Helló, kedves barátaim, Stefan Riedl vagyok itt a PSD-Tutorials.de-nél, és ma közösen a sötét oldalra esünk, mert ma egy nagyon különleges termékkel fogunk foglalkozni a tervezésben, nevezetesen egy jeggyel, ahogy itt láthatjátok, fekete fényhatással. Ez azt jelenti, hogy olyan elemeket fogunk használni, amelyek csak UV-fényben láthatók, és mi lehetne jobb, mint egy meghívó "Vacsora a sötétben"?
Itt is van: Lépések 1-15
1. lépés
Hogy milyen fantasztikus hatást kelt egy ilyen fekete fény, azt megmutatom neked ezzel a fotóval. Itt már van egy ilyen meghívókártya, és már láthatod is a hozzá illő fekete fényt.
Jelenleg még ki van kapcsolva, vagyis egy csodálatosan megvilágított fotónk van, de ha most kikapcsolom a fényt, mindazok kedvéért, akik félnek a sötétben: Most nézzetek félre, vagy igyatok egy gyors kávét, mert elhúzzuk a függönyt.
Nézzétek meg!
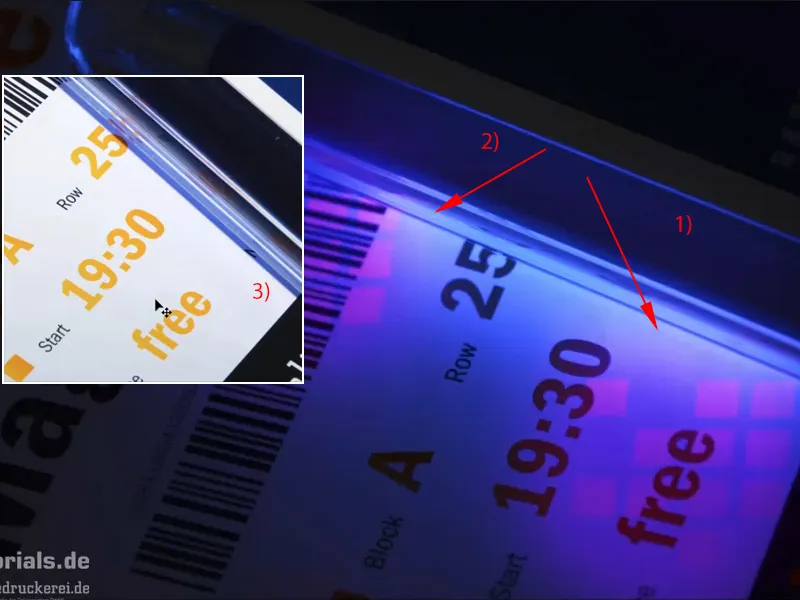
Így néz ki. Ezután ez a hatás következik. Itt látható itt (1) és itt (2): Ez most a nyomdai partnerünk, a diedruckerei.de vagy onlineprinters logója. És ezek a kis kockák egyáltalán nem látszanak, ahogy láthatja (3). És pontosan ezt szeretnénk használni a belépőjegyünkön. Szóval izgatott lehetsz, és kezdjünk hozzá. Kezdjük rögtön azzal, hogy megnézzük az InDesignt.
2. lépés
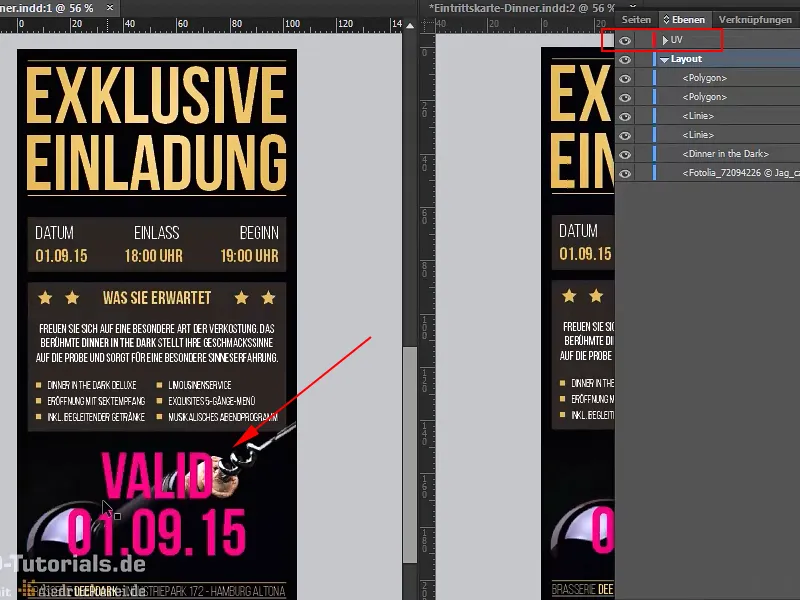
Íme, itt van a mi elbűvölő jegyünk: stílusos, elegáns és határozottan az előkelő társaságnak szól. A formátum DIN-long formátumú, itt láthatjuk az előlapot (balra), ez (jobbra) lesz a hátoldal, és most szeretném megmutatni, hogy hol használjuk itt ezt a fekete fényeffektet, mégpedig a hátoldalon.
3. lépés
Ha a rétegvezérlő panelenmegmutatom a megfelelő réteget ("UV"), akkor itt láthatjátok: Ez lesz a fekete fény effektünk, amit használni fogunk. De mielőtt erre rátérnénk, nézzük meg, mi a fontos egy ilyen furcsa jegynél.
4. lépés
Mivel nincs meg a technikai felszereltségem ahhoz, hogy otthon a pincében egy ilyen UV bevonatú jegyet nyomtassak, ezért az interneten fordulok hozzáértő nyomdai partnerünkhöz, ahol a honlapot lapozgatva találjuk meg: Itt vannak a jegyek>Bejárati jegyek (fekete fényszínű). Pontosan erre van szükségünk.
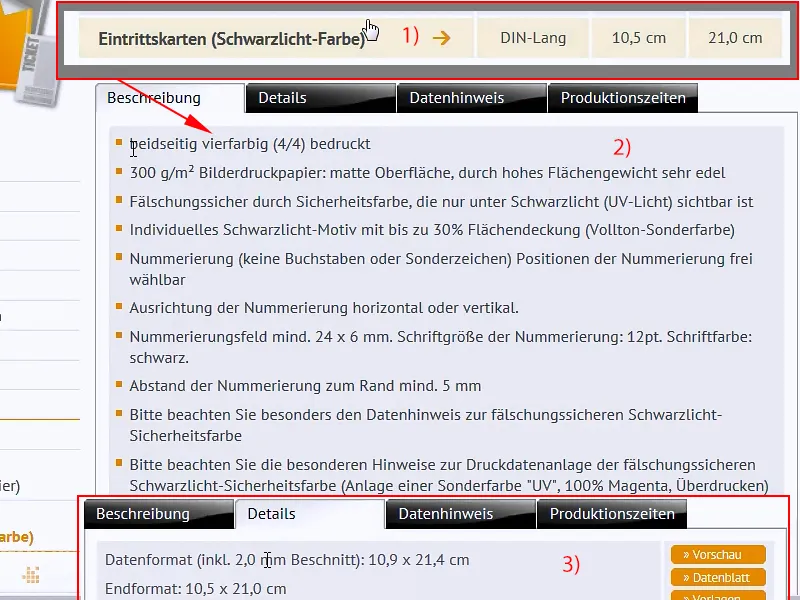
5. lépés
Formátum: A DIN-hosszú formátumot választottuk (1), és ott láthatjuk a különböző paramétereket (2): mindkét oldalon négy színben (4/4) nyomtatva, 300g/m²-es, matt felületű, nagy grammarányú képnyomópapír. Emellett igazán ízléses megjelenést szeretnénk elérni, amivel határozottan egyetértünk, hamisíthatatlan a biztonsági színnek köszönhetően, amely csak fekete fényben (UV fény) látható, egyedi fekete fénymotívum, amelyet mi magunk tervezhetünk, akár 30 %-os felületi fedettség.
Itt egy teljes tónusú különleges színt kell létrehoznunk, és a részletekben megtaláljuk a végleges formátumot is: 10,5 x 21 cm (3). Azt tanácsolom, hogy mindig az előre meghatározott formátumot használjuk. Természetesen ez nem garantálható általánosságban, néha kicsit egyedibben kell megtervezni a nyomdatermékeket, de egy példán keresztül szeretném elmagyarázni, hogy miért léteznek ezek a szabványos formátumok.
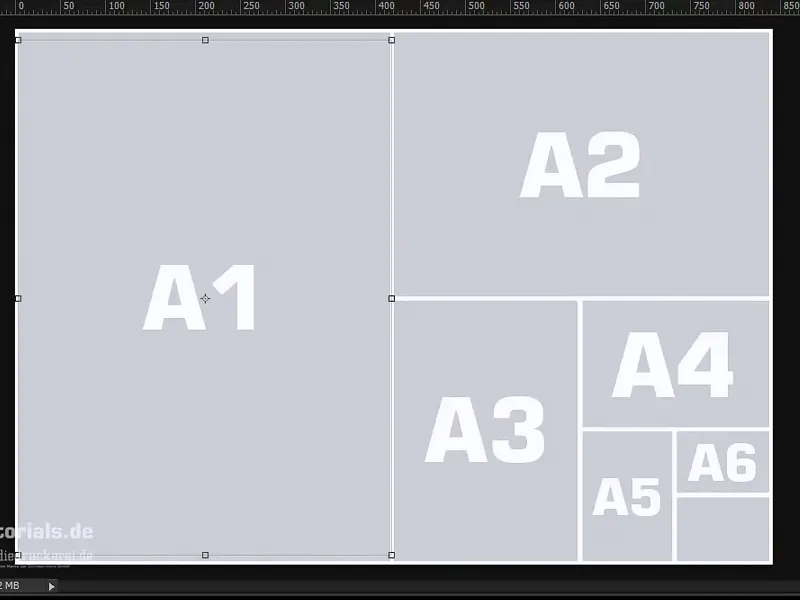
6. lépés
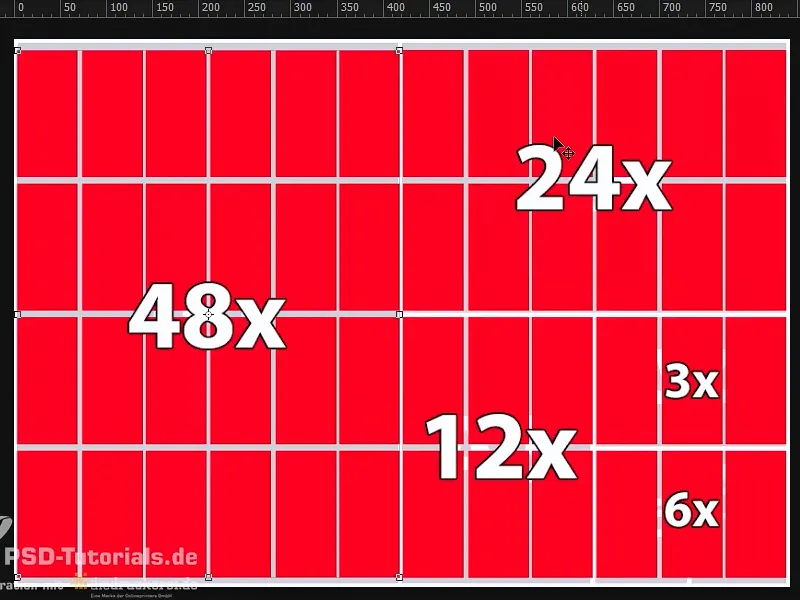
Nyissuk meg a Photoshopot, és ide hoztam egy nyomtatási lapot. Természetesen egy ilyen nyomtatólapon sok hely van a nyomtatáshoz, természetesen itt a DIN A4 formátumot látjuk, kisebb a DIN A5 formátum, DIN A6, dupla DIN A4, egészen DIN A3-ig, dupla DIN A2-ig és dupla DIN A1-ig. Tehát itt tényleg rengeteg helyünk van.
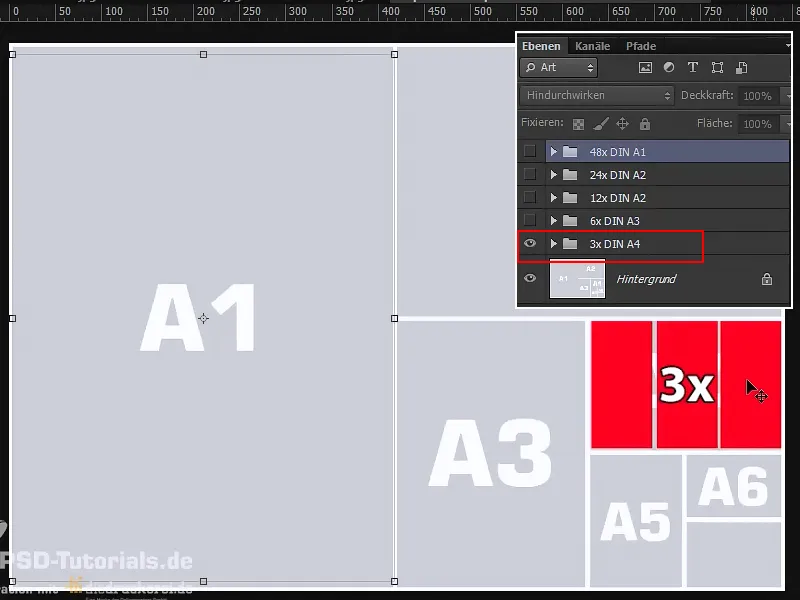
Megnyitom a vezérlőpaneleket, és egy kicsit kicsinyítem, így most már mindent láthatsz itt. Ha most maradunk a szabványosított formátumnál, akkor egy DIN A4-es formátum felületén három úgynevezett panelt kapunk, azaz három oldal nyomtatható rá, és ezt a tényleges kimenetet nevezzük panelnek.
Tervezőként nem kell aggódnia az ilyen nyomtatott lapon való elosztás miatt. Erről a nyomda gondoskodik. Ha egy lépéssel továbbmegyünk, és a következő csoportot mutatjuk be, akkor kétszer akkora területen hat előnyöket kapunk. Még egy lépéssel tovább: tizenkét példányt kapunk a nyomtatott lap területének negyedén. Még egyet, és akkor már 24 panelnél tartunk, és akkor már 50%-ban kihasználtuk, és ha a teljes nyomtatott lapot kihasználjuk, akkor 48 oldalnál, 48 panelnél tartunk, ami gyakorlatilag a belépőjegyünkhöz áll rendelkezésre.
És most képzeljük el, hogy nem DIN hosszú formátumot használunk. Lehet, hogy csak 5 cm-rel szélesebb vagy 5 cm-rel hosszabb az alja, akkor a logikus következmény az, hogy nem 48 panelt kapunk a nyomtatott lapon, hanem lényegesen kevesebbet. Ez persze drága lesz, hiszen a nyomtatópapírt nem lehet teljesen kihasználni, és rengeteg felesleg keletkezik. És akkor is nagyon drága lesz, ha például nagyon különleges papírt használ a nyomdatermékhez. A fennmaradó többlet természetesen felemészti a pénzt, ezért valóban megéri a szabványos formátumokkal dolgozni. Ha pedig ez nem megoldható, akkor ezt mindenképpen beszélje meg a nyomdával - gyakran már egy-két centiméter is sokat számít, hogy egy plusz sor rendelkezésre álljon.
7. lépés
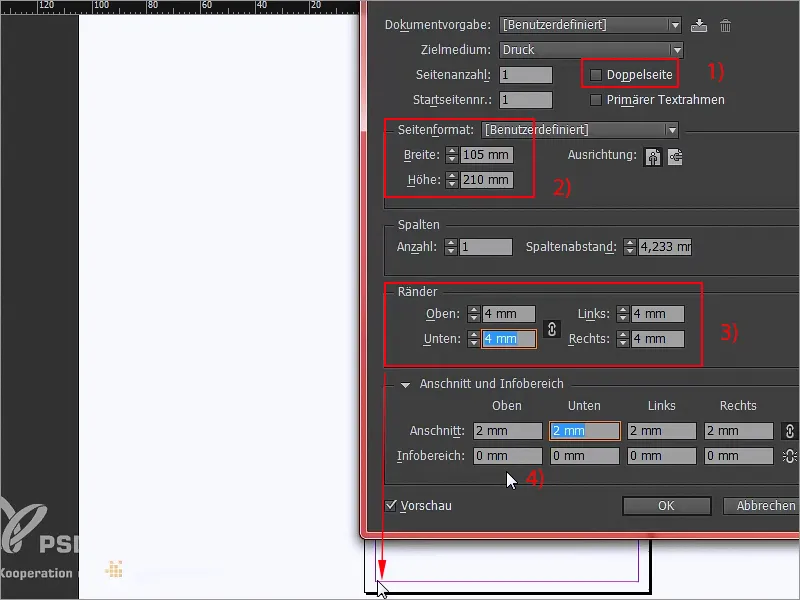
Ha már az InDesignban vagyunk, most hozzunk létre egy új dokumentumot, dobjuk ki a dupla oldalt (1), nincs rá szükségünk, és határozzuk meg a formátumot 105 mm szélesre és 210 mm magasra (2). Lépjünk tovább: Mindenképpen szükségünk van margókra, mégpedig 4 mm-re (3). Ez egy biztonsági margó, amelyet a végleges formátumhoz fogunk beállítani, hogy semmi se legyen túl közel a széléhez, majd lépjünk tovább a levágási és információs területre, és ott adjunk hozzá egyszer 2 mm-es levágást (4), és ezzel már meg is határoztuk a munkaterületet.
8. lépés
Néha felmerül a kérdés: portré vagy tájkép formátum? Ezen a ponton szeretném elmondani: minél karcsúbb a formátum, annál elegánsabban néz ki. Ezt a jegyet létrehozhattuk volna fekvő formátumban is, de az talán inkább a következő futballstadionba szóló jegy jellegét mutatná.
Maradunk a portré formátumnál, mert a portré formátum elegáns, a portré formátum elbűvölő, és nekünk itt pont erre a hatásra van szükségünk. Egyszer megnyitom a hely párbeszédeta Ctrl+D billentyűkombinációval...
9. lépés
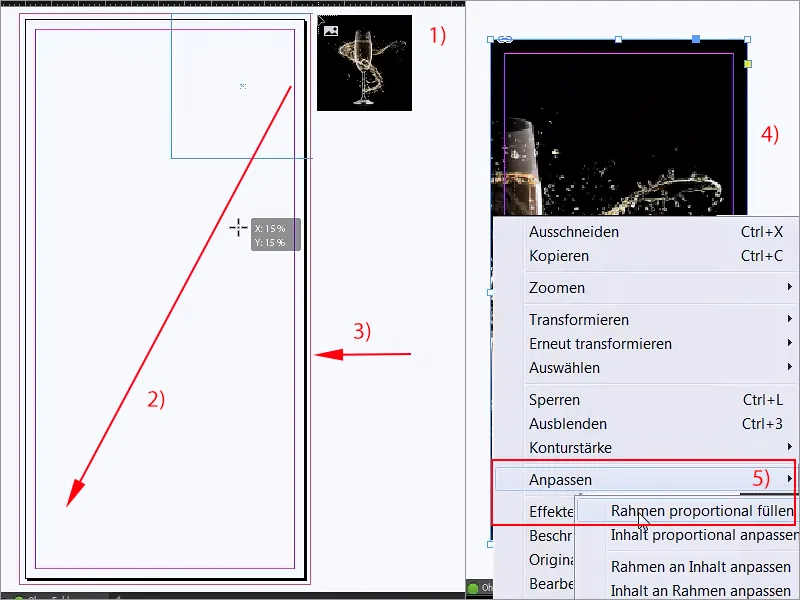
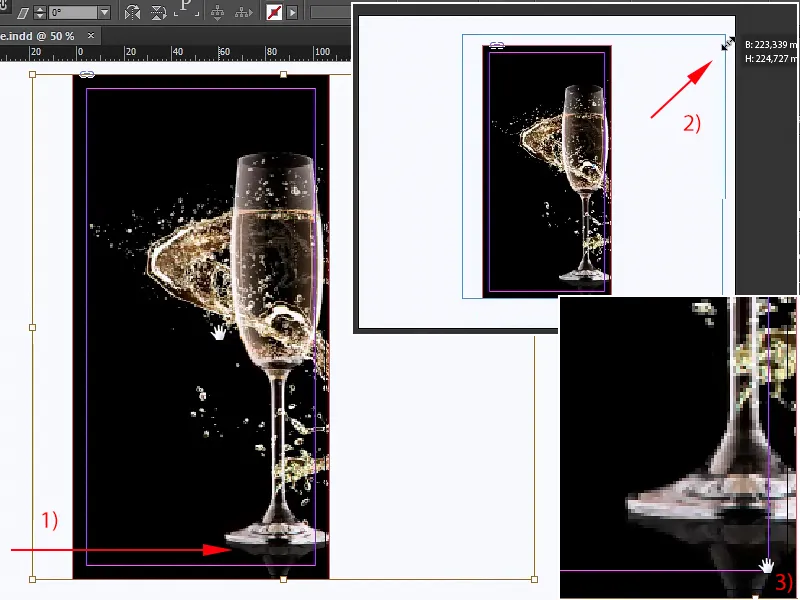
... és megkeresem a megfelelő képet a háttérhez, majd egyszer felnagyítom (1+2). Mindig ügyeljünk arra, hogy a kivágás is szerepeljen, azaz mindenhol a piros vonalig (3). Most kicsinyítem (4), majd jobb gombbal kattintok a Testreszabás>Keret arányosan kitöltése opcióra (5).
10. lépés
Az üveg most már természetesen középre van állítva, ami tulajdonképpen szép dolog, de nekünk nem megfelelő, mert szükségünk van a bal oldali térre. Egyszerűen áthelyezem a képtartalmat jobbra (1), és még nagyobbá teszem (2), persze itt lent vigyázni kell a tükröződéssel (3), nehogy levágja a képet.
11. lépés
Egyelőre így tudnám elképzelni. Ha ez is ilyen pixelesnek tűnik, akkor a megjelenítési teljesítményt meg tudod növelni, egyszerűen jobb egérgombbal kattints fent, alul megtalálod a megjelenítési teljesítményt, ami sajnos kiugrik az ablakból, de persze megtalálod, és akkor kiválasztod a nagy minőséggel való megjelenítést.
12. lépés
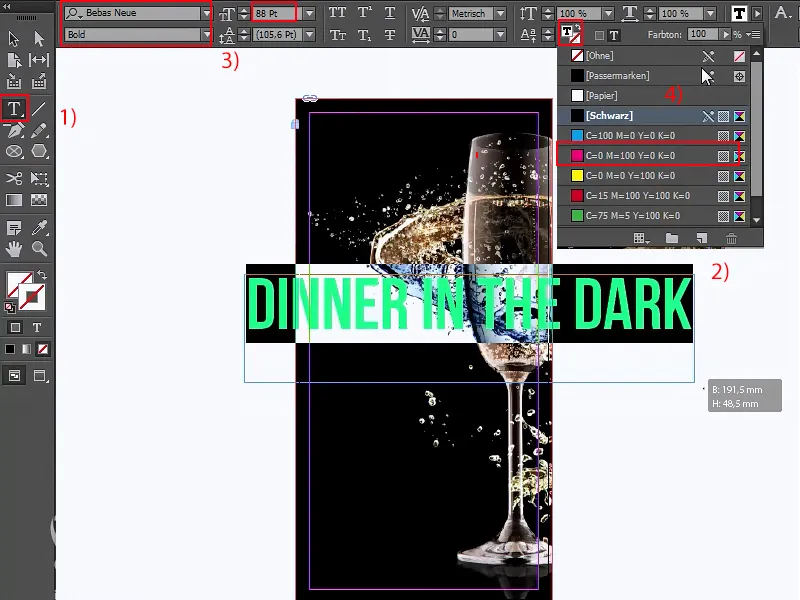
Most ezt a képet egyszer lezárom a Ctrl+L bill entyűkombinációval, mint "lock", és akkor itt nem történik semmi. Folytassuk a megfelelő fejléccel, amire persze még szükségünk van. Tehát vegyük fel a szövegező eszközt (1), rajzoljuk meg hatalmasra (2), és ha bármi kétségünk van a népszerű Helvetica-val kapcsolatban, csak használjuk a Bebas-t. A Bebas egy nagyszerű betűtípus, egyszerűen szuper, nagyon erős, és mi Bold betűtípust fogunk használni, nem kevesebb, mint 88 pt betűméretben (3).
Még a nagybetűket sem kell bekapcsolnunk, mert ez a betűtípus csak nagybetűkkel érhető el, és máris indulhatunk: "Vacsora a sötétben". Ez lesz a cím, a szín még nem egészen passzol, egyelőre csak magentára állítom (4), mert itt még egy kis finomhangolásra van szükségünk.
13. lépés
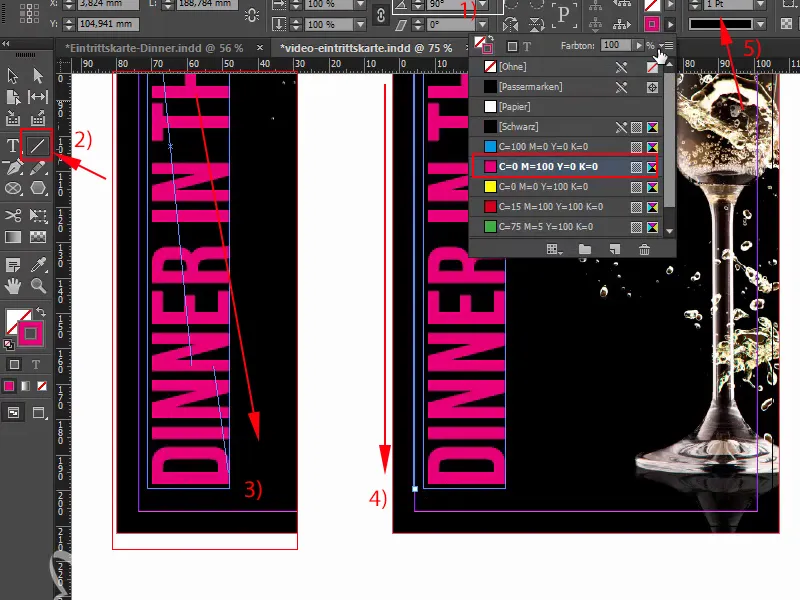
Szóval, elforgatom ezt a szövegdobozt 90°-kal (1), majd áthelyezem ide, egyszer középre, ez jó, aztán itt egy kicsit ráközelíthetünk, és a Shift és a bal nyílbillentyű lenyomva tartásával egyszer balra mozgathatjuk az egészet, és a bűbájos karakterhez most egyszerűen húzzunk egy vonalat felülről lefelé a vonal eszközzel (2). Ha ide-oda tekergőzik, mint egy tehén farka (3), csak nyomjuk le a Shift billentyűt, és nagyon-nagyon egyenes lesz (4).
Szóval, nyomtassuk ki újra magenta színnel, 1 pt szélességben (5), ez jó, egyetértünk. A vonallal arra kell ügyelnünk, hogy mindig a betűtípussal fejezzük be felül és alul. A segédvonalak óriási segítséget jelentenek az ilyesmiben.
14. lépés
Ezután az Alt és a Shift billentyűk lenyomva tartásával létrehozok egy másolatot, közvetlenül ide dokkolom, és egyszer balra váltok (1). Ha a szöveg és a jobb és bal oldali fekete területek közötti távolság eltér (nyilak fent), az egyszerűen azért van, mert itt van egy kis feleslegünk (2). Ezt manuálisan kompenzálhatjuk, ha egyszerűen csak nagyjából középre helyezzük.
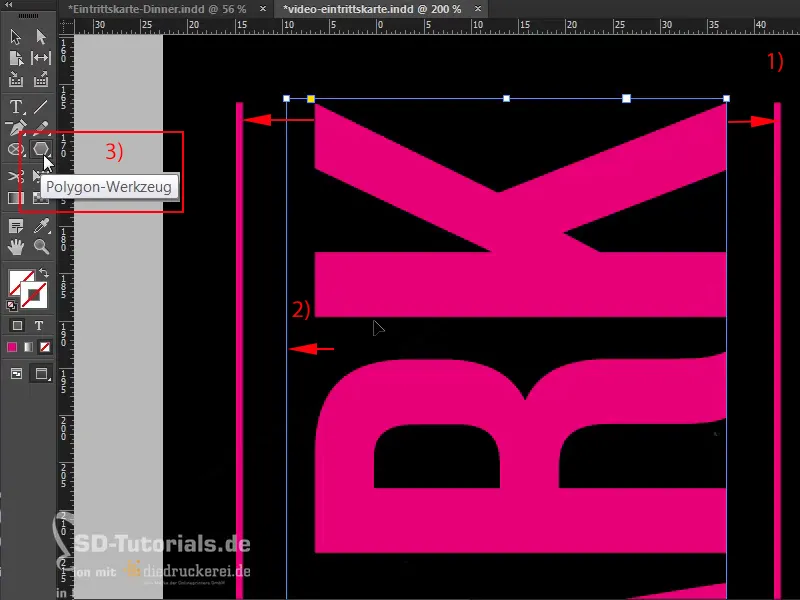
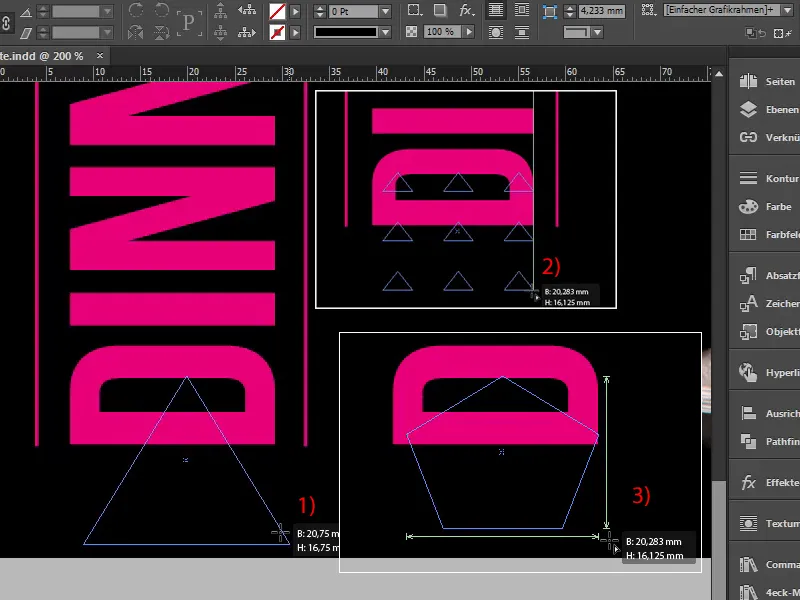
Még mindig hiányzik néhány csillag a tetején és alul, ezért ezeket egyszerűen kézzel adjuk hozzá: Üdvözöljük a poligonpartiban! A poligon eszközt (3) a bal oldali eszköztáron találod .
15. lépés
Ezzel egyszerűen rajzolhatsz (1), és mielőtt elengednéd, itt egy kis tipp: Ha most a billentyűzeted nyílbillentyűit balra vagy jobbra mozgatod, látni fogod, hogy a sokszögek számát változtathatod (2). Ha azonban most csillagot szeretnénk, ami itt nincs, akkor egyszerűen nyomjuk meg egyszer a szóköz billentyűt, és ha most megnyomtuk a szóköz billentyűt, akkor egyszerűen használjuk újra a nyílbillentyűket: Most megváltoztatjuk az alakzatot azzal, hogy több sarkot adunk hozzá. 1,2,3,4 ... 5 sarok (3). De ugye még nem igazán néz ki úgy, mint egy csillag?
Folytassuk tovább: 16-25. lépés
16. lépés
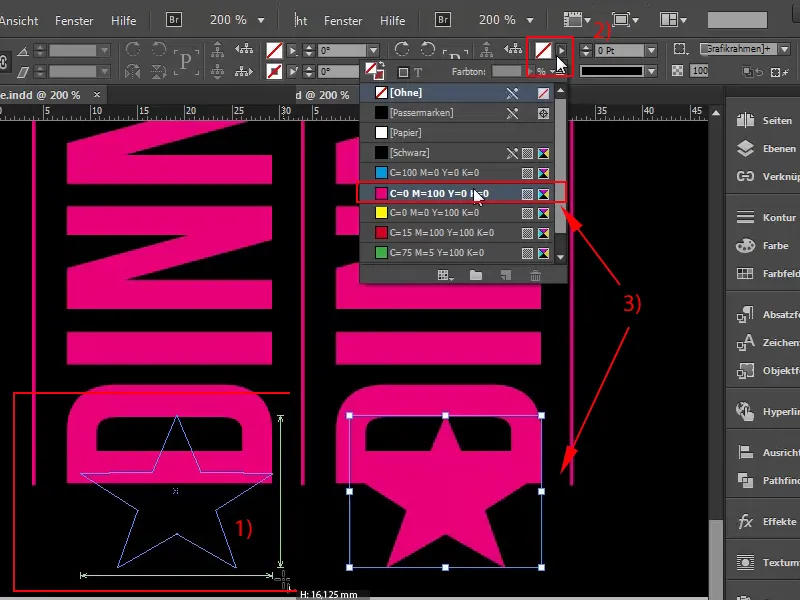
Mit gondolsz? De ha most a nyílbillentyűket balra és jobbra mozgatod, akkor már meg tudod határozni a csillag alakját (1). Én most jobbra fogom mozgatni ... Nekem eléggé tetszik így. És most elengedhetem, és alkalmazhatok rá egy színt (2-3).
Persze a csillagunk még mindig egy kicsit nagy, ezért kisebbé tesszük, majd középre állítjuk. Ügyeljünk arra, hogy a távolságot itt is megtartsuk, tehát kicsit kisebbre vesszük, és ismét középre állítjuk. Az Alt billentyű lenyomva tartásával egy kicsit megnyújthatjuk a szélességét, és most készítünk egy másolatot róla, Ctrl+C, felmegyünk egészen a K-ig és Ctrl+V. Középre igazítva már illeszkedik.
17. lépés
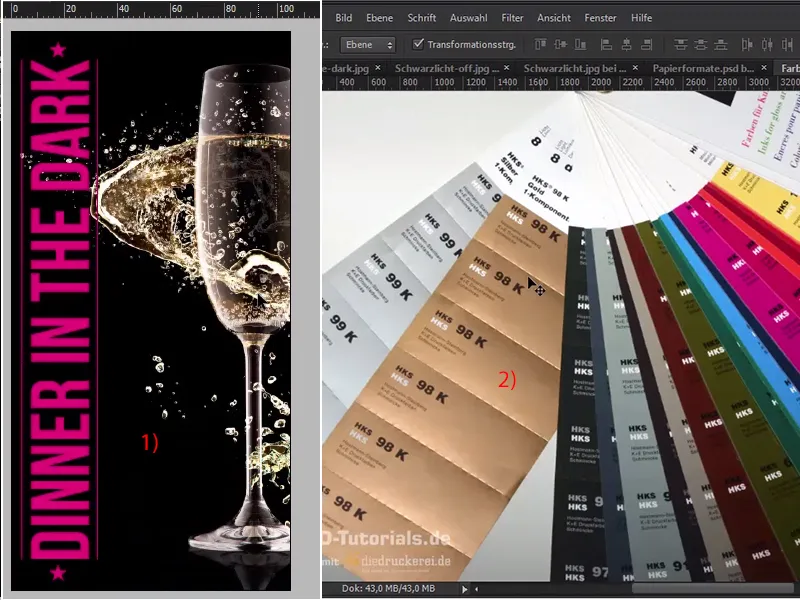
Most már megvan az összes csillag, az eleje már majdnem kész, gondolnánk, de persze valami nem stimmel (1). Persze, akkor most már mindenképpen változtassuk meg a színt, ami egyenesen a következő problémához vezet, nevezetesen az arany problémához. Ahhoz, hogy egy elfogadható arany árnyalatot érjünk el, tulajdonképpen a Pantone vagy a HKS színrendszeréből kellene egy egyszínű színthasználnunk.
Bár a Pantone színrendszer a német nyelvterületen szabványként honosodott meg, megmutatok egy HKS színrajzolót, és azt, hogyan néz ki egy aranytónus. Ehhez megnyitom a Photoshopot; itt: Ez egy HKS színventilátor, és itt balra már 98 K-t látunk, ez az arany! (2)És akkor ezzel az értékkel kell dolgoznunk.
18. lépés
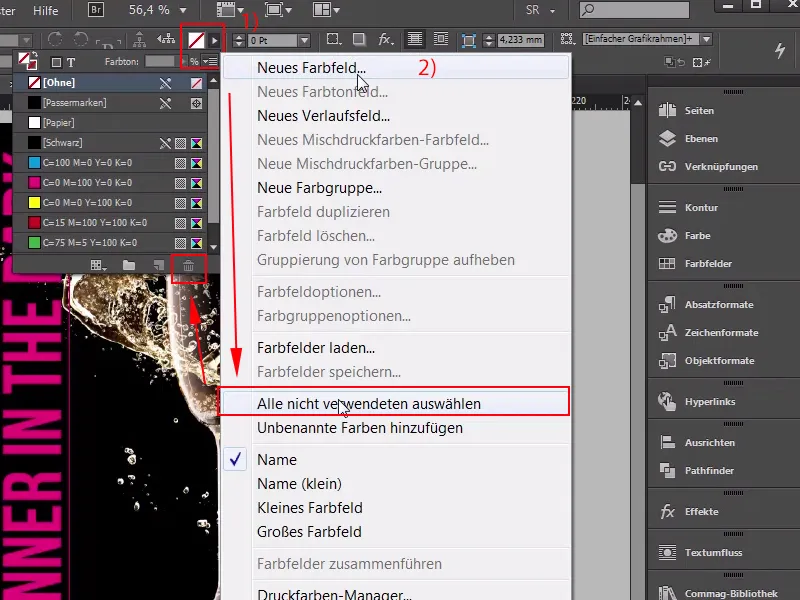
Tehát menjünk vissza az InDesignba, 98 K, és töröljük az összes nem használt színmezőt (1), és most hozzunk létre egy újat az Új színmező (2) segítségével ,...
19. lépés
... nem folyamatszínként, hanem egyszínűként(1). Itt van a HKS K színmód (2), és ha egészen lefelé görgetünk, akkor találjuk a 98 K-t, amit most hozzáadok, és mivel nem egyszínűvel, hanem 4C processzben nyomtatunk, ezért az InDesignban egy kattintással át lehet konvertálni az ilyesmit CMYK színmódra. Így néz ki a kiosztás (3), de legyünk őszinték: ezt a színtónust törölni fogom, majd mindent átváltok HKS-re, ami elég barnán néz ki, nem igaz (4)? Mit szólsz hozzá? Tehát semmiképpen ne várd el, hogy ez az érték megegyezzen azzal, amit az imént láttál a ventilátoron..webp?tutkfid=65105)
Épp ellenkezőleg! Amit itt nyomtatásban kapunk, az inkább egy barna tónus, aminek valójában semmi köze az aranyhoz, és ez egyszerűen azért van, mert a CMYK színtér sokkal kisebb, és amúgy sem képes az erős színeket olyan ragyogóan megjeleníteni, mint a HKS vagy a Pantone színtér. A mi termékünk esetében egyébként is a négyszínnyomás mellett döntöttünk, így mindenképpen jobb eredményt érhet el, ha felvértezi magát egy színventilátorral, majd a lehető legjobb közelítést választja.
20. lépés
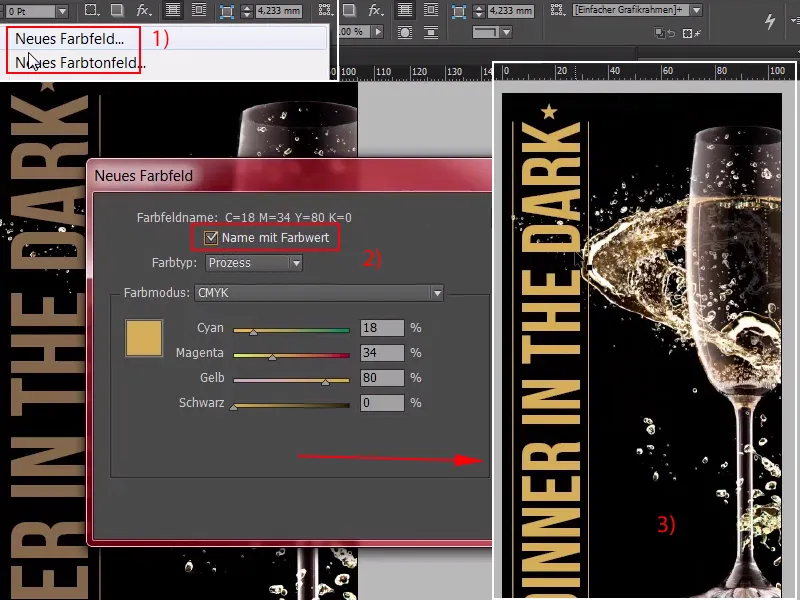
Tehát egy új színmező (1), én már kiválasztottam egyet, nem egyszínű, hanem folyamatszínt, mégpedig: 18, 34,80 és a kiegészítő szám 0. De tehetünk nevet színértékkel (2), OK. Ez egy aranytónus, amit most már elfogadhatónak tartok, de ez még mindig nem elég.
Ha ezt a HKS színtónust eltávolítom a listámból, és az imént létrehozott színtónussal helyettesítem, akkor így néz ki (3):
Azt gondolhatod, hogy ez önmagában rendben van, de az arany nem feltétlenül a színéről ismerhető fel vizuálisan, hanem inkább az anyagban tükröződő általános színjátékról az árnyékoktól a fénypontokig, és az ilyesmit csak akkor tudod grafikusan ábrázolni papíron, ha mesterségesen hozod létre ezt a színjátékot.
21. lépés
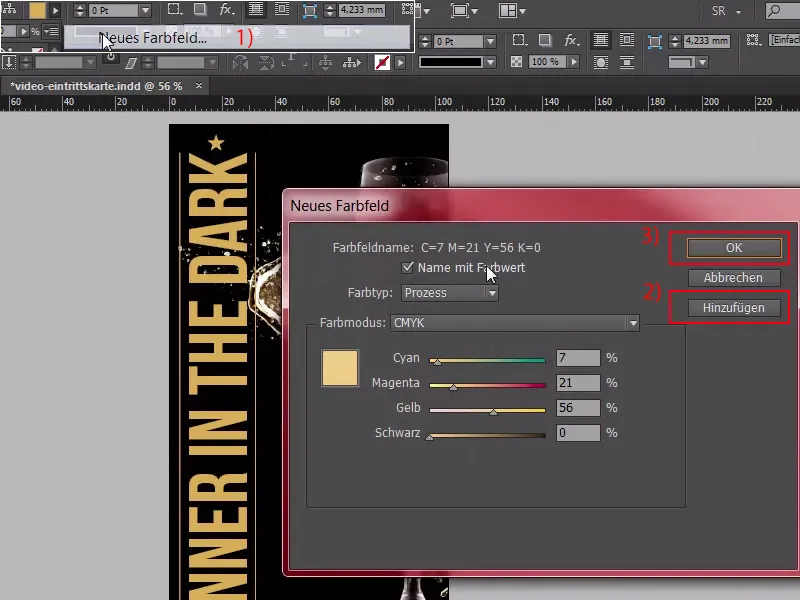
Ezt pedig nagyon egyszerűen megteheted színátmenetekkel. Most létrehozok egy új színmezőt (1), ami egy kicsit világosabb: 7,21, 56,0 körülbelül, Add (2) OK (3). Miután megerősítettük, ...
22. lépés
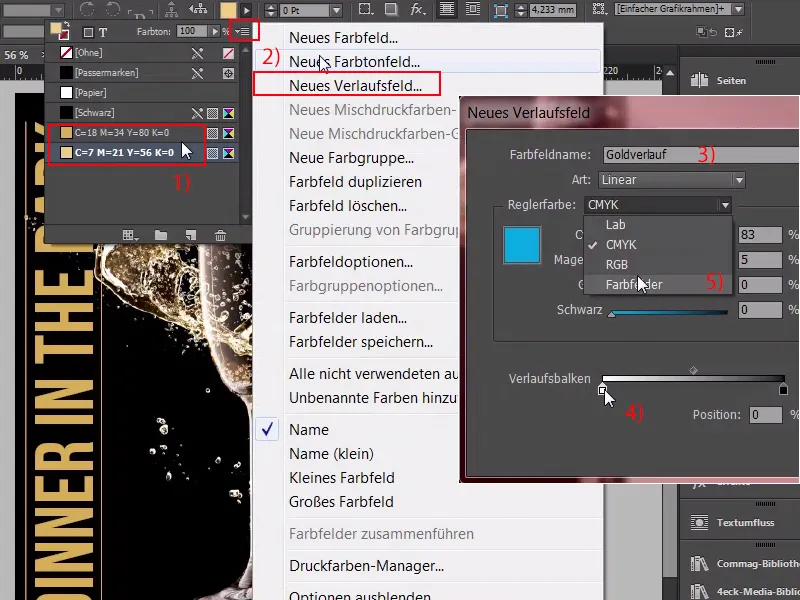
... így most már van két színmezőnk (1), és létrehozok egy színátmenetes mezőt számunkra . Nézd meg ezt: Itt fent (2), egyszer Új gradiens mező, amit én "Arany gradiens"-nek nevezek (3), és egyszer kattintsunk itt a fehér színű vödörre (4); ezt most újra beírhatnád kézzel, de az teljesen unalmas, nem akarjuk, ezért válasszuk ki a színmezőket itt fent (5).
23. lépés
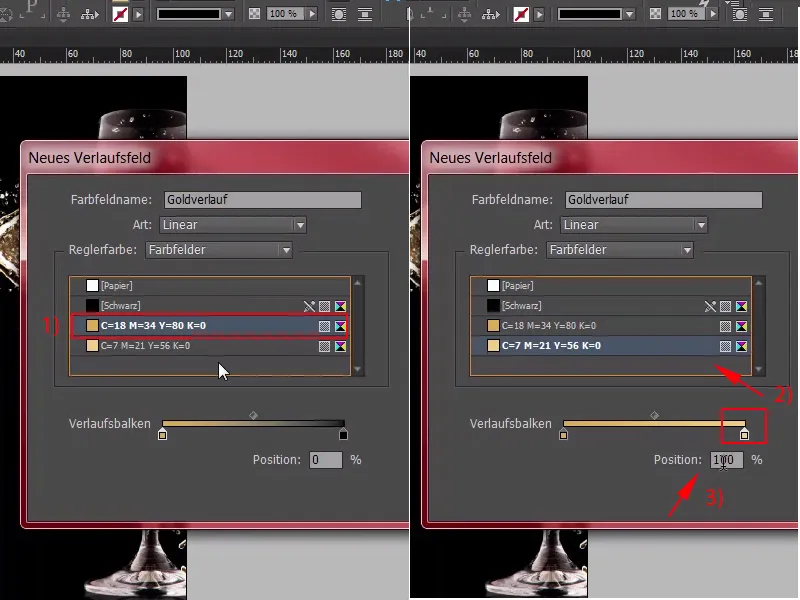
Ez az első színmező (1), itt pedig kiválasztjuk a második színmezőt (2). Most itt az ideje meghatározni a pozíciót, itt kattinthatunk rá (3), ...
24. lépés
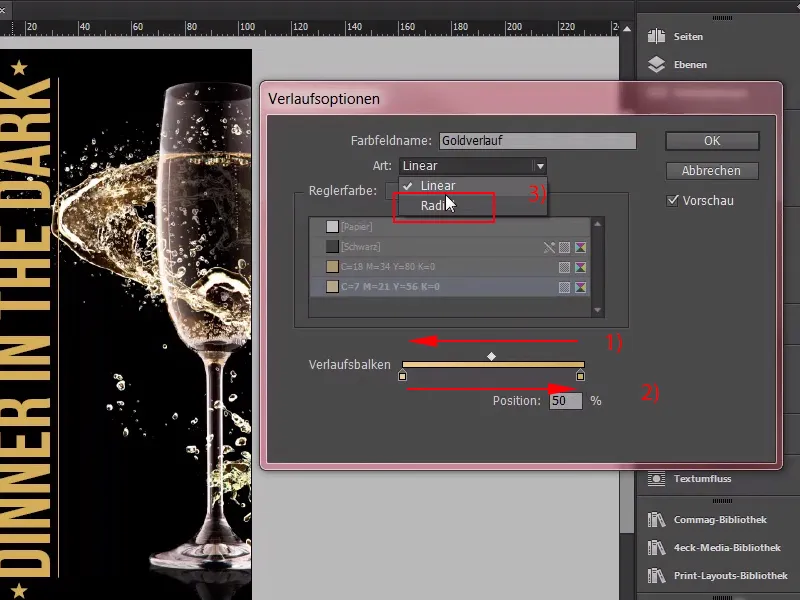
... ez most 50%-on van, ami tulajdonképpen teljesen rendben van, de azt hiszem, itt egyszer fel kell cserélnünk a színeket (1). Nagyjából így kell lennie, 50% (2), ezt utána egyszer beállíthatod, csak ki kell választanod egy radiális gradienst a fenti típushoz itt (3).
25. lépés
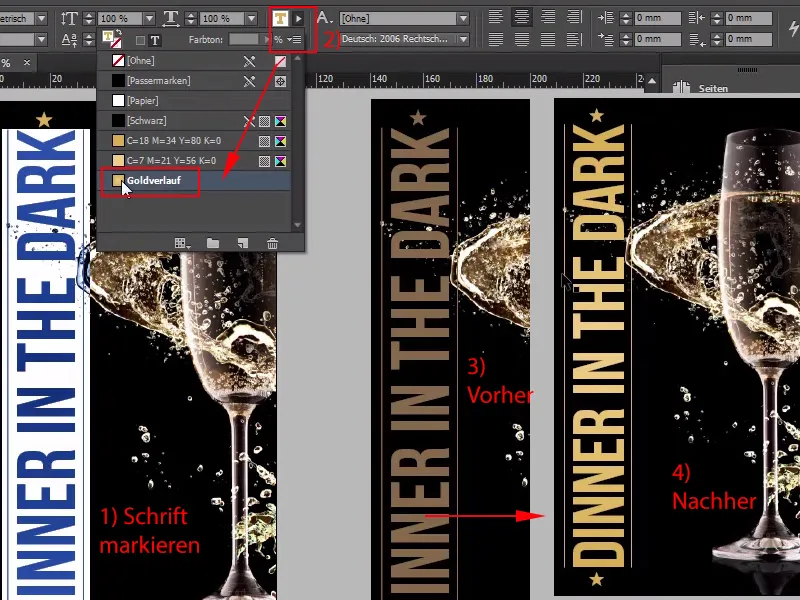
Ezt megerősítem, és most nézzük meg, mi történik a "Dinner in the Dark" felirattal (1), ha most arany színátmenetet állítok be (2). Így most már van egy sötétben világító hatásunk. Most ugyanezt teszem a két kontúrvonallal is; Itt is az arany gradienst vesszük, a csillagokat alul hagyjuk ki, különben középen egy fehér pont lenne, és kívülről átmennének ebbe a mély sötét aranyba, de ez a hatás logikátlan lenne, mert a fény a középpontból sugárzik, és itt most jól látható a komoly különbség az előzőekhez képest, aközött, ami azelőtt volt (3) és aközött, ami utána van (4), ami azt jelenti, hogy egyszerűen kézzel kell újra létrehozni a plaszticitást és az arany eme elbűvölő ragyogását, és azt hiszem, ez elég jól sikerült, és közvetlenül folytathatjuk a második oldallal.