Egy hatékonyan működő video-lejátszó fejlesztése izgalmas feladat, ami mély betekintést nyújthat a React világába. Ebben a tutorialban megtudhatod, hogyan hozhatsz létre egy videólejátszó komponenst fontos vezérlőfunkciókkal, mint a Lejátszás, Szünet és Megállítás. A fókusz azon van, hogy a logikát átláthatóan tartsd és optimalizáld a felhasználói interakciót.
Legfontosabb megállapítások
- Megtanulod létrehozni egy önálló videólejátszó komponenst.
- A Lejátszás, Szünet és Megállítás gombok implementálása lépésről lépésre lesz magyarázva.
- Bevezetést kapsz a Hookok használatába a React-ban, különösen az useEffect függvénybe.
Lépésről lépésre útmutató
Lépés 1: Videólejátszó komponens létrehozása
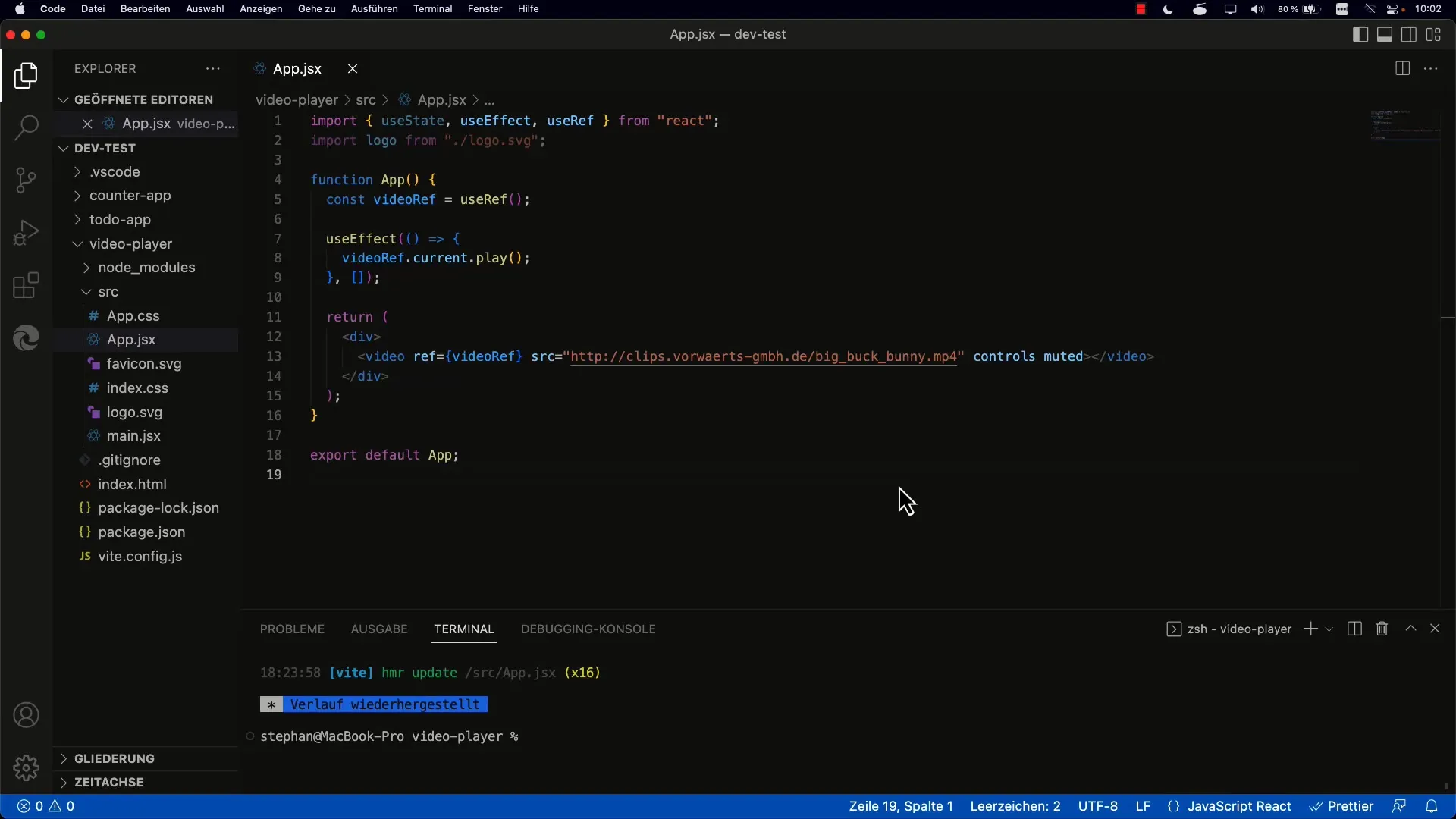
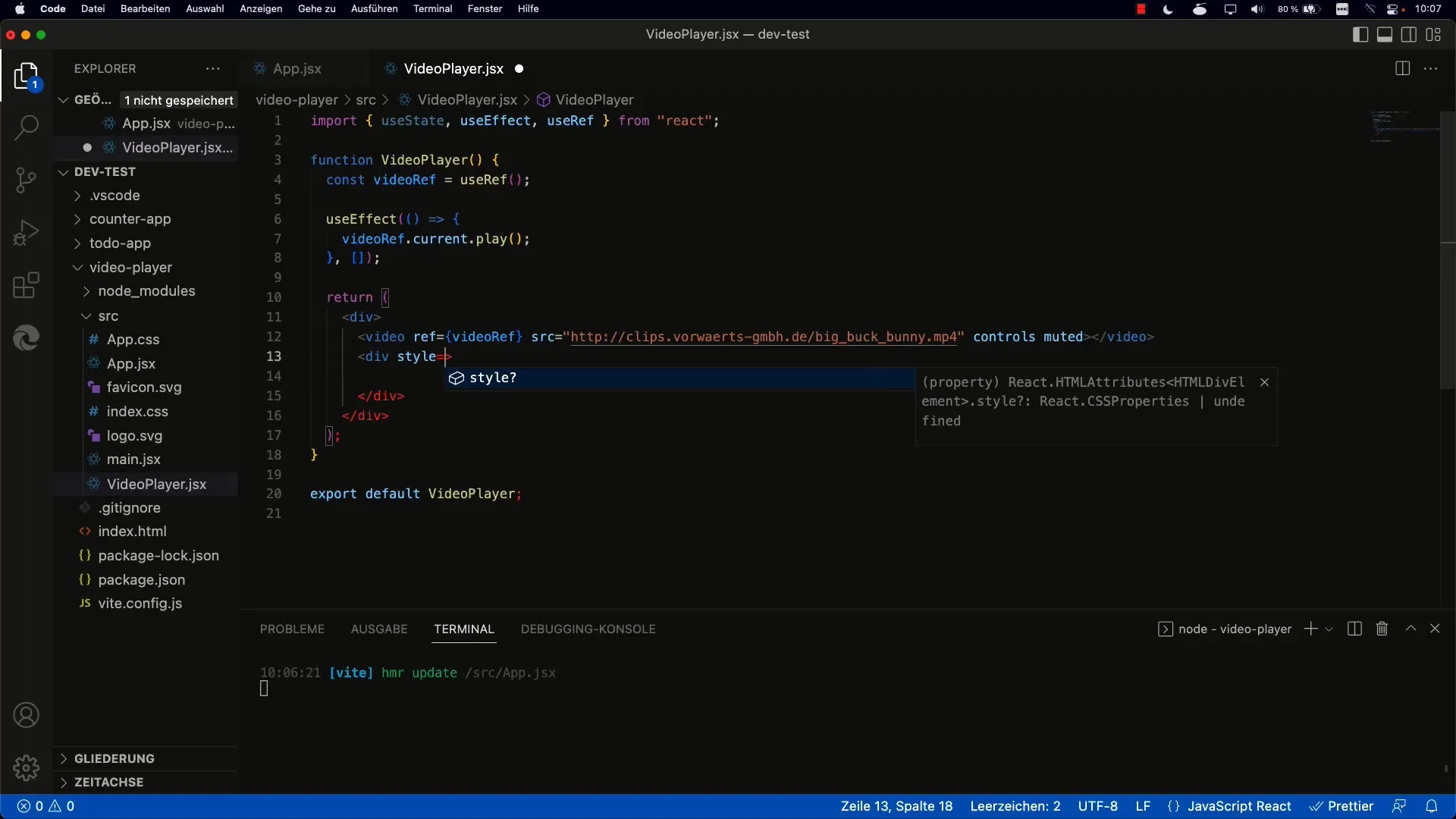
Első lépésként létre kell hoznod egy új fájlt a videólejátszó komponensedhez. Nevezd el Videoplayer.jsx-nek. Kezdetben másold át a kódod az aktuális App komponensedből, és igazítsd hozzá, hogy átvehesd az új komponens alapstruktúráját. Majd távolítsd el az összes felesleges importot, ami nincs szükség.

Ez az első lépés ahhoz, hogy elkülönítsd a lejátszót a fő alkalmazásodtól és növeld a kódod karbantarthatóságát.
Lépés 2: A Videoplayer komponens beillesztése az alkalmazásba
Az alapstruktúra létrehozása után be kell illesztened az új Videoplayer komponenst a fő alkalmazásodba. Ehhez cseréld ki az egyelőre meglévő komponens tageket a Videoplayer-ra az App komponensedben.
Győződj meg róla, hogy helyesen importálod a komponenst, hogy minden jól működjön. Látni fogod, hogy a komponens most önállóan működik és a videót lejátszhatod.
Lépés 3: Vezérlőgombok hozzáadása
Most jött el az idő, hogy hozzáadd a vezérlőfelületet a videólejátszóhoz. Hozz létre egy új div elemet a videó alá, ahol beilleszted a „Lejátszás”, „Szünet” és „Megállítás” gombokat.

Ebben a szakaszban állítsd is be a CSS tulajdonságokat a divhez, hogy biztosítsd a gombok elfogadható elrendezését.
Lépés 4: Gombok középre igazítása
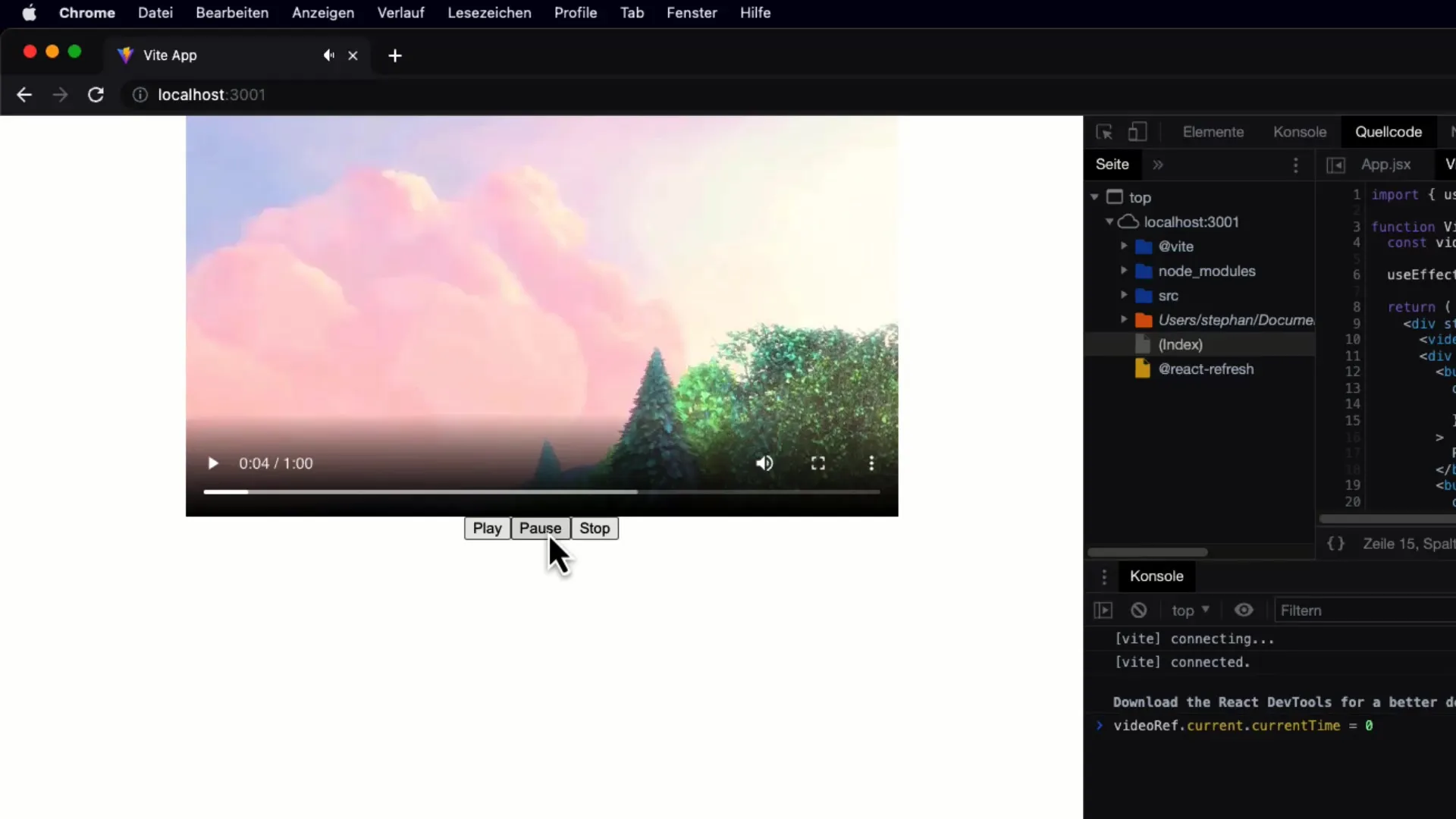
A használhatóság érdekében középre igazítsd a gombokat a videó alatt a Flexbox stílus alkalmazásával. Ügyelj rá, hogy a justify-content tulajdonságot „Középre” állítsd be.
Egy jól strukturált elrendezés jelentősen javítja a felhasználói élményt.
Lépés 5: Gombfunkciók implementálása
Most jön a legizgalmasabb rész: a gombok funkcionalitásának megvalósítása! Használd az onClick eseménykezelőket, hogy megvalósítsd a Lejátszás, Szünet és Megállítás logikát. Az alapvető működés meglehetősen egyszerű: a Lejátszás gombnál meghívod a megfelelő Lejátszás funkciót, a Szünetnél a Szünet funkciót.
A Megállítás funkcióval kicsit több gondolkodásra lesz szükség. Először le kell állítani a videót és vissza kell állítani a lejátszáshoz szükséges pozíciót minimumra, hogy a következő indításnál újra az elejéről kezdődhessen a videó.
Lépés 6: Funkcionalitás tesztelése
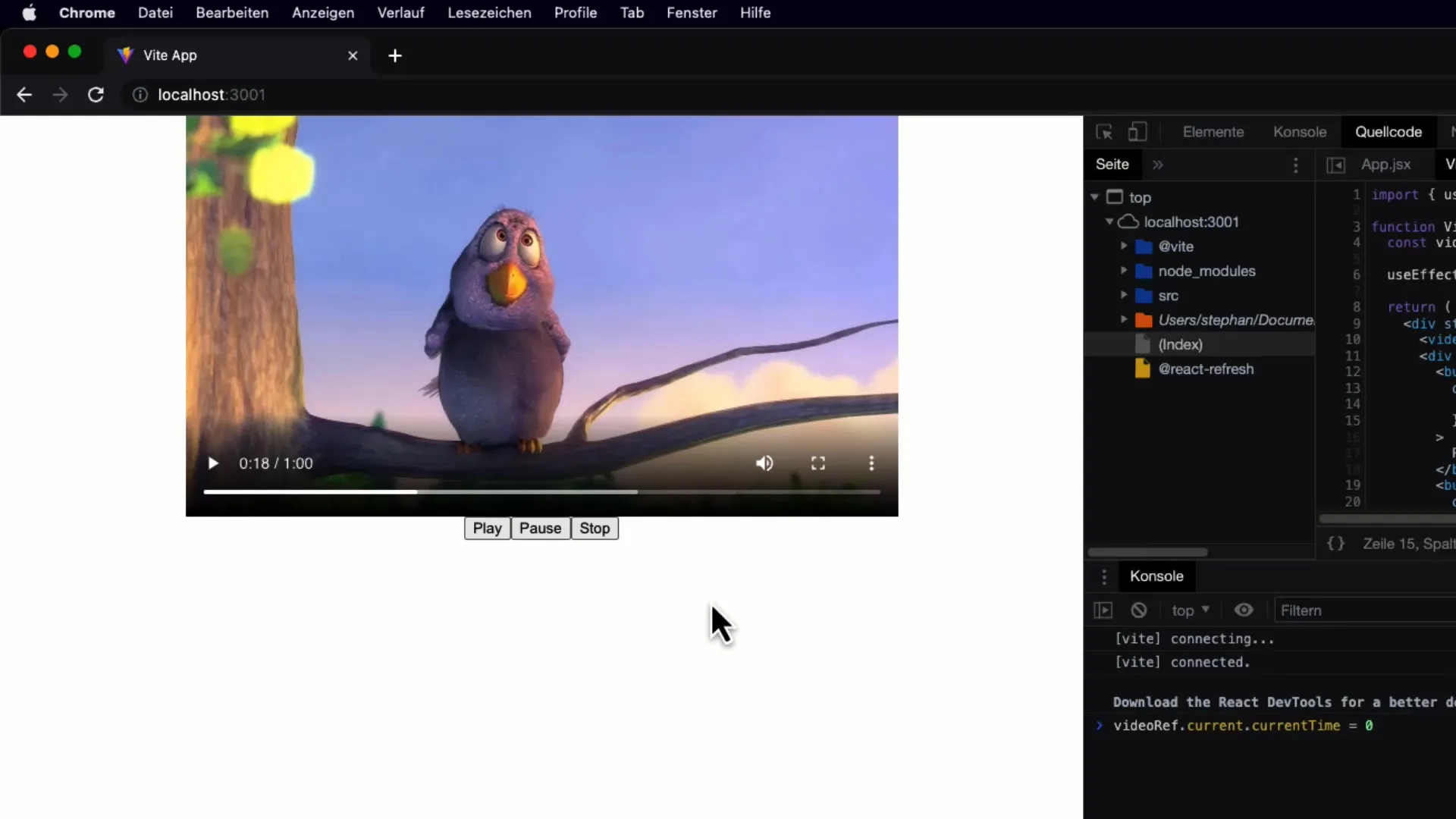
Ebben a pontban teszteld a kódod, hogy biztos legyél abban, hogy az összes gomb a várt módon működik. Frissítsd az oldalt és ellenőrizd, hogy a Lejátszás, Szünet és Megállítás megfelelően működnek. A videót többé nem fogja automatikusan lejátszani, mivel nincs több autoplay logika jelen.

Lépés 7: Videólejátszó állapotának kezelése
Egy fontos fejlesztés a videólejátszó állapotának kezelése. Implementálj egy állapotot, hogy nyomon tartsd, hogy épp lejátszás alatt van-e a videó, szüneteltetve van-e vagy megállítva. Ez lehetővé teszi, hogy egyetlen gombba integráld a Lejátszás és Szünet funkciót, ami az aktuális állapottól függően reagál.

Ezzel tovább optimalizálhatod a felhasználói felületet és hatékonyabban kezelheted a gombok megjelenítését.
Összefoglalás
Megtanultad, hogyan hozz létre egy funkcionális videólejátszó komponenst a React-ban. A komponens létrehozásától a vezérlők implementálásáig és az állapotkezelésig végigvitted az összes fontos lépést. Kísérletezz a kóddal, bővítsd a funkcionalitásokat és csiszold a dizájnt az ízlésednek megfelelően.
Gyakran Ismételt Kérdések
Hogyan importálhatom a videolejátszó komponenst az alkalmazásomba?Az App.jsx fájlban importálod a komponenst a következő módon: import Videoplayer from './Videoplayer.jsx';.
Hogyan működik pontosan a Stop gomb?A Stop gomb szünetelteti a videót és nullára állítja a lejátszás pozícióját, így a videót újraindíthatod az elejétől.
Lehet még tovább testre szabni a gombokat?Abszolút! Szabadon megváltoztathatod a gombok stílusát és ikonjait az általad elképzelt esztétikai preferenciák szerint.


