Ha már készítettél egyszerű To-do-Appot Reactben, talán azt kérdezed magadtól, hogyan lehet megjelölni a feladatokat elvégzettnek és megfelelően megjeleníteni. Ebben az útmutatóban lépésről lépésre megtudhatod, hogyan integrálhatsz checkboxokat a teendő-listádba, hogy bejelöld a feladatokat és áthúzd a hozzájuk tartozó szöveget. Kezdjük!
Legfontosabb felismerések
A checkboxok integrálása a To-do-Appodba lehetőséget ad a felhasználónak a feladatok kezelésére és állapotuk felismerésére. Meg fogod tanulni, hogyan lehet a checkboxokat használni a teendők állapotának megváltoztatására, és közben a szöveget megfelelően megjeleníteni.
Útmutató lépésről lépésre
Checkbox hozzáadása
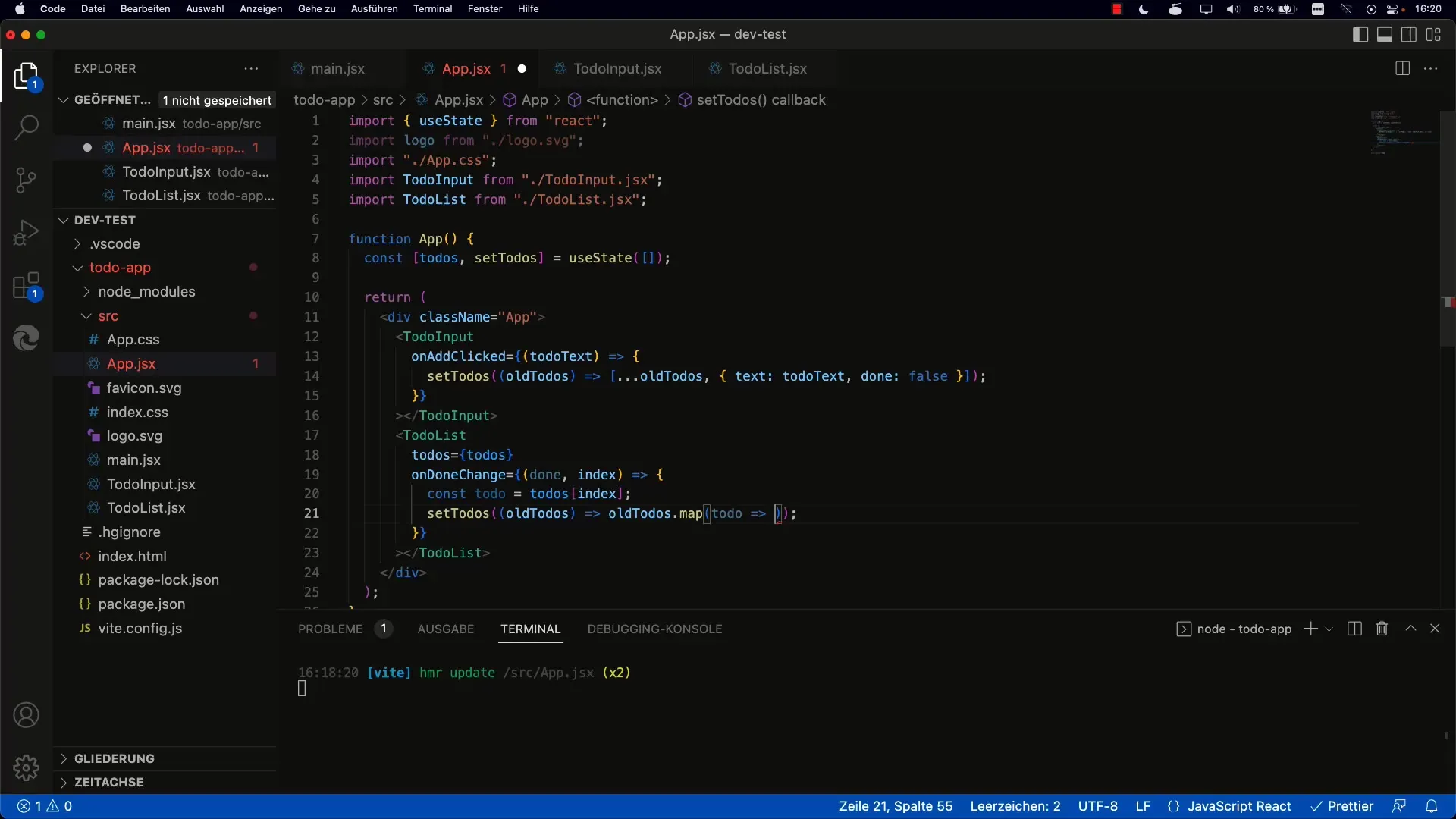
Első lépésként adj hozzá egy checkboxot az egyes To-do-elemekhez. Ehhez használd az HTML elemet checkbox típussal.

Most ellenőrizheted, hogy működik-e a checkbox, ha rákattintasz. Eddig azonban még semmi sem történik - a funkcionalitást még implementálni kell.
Kezelés az onChange-esemény segítségével
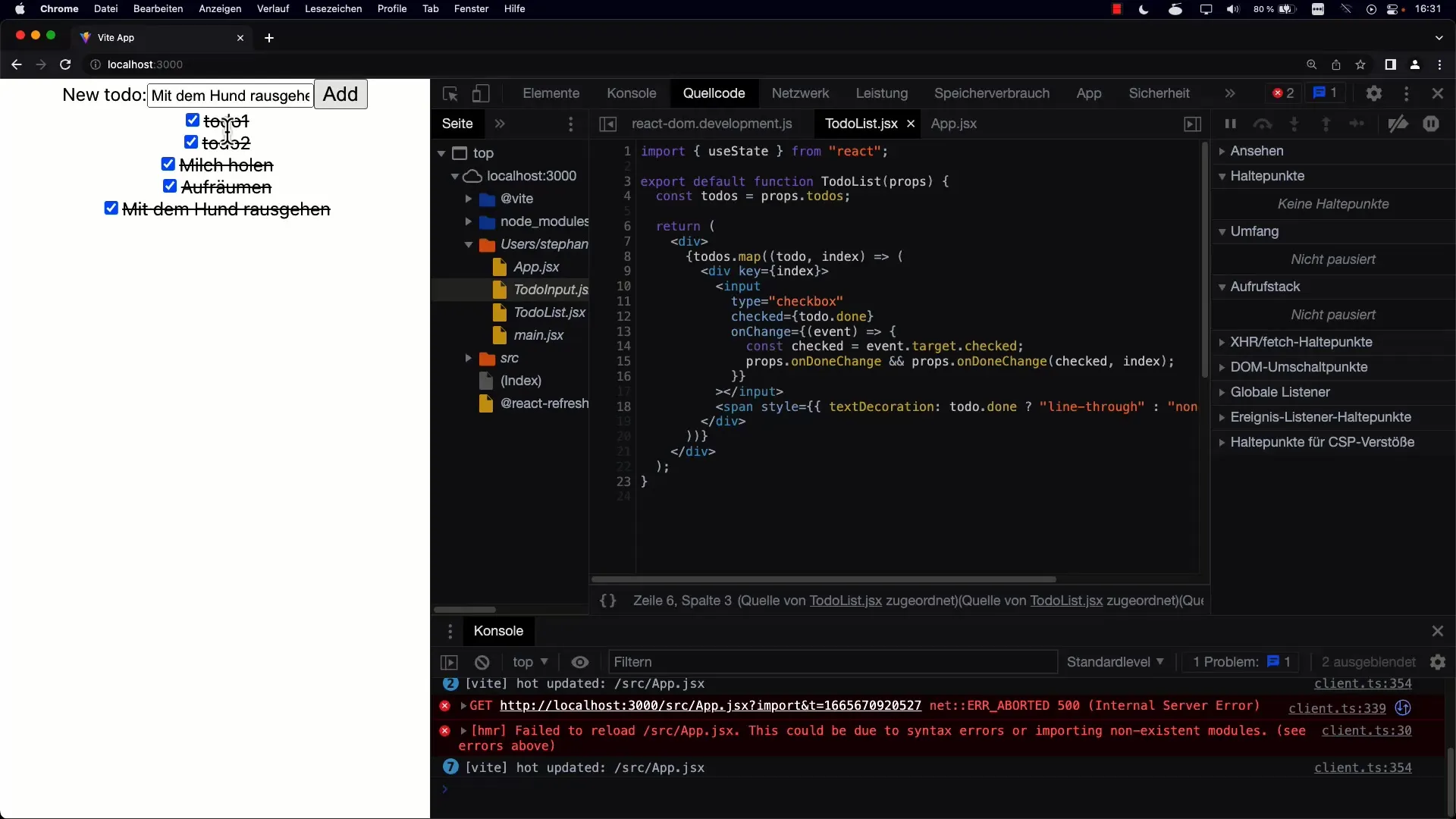
A checkbox változásaira való reagáláshoz használd az onChange-eseményt. A checkbox-implementációdban meg kell adnod az eseménykezelőt, és az eseményparaméteren keresztül hozzáférhetsz a checked tulajdonsághoz.
Ne felejtsd el, hogy itt a checked-et, és nem a value-t kell használnod. Ezzel az információval ellenőrizheted a checkbox állapotát.
Állapotkezelés
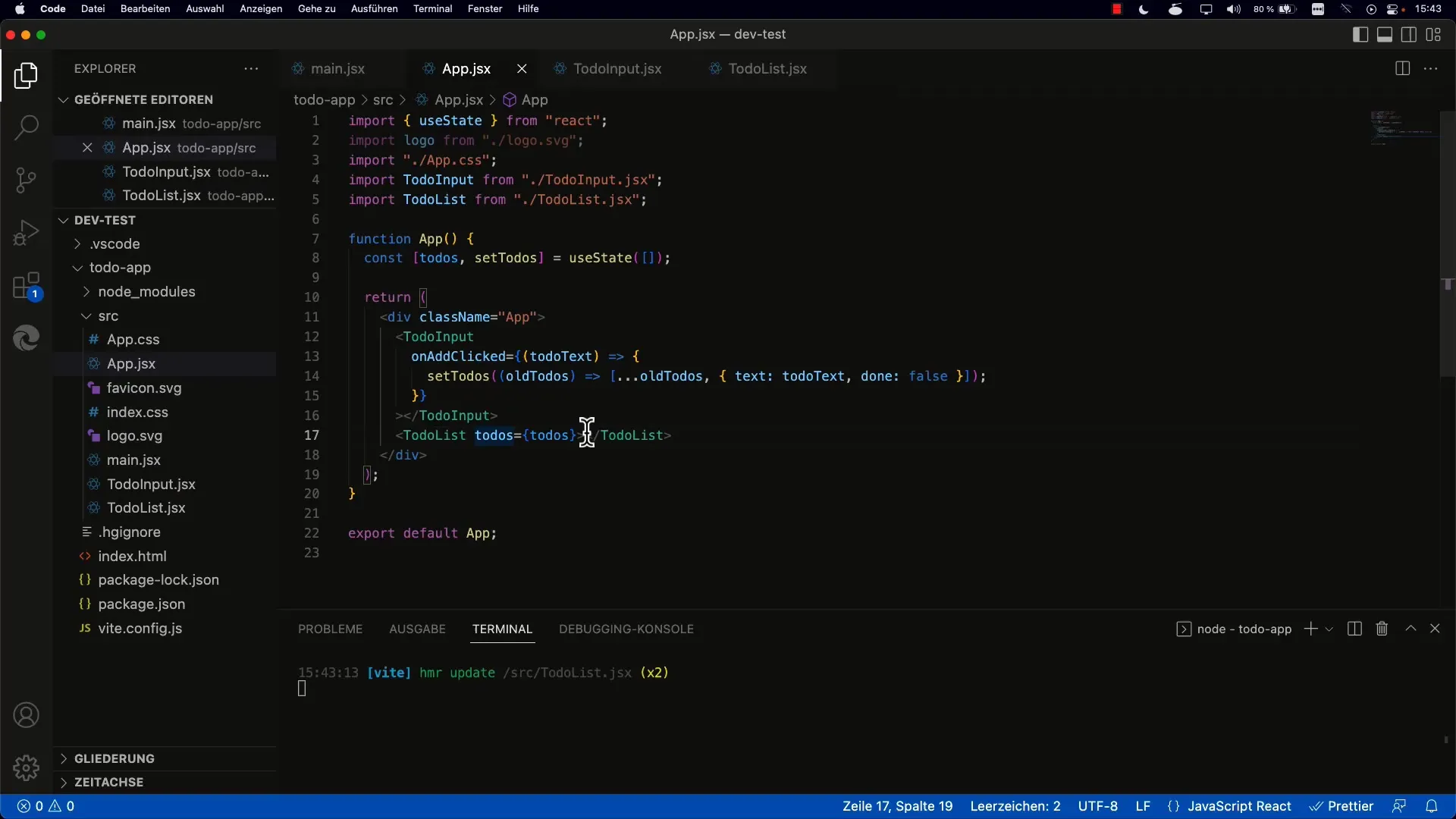
A következő lépés, hogy frissítsd a To-do-elem állapotát attól függően, hogy be van-e jelölve a checkbox, vagy sem. Biztosítanod kell, hogy értesíted a szülő komponenst, hogy a státus helyesen legyen kezelve.
Ez azt jelenti, hogy szükséged lesz egy funkcióra, amit átadsz a checkboxnak, hogy módosíthasd az állapotot. Ezt a funkciót az onChange-esemény hívja meg.

Hatékonyan elvégzett feladatok stílusa
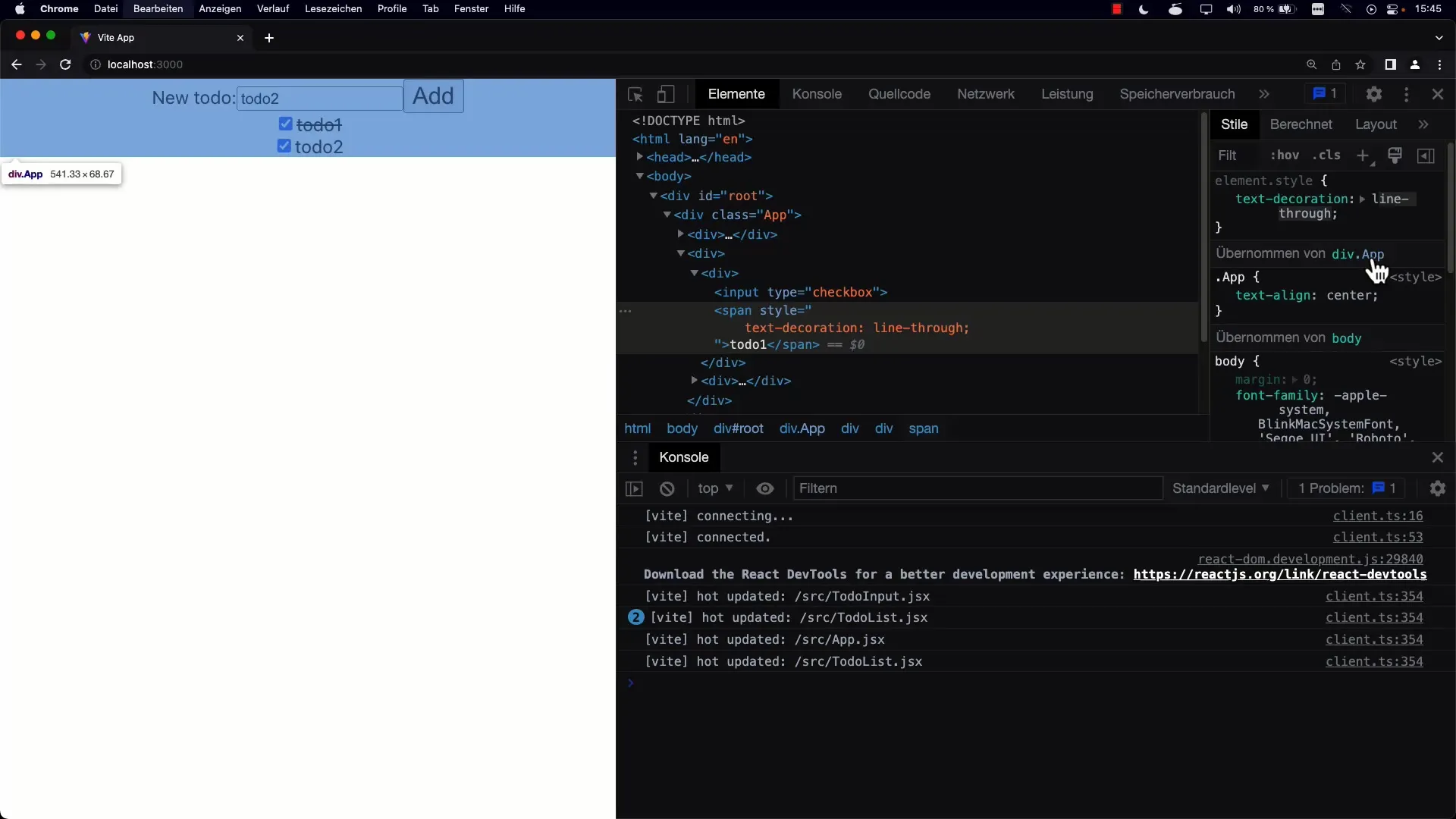
Mivel most már működik a checkbox, biztosítanunk kell, hogy a To-do-elemek szövege áthúzva legyen, ha azokat elvégezettnek jelöltük meg. Itt jön képbe a CSS.
Ehhez használhatod a text-decoration: line-through; CSS tulajdonságot. Ez csak akkor alkalmazandó, ha a To-do-elemeket elvégzettnek jelöltük meg.

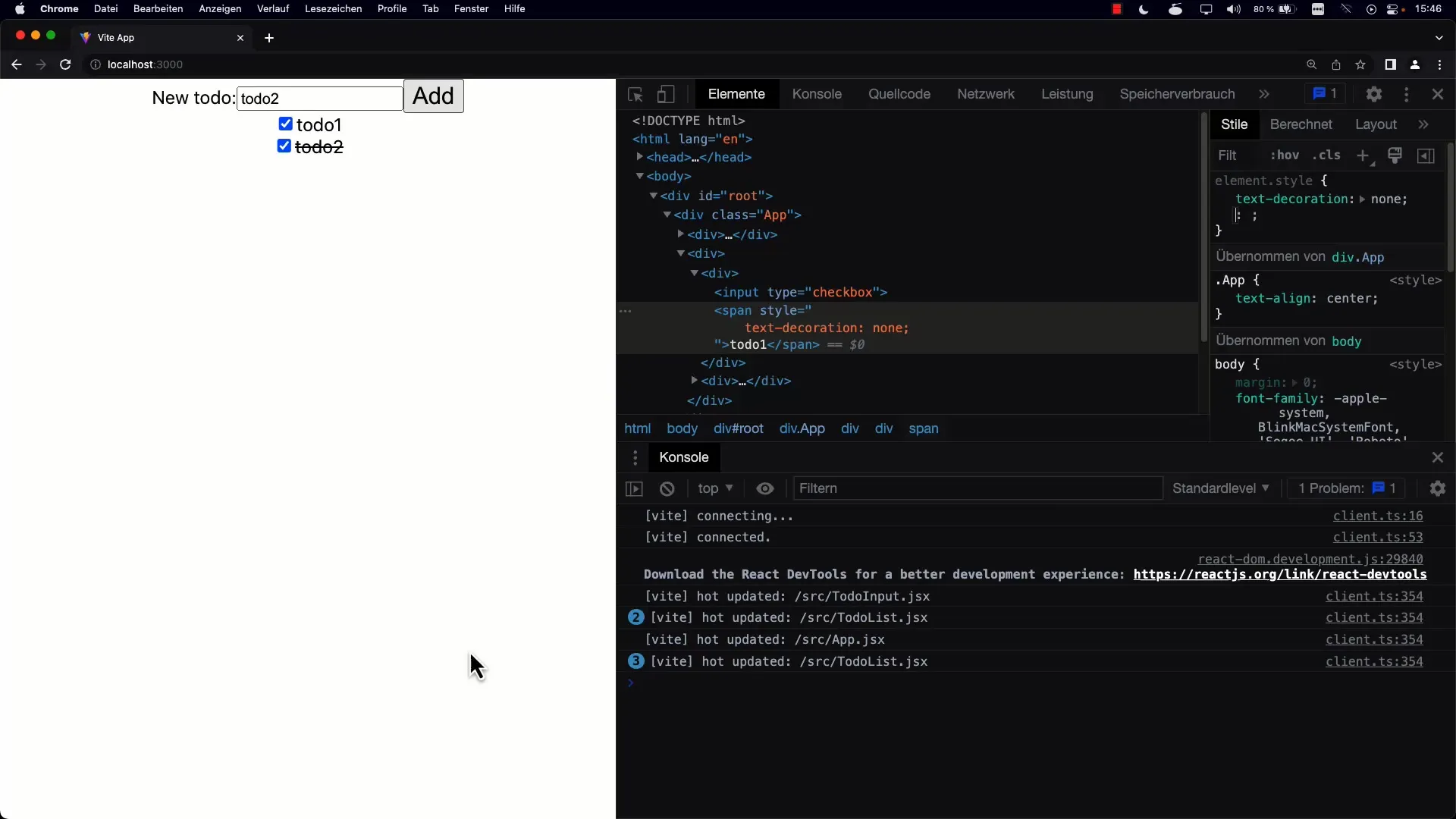
Ha a To-do még nincs elvégezve, egyszerűen tartsd meg az alapstílust.

Kapcsoló implementálása
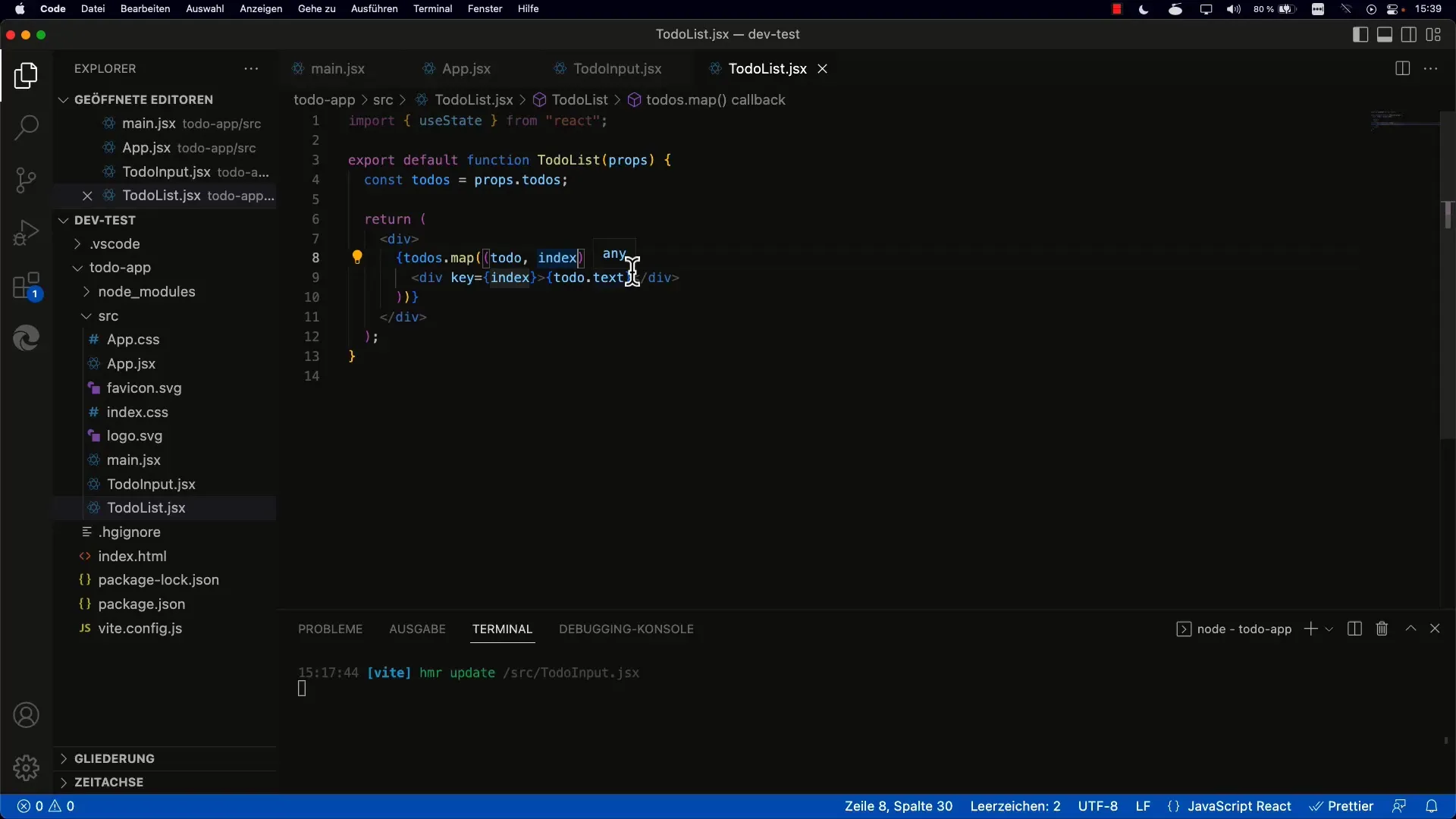
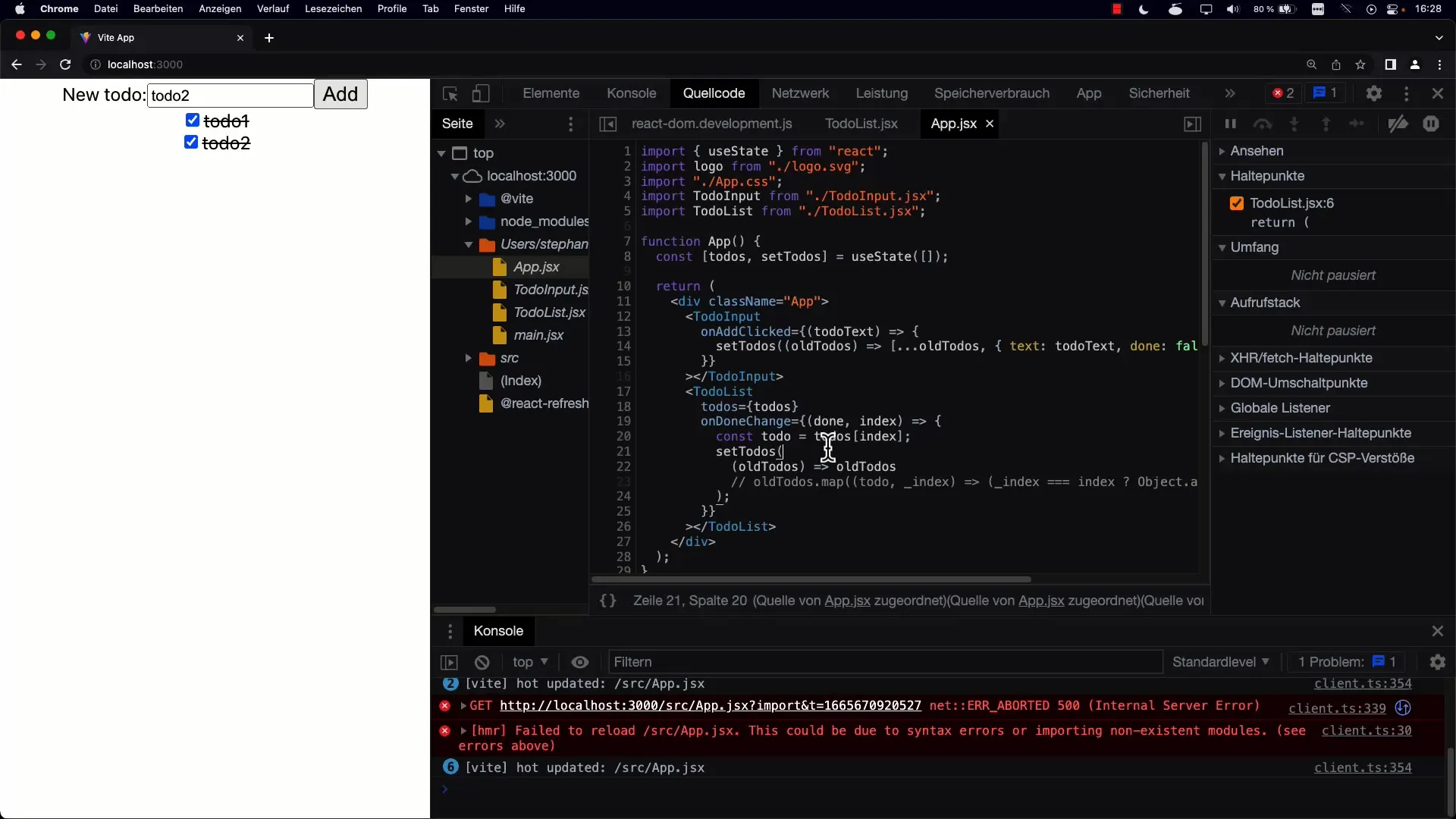
Most az a feladat, hogy a To-do-elemek úgy legyenek implementálva, hogy azok az állapotukat megőrizzék, ha az oldal frissül. Ehhez használd a React State Managementet. Megkapod a teendők aktuális állapotát, amikor a checkbox-ot megnyomják, és frissítheted a To-do-lista állapotát.
Fontos, hogy lemásold az eddigi To-do-kat, majd csak az adott To-do állapotát módosítsd. Ezt a map használatával érheted el, hogy új tömböt hozz létre, és a többi To-do-t változatlanul hagyd.

Végső teszt és javítások
Ha minden helyesen van implementálva, tesztelheted az alkalmazást a böngészőben. Képesnek kell lenned a feladatok kipipálására, és látnod kell, hogy a szöveg megfelelően megváltozik. Kísérletezz különböző Teendőkkel, és ellenőrizd, hogy minden a tervek szerint működik.

Mérlegelheted az alkalmazásod stílusának javítását, és esetleg további funkciók implementálását is, például az elvégzett Teendők törlését vagy a végrehajtott és nem végrehajtott feladatok közötti rendezést.

Összefoglalás
Megtanultad, hogyan integrálhatod a jelölőnégyzeteket a teendőalkalmazásodba az elvégzett feladatok jelölésére. Ezzel a React állapotkezelésének kezelésében haladást értél el, a szövegmegjelenítés formázását módosítottad, és a felhasználókkal való interakciót jelentősen javítottad.
Gyakran Ismételt Kérdések
Hogyan implementálhatom a jelölőnégyzetet a teendőalkalmazásomba?Adj hozzá egy elemet a teendőelem komponensedbe.
Mit csináljak a feladatok állapotával?Használj az onChange eseményt, hogy lekérhesd a jelölőnégyzet állapotát, és megfelelően megváltoztasd a teendő állapotát.
Hogyan jelenítem meg az elvégzett feladatok szövegét?Használj CSS-t a text-decoration: line-through tulajdonsággal, hogy áthúzzuk a szöveget, amikor a feladatot elvégzettnek jelölik.
Tovább fejleszthetem a teendő listát?Igen! Hozzáadhatsz olyan funkciókat, mint a feladatok törlése és rendezése, hogy optimalizáld a felhasználói élményt.


