Állsz a React kezdetén és szeretnéd megérteni, hogyan lehet helyesen elkészíteni komponenseket és hogyan lehet adatokat átadni ezek között Props segítségével? Ebben a útmutatóban megbeszéljük a Számlálókomponens létrehozását egy React alkalmazásban és megtanuljuk, hogyan lehet ezt a komponenst Props segítségével testre szabni. Ez egy izgalmas kihívás lesz, amely megerősíti a React munkájában való képességeidet.
Legfontosabb megállapítások
- A Props lehetővé teszi az adatok átadását a React gyerekkomponenseknek.
- A komponenseket elszigetelten és újrafelhasználható módon lehet kialakítani.
- Az állapot inicializálása Props-on keresztül is történhet.
- Dinamikus Props-ok használhatók a komponensek viselkedésének és állapotának irányítására.
Lépésről lépésre útmutató
Lépés 1: Számlálókomponens létrehozása
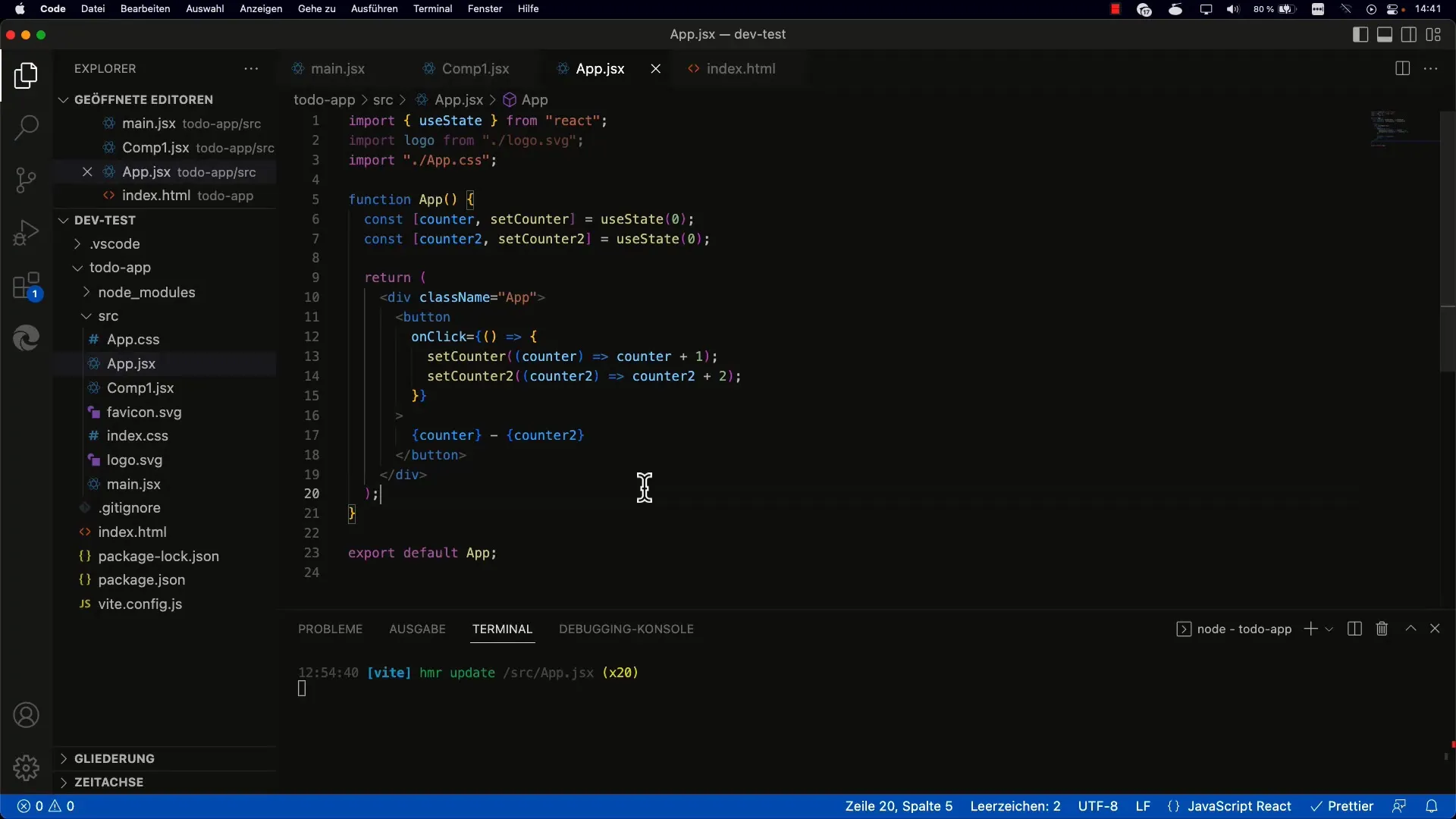
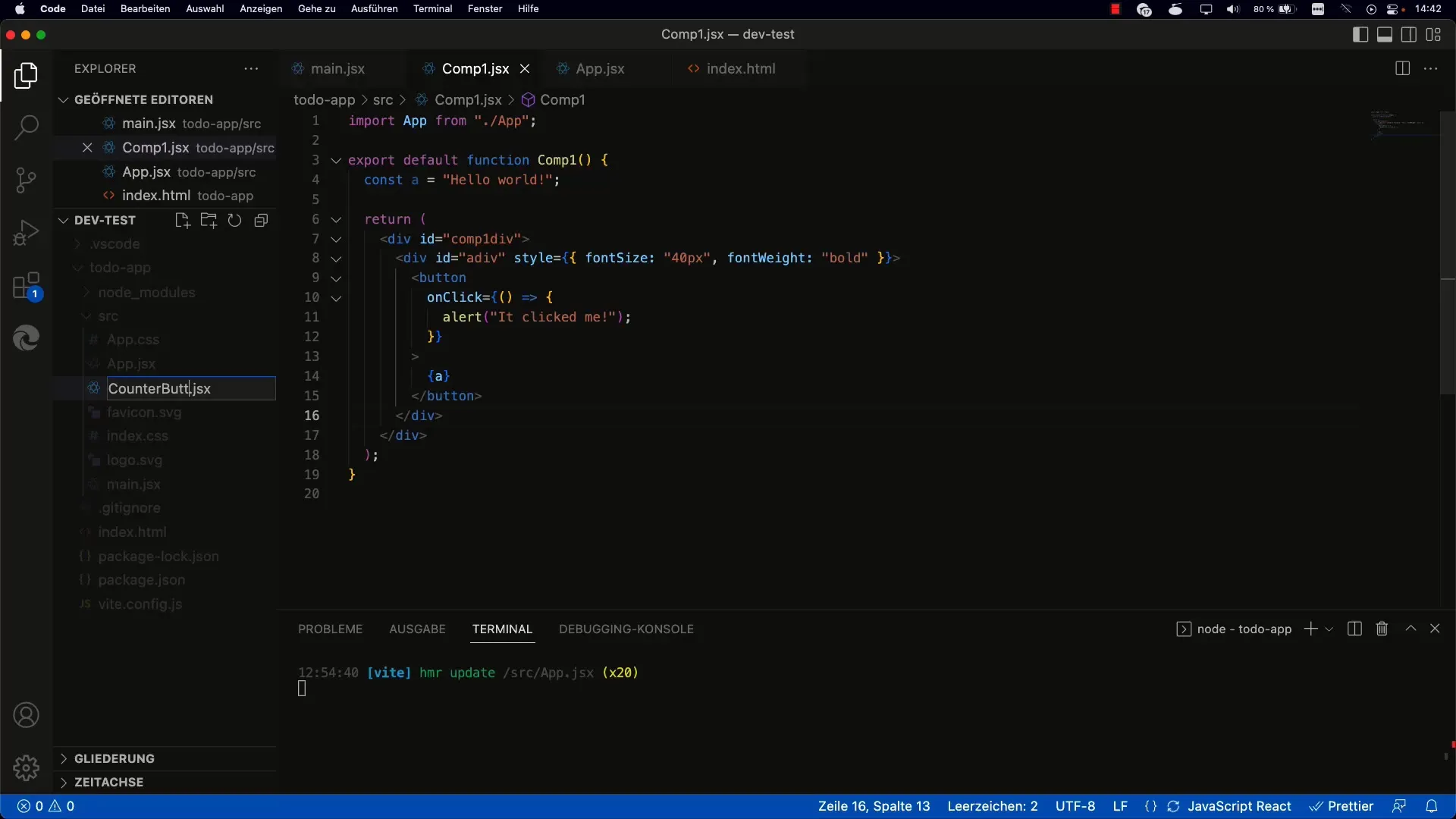
Először is elkülöníted a jelenlegi számlálóimplementációt a projektjében. Szeretnéd saját komponenssé változtatni a számlálógombot. Hozz létre egy új fájlt CountButton.jsx néven és kezd el bemásolni a számláló logikád főkódját.

Győződj meg róla, hogy a CountButton főfunkcióját exportálod. Az App komponensben most importáld be a CountButton-t.
Ezzel a lépéssel különálló komponenst kapsz, amely a számláló funkciókról gondoskodik, így a kódstruktúrád áttekinthetőbb lesz.
Lépés 2: Számlálóállapot implementálása
A CountButton komponensben most létre kell hoznod a state-et, amely tárolja az aktuális számláló értéket. Ehhez a useState Hook-ot használd.
Győződj meg róla, hogy importálod a useState-t és inicializáld az állapotot nullával vagy egy meghatározott értékkel. Buttonod most ezt a logikát fogja követni és a kattintásra frissíti az állapotot.
Lépés 3: Hibaelhárítás
Előfordulhat, hogy az első gombod tesztelésekor hibába ütközöl, például „state is not defined“. Ez azt jelenti, hogy elfelejtetted importálni a szükséges állapotot. Ellenőrizd az importokat és indítsd újra az alkalmazást.
A hibajavítás után a gombod helyesen fog számolni és megjeleníteni fogja a számláló értékét.
Lépés 4: Komponens testre szabása Props-okkal
Szeretnéd, ha minden számlálógomb különböző kezdeti értékekkel és inkrementumokkal is működhetne. Ehhez a CountButton komponens létrehozásakor egy initialValue nevű Prop-ot adsz át, valamint esetleg egy további incrementet.
Ezeket a Props-okat attribútumként lehet beállítani a számlálógomb használatakor, így létrehozhatsz egy példányt 0 kezdeti értékkel és egy másikat 1000 kezdeti értékkel.
Lépés 5: Küzdelem a több Props-szal
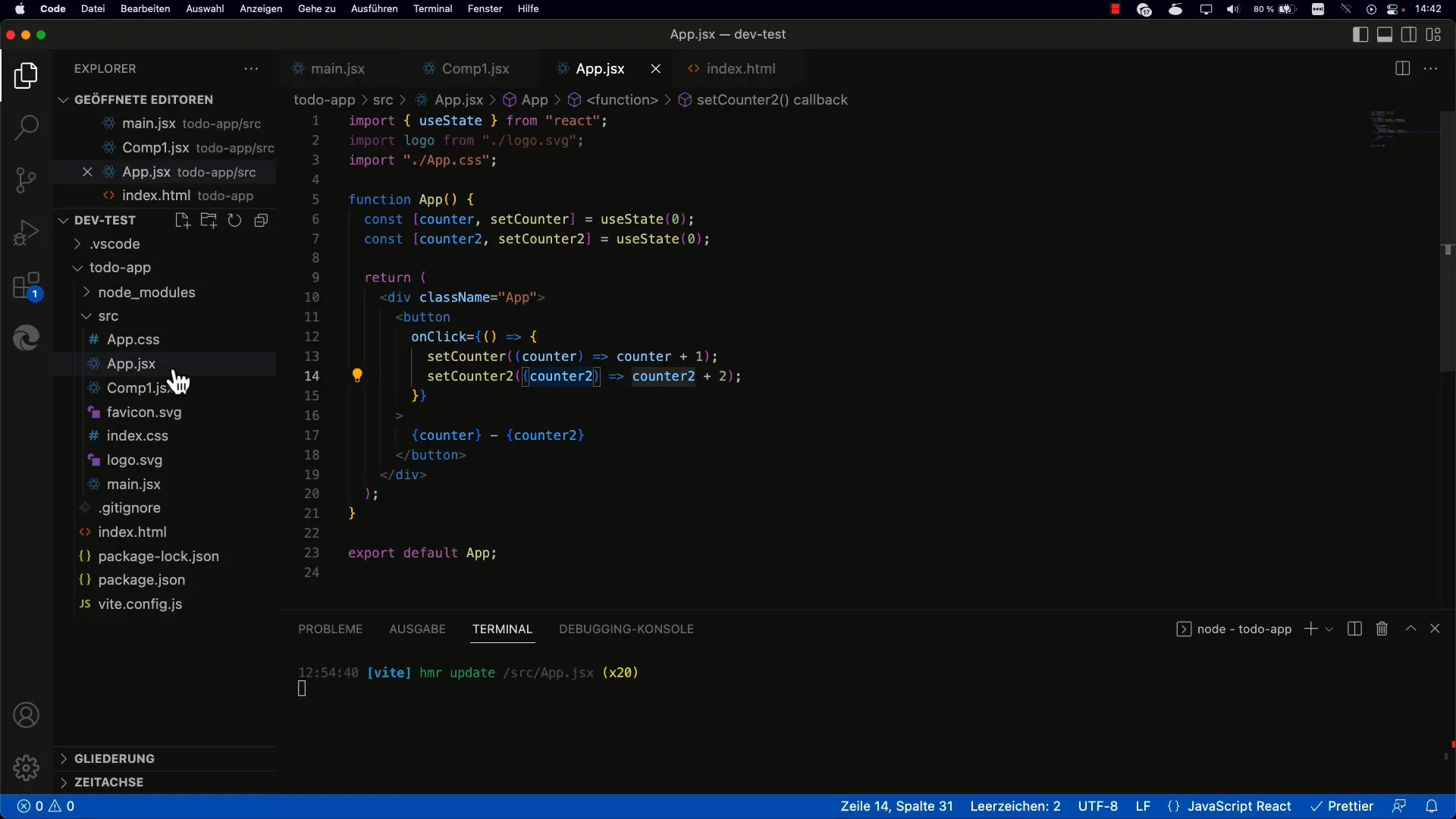
A CountButton komponensben most a megadott Props-okat kell használnod az alapértelmezett érték és az inkrementum meghatározásához. Állítsd be a useState inicializációt a props.initialValue értékével.

Győződj meg róla, hogy az increment-et a Button-ben helyesen implementáltad, így a számláló az általa kapott Prop értéket fogja növelni.
Lépés 6: Az elváltozások tesztelése
Ezeket az igazításokat követően teszteld a gombjaidat, hogy láthasd, függetlenül növelik-e egymástól a számot. Minden gombnak saját állapota kell, hogy legyen az átadott Props-ok alapján.

Hogy minden jól működjön, többször frissítsd az oldalt és ellenőrizd, hogy a számlálók visszatérnek-e az eredeti értékeikhez.
Lépés 7: Dinamikus Props-ok (a későbbi útmutatókban)
Tartsd észben, hogy azok a Props-ok, amelyeket a komponens létrehozásakor rendelsz hozzá, statikusak. Egy későbbi ülésen azt fogod megtanulni, hogyan változtathatod meg dinamikusan a Props-okat annak érdekében, hogy interaktívabb felhasználói élményt teremts.
Ezen módon nem csak megtanultad, hogyan használj Props-okat egy React alkalmazásban, hanem azt is, hogyan hozz létre egy testreszabható számlálókomponenst.
Összefoglalás
Ebben a bemutatóban megtudtad, hogyan hozhatsz létre egy önálló számláló komponenst, és hogyan inicializálhatod Props-kal. Megtanultad, hogyan használhatod a állapotot és a Props-okat együtt, hogy módosítsátok és fejlesszétek a React komponensek funkcionalitását. Ez a tudás alapvető a React komponensek és azok interakciójának megértéséhez.
Gyakran Ismételt Kérdések
Hogyan működik a useState Hook a React-ben?A useState Hook lehetővé teszi egy állapot létrehozását és kezelését egy funkcionális komponensben.
Mik a Props-ok a React-ben?A Props-ok olyan tulajdonságok, amelyeket gyerek komponenseknek adsz át a komponens megjelenítésének vagy viselkedésének irányításához.
Lehet-e módosítani a Props-okat, miután be lettek állítva?A Props-ok a React-ban változatlanok, azonban lehet őket dinamikusan kezelni egy új komponens létrehozásával vagy más mechanizmusok segítségével.
Hogyan hozhatok létre több gombot különböző Props-értékekkel?Lehetséges több CountButton példányt létrehozni és mindegyik gombnak különböző Props-értékeket átadni, hogy különböző kezdeti értékeket és növekményeket használj.


