Ennek a tutorialnak a célja, hogy egy Lejátszás/Szünet-gomb kerüljön létrehozásra React-ban, amely kombinálja ezeket a két szolgáltatást. Ez a kombináció különösen hasznos, mert egy alkalmazásban gyakran csak a Lejátszási vagy a Szünet állapotra van szükség, nem mindkettőre egyszerre. Meg fogod tanulni, hogyan kezeld az állapotot a gomb segítségével a useState Hook használatával, és hogyan irányítsd az ehhez tartozó eseményeket.
Lényeges megállapítások
- useState használata az állapot kezelésére
- Lejátszás és Szünet szolgáltatások kombinálása egy gombban
- A funkcionalitás egyszerű implementálása és tesztelése
Lépésről lépésre útmutató
1. Lépés: Gombok kezdeti beállítása
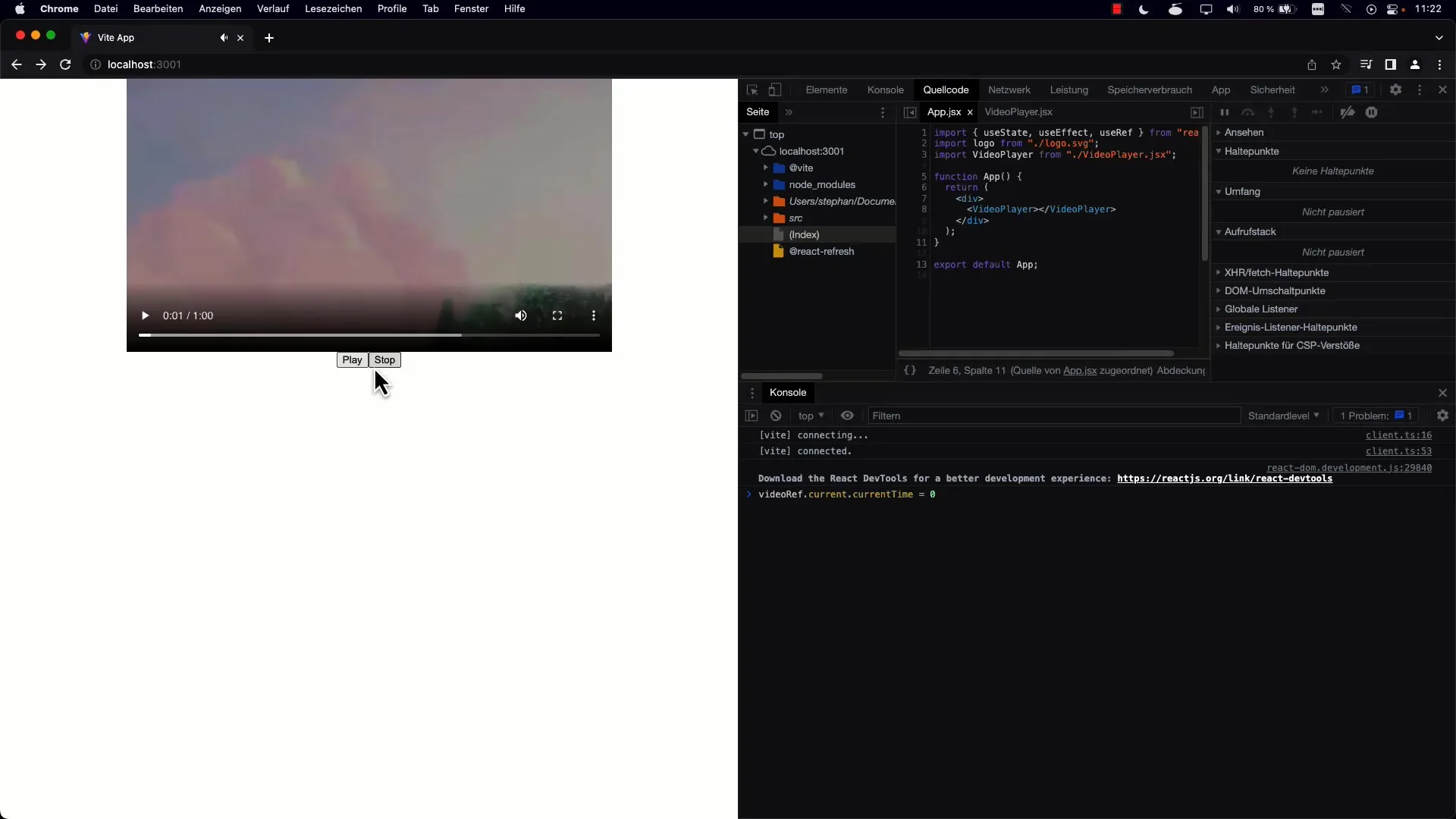
Elkezded a Lejátszás és a Szünet gomb elkészítésével. A cél az, hogy ezeket a két gombot egyetlen gombba kombináld. Először töröld az eredeti gombokat.

2. Lépés: Az állapot elmentése
Annak érdekében, hogy kezeld a Lejátszás és Szünet állapotot, importáld a useState-t. Az állapotnak jelölnie kell, hogy éppen lejátszódik-e a videó vagy sem. Ehhez hozz létre egy isPlaying változót és egy setIsPlaying setter funkciót.

3. Lépés: Kezdeti érték beállítása
Állítsd be az isPlaying kezdeti értékét. Az érték false legyen, mivel a videó nem indul el automatikusan. Ez az beállítás lehetővé teszi az alkalmazás helyes inicializálását.

4. Lépés: Gomb feliratát dinamikusra változtatni
Most meg kell változtatnod a gomb feliratát dinamikusan. Ha az isPlaying igaz, akkor a gombnak "Szünet" feliratot kell megjelenítenie. Ellenkező esetben "Lejátszás"-t kell mutatnia. Egyszerű feltételt használsz a két szöveg beállításához.
5. Lépés: Állapot váltása
Add hozzá azt a funkciót, amely váltja az isPlaying állapotot. Ezt megteszed úgy, hogy meghívatod az setIsPlaying funkciót a jelenlegi érték negációjával. Ezt a váltó funkciót kell a gombhoz rendelni.
6. Lépés: Lejátszás és Szünet funkcióinak implementálása
Most jön el az idő, hogy megvalósítsd a videó lejátszását és szüneteltetését. Egy if-feltétel segítségével határozhatod meg, hogy mi történjen, mikor a gombra kattintanak. Ha az isPlaying igaz, akkor a videót szünetelteti, és fordítva.
7. Lépés: Stop funkció implementálása
Továbbá egy stopp funkciót is hozzá kell adnod a gombhoz. Ha ez az állapot elérhetővé válik, az isPlaying értékét állítsd false-ra. Ezáltal a gomb mindig frissül, és a felirat "Lejátszásra" vált.

8. Lépés: Felhasználói felület tesztelése
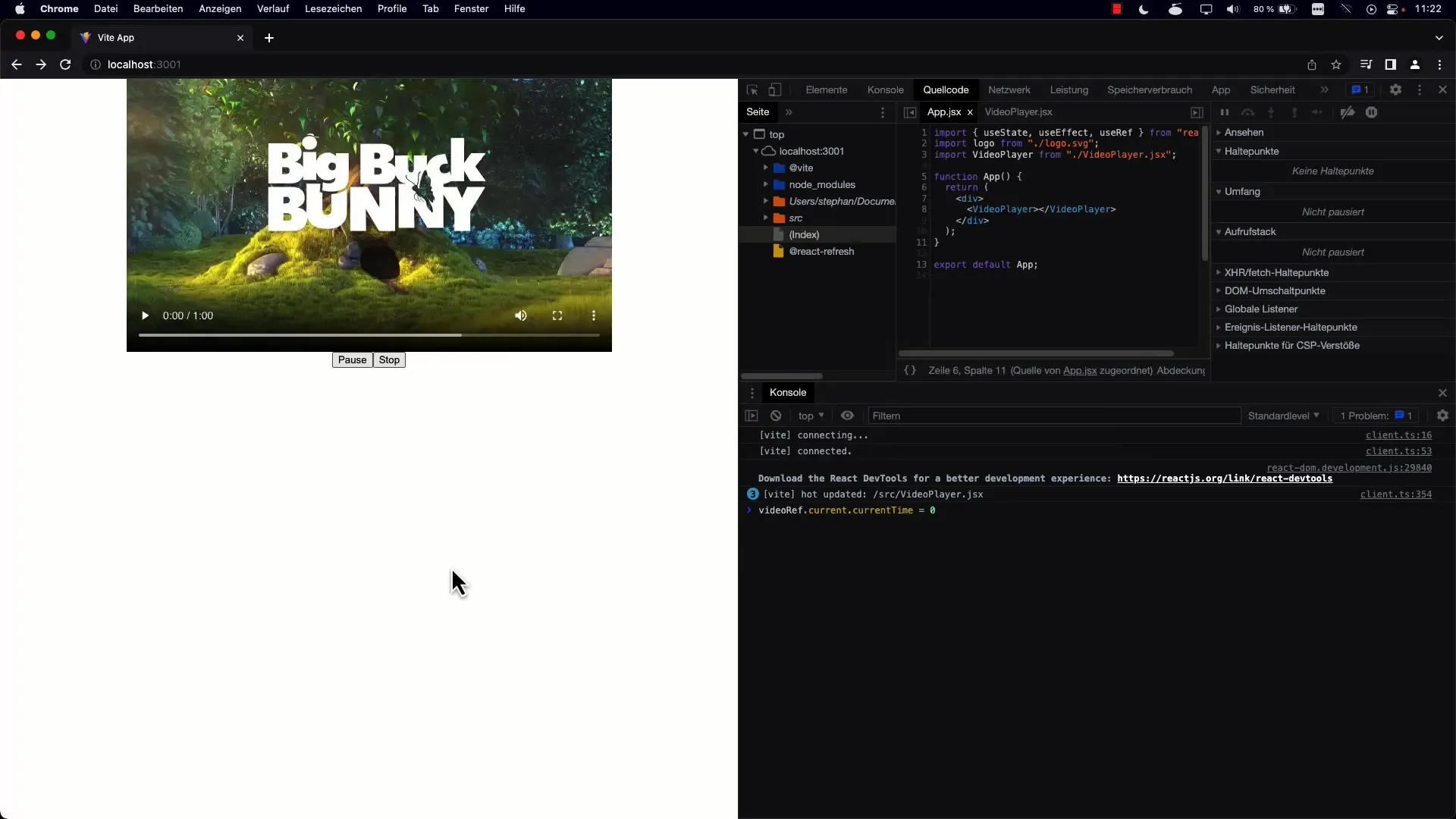
Miután befejezted az összes implementációt, teszteld a felhasználói felületet. Ne felejtsd el ellenőrizni, hogy a gomb megfelelően viselkedik-e, és helyesen jelennek-e meg a szövegek, amikor a különböző állapotok között váltasz.

9. Lépés: Finomítás és optimalizálás
A felhasználói élmény javítása érdekében megfontolhatod további állapotok hozzáadását. Például lehetne hasznos egy "Betöltés" állapot, hogy jelezze, hogy a videó még mindig betöltés alatt van.
10. Lépés: Összefoglalás
Az alapfunkcionalitás megvalósítása után most már a böngésző-lejátszót is irányíthatod. A gombnak most már képesnek kell lennie a lejátszás vezérlésére, és szilárd alapot teremtettél a jövőbeli funkciók hozzáadásához.
Összefoglalás
Ebben a tutorialban megtanultad, hogyan hozz létre egy kombinált Lejátszás/Szünet gombot React-ban. Gyakoroltad a useState használatát az állapot kezelésére, és hogyan frissítheted a gombot a felhasználói akciókhoz igazodva.
Gyakran Ismételt Kérdések
Mi az a useState a React-ben?useState egy Hook a React-ben, amely segítségével állapotokat lehet kezelni funkcionális komponensekben.
Hogyan lehet testreszabni a gomb szövegét?A gomb szövege dinamikusan változik attól függően, hogy az isPlaying változó állapota milyen.
Több állapotot is használhatok, nem csak Lejátszás és Szünet?Igen, hozzáadhatod további állapotokat, például "Megállítás" vagy "Betöltés".
Hogyan lehet tesztelni a funkcionalitást?Lokálisan elindíthatod az alkalmazást és élőben tesztelheted a gomb funkcionalitását annak érdekében, hogy megbizonyosodj arról, hogy minden a várakozások szerint működik.


