Ebben az útmutatóban bemutatom, hogyan hozhatsz létre űrlapokat az Alpine.js JavaScript keretrendszerrel könnyedén és hatékonyan. Az Alpine.js remek választás, ha interaktív webalkalmazásokat szeretnél fejleszteni minimális JS-kóddal és kis overhead-del. Ha rendelkezel HTML és alapvető JavaScript ismeretekkel, hamar rá fogsz jönni, milyen intuitív az Alpine.js. Ugorjunk is bele a gyakorlati alkalmazásba!
Legfontosabb megállapítások
- Az Alpine.js lehetővé teszi az állapotok kezelését az HTML-ben és az eseményekre való reagálást, például az űrlapbevitelre.
- Az Alpine.js integrálása az webalkalmazásba egyszerű és reaktív felhasználói felületet tesz lehetővé anélkül, hogy szükség lenne nagy méretű szkriptek vagy könyvtárak betöltésére.
- Az Alpine.js speciális attribútumokat használ, mint például az x-data, x-model és x-text, hogy megkönnyítse az interakciót.
Lépésről lépésre útmutató
1. lépés: Projekt létrehozása
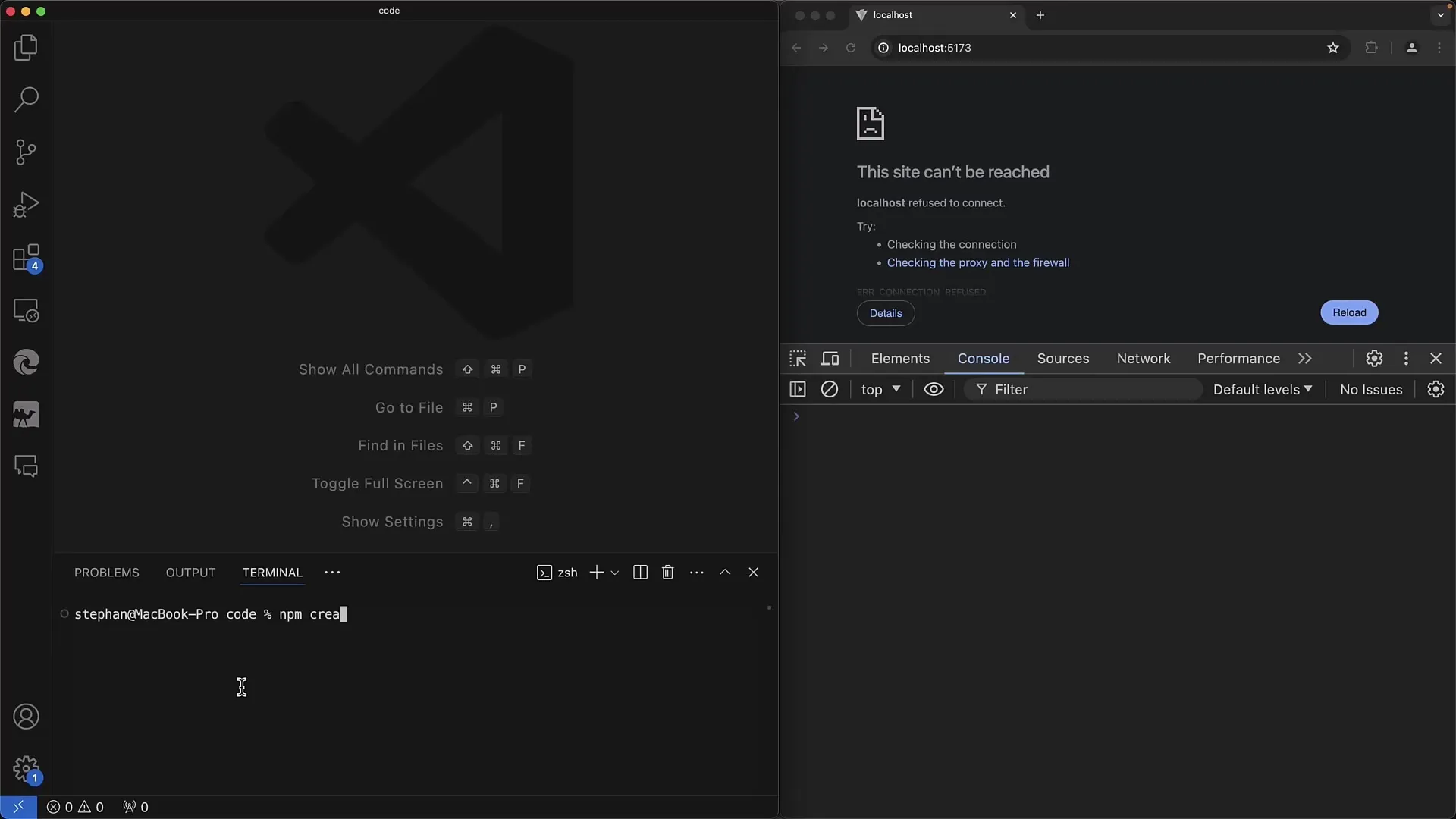
Kezdd azzal, hogy létrehozol egy új projektet az NPM segítségével. Nyisd meg a terminált és futtasd le az alábbi parancsot egy „alpine-form” nevű új projekt létrehozásához.
Alpine.js kiválasztást nem igényel, ezért használhatsz egy egyszerű Vanilla JavaScript sablont.

2. lépés: Projekt beállítása
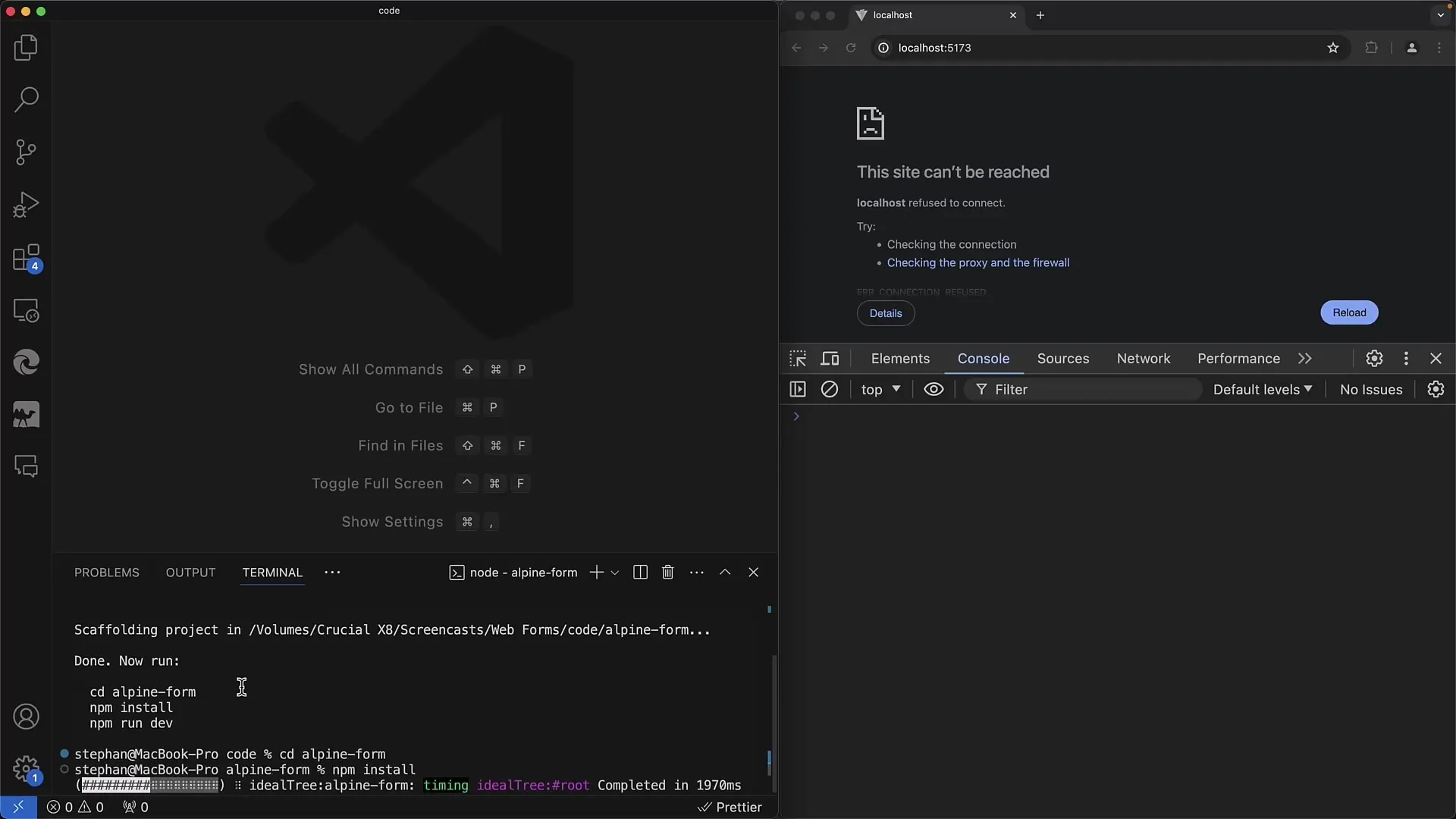
Navigálj az újonnan létrehozott projekt könyvtárába és telepítsd az szükséges csomagokat a npm install parancs használatával. Várd meg, amíg a telepítés befejeződik.

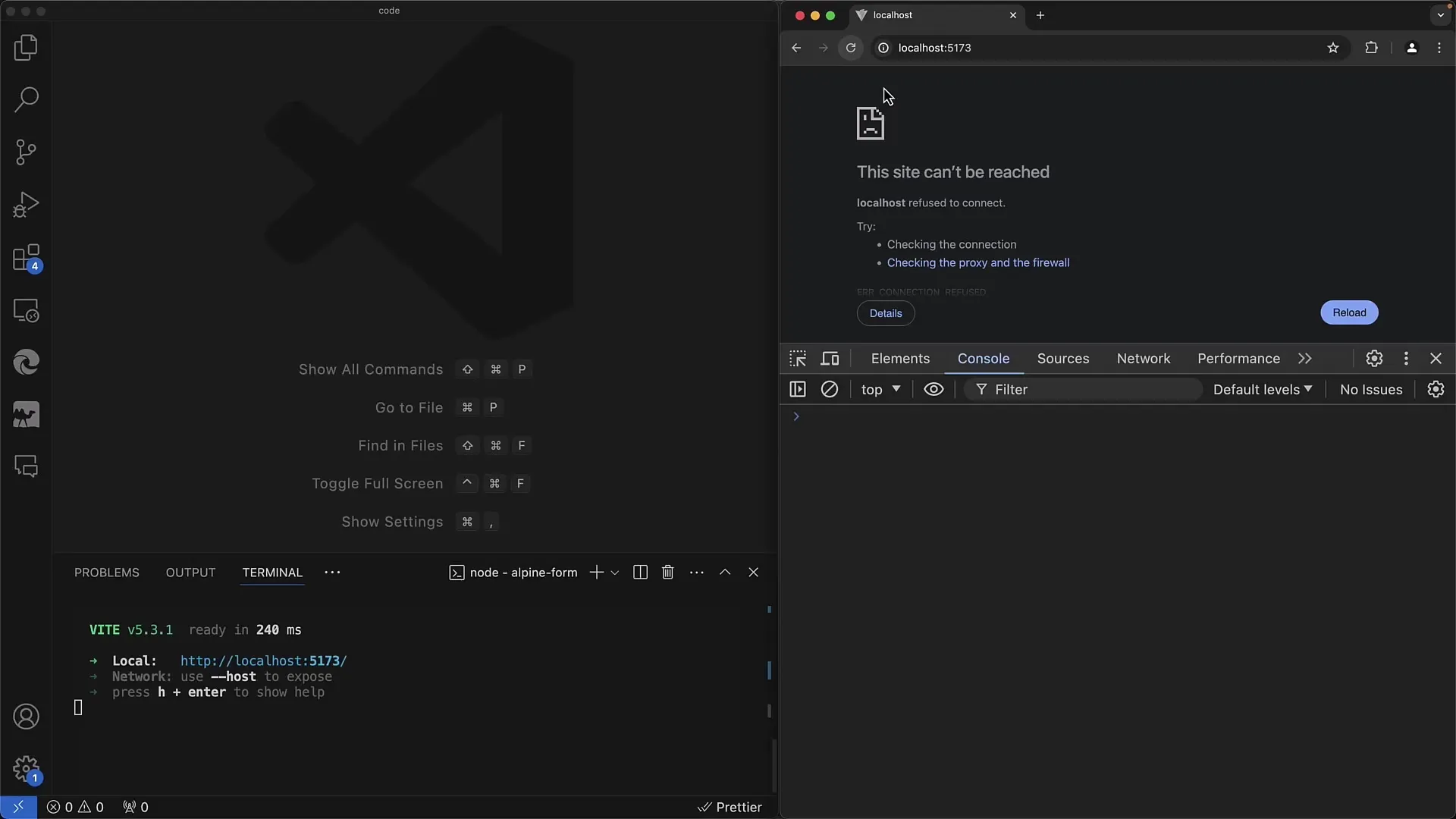
Amint a telepítés befejeződik, indítsd el a fejlesztési szervert a npm run dev paranccsal.

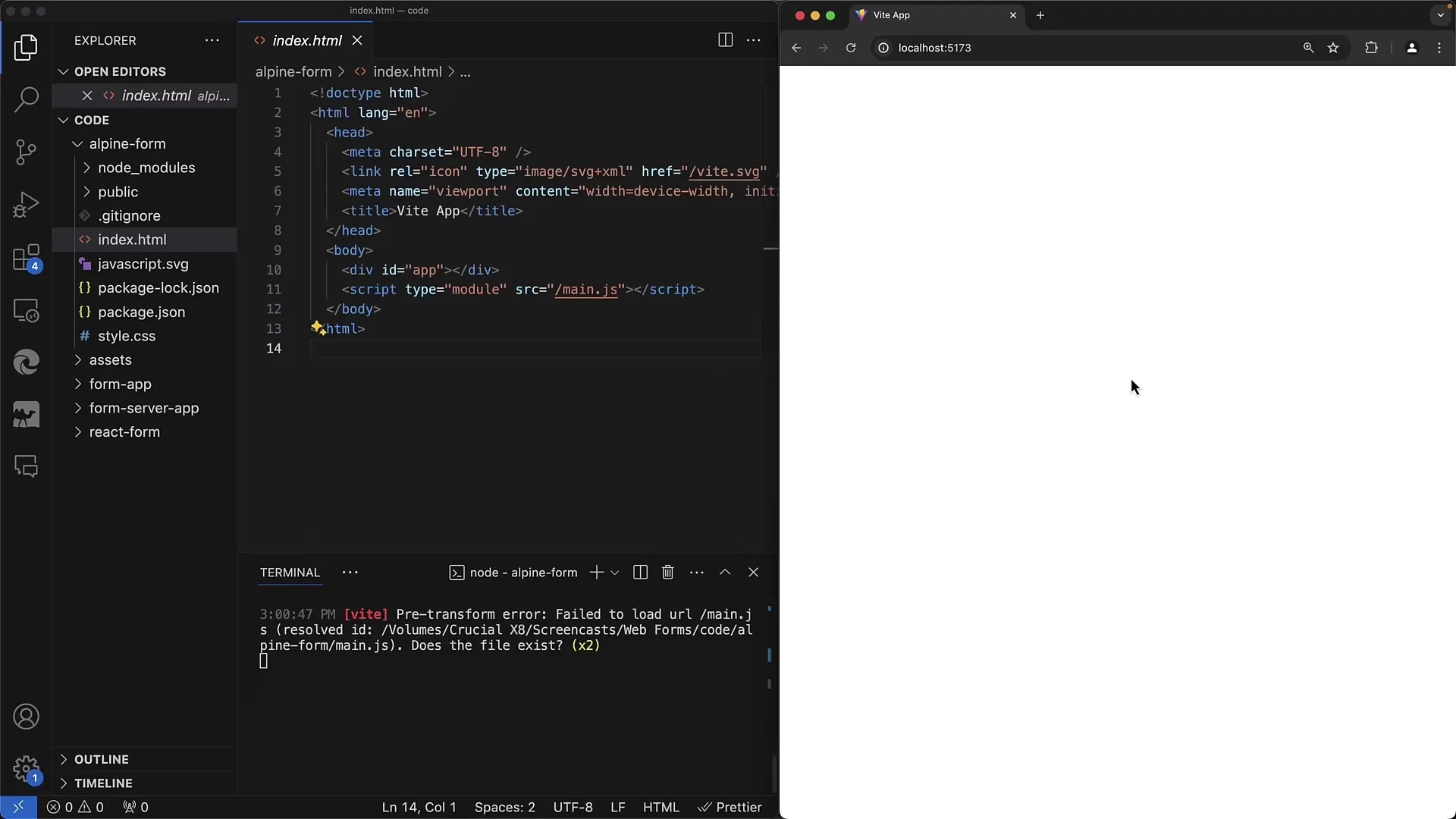
3. lépés: HTML struktúra előkészítése
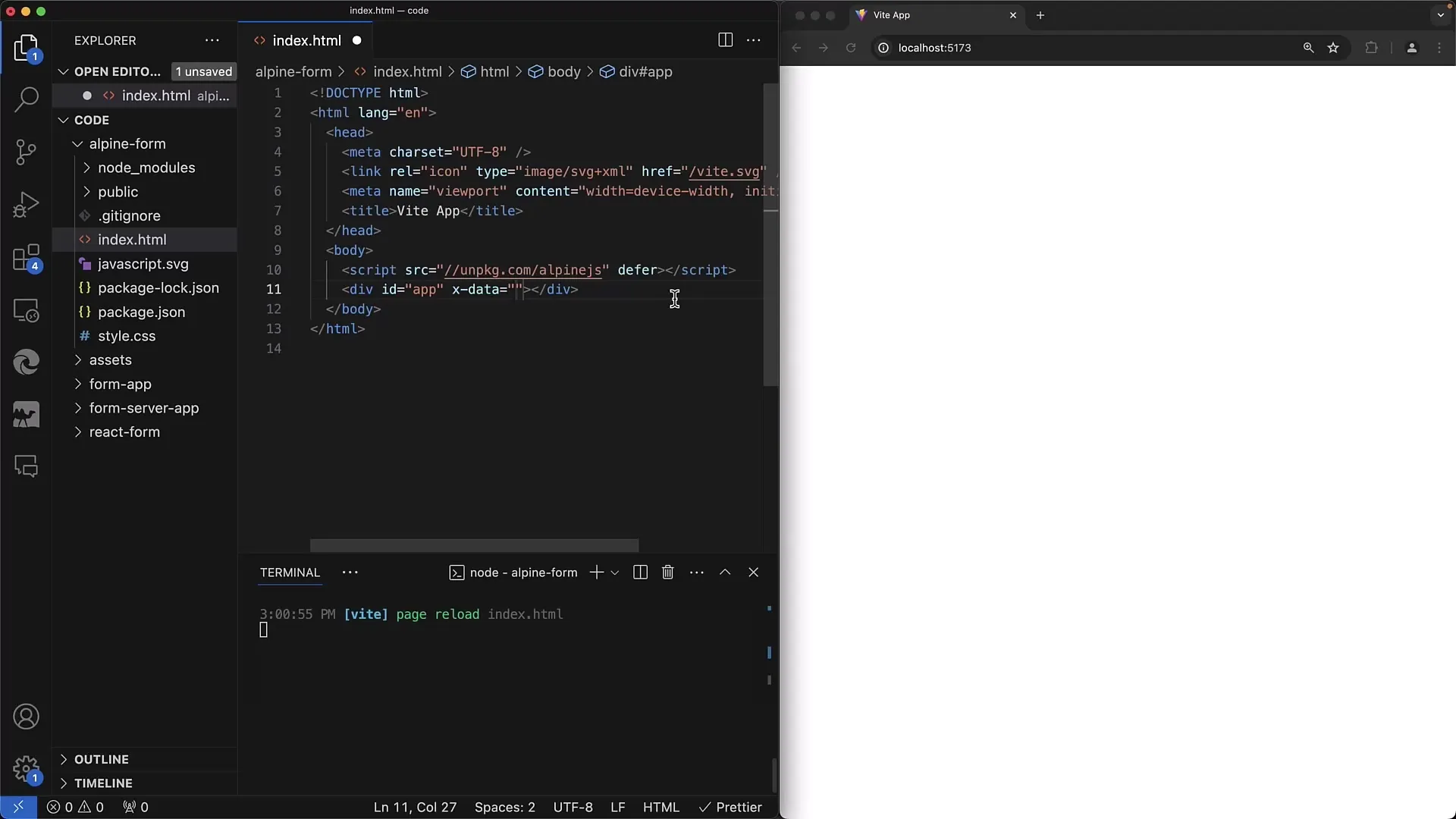
Nyisd meg a index.html fájlt a projektben. Itt fogod meghatározni az űrlapod struktúráját. Távolítsd el az alapértelmezett tartalmat és a fókuszt az Alpine.js könyvtár hozzáadására helyezd.

Add hozzá az Alpine.js scriptet, közvetlenül egy CDN-ről történő betöltéssel, például egy script-Taggel.
4. lépés: Alpine.js inicializálása
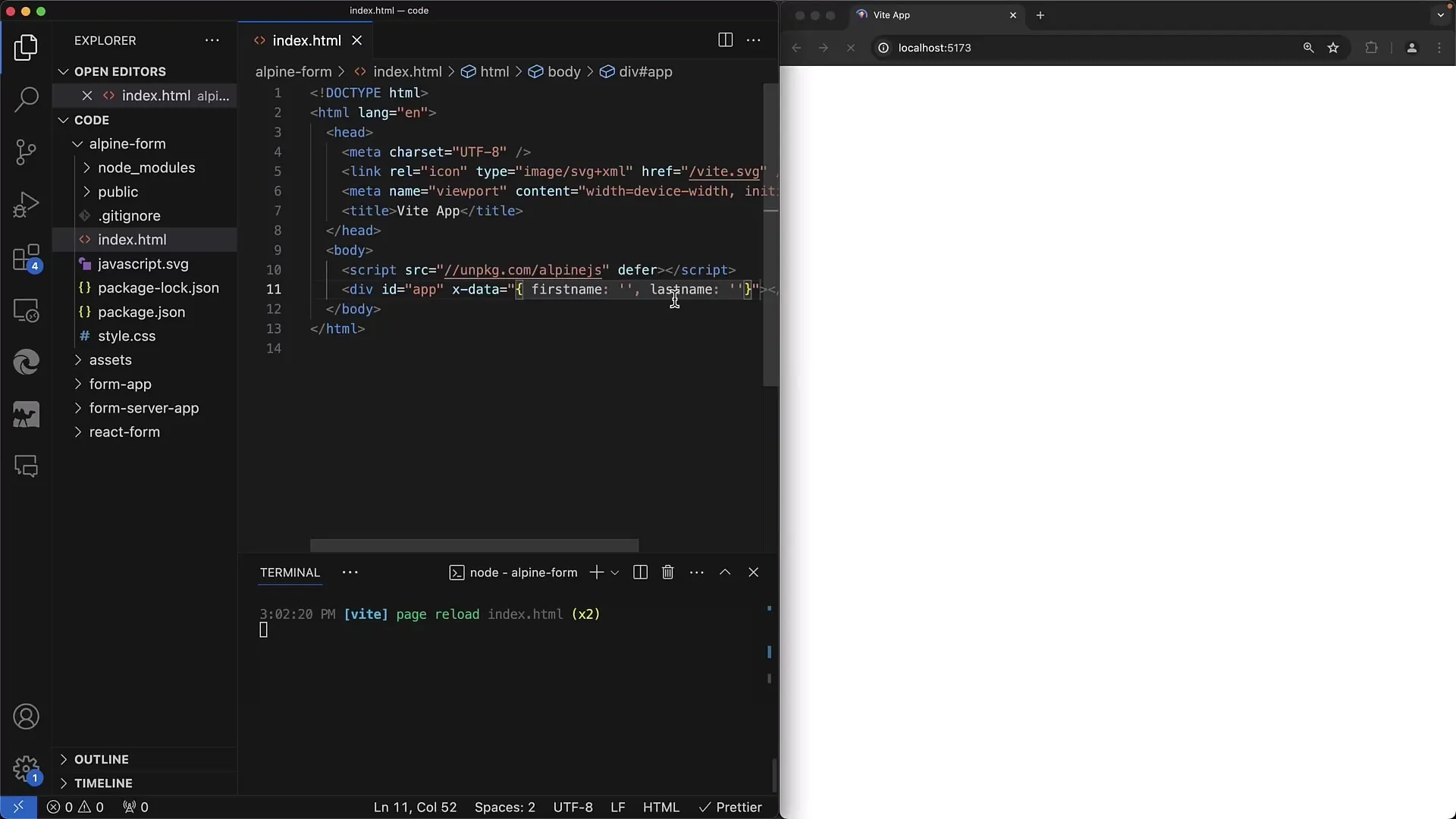
Az Alpine.js aktiválásához az HTML fájlban adj meg egy konténer-divet az x-data attribútummal. Itt deklarálod a szükséges változókat JSON formátumban.

Hozz létre a x-data attribútumban változókat a Keresztnevednek és a Vezetéknevednek. Ezek a változók fogják reprezentálni a beviteli mezőid állapotát, és jelenleg üresek lesznek.

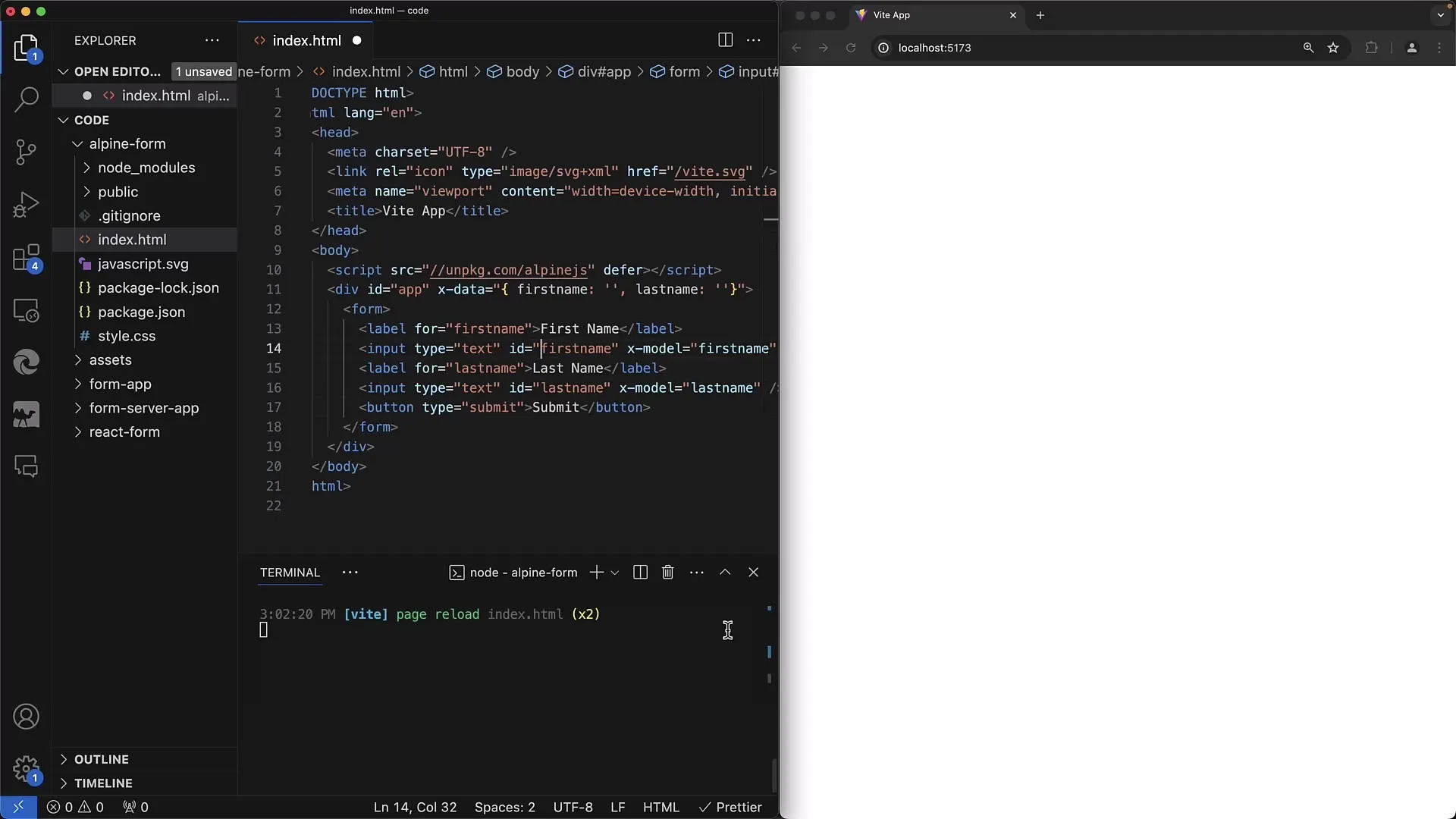
5. lépés: Űrlap létrehozása
Már, hogy az Alpine.js készen áll, készítheted az űrlapodat. Adj hozzá egy Label-t a Keresztnevedhez és illeszd hozzá az Input mezőt a name attribútummal.

Ne felejtsd el megadni a név attribútumot a űrlapmezőhöz is, hogy a Form komponens helyesen kezelje azt.
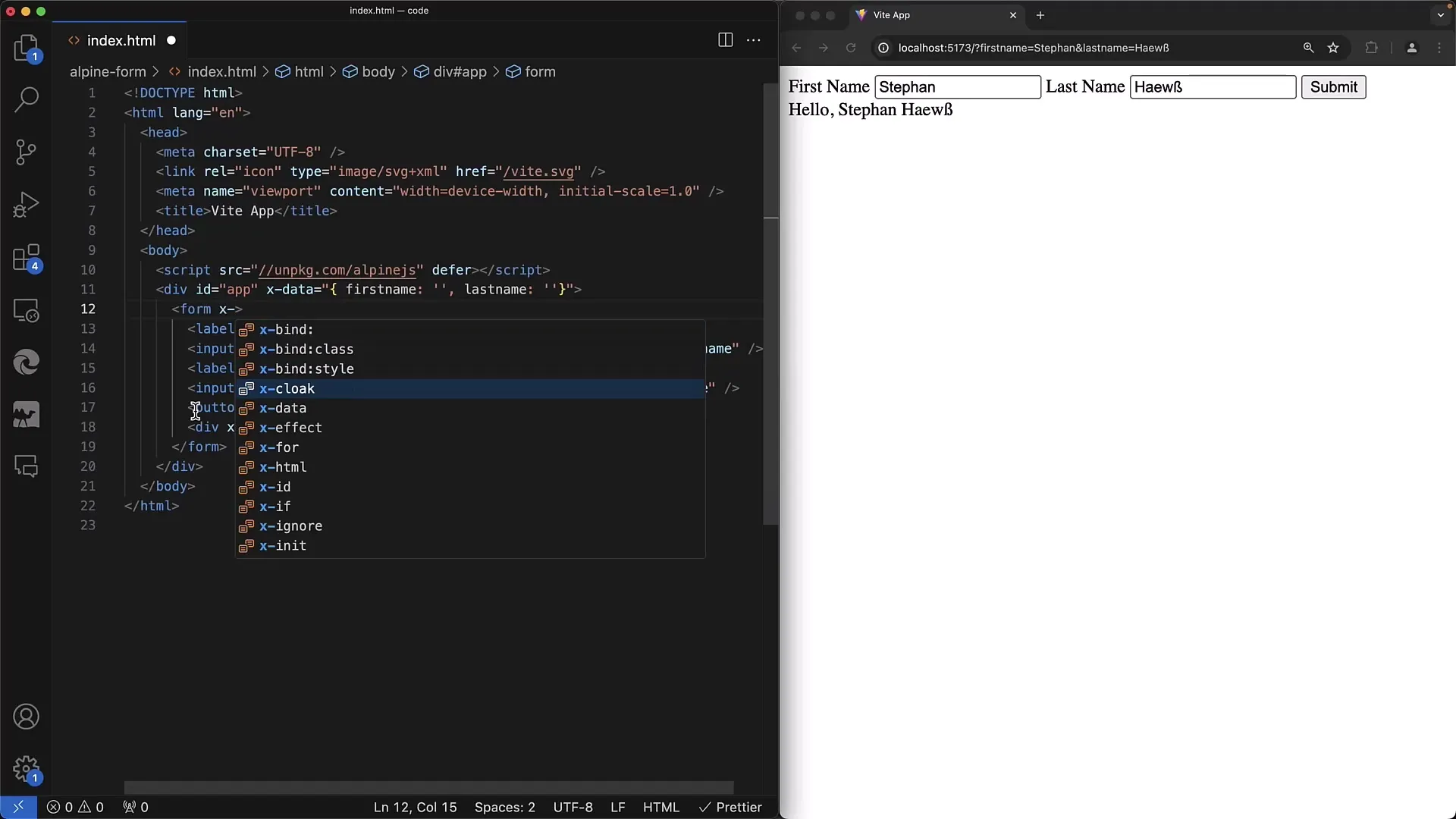
6. lépés: Adatkötés beállítása
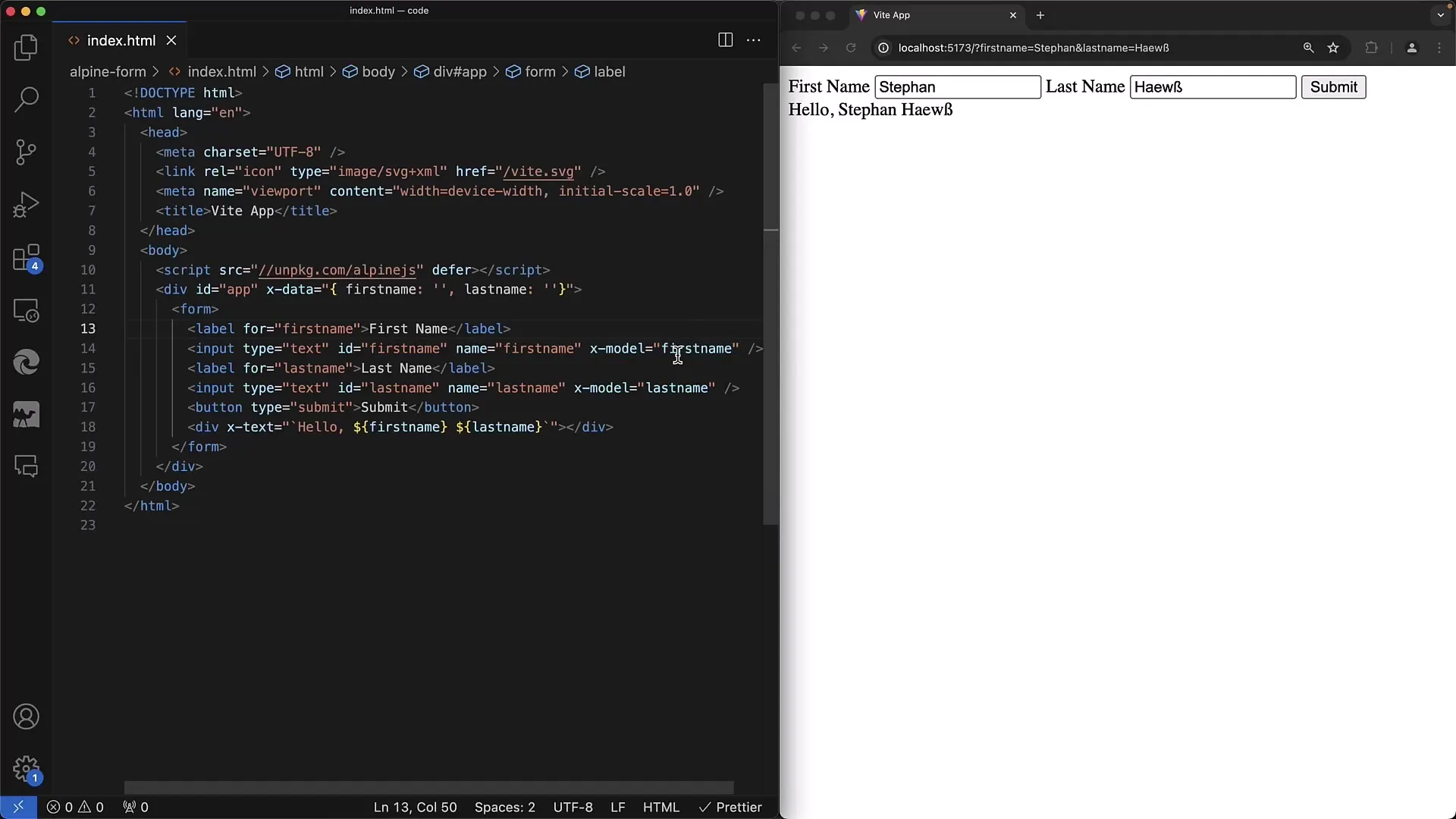
A bevitt értékek visszaadásához az alkalmazásodban, használjad az x-modelt, hogy kapcsolatot teremts a beviteli mezők és a x-data változók között. Ha a felhasználó beír valamit, az érték automatikusan frissül a változóban.

7. lépés: Kimenet megjelenítése
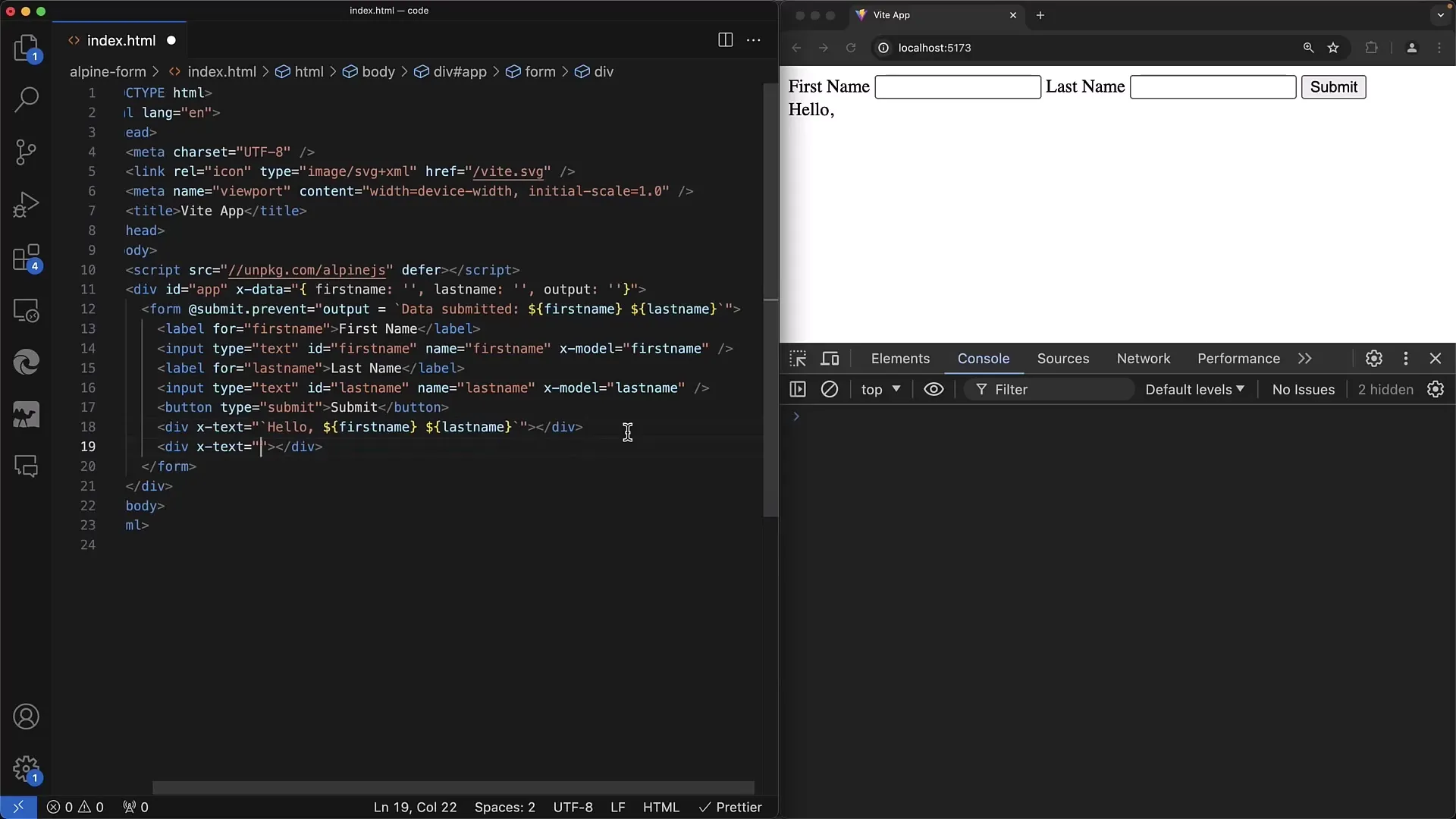
Adj hozzá egy kimeneti elemet, amely megjeleníti a kombinált nevet. Ehhez használd az x-textet a szöveg dinamikus frissítéséhez, miközben a felhasználó beírja a nevét.
8. lépés: Űrlap beküldése
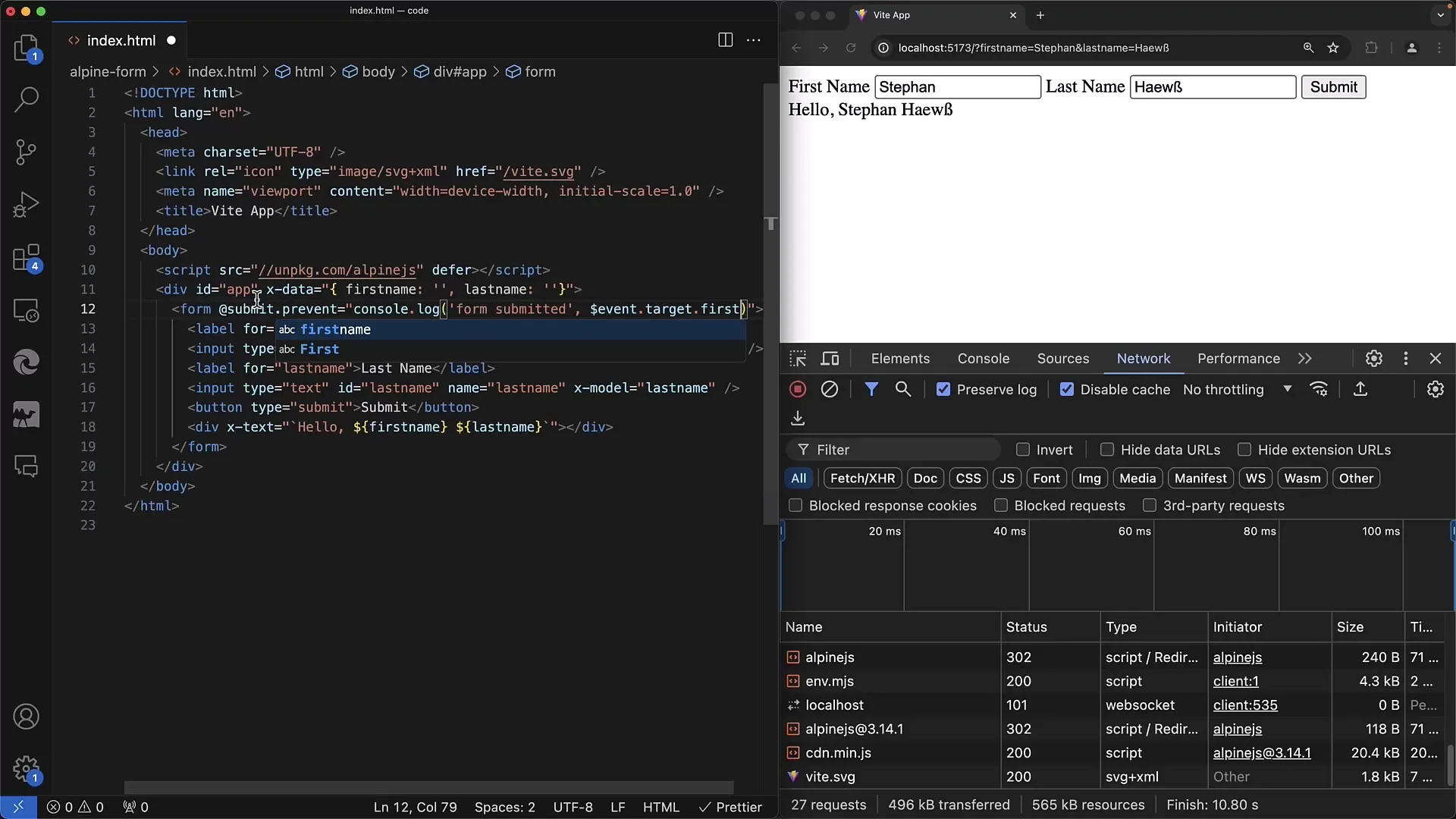
Az űrlap feldolgozásához használhatod az x-on:submit attribútumot, hogy egy JavaScript eseményt definiálj, amely akkor fut le, amikor az űrlapot elküldik. Ügyelj arra, hogy implementáld a prevent-et, hogy megakadályozd az alapértelmezett viselkedést.

9. lépés: A felhasználói adatok feldolgozása
Dolgozd fel az adatokat egy olyan függvényben, amely akkor hívódik meg az űrlap submit eseményével. A válszthatóértékeket a $event.target segítségével lekérdezheted, és például azok alapján információkat generálhatsz.

10. lépés: Űrlap befejezése
Most már készen állsz a függvény tesztelésére. Töltsd ki az űrlapot, majd kattints a „Küldés” gombra. Ellenőrizd a konzolt és a lap kiírásait.

Összefoglaló
Ebben az útmutatóban megtanultad, hogyan hozz létre és kezelj űrlapokat Alpine.js segítségével. Az Alpine.js egyszerű módot nyújt az állapotok kezelésére és a felhasználói interakciókra való reagálásra anélkül, hogy bonyolult konfigurációt kellene beállítanod. Az HTML és az Alpine.js szintaxis kombinációja lehetővé teszi, hogy gyorsan interaktív webalkalmazásokat fejlessz, amelyek könnyen karbantarthatók.
Gyakran Ismételt Kérdések
Hogyan integrálhatom az Alpine.js-t a projektbe?Illeszd be az Alpine.js-t egy -tag segítségével egy CDN-ből az HTML-fájlba.
Mi az az x-data attribútum?Az x-data egy olyan attribútum, amelyet arra használnak, hogy az adatokat egy Alpine.js komponenshez definiálják, gyakran JSON formátumban.
Hogyan működik az x-model?Az x-model egy bemeneti mezőt köt egy változóhoz, így a beviteli mezők automatikusan frissítik a hozzájuk kapcsolódó adatváltozót.
Hogyan hallgathatom meg az űrlapfeldolgozást?Használd az x-on:submit-et egy függvény hívásához az űrlap elküldésekor.
Mit csináljak az űrlapadatokkal a bevitel után?Az adatokat használhatod arra, hogy elküldd őket egy szervernek, vagy közvetlenül megjelentesd a felhasználói felületen.


