Megjegyzés: Egy fénykép kockát az inspirálta, amikor egy tutorialt láttam egy Photoshop-magazinban, amely 17 lépésben és becsült 45 percben mutatta be a fotókocka elkészítését. Akkor azt gondoltam magamban: Miért teszi olyan bonyolulttá az író? Végül csak egy meglehetősen statikus dolog született. A kocka, amit ebben a tutorialban készítek, dinamikus és minden oldalról megtekinthető - és mindez a létrehozás idejének egy töredékébe kerül. Nos, akkor kezdjük.
1. lépés: Háttér létrehozása
Egy fotó, amely már ábrázol egy fényképkocka oldalt, van megnyitva. A téma az Ausztrália. A háttér rétegét Dupla kattintás-ra normál réteggé konvertálom. Létrehozok egy új réteget a fényképréteg alatt.
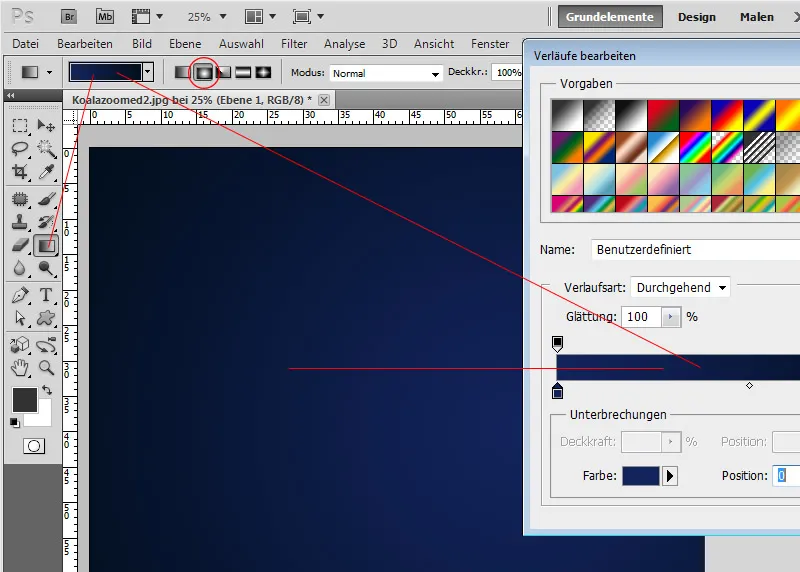
Az újonnan létrehozott réteget használom az új háttérhez. Ehhez készítek egy Folyamatos átmenetet közepes kék és sötétkék szín között, és húzom ezt Sugárirányú átmenetként.
2. lépés: 3D forma létrehozása
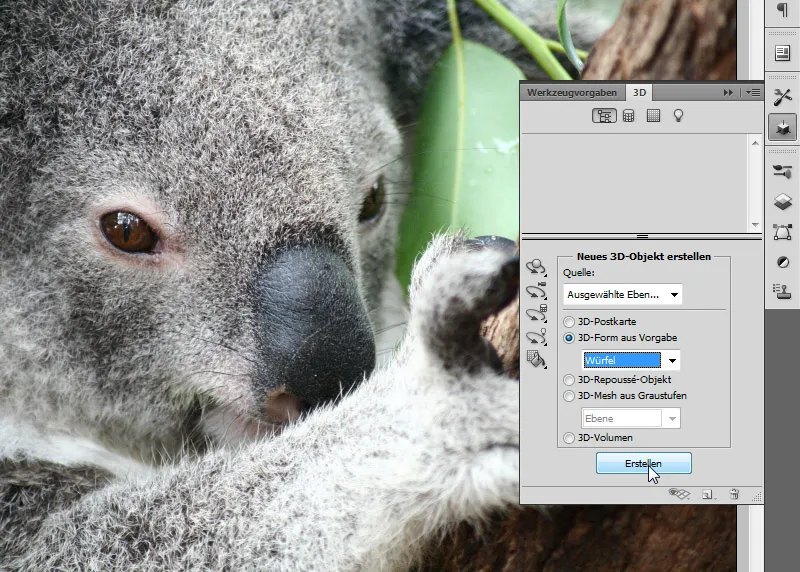
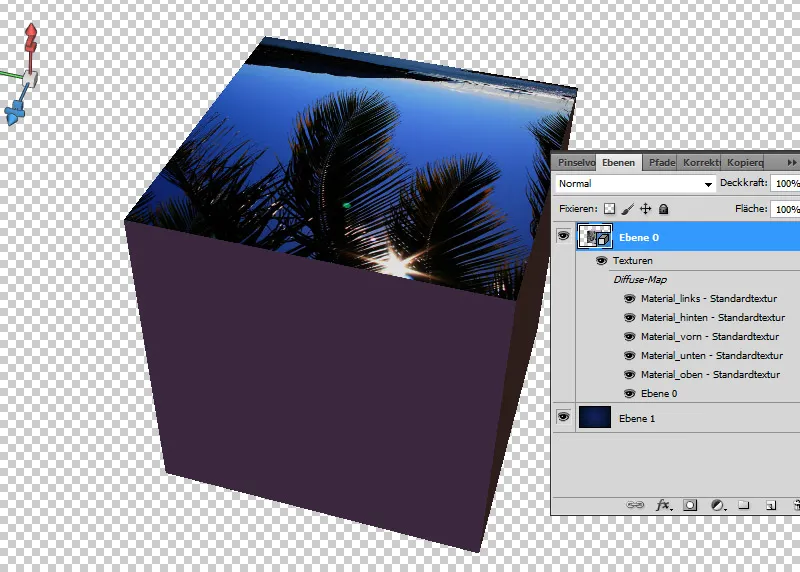
A fotórétegem aktív. Ezután megnyitom a 3D vezérlőpultot. Itt kiválasztom a Kocka-t az aktív 3D forma az alap beállításokból jelölőnégyzet mellett, majd létrehozom a kockát a fotórétegemből.
A 3. lépés: Oldalak képeinek hozzárendelése
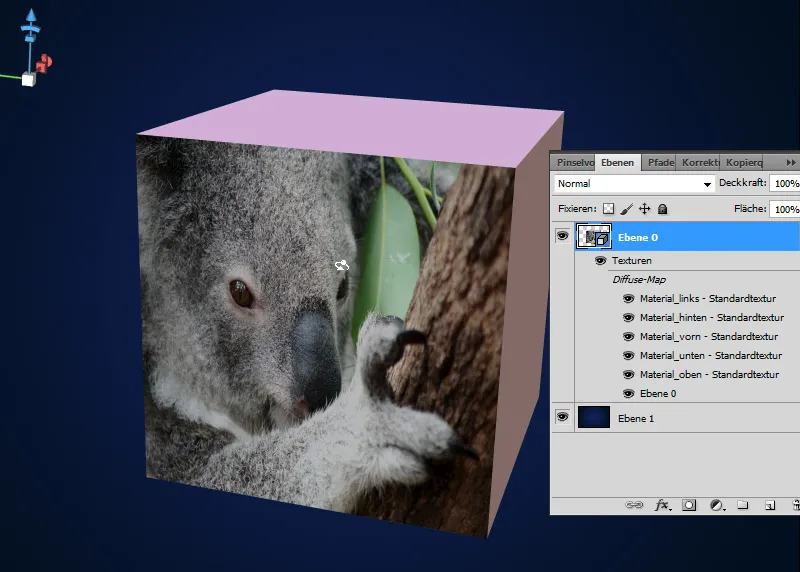
Egy oldal már fel van bélelve a fotómmal. A Rétegterületen látható a hat kocka oldal. Az egyik a fotórétegem nevét viseli. A többi "Anyag_bal", "Anyag_felül", stb. néven vannak színes textúrákkal ellátva.
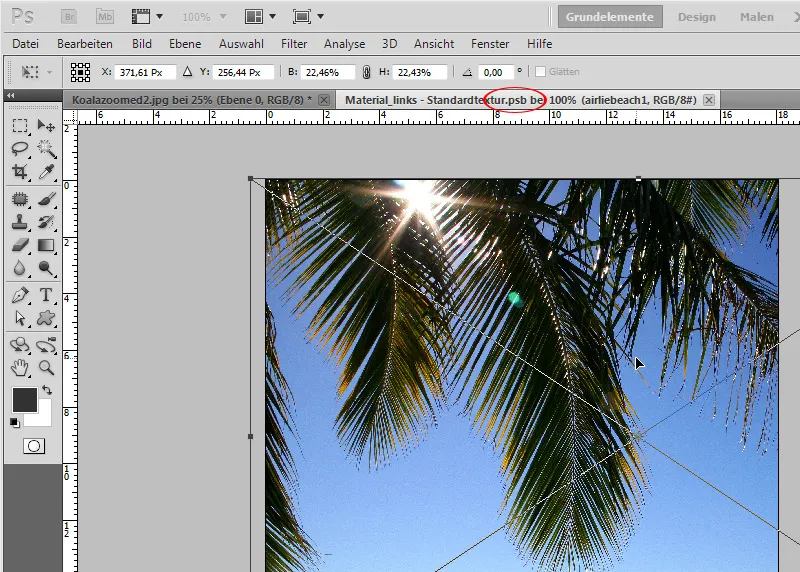
Csak duplán kattintok az első anyagtextúrára, amely csak egy színt ábrázol eddig. Egy PSB fájl nyílik meg. A PSB fájlokat a Okos objektumok használatánál már ismerheti néhányan. Itt egyszerűen elhelyezhetem a következő képemet - közvetlenül a színes textúra fölé. Fontos: Ezután mentés!
Már a színes kockaoldalt kicseréltem a képemre.
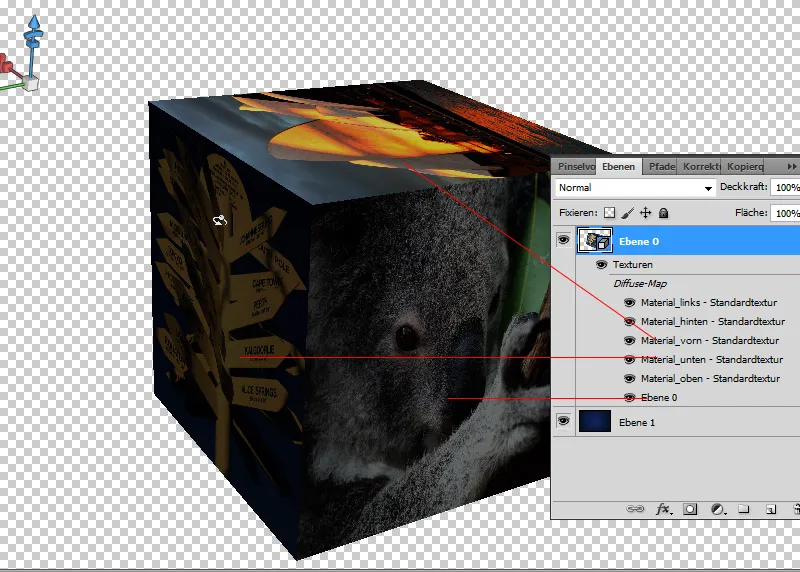
Ezt a lépést most megismétlem az összes oldallal vagy azokkal a három oldallal, amelyek később láthatók lesznek. Az oldalakhoz való hozzárendeléskor már figyelhetek rá, hogy az esetleges forgatásnál ne fejjel lefelé helyezzem el a képeket.
4. lépés: Fotó kocka igazítása
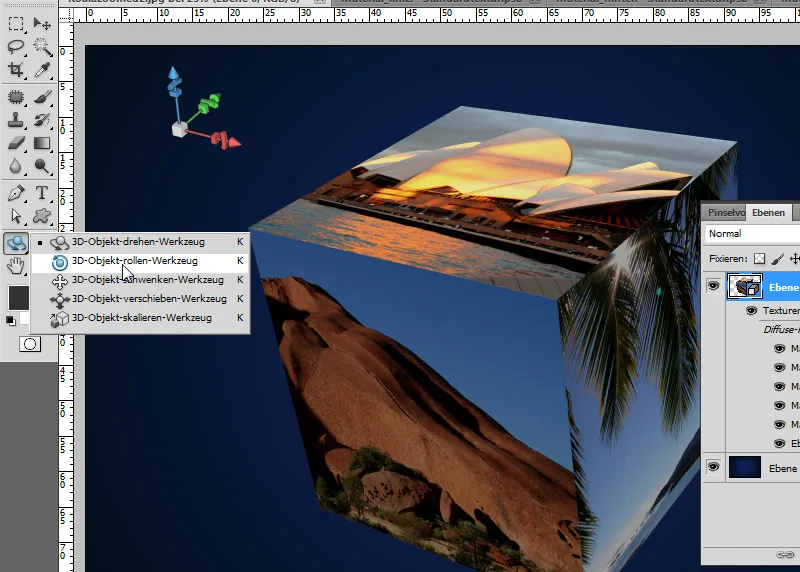
A technika az, hogy nem statikus 2D-fotókockát hoztam létre, hanem egy dinamikus 3D-fotókockát. És most ezt tetszőlegesen elforgathatom. Ehhez egyszerűen aktiválom az Objektum forgatás eszközt (K) és már mehet is. A többi 3D objektum eszközt használhatom a fényképkockám döntéséhez, méretezéséhez, eltolásához stb.
5. lépés: Árnyékok
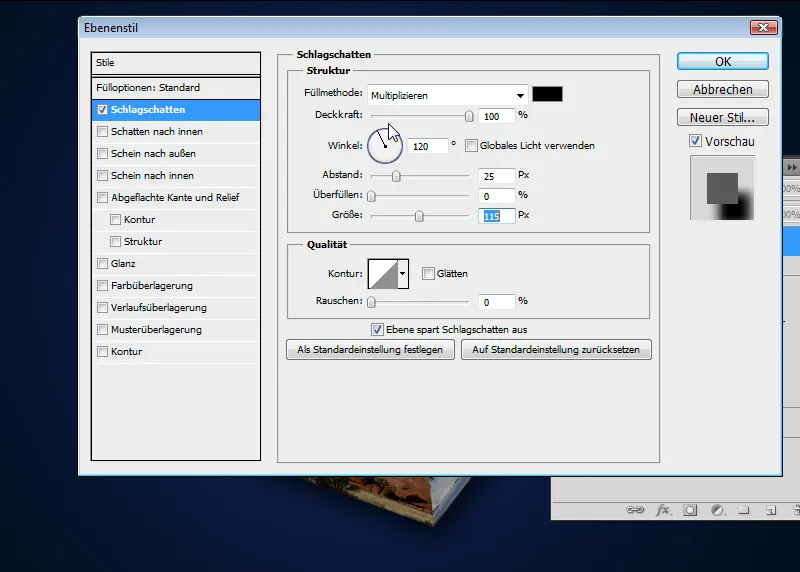
A 3D rétegen egy Dupla kattintással megnyitom a Kitöltési beállításokat. Itt beállítok egy nagyobb Árnyékhátteret, hogy a fotókocka kissé elkülönüljön a háttértől.
Következő beállítások:
• Átlátszóság: 100 százalék
• Szög: 120 fok
• Távolság: 25 pixel
• Méret: 115 pixel
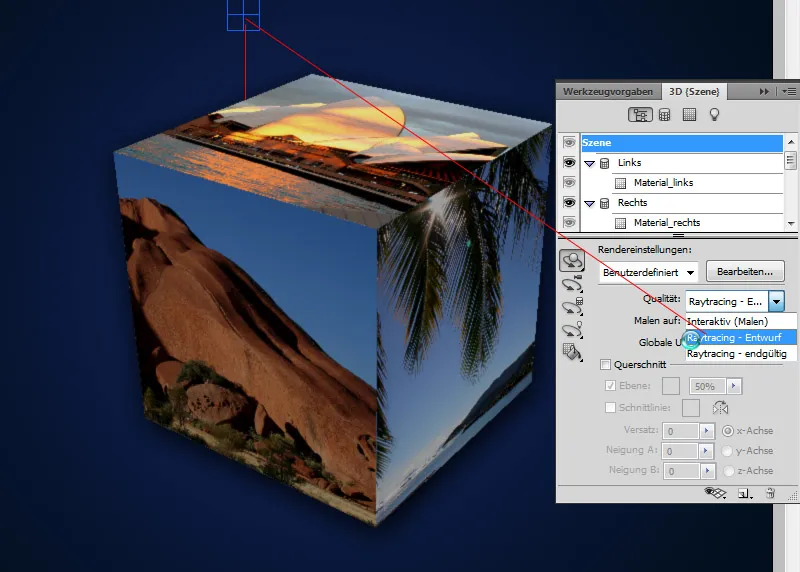
Lépcsőhatások az élek mentén
Megjegyzés: Nagy felbontás esetén a kocka élei már elég tiszták. Kis képkivágás esetén szükséges a számítás a megfelelő eredmény érdekében. Itt az Renderelési beállításokban a Jelenet fülön választhatom a Sugaras nyomkövetés lehetőséget. Már a Sugaras nyomkövetés - tervek beállításával is meggyőző eredményeket kapunk.
Elkészült a fénykép kockám, amit most nagyon szépen használhatok üdvözlőlapokhoz, szórólapokhoz, fotónaptárokhoz vagy fényképekhez.


