A fájlok feltöltése egy webes űrlap segítségével az legtöbb modern alkalmazás és webhely fontos része. Ebben a útmutatóban megtanulod, hogyan tudod hatékonyan implementálni az "Input" elemet type="file" a fájlfeltöltéshez. Meg fogod érteni, hogyan működik a fájlkiválasztási folyamat, hogyan biztosítod, hogy a fájlt helyesen elküldöd a szervernek, és milyen beállítások fontosak ebben a folyamatban. Ez az útmutató olyan fejlesztőknek szól, akik bővíteni szeretnék a tudásukat az HTML űrlapok és a fájlfeltöltés terén.
Legfontosabb megállapítások
- Az Input elem type="file" lehetővé teszi a felhasználók számára a fájlok feltöltését.
- A megfelelő űrlaptípusok és Enctype attribútumok használata döntő fontosságú a sikeres fájlfeltöltéshez.
- JavaScript segítségével felhasználóbarát felületet készíthetsz fájlfeltöltésekhez.
Lépésről lépésre útmutató
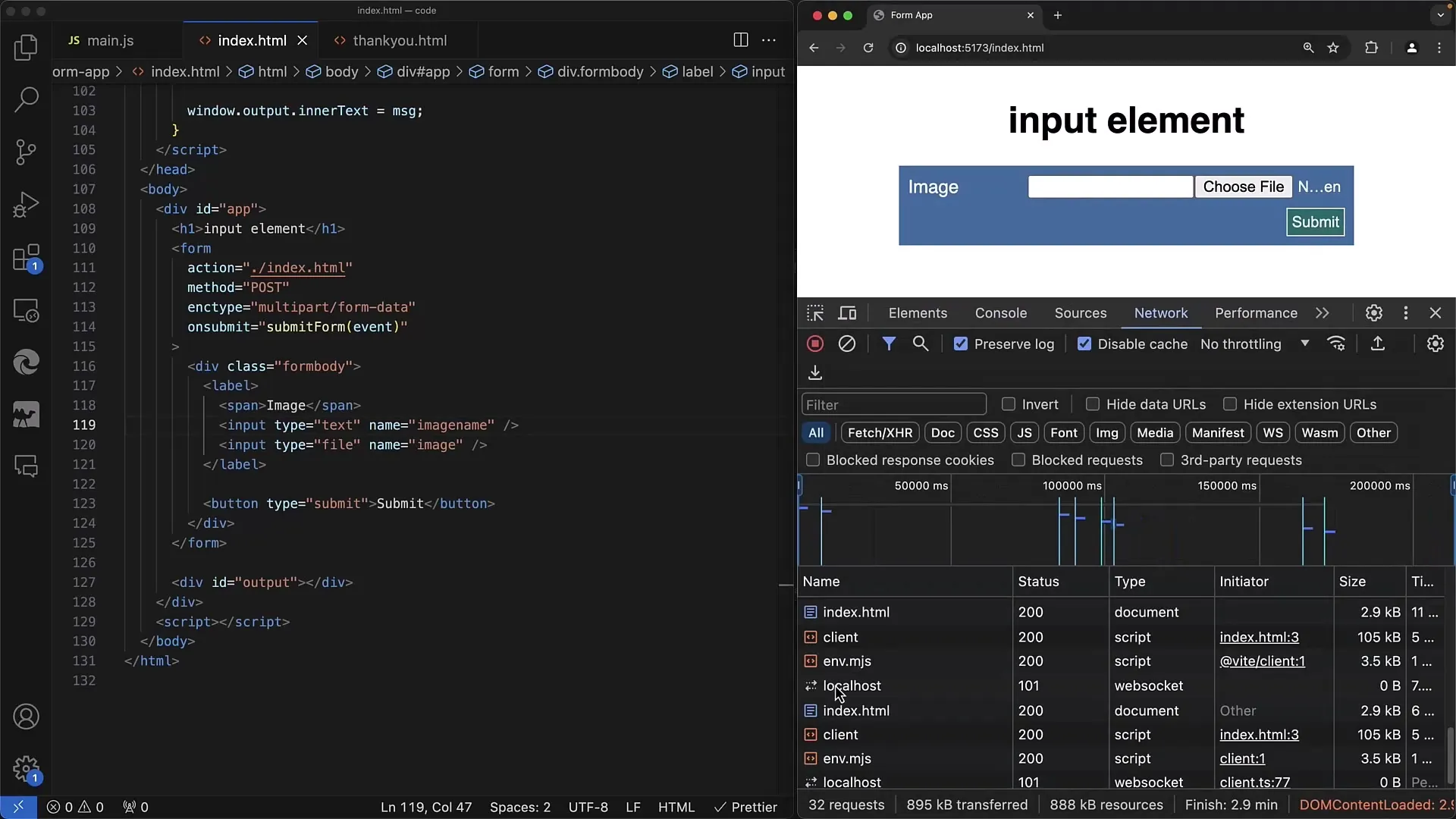
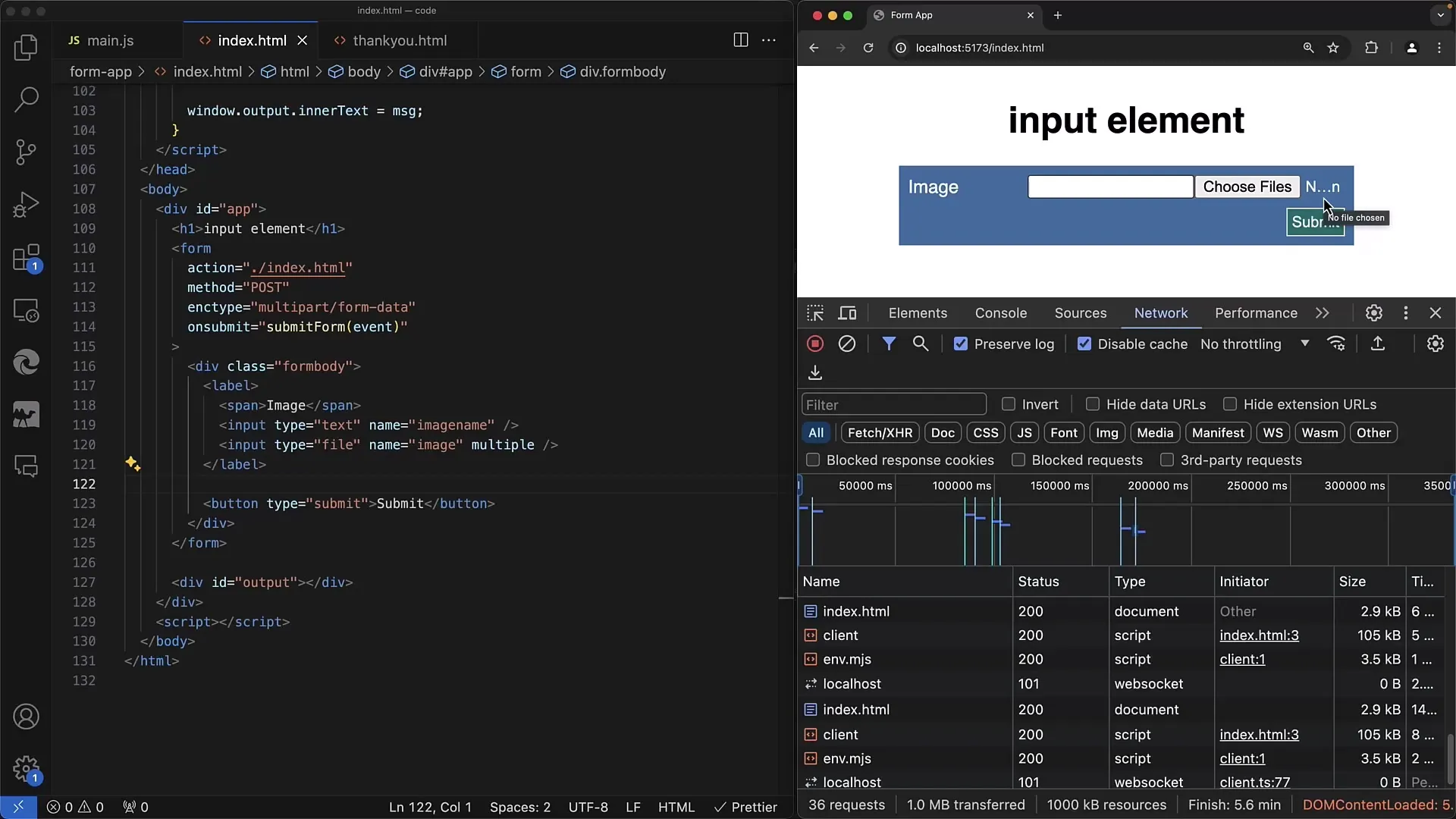
Első lépésként biztosítsd, hogy a alap HTML űrlap létezik az Input elemmel type="file".

Itt ebben a helyi példában már beállítottam az Input elemet a "file" típussal. Láthatod, hogy a gomb mellett a "no file chosen" szöveg van. Az Input elem type="file" lehetővé teszi a felhasználók számára, hogy kiválasszanak egy vagy több fájlt, majd az operációs rendszer saját fájlkiválasztó ablakával megnyitni.

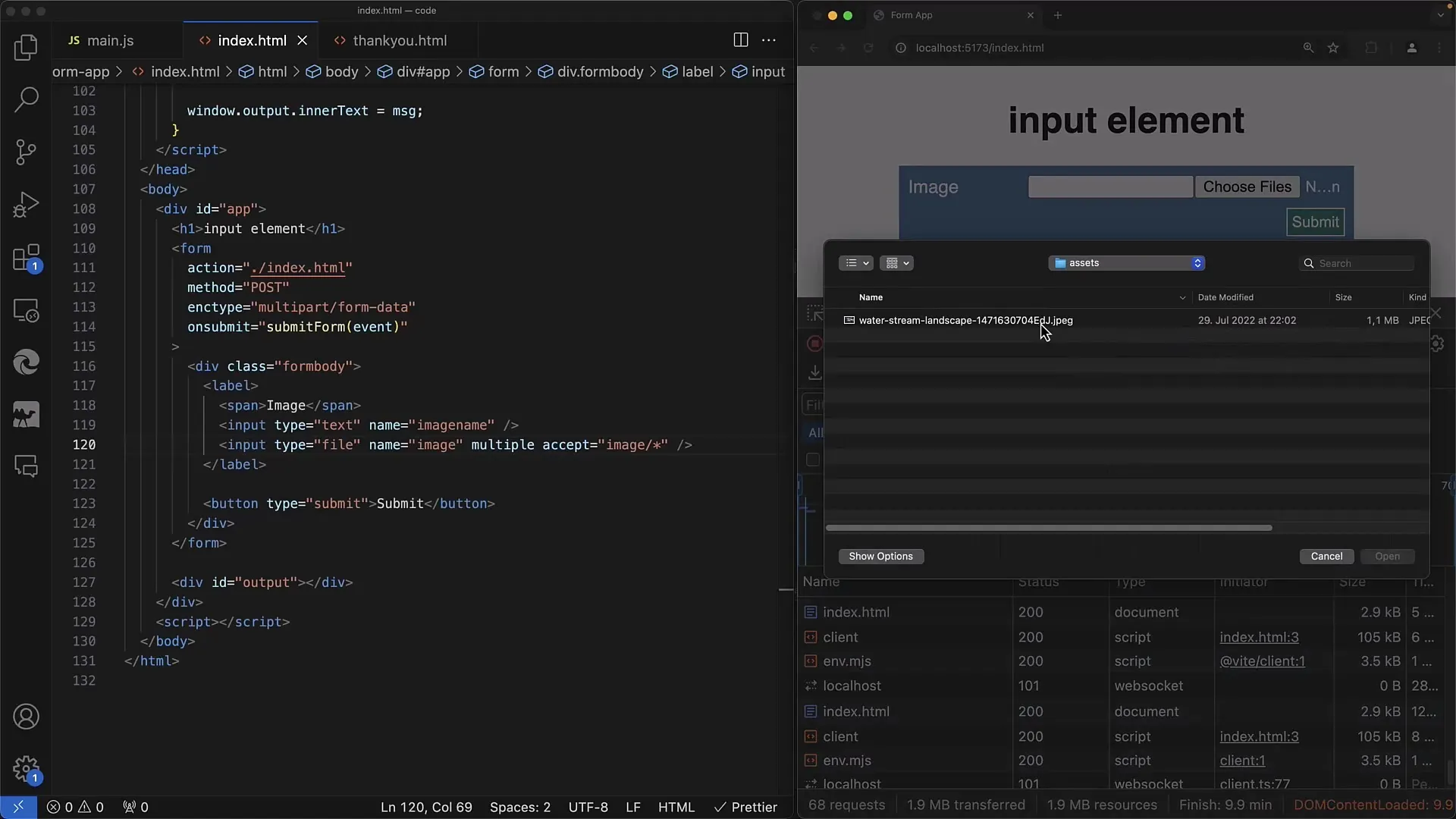
A párbeszédpanel megjelenése a használt operációs rendszertől függ, legyen az Windows, Linux vagy MacOS. Itt az én példám egy MacOS rendszeren, ahol kiválaszthatsz egy vagy több fájlt. Ha most rákattintasz az "Open" gombra, a kiválasztott fájl megjelenik az Input mezőben.

Most már kiválasztottad a fájlt, és az az értékként megjelenik az Input elemen belül. Ahhoz, hogy feldolgozd az űrlapot, a GET metódust használom.

Ezt követően elküldheted az űrlapot, de észre fogod venni, hogy az URL-en csak a fájlnév lesz látható. Ez azonban módosításra szorul, hogy az összes fájltartalom átkerüljön a szerverre.

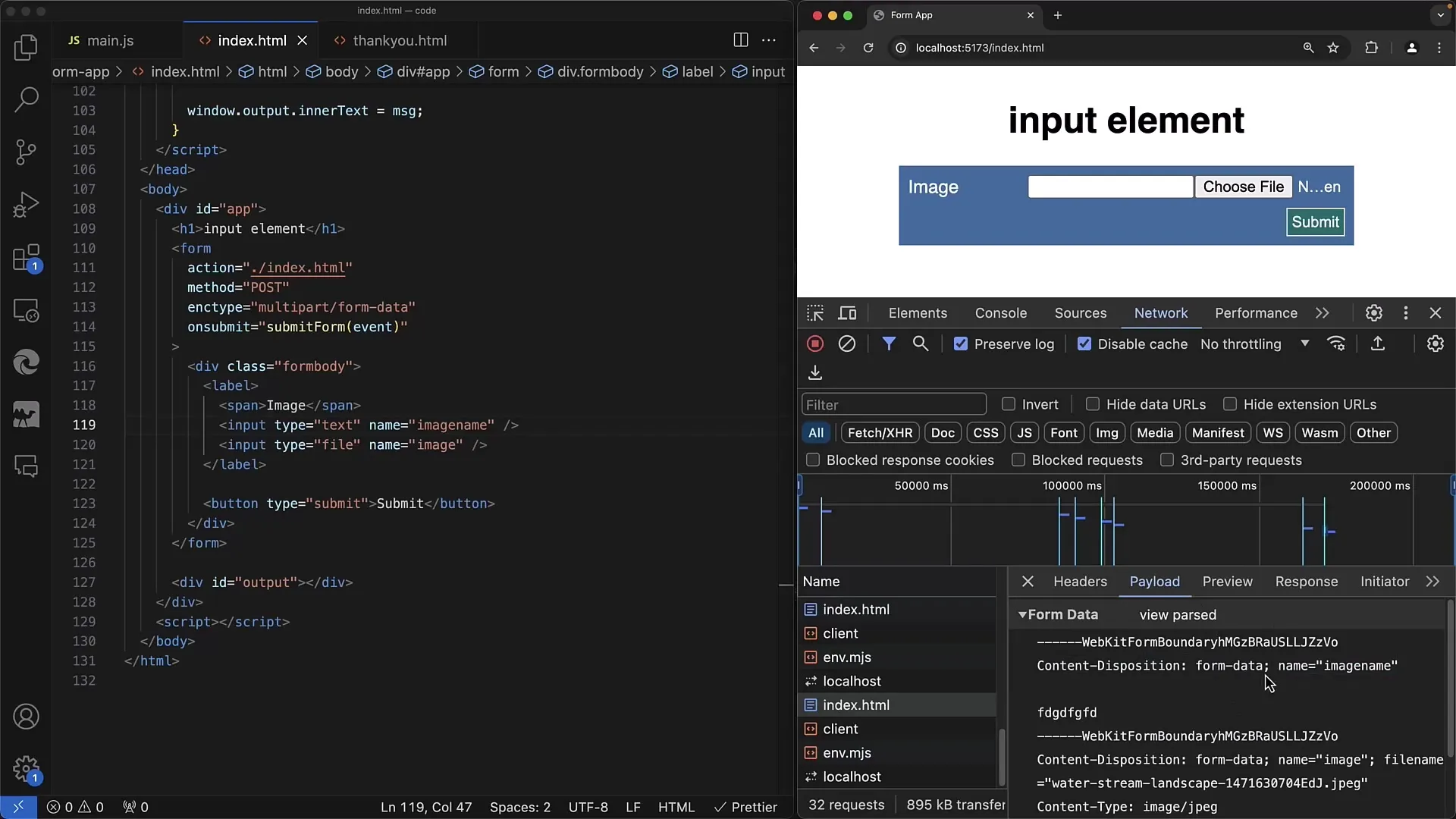
Ehhez megváltoztatjuk a metódust POST-ra. Annak ellenőrzéséhez, hogy mi kerül elküldésre, váltani kell a "Network" fülre.

Ez előtt azonban biztosítsd, hogy legalább egy fájlt kiválasztottál. Ha kiválasztod az "image.jpg" fájlt és elküldöd az űrlapot, ezt megtalálod a "Payload" részen. De gyorsan észreveszed, hogy csak a név kerül átküldésre itt is.

A probléma az, hogy az enctype attribútum nincs beállítva. Be kell állítanunk multipart/form-data értéket, hogy a fájlt a megfelelő adatformátumban továbbítsuk.

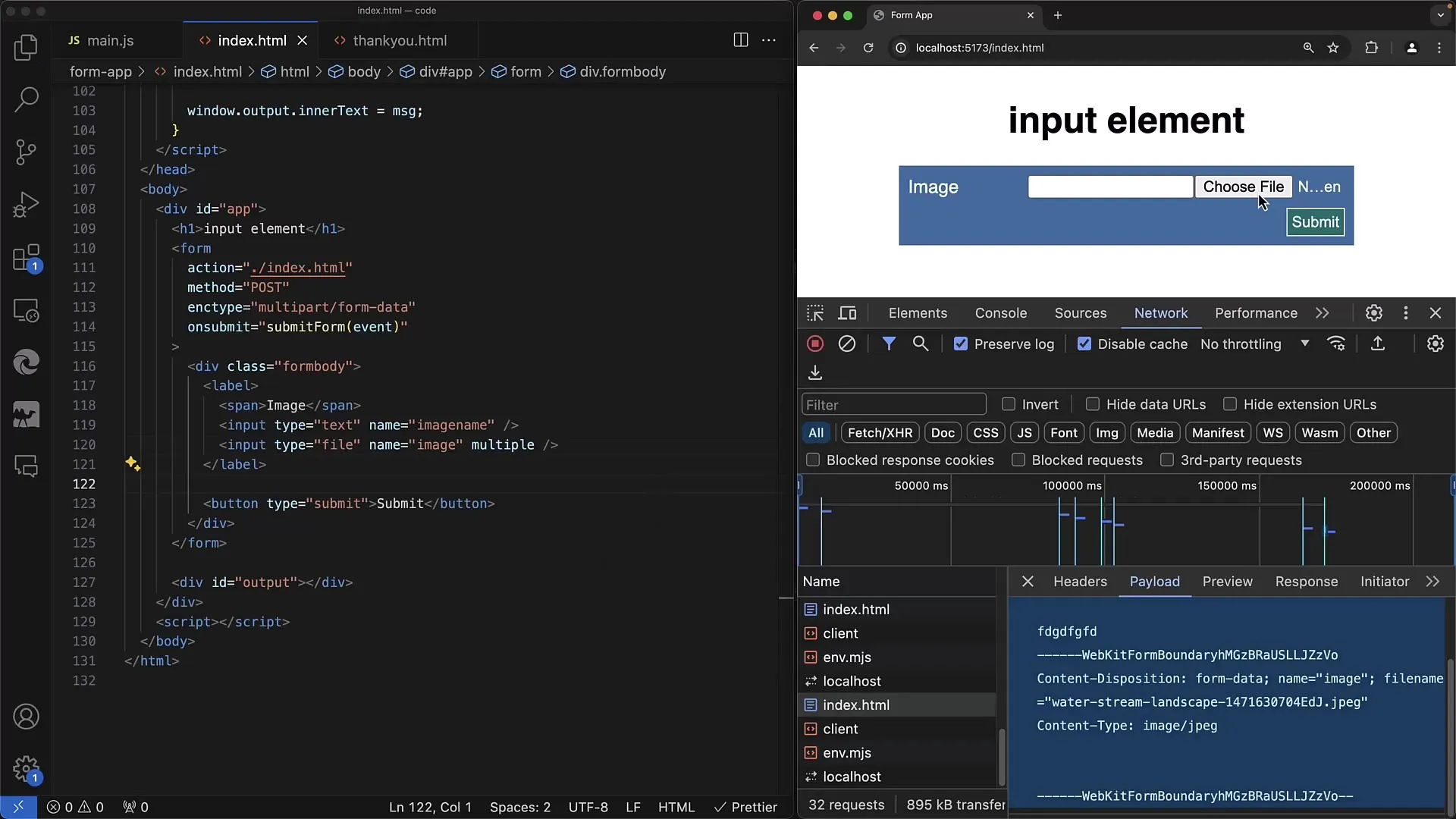
Ezzel az Enctype beállítással biztosíthatod, hogy a szerver a fájlt bináris adatként kapja meg. Ha ezt megvalósítjuk, újra választunk egy képfájlt és újra elküldjük az űrlapot.

Most láthatod, hogy a továbbítás már nem csak a fájlnév tartalmaz, hanem a szerver által feldolgozandó bináris adatokat is.
A szervernek ezt a bináris adatot kell majd dekódolnia. Fontos, hogy a szerver helyesen értelmezze ezeket az információkat, hogy a fájlt egy adatbázisba vagy a szerverre mentse.

Űrlapod bővítéséhez hozzáadhatsz további Input mezőket. Például egy klasszikus szövegdobozt, hogy a képnévvel együtt küldd el a képfájlt.

Az adatokat szöveges és bináris formában is átadják, amely lehetővé teszi a sokrétegű feldolgozást a szerveroldalon.

Egy másik hasznos aspektus a "multiple" implementálása, hogy a felhasználók egyszerre több fájlt is feltölthessenek.

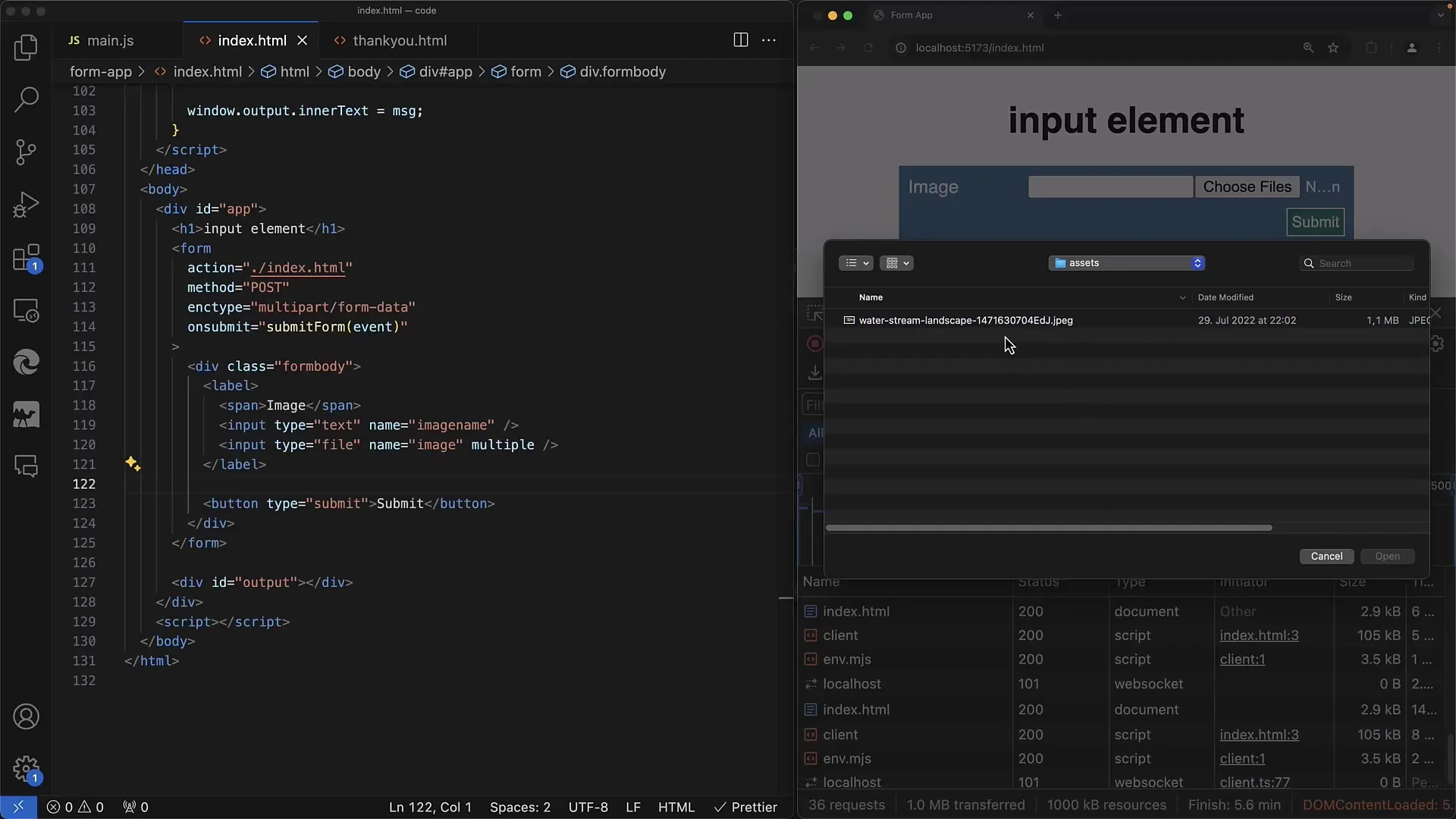
Ha a "multiple" attribútumot adod hozzá, a felhasználók több fájlt is kiválaszthatnak az állománykiválasztó ablakban.

Fontold meg, hogy eseményfigyelőt kell hozzáadnod ahhoz, hogy kezeld a kiválasztott fájlneveket, amikor a felhasználók kiválasztják a fájljaikat. Ez lehetővé teszi számodra, hogy hozzáférj a feltöltött fájlok számához is.

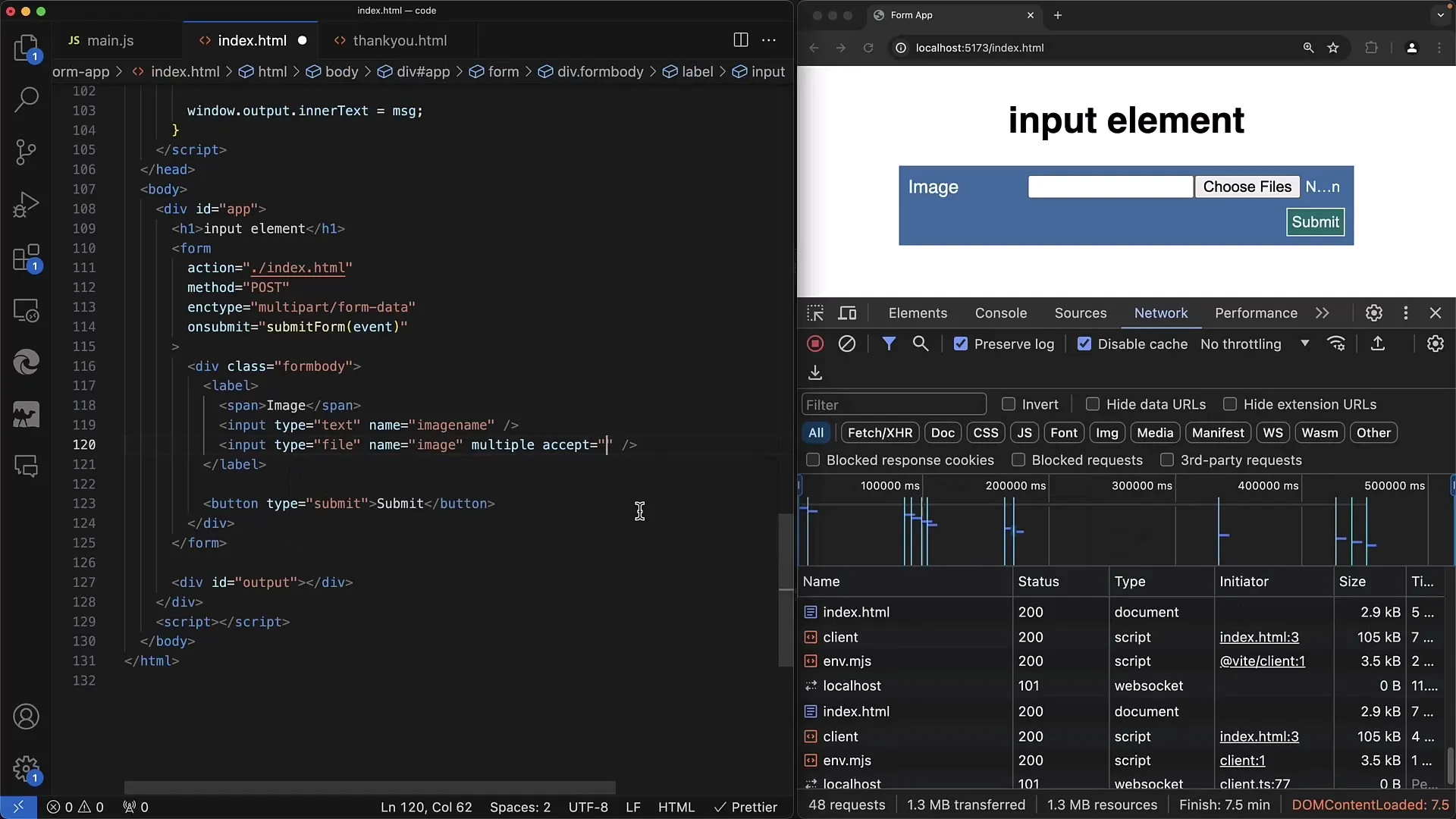
Továbbá megadhatod, hogy milyen fájlformátumokat választhatnak ki a felhasználók, az "accept" attribútum használatával.

Például ha csak JPEG- vagy PNG-képeket szeretnél engedélyezni, egyszerűen beállíthatod ezt az input deklarációban az operációs rendszer szerinti választás érdekében.
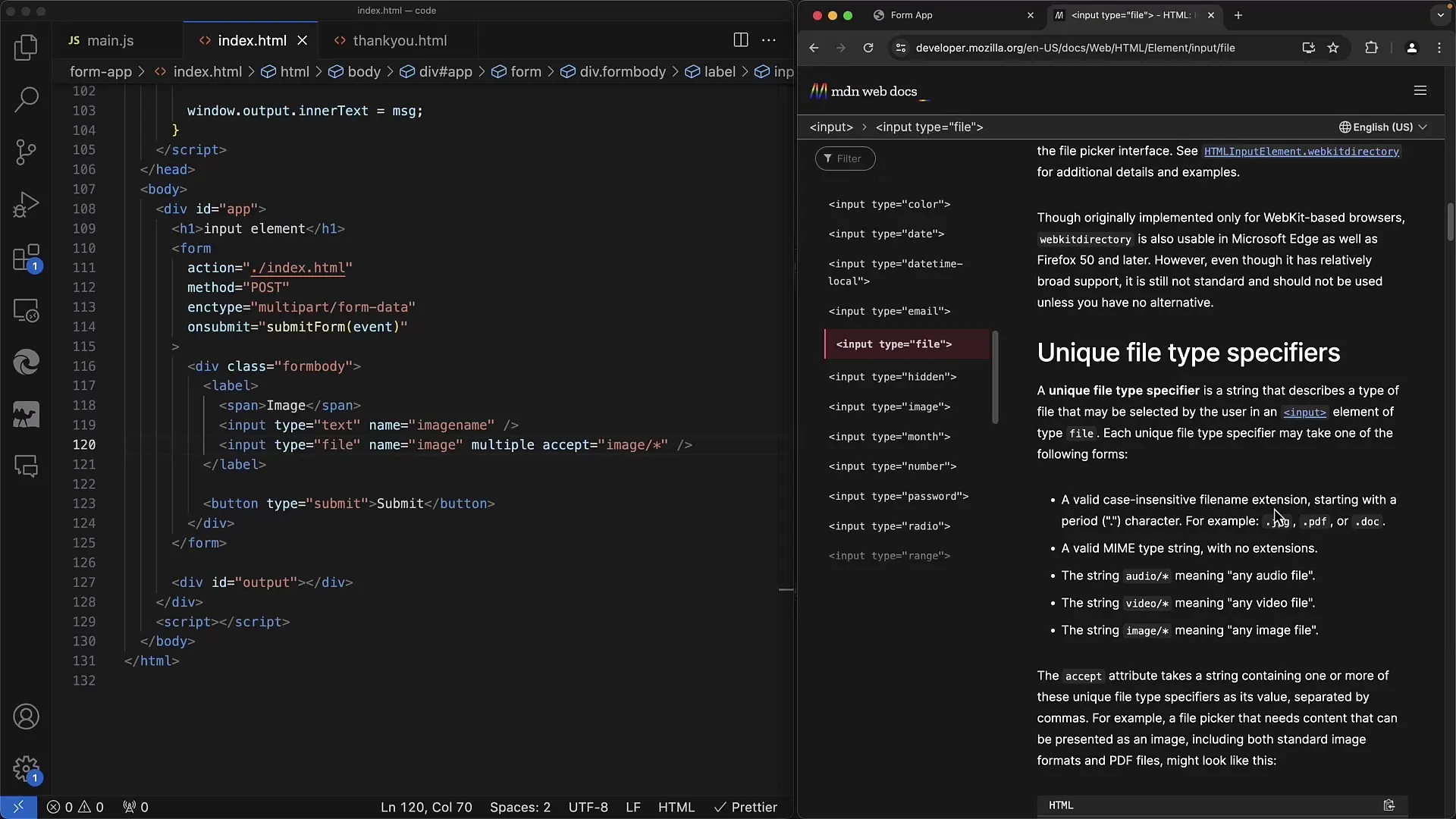
Általános fájlformátumokat is megadhatod az "image/*"-on keresztül, hogy lehetővé tedd az összes képfájl kiválasztását.

Ha többet szeretnél megtudni az "accept" attribútum lehetőségeiről, ajánlom figyelmedbe a MDN webdokumentációját.

Ez a dokumentáció részletes információkat nyújt az input elem használatáról és egyéb form funkciókról.
Összefoglalás
Most megtapasztaltad, hogyan hozhatsz létre egy egyszerű webes űrlapot fájlfeltöltési bemenettel. A lényeges fogalmakat áttekintettük, beleértve azokat a módszereket, ahogyan a fájlt továbbítják a szerverre, valamint hogy milyen attribútumok szükségesek a feltöltési folyamat optimalizálásához.
Gyakran ismételt kérdések
Mi a különbség a GET és a POST között fájlok feltöltésekor?A GET csak a fájlneveket küldi el az URL-ben, míg a POST a fájltartalmakat küldi bináris adatok formájában.
Hogyan biztosíthatom, hogy a fájl megfelelő formában legyen elküldve?Állítsd be a form "enctype" attribútumát "multipart/form-data"-ra a fájlok átviteléhez.
Lehet-e egyszerre több fájlt kiválasztani?Igen, az "multiple" attribútum hozzáadásával az Input tag-be.
Hogyan korlátozhatom a kiválasztható fájlformátumokat?Használd az "accept" attribútumot az Input tag-ben a konkrét fájlformátumok megadásához.
Hol találok további információkat az "input type="file" elemről?A Mozilla Developer Network (MDN) kiváló forrás részletes információkhoz és példákhoz.


