltávolítani ugyanazt az eseményfigyelőt, ha szükséges. A removeEventListener módszerrel törölni tudod egy korábban hozzáadott figyelőt. Ügyelj arra, hogy a funkció azonos legyen, mint amikor hozzáadtad, különben nem tudod helyesen eltávolítani a figyelőt.

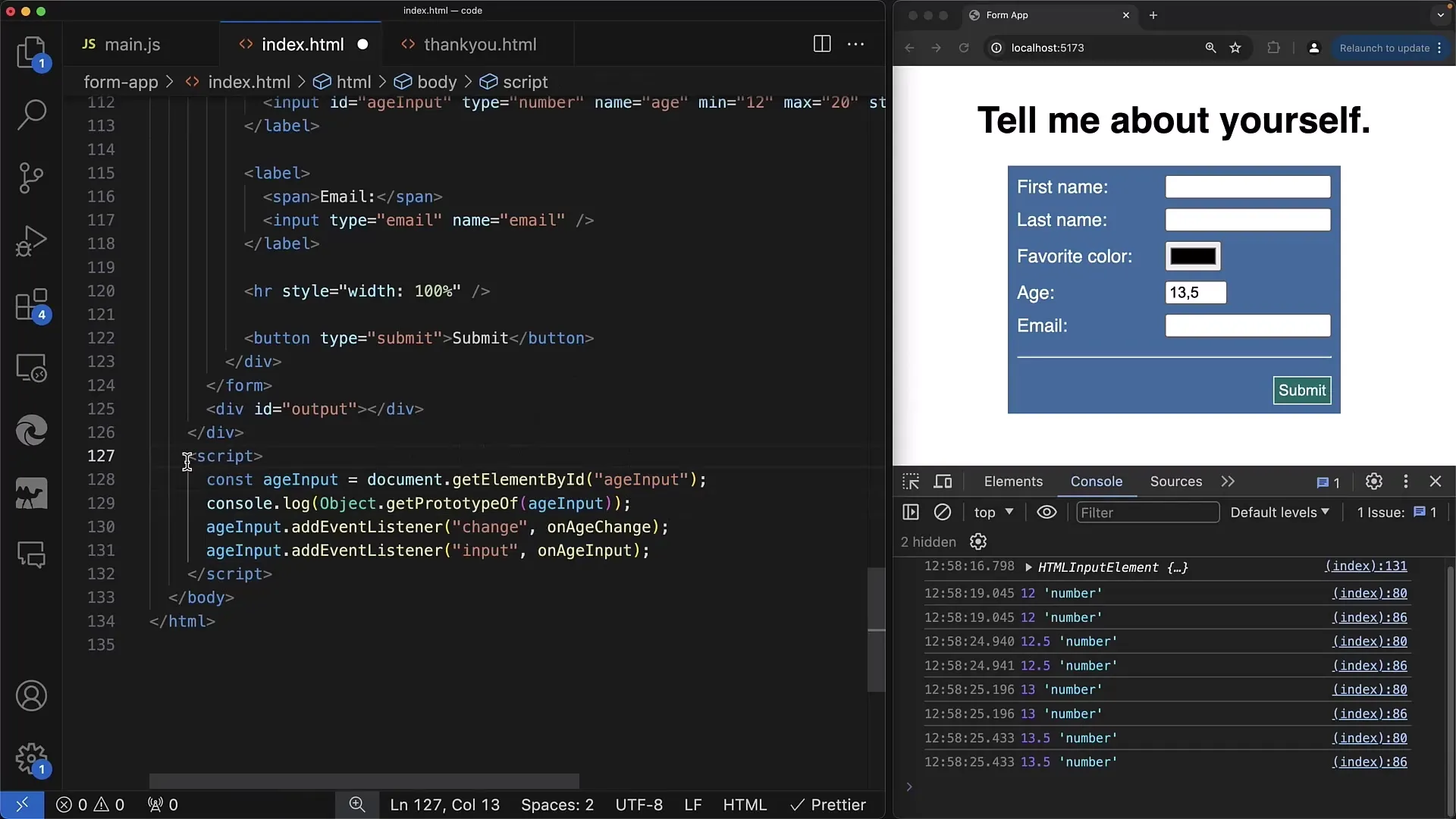
Egy gyakori forgatókönyv az, hogy több eseményfigyelőt adunk ugyanarra az elemre. Ez lehetővé teszi különböző esemény típusok rugalmasabb kezelését. Fontos azonban megjegyezni, hogy minden funkció, amelyet regisztrálsz, saját logikai elválasztást kell tartalmazzon annak érdekében, hogy a kódod olvasható és karbantartható maradjon.
Amikor eseményfigyelőt adsz hozzá, fontos, hogy azokat el is távolítsd a takarítás során, különösen akkor, ha az elem már nem szükséges, például olyan komponenseknél, amelyek nem lesznek renderelve. Ehhez biztosítanod kell, hogy a figyelőt eltávolítják, amikor az elemet eltávolítják a DOM-ból vagy már nem lesz rá szükség.

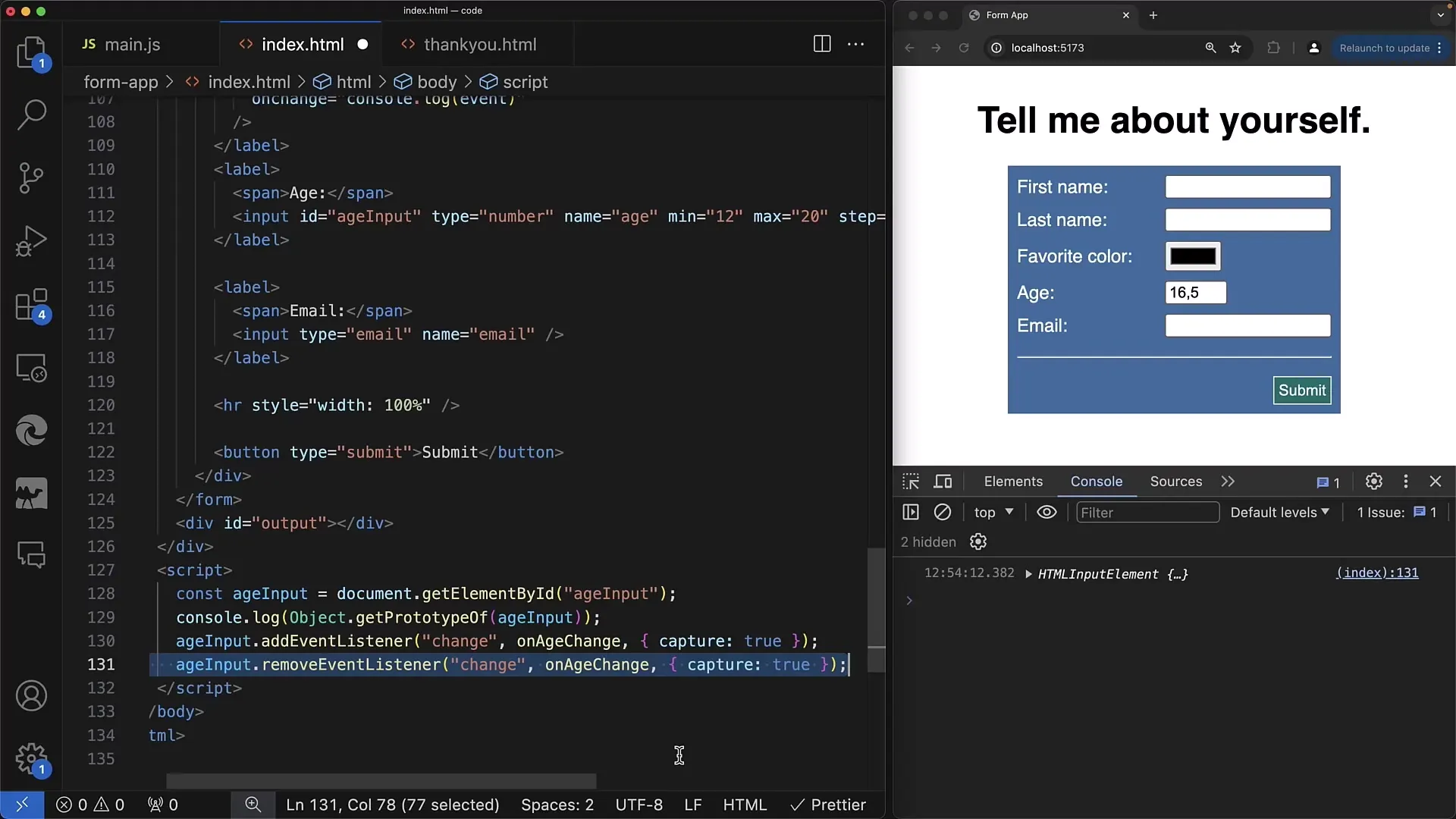
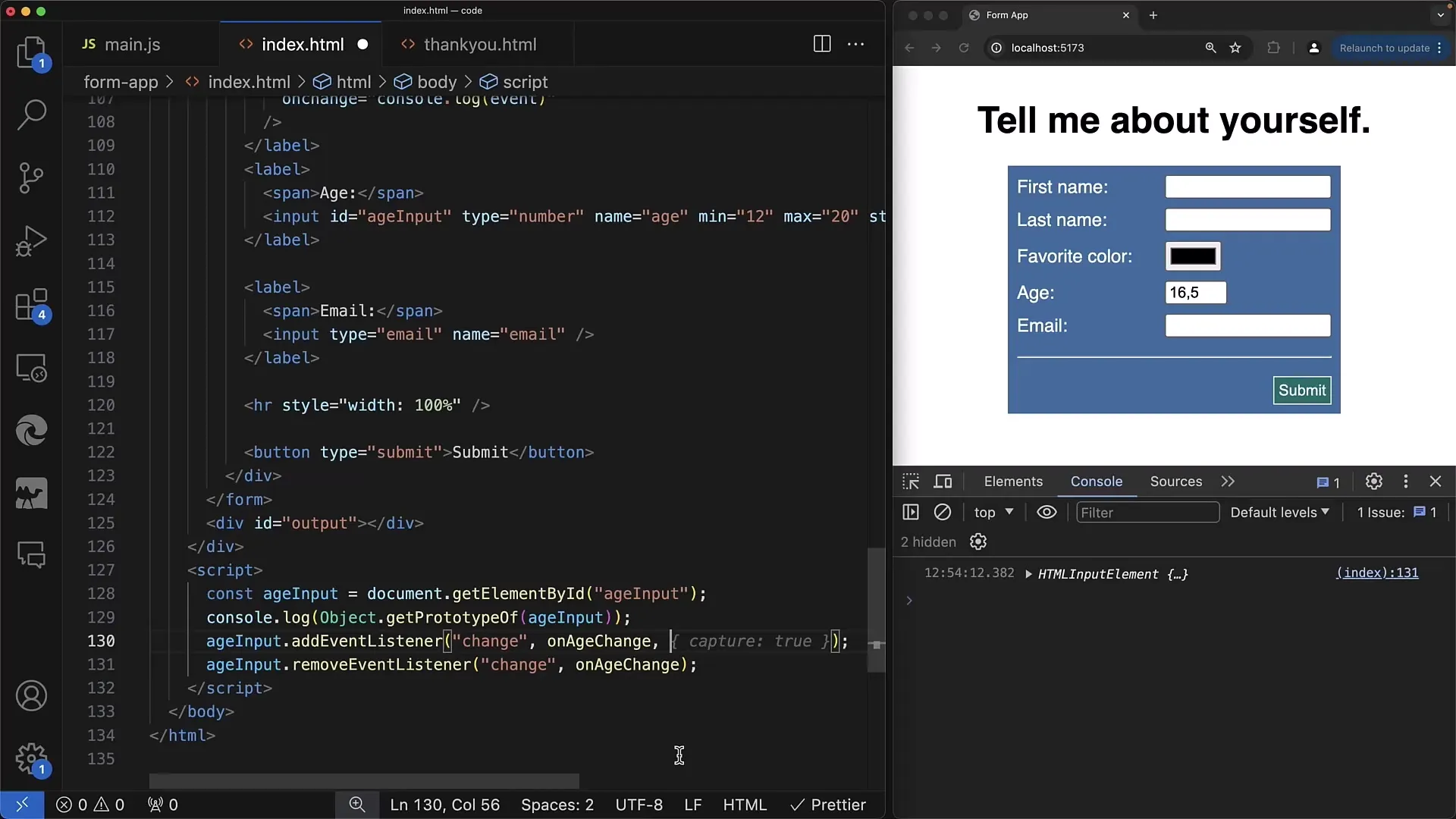
Gondolkodnod kell azon is, hogy hogyan tudod továbbfejleszteni az eseményfigyelők használatát. Néha a fejlesztők szeretnének extra paramétereket biztosítani, például egy capture módust, hogy meghatározzák, milyen sorrendben kezeljék az eseményeket. Ezekhez az extra beállításokhoz azonban mélyebb megértés szükséges az esemény átvitelének terén.

Biztosítsd, hogy a JavaScript kódod a DOM elemek mögött legyen, hogy a dokumentum betöltésekor megfelelően kezelhessék az elemeket. Ez különösen fontos, ha sok eseménykezelőd van a scriptben, hogy garantálják, hogy az elemhivatkozások mindig helyesen vannak.

Összefoglalás
Ebben az útmutatóban megtanultuk az addEventListener használatának alapvető lépéseit a webes űrlapok eseménykezelésére. Megtanultad, hogyan lehet eseményfigyelőket hozzáadni, eltávolítani és több változásra reagálni.
Gyakran Ismételt Kérdések
Mi a különbség az onchange és az addEventListener között?onchange egy régebbi módszer, amely csak egy eseménykezelőt engedélyez, míg az addEventListener több kezelőt is hozzáadhat egy eseményhez.
Mikor kell a removeEventListener-t használnom?A removeEventListener-t akkor kell használni, amikor egy elem már nem szükséges, vagy mielőtt újra regisztrálnánk egy eseménykezelőt.
Hogyan adhatok hozzá több eseményfigyelőt ugyanarra az elemre?Egyszerűen több addEventListener hívást használhatsz ugyanarra az elemre, különböző függvényreferenciákat átadva.


