A Video-lejátszó-alkalmazás létrehozása izgalmas lehetőség arra, hogy bővítsd a készségeidet React és Vite terén. Ebben az útmutatóban végigvezetlek a folyamaton, hogyan hozz létre egy egyszerű Video-lejátszó-alkalmazást, amely lehetővé teszi videó-lejátszási listák létrehozását és lejátszását. Megtanulod, hogyan strukturálj egy alkalmazást, hogyan használj komponenseket, és hogyan teremts egy dinamikus élményt egyszerű felhasználói interakciók segítségével.
Legfontosabb megállapítások
Az útmutató bemutatja, hogyan készítsünk egy React-alkalmazást a Create Vite segítségével, hogyan állítsunk fel kódot egy video-lejátszóhoz, és hogyan implementáljunk egy videófájlok lejátszási listát. Emellett azt is megtanuljuk, hogyan adjuk hozzá az alapvető lejátszási funkciókat.
Lépésről lépésre
Lépés 1: Vite-projekt létrehozása
Először is szükséged lesz egy új projektre, amelyet Vite segítségével hozol létre. Navigálj arra a szülőkönyvtárba, ahol el szeretnéd menteni a projektet. Ha már készítettél egy Teendő-alkalmazást, egyszerűen lépj egy szintet feljebb.

Ezután indítsd el az npm create vite paranccsal az új Vite-projekt inicializálását. Fel fog kérni, hogy add meg a projekt nevét. Egyszerűen nevezd el "Videó-lejátszó"-nak, és válaszd a React-et TypeScript nélkül.
A projekt létrehozása után navigálj a "videoplayer" almappába. Telepítsd a függőségeket a npm install parancs segítségével. Miután a telepítés befejeződött, indíthatod az alkalmazást a npm run dev paranccsal.
Lépés 2: Alkalmazás előkészítése
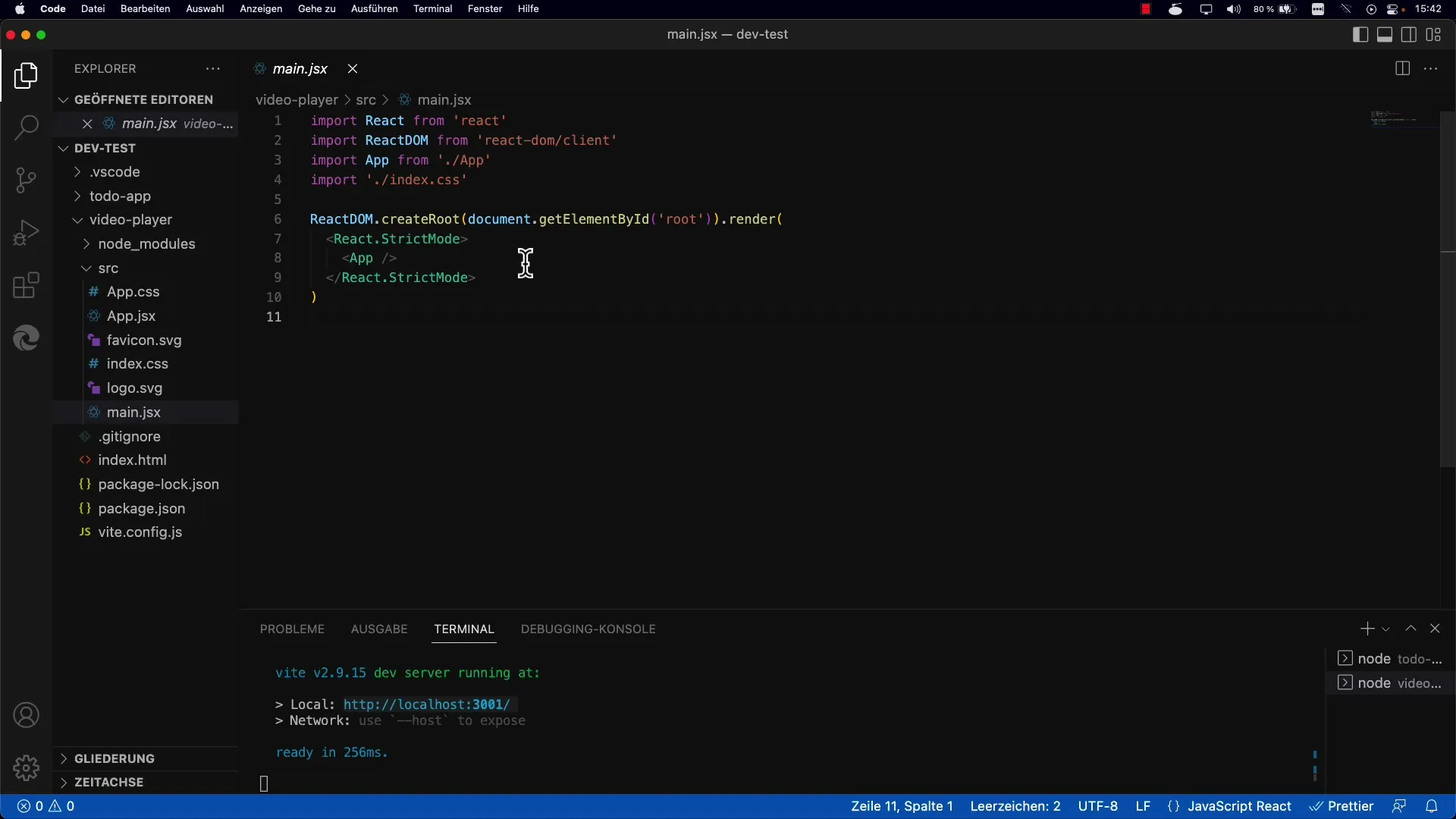
Az alkalmazás indítása után állítsd be a forráskódodat. Nyisd meg a src/Main.jsx fájlt. A tartalmat hagyd változatlanul, és tartsd be az Alapos mód szabályait, mely fontos a React legjobb gyakorlatainak betartásához.

Lépés 3: Alkalmazás komponenseinek testreszabása
Ugorj a src/App.jsx fájlhoz. Itt törölheted a meglévő kódot, kivéve az külső divet. A cél az, hogy az elindító alapot kialakítsd a Video-lejátszó-alkalmazás számára. Mivel nulláról kezdjük, a meglévő kódra nincs szükség.
Lépés 4: Lejátszási lista szerkezetének meghatározása
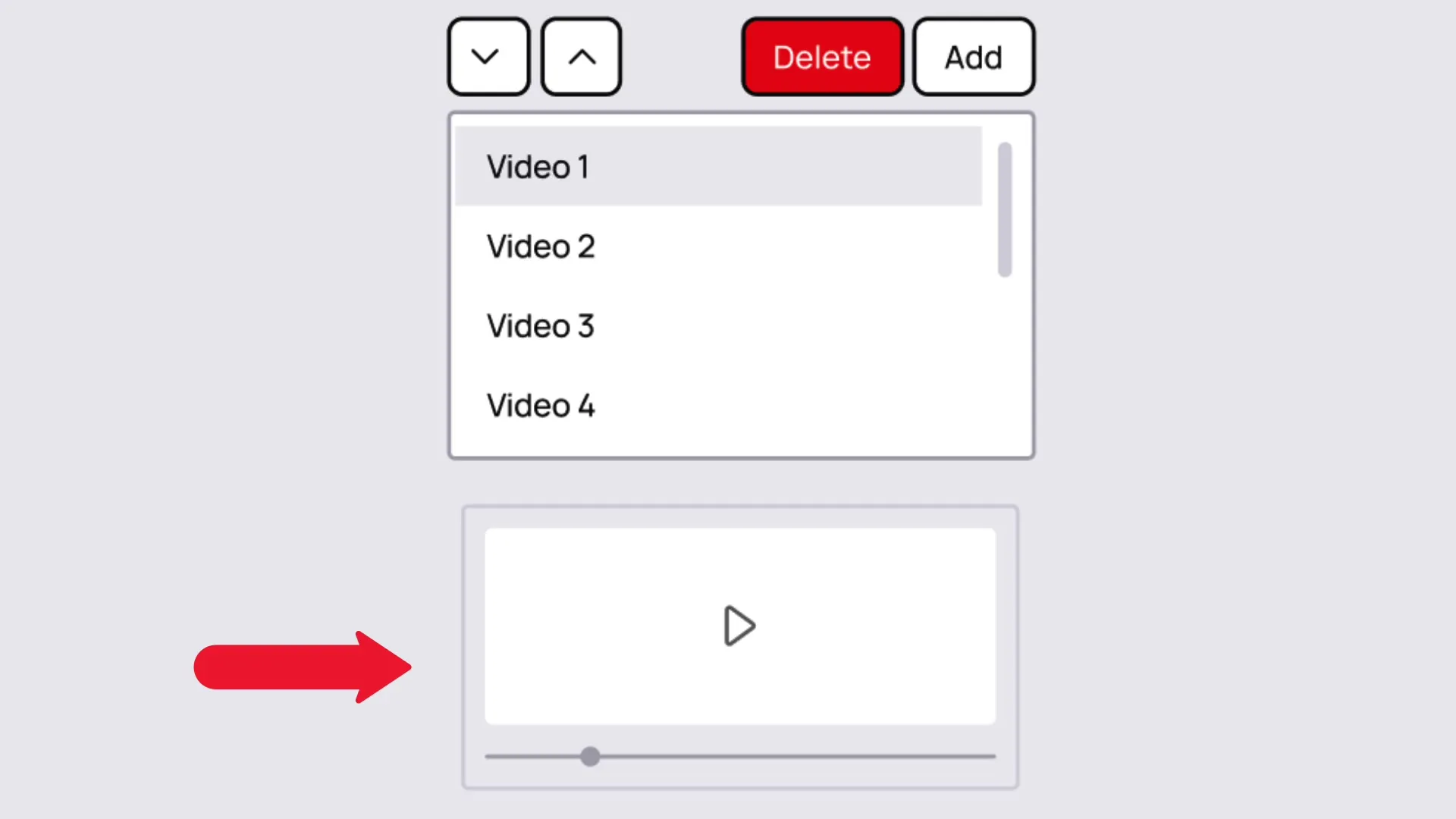
Gondold át, milyen legyen a felhasználói felület. Szükséged van egy területre a lejátszási listához, ahol videók URL címeit adhatod hozzá. Ez alatt lesz a lejátszási terület, és biztosítani fogjuk, hogy legyenek vezérlők, mint a Lejátszás és a Megállítás.

Az elképzelés egyszerű: A lejátszási lista különböző URL-címekből áll, melyek a videókat reprezentálják. A felhasználók hozzáadhatnak vagy eltávolíthatnak videókat, így személyre szabott videólistát készíthetnek.
Lépés 5: Alapvető interakciók implementálása
Az interaktivitás biztosítása érdekében néhány új hookot fogsz használni. Cél az, hogy a lejátszási lista dinamikusan alkalmazkodjon ahhoz, hogy mely videókat adja hozzá vagy távolítja el a felhasználó.
Ebben a pontban lehetőséged van tovább testreszabni és fejleszteni a Videolejátszó-alkalmazást. Hozzáadhatsz további funkciókat, mint például a hangerőszabályzás vagy a következő videó automatikus lejátszása.
Összefoglalás
Ez az útmutató megmutatta, hogyan készíthetsz egy alapvideolejátszó-alkalmazást React és Vite segítségével. Megtanultad, hogyan inicializálj egy Vite-alkalmazást, hogyan hozz létre struktúrát az alkalmazásodhoz, és hogyan teszed lehetővé az alapvető interakciókat. Ezekkel a fundamentumokkal jól felkészült vagy arra, hogy folytasd az alkalmazásod továbbfejlesztését és személyre szabását.
Gyakran Ismételt Kérdések
Hogyan indíthatok el egy új Vite-projektet?Használd az npm create vite parancsot, és adj nevet a projektnek.
Használhatom-e a TypeScriptet a projektben?Igen, a projektlétrehozás során választhatod a TypeScriptet is.
Hogyan adhatok hozzá videó-URL-címeket a lejátszási listámhoz?Használj beviteli mechanizmust a URL-címek hozzáadásához; ezeket a State-be kell kezelni.
Hogyan teszteljem az alkalmazásomat?Indítsd el az alkalmazást a npm run dev paranccsal, és nyisd meg a megadott böngésző címét.


