A Bouncing Balls animációjával már elégedettek vagyunk. De szeretnénk, ha végül szétrepedne, és egy második labda lehullana, amelynek az útvonalát meg lehet nézni.
Tulajdonképpen az Inbetween-Posenekről van szó, amelyeket korábban megrajzoltak volna, amelyeket még mindig szívesen megmutatnék. Ezért szétreped az eredeti labda, és az első pályaváltás jön be.
1. lépés
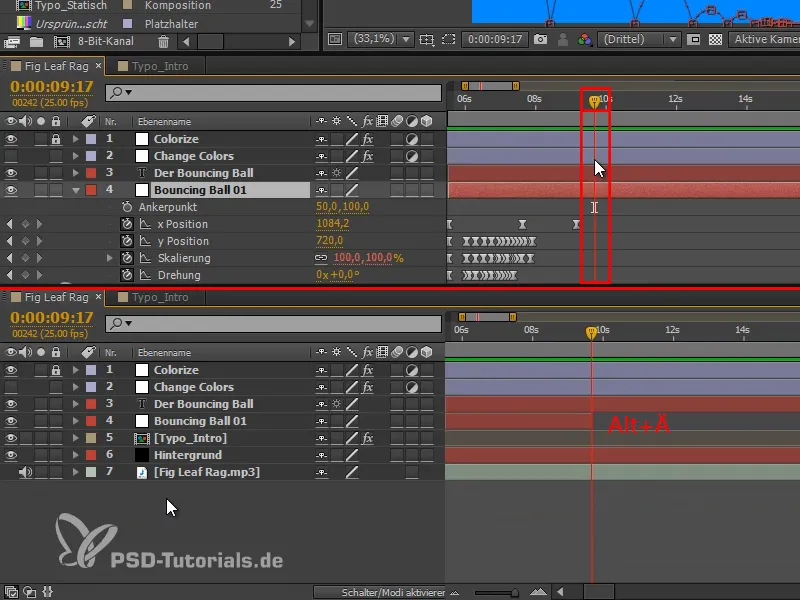
Az aprózódást gyorsan el lehet végezni, ha egyszerűen csak elrejti a réteget. Az Alt+Ä a gyorsbillentyű a réteg elrejtéséhez, és az egyik legjobb trükk az objektumok pillanatok alatt történő eltűntetéséhez.

2. lépés
De nem csak egyszerűen eltűnni akarunk a labdának, hanem valóban hatásosan szét akarunk pattanni. Az egyetlen, ami megmaradhat, azok a kis fröcskölések lesznek kifelé az objektum színében.
Ezeket a fröcsköléseket különböző módon lehet létrehozni. Nektek egy nagyon egyszerű módszert mutatok:
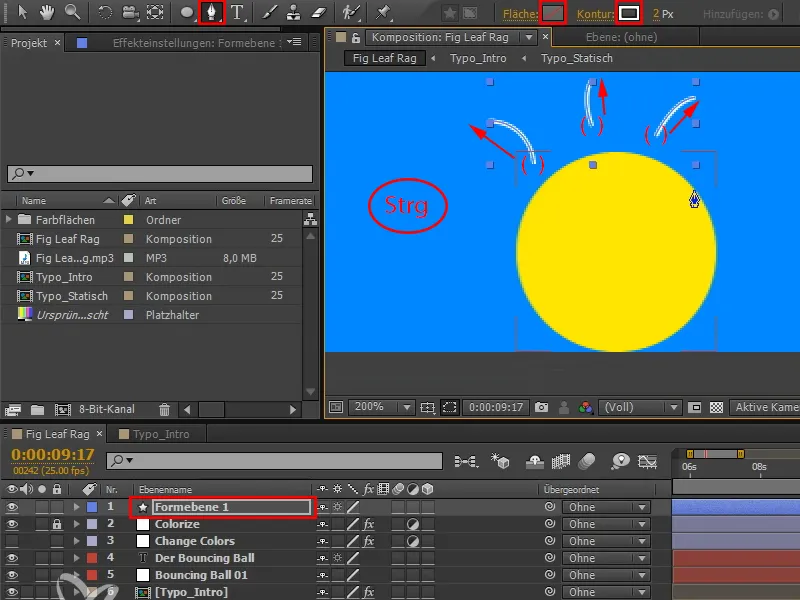
A Rajzoló eszközt használom, és egy átlátszó felszínnel rendelkező forma réteget, amelynek csak fehér kontúrja van, mivel azután leszünk a "Colorize" réteg alatt.
Nem lehet kiválasztott réteg, vagy csak az "1. forma" réteg. Egyszer megnyomok a képen, és húzom a pályát úgy, ahogy szeretném. Ezután a Ctrl gombot lenyomva bárhol kattintok, és kész is a pályám.
Kattintás, húzás, Ctrl+Kattintás.
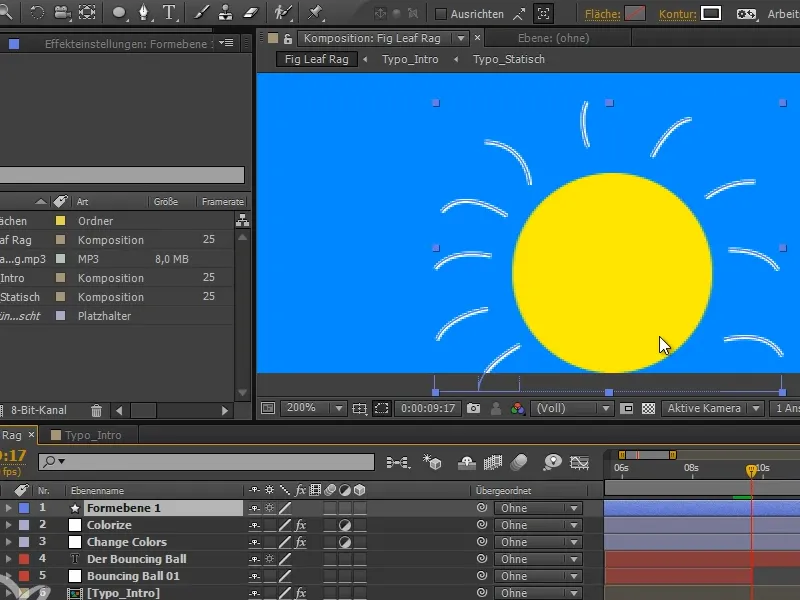
Így rajzolok minden kis fröccsenést. Ez nagyon gyors.
3. lépés
A V billentyűvel később az egyes pályákat átrendezhetem.
A legnagyobb probléma az, hogy ezeket a pályákat minden egyes objektumhoz újra létre kell hozni, mert azokat az objektum alakjához kell illeszteni. Ezeket a csíkokat nem lehet egyszerűen minden objektumra univerzálisan használni, mert egy kör másként pattan ki, mint egy hosszú alakú szöveg. Ezzel a technikával viszont az újrateremtés eléggé jól és gyorsan megy.
A csíkok akár szabálytalanok is lehetnek, mert ez egy többé-kevésbé véletlenszerű történet, hogy a labda így pattan szét.
4. lépés
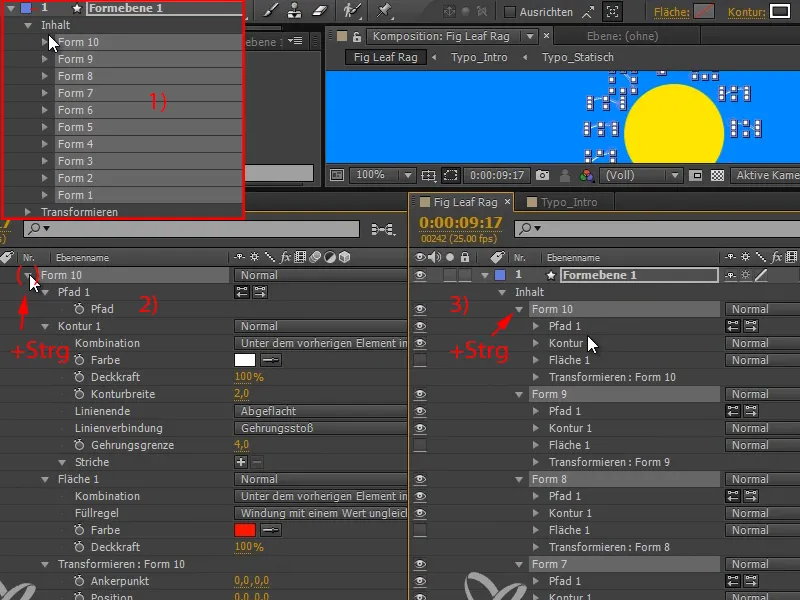
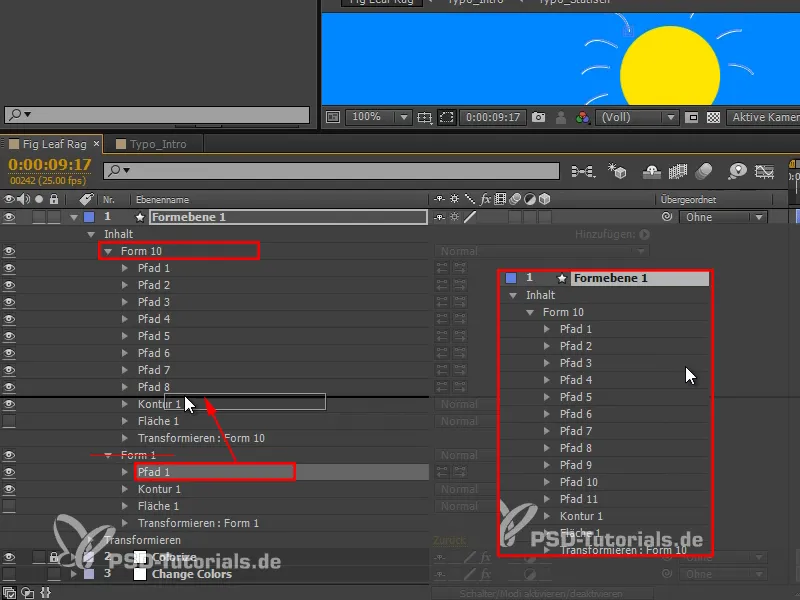
Kinyitom a „1. forma” réteget, és benne sok formát találunk, amelyek mindegyiknek saját pályája van.
Az összes pályát azonban egy formában szeretnénk. Ezért mindent kinyitunk, és megfelelően beillesztjük.
Megjelölöm az összeset (Forma 1-től Forma 10-ig) (1). Ezután lenyomom a Ctrl billentyűt, és kinyitok egy pályát, ami miatt kivétel nélkül az összes elem kinyílik az utolsó hierarchikus szintig (2).
Ha most újra mindent lenyomva a Ctrl billentyűvel bezárok, majd újra mindenkit a Ctrl billentyűvel kinyitok, akkor mindenhova csak az első réteg lesz kinyitva, a többi bezárt (3).
5. lépés
Az összes pályát egy formába (például „Forma 10”) helyezem, majd törölöm a többi réteget (például „Forma 1” és „Forma 9”).
Mivel egy pálya elveszett a mozgatás során, lerajzolom azt, és mivel van hely, még egyet a képre, majd a pályákat épp most ismét a „Forma 10”-be helyezem vissza.
6. lépés
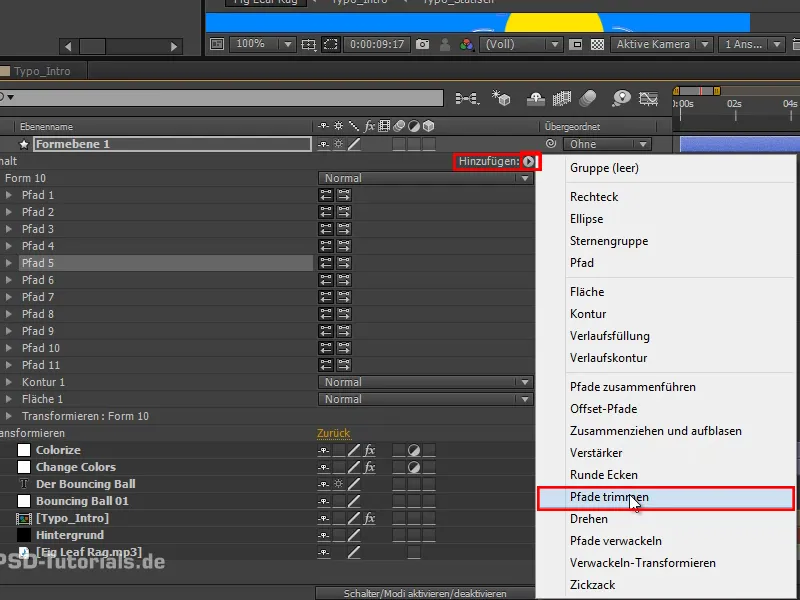
Most már van egy csoportunk, amelyre alkalmazhatunk egy hatást: Pályák ollóval.
7. lépés
Így ismét megszerezzük azokat a tulajdonságokat, amiket korábban a festéssel animálásnál vagy a vonalhatásnál kaptunk, vagyis a Kezdőpont és az Végpont.
A Végpont-al mozgathatom szét a vonalakat. Tehát animálom a Végpont-ot 0-ról 100-ra öt képkockában..webp?tutkfid=69683)
8. lépés
És ugyanez az Kezdőpont is, ahol elég, ha csak a Végpont-keyframe-ket másolom és beillesztem.
A Kezdőpont és a Végpont mindig ugyanazt az értékű.
Jelenleg semmit sem látok, de ha egy képkockával eltolom a Kezdőpont-ot, akkor olyan kis vonalakat kapunk, amelyek a pályát követik..webp?tutkfid=69684)
9. lépés
Minden pályához van egy Kontúr.
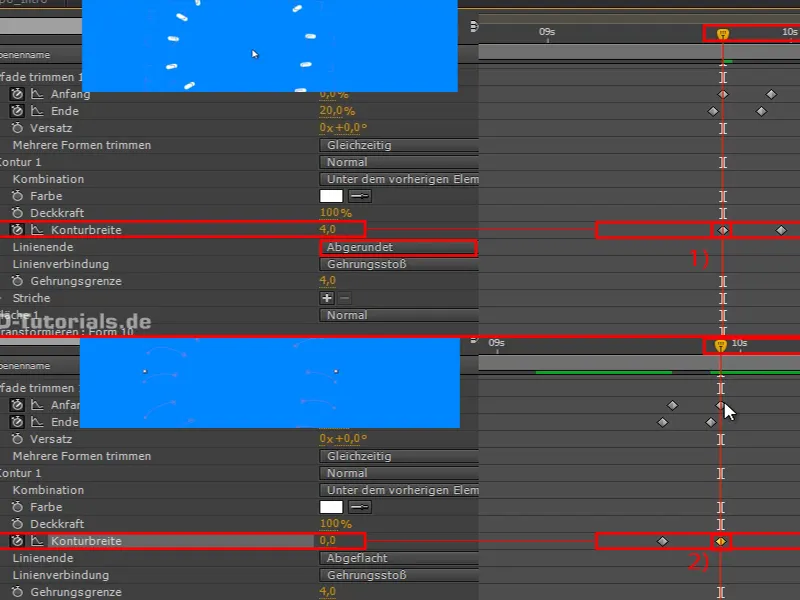
Kezdetben a kontúr egy kicsit vastagabb lehet. Beállítom a Kontúrvastagságot 4-re és az Kerekített-et, hogy igazán szép kerek formák legyenek, amelyek majdnem már szikrázásra emlékeztetnek (1).
A vonalak kifelé haladva egyre kisebbek lesznek, majd teljesen eltűnnek. Tehát a végén a Kontúrvastagságot nullára állítom (2).
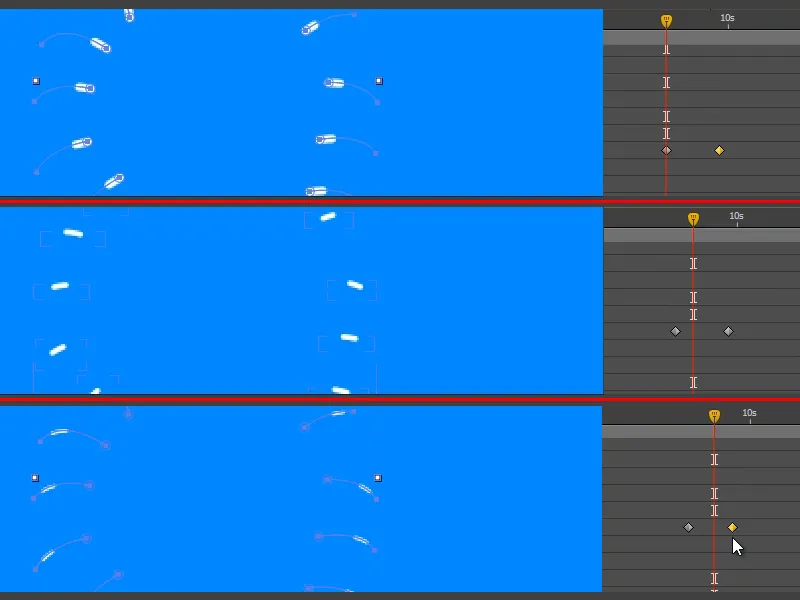
Amikor ezt megnézzük, akkor ezeket a pontokat látjuk, amelyek fokozatosan vékonyodnak és kifelé haladva egyre kisebbek lesznek.
10. lépés
Ezt az animációt le tudjátok másolni, és legközelebb, amikor valamit szét akartok robbantani, csak új ösvényeket kell belerajzolnotok. Ösvények vágása és Kontúr ezután már nem kell hozzányúlni.
Áthelyezem a "Form Réteg 1"-et a "Colorize" réteg alá, hogy a vonalak is sárgák legyenek.
És akkor még levágjuk a réteget arra a részre, ahol valóban látszik. Ezt megint Alt+Ö-vel és Alt+Ä-val csináljuk..webp?tutkfid=69687)
11. lépés
Megnézzük ezt a részt, és a labda szépen szétesik. Azonban ez eléggé váratlanul történik. Lehet ennél jobban csinálni.
Gondoljunk a Disney szabályokra: Előzetes. Ez a szabály például azt jelenti, hogy lehajolunk, mielőtt felugrunk.
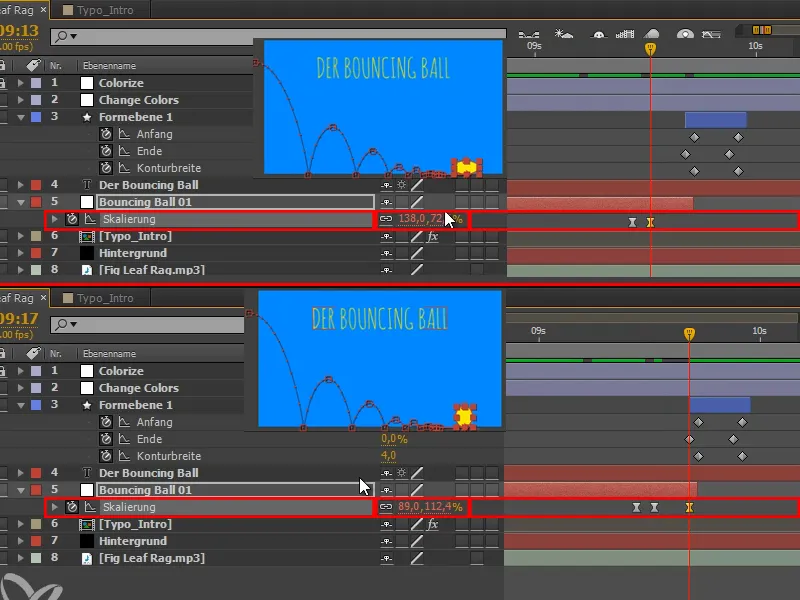
Éppen mielőtt a labda eltűnik, van egyéni zenitje. Tehát összenyomjuk és kinyújtjuk őt, mintha csak összerezzenne, mielőtt eltűnne.
És fogjátok látni: Ez mennyit számít!
12. lépés
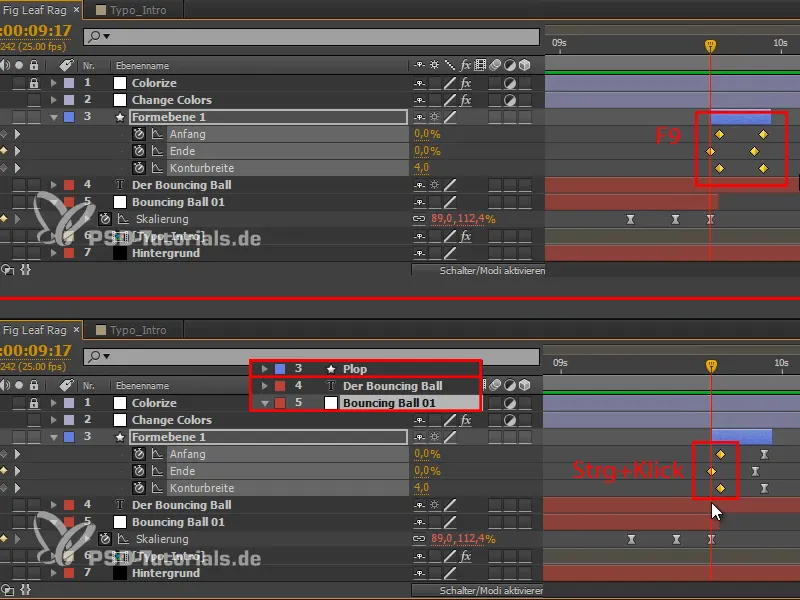
Ezt kiválasztjuk, és F9-el Easy Ease-t csinálunk.
Megnézzük, és észrevesszük, hogy az elején mégsem Easy Ease kell. Ctrl+Kattintás-al visszavonhatjuk az Easy Ease-t.
A "Form Réteg 1"-t átnevezem "Plop"-ra.
13. lépés
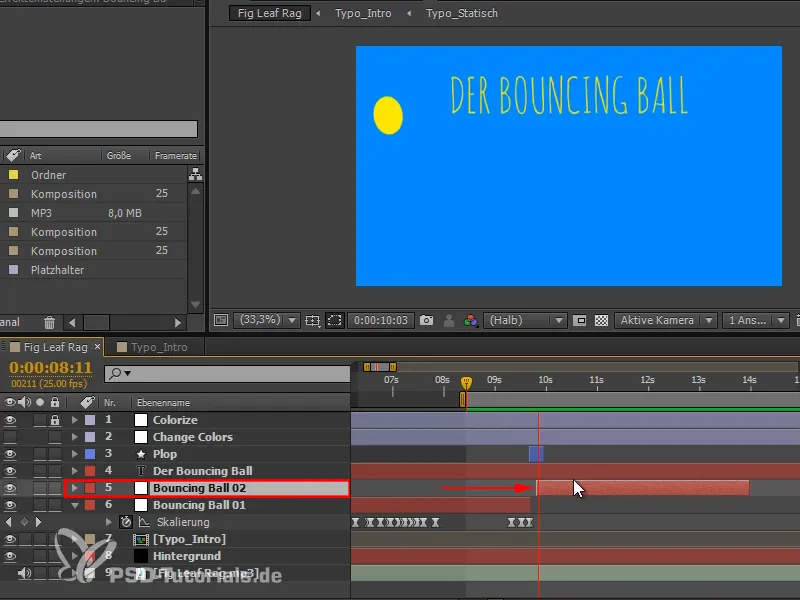
Duplikáljuk a "Bouncing Ball 01" réteget, és így kapunk egy második labdát, amely fentről balról érkezik be.
Ez a második labda csak akkor jön be a játékba, amikor az első szétesett, tehát megfelelően elmozdítjuk.
14. lépés
Az animáció első része a Bouncing Ball bemutatása, a második rész pedig a második labdával adja meg az indoklást.
Hogy ez az átmenet világos legyen, és szerkezetet vigyen a videóba, ott, ahol a második labda bekerül a játékba, szeretném a színeket megváltoztatni.
"Színek Változtatása" résznél U-val megjelenítem az összes kulcsképet, majd kiválasztom az összeset, és oda megyek, ahol akarom őket..webp?tutkfid=69691)
Ez már elég jól néz ki, de hiányzik még egy kis kapcsolódás a videóhoz.
15. lépés
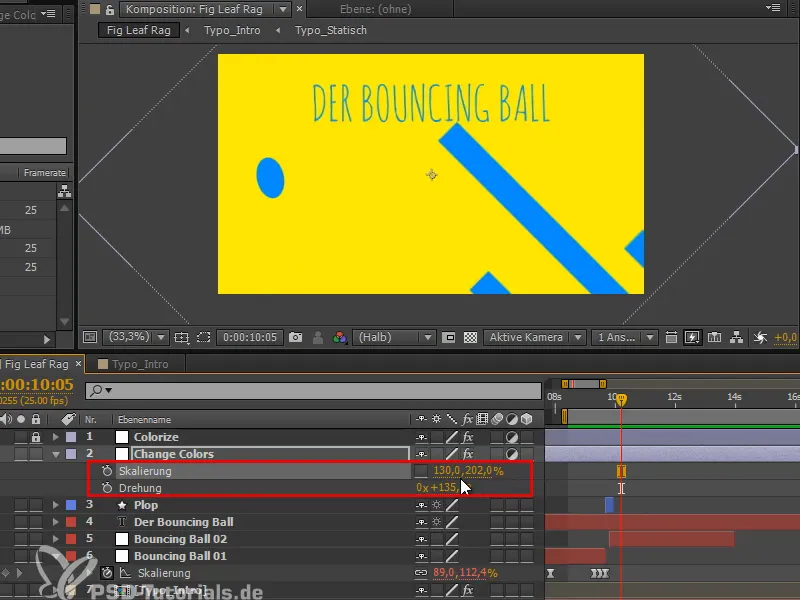
A labda fentről átlósan lefelé zuhan a képbe. Ezt a mozgási irányt felvehetjük azzal, hogy egyszerűen megfordítjuk a színes háttér képét, így a sárga szín is átlósan lefelé halad a képben.
A Forgatásnál 135-öt választunk, ez az 45°-os szög a másik irányba, harmonikus hatást kelt.
A csíkok még kissé szélesebbek lehetnek, ezért a Skálázásnál megnyújtjuk az egészet egy kicsit.
16. lépés
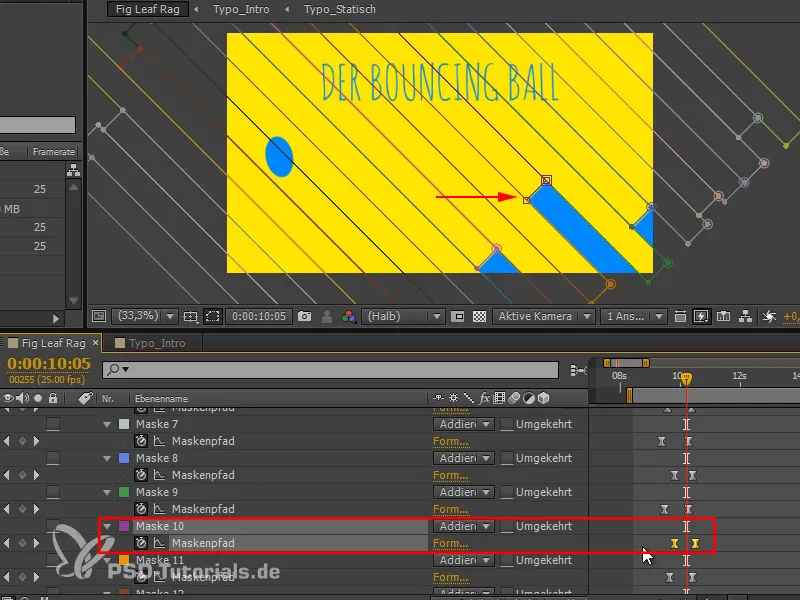
Ez elég jól néz ki, de az egyik csík tényleg nagyon le van maradva. Megnyomom, és látom, hogy "Maszk 10". Tehát balra húzom a képkockákat egy darabig.
A "Bouncing Ball - az átmenet" című tutoriálsorozat következő részében megmutatjuk az elemzést, korlátozzuk a teljes tartalmat egy maszk által, és megváltoztatjuk a címet is.


