Ebben az útmutatóban fogod megtanulni, hogyan fogadhatod a formadataidat POST-módszerrel. Amikor webalkalmazásokat fejlesztesz, fontos megérteni, hogyan küldik és dolgozzák fel az adatokat a kliens-oldalról a szerverre. Ez az útmutató a népszerű Node.js Express keretrendszeren alapszik. Más technológiák is röviden említésre kerülnek, hogy tágabb körű megértést nyújtsanak.
Legfontosabb megállapítások
- A POST-módszert arra használják, hogy adatokat küldjenek a szerverre, és a szervernek megfelelően van be kell állítva ahhoz, hogy ezeket az adatokat fogadja és feldolgozza.
- Győződj meg róla, hogy a szükséges middleware-ek, mint a body-parser, telepítve és beállítva vannak, hogy az érkező adatok használható formátumban legyenek.
- Fontos, hogy megértsd a kódolt URL-formaadatok és a JSON-adatok közötti különbséget az igényeknek megfelelően.
Lépésről lépésre útmutató
A POST-kezelővel adatok fogadásához kövesd az alábbi lépéseket:
1. lépés: Szerver beállítása
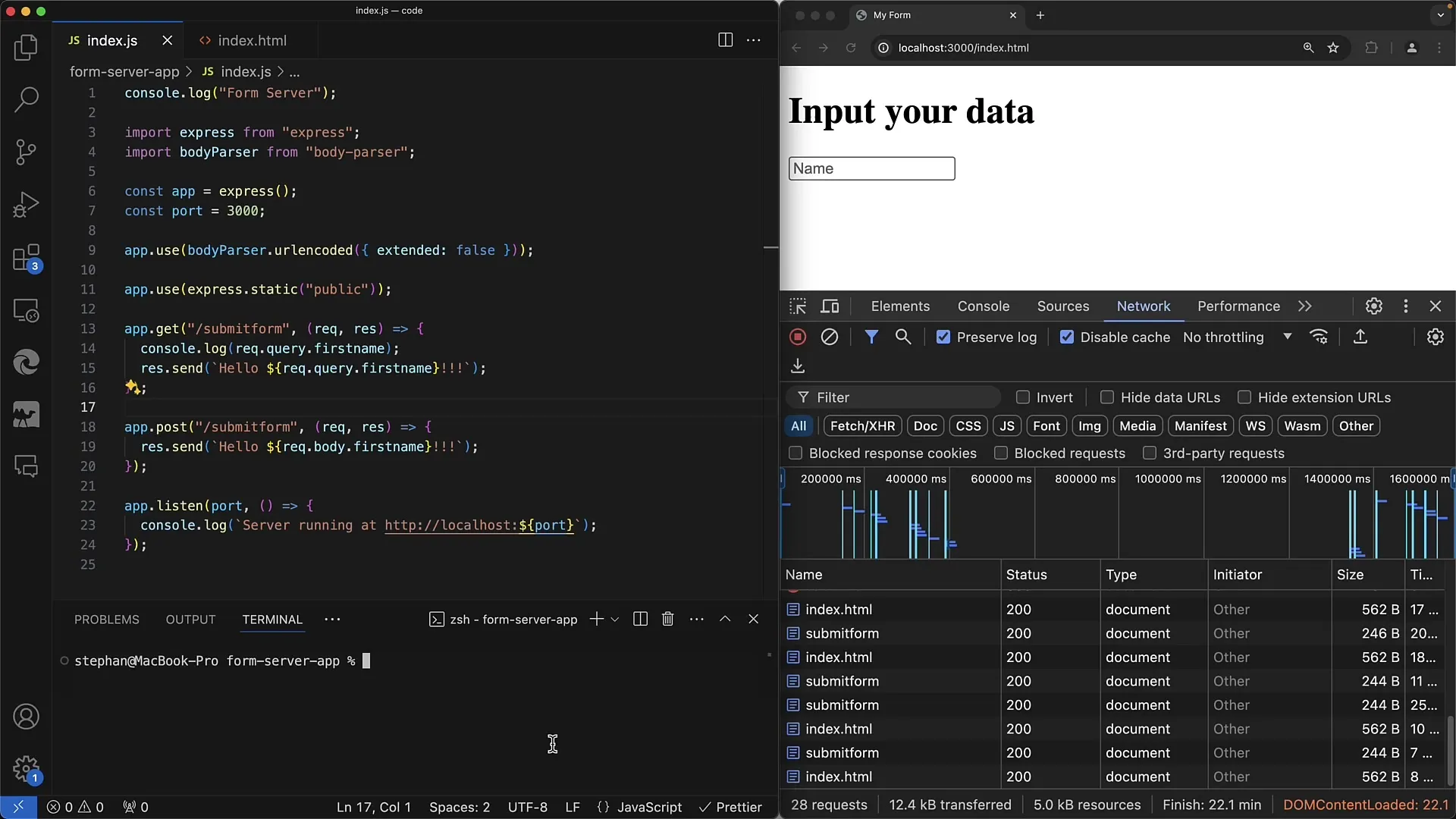
Először indítsd el az Express-szerveredet. Az Express-szerver alapstruktúráját létrehozhatod biztosítva, hogy a szükséges csomagok telepítve vannak. Ha még nincs Express-projekted, hozz létre egyet az npm init paranccsal, és telepítsd az Express-t az npm install express paranccsal.

2. lépés: POST-kezelő meghatározása
Definiálj egy POST-kezelőt a szerverkódodban. Ezt az app.post() módszerrel teheted meg, ahol megadod a POST-kérés címét és egy visszahívási függvényt. Ebben a visszahívási függvényben tudod a formadataidat feldolgozni.
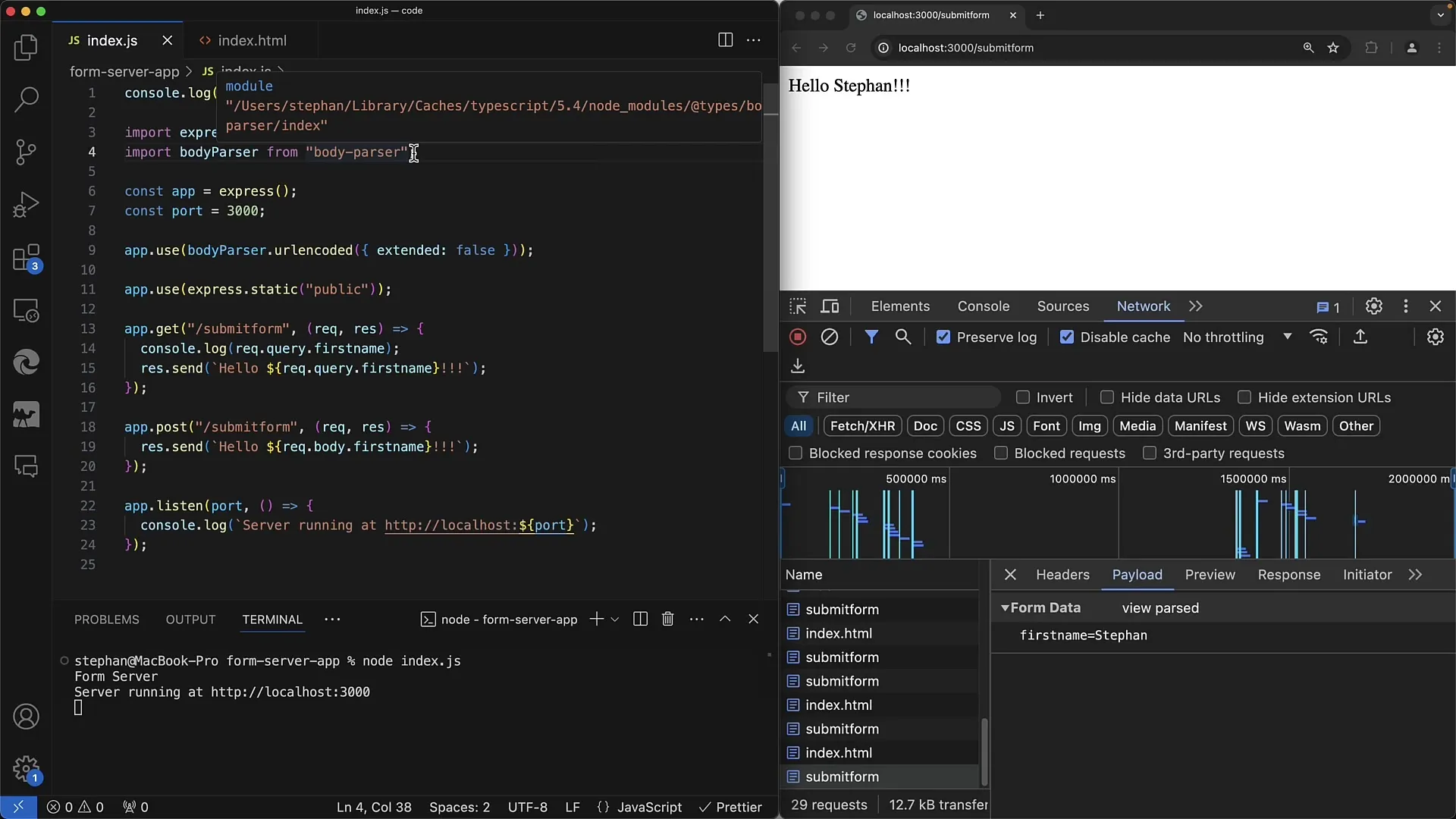
3. lépés: Adatok fogadása a testben
A Post-kérés testjéből származó adatok fogadásához használd a req.body-t. Itt férhetsz hozzá a küldött formadataidhoz. Ne felejtsd el az input nevét a HTML-formodban használni a helyes adatokban való hozzáférés érdekében.
4. lépés: Middleware beállítása
Ne felejtsd el telepíteni és beállítani a body-parser middleware-t. Ez a middleware szükséges az érkező adatok elemzéséhez. Használd az app.use(bodyParser.urlencoded({ extended: true })) kifejezést az URL-kódolt adatok feldolgozásához. Ügyelj arra, hogy a middleware-t olyankor állítsd be, mielőtt a POST-kezelőt meghatároznád.

5. lépés: Formadataid tesztelése
Most már kitöltheted az HTML-formulárodat és elküldheted az adatokat a szervernek. Indítsd újra a szerveredet, és teszteld a formulát a bevitelekkel és az elküldéssel. Győződj meg róla, hogy a szerver helyesen válaszol és adataidat feldolgozza.
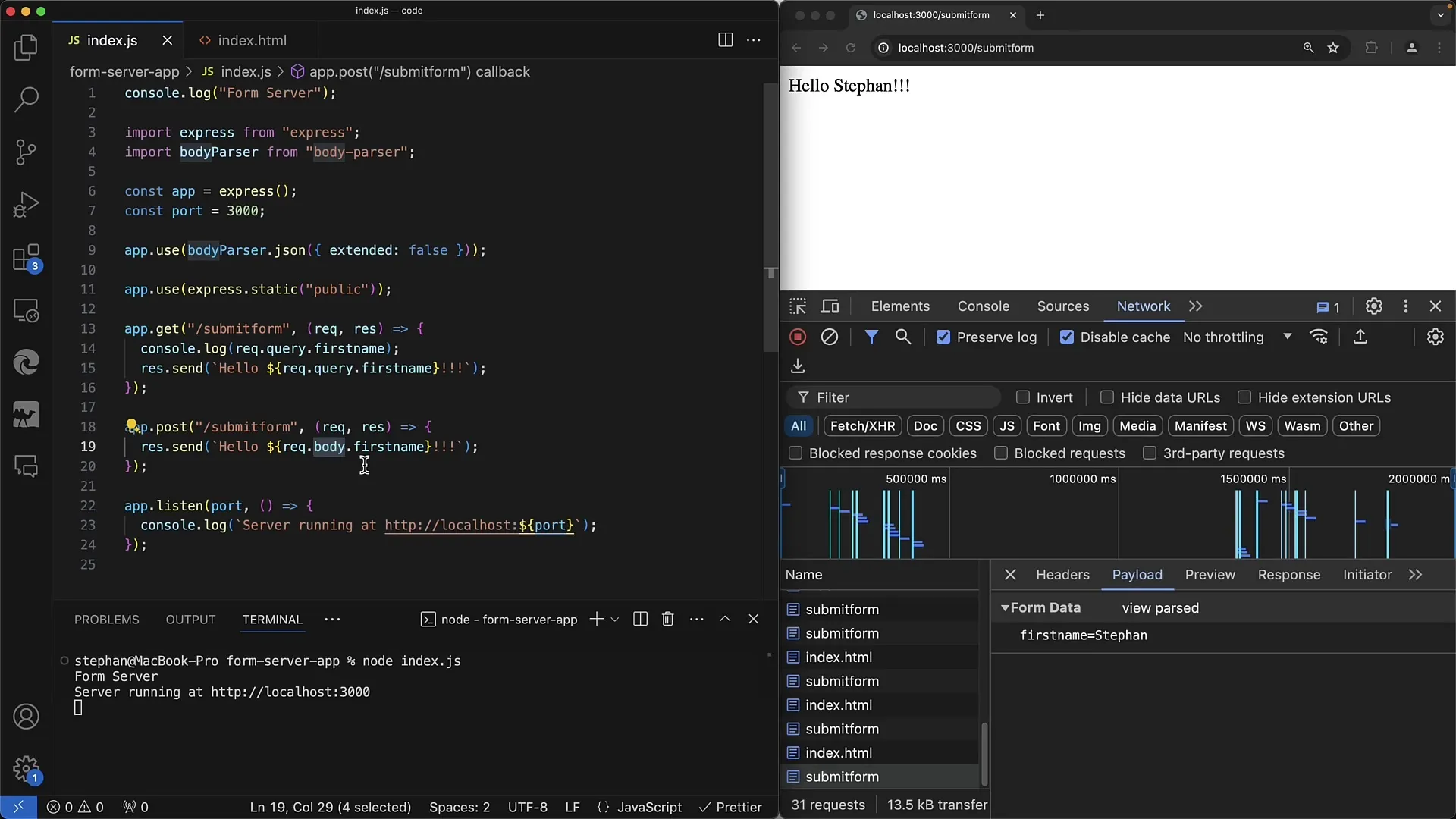
6. lépés: JSON-adatok feldolgozása (opcionális)
Ha JSON-adatokat szeretnél küldeni, ezt megteheted. Bizonyosodj meg róla, hogy a megfelelő middleware-t használod. A JSON-adatok feldolgozásához használd az app.use(bodyParser.json()) kifejezést. Ez különösen hasznos, ha az alkalmazásod API-szerű specifikációkat használ vagy előtéri keretrendszerekkel mint React vagy Vue dolgozik.

7. lépés: Fájlok fogadása (opcionális)
Ha tervezel fájlokat fogadni űrlapokon keresztül, szükséged lesz egy speciális könyvtárakra, mint például multer. Ez a Multiparts adatok kezelését teszi lehetővé. Figyelj, hogy ezek az igazítások eltérhetnek a használt szervertechnológiától függően.
Összefoglaló
Ebben az útmutatóban megismerted, hogyan fogadhatod a formadataidat a POST-módszerrel egy Node.js Express-szerveren. Megértetted a szerver beállításának lépéseit, a POST-kezelő meghatározását és a middleware megfelelő konfigurálását. Ezeknek a koncepcióknak a megértése elengedhetetlen a funkciónális webalkalmazások fejlesztéséhez.
Gyakran Ismételt Kérdések
Mi a különbség a GET és POST között?A GET az adatokat az URL-en keresztül küldi, míg a POST az adatokat a kérés testében továbbítja.
Hogyan telepíthető a body-parser egy Express-projektben?Végezd el a npm install body-parser parancsot a projekt könyvtárában.
Lehet-e JSON-adatokat küldeni egy POST-kéréssel?Igen, küldhetsz JSON-adatokat azzal, hogy bekonfigurálod a bodyParser.json()t, és biztosítod, hogy a frontend alkalmazásod JSON formátumban küldje az adatokat.


