A React alkalmazások interaktív létrehozása izgalmas kihívás. Ebben a tutorialban minden a funkciók implementálásáról szól, amelyek sima módon irányítják a videók lejátszását és szüneteltetését. Ha már dolgoztál korábban egy videó elemen React-ban, lehet, hogy észrevetted, hogy a böngésző beépített kontrolljai nem mindig vannak szinkronban a testre szabott vezérlőkkel. Ebben a cikkben megtanulod, hogyan használhatod hatékonyan az eseménykezelőket a felhasználói élmény javításához.
Legfontosabb megállapítások
- Eseménykezelők használata a lejátszás és a szüneteltetés állapotának megjelenítésére.
- A beépített video vezérlők szinkronizálása a testre szabott gombokkal.
- Gyakorlati végrehajtás a onPause és onPlay eseményekkel.
Lépésről lépésre útmutató
Videóelem beszúrása és alapállapot beállítása
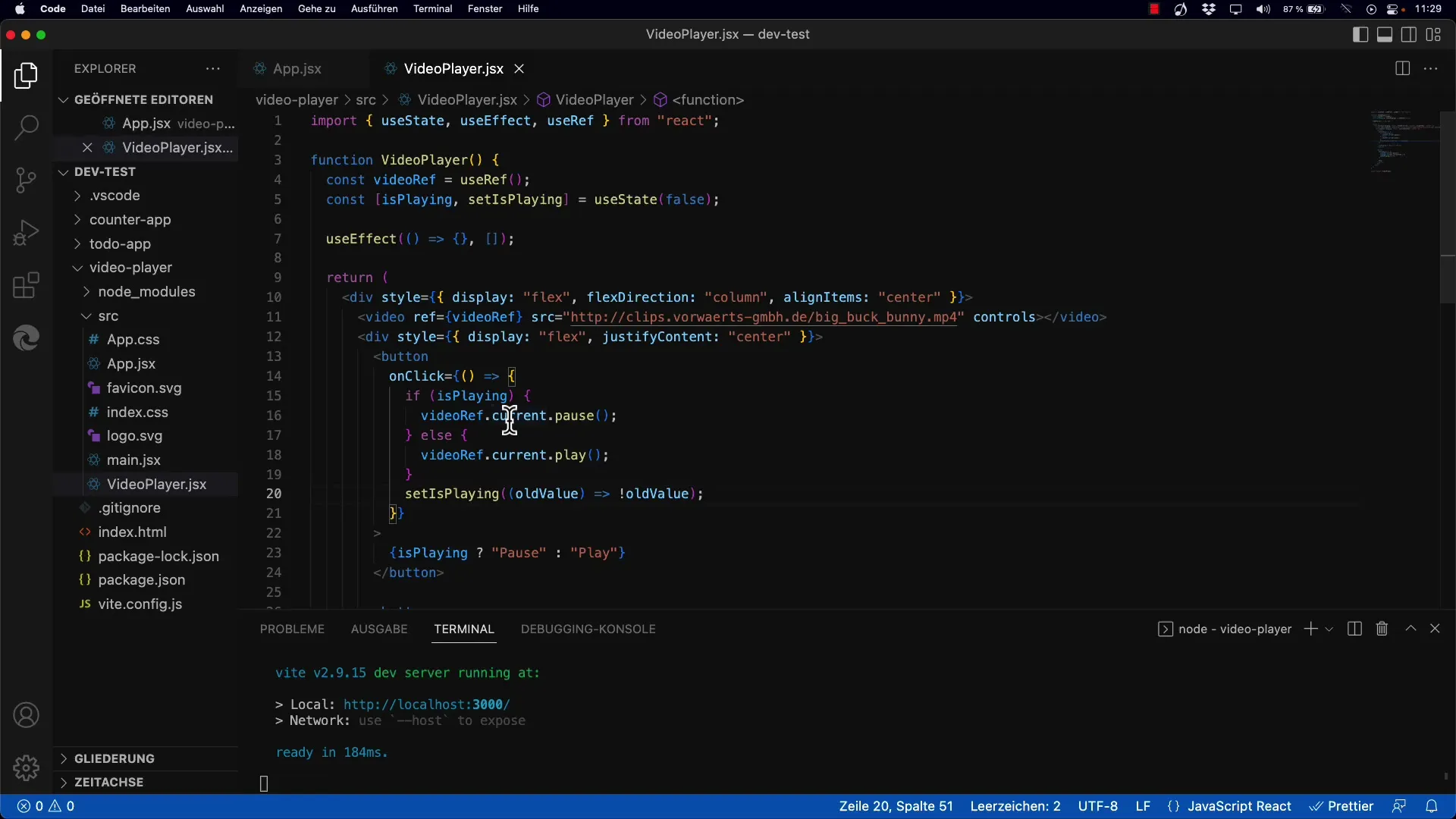
Először illeszd be a videó elemet a React komponensbe. Ügyelj arra, hogy definiáld az isPlaying állapotot, amely vezérli a videó lejátszását. Ez lehetővé teszi neked, hogy a gomb állapotát a Lejátszás és Szünet között váltogasd.

Play és Pause eseménykezelő hozzáadása
Most jön az idő, hogy hozzáadd az eseménykezelőket. Figyelned kell a videóelem beépített onPause és onPlay eseményeit. Ezek az események lehetővé teszik, hogy észleld a videó állapotában bekövetkező változásokat. Ha a videó szünetel, az isPlaying állapotot hamisra kell állítanod.
onPause esemény implementálása
Amikor a video a böngésző natív vezérlőin keresztül szünetel, az onPause eseménykezelőd meghívódik. Itt az isPlaying állapotot hamisra állítod, ami azt jelenti, hogy a video most szünetel. Ezáltal a gomb megfelelően fog megjelenni - most a Lejátszás ikont kell mutatnia.
onPlay esemény implementálása
A következő lépésben hozzáadsz funkcionalitást az onPlay eseményhez. Amikor a video újra lejátszódik, az isPlaying állapottal igazra állítod. Ezáltal megváltozik a gomb kinézete „Szünet”-re.
Videóvezérlők tesztelése
Annak érdekében, hogy mindennek simán működjön, teszteld az alkalmazást a böngésző natív Lejátszás és Szünet gombjainak használatával. Ügyelj arra, hogy a gomb szövege megfelelően változzon, és mindig helyesen jelenjen meg, a videó állapotától függően. Használd a saját Lejátszás és Szünet gombjaidat az alkalmazásodban.

Szinkronizáció ellenőrzése
Az eseménykezelők implementálása és tesztelése után győződj meg arról, hogy a videóelem és a testreszabott gombod közötti szinkronizáció sikeres. Kattints felváltva a böngésző natív vezérlőire, és figyeld meg a gomb reakcióját.

Jövőbeli funkciók áttekintése
A következő tutoriálisokban olyan funkciókat is szeretnénk implementálni, mint például a videóelem hangerejének vezérlése. Ez tovább javítja az alkalmazásod interaktivitását és lehetőséget ad arra, hogy hatékonyabban alakítsd ki a felhasználói élményt.
Összefoglalás
Ebben az útmutatóban megtanultad, hogyan használhatod fel a React-ban az onPlay és onPause eseményeket a videó vezérlők és testreszabott vezérlőszerveid állapotának szinkronizálásához. Ez nemcsak a felhasználóbarátságot javítja, hanem egyértelmű visszajelzést nyújt a videolejátszás állapotáról is.
Gyakran Ismételt Kérdések
Hogyan illeszthetem be a videóelemet a React komponensbe?A videóelemet egyszerűen helyezheted el a Render módszeredben a src címet megadva.
Mit tegyek, ha az események nem kerülnek helyesen kiváltásra?Győződj meg róla, hogy helyesen adtad hozzá az eseménykezelőket a videóelemhez, és hogy a státuszod megfelelően frissül.
Tudom-e vezérelni a videó hangerőjét is?Igen, a hangosítás hozzáadható további eseménykezelőkkel és állapotkezelő funkciókkal.


