Üdvözöljük ebben a bemutatóban. Ahogy elkerülhetetlenül közeledünk az év vége felé, egy téma kerül előtérbe: a naptárak.
Ma egy olyan workshopot hoztam nektek, amely felvértez benneteket az igazán jó naptárak készítéséhez szükséges eszközökkel.
Mire számíthatsz? A következő lépéseken fogunk végigmenni:
- Projektbemutató falinaptár DIN A3-as formátumban, fekvő formátumban
- Hol szerezhetsz használható naptársablont?
- Munka rajzformátumokkal, színmezőkkel és mintaoldalakkal
- A naptár tervezése az osztott képernyős módszerrel
- A képek és szövegelemek helyes megválasztása és a különböző betűtípusok használata
- Tizennegyedik oldal létrehozása a céges portré számára
- A helyes exportálás az InDesignból
- A dokumentum végleges előnézete a nyomda weboldalán és a megrendelés leadása
- Kibontás és befejezés
Kezdjük a sablonnal. Hol kaphatok naprakész sablont? Milyen sajátosságokat kell figyelembe vennem?
Ezután közösen tervezzük meg a naptárat A-Z-ig. Formátumokat és színmezőket hozunk létre, és az illusztrált kulcsingerek összjátékát használjuk a tipográfiai hatásokkal kombinálva. Megbeszéljük a helyes exportálást az InDesignból, majd nyomdába küldjük a terméket. Ön felveheti a kapcsolatot a megbízható nyomdával, én a viaprinto.de oldalra megyek.
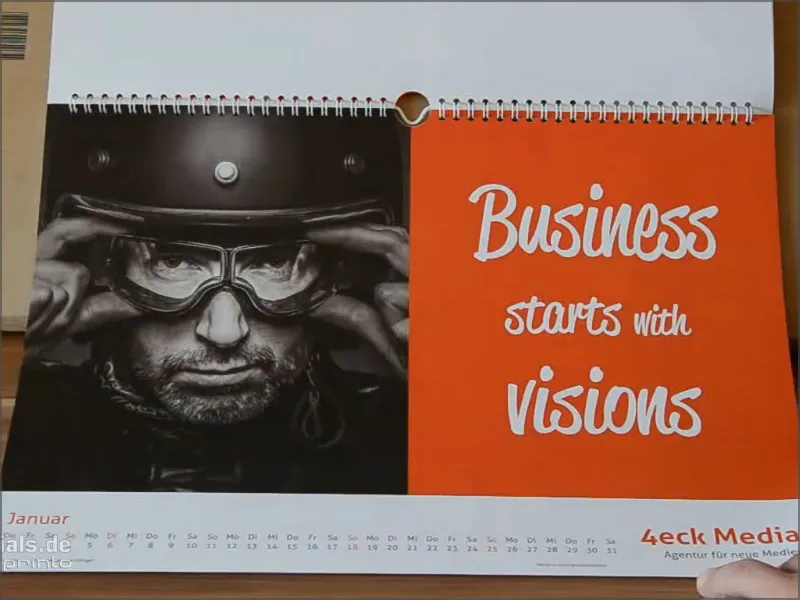
Aztán meglátjuk, hogy a nyomtatott változat ugyanolyan jól néz-e ki, mint az asztalon, és hogy igazi szemet gyönyörködtető lesz-e az irodánk falán.
.webp?tutkfid=66418)
A címlapon egyszerű tipográfiai hatást alkalmazunk. THINK BIGGER - szeretnénk túllépni a célon, és valami olyat csinálni, ami nem fér bele a keretbe. Ezért a B és az R betűk túlnyúlnak az oldalon és levágottak.
Minden havi oldalon kétrészes elrendezést, úgynevezett osztott képernyőt alkalmazunk, ahol a kép a bal oldalon, a tipográfiai rész pedig a jobb oldalon található. A kép és a tipográfiai elemek kombinációja különleges vonzerővel bír, és a két elem kiemeli egymást.
Az egyes oldalakat homogén, pasztellszínű tónusok jellemzik, a divatos flat designnak megfelelően szépen lapos, a vállalati és üzleti ügyfelekre való klasszikus orientációval, motiváló szlogenekkel. Megvan a 12 hónap és egy záróoldal a céges portréval.
A kép és a szöveg összjátéka ideális ajándék üzleti partnereknek, befektetőknek, kollégáknak, alkalmazottaknak, nagymamának vagy barátoknak. Egyszerűen csak szeretnénk minden hónapban újból és újból egy kis motivációt sugallni, és ebben az értelemben egyszerűen a sablonból indulunk ki.
Tessék! Lépések 1-10
1. lépés
Honnan szerezzük be a sablont? A www.viaprinto.de oldalon.
viaprinto egy nyomda, amely InDesign fájlként biztosítja számunkra a szükséges naptárat.
A kezdőlapon a falinaptár terméket választjuk ki. Ezután a DIN A3-as formátumot választjuk 170g/m2-es papírra, majd 14 oldalt választunk , mert szeretnénk hozzáadni a céges portrét.
Ezután természetesen a nyomtatási példányszámot is kiválaszthatjuk. Az 50 példánynál nincs befejezési lehetőség. Ez csak 100-tól lehetséges, ahol UV lakkozást, mattot, laminálást stb. választhatunk. 100-tól az egésznek adhatsz egy extra rúgást, és csökkentheted az egységárat is.
2. lépés
Ezután görgessünk lefelé, és keressük meg a Részletek és sablonok és a Naptárak menüpontot .
A Részletek és sablonok elég érdekes, mert itt látjuk a méreteket, és különböző dokumentuminformációkat kapunk, többek között utalást a spirálkötésre és információt arról, hogy milyen távolságot kell tartani a tetejétől. A margóelemekkel, biztonsági margókkal, képminőséggel, betűtípusokkal stb. kapcsolatos részleteket is találunk. A naptárak készítésének segédoldalán számos tippet is találunk a munkaalap helyes elkészítéséhez .
Jelenleg azonban nincs szükségünk mindezekre az információkra, mert egy fix sablont fogunk a szerverről lehúzni. Ha a Részletek és sablonok gombra kattint, akkor egy naptár nélküli fájlt kapunk.
Amire szükségünk van, az a 2015-ös naptárak, mivel különböző minták állnak rendelkezésre, amelyek közül néhány igen kifinomult és nagyon izgalmas elrendezésű. Mi már döntöttünk az A3-as fekvő formátumú sablon mellett, ezért kattintsunk a Letöltés gombra, és mentsük el a fájlt.
3. lépés
Ezután menjünk a mappánk könyvtárába, kattintsunk a jobb gombbal a .zip mappára, és válasszuk az Összes kicsomagolása lehetőséget .
4. lépés
Itt van a "Wandkalender_A3_quer_2015.indd" fájl. Vannak sablonok Word, PDF vagy PowerPoint prezentáció formájában is, de egyetlen más fájl sem olyan könnyen kezelhető, mint az InDesign.
Ezért ezt a fájlt egyszerűen behúzom az InDesign ablakomba.
5. lépés
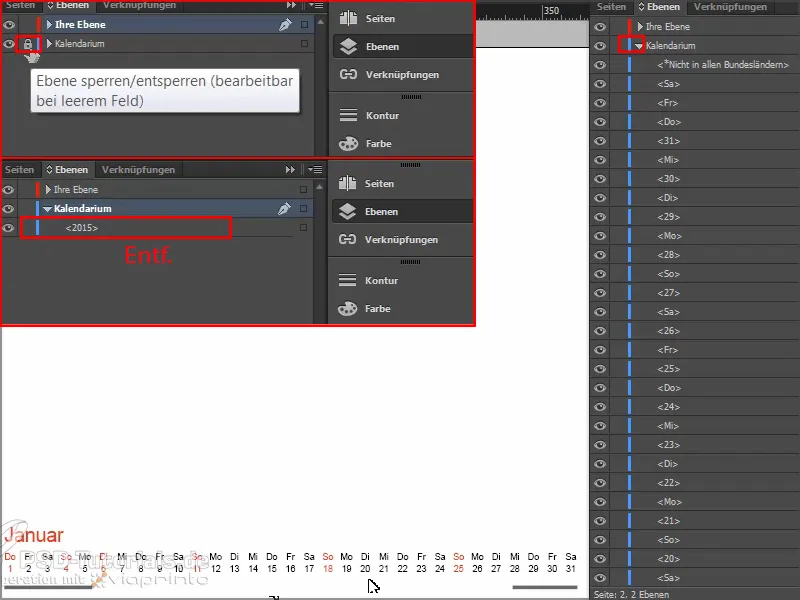
Amikor mások fájljaival dolgozunk, jó, ha először áttekintést szerzünk, ezért nézzük meg a rétegeket:
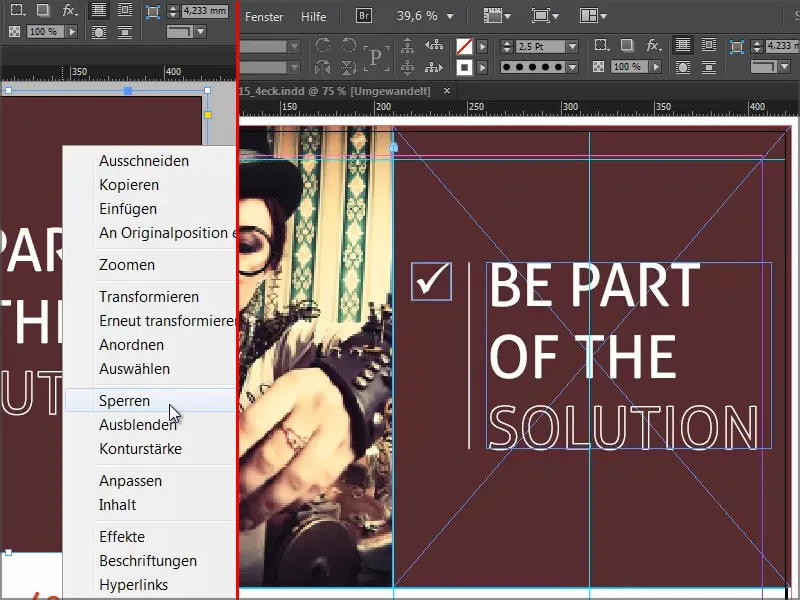
Van egy "Naptár" rétegünk és egy "A te réteged". Az előtte lévő lakat azt jelenti, hogy a "Naptár" réteg le van zárva. Mivel azonban ezt meg akarjuk változtatni, a lakatra kattintva feloldjuk a zárolást.
Ha pedig megnyitjuk a "Naptár" lapot, akkor láthatjuk, hogy csak a "2015" felirat szerepel rajta. Ezt törölhetjük, mert nincs rá szükségünk.
Ha egy oldallal tovább megyek, és megnyitom a "Naptár" fület, akkor láthatjuk, hogy az egyes napok a naptár rétegen vannak, a mi tervezési rétegünk pedig a "Te réteged", ami jelenleg még üres.
6. lépés
Ezután nézzük meg a színmezőket.
Már kettő is van. Mivel azonban minden cégnek saját színei vannak a vállalati arculat részeként, először a színmezőket töltjük be - és ez tipikus Adobe: minél fontosabb a funkció, annál kisebb a gomb.
Ezután megnyitjuk ezt az .ase fájlt, és a színpalettánk máris rengeteg CMYK-értékkel gazdagodik.
7. lépés
Következő kérdés: Vannak már bekezdésformátumok? Nincsenek, és karakterformátumok sincsenek , ami egy kis probléma, mert nem akarunk mindent egyenként megváltoztatni. A formátumok előnye, hogy egyetlen kattintással az egész dokumentumon változtathatunk. Ha az alapértelmezett betűtípus helyett a saját betűtípusunkat akarom használni, nem akarok mindent kézzel megváltoztatni.
Mivel nincsenek előre beállított formátumok, egy trükköt használunk.
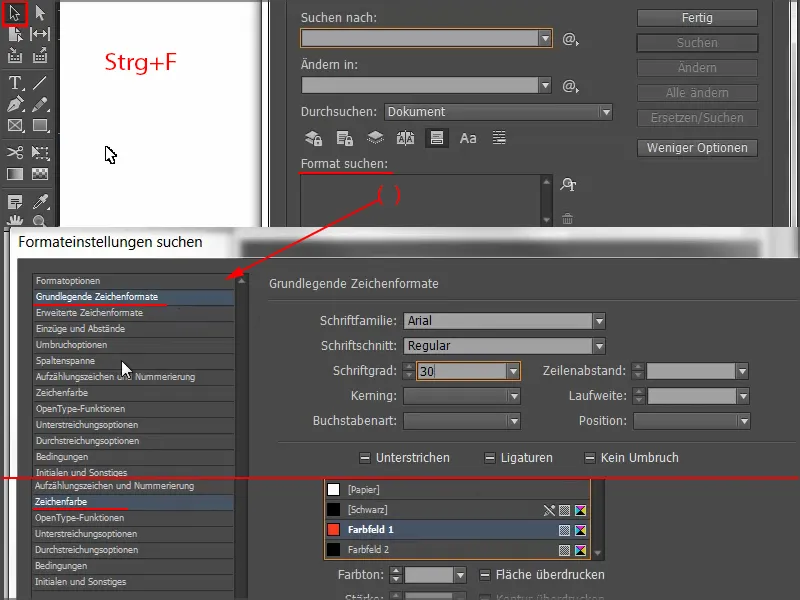
Kikattintom, és a Ctrl+F billentyűkombinációval megnyitom a Keresés és csere párbeszédet. Rákattintok a feltűnésmentes Keresés formátum ablakra, és megnyílik a Keresés formátum beállításai párbeszédpanel .
Az Alapvető karakterformátumok alatt betűcsaládként az Arial-t adom meg, a betűtípus stílusa Regular, a betűmérete pedig 30pt legyen.
És megkeresem a piros karakterszínt is.
Most már láthatjuk a paraméterek listáját, hogy mit szeretnénk keresni a Keresés formátum alatt.
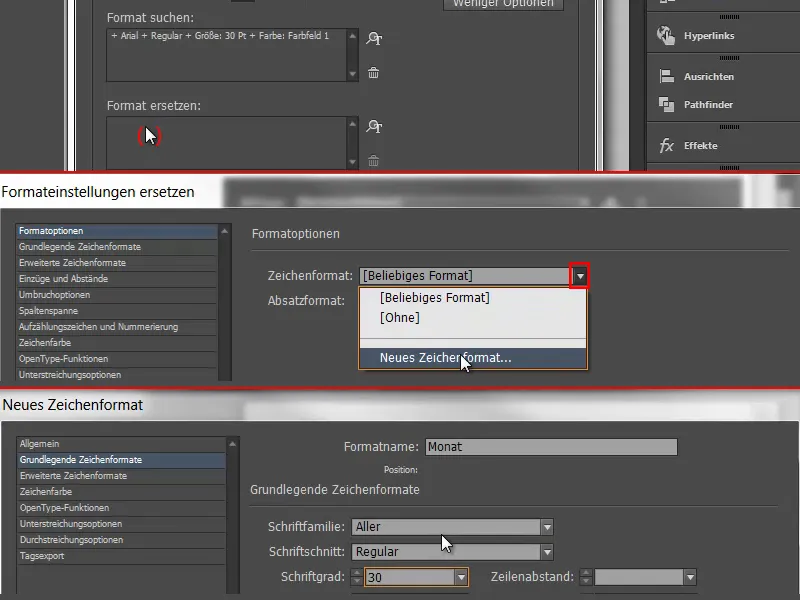
Ezután a Formátum cseréje gombra kattintunk, és ismét megnyílik egy párbeszédpanel, ahol megadhatom, hogy minden, ami ki van jelölve, új karakter- vagy bekezdésformátumra változzon.
Kiválasztom az Új karakterformátumot, megnevezem a hónapot, és az Alap karakterformátumok alatt kiválasztom az Aller in Regular with 30 pt betűtípuscsaládot, karakterszínnek pedig a házunk piros színét.
Az egészet megerősítem az OK-val,...
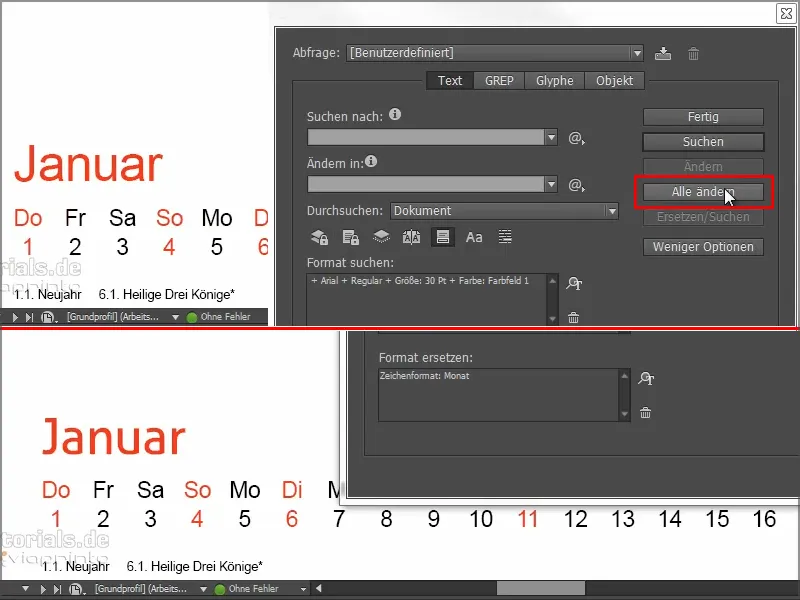
... és most nézzük meg az alábbi "Január"-t, hogy lássuk, hogyan változik, amint a Mindent megváltoztatni gombra kattintok.
Azt az üzenetet kapom, hogy a keresés befejeződött, és 12 csere történt - és a hónapnevek most már a kívánt formátumban vannak.
Ugyanezt megismételjük a piros és fekete napok esetében is. Ehhez megnézzük, hogy melyik esetben milyen betűméretet használtunk, hiszen a sablon betűméretét használhatjuk. Itt a 13,5 pt-os betűméretet használtuk.
Ismételjük meg a 7. lépést, és mindent megkeresünk Arial, Regular, 13,5 pt betűmérettel a piros karakterszínben, és lecseréljük egy új karakterformátumra, amit én "Naptár pirosnak" nevezek, kiválasztjuk a Mindent és a házunk piros. Ezt megerősítem, és megkapom az üzenetet, hogy 136 csere történt.
És ugyanezt teszem a fekete napokkal is: megkeresek mindent, amiben Arial, Regular, 13,5Pt és 2-es színmező van, és lecserélem egy új karakterformátummal, amit "Naptár fekete" néven nevezek, kiválasztom az All, 13,5Pt-t, és karakterszínnek ezt a majdnem fekete CMYK-értéket veszem (C=0, M=0, Y=0, K=90).
A nagyon világos fekete itt túl kontrasztosnak tűnne, míg a lágyabb fekete homogénebbnek tűnik.
Kattintsunk a Change all (Mindent megváltoztatni ) gombra, és megerősítést nyer, hogy 373 változtatás történt. Kész.
Most már mindenhol a vállalati betűtípus van, és ha valamit utólag meg kell változtatni, csak kattintsunk a formátumok gombra, és minden megváltozik a dokumentumban. Mindenképpen érdemes kihasználni az ilyen lehetőségeket, hogy felgyorsítsuk a folyamatot.
8. lépés
Természetesen a céges naptár minden oldalához szükség van egy logóra is.
Nézzük meg az oldalakat, és itt van egy mintasablon is. Ha erre helyezzük a logót, és ezt a mintaoldalt alkalmazzuk mindenre, akkor mindenhol ugyanoda kerül a logó.
Ilyen esetekben inkább könyvtárakkal dolgozom. Ezeket lokálisan mentjük el a számítógépen, és a Fájl>Új>Könyvtár menüpont alatt hozhatjuk létre. Ekkor a gyakran szükséges fájlok kéznél vannak, és egyszerűen behúzhatjuk őket a dokumentumba.
9. lépés
Itt van a logónk a szlogennel. Ezt helyezem el a mintaoldalon.
Majd előveszem a már elkészített irányelveket. A legegyszerűbb, ha az irányelveket nagyjából a képre húzza, majd a pontos számot beírja a felső mezőbe:
Három függőleges irányvonalra van szükségünk . Egyet középen, azaz pontosan 210 mm-nél, egy másikat 105 mm-nél, a harmadikat pedig 315 mm-nél. Ez határozza meg a kép és a szöveg területét, és van egy referenciavonalunk is a központozáshoz.
Két vízszintes irányvonalra is szükségünk van : a felsőtől 15 mm-t mérünk, mivel figyelembe kell vennünk a spirálkötés távolságát. Egy másodikat pedig 244,3 mm-re húzunk. Ez lesz a befejező vonalunk alul.
Mivel ezeket az irányvonalakat a mintaoldalon hoztuk létre, a normál munkalapokon is láthatóak lesznek.
De most már a fedőlapon is megvannak ezek az irányvonalak és a logó, pedig ott nincs szükségünk sem az irányvonalakra, sem a logóra.
Tehát ráhúzom az üres mesteroldalt az 1. oldalra, és minden eltűnik.
10. lépés
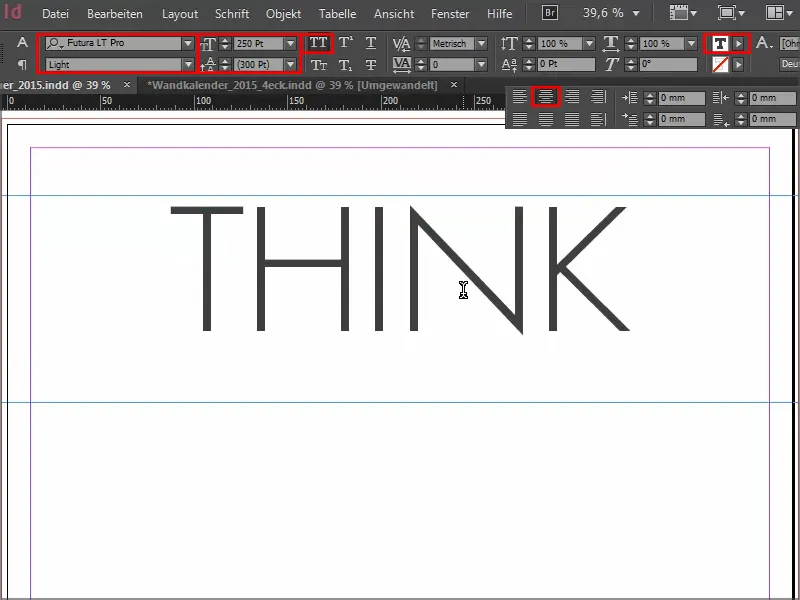
Ezután kezdjük el a borítóoldal tervezését. Vetek egy pillantást a sablonra: Három szövegdobozunk van , Futura, 250 pt-ban és Futura Bold-ban 360 pt-ban.
Megrajzolok egy szövegmezőt, szépen igazítom a jobb és bal oldali elvágáshoz, kiválasztom a Futura világosban, megadom a 250 pt-os méretet, és egy nagyon lágy szürkét használok színként. Ezzel kiírom, hogy "Think", újra kijelölöm és aktiválom a nagybetűket, középre állítom és kész.
Ezután ezt a betűt az Alt+Shift billentyűlenyomva tartásával lefelé húzom, létrehozva egy duplikátumot belőle.
Beírom, hogy "NAGYBAN", kijelölöm és felnagyítom 360 pt-ra, a betűtípusnak pedig Bold-ot adok meg. Mivel a szövegmező nem elég nagy ehhez a betűmérethez, ezért nagyobbá teszem, és használom az automatikusan aktiválódó útmutatót..webp?tutkfid=66434)
Ha az útmutató nem látható, lépjen a View>Grid (Nézet>Rács ) menüpontba, és aktiválja az Intelligens útmutatók opciót az útmutatók alatt . Ez egy nagyon fontos segítség, mert ahol a szimmetriákat felismeri, ott automatikusan megjelennek az útmutatók.
Lépések 11-20
11. lépés
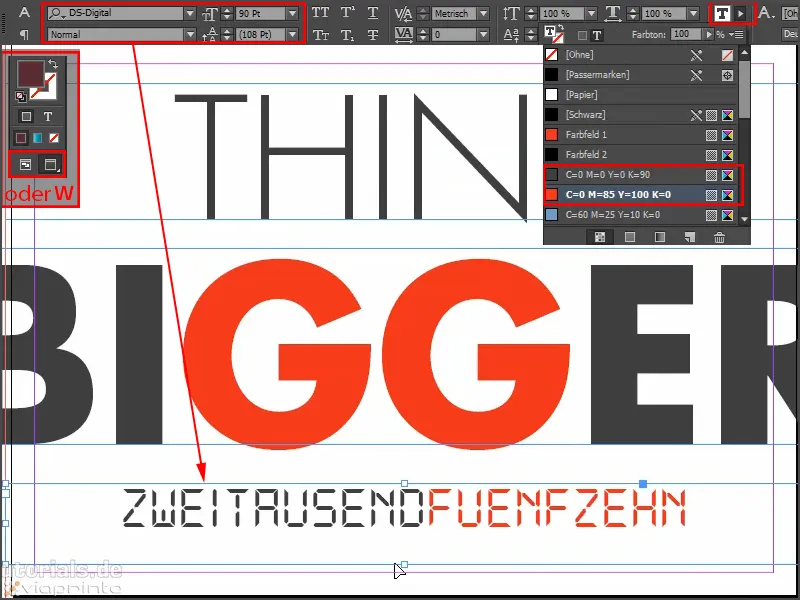
Kijelölöm a két "GG"-t, és a piros színmezőnket alkalmazom rájuk.
Ezután kijelölöm a két szövegmezőt, és a Shift és a nyílbillentyűkkel felfelé mozgatom őket, majd az előnézetben megnézem őket úgy, hogy vagy ide-oda kattintok a két ablak között, vagy egyszerűen megnyomom a D billentyűt.
A "kétezer-tizenöt" feliratot a DS Digitalban Normalban írom , a betűméretet a Shift+Tab billentyűkombinációval tízes lépésekben addig növeljük, amíg belefér, kb. 90 pt-ra, és persze centráljuk.
Centrálásnál mindig érdemes a szövegmezőt jobbra és balra pontosan a szélekre húzni, akkor tényleg centrált a szöveg.
A szín nekem még mindig túl fekete, ezért világosabb szürkére csinálom, a "tizenötöt" pedig pirosra. Ezután elhelyezem a vonalat.
12. lépés
Nézzük meg még egyszer a sablont, hogy lássuk, hogyan kellene kinéznie a januárnak.
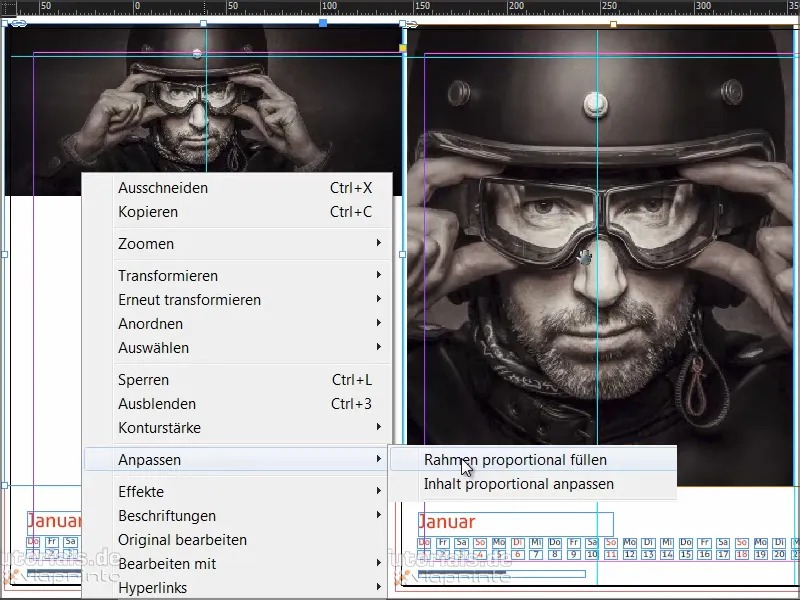
Ezután a Ctrl+D billentyűkombinációval nyissuk meg a helyezés párbeszédet. Kattintsunk a képanyagra, majd húzzuk a képet a kivágásig és a középen lévő segédvonalig.
Ezután kattintsunk a jobb gombbal a képre, és válasszuk a Testreszabás>Keret arányosan kitöltése lehetőséget .
A Shift+nyíl billentyűkkel igazítsuk a képtartalmat. Mindig ügyelni kell arra, hogy a képkeretet vagy a képtartalmat aktiváltuk. Ezt a keretről ismerhetjük fel: Ha a képkeret aktiválva van, a keret enyhén türkizkék színű körülötte. Ha a képtartalom van aktiválva, akkor barna keretet kapunk.
13. lépés
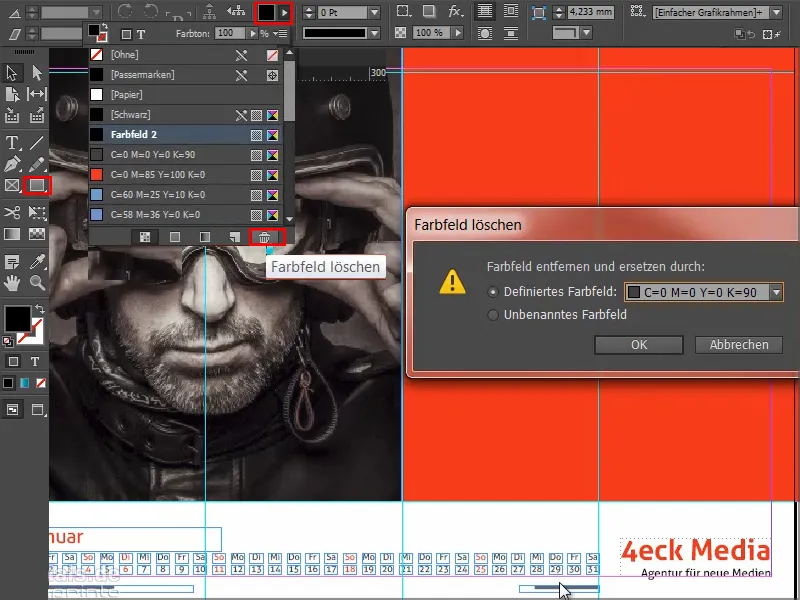
Ha a képet elhelyeztük, rajzoljunk egy színmezőt a jobb oldalra. Újra a kivágásnál kezdem, tisztán húzom az irányvonalakig, és ismét a pirosunkat választom színmezőnek.
Ezzel kapcsolatban törölhetjük a régi, számunkra nem szükséges színmezőket is, azaz a "Színmező 1" és a "Színmező 2" színmezőt.
Hibaüzenetet kapunk, mert valahol korábban látszólag kihagytuk a "színmező 2"-t a cserénél. A dokumentumban még mindig használatban van, feltételezem, a láblécben. De itt is elmondhatjuk, hogy a helyettesítő színnek a mi 90%-os fekete színünknek kell lennie (C=0, M=0, Y=0, K=90). Ezt erősítsük meg az OK-val.
14. lépés
Nagyon lecsökkentett dizájnnal dolgozunk, és a lényegre koncentrálunk. Ezért nincs szükségünk árnyékolókra, lapított élekre és így tovább. Egyszerű, lapos grafikai tervezés. Csodálatos kontraszthatásunk van itt, és most hozzáadunk egy fehér betűtípust. (A fekete nem működik piros háttéren, senki sem ismeri fel).
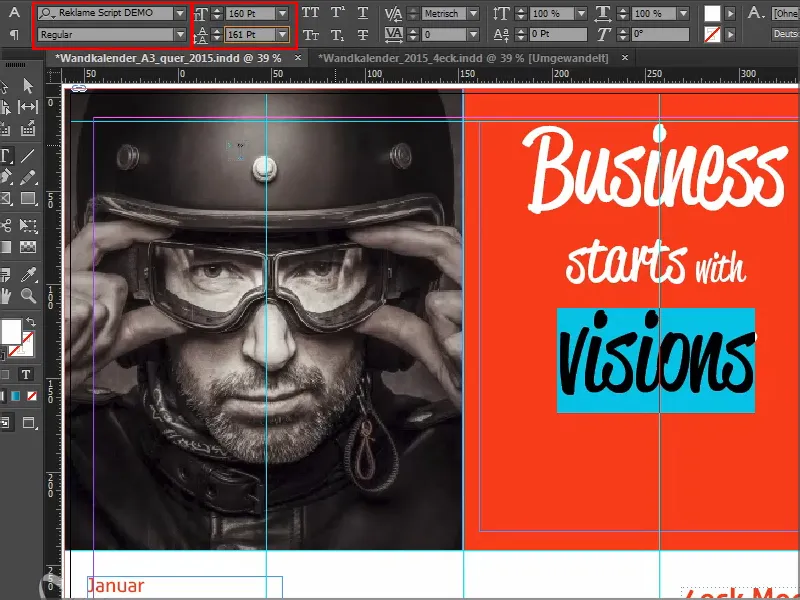
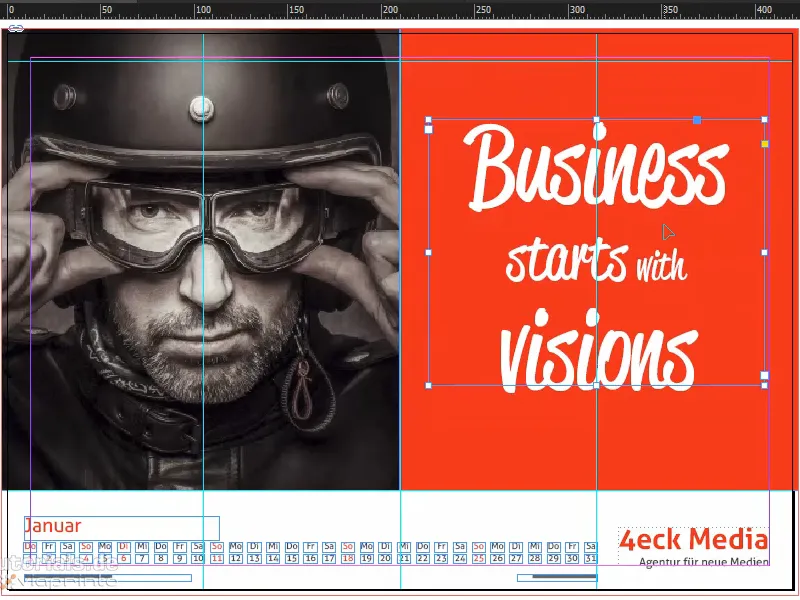
Tehát rajzolok egy másik szövegmezőt, majd fogom a Paper színmezőt, és kiválasztom a Reklame Script betűcsaládot . Az egészet középre állítom, és azt írom, hogy "Az üzlet víziókkal kezdődik".
Ezután a betűmérettel kell játszani: az "Üzlet" 160 pt, a "Víziók" szintén 160 pt, a "kezdődik" 100 pt, a "vel" pedig 60 pt. Ez ad egy kis dinamizmust.
A sortávolsággal még mindig gond van, mert a két résnek egyformán kell kinéznie. Ezt részletesen ki lehet dolgozni, de itt elég lesz: Kiválasztom a "víziók" opciót, és a sortávolságot 161 pt-ra állítom.
Ezután mindent az irányvonalhoz igazítunk és megfelelően pozícionálunk - és voilá, kész a január.
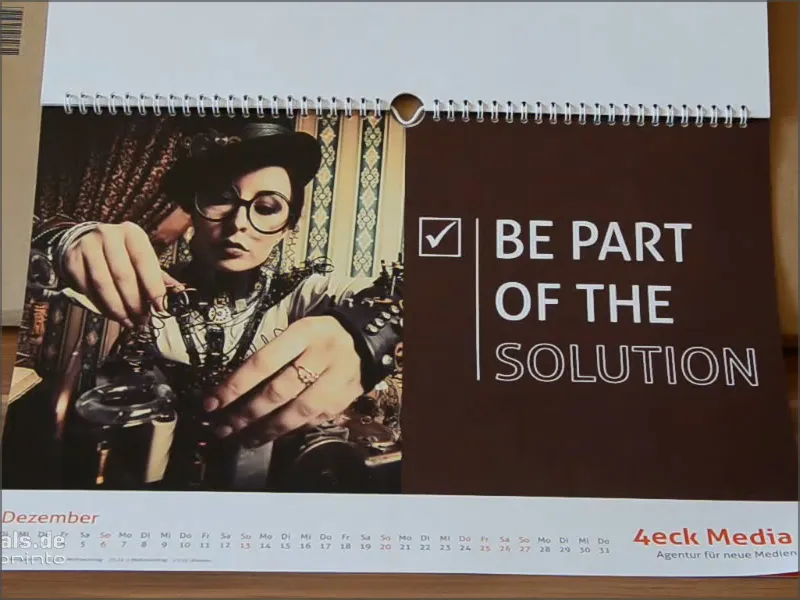
Így néz ki, amikor elkészült:
15. lépés
Ezután következik a február.
Behelyezzük és pozícionáljuk a képet, ahogy az imént tettük. Itt azonban tükrözöm az eredeti képet, hogy a bal oldali képből nézzen ki. Ehhez egyszer rákattintok a képre, és az Object>Transform>Mirror horizontally (Objektum>Transzformálás>Horizontális tükrözés) menüpontra megyek .
Itt is van egy különleges tervezési lehetőségünk. El kell képzelnünk, hogy a nyomtató a kivágási vonalnál vág. Ha kikapcsolom a szerelési területet (D), nem akarom, hogy a csizmasarokból kilógjon egy darab. Ezért addig mozgatom a képet balra, amíg már nem látom a jobb oldali sarkat.
Ezután jön az új grafikai keret, amelyet az előzőekhez hasonlóan rajzolok meg, és a területet 20%-os szürkével töltöm ki.
Ezután a téglalap eszközt használom , egyszer rákattintok a színes területre, és megadom a méreteket: 160 szélességben, 23 mm magasságban..webp?tutkfid=66441)
A mezőt középre igazítom.
A következő lépés, hogy kitöltöm egy színnel, ezzel a zöld árnyalattal, amely szépen harmonizál a környezetével.
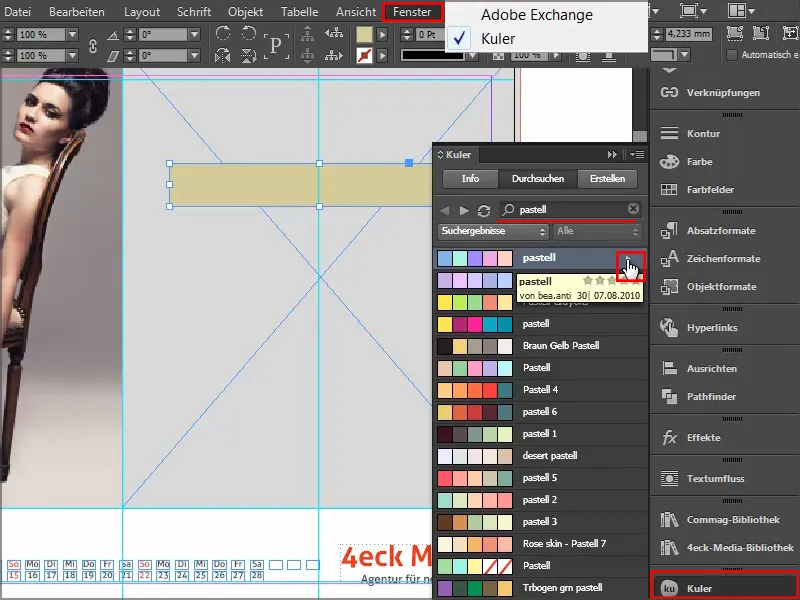
Ha ilyen színeket keresel, használd az Adobe Kulert. Beírhatsz egy keresőkifejezést, és a program kiköp különböző színmezőket, amelyeket ezzel a kis nyíllal közvetlenül a színpalettádba importálhatsz.
Ha a Kuler még nem jelent meg a sávban, akkor a Window>Extensions>Kuler menüponton keresztül aktiválhatod.
16. lépés
Jelölje ki ezt a zöld mezőt, és menjen az Objektum>Sarok beállítások menüpontra . Ott állítsuk be a 2mm-t. Ez kissé lekerekíti a sarkokat.
Ezután a grafikus keretet szövegkeretté alakítjuk a szöveg eszközkiválasztásával és a keretben egyszeri kattintással. Most már nem grafikus keret, hanem szövegkeret.
Ezt a jobb egérgombbal kattintva is ellenőrizhetjük, és a Tartalom alatt látni fogjuk, hogy a pipa most a Szöveg mellett van. Ha ezt már nem szeretné, akkor itt is vissza tudja változtatni, egyszerűen újra bejelölheti a Graphics (Grafika ) négyzetet.
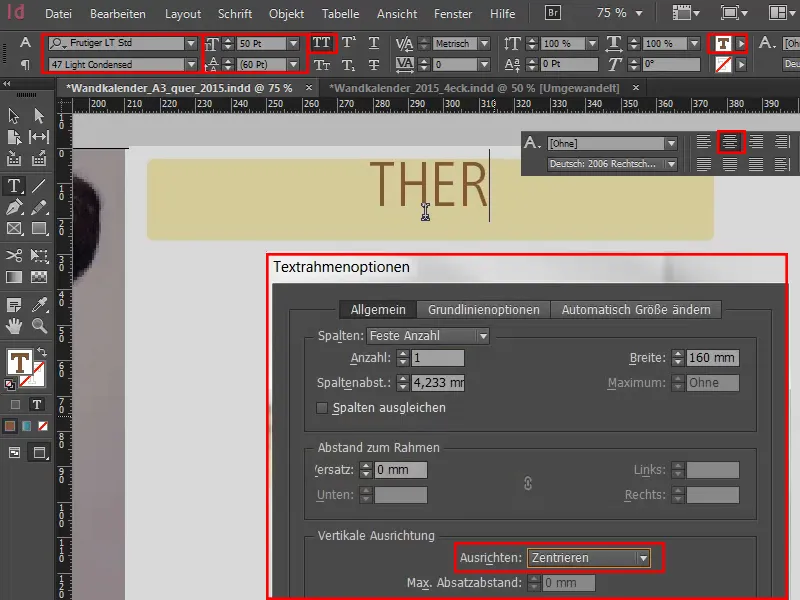
Most állítsuk be a betűtípus paramétereit: Frutiger LT Light Condensed, 50 Pt, nagybetűs, centrált, barna színű.
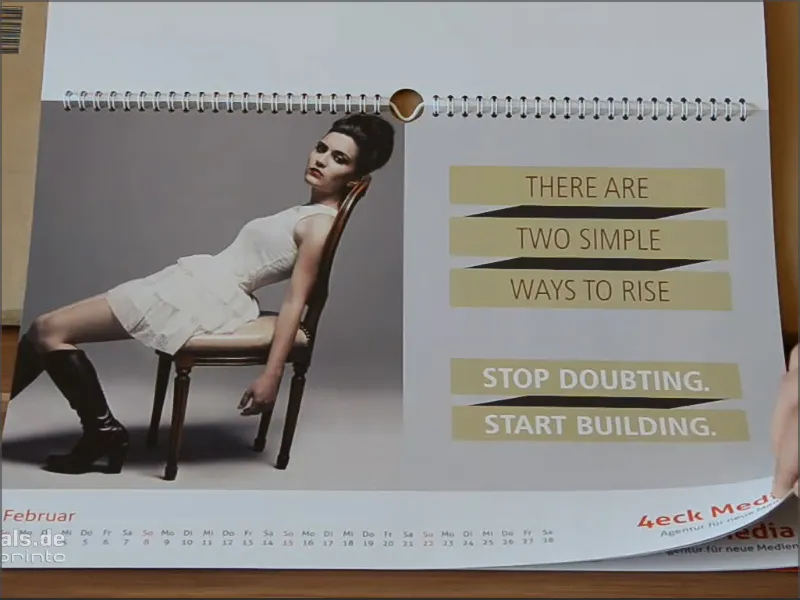
És akkor egyszerűen csak írjuk be, hogy "AZOK VAGYUNK".
Ezt a szöveget a grafikus kereten belül akarjuk központosítani. Ehhez szükségünk van a szövegkeret beállításaira, amelyeket vagy jobb egérgombbal kattintva, majd a kontextusmenüben, vagy a Ctrl+B billentyűkombinációval, vagy a klasszikus: Alt+dupla kattintással érhetünk el. Ekkor megnyílik ez a párbeszédpanel, ahol a Függőleges igazítás: Középre állítás opciót kell kiválasztani.
17. lépés
Az egészet felfelé mozgatom, az Alt billentyűlenyomva tartásával létrehozok egy klónt, majd a Shift billentyűtlenyomva tartva lefelé húzom a tengelyen. Ugyanezt ismétlem, majd amint a távolságok szimmetrikusak, zöld útmutatókat kapok.
Ezután átírjuk a szöveget - mindig először formázzuk, majd másoljuk, különben dupla munkánk van.
Most egy klasszikus grafikai szabályt fogunk alkalmazni: A "közelség törvényét" fogjuk alkalmazni. Ez azt jelenti, hogy az egymás mellé csoportosított elemeket egységként érzékeljük.
Fent van egy felhívásunk, és lent szeretnénk kifejezni egy megoldást. Ezért a tetején egy bizonyos távolságot hozunk létre, és a következő sorban azt írjuk: "Ne kételkedj".
A kijelentést azzal hangsúlyozom, hogy demonstratívan pontot teszek a végére. "És pont" - bizonyos értelemben ez egy megdönthetetlen állítás..webp?tutkfid=66445)
18. lépés
A betűtípus stílusát Bold Condensed-re, a színét pedig fehérre változtatjuk .
Az utolsó sort ismét másoljuk ki, a másolatot húzzuk lefelé, és írjuk át a szöveget "Start Building" (Kezdjük el az építkezést) formában. Ügyeljünk arra, hogy a szóközök valóban azonosak legyenek.
A távolságok méréséhez én mindig szeretek egy referenciapontnál egy kis téglalap alakú keretet rajzolni, majd ezt magammal viszem a többi ponthoz, hogy méréseket végezzek. Ezután újra törlöm, ez a leggyorsabb módszer.
Az utolsó lépésben létrehozok egy másik duplikátumot, törlöm a szöveget, és a szövegkeretet a fent leírt technikával visszaalakítom grafikus keretté. A sarokbeállításokat is eltávolítom, és töltőszínnek 90%-os feketét választok.
Ezt a mezőt egy kicsit elforgatom. Mivel a szövegmezők alá akarom helyezni, rákattintok a szövegmezőre, és jobb gombbal kattintva előtérbe hozom..webp?tutkfid=66446)
Egy kicsit állíthatom a méretét.
Ezután meggyőződöm róla, hogy középre igazítottam, másolom és alulra húzom.
Ez az oldal elkészült, és nagyon tetszik a lapos megjelenés és a csökkentett üzenet.
19. lépés
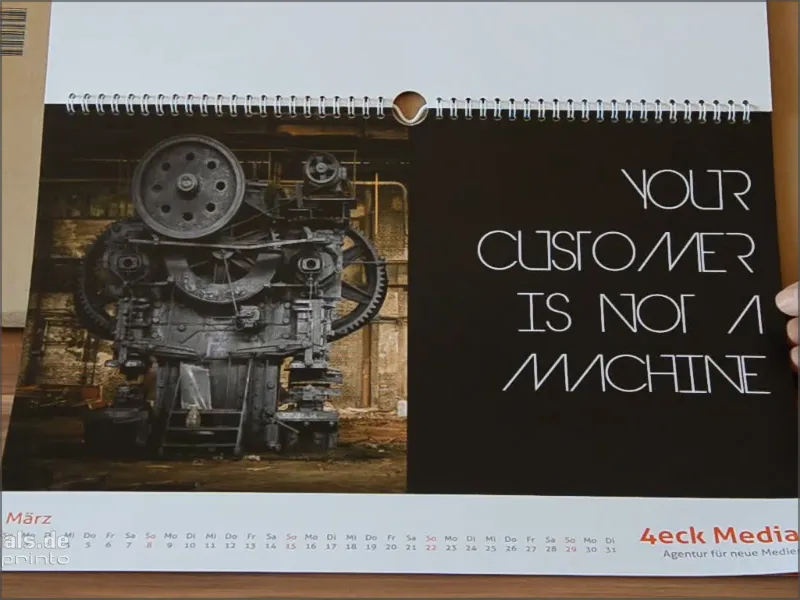
Lépjünk tovább a márciusra. A képet már elhelyeztük a munkafájlunkban, és már rajzoltam is egy téglalap alakú keretet. Ezt szeretném kitölteni egy igazán mély fekete színnel.
De nem minden fekete egyforma. Itt fent a színpalettán a fekete különböző árnyalatai vannak.
Vannak, akik regisztrációs jeleket használnak , de ez a szín nem a nyomtatáshoz való, hanem csak a nyomólemezek pontos igazításához. Kis kereszteket nyomtatnak - ez nem szín.
A feketével együtt van cián, magenta és sárga színünk , mindegyik nulla és egy K 100%-os, de még ez sem igazán fekete színként jelenik meg nyomtatásban. Miért van ez így?
Megmutatom ebben az összehasonlításban: Fekete összehasonlításban.
Vannak regiszterjelek. Aztán még egy, ez az InDesign által előre definiált fekete. De hasonlítsa össze ezt a feketét az alatta lévő mélyfekete 1-gyel. A mélyfekete 1 lényegesen mélyebb, mert 40% cián és 100% fekete került hozzá.
De ez még tovább megy: a Deep black 2, amely még mindig 50% ciánt, 50% magentát és 100% feketét tartalmaz.
Ha mindegyiket megnézzük, világosan láthatjuk, hogy egy nagyon-nagyon mély, tiszta fekete van odalent, és pontosan ez az, amit én akarok.
Hozzunk létre tehát egy új színmezőt, és írjuk be a C 50%, M 50% és K 100% értékeket. Kattintsunk az Add gombra, majd az OK gombra .(1).webp?tutkfid=66448)
Próbáld ki, hogy milyen fekete a feketéd, ha láthatod a nyomtatási összehasonlításokat. Ha nem elég fekete, egyszerűen állítsuk be az értékeket, és ne használjuk az InDesignból előre megadott értéket.
20. lépés
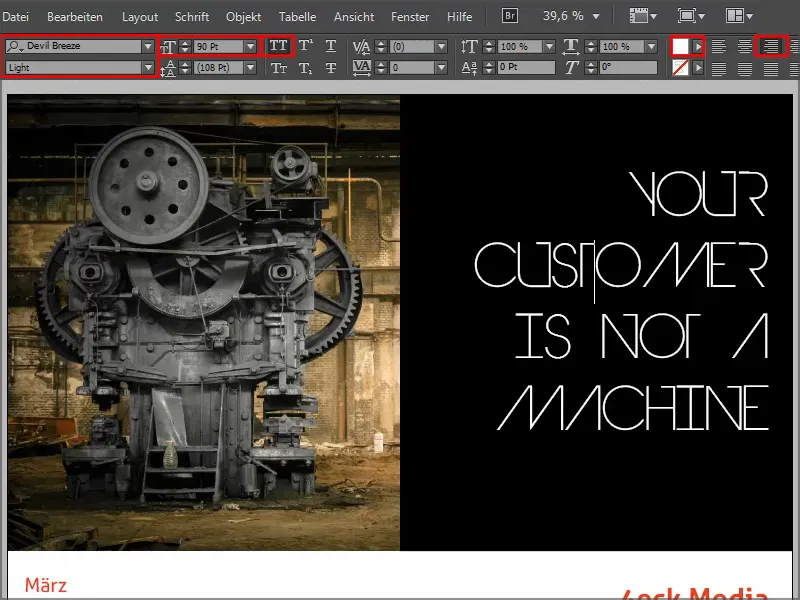
Ezután rajzolunk egy szövegdobozt, jobbra igazítást készítünk, a betűméretet 90 pt-ra növeljük, a színt fehérre (papír) állítjuk, és a Devil Breeze in Light betűtípust választjuk .
Megjelöljük a szöveget, és az egészet nagybetűsre állítjuk, és kész.
Így fog kinézni, amikor elkészül:
Lépjünk tovább: 21-30. lépés
21. lépés
Következik az április. Balra egy retro kinézetű stúdiót kapunk, jobbra nagyon lágy tónusokat, a megjelenés már-már nőies.
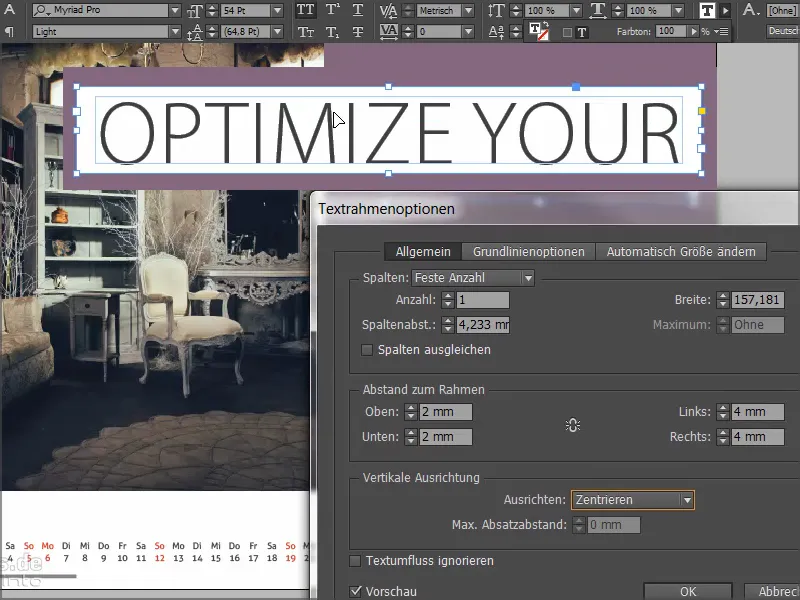
Rajzolok egy grafikus keretet, kitöltöm fehér színnel (papír), fogom a szövegszerszámot, és a Myriad Pro-ban Light, 54 Pt, nagybetűkkel, a 90& feketével megírom a "OPTIMIZE YOUR" szöveget.
Ezután a jobb gombbal kattintok a szövegkeret beállításaiban, és meghatározom a távolságot; az előnézeti mezőt bekapcsolva közvetlenül is megfigyelhetjük, hogy a szöveg hogyan nyer távolságot a kerettől.
Az igazításra most nincs szükségünk, de egyszerűen beállíthatjuk a középre. Ezt erősítsük meg az OK gomb megnyomásával .
A fogantyúkra duplán kattintva állítsuk be a keret méretét úgy, hogy a szavak kitöltsék a keretet.
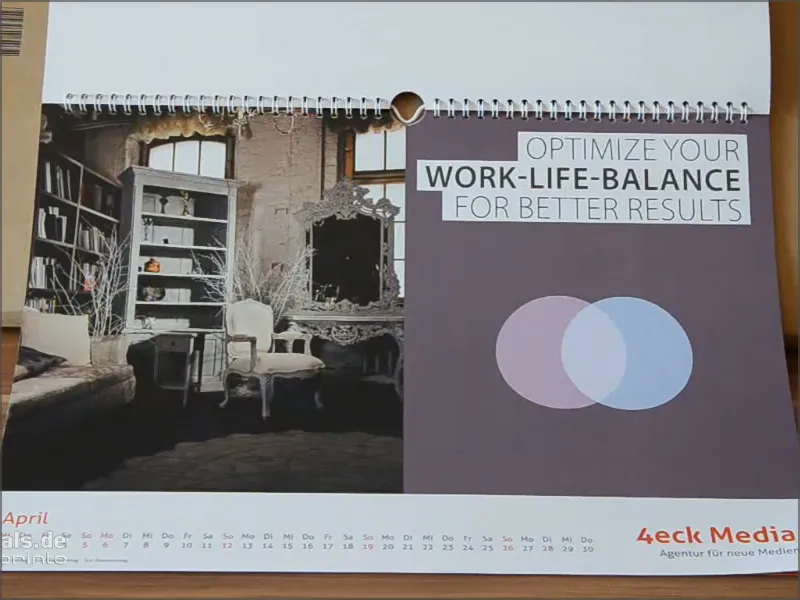
Most egyszerűen áthelyezzük a szöveget a kívánt helyre a jobb felső sarokban, és az Alt billentyűvelismét másolatot készítünk. Az új mezőbe a "Work-life balance" szöveget írom, a betűtípus stílusát félkövérre állítom, és beállítom a keretet.
Ezután az első sort ismét lemásolom, és azt írom, hogy "A jobb eredményekért". Így kapjuk ezeket a címsorokat, amelyek remekül mutatnak az adaptált színes kereteken. És úgy, hogy mindig szimmetrikusak a térközök..webp?tutkfid=66452)
22. lépés
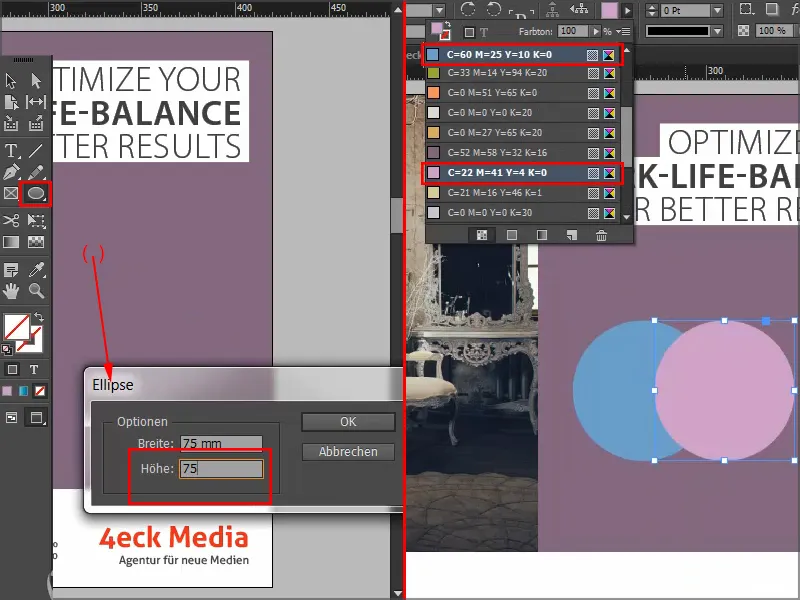
Most szeretnénk szimbiózist teremteni a két kör között. Fogom az ellipszis eszközt, egyszer kattintok rá, és 75 x 75 mm-t adok meg értéknek.
Van egy köröm, amit még nem lehet látni, amíg nem adok neki színt. Létrehozok egy másolatot, és egy második színt használok hozzá.
És most szeretnénk a két kör metszéspontját megkapni. Ehhez használjuk az Effects panelblending módszereit: Multiply Negative..webp?tutkfid=66454)
Így fog kinézni, amikor elkészül:
23. lépés
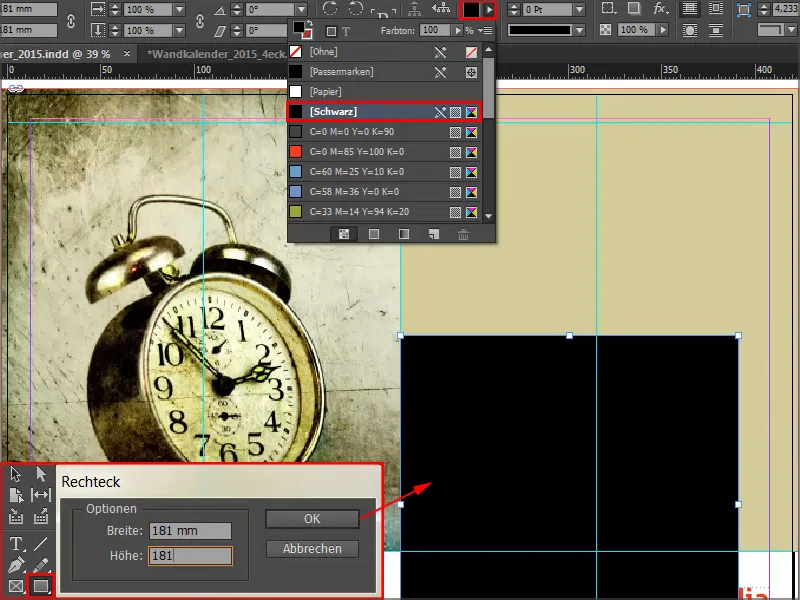
Májusra a sablonból a Ctrl+C billentyűkombinációval a vágólapra vesszük a képet és a szövegmezőt, majd a Szerkesztés>Elhelyezés eredeti pozícióba be illesztés menüponton keresztül beillesztjük az új dokumentumba.
Ezután egyszerűen kiválasztom a téglalap eszközt, egyszer rákattintok a dokumentumban, és megadom a 181 x 181 mm-es értékeket.
A keretet feketével töltjük ki .
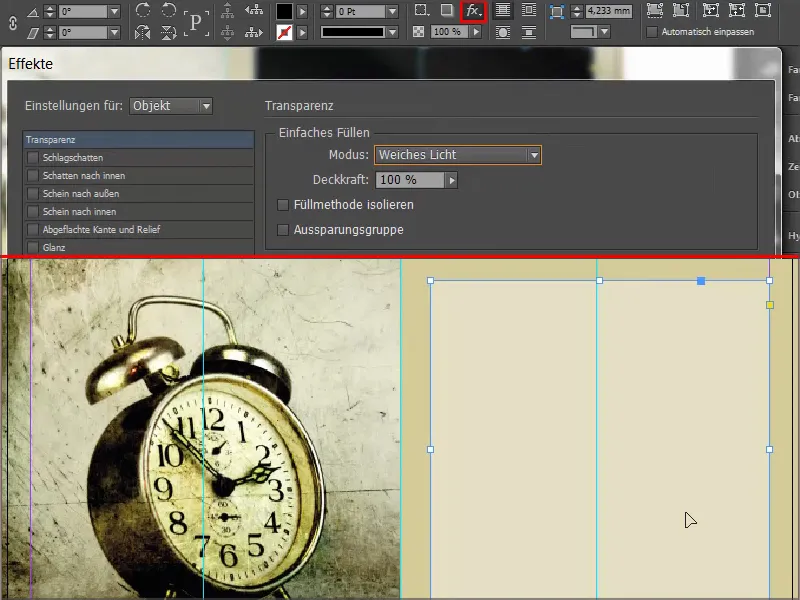
24. lépés
Ezután ismét az egyik nagyszerű blending mode-ot használjuk, ezúttal a Soft Light-ot. Ettől nagyon lágy lesz a mező.
25. lépés
A toll eszközben van egy lehetőség a horgonypont törlésére. Kattintsunk a horgonypontra itt fent, és a négyzetből háromszög lesz..webp?tutkfid=66458)
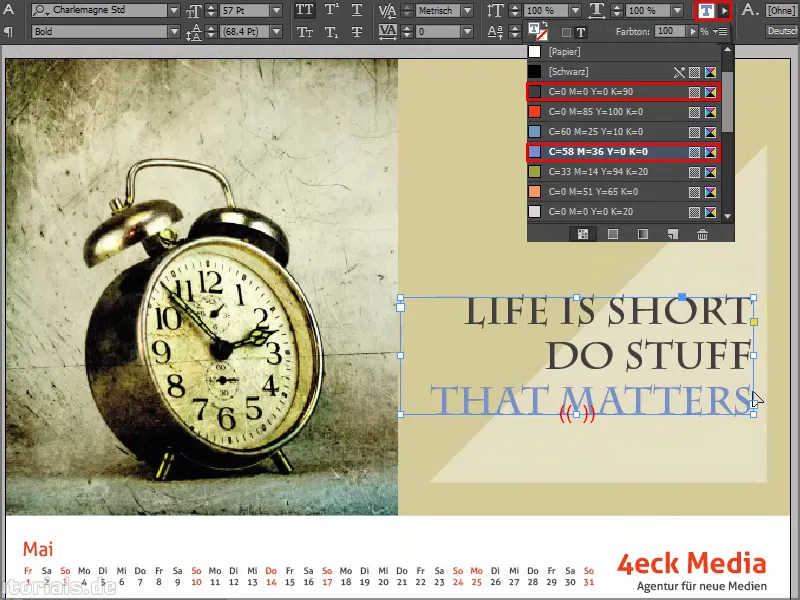
26. lépés
Megnyitom a szövegmezőt, és kiválasztjuk a Charlemagne-t Bold, jobbra igazítva, 57pt nagybetűvel. Ezzel írjuk meg a szövegünket, és a harmadik sort kék színűre változtatjuk.
A szövegmező keretére duplán kattintva pontosan a betűtípushoz igazítjuk a méretét. A szövegmezőt kissé balra toljuk, hogy ne kerüljünk túl közel a széléhez. Nem akarjuk, hogy összenyomottnak vagy zömöknek tűnjön.
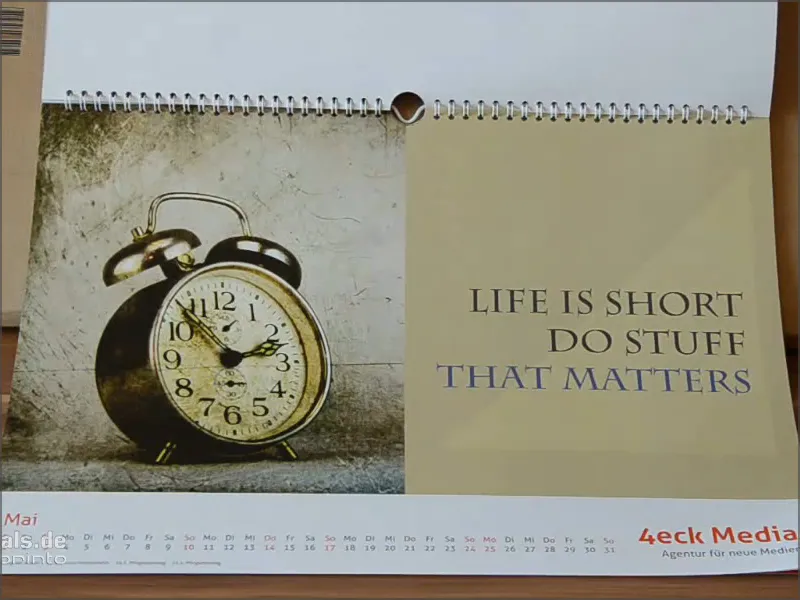
Így fog kinézni, amikor elkészül:
27. lépés
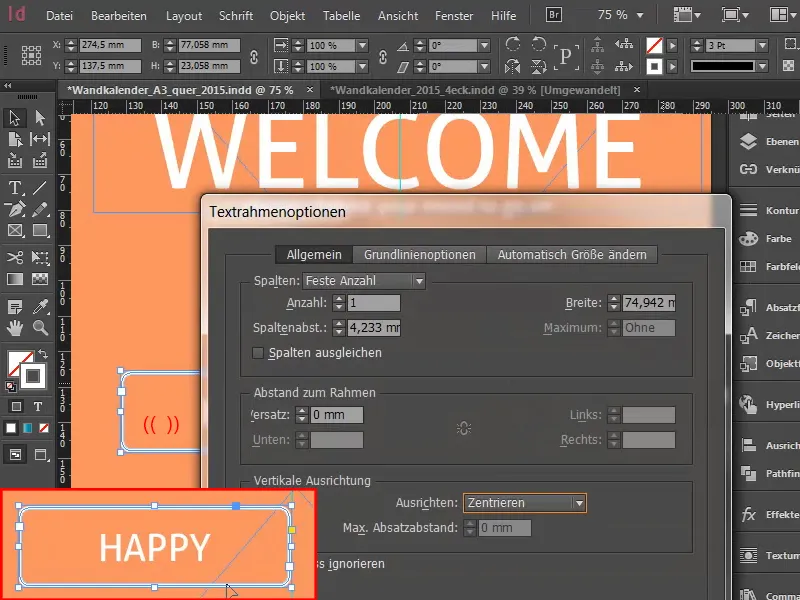
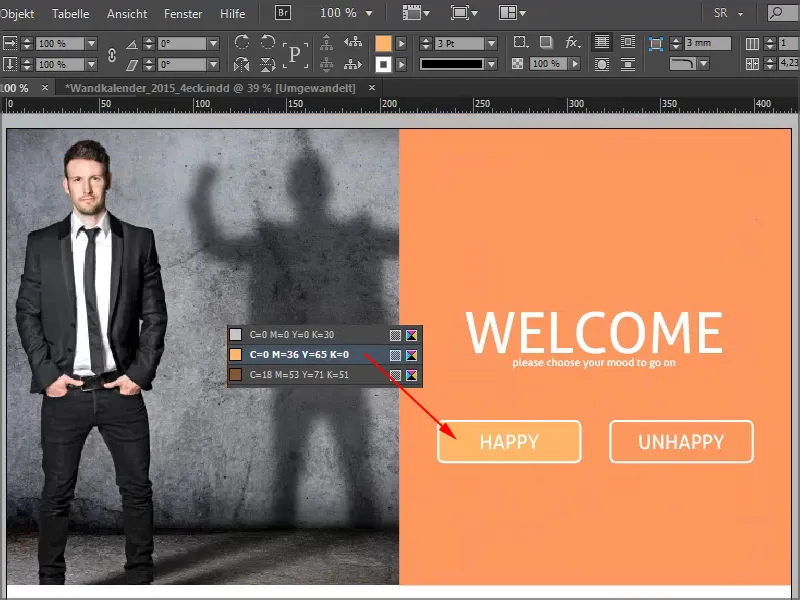
Júniusban, a legrövidebb éjszaka és a leghosszabb nappal hónapjában a néző személyes hangulatára kérdezünk rá, és a válaszlehetőségekhez egy nagyon menő hover-effektust adtunk, amelyet a weboldalakról ismerhetsz: a szín megváltozik, ha boldog vagy. Ez az egyszerű strukturálás különösen hatásos a nagyon kifejező fotóval kombinálva.
A kép és a színes háttér már elkészült, most már csak a szöveg hozzáadása következik. Használom a szöveg eszközt, megnyitom a szövegmezőt, kiválasztom az Aller 86pt betűtípust fehér színben, és azt írom, hogy "Üdvözöljük".
A második sort 16pt-re csökkentem, és eltávolítom a nagybetűket. Az egészet központosítom.
Ezután rajzolunk egy grafikus keretet fehér körvonallal (papír) 3pt-ben, a sarokbeállításokat ismét az Object segítségével aktiváljuk és 3mm-re állítjuk lekerekítve.
A grafikus keretbe kattintunk egyszer a szöveges eszközzel, a méretet 30 pt-ra állítjuk, és papírral vagy fehérrel ráírjuk, hogy "Happy".
Kattintsunk duplán, hogy ismét megnyíljanak a szövegkeret beállításai, és a szöveget a mezőben középre állítsuk.
A mezőt a középvonalra pozícionáljuk. Ezután másolom a mezőt, beillesztem, és a középvonal másik oldalára pozícionálom. Itt a szöveget "Boldogtalan" szövegre változtatom.
Ezután a két mezőt úgy mozgatom, hogy mindkettőnek legyen némi távolsága a középvonaltól. A Shift+nyíl billentyű balra billentésével háromszor kattintok tízes lépésekben. Ugyanezt teszem jobbra is, szintén 3-szor.
Kiválasztom a "Happy" mezőt, és beállítom a lebegőhatás színét.
Végül mindent egy kicsit mélyebbre húzok.
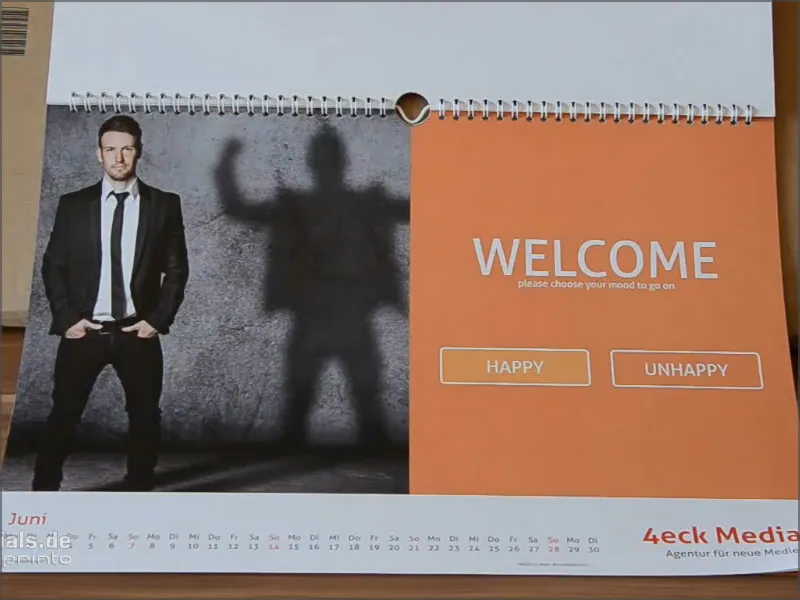
Így fog kinézni, amikor elkészül:
28. lépés
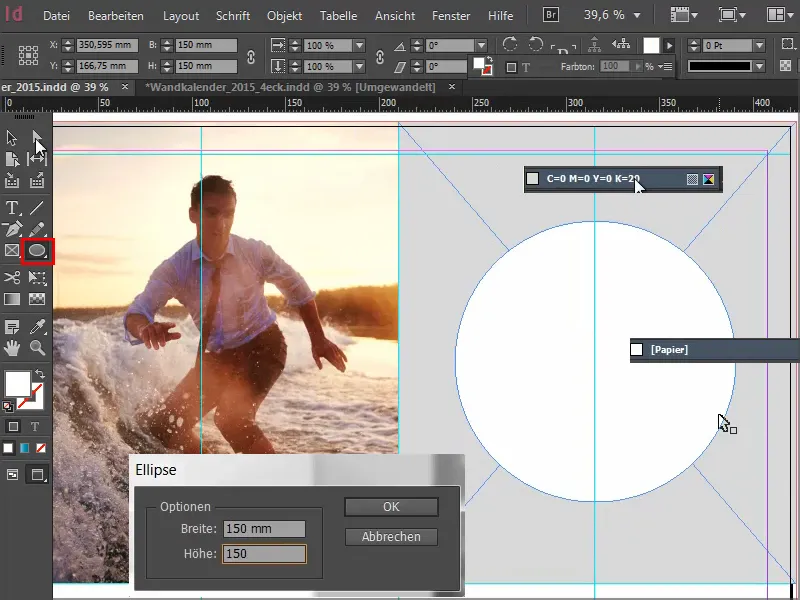
Van egy nagyon finom, 20%-os fekete színünk a háttérben.
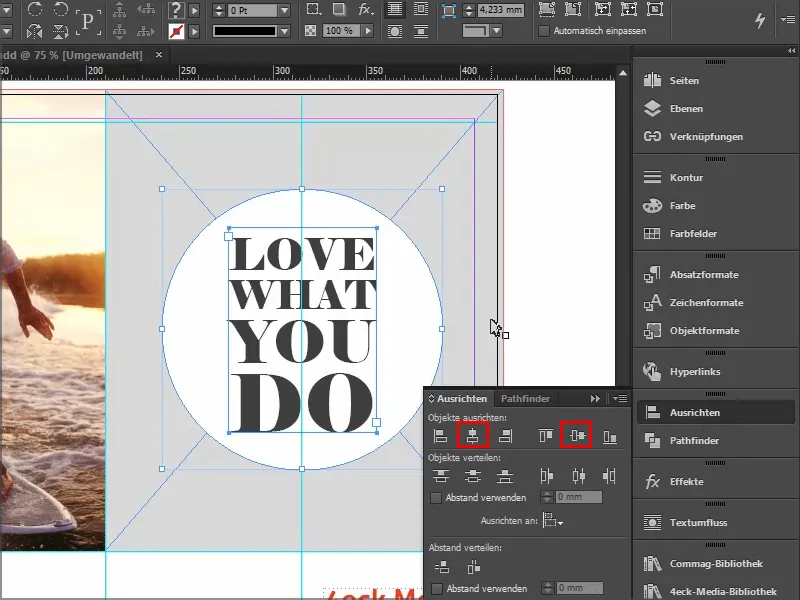
A körhöz, amelybe ezután elhelyezzük a tipográfiát, kattintsunk egyszer a területre az ellipszis eszközzel, és a vezérlőpanelen állítsuk be a szélesség és a magasság értékét 150-re.
Adjuk meg a körnek a színes papírt, és igazítsuk középre a segédvonalakhoz.
Ezután rajzoljunk egy szövegmezőt az Elephant Regular betűtípussal 67 pt-os nagybetűkkel, középre állítva. Ennek különlegessége, hogy az egyes sorok különböző betűmérettel rendelkeznek, mégpedig 67, 60, 89 és 121 betűmérettel.
A sortávolságot természetesen ennek megfelelően állítottuk be, hogy vizuális szimmetriánk legyen. Használhatod a korábban mutatott nagyon egyszerű téglalapokat.
Kiválasztom a szövegmezőt, és a Shift billentyűtlenyomva tartva a mögötte lévő kört, és az Align (Igazítás ) segítségével vízszintesen és függőlegesen is középre állítom.
Így néz ki, amikor elkészül:
29. lépés
Ami nekem különösen tetszik az augusztusi levélben, az a kép a színösszeállítással együtt.
Abban az esetben, ha nehezedre esik kézzel keverni a színeket: Itt 27% magenta, 65% sárga és 20% fekete - akkor egyszerűen fogd a szemcseppentő eszközt, és válassz ki egy színpontot a fotóból.
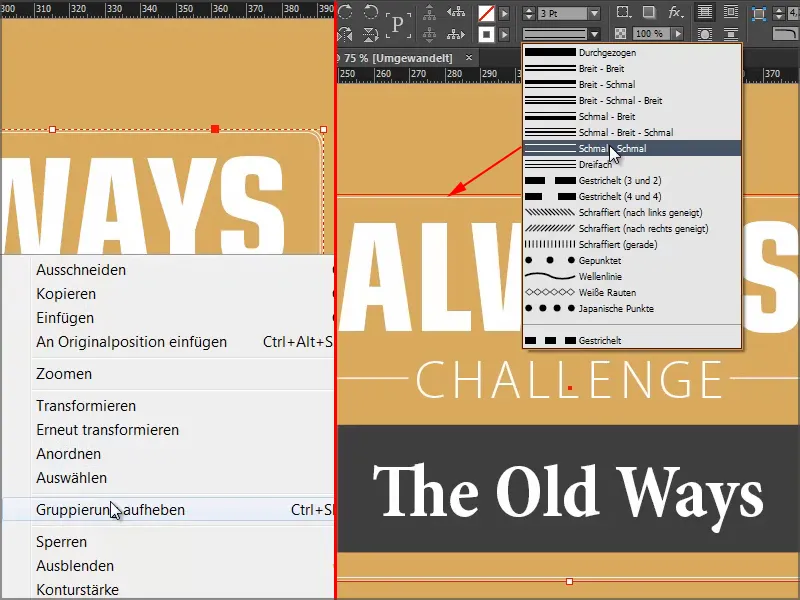
Ez a szaggatott vonal jelzi, hogy a szöveg jelenleg csoportosítva van. A jobb gombbal kattintva megszüntethetem a csoportosítást. Ezután három szövegmezőnk és egy grafikus mezőnk van alul.
Mi történt? Csak egy téglalapot rajzoltunk, lapos sarkokat állítottunk be, majd egy finom körvonalat hoztunk létre. A körvonalra érvényes a "kevesebb több", ezért a Narrow - Keskeny - Szűk választom .
Használhatnád a háromszorosat is, de akkor lehet, hogy a pt méretétkicsit módosítani kell (pl. 5 pt-ra), hogy igazán érvényesüljön.
Így fog kinézni, ha elkészül:
30. lépés
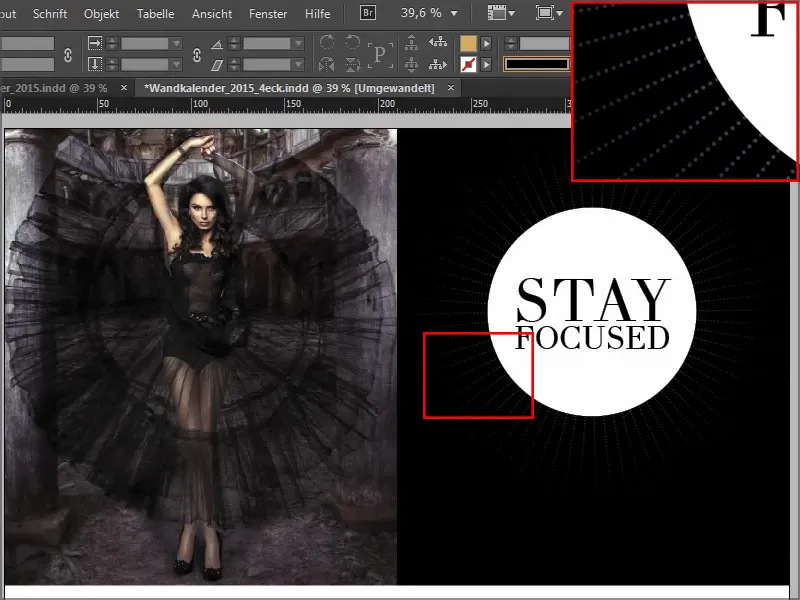
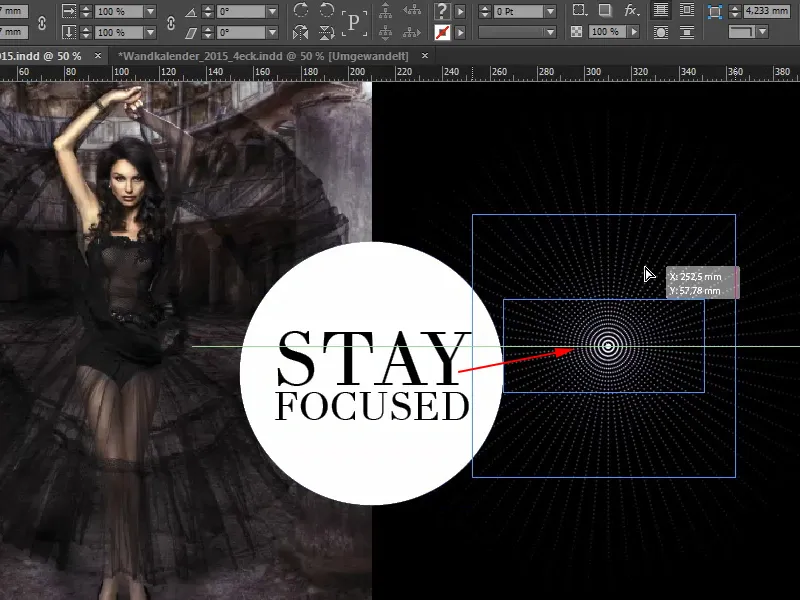
Valami nagyon klassz dolog vár ránk a szeptemberi lapnál: A bal oldali fotóval nincs gond, de a jobb oldalon egy nagyon finom effekt, a kifelé halványodó szaggatott vonalak - a következő üzenettel: Maradj koncentrált!
A szövegmező tulajdonképpen csak a fotón látható alakzat tükörképe, egy kontrasztos hatás, a központi üzenetre fókuszálva.
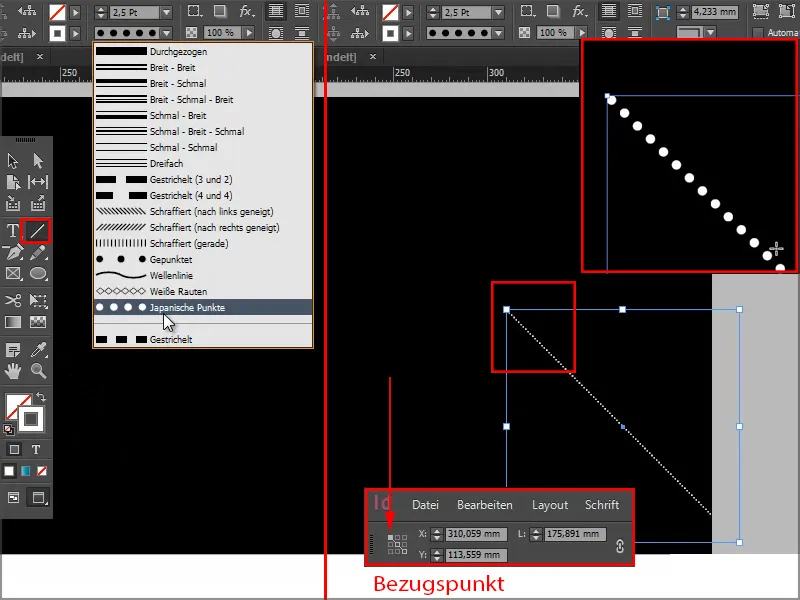
Fehér színű vonalat húzunk, japán pöttyökkel, körülbelül 2,5 pt szélességgel. Középen kezdem, és kifelé húzom a jobb alsó részig. Nagyítsuk ki, hogy közelebbről is megnézhessük. A Ctrl+O billentyűkombinációval ismét kicsinyíthetjük.
Ezután megváltoztatjuk a referenciapontot. Jelenleg természetesen középen van, de azt szeretnénk, ha a bal felső sarokban lenne.
Folytassa tovább: 31-40. lépés
31. lépés
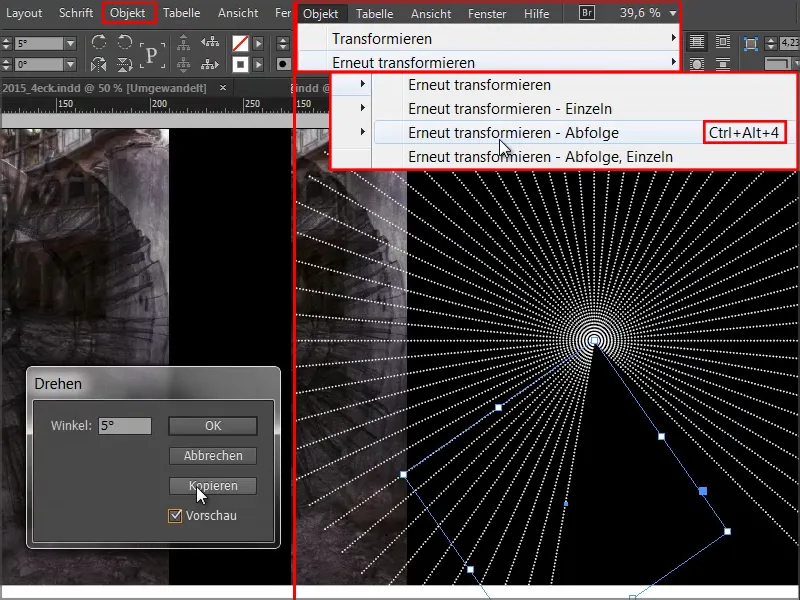
És most menjünk az Object>Transform>Rotate menüpontba, és állítsuk be az 5°-ot az Preview-val, hogy lássuk, mi történik, és kattintsunk a Copy gombra .
Most már két ilyen pontvonalunk van, és további másolatokat kaphatunk az Object>Transform again - Sequence vagy a Ctrl+Alt+4 billentyűkombinációval. Tehát többször kattintunk rá, amíg a kör be nem zárul.
32. lépés
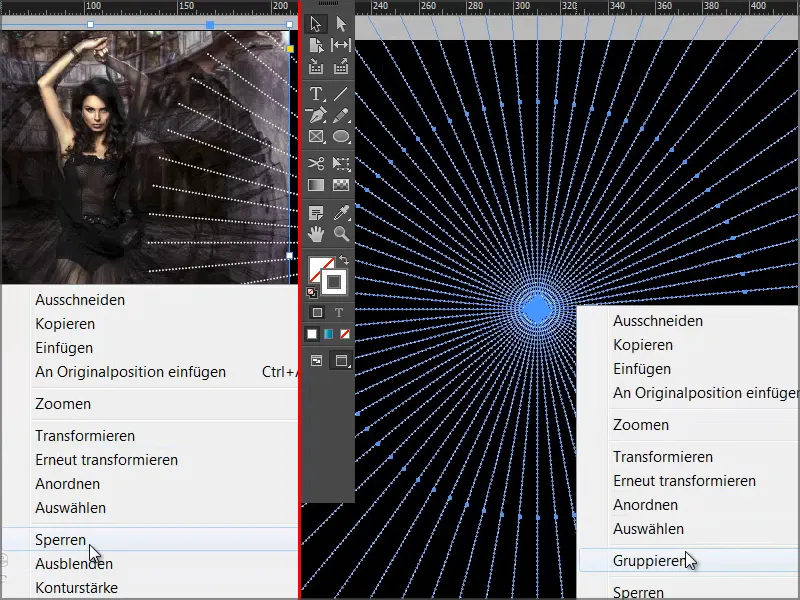
A bal oldali fotót, valamint a jobb oldali fekete háttérképet jobb egérgombbal kattintva zárolom.
Ezután pedig könnyedén rajzolhatok egy kijelölő téglalapot az összes egyes elem fölé, és egy csoportba helyezhetem őket.
33. lépés
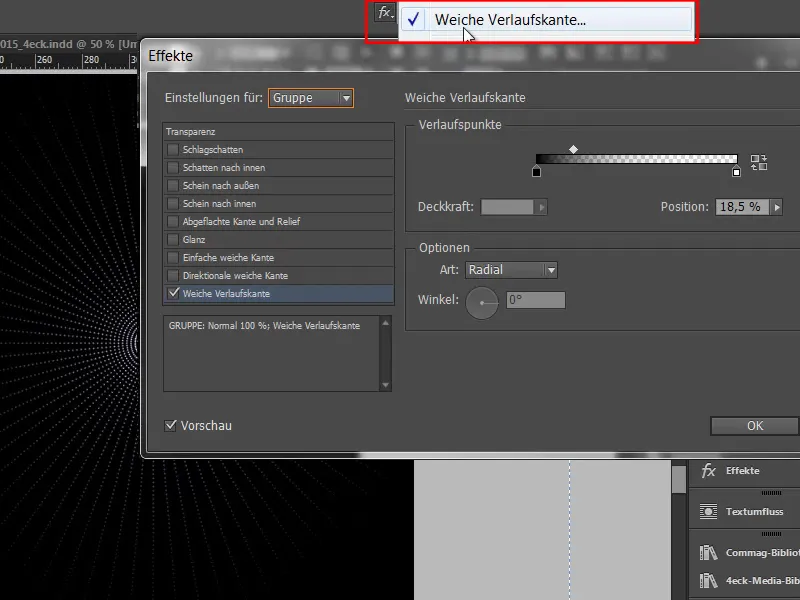
Most pedig a lágy színátmenetes éleket alkalmazom az effektek panelenkeresztül. A típus legyen Radial.
Nekem még mindig túl erős az effekt, ezért a középső csúszkát kicsit balra tolom. Ezt 18,5% körül tudjuk megerősíteni.
Győződjünk meg róla, hogy nem lesznek csíkok a fotón - a fotó réteg fölé helyezve.
34. lépés
Ezután már csak be kell illesztenünk a fehér kört a szöveggel, és középre kell helyeznünk.
Így fog kinézni, ha elkészült:
35. lépés
Az októberi lap egyszerű - a betűtípus a Myriad Pro Light, majd már csak a kört és a vonalat kell hozzáadni..webp?tutkfid=66479)
36. lépés
A novemberi terv nem más, mint felrajzolt téglalapok szövegmezőkkel. Mindenféle textílián találhatsz mosási utasításokat, ez pedig ezek alapján készült. Egyszerűen másold ki a Ctrl+C billentyűkombinációval, és illeszd be a November eredeti helyére..webp?tutkfid=66480)
A szín itt is fontos, ez a pasztell zöld árnyalat, amit valahol a kép kinézeténél is megtalálsz. Mindenesetre a színt tartsd lágyan, semmi hivalkodó.
37. lépés
A szemcseppentő eszközzel kivettem a jobb oldali mező színtónusát a fotón lévő függönyből.
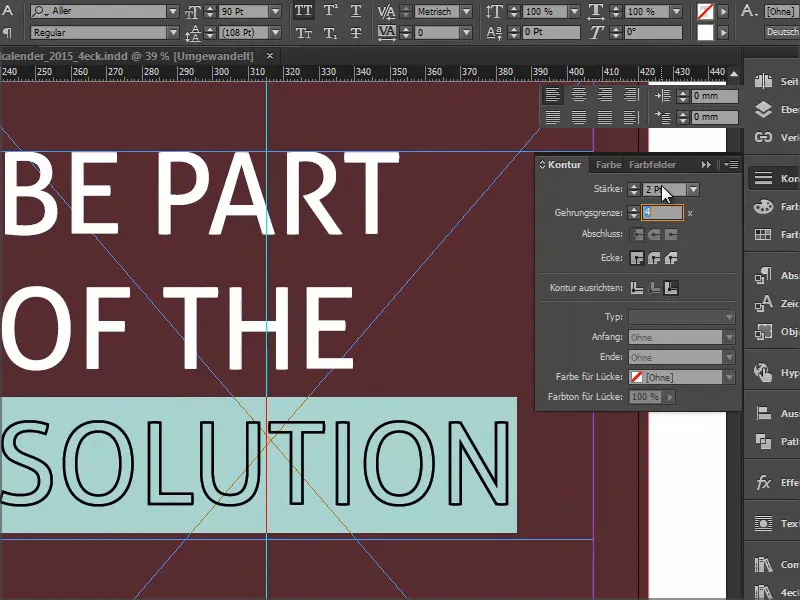
Rajzolunk egy másik szövegmezőt, kiválasztjuk az Aller in Regular, betűszín Paper, 90Pt.
A "Megoldás" esetében eltávolítjuk a színt, és helyette fehér körvonalat adunk, amit nagyon finoman kell tartani, maximum 2 pt. Ha vékony vonalakkal dolgozunk, ennek még látszódnia kell a nyomtatásban. De a 2 pt-nál teljesen rendben vagyunk.
38. lépés
Ezután egyszerűen húzzunk egy fehér vonalat a Shift billentyűlenyomva tartásával, hogy az szép egyenes maradjon, tömör, 2 pt .
A szövegmező méretét dupla kattintással pontosan a betűtípushoz igazítjuk, így az új vonalat pontosan szimmetrikusan tudjuk magasságban igazítani.
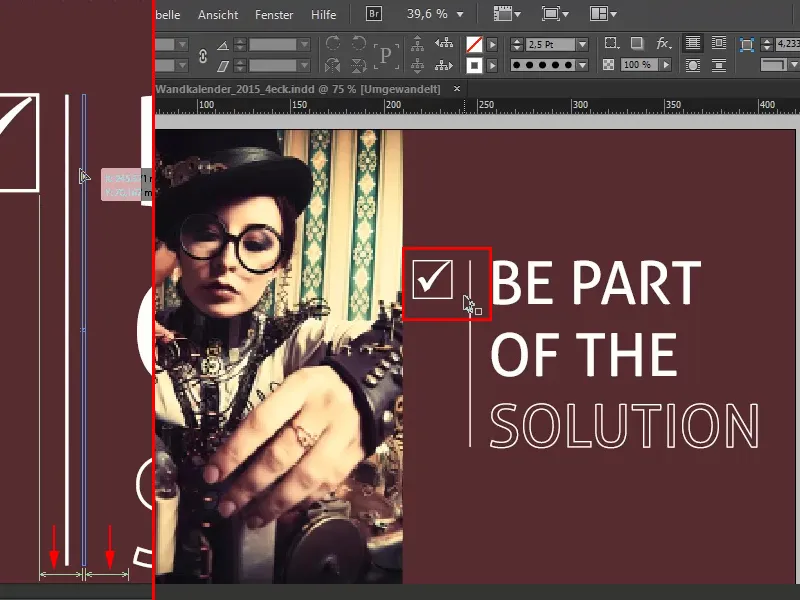
Ezután egy jelölőnégyzetet szeretnénk. Ehhez tartsuk lenyomva a Shift billentyűt, és rajzoljunk egy négyzetet fehérrel, ismét a 2 pt.
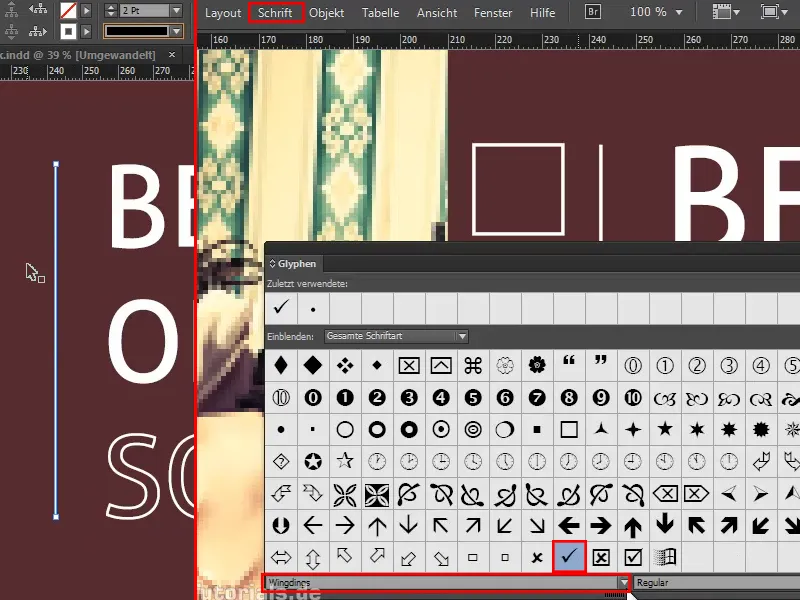
Egyszer kattintok a szöveges eszközzel. Ezután a betűméretet 72pt-re állítom, a színt fehérre, majd a Font>Glyphs menüpontba lépek , alul beírom a wingdings-t, és megkeresem a pipacsot. Dupla kattintással beillesztem a dokumentumba.
Ha a pipa nem jelenik meg a szövegmezőben, akkor a szövegmező egy kicsit túl kicsi, egyszerűen a megfelelő méretre húzom.
39. lépés
Figyeljünk a jelölőnégyzet és a vonal, valamint a vonal és a szöveg közötti távolságokra - ezeknek természetesen egyenletesnek kell lenniük. Kicsit jobbra húzom a vonalat, és a segédvonal mutatja, hogy mikor illeszkedik tökéletesen.
A Ctrl+0 billentyűkombinációval megnézheted az egészet. Ekkor látni fogod, hogy a jelölőnégyzet és a kép közötti távolságnak is azonosnak kell lennie a jelölőnégyzet és a vonal közötti távolsággal. Ezt valószínűleg nem fogod egyből észrevenni, ez inkább egy tudatalatti érzékelés, amikor azt mondod, hogy valami jó, vagy valami rossz. Tehát ha rendet akarunk tenni, akkor ...
... először is zároljuk a bordó színű hátteret, kijelöljük a jelölőnégyzetet, a vonalat és a szövegmezőt, és mindent egy kicsit jobbra tolunk. Én ezt pusztán vizuálisan fogom csinálni, te lehetsz egy kicsit pontosabb.
És akkor a december így néz ki:
40. lépés
Végül nézzük meg az oldalakat. A dokumentum végére adunk egy további oldalt, amelyre a cég arcképét tesszük.
Az utolsó lépések
41. lépés
Ismét megkapjuk a mintaoldalt a logóval, de ezt egyszerűen korrigáljuk úgy, hogy ráhúzzuk a logó nélküli oldalt.
Ezután áthúzom a logót a könyvtárból, 28°-kal elforgatom, és nagyon nagyra rajzolom.
42. lépés
A sablonból kimásolom a címadatokat, és a Beillesztés gombra kattintva az eredeti pozícióba helyezem.
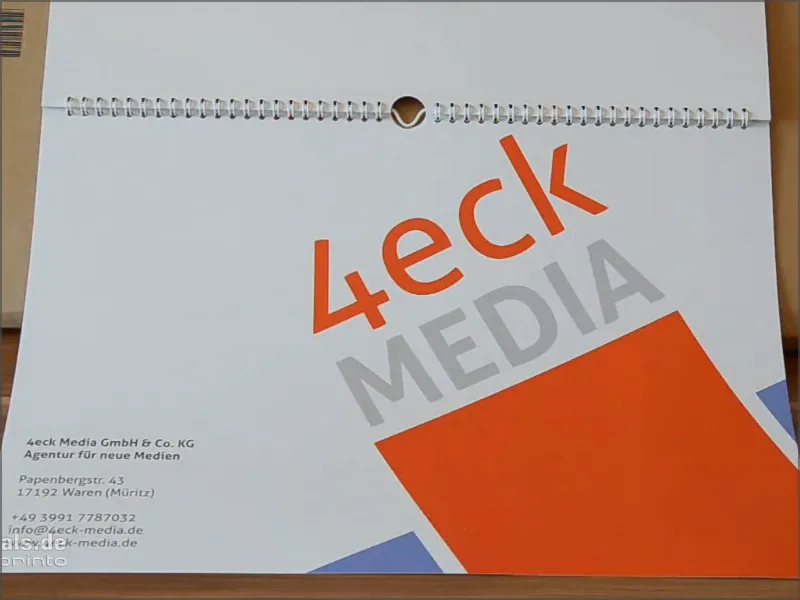
És máris kész az oldal. Amikor a naptárat kinyomtatjuk, így fog kinézni:
Először elmentem az egészet.
43. lépés
Most természetesen ki is akarjuk nyomtatni a naptárat. Ezt a viaprinto segítségével fogom megtenni.
A Súgó>Instrukciók> Forrásdokumentumok létrehozása menüpontra megyünk . És ott kiválasztom a PC-t az én esetemben.
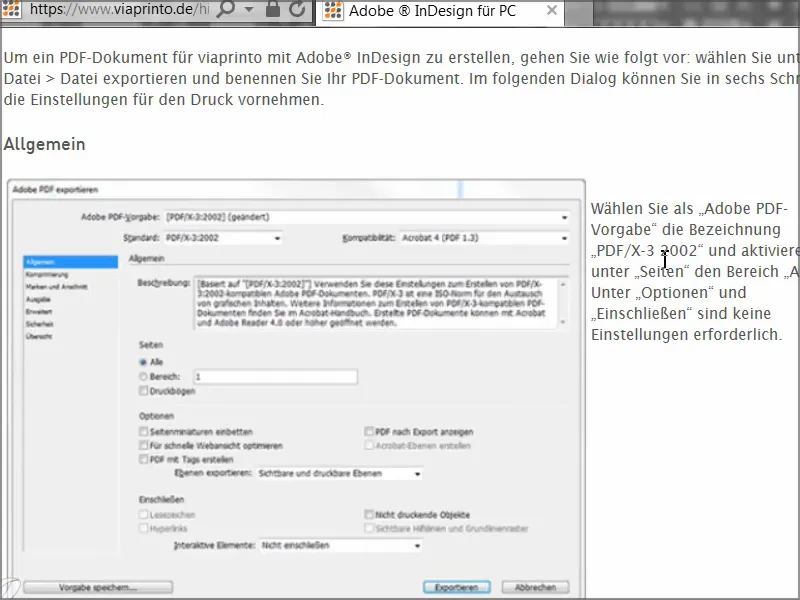
Megkapjuk az Adobe InDesign for PC-t és rákattintunk.
Ott találunk egy remek segédletet arról, hogyan kell helyesen létrehozni a dokumentumot, és mindenekelőtt hogyan kell helyesen exportálni a dokumentumot.
Ezt most együtt fogjuk megtenni.
44. lépés
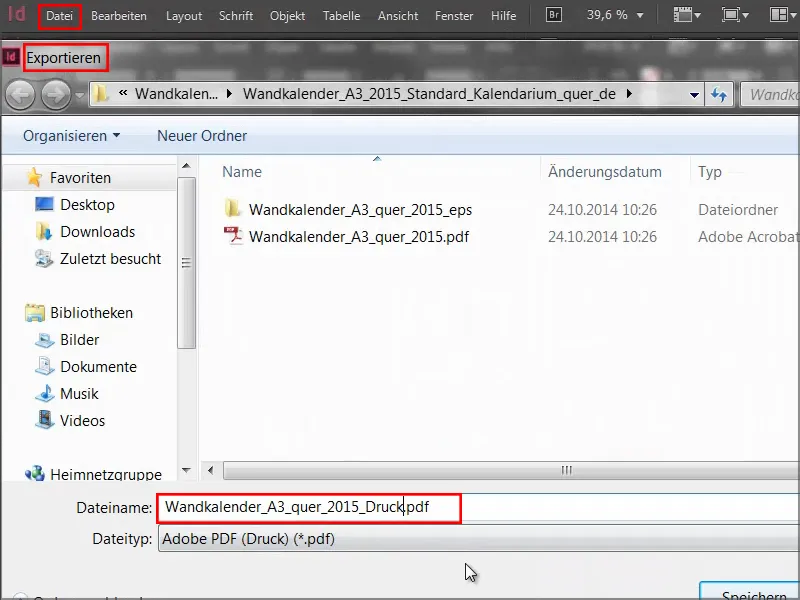
Most a Fájl>Exportálás menüponton keresztül megnyitjuk a párbeszédet, és nevet adunk a nyomtatási fájlnak.
45. lépés
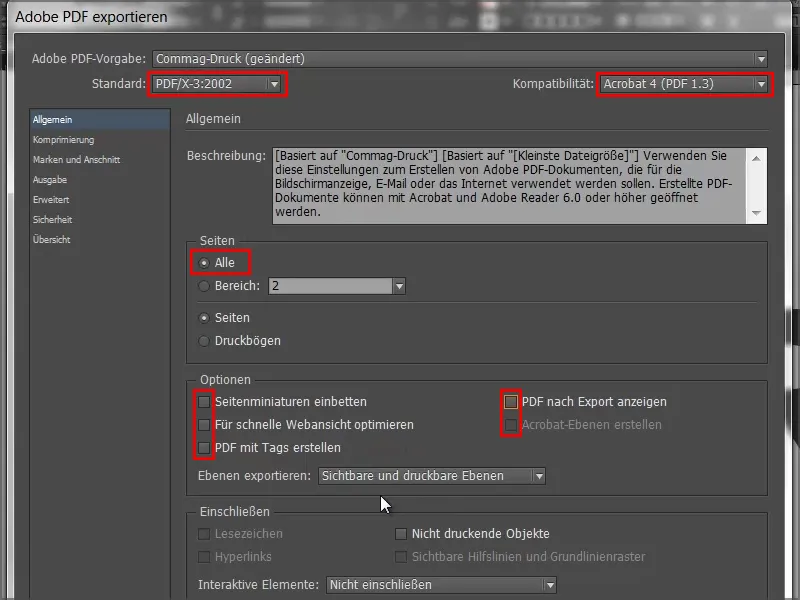
Ezután megnyílik az exportálási párbeszédpanel, és elkezdjük megadni a paramétereket. A következő értékeket az Általános:
- Szabvány: PDF/X-3:2002.
A kompatibilitás automatikusan Acrobat 4-re van beállítva.
- Oldalak: All
A beállítások számunkra nem relevánsak, mindet kikapcsolhatjuk.
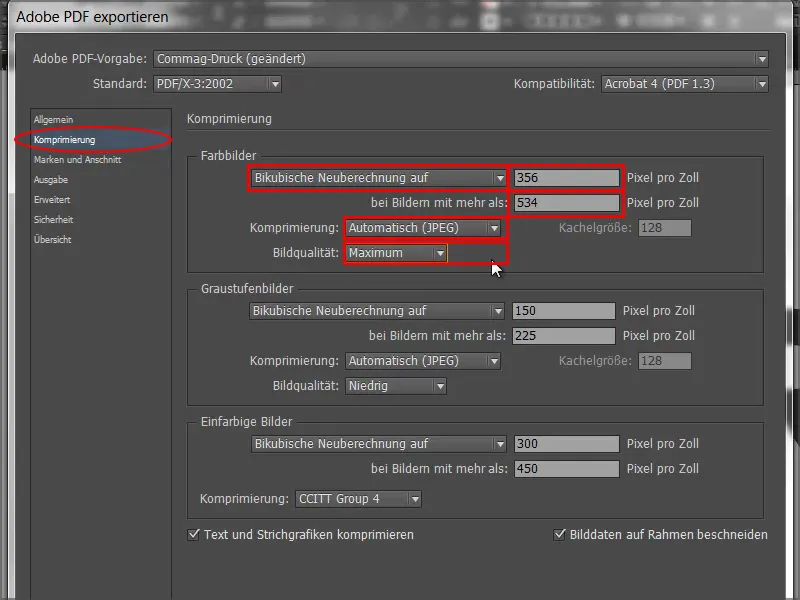
46. lépés
A tömörítéshez válasszuk a bikubikus újraszámítást 356-ra, és írjuk be az "534"-et az alábbi mezőbe.
- Tömörítés: Automatikus (JPEG)
- Képminőség: Maximális.
47. lépés
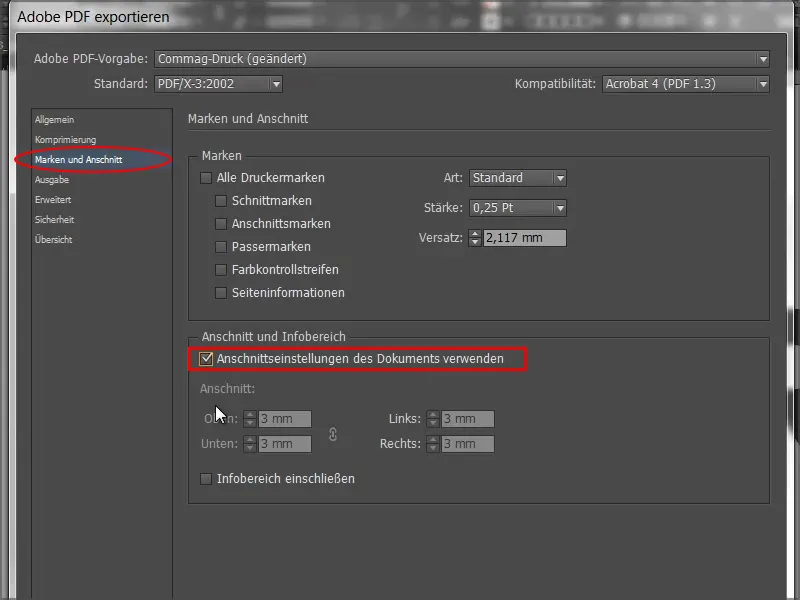
A Marks and bleed fülön pedig a Use document bleed settings (A dokumentum elvágási beállításainak használata ) lehetőséget választjuk , mivel a sablonban már megkaptuk a 3 mm-es elvágást.
Ezt később is megtehetnénk, de akkor az lenne a probléma, hogy nem rajzoltuk ki a képeket egészen a széléig.
Tehát egyszerűen aktiváljuk ezt a jelölőnégyzetet, és minden rendben lesz.
48. lépés
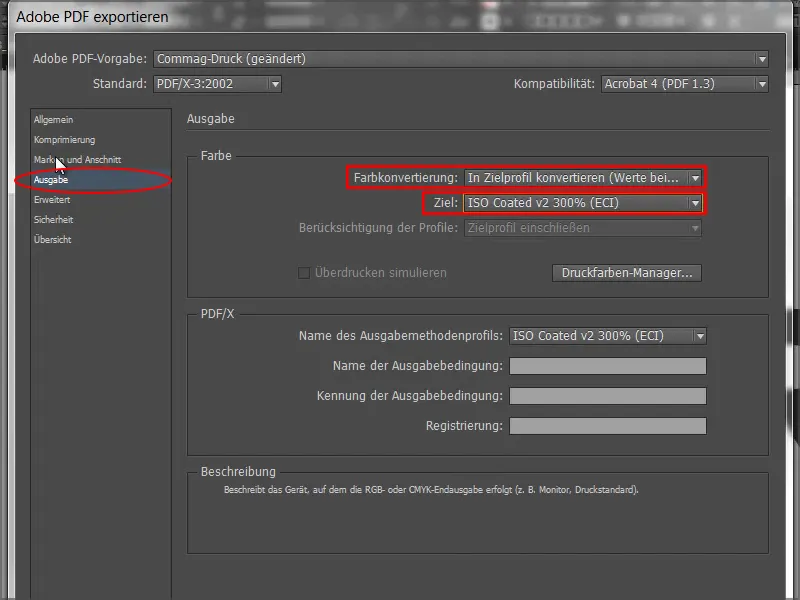
A kimenetnél válasszuk a Convert to target profile (értékek megtartása) lehetőséget, célként pedig az ISO Coated v2 300% (ECI) értéket. Ez a megfelelő beállítás a bevonatos papírhoz.
49. lépés
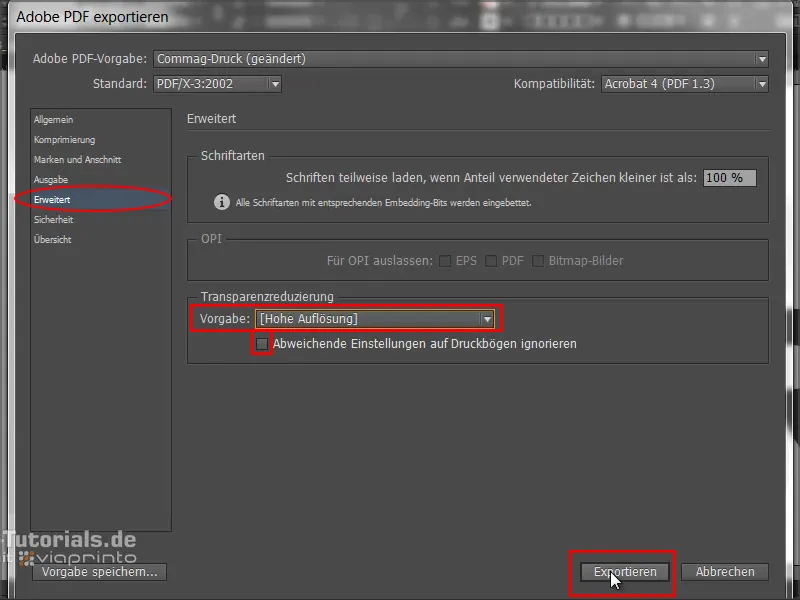
A speciális párbeszédpanelbena Transparency resolution (Átlátszó felbontás ) alapértelmezett értékét választjuk : High resolution (Nagy felbontás).
Ha ez a jelölőnégyzet alatta aktiválva van, akkor egyszerűen kapcsoljuk ki.
Ezután menjünk az Exportálás menüpontra, és kapunk egy PDF-et.
50. lépés
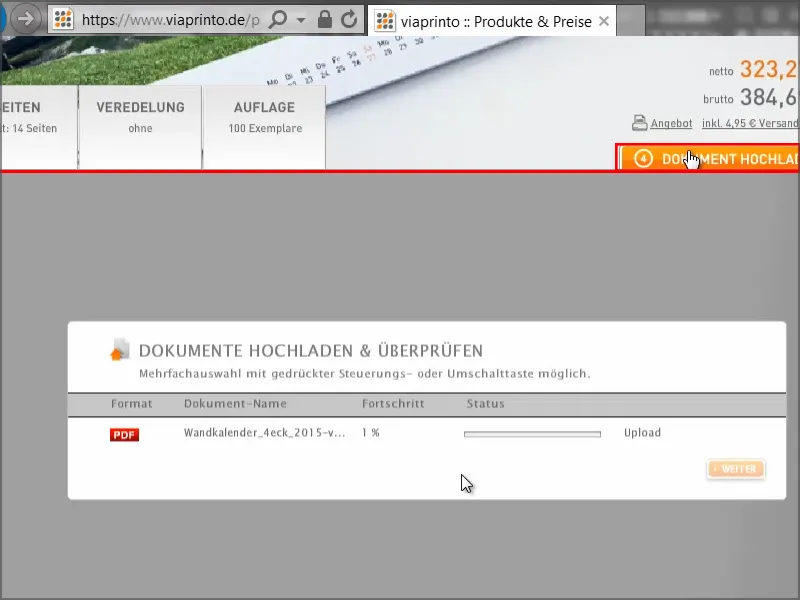
Visszatérve a viaprinto weboldalra, a Dokumentumok feltöltése menüpontra lépünk .
Ezután kiválasztom a PDF-emet, és megkezdődik a feltöltés. A sebességtől függően különböző ideig tart.
51. lépés
Itt megvan a naptár, és használhatjuk ezt az igazán praktikus előnézeti funkciót, hogy pontosan lássuk, hogyan fog kinézni a naptár.
Nagyon jól látjuk a spirálkötést, és tetszés szerint válogathatunk az oldalak között. Minden nagyszerűen néz ki..webp?tutkfid=66498)
Ez az előnézeti lehetőség aranyat ér. Biztos vagyok benne, hogy önnek is volt már olyan élménye, amikor ott ült és elküldött egy megrendelést anélkül, hogy tudta volna, hogy minden elfér-e benne. Ez itt nem fordul elő.
52. lépés
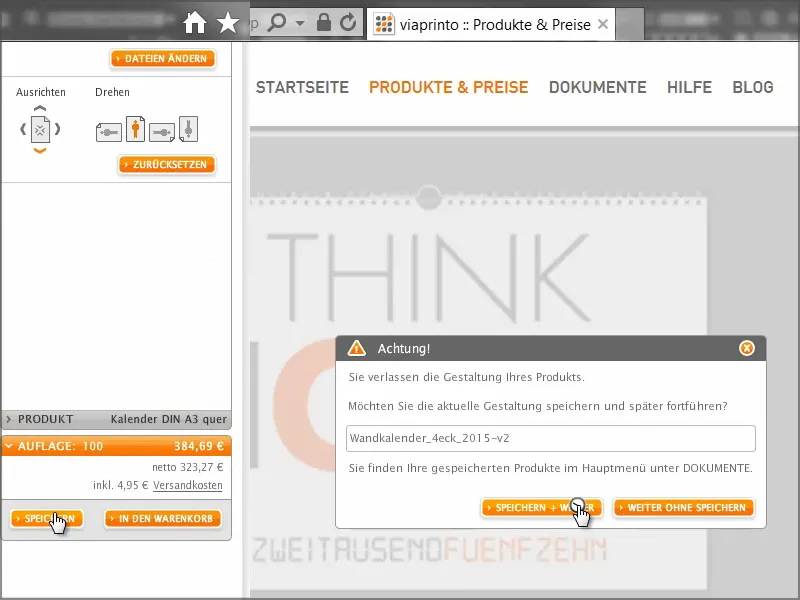
Az is nagyon praktikus, hogy elmenthetjük a dokumentumot későbbre. Ehhez menjünk a Mentés menüpontra, és tegyük a kosárba.
Ezután lehetőségünk van a Dokumentumok menüpontra menni - először a Mentés + Következő ... gombra kell kattintanom.
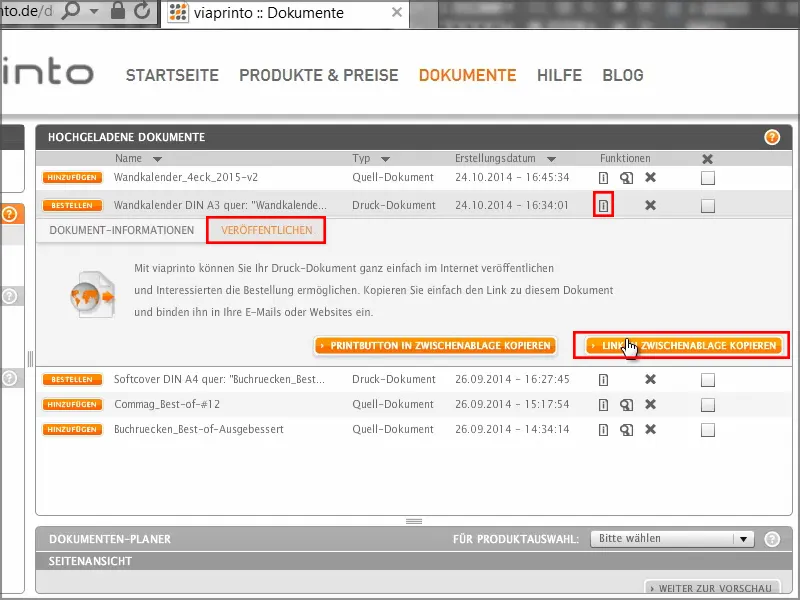
... és a dokumentumkezelőbe lépünk. Ott kiválasztom a falinaptárt, az Információra, majd a Közzététel fülre megyek . Itt tudom a linket a vágólapra másolni.
Ha rákattintok, akkor még meg kell erősítenem néhány jogi dolgot, de utána már megvan a link a vágólapon.
Most már beilleszthetem például a böngésző egy új lapjába, vagy átadhatom a kollégáknak vagy ügyfeleknek, akik így hozzáférhetnek a naptár előnézetéhez. Ez különösen hasznos, ha cégeknek vagy ügyfeleknek dolgozik, és meg akar győződni arról, hogy valóban minden rendben van. Tegye közzé a linket, adja át az ügyfélnek, aki megnézheti a terméket, és így Ön és az ügyfél is biztosra mehet.
Visszamegyek a kosárba, és még egyszer áttekintem a költségeket, a nyomtatási példányszámot és a beállításokat. Ezután következik a címbevitel, ahol természetesen a különböző feladói/számlázási és kézbesítési címeket is részletesen megadhatja. Véglegesítem a rendelésemet, továbblépek a fizetéshez, majd kapok egy rövid áttekintést és visszaigazolást.
A naptár tehát megérkezett és remekül néz ki.
Balra és jobbra szépen levágott, a dupla G-k nagyon feltűnőek, és a vékony tipográfia a tetején - igazán nagyszerű.
És a grammarány is nagyszerű - a 250 gramm négyzetméterenként kiváló érzést nyújt.

