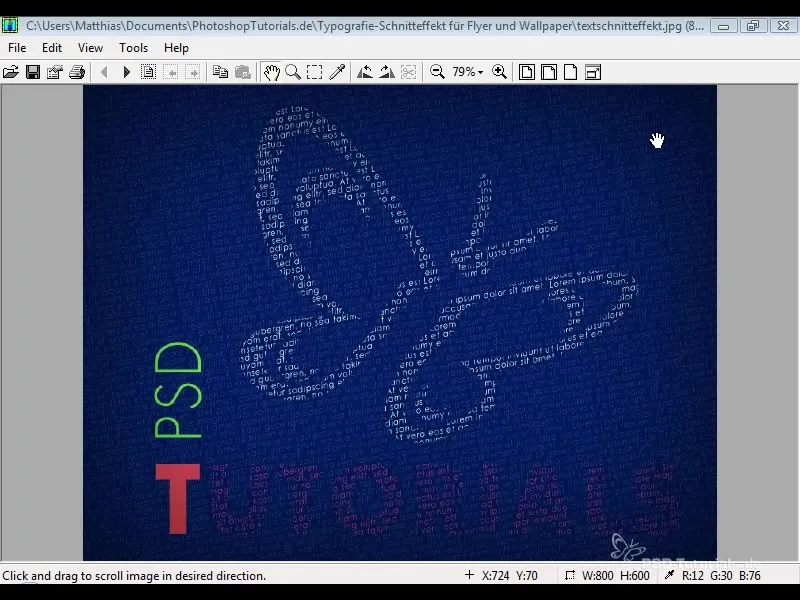
Egy vonzó tipográfia-vágáseffekt segítségével lenyűgöző vizuális hatásokat érhetsz el a tervezéseidben. Ez a technika különösen hatékony szórólapoknál és háttérképeknél, mivel felhívja a leendő vásárlók figyelmét. Ebben az útmutatóban lépésről lépésre megtudhatod, hogyan hozz létre egy tipográfiai vágáseffektet az Adobe Photoshopban.
Legfontosabb felismerések
- Képes vagy meggyőző vágáseffekteket létrehozni szövegekkel az Adobe Photoshopban.
- A vágásmaszkok használata kulcsfontosságú egy hatékony tervezéshez.
- A színválasztás és a szövegméretezés jelentősen hozzájárul a végeredmény kisugárzásához.
Lépésről lépésre vezetés
Első lépésként nyisd meg a Photoshop programot és kezdd el az új projektet. Ehhez menj a "Fájl" > "Új" menüpontba, majd válaszd ki a dokumentumod kívánt méreteit.

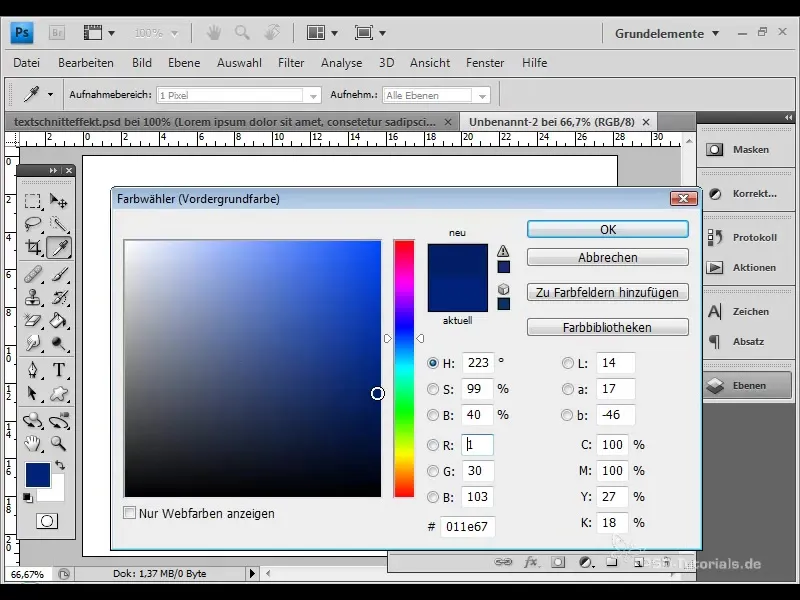
Egy hatásos háttér kiválasztásához válaszd ki a Kitöltés eszközt és állíts be egy sötét színt. Először töltsd fel a háttér-síkodat egy mélykék színnel.

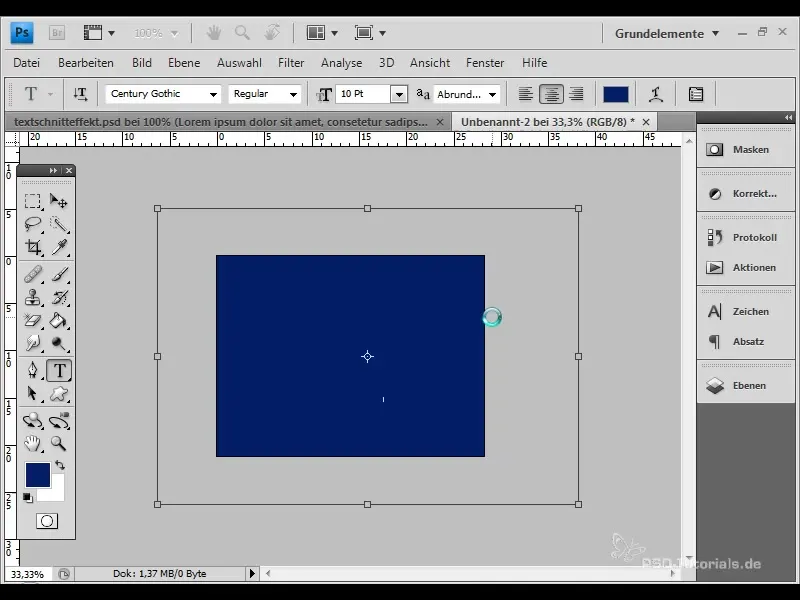
A következő lépésben válaszd ki a Szöveg eszközt, húzz létre egy szövegdobozt és töltsd fel valamilyen Lorem Ipsum szöveggel vagy a kívánt neveddel. Itt a "C goovic" betűtípust használjuk 10 pt vastagságban.

Annak érdekében, hogy a szöveg teljes területet lefedje, jelöld ki a szöveget és illeszd be annyiszor, amíg be nem takarja az egész területet. Ezután válassz egy kissé világosabb színt a háttal szembeni jobb láthatóság érdekében.

Most jött el az ideje, hogy kissé elforgasd a szöveget. Hogy a felirat dinamikusabban jelenjen meg, balra fordítsd el, így alulról felfelé mutat, mintha felfelé "emelkedne".
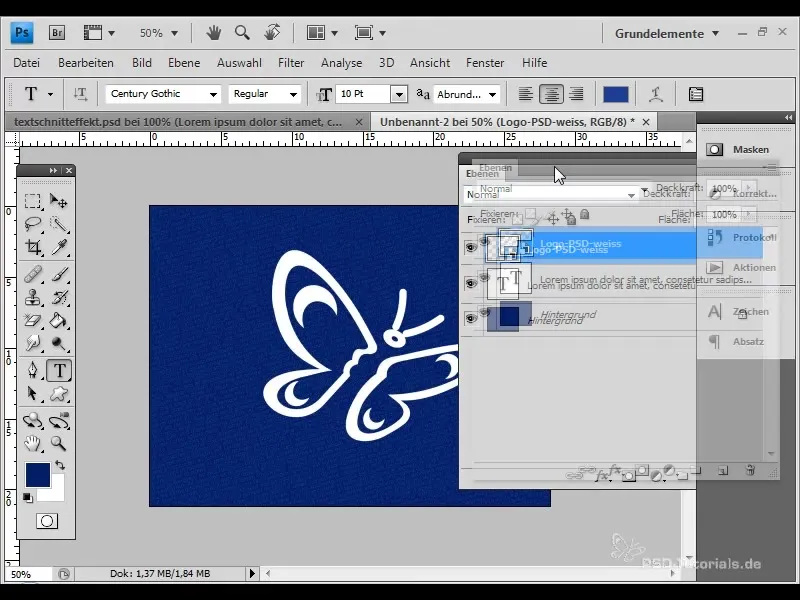
A következő lépésben helyezd el a logót. Ehhez menj a "Fájl" > "Helyezés" menübe, majd válaszd ki előkészített logó fájlodat. Kisebbítheted, amíg illeszkedik a tervezéshez.

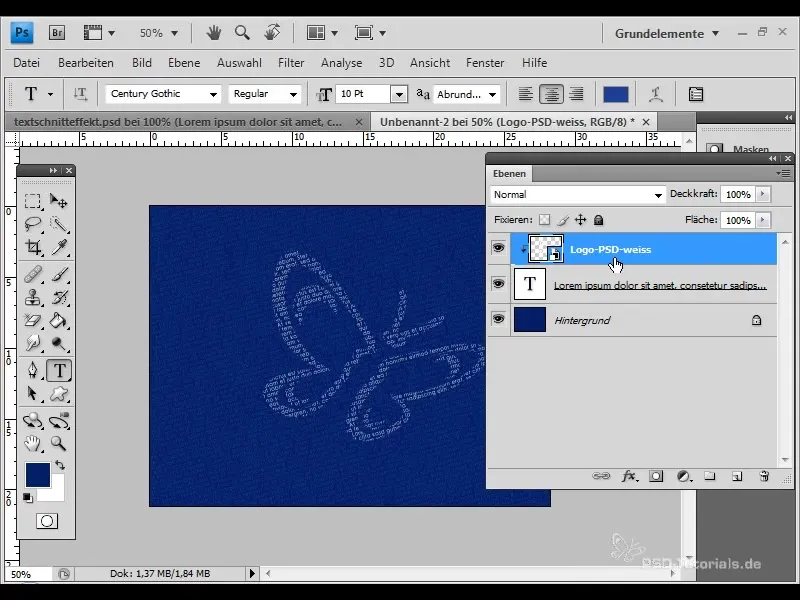
A vágásmaszkhatás létrehozásához készíts egy vágásmaszkot a szöveg rétegedhez. Ezt megteheted a "Réteg" > "Vágásmaszk létrehozása" menüponttal, vagy használhatod a "Ctrl + Alt + G" billentyűkombinációt alternatívaként.

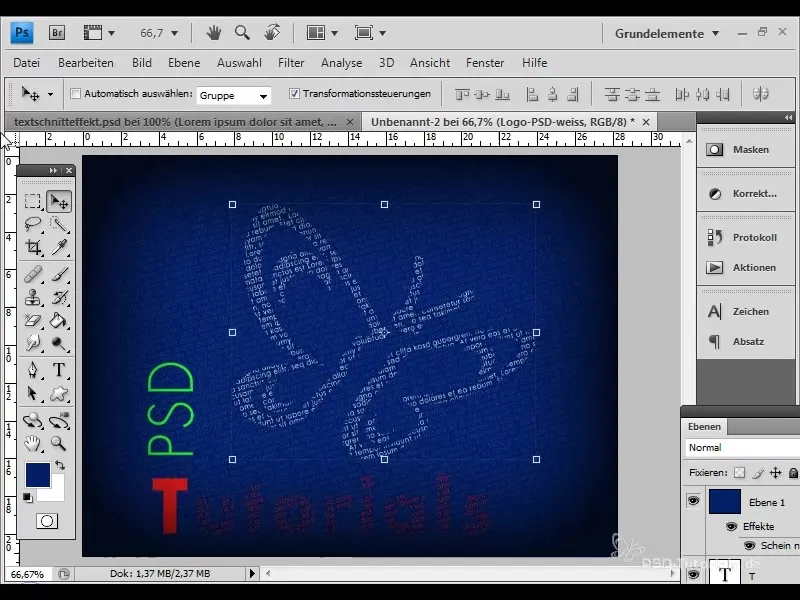
Már most láthatod, hogy a szöveg áthatol a logón. Ezáltal a tervezésed élénk és vonzóbb lesz.

Most adj hozzá egy további szöveget. Ismét hozz létre egy szövegdobozt és válassz egy másik betűtípust és méretet. Válaszd a Futur betűtípust 100 pt méretben és írj be egy „PSD” szót.

Az új szöveget élénk zöldre színezd és végül forgasd meg, mielőtt a kívánt helyre helyeznéd.

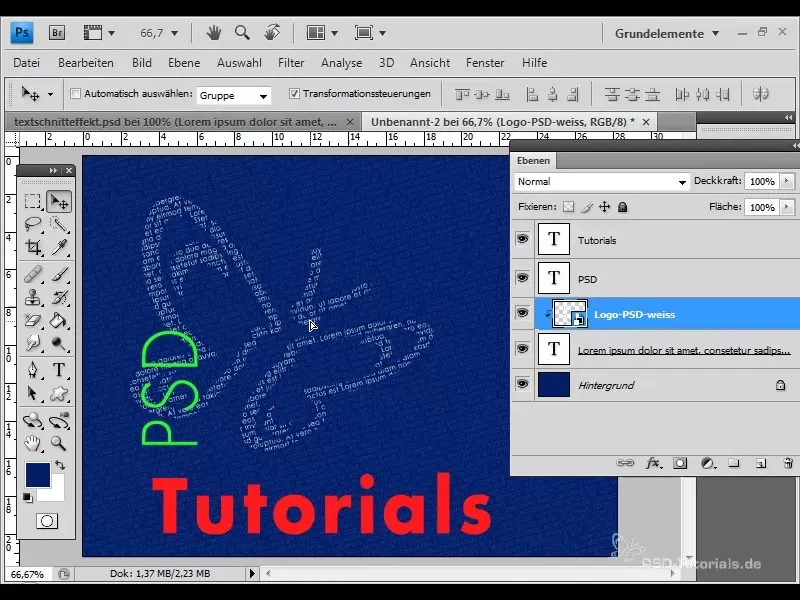
Hozz létre még egy szövegréteget, ezúttal a "Bemutatók" szöveghez. Itt használunk egy vörös árnyalatot és vastag betűtípust.

A vágásmaszkok egyik szépsége, hogy továbbra is igazíthatod a logód pozícionálását anélkül, hogy befolyásolná a tervezés összképét. Ez lehetővé teszi a rugalmas kialakítást.

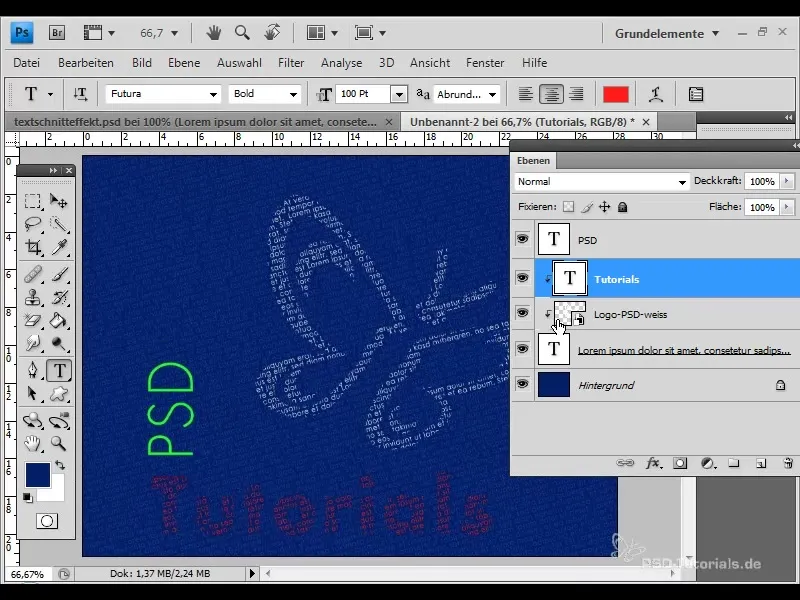
Másold ki most a „T” betűt egy további szövegréteg létrehozásához, és alkalmazz egy vágásmaszkot ismét ugyanazon hatás eléréséhez.

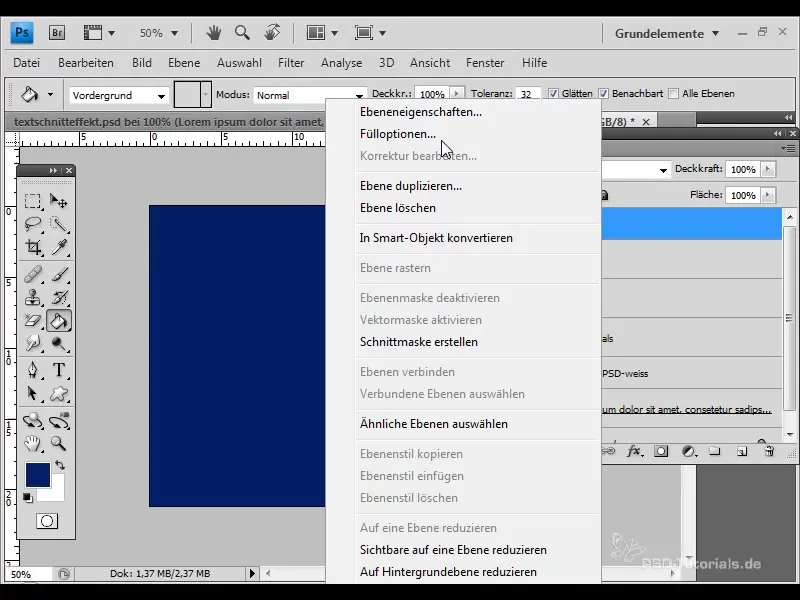
A design továbbfejlesztése érdekében adj hozzá árnyékot a háttérhez. Ehhez hozz létre egy új réteget, és töltsd ki bármilyen színnel.

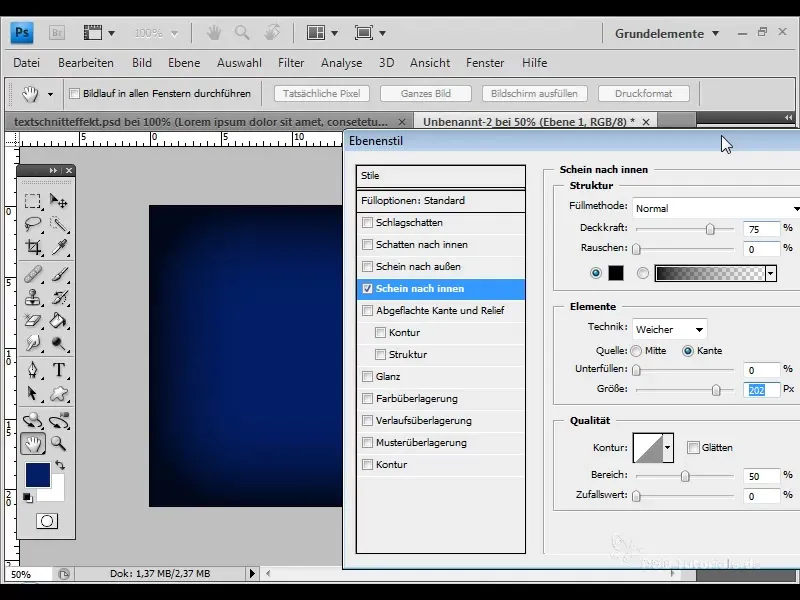
Menj a kitöltési beállításokhoz, és adj hozzá belső fényt feketében. Kísérletezz a mérettel, amíg eléred a kívánt hatást.

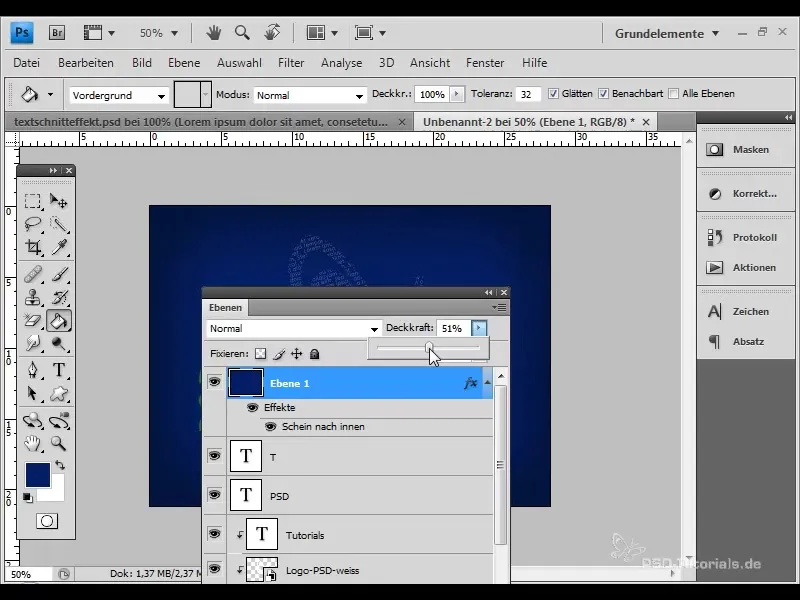
A belső fény finomításához csökkentsd a réteg áttetszőségét. Ez lehetővé teszi, hogy a kitöltési opció látható maradjon, miközben a réteg tartalma átlátszóbb lesz.

Végül finomhangolhatod a logót, hogy optimalizáld az egész kompozíciót.

Ez minden! Most kreatívvá válhatsz és használhatod ezt a technikát saját projektedben.
Összefoglalás
Ebben az útmutatóban megtanultad, hogy hogyan hozz létre lenyűgöző tipográfiai vágási effektet az Adobe Photoshop segítségével. A folyamat magában foglalja a szöveges eszközök, vágómaszkok és okos színválasztás használatát, hogy vonzó dizájnt érjél el. Használd ezeket a lépéseket kiindulási pontnak, hogy saját egyedi terveidet létrehozd.
Gyakran ismételt kérdések
Mely betűtípusok a legalkalmasabbak a vágási hatásokhoz?A jól olvasható és átlátható struktúrájú betűtípusok ajánlottak.
Használhatom-e ezt a technikát más grafikákhoz is?Igen, ez a technika sokoldalú, és más grafikákra, például képekre is alkalmazható.
Van különbség a vágómaszkok és vágási opciók között?Igen, a vágómaszkok az adott réteg láthatóságát változtatják meg a az alatta lévő réteg alapján, míg a vágási opciók az adott réteg tulajdonságait állítják be.


