A React segítségével egy erős eszköz áll a rendelkezésedre dinamikus felhasználói felületek létrehozásához. Ennek az adatmanipulációnak központi eleme az useEffect hook. Ebben a tutorialban megtanulod, hogyan használhatod az useEffect-et hatékonyan Mounted-Handler ként. Ez azt jelenti, hogy képes leszel bizonyos logikákat végrehajtani, amikor egy komponens belép a DOM-ba. Ez a funkcionalitás nem csak fontos az adatok mozgatásához és a szerverek közötti kommunikációhoz, hanem a mellékhatások kezeléséhez is.
Lényeges megállapítások
- Az useEffect lehetővé teszi számodra a mellékhatások kezelését funkcionális komponensekben.
- Az useEffect használatával meghatározhatod, mikor fusson az effekt, függőségek alapján.
- Aszinkron adatműveleteket, például adatbetöltéseket hatékonyan be tudsz illeszteni a React alkalmazásfejlesztésedbe.
Lépésről lépésre útmutató
Kezdjük az alapokkal, hogy megértsük, hogyan működik az useEffect és hogyan lehet testreszabni a saját igényeink szerint.
1. Lépés: Bevezetés az useEffect-be
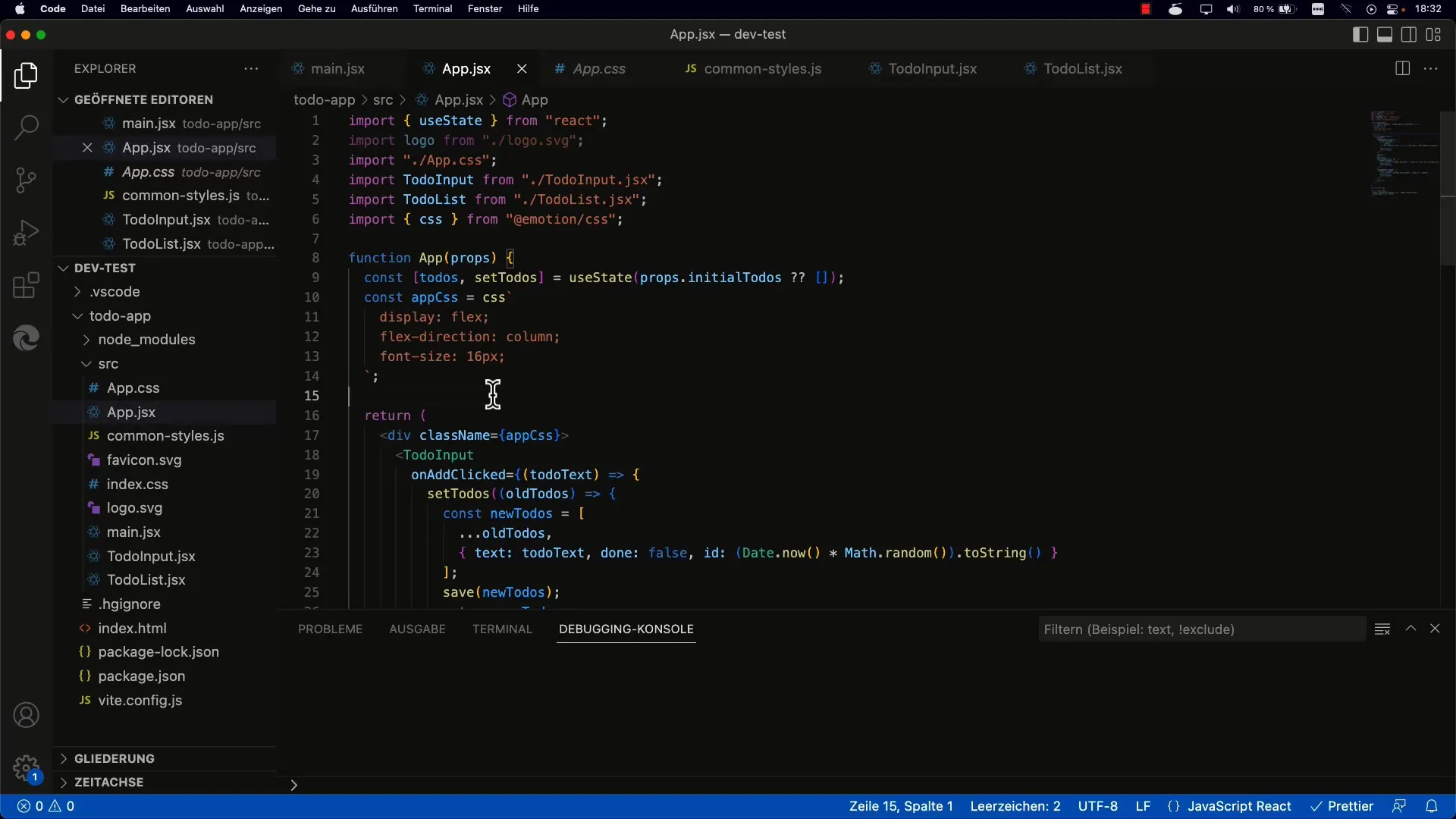
Első lépésként definiáld azt a komponenst, ahol szeretnéd használni a hook-ot. Hozz létre egy új funkciót és importáld az useEffect-ot a Reactből.

Az useEffect használatával lehetőséged nyílik arra, hogy logikai kódrészleteket futtass, amikor a komponenst először renderelik vagy megváltozik.
2. Lépés: Az useEffect egyszerű használata
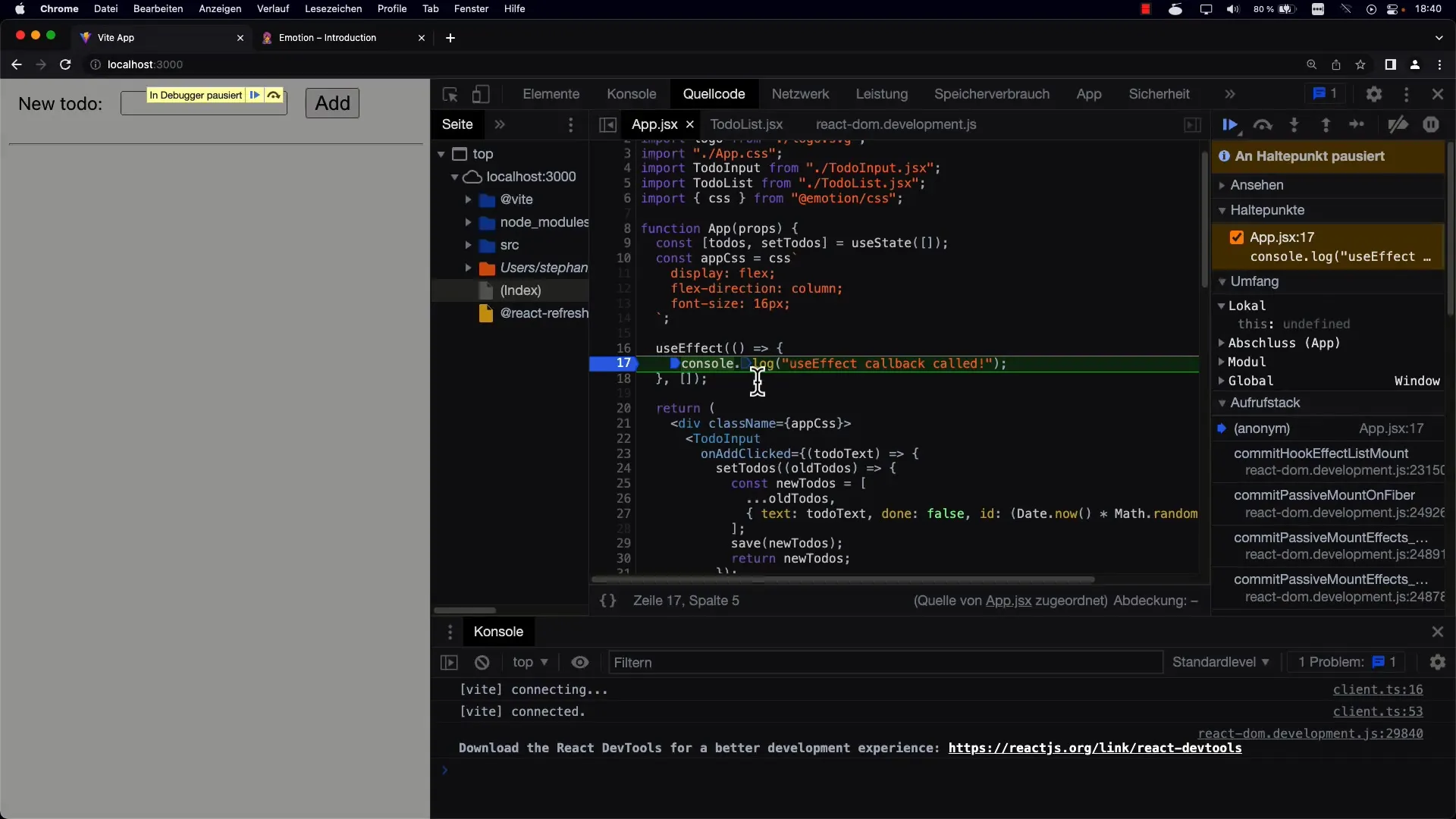
Elsőként adj hozzá egy egyszerű kimenetet a komponensedhez az useEffect-en keresztül. Ezt elérheted, ha egy funkciót adsz hozzá a hook-hoz, amelyet a rendereléskor meg kell hívni.
Ez a visszahívás minden komponens renderelésekor meghívódik. Ha most a komponenst böngészőben renderelsz, látni fogod a kimenetet a konzolon.
3. Lépés: A hívások prioritásának megértése
Az useEffect használatakor az egyik első megállapítás, hogy minden rendereléskor meghívódik. Tehát ha nem akarod, hogy az effekted többször lefusson, helyesen kell kezelned a függőségeket.
Ha csak egyszer szeretnéd, hogy a visszahívásod lefusson a komponens felcsatolásakor (mounting), üres tömböt kell átadnod második paraméterként.
4. Lépés: Aszinkron funkcionalitás beillesztése
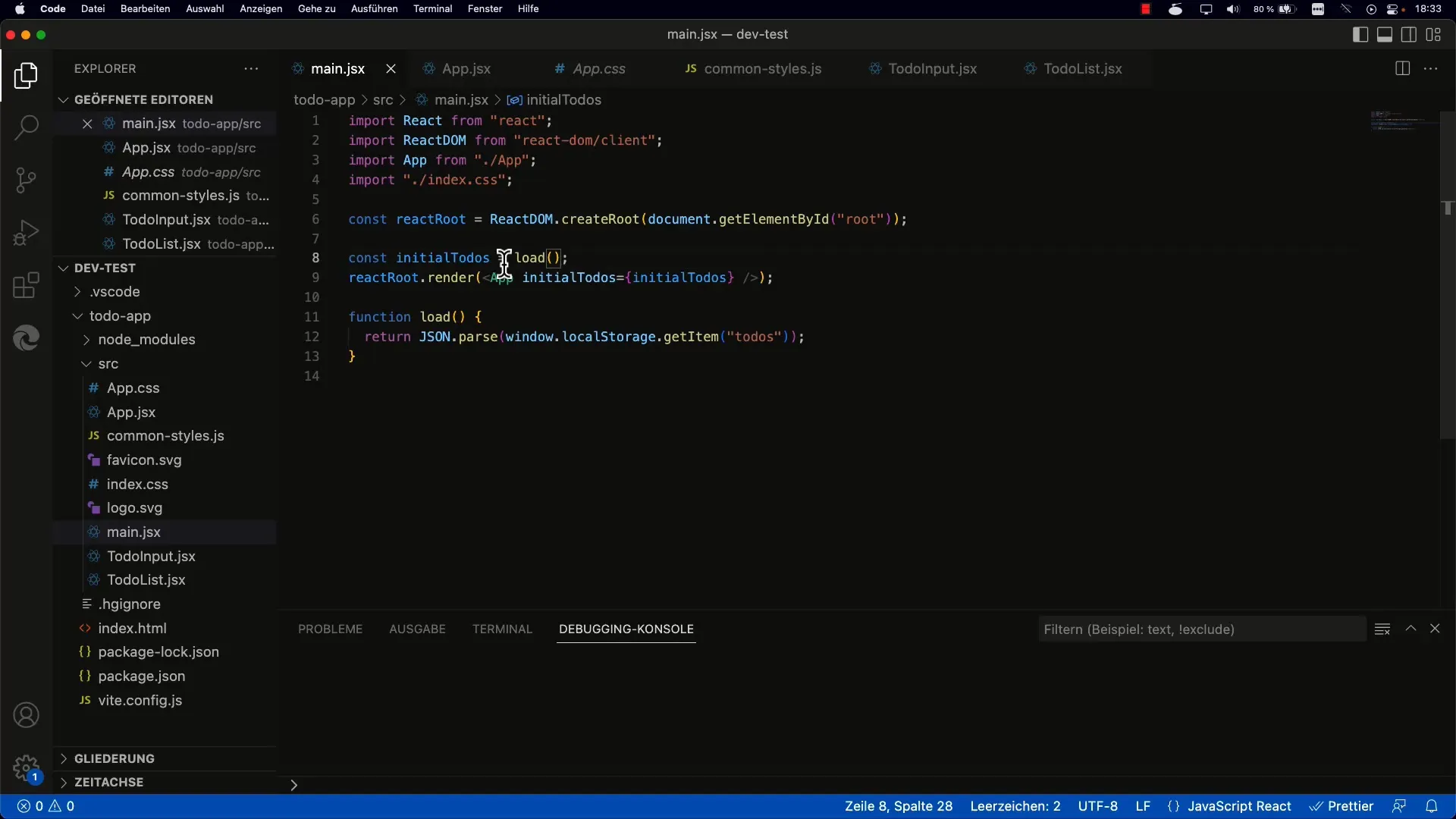
Most szeretnénk néhány aszinkron műveletet végrehajtani a hook-jainkban, például adatok betöltését. Ezt szimulálhatjuk egy setTimeout-tel, hogy késleltetést hozzunk létre, mintha adatokat egy szerverről töltenénk be.

A betöltési logikát beszúrva az useEffect visszahívásába, csak egyszer futtatod a funkciót, amikor a komponens bekerül a DOM-ba.
5. Lépés: Promise használata aszinkron logikák kezelésére
Az aszinkron adatfeldolgozás lehetővé tétele érdekében használhatsz Promise-t. Létre fogsz hozni egy load-függvényt, ami betölti az adatokat és egy promise-szel tér vissza.
Ha a megoldott adatokat a Promise-ből az useEffect visszahívásába illeszted, tiszta tervezést érsz el, ami figyelembe veszi az összes függőséget.
6. Lépés: A Cleanup-funkció jelentősége
Az useEffect használatakor lehetőséged van egy Cleanup-függvényt visszaadni. Ez akkor hívódik meg, amikor a komponens leszerelésre kerül, vagyis eltávolításra kerül a DOM-ból.
Ez fontos a memóriaszivárgások elkerülése érdekében, és be kell illesztened a munkafolyamatodba, különösen elérések vagy aszinkron folyamatok esetén.
7. Lépés: Függőségek kezelése
Az useEffect-ben a függőségek kezelése lényeges. Egy vagy több változót adhatsz meg függőségként, hogy az effekt akkor fusson le, ha azok közül valamelyik megváltozik.
Az setTodo-t most kívülről használod, vagy bizonyos értékeket figyelsz meg, ez korlátozza a képességedet a változások hatékony kezelésére az alkalmazás-állapotodban.
8. lépés: Az implementáció tesztelése
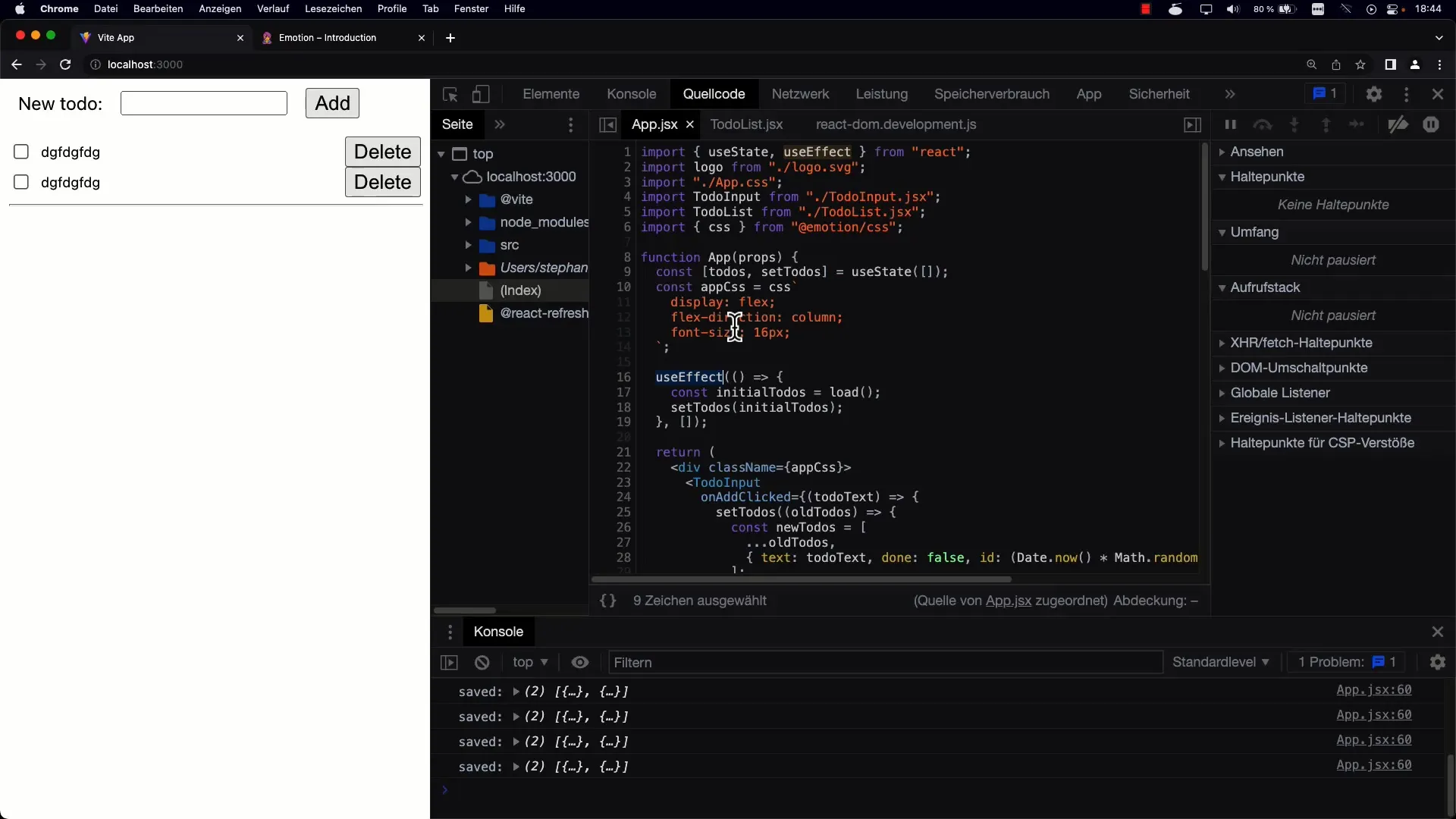
Frissítsd az alkalmazásodat, hogy láthasd, működik-e az implementáció. Ellenőrizd a konzolt hibákra és a kimeneti adatokra.

Ha minden helyesen van beállítva, látnod kell a Teendő-elemeidet a várt módon, és figyelheted meg a megfelelő műveleteket, amikor ennek a listának a hossza megváltozik.
9. lépés: Összefoglalás és kilátások
Az useEffect alapjait megértve most bővítheted és alkalmazhatod ezeket a ismereteket bonyolultabb struktúrákra is.

Használd az useEffect elveit kiindulópontként, és építs rá, hogy fejlettebb alkalmazásokat fejleszthess, ahol az oldaleffektusok kezelése még fontosabbá válik.
Összefoglalás
Ebben a képzésben mindent megtanultál az useEffect használatáról mint Mounted-Handler. Megértetted a függőségek és aszinkron műveletek alapelveit, valamint a Cleanup-függvények szükségességét a React komponenseidben.
Gyakran Ismételt Kérdések
Mi az useEffect?Az useEffect egy Hook a Reactben, ami lehetővé teszi a mellékhatások kezelését funkcionális komponensekben.
Mikor fut le az useEffect?Az useEffect a komponens renderelése után fut le. Ha üres tömböt adsz át, csak egyszer hívódik meg a Mountingkor.
Hogyan kezelhetek aszinkron adatokat az useEffect-ben?Az aszinkron logikát Promise-ok létrehozásával tudod kezelni az useEffect visszahívásában.
Mi az az useEffect Cleanup-függvény?A Cleanup-függvény akkor hívódik meg, amikor az komponens unmounted lesz, hogy takarítási feladatokat végezzen, mint például az előfizetések leállítása.
Mi történik, ha elfelejtem a függőségeket?Ha elfelejted a függőségeket és üresen hagyod a tömböt, akkor az effekted csak egyszer hajtódik végre a Mountingkor, nem pedig a későbbi frissítéseknél.


