Űrlapok nélkülözhetetlen eleme minden webhelynek. Lehetőséget biztosítanak a felhasználóknak az információk megadására és a webhely kölcsönhatásba lépésére. Ebben a útmutatóban meg fogom mutatni, hogyan működnek a legfontosabb attribútumok az input mezők szabályozásában. Részletesen áttekintjük a readonly, disabled, placeholder, minlength és maxlength attribútumokat. Kezdjük!
Legfontosabb megállapítások
- A placeholder attribútum átmenetileg megmutatja, mit kell beírni az input mezőbe.
- A readonly attribútum megakadályozza az input mező módosítását, de lehetővé teszi a másolást.
- A disabled attribútum teljesen korlátozza az input mezőhöz való hozzáférést, így az nem kerül elküldésre.
- A minlength és maxlength attribútumok szabályozzák a karakterek hosszát.
Lépésről lépésre útmutató
1. A placeholder attribútum használata
Először megvizsgáljuk a Placeholder attribútumot. Azt használjuk, hogy rövid tájékoztatást adjunk arról, mit kell beírni az input mezőbe. A helykitöltő megjelenítéséhez a placeholder attribútumot hozzáadjuk az -címkehez. Ebben az példában a helykitöltőt "Please enter a text"-re állítjuk.

Ha rákattintasz az input mezőre, ez a szöveg eltűnik, és elkezdhetsz saját információidat beírni. Amint valami be lett írva, a szöveg látható marad a mezőben, míg a helykitöltő eltűnik. Ez növeli a felhasználói élményt és intuitívabbá teszi azt.
2. A placeholder attribútum formázása
A helykitöltő megjelenésének javításához használhatsz CSS-t. Beállíthatod a szöveg színét és akár az átlátszóságát is a helykitöltőnek. Például, ha a helykitöltő színét fehérre szeretnéd állítani, akkor a CSS-választónak a placeholder-re van szüksége.

Ez azt jelenti, hogy a színt fehérre állítod, az átlátszóságot pedig például 0,5 értékre. Így a helykitöltő halványabbá válik és kevésbé domináns lesz, javítva a olvashatóságot.

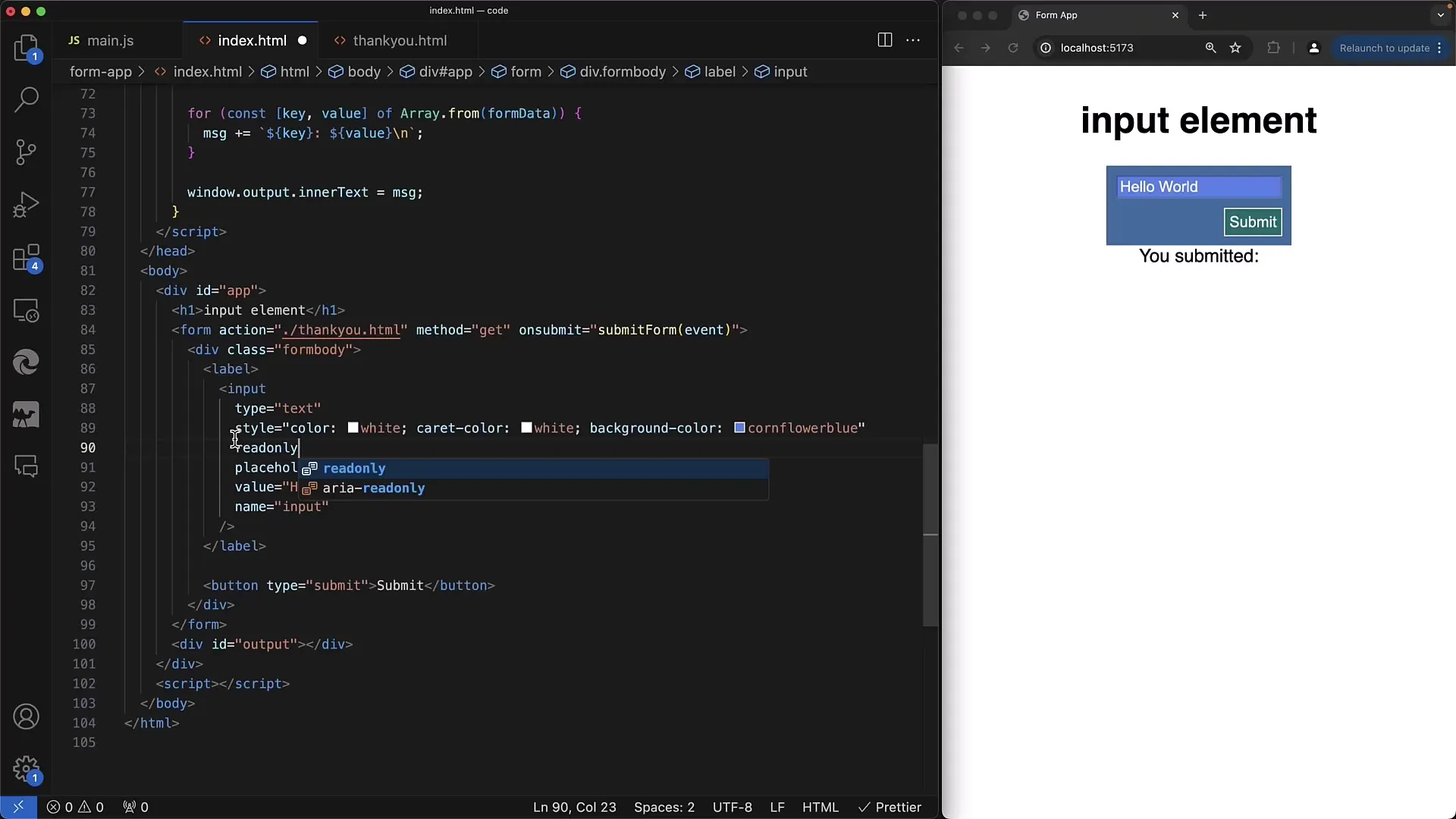
3. A readonly attribútum használata
A readonly attribútum hasznos, ha információkat kívánsz megjeleníteni, de nem szeretnéd módosítani. Ha hozzáadod a readonly attribútumot az input meződhöz, akkor továbbra is kiválaszthatod és bemásolhatod a meglévő szöveget, de nem változtathatsz rajta.

Ha megpróbálsz valamit beírni, észre fogod venni, hogy az inputot figyelmen kívül hagyja a rendszer. Ideális ezekhez a mezőkhöz, amelyek csak megtekintésre szolgálnak, például olyan felhasználói információkhoz, amelyek nem módosíthatók.

4. A readonly és disabled közti különbség
A readonly és disabled közötti fő különbség az, hogy a disabled mezővel már nincs lehetőség interakcióra. Továbbá, amikor az űrlapot elküldik, a disabled mező értéke nem lesz elküldve. Tehát ha azt szeretnéd, hogy egy mező látható legyen, de ne lehessen módosítani és ne is küldjék el az értékét, akkor használd a disabled attribútumot.

Példánkban láthatjuk, hogy a disabled beállítású mező másként néz ki, és a felhasználó nem tud szöveget kiválasztani benne.
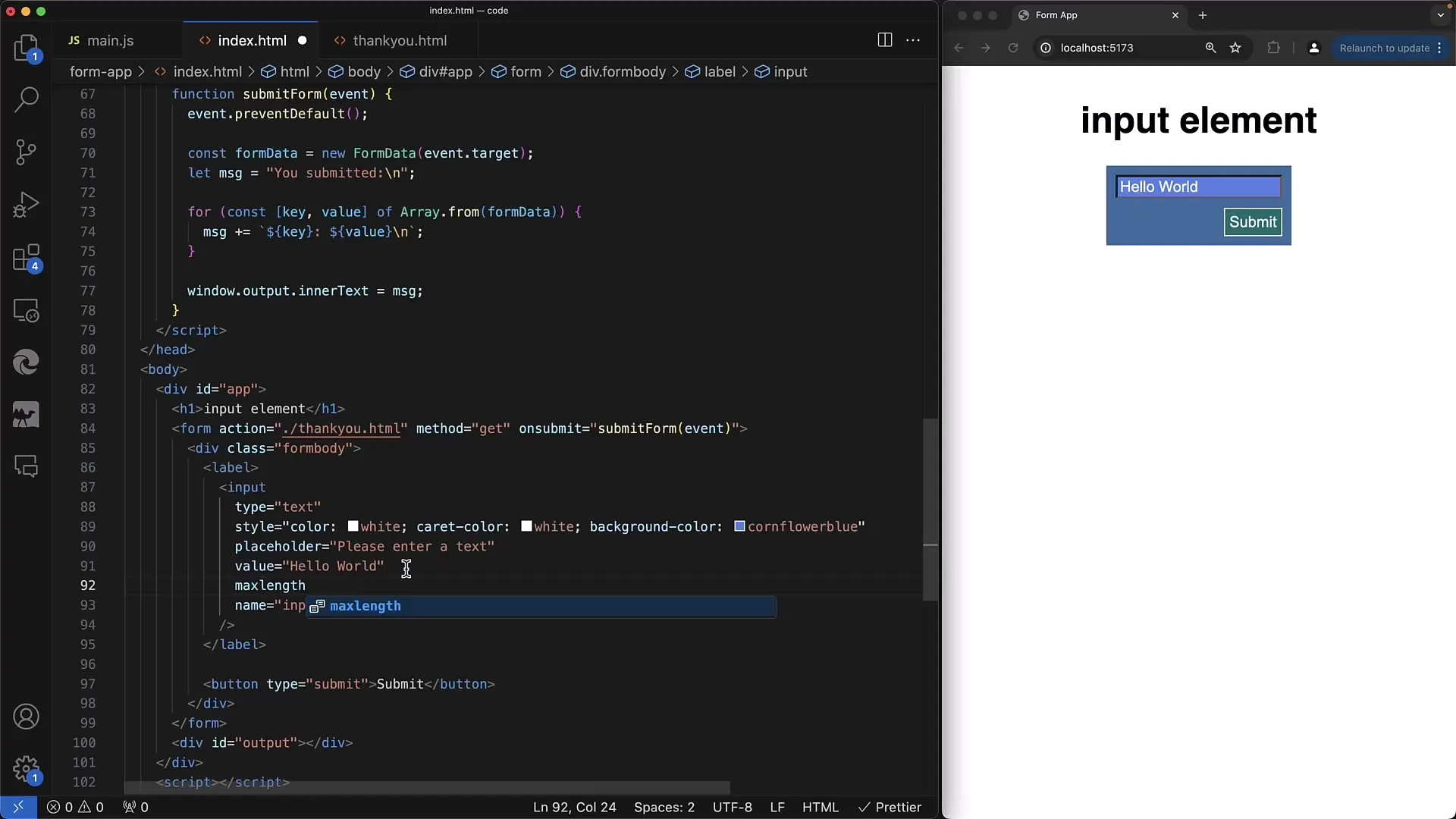
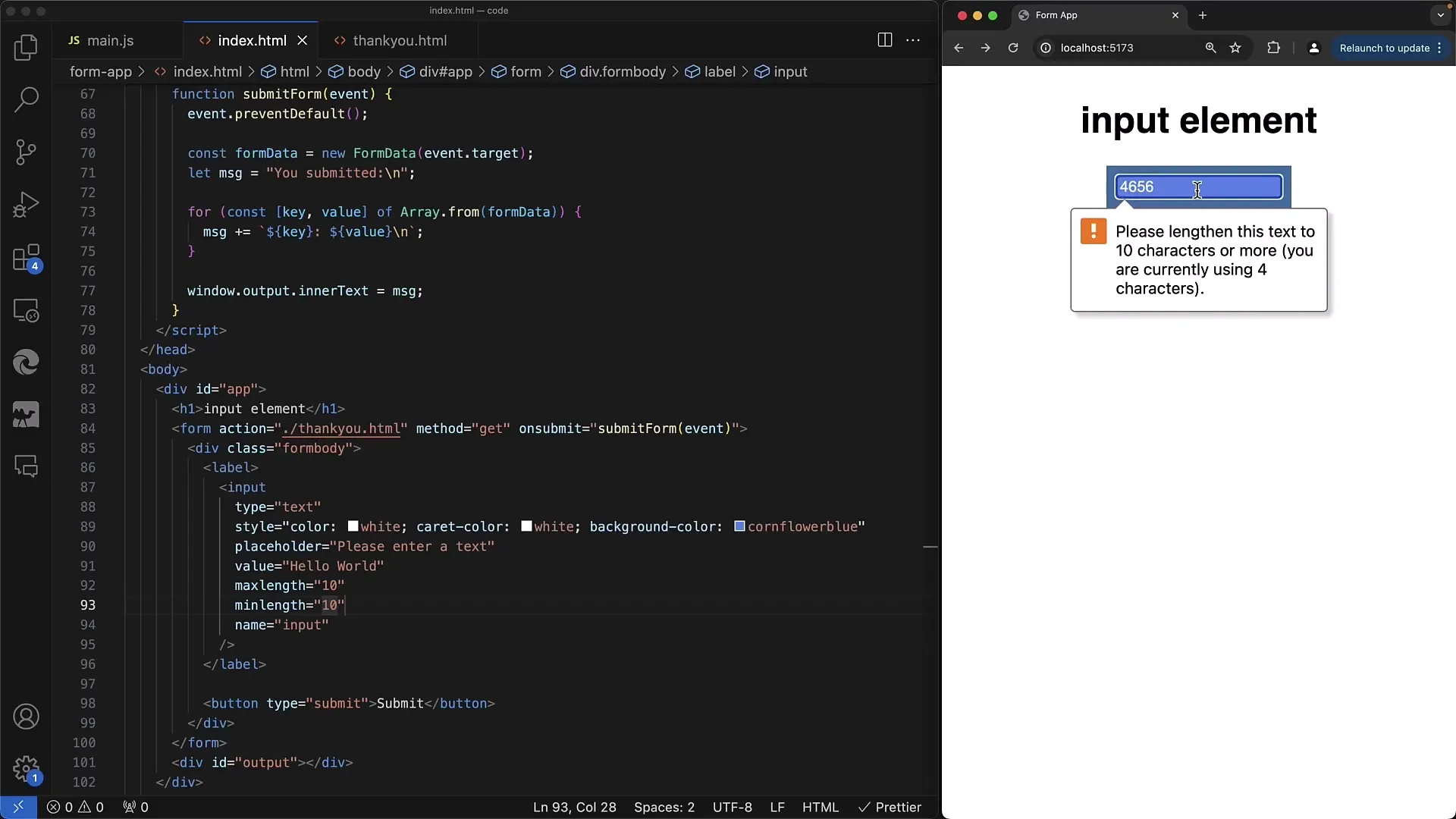
5. Karakterhossz szabályozása a minlength és maxlength attribútumokkal
A karakterhossz szabályozásához használjuk a minlength és maxlength attribútumokat. Ez különösen hasznos lehet, ha például biztosítani szeretnéd, hogy a telefonszámok vagy irányítószámok megfelelő hosszúságúak legyenek.

Ha a maxlength attribútumot 10-re állítod, a rendszer megakadályozza, hogy 10 karakternél többet beírj. Hasonló módon, a minlength attribútum beállításával biztosíthatod, hogy minimum egy megadott karakterhosszúságra legyen szükség a űrlap elküldése előtt.

6. Az ize atribútum használata
Egy további hasznos attribútum a size, amely meghatározza a beviteli mező látható szélességét karakterekben. Ha a size attribútum értékét 60-ra állítod, akkor a beviteli mező olyan széles lesz, hogy 60 karakter látható legyen, függetlenül a ténylegesen beírt karakterek számától.

Ez segít a felhasználóknak vizuálisan felmérni, hogy mennyi hely áll rendelkezésre az adatok beírásához.
Összefoglalás
Ebben az útmutatóban megtanultad, hogyan kell kezelni fontos attribútumokat webes űrlapokban. Az placeholder attribútumról, a readonly és disabled közötti különbségekről, valamint a beviteli hossz kontrolljáról minlength és maxlength segítségével beszéltünk. Fontos, hogy ezeket az attribútumokat megfelelően használd a felhasználói élmény javítása érdekében.
Gyakran ismételt kérdések
Mi a különbség a readonly és a disabled között?A readonly lehetővé teszi a szöveg kiválasztását és másolását, míg a disabled megakadályozza bármely interakciót.
Hogyan állíthatok be egy helykitöltőt?Használd a placeholder attribútumot a -címkében egy ideiglenes szöveg megjelenítéséhez.
Milyen hatással van a minlength és a maxlength?Meghatározzák a bevitel karakterekre vonatkozó maximális és minimális számát.
Milyen szerepe van a size attribútumnak?A size meghatározza a beviteli mező látható szélességét karakterekben.


