Már csak hozzá kell adnod a bisztró nevét és címét. Ehhez két szövegrészt kell létrehoznod, amibe beilleszted a tartalmat. A felső rész a Futura LT 20 pontos betűméretű Medium vastagságú betűtípussal van formázva. Az cím blokkja szintén Futura LT Light 14 pontos betűméretű betűtípust használ, és a webcím is Medium vastagságú 14 pontos betűméretű.
Hiányzik még a hátlap vagy a belső rész. Ez hasonló elemekből áll, mint amik már az elülső oldalon is megtalálhatók.

Másold le az épp létrehozott első oldalt, egyszerűen húzd az oldalsáv alján található Új ikonra, majd távolítsd el a nem szükséges dokumentumrészeket.
Esetleg véletlenül törölted a logót is. Ez nem probléma, egyszerűen másold át a logót az első oldalról. Vagy kattints minden elemre külön-külön, vagy az Kijelölő eszközzel húzz egy keretet a logó köré, hogy egyben kijelölhesd.
Nemkívánatos képrészleteket egyszerűen eltávolíthatod azzal, hogy a Shift gombot lenyomva kiválasztod és eltávolítod az olyan képrészt, mint például a háttérkép, amit nem akarsz másolni. Végül csak az marad meg, amit valójában szeretnél másolni.
Ctrl+C billentyűkombinációval másold az egész objektumot, váltani a második oldalra és Ctrl+V billentyűkombinációval illeszd be a másolatot ezen a oldalon. Majd ezt a másolatot lejjebb tolhatod, és a Shift-gomb segítségével összeméretezheted, mert ez a rész a kártyának túl nagy. Azonban ez új problémát is jelenthet, mert a betűtípus nem lesz automatikusan átméretezve ezen az úton.
Ezt elkerülheted, ha lenyomod a Ctrl+Shift gombot, majd átméretezed az objektumot.
Először középre pozicionálom az objektumot a jobb oldalon. Hogy ne véletlenül válaszd ki minden alkalommal a háttér és a réteg objektumait, az Egyes objektumok panelon egyszerűen letilthatod ezt a réteget. Ugorj a megfelelő rétegre ezen a panelon, majd aktiváld a lakat ikont.
Ezen a ponton hiányzik még egy kör, ami körbeveszi a logót. Ehhez újra használd az Ellipszis eszközt, és húzz ki egy egyenletes kört a logo közepéből a Shift és Alt gombok segítségével. Majd az Ö gomb segítségével helyezd háttérbe a kört.
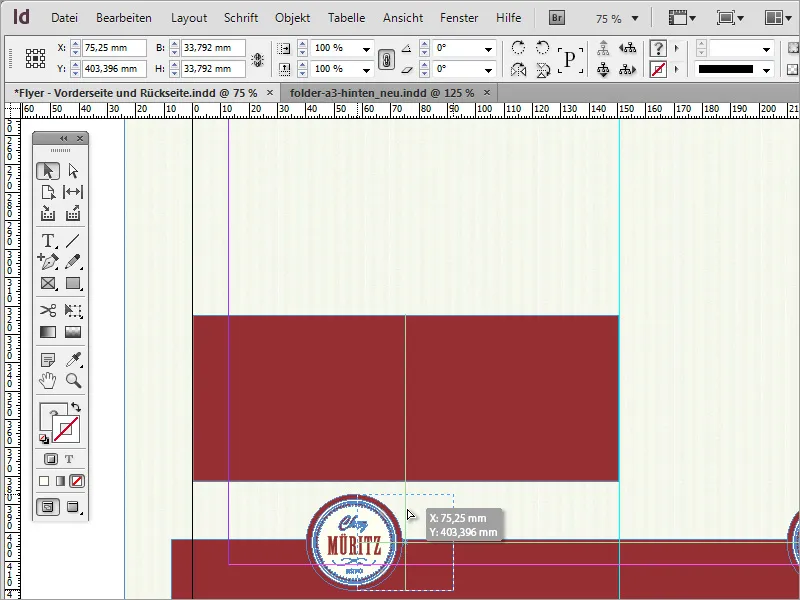
Mivel ezt a logót és a kört szükséged van az ellenkező, bal oldalon is, jelöld ki mindkét elemet, majd az Alt gomb használatával egy másolatot hozhatsz létre eltolás útján. Helyezd el ezt a másolatot a lap széle közelében középre.
Hogy ténylegesen középre helyezd az objektumot, használhatsz ismét egy ideiglenes segédeszközt. Ehhez egyszerű négyzetet használhatsz, ami a hajtásvonaltól a széleken belülre mutat.
Amikor áthelyezed a logót, az InDesign az már meglévő objektumokhoz igazodva formázza a közepükben.
Alternatívaként hagyományos módon is egymáshoz igazíthatod az objektumokat, a Kijelölő eszköz használatával, majd a Shift gomb lenyomásával először jelölj ki, majd az Objektumok és elrendezés menüponton keresztül a Kijelölő eszköz segítségével középre igazítható objektumok párbeszédablakát hívhatod elő. Ebben a párbeszédablakban található egy gomb a középre igazított objektumokhoz..webp?tutkfid=74083)
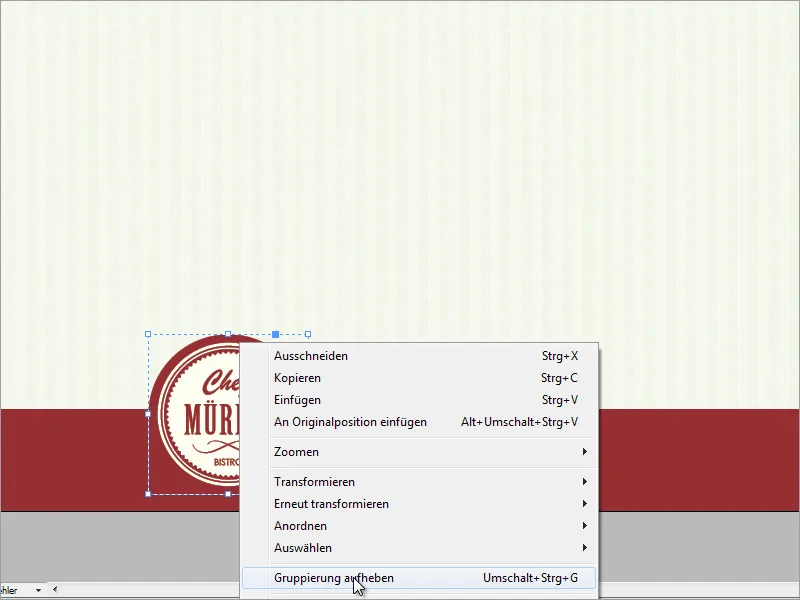
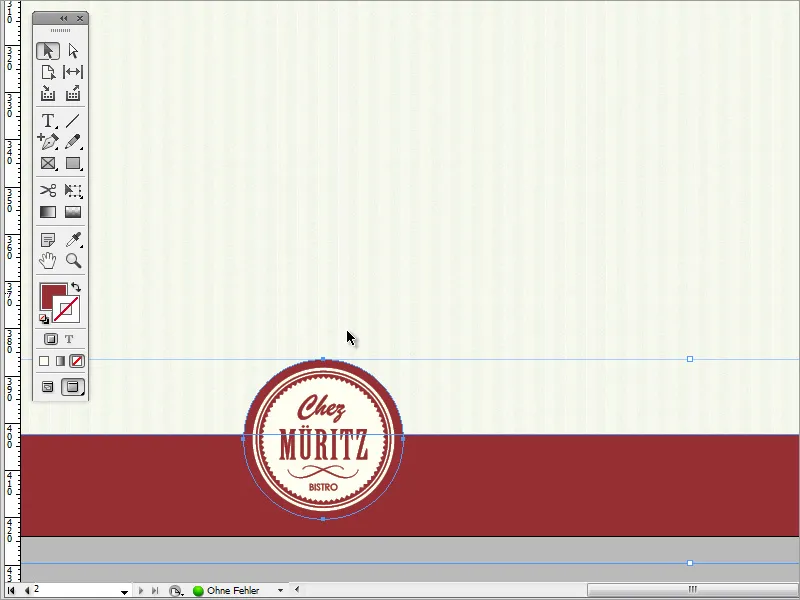
Objektumok középre igazítását követően törölheted a segédnégyzetet. Most foglalkozz a alsó sáv és a kör formái együtt. Ehhez először fel kell szabadítanod a logó csoportját, hogy a hátsó kört külön tudjad szerkeszteni a többitől. Kattints jobb gombbal a logóra és válaszd fel az esetleges csoportot.
Ezután jelöld ki a háttér téglalap és a két kört a logó háttérelemeiből.
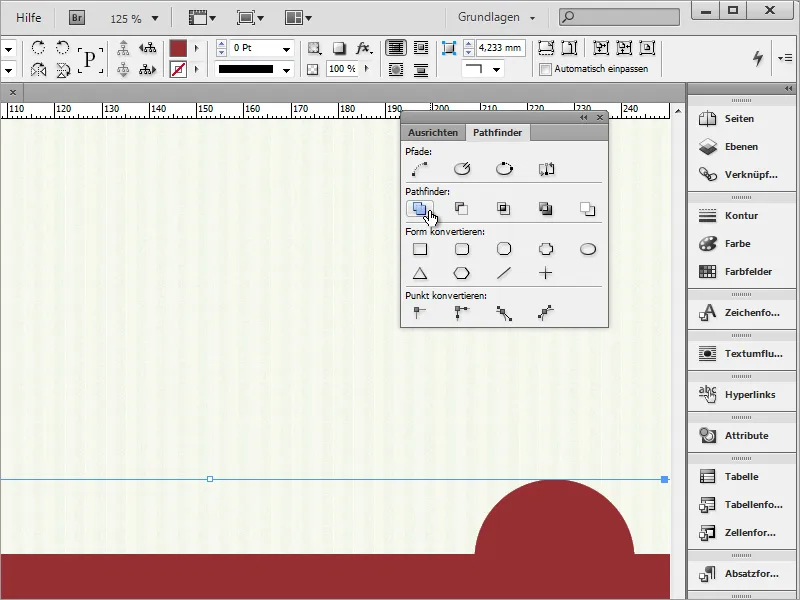
A Pathfinders segítségével, amit a Felület>Objektum és Elrendezés alatt találsz, ezen 3 elemet egy nagy objektummá egyesítheted.
Adhatsz egy 3 pontos vastagságú kontúrt, ami csak az adott területet fogja körbe. Az eredmény attól függ, hogy a háttérminta összetételétől, mint például ez körülbelül így nézhet ki:
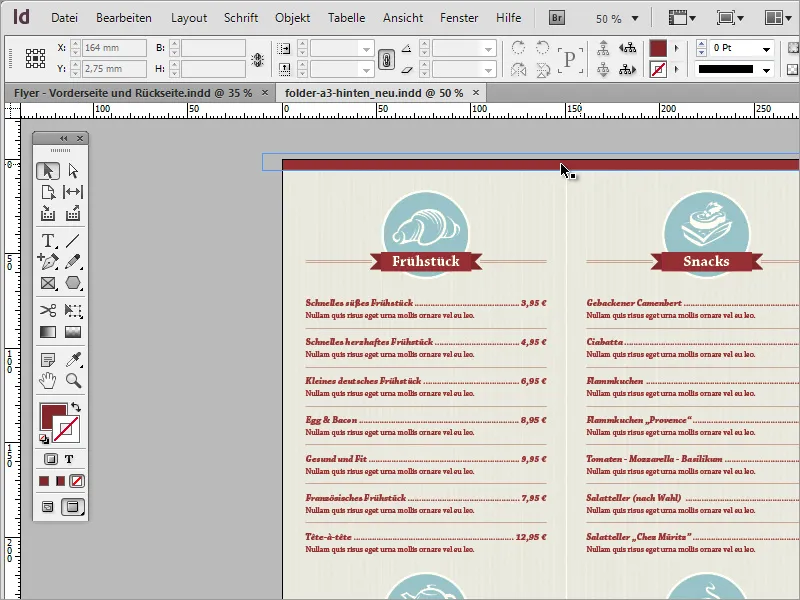
Most itt az ideje, hogy foglalkozzunk az étlappal. Négy terület van, amelyek nagyon hasonlóan vannak felépítve. A területek felett grafikák és részletesebb megnevezések vannak az ételkínálatról. Ilyeneket nagyon könnyen létrehozhatsz magad is.
Először is szerezz be megfelelő grafikákat egy képadatbázisból, vagy hozz létre ilyeneket előre. Megfelelő használati grafikákat például a www.fotolia.de oldalon találsz.
A letöltött vektorfájlt megnyithatod egy vektorgrafikus szerkesztő programban, például az Adobe Illustratorban. Az összes grafikát külön-külön másolhatod belőle a Ctrl+C billentyűkombinációval, és felhasználhatod az InDesign-dokumentumban.
Ezen csoportok létrehozásához ideiglenesen elrejtheted az oldal háttérmintázatát az Ütemező panelben, mivel ez néhány esetben zavaró lehet a további munka során. Egyszerűen kapcsold ki a szemetet.
Ezután a grafika beillesztéséhez használd a Ctrl+V billentyűkombinációt. Ha az egérkurzor az elkijelölt grafika külső szélein van, akkor megjelenik a forgatás szimbólum. Így a grafikát a kívánt irányba elforgathatod.
Mielőtt ezt a grafikát fehér színnel kitöltenéd, szükséged lesz egy kör alakú háttérgrafikára. A sablonban ez a grafika saját színt kapott.
Ebben az esetben könnyítheted is magadnak: ahelyett, hogy az aktuális dokumentumban definiálnál egy új színt, egyszerűen másold le ezt a meglévő grafikát az aktuális projektbe. A megfelelő színérték automatikusan átkerül a Színmező palettába.
Ha nincs ilyen grafika, egyszerűen készíts egy kört az Ellipszis eszközzel, és húzd egyenletesen a Shift billentyű segítségével.
Ez a kör kap egy kontúrt is, azonban nem 3, hanem 4 képpont vastagsággal. Aktiváld ezt a kört az Ctrl+Ö billentyűkombinációval háttérbe helyezés céljából, majd festsd a grafikát bézs színűre.
Ismerd meg újra az Igazítás funkciót, hogy a két grafikát vertikálisan középre igazítsd egymáshoz.
Ha megnézed a díszelemet, észre fogod venni, hogy ez több egyedi elemből és színből áll. Ehhez még egy piros színre lesz szükséged a Színmező palettában, amelyet rögtön létrehozhatsz.
Ezután egyszerűen csak építsd újra az egészet. Ehhez hozz létre egy keskeny téglalapot. Ügyelj arra, hogy a keret legyen kikapcsolva. Szükséged van csupán a kitöltő színre. Készíts még egy kisebb téglalapot is. Ezután váltás az Rajzingdeviza eszközre, és válaszd ki az Újmunkapont-hozzáadása-eszközt a Látható menüsor-ból. Kattints a kisebb téglalapon a bal oldal közepén a magasságban, hogy hozzáad egy pontot.
Nyomvatartott Shift billentyűvel és az Kijelölő eszközzel aktiváld ezt a munkapontot és húzd az objektum közepébe, amíg egy szép hegy nem jön létre.
Ezután az objektumot kissé tovább beljebb és hátrafektetheted az Ctrl+Ö billentyűkombinációval, majd töltsd meg a sötétebb piros színnel.
A kis téglalapot az Alt+Shift billentyűkombinációval másold vízszintesen jobbra. Az Összefüggés menüpontból transzformálás révén horizontálisan tükrözheted az objektumot.
A logóhoz tartozó kis vonalakat az Vonalrajzoló eszközzel készítheted el. Húzz egy vonalat a Shift billentyű segítségével, hogy vízszintesen pozícionálják.
Állítsd be ennek a vonalnak a kitöltési színét, és a körvonal színét válaszd az üzleti pirosságot. A vonal vastagsága körülbelül 0,25 képpont. Az Alt+Le-fele nyíl billentyűkombinációval másolhatsz egy példányt belőle, majd lefelé mozgathatod.
Ezután mindkét vonalat kijelölve, az Alt billentyű segítségével újból másolhatod őket. Ha közben lenyomva tartod a Shift billentyűt, a vonalakat vízszintesen azonos magasságba mozgathatod.
Most már rögzítheted az ételkategória pontosabb megnevezését. A sablonban a szöveg stílusaként a Chaparral Pro vastag 22 pontos méretet választották. Egy jobb gombbal történő kattintással a szövegdobozra megjelenítheted a szövegdoboz opciókat, és a függőleges igazítás beállításakor válaszd az Középre igazítást. A keret távolságától eltérő értékek is megadhatóak, amelyek szemrevalóan jobb pozícióba helyezik a szöveget.