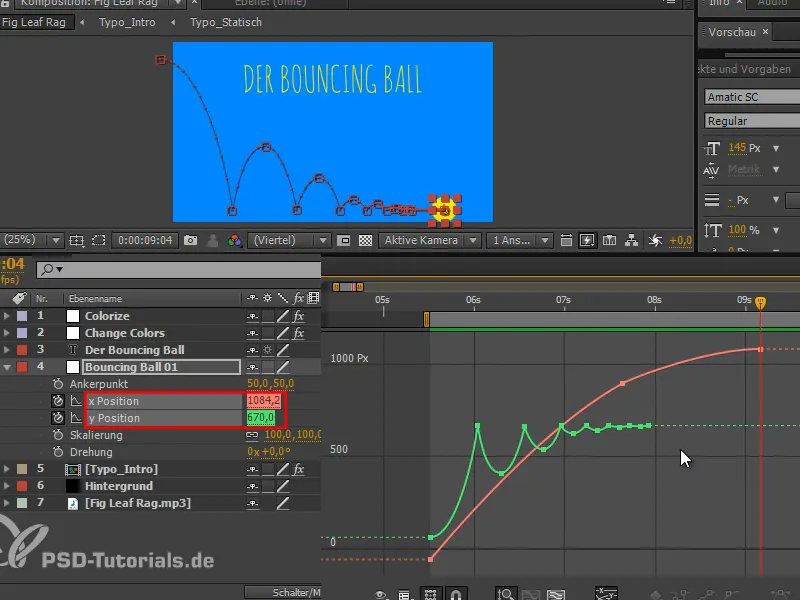
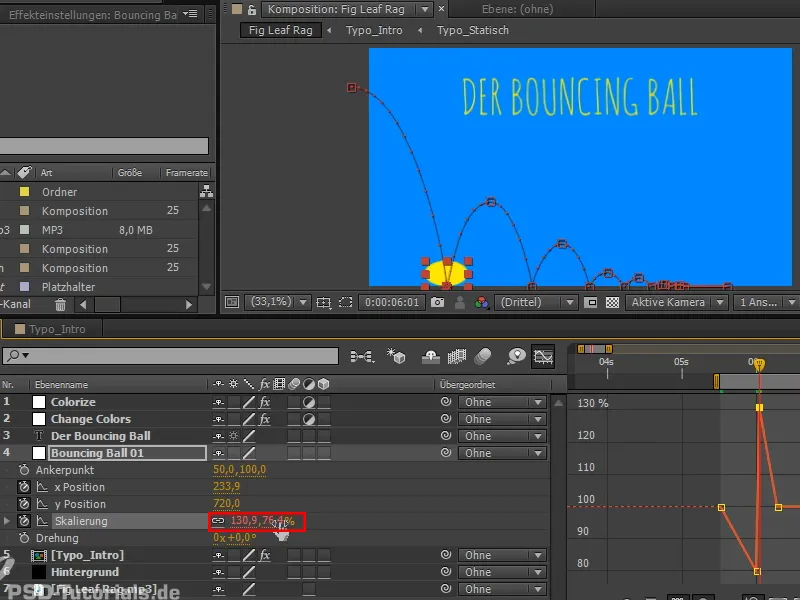
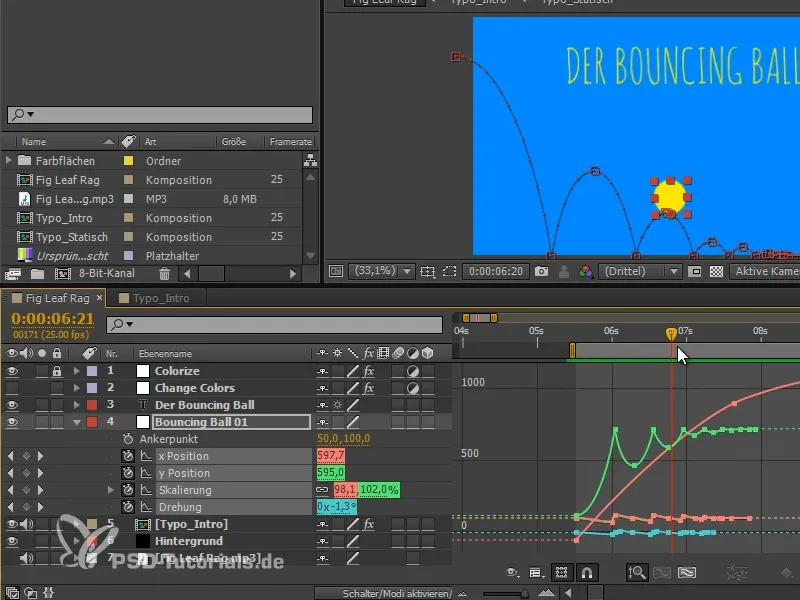
A kanyarokon és az időzítésen még dolgoztam egy kicsit, és sok mindent áthelyeztem. Látjátok, hogyan néznek ki most a kanyarok és az x pozíció.
A x pozíció -nál hozzáadtam egy kulcskockát, és a görbét a végén ellaposítottam, hogy ne ugorjon ki annyira, és a labda szépen kihajoljon.
Az utolsó apró ugrást nagyon szeretem, mert alig érzékelhető, csak érezni lehet.
Még mindig problémát okoz, hogy a labda nagyon merevnek tűnik. Ezért még "squasholni" és "stretchelni" fogok.
Ez arról szól, hogy a külső erő megváltoztatja az alakot, a térfogat azonban ugyanaz marad: Ha a földre érkezik, akkor az egész összenyomódik, majd a levegőbe nyúlik, majd újra összenyomódik, amikor a földre ér.
Lépés 1
Elsőként fel kell vennünk a figyelmet a réteg horgonypontra.
Jelenleg pontosan a labda közepén található. Ez azt jelenti, hogy amikor átméretezzük, a középpontból lesz átméretezve. Azonban már minden pózt úgy állítottunk be, hogy tökéletesen illeszkedjen az alsó vonalra. Ezt szeretnénk megtartani, de ha összeméretezem a labdát, és nagyobbra teszem, akkor már nem passzol az alapvonalhoz. Ha szélesebbé és keskenyebbé teszem, akkor a földre már nem fog ráérni, és tovább kell lejjebb vinni.
Jobb, ha a linkeket ideiglenesen eltávolítjuk, hogy jobban lássuk..webp?tutkfid=68375)
Ezért a horgonyt legszívesebben az objektum alsó részén látnám.
A létrehozáskor egy 100x100 pixeles színmezőt vettünk. Ha a horgonyponthoz az y érték helyett 50-et "100"-ra állítjuk, akkor a horgonyponthoz pontosan az alsó felületen lesz a labda.
Ez megmarad. .webp?tutkfid=68376)
Lépés 2
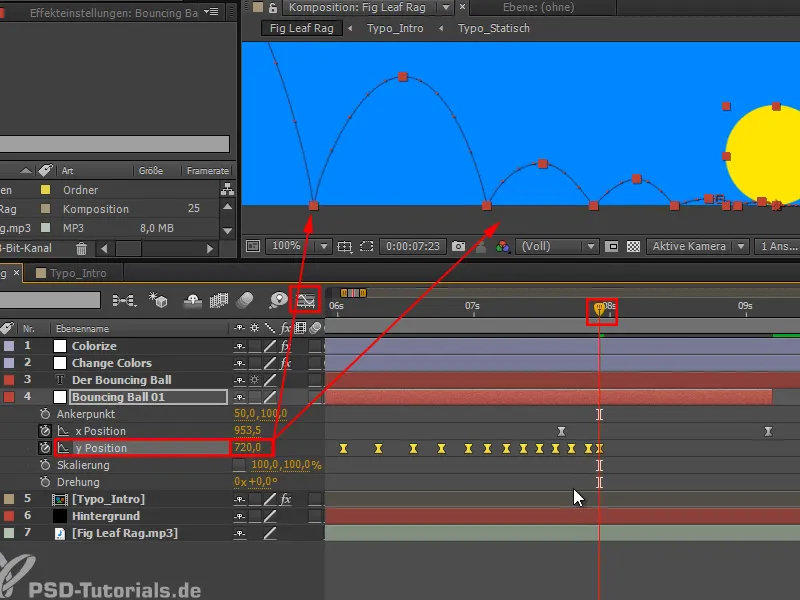
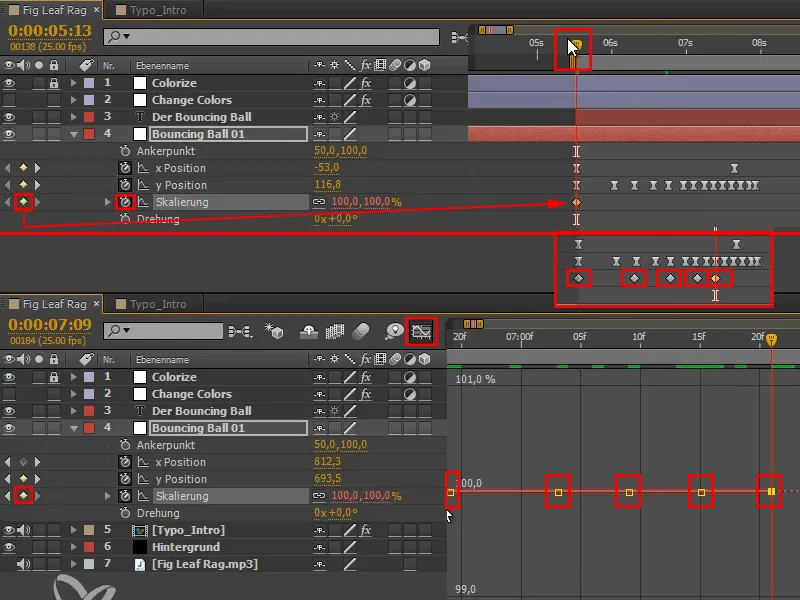
Azonban még mindig meg kell változtatnunk a mozgási pályát 50 pixellel. Ezt a Keyframe nézetben a legjobb végezni.
Tartsa lenyomva az Shift gombot a Timeline-on, majd minden képkockánál röviden megálljon. Pontosan egy képkockára lépjen rá, majd hagyja ott.
Ezután maga választja ki a y pozíciót, hogy a y pozíció minden kulcskockája kiválasztva legyen, és húzza az állítót "720"-ra.
Lépés 3
A "squash"-olás és "stretch"-elés legfontosabb aspektusa, hogy a térfogat változatlan maradjon. Ha laposabbá teszem a labdát, akkor szélesebbnek is kell lennie, és fordítva. Ha felhúzom, akkor keskenyebbé kell válnia, hogy a térfogat ugyanaz maradjon.
Ez nem olyan egyszerű kézzel a százalékos értékekkel, ezért van rá egy "kifejezés," amit röviden itt szeretnék magyarázni.
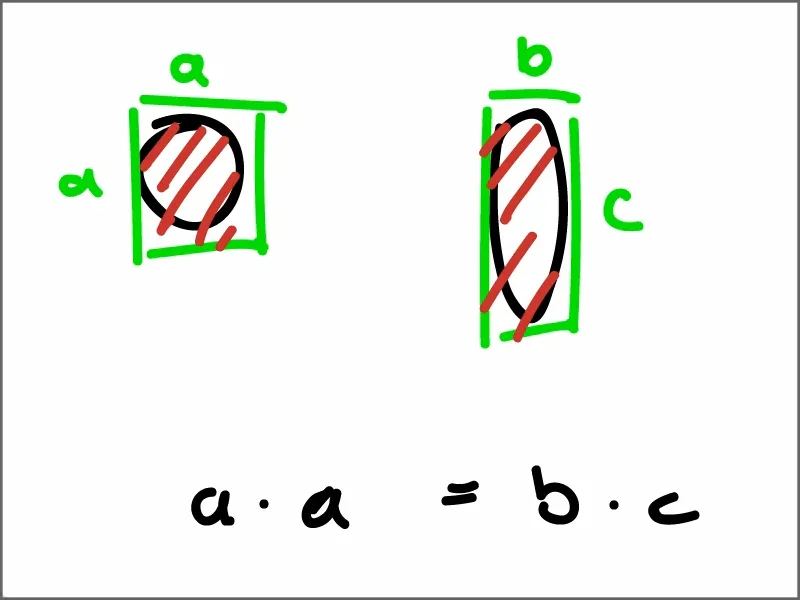
Tegyük fel, hogy a labdát egy téglalapként képzeljük el, ahogy valójában is van, hiszen eredetileg a labdánk egy színmező. Akkor van egy a oldala és egy másik a oldala, amely pontosan ugyanolyan méretű.
Most "squash"-oljuk és "stretch"-eljük a labdát valamilyen módon, akkor a piros felület b/c pont olyan nagynak kell lennie, mint a piros felület a/a.
Állítsuk ezt fel egyenletbe: a * a = b * c
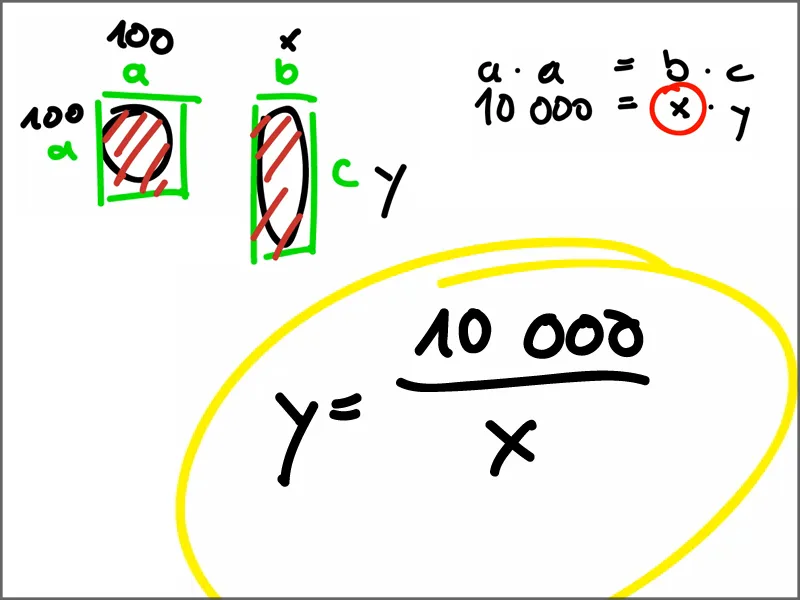
Tudjuk, hogy az a értéke 100.
Az aktuális x érték b, és az aktuális y érték c.
Squash egyikét befolyásoljuk ezek közül, vegyük példának az x értéket, akkor itt írjuk be, hogy 10.000 = x * y
Ha az x érték ismeretlen maradhat, akkor próbáljuk meg y-ra átrendezni.
y = 10.000 / x. Ezt nevezem a "Squash- és Stretch-formulának," és ez kerül a skálázáshoz mint "kifejezés."
Lépés 4
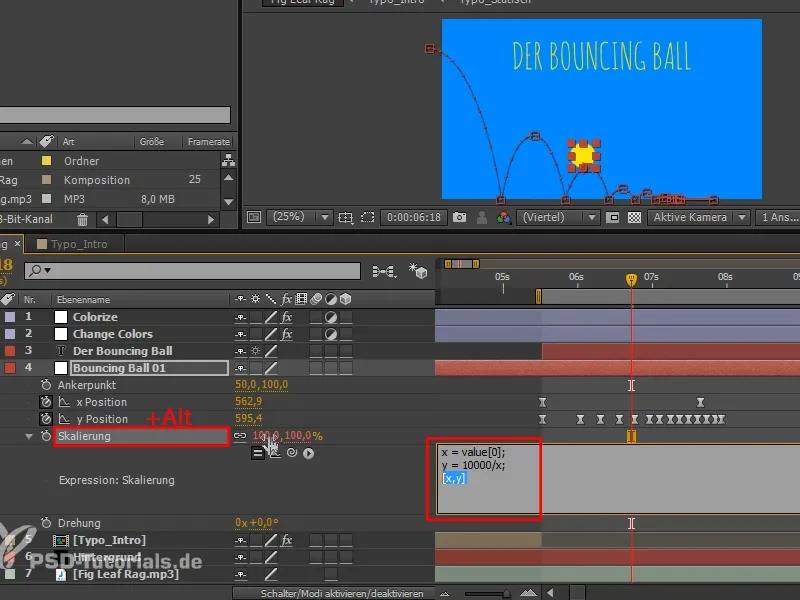
Menjünk az Alt- gombbal az átméretezésre.
"x = érték". Az érték mindig az aktuális értéket adja vissza. Ez 2 foglalkozást tartalmaz, 2 argumentumot.
Az első argumentumot szeretném megkapni, erre az eckes zárójel és nulla szolgál, az egyes lenne a második.
És "y = 10.000/x".
Végül "y,x" -t teszünk az eckes zárójelbe. Ez az a módszer, amellyel az értékeket vissza tudjuk helyezni az átméretezés két értékébe.
Ezt megerősítjük, és egyelőre semmi sem történik…
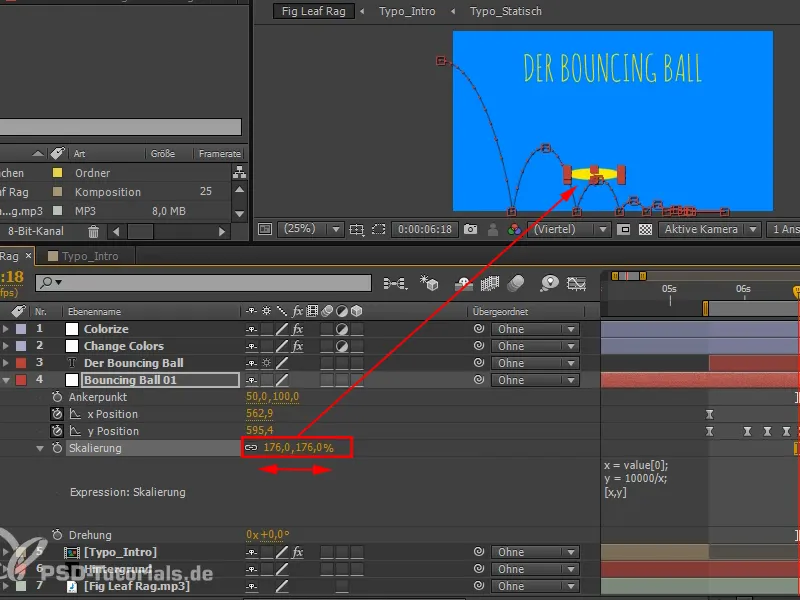
Lépés 5
... de amint elmozdítjuk az x-et, fantasztikus squash és stretch animációt kapunk, amelyben a térfogat mindig ugyanaz marad.
6. lépés
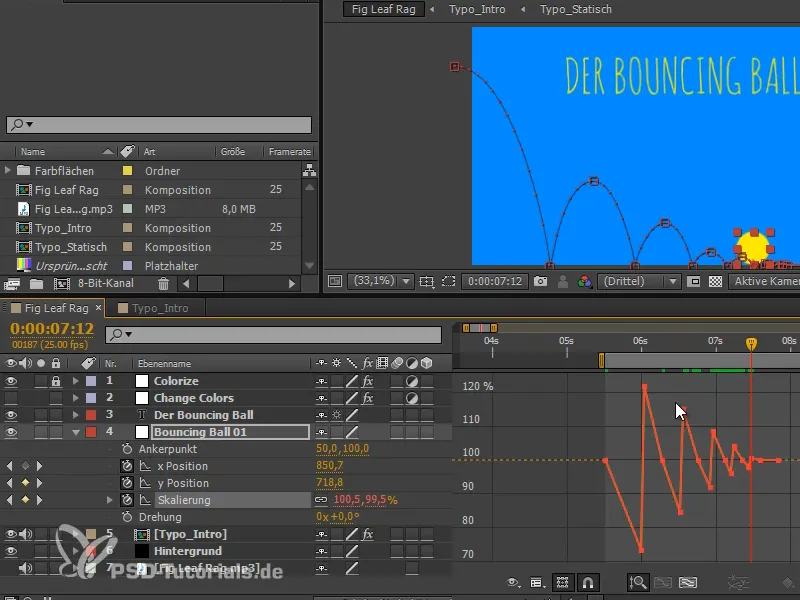
Gondoljunk csak bele, hogyan zajlik le a squash és stretch animáció.
Amikor a labda fent van, egyensúly áll fent. Ez azt jelenti, hogy ezekben a pontokban kulcsképekkel dolgozhatunk, mert nincs más erő, csak saját maga hat rá. Ezek az 100%-os kulcsképek.
Azoknál a nagyon kis ugrásoknál nehéz lehet észrevenni a megfelelő pontokat a normál nézetben. Egyszerűen váltson át a másik nézetre, ahol a pontok világosabban látszanak, hogy elkerülje a hibákat.
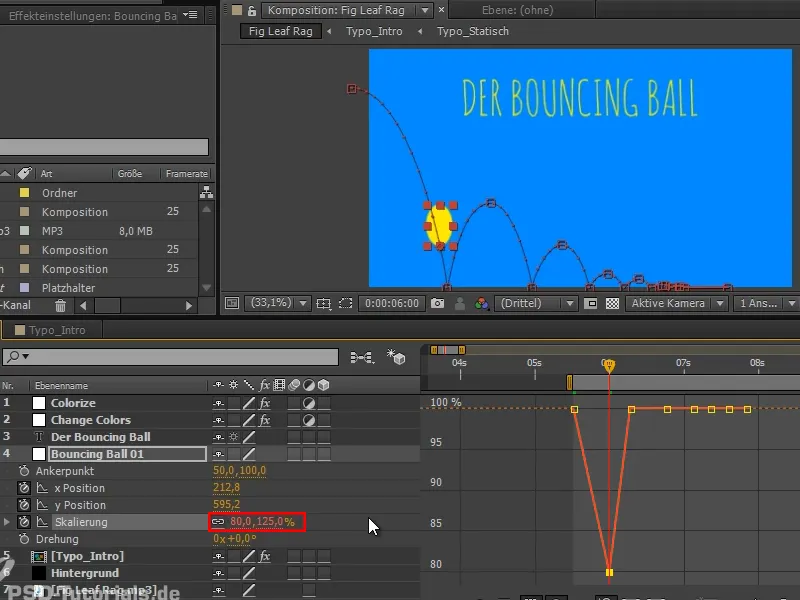
7. lépés
Talán azt mondanánk, hogy a labda a zuhanás feléig a leggyorsabb - de nem. Épp a földet érintés előtt lesz a leggyorsabb. A képkocka, mielőtt a labda földet ér. A labda nem tudja, hogy épp a föld következik, és nem is fél az alaptól, hanem hirtelen rá lesz csapva a felszínre. És ez pont az a erő, ami hat rá.
A squash és stretch animálás azt jelenti, hogy a labda a földre való érkezése előtti képkockánál a leghosszabb. Itt azt húzzuk meg hosszabban ...
... és az érkezés pontjában lapítjuk, itt nyújtjuk ki szélesebbre.
Így kapjuk meg a gyönyörű "Crispe"-et az animációban: Lentről lapított, felül ismét egyenes.
8. lépés
A következő alkalommal, mielőtt a labda ismét földre érne, újra kinyújtjuk, és alul ismét lapítjuk. Folytatjuk így, melynek a távolságok természetesen egyre kisebbek lesznek. Minél gyengébben ugrik a labda, annál kevesebb lesz a stretch és squash is, mert kevesebb erő hat rá. Bizonyos idő után ezet már le is hagyhatjuk.
Látjuk már a mintázatot, ami itt előbukkan.
9. lépés
Ez már eléggé jól néz ki, de valami mégsem stimmel: A labda nem egyenesen nyújtódna, hanem a pályáján haladna. De jelenleg egészen egyenesen mozgatja fel és le - és ez nem teljesen helyes.
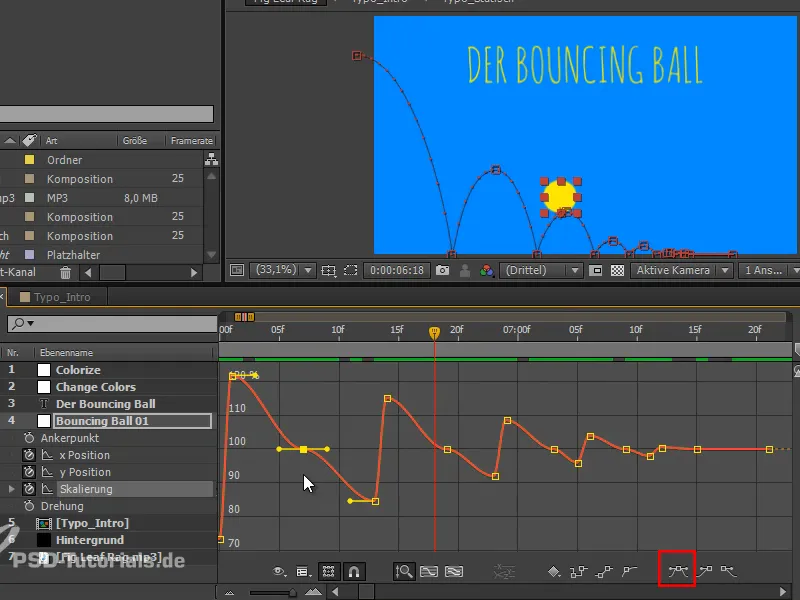
Első lépésként hozzáadok néhány Easy Ease-kulcsképet, ami által jobb elosztást kapunk térben is. Ezenkívül a fordulópontokon szebb betűkiemelést kapunk a laposabb területeken, azaz ez idő alatt felgyorsulások és lassítások lépnek fel, amikor squash és stretch van, valamint több lesz a lebegés a levegőben, ahol semmi erő nem hat rá. Nagyon tetszik nekem.
10. lépés
Most jön a Forgás rész, az utolsó, amit még animálnunk kell a Bouncing Ball során, és ez nagyon egyszerű:
Nyomjuk meg az Shift-et és adjuk hozzá a skálázást. Alapvetően a időzítését vesszük át a skálázási részből és forgatjuk az egészet az irányba, amerre ténylegesen mozogni szeretnénk.
A fordulópontoknál fent és a földön a forgás mindig nulla.
Ezek között a pontok között a értékeket felváltva egyfél magasságon állítjuk be a pozitív és negatív területen, attól függően, melyik irányba kell az elfordulásnak mennie..webp?tutkfid=68387)
11. lépés
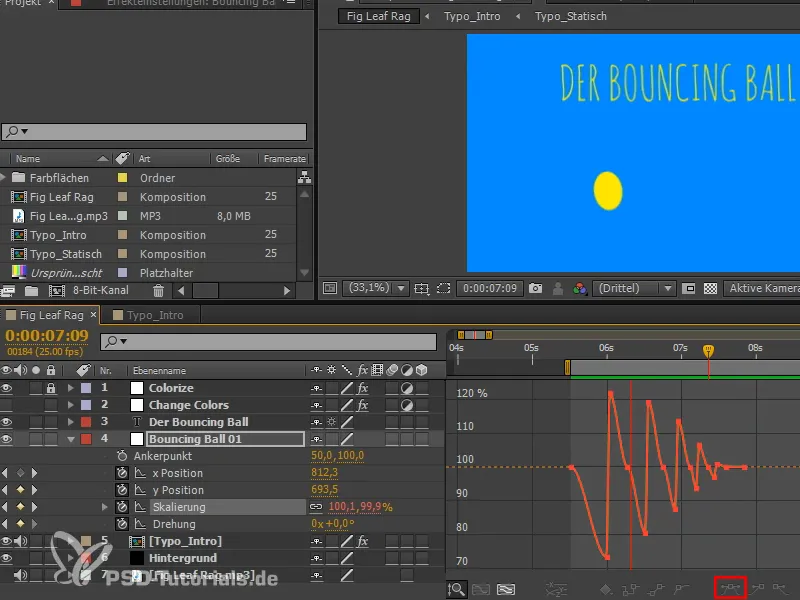
Ezt ismét Easy Ease-képkockákra állítjuk és ezáltal kisebb cukorkákat kerülünk el.
Kis finomhangolás után így néz ki az egész:
Majdnem minden részlet megvan már, ami a Bouncing Ball-hoz szükséges: Megvan a klasszikus labda mozgása, de van squash és stretch animációja is, valamint a forgása.
Csak a labda szétesésének a hiányzik még, mert akkor a labda ismét megjelenik, és a mozgáspályája látható lesz. Valószínűleg a Bouncing Ball részletes elemzését mutatjuk be a következő részben az "After Effects animáció: Bouncing Ball - Széthullás" című sorozatban.


