JavaScript különböző módszereket kínál a változók deklarálására, és mindegyiknek megvannak a sajátos jellemzői. Ebben a cikkben a var, let és const legfontosabb különbségeit vizsgáljuk, hogy segítsünk neked a megfelelő választásban, és elkerüld a lehetséges buktatókat.
Főbb megállapítások
A var, let és const közötti főbb különbségek:
- A var-nak nincs blokk-scope korlátozása.
- A let korlátozza a hatáskört arra a blokkra, amelyben meghatározásra került.
- A const egy specializált deklaráció a változhatatlan értékek számára.
Lépésről lépésre útmutatás
1. Bevezető a var-hoz
A var a JavaScript legrégebbi módszere a változók deklarálására. Lehetővé teszi a változók globálisan vagy funkcionálisan történő deklarálását, azonban problémát jelent, hogy nem veszi figyelembe a blokk-scope-ot. Ez azt jelenti, hogy a var-al deklarált változó látható a kapcsos zárójelek után is, amelyekben létrehozták.

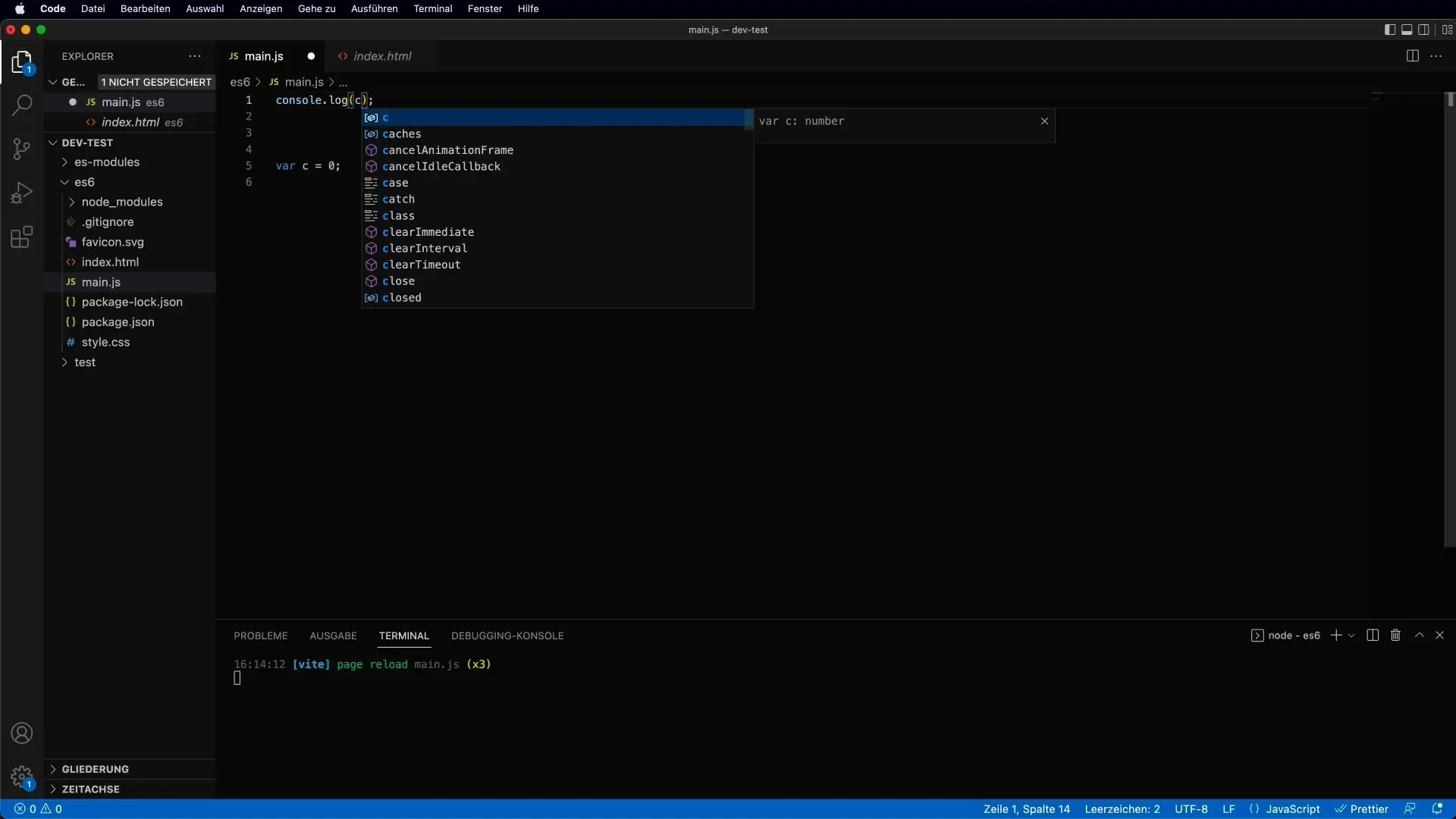
2. Példa a var-ra
Például, ha egy W változót 0 értékkel deklarálunk, majd hozzáférünk hozzá, még akkor is, ha a hozzáférés a deklaráció előtt történik, a változó nem ad hibát, hanem undefined-et.

3. Bevezető a lethez
A let bevezetése lehetővé teszi a változók blokk-scope-al történő deklarálását. Ez azt jelenti, hogy a let változókhoz csak a kapcsos zárójelekben lehet hozzáférni, ahol deklarálták őket. Ha megpróbálsz a let-változóhoz hozzáférni azon kívül, ahol blokk-scope-ja van, egy ReferenceError-t kapsz.
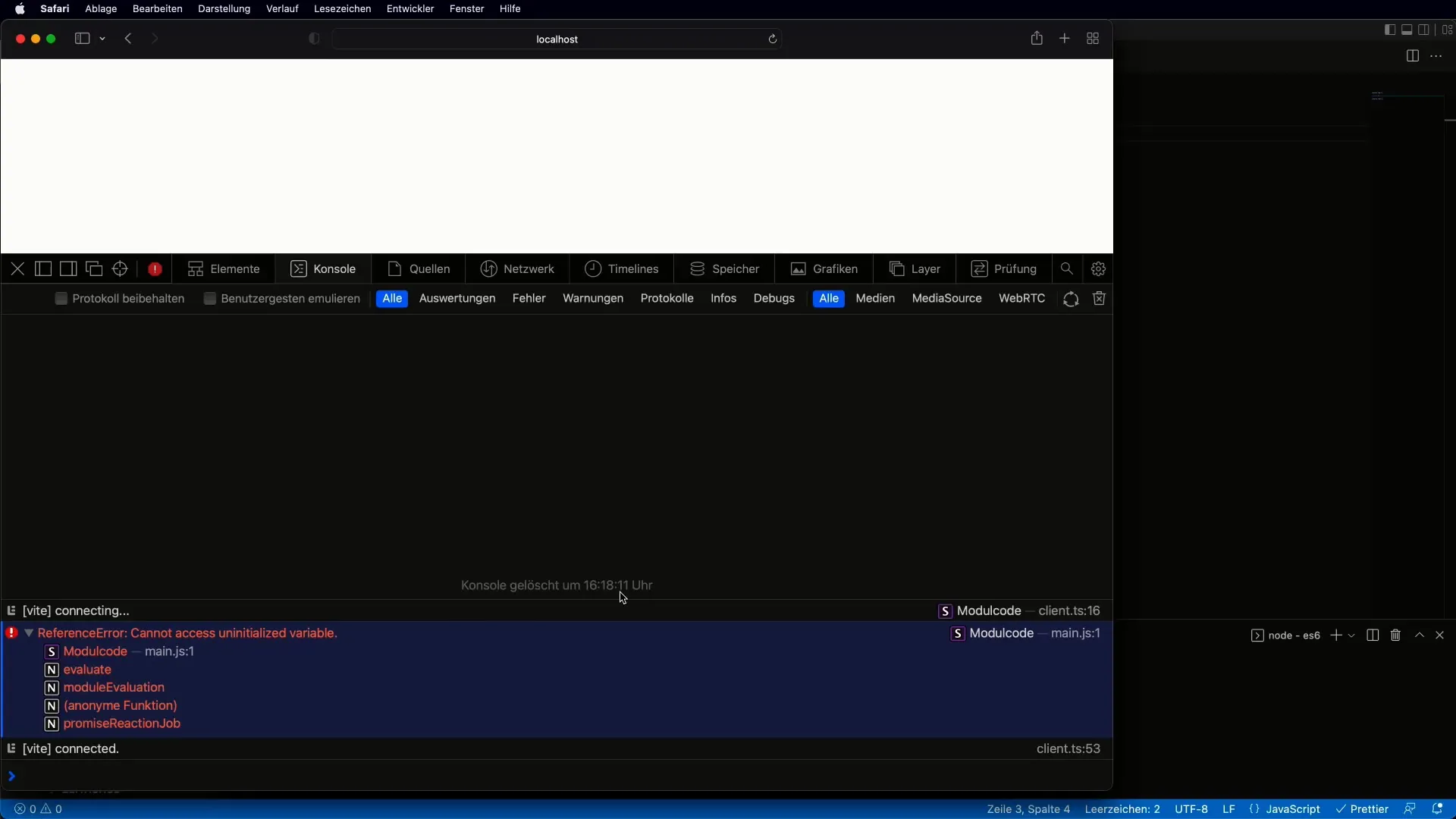
4. Példa a lethez
Ha egy C let-változót egy blokkban definiálsz, majd megpróbálod hozzáférni előtt inicializálva, észre fogod venni, hogy ez nincs engedélyezve. A böngésző az „initialisatlan változó” hibát adja vissza.

5. A let és var közötti különbség
A nagy különbség a let és a var között a blokk-scope. A let segítségével változókat definiálhatsz egy blokkon belül anélkül, hogy azok azon kívül láthatóak lennének. Ezáltal jobb kapszulázást érsz el, és megakadályozod a véletlen felülírásokat és hibákat.
6. Bevezető a const-hoz
A const használatos konstansok, azaz olyan értékek deklarálására, amelyeket nem lehet újra hozzárendelni. Ez azt jelenti, hogy a const-tal deklarált változót egyszer meghatározod, és utána nem adhatsz neki új értéket. Ez különösen hasznos olyan értékek esetén, amelyeket nem szabad megváltoztatni, mint a konfigurációk vagy rögzített értékek.
7. Példa a const-ra
Ha megpróbálsz egy új értéket hozzárendelni egy const-változónak, hibát fogsz kapni. Fontos azonban megjegyezni, hogy a const csak a változó hozzárendelését korlátozza, nem pedig a tartalmát, ha a változó egy objektum. Tehát továbbra is változtathatsz tulajdonságokat az objektumon belül.
8. Gyakorlati felhasználás
Gyakorlati szinten érdemes alapértelmezés szerint a const-t használni, kivéve ha tudod, hogy később módosítanod kell a változót. Ez tiszta és karbantartható kódot eredményez. A let-et különösen akkor használd, amikor számláló- és ciklusváltozókat kell kezelni.
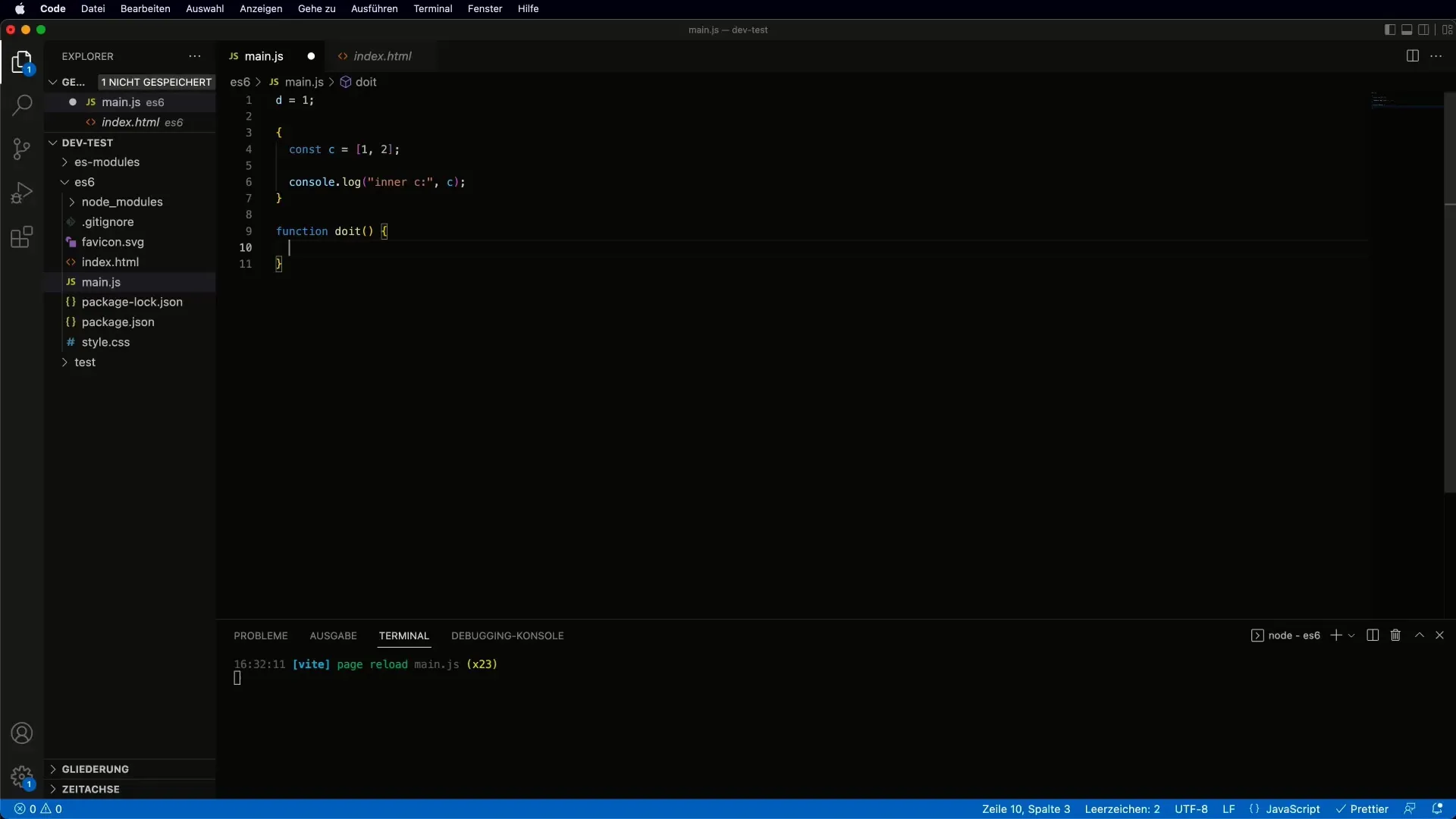
9. Függvénydeklaráció és var
A változódeklaráció másik aspektusa a függvénydeklaráció a var-al. A függvények emelkednek, ez azt jelenti, hogy hívhatod őket a tényleges definíciójuk előtt. Ennek ellenére zavarhoz vezethet, ha nem érted a logikát.

10. Összefoglalás
Összefoglalva elmondható, hogy a var, let és const közötti választás hatással van a kódod olvashatóságára és stabilitására. A let és const modern megközelítések, míg a var gyakran váratlan viselkedésekre vezethet.
Összefoglalás - Változódeklaráció JavaScriptben: Útmutató
Ebben a cikkben felfedezted a különbségeket a var, let és const között. Ezek a ismeretek kulcsfontosságúak ahhoz, hogy tudatosan és hatékonyan dolgozhassunk változókkal JavaScriptben.
Gyakran Ismételt Kérdések
Mi a különbség let és var között?A letnek blokk-scope-ja van, és csak a kapcsos zárójelekben látható. A var hoisted és nincs blokk-scope-ja.
Lehet-e módosítani const változók értékeit?Nem, nem változtathatod meg egy const változó értékét. Azonban módosíthatod egy constként deklarált objektum tulajdonságait.
Mikor kell let vagy const használni?Használd a constot, ha az érték változatlan, és a letet, ha az értéket módosítani kell.
Hogyan működik a varral a hoisting hatás?A varral deklarált változók felemelkednek a függvényben felfelé, ezért hozzáférhetőek még a definíciójuk előtt is.
Milyen hátrányai vannak a var használatának?A var használata problémákhoz vezethet, ha blokk-alapú kontextusban használják, mivel nincs a vártnak megfelelő blokk-scope-ja.


