Játssz a Videó vezérléseivel, és tapasztald meg, hogyan tudod hatékonyan megváltoztatni a lejátszási pozíciót. Ebben a tutorialban megtanulod, hogyan vezérelheted a videó pozícióját a currentTime paraméter segítségével React-ben. Az útmutató középpontjában egy tartománycsúszka implementálása áll, amely egy egyszerű felhasználói felület segítségével lehetővé teszi a videó különböző időpontjai közötti navigációt. Kezdjük!
Legfontosabb megállapítások
- A videóelem currentTime paramétere vezérli a lejátszási pozíciót.
- Egy tartománycsúszkát használhatsz, hogy vizuálisan és interaktívan vezérelhesd a videó pozícióját.
- Hogy pontosan vezéreld a pozíciót, használd a százalékos értéket a lejátszás jelenlegi állapota és a videó időtartama között.
- Olyan események, mint az onTimeUpdate, elengedhetetlenek ahhoz, hogy a felhasználói felületet dinamikusan frissítsd.
Lépésről lépésre útmutató
Lépés 1: Tartománycsúszka beállítása
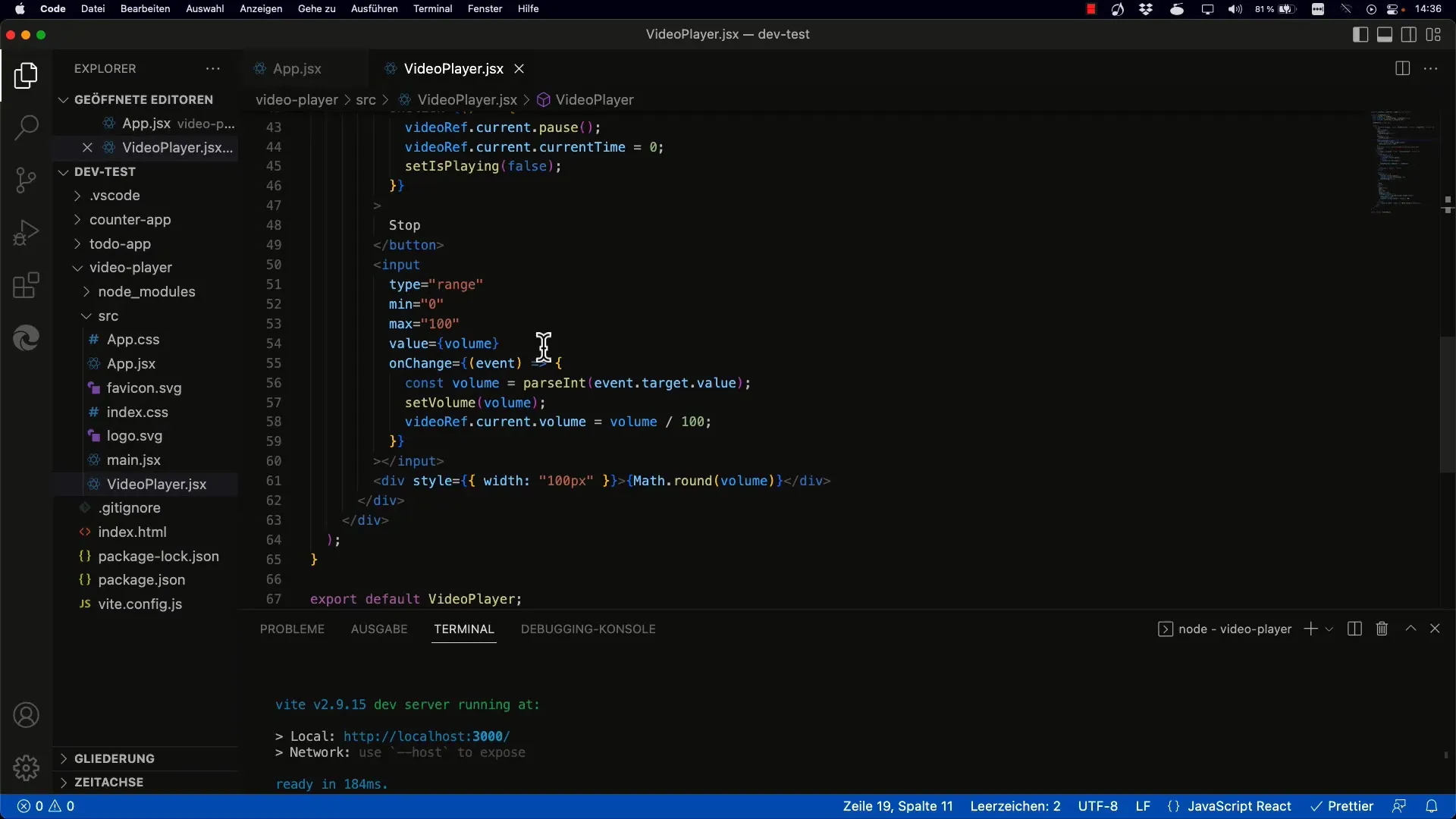
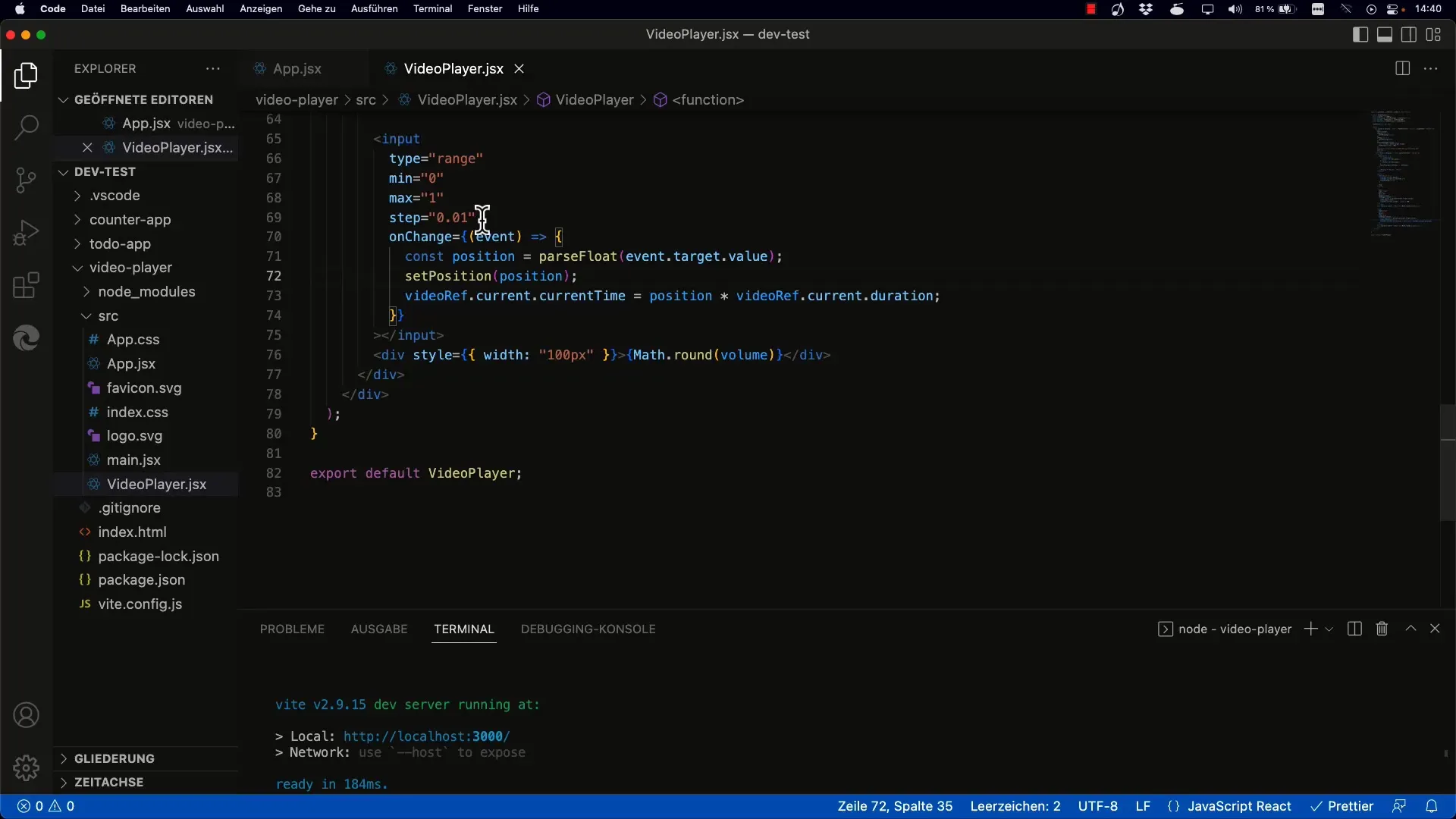
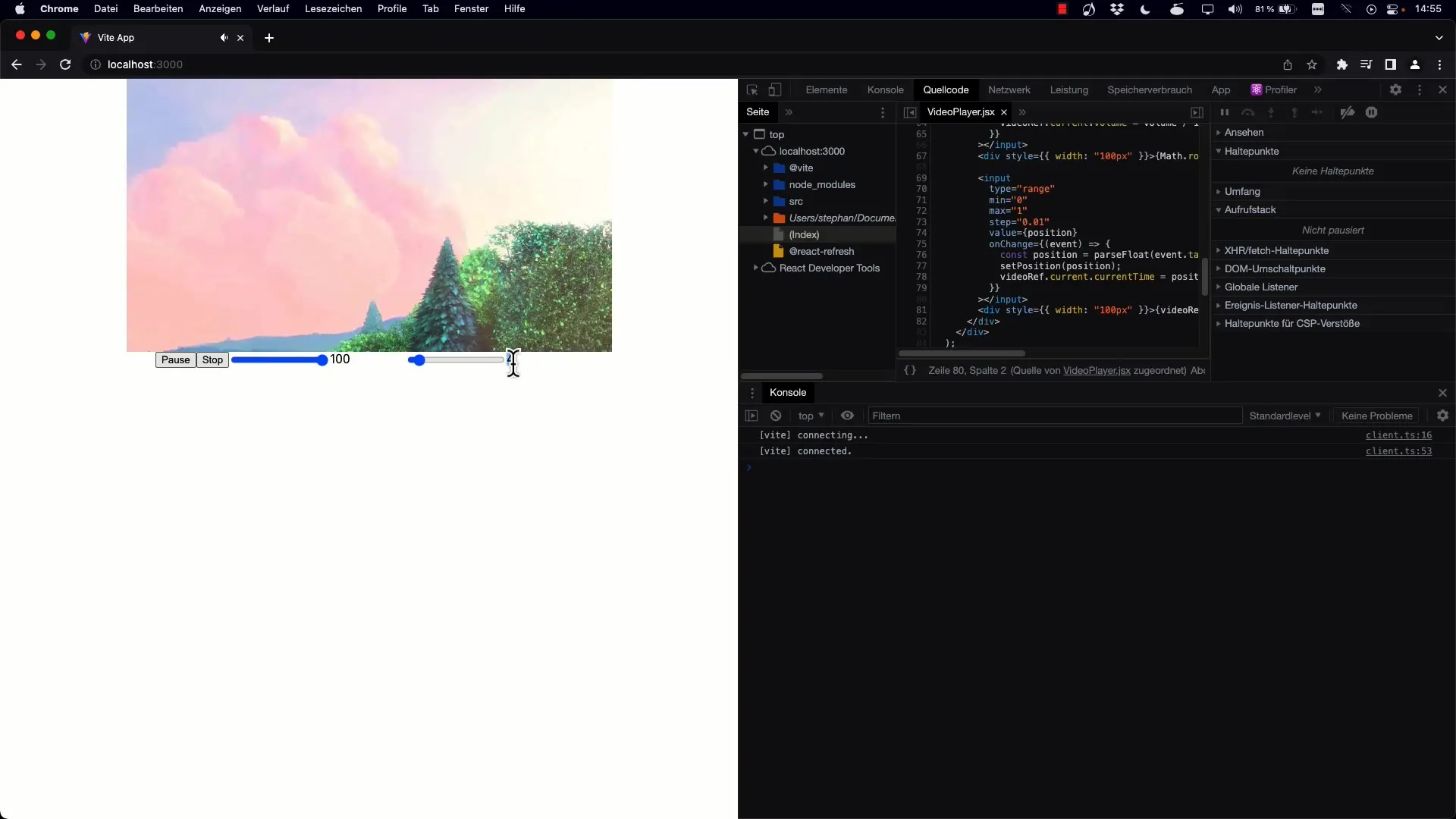
Kezd el a tartománycsúszka implementálásával. Ez a csúszka lehetővé teszi számodra, hogy vezéreld a videó pozícióját. Másold le a csúszka alapstruktúráját és állítsd be a min és max attribútumokat úgy, hogy az értékek a videó hosszához igazodjanak.

Lépés 2: currentTime meghatározása
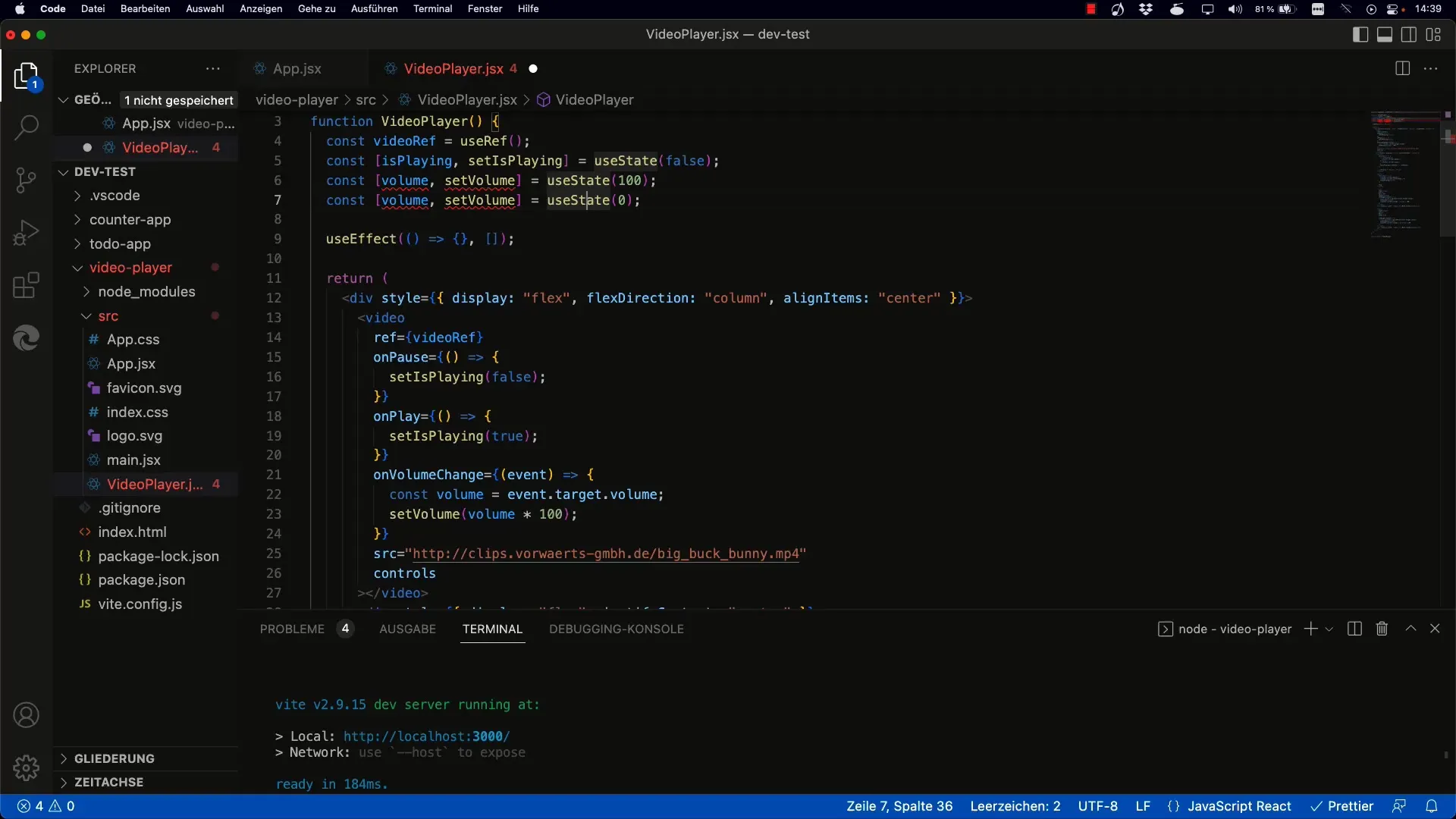
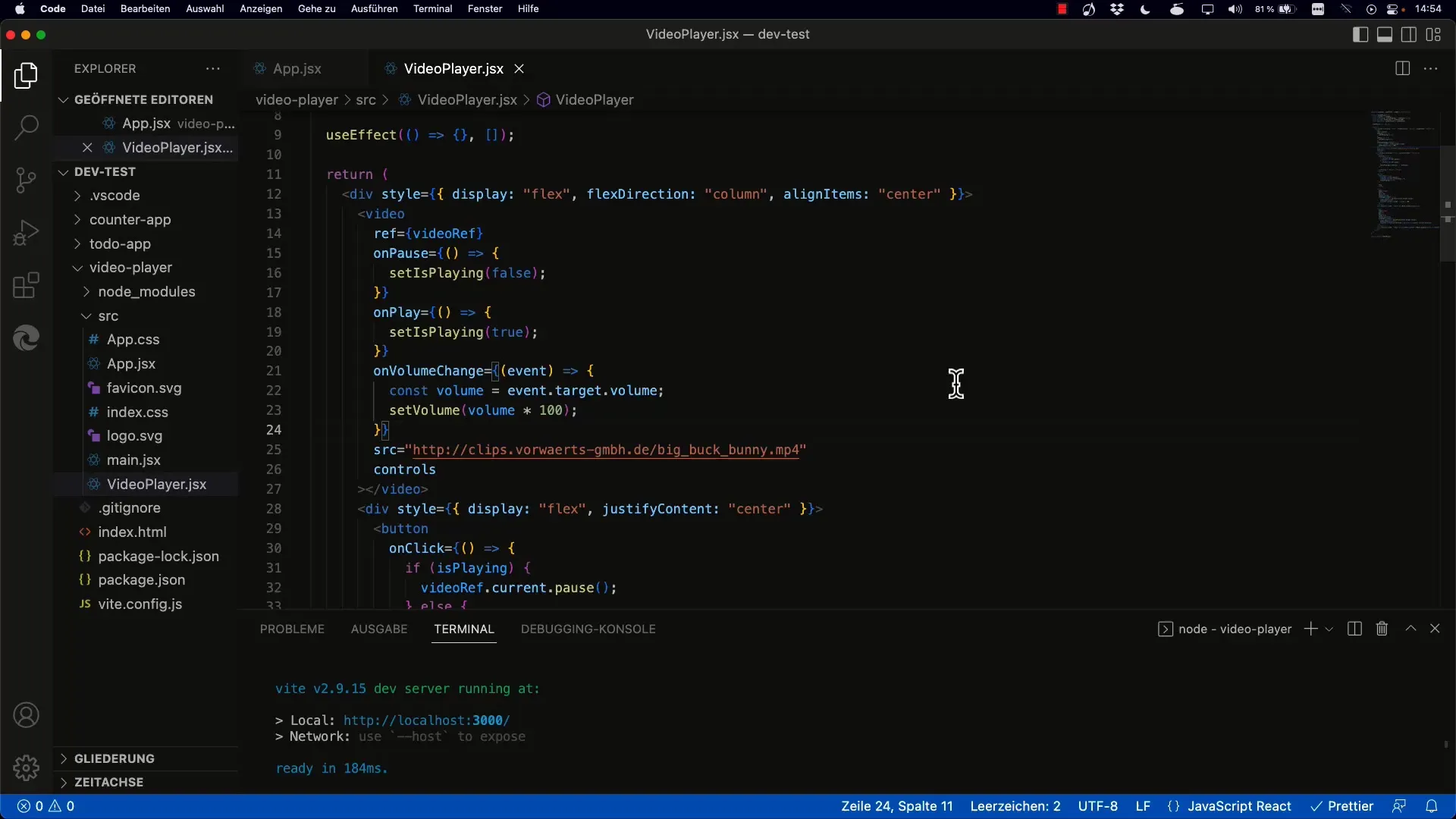
A currentTime attribútum tárolja a videó aktuális lejátszási pozícióját másodpercekben. Ez a kulcs ahhoz, hogy irányítsd, hol állsz éppen a videóban. Állítsd be az inicializációt úgy, hogy a lejátszási pozíció a videó elejére legyen állítva.

Lépés 3: Állapot létrehozása a pozícióhoz
Létre kell hoznod egy új állapotot a videó pozíciójához. Az esetünkben egyszerűen nevezd el positionnek a befoglalót, az inicializáló érték pedig legyen 0. Ez a videó elejét, azaz 0% lejátszást reprezentálja.

Lépés 4: Csúszka pozíciójának frissítése
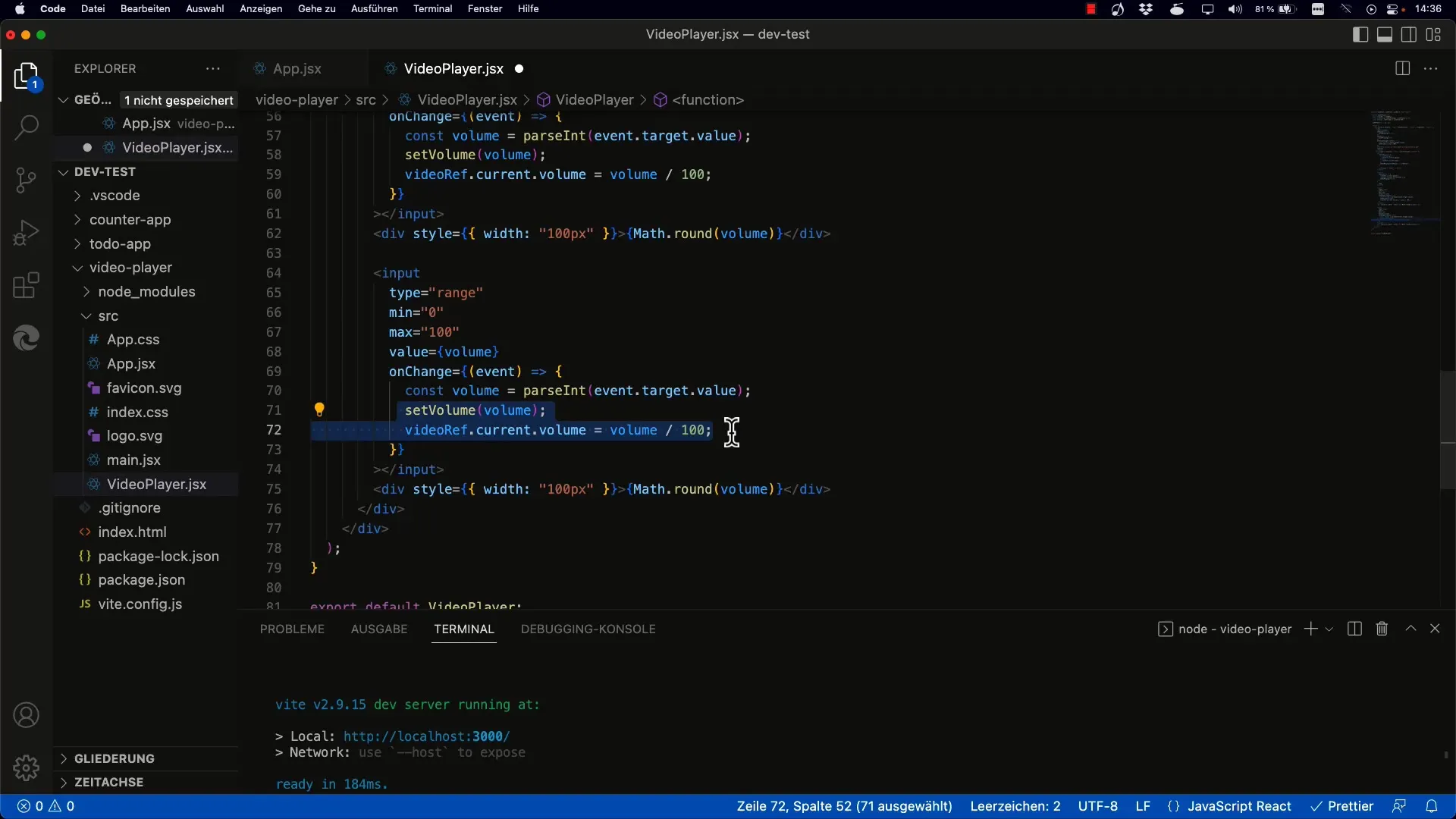
Az új állapot esetében fontos a csúszka értékét ténylegesen frissíteni a videó pozíciójától függően. Állítsd be a csúszka értékét úgy, hogy az együtt maradjon a jelenlegi pozícióval.

Lépés 5: A videó hosszának beállítása
A már lejátszott videó százalékának meghatározásához tudnod kell a videó teljes időtartamát. Ezt megteheted a videóelem duration attribútumának segítségével. Szorozd meg a jelenleg beállított pozíciót a videó összes időtartamával.

Lépés 6: Eseményfigyelő hozzáadása az idő frissítéséhez
Hogy biztosítsd, hogy a csúszka pozíciója is frissüljön, amikor a videó lejátszódik, hozzá kell adnod egy eseményfigyelőt az onTimeUpdate-hoz a videóelemhez. Ez a figyelő lekérdezi az aktuális időt minden időközönként és frissíti a csúszkát ennek megfelelően.

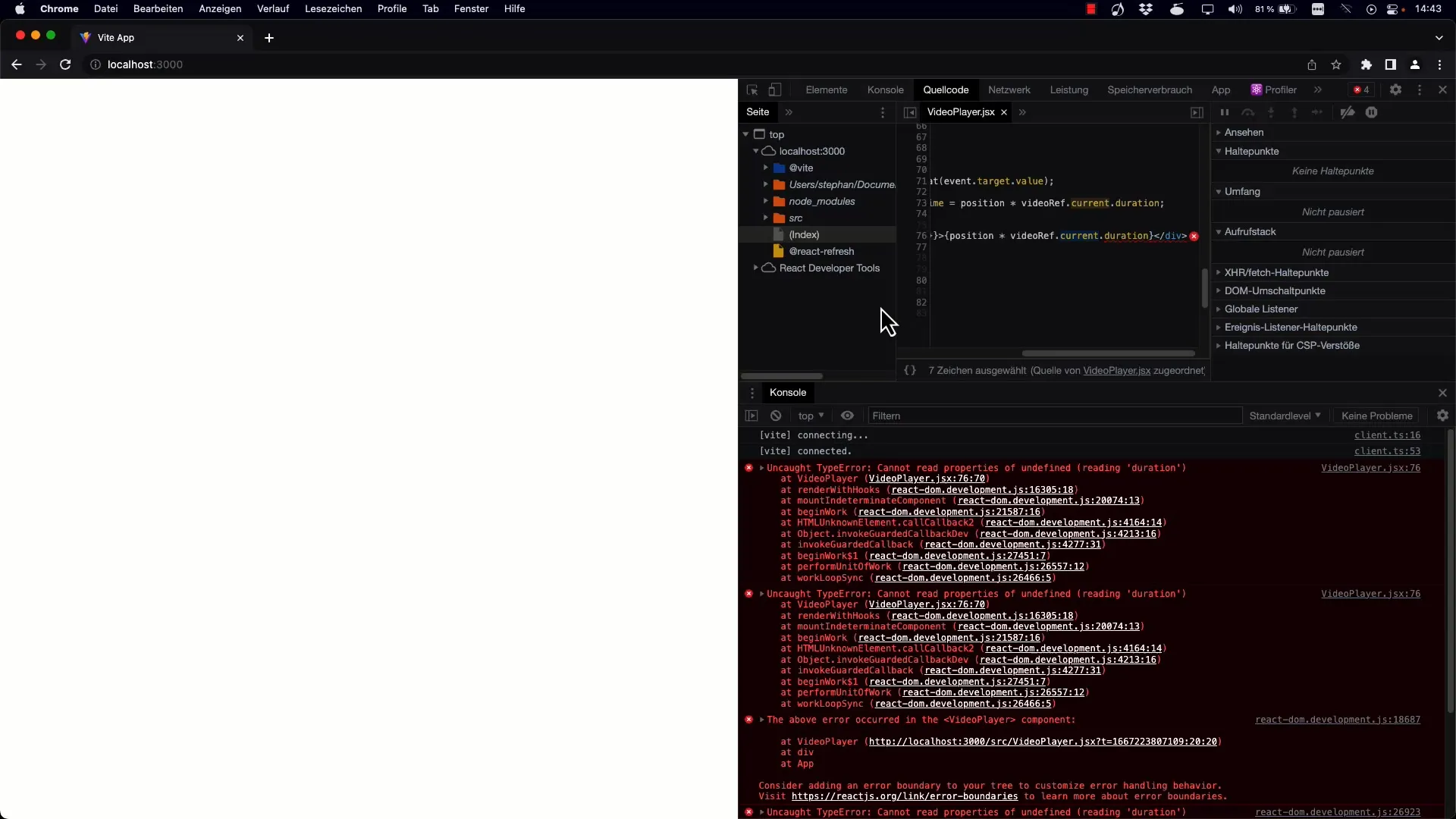
Lépés 7: Hiba kezelése az értékek nélkül
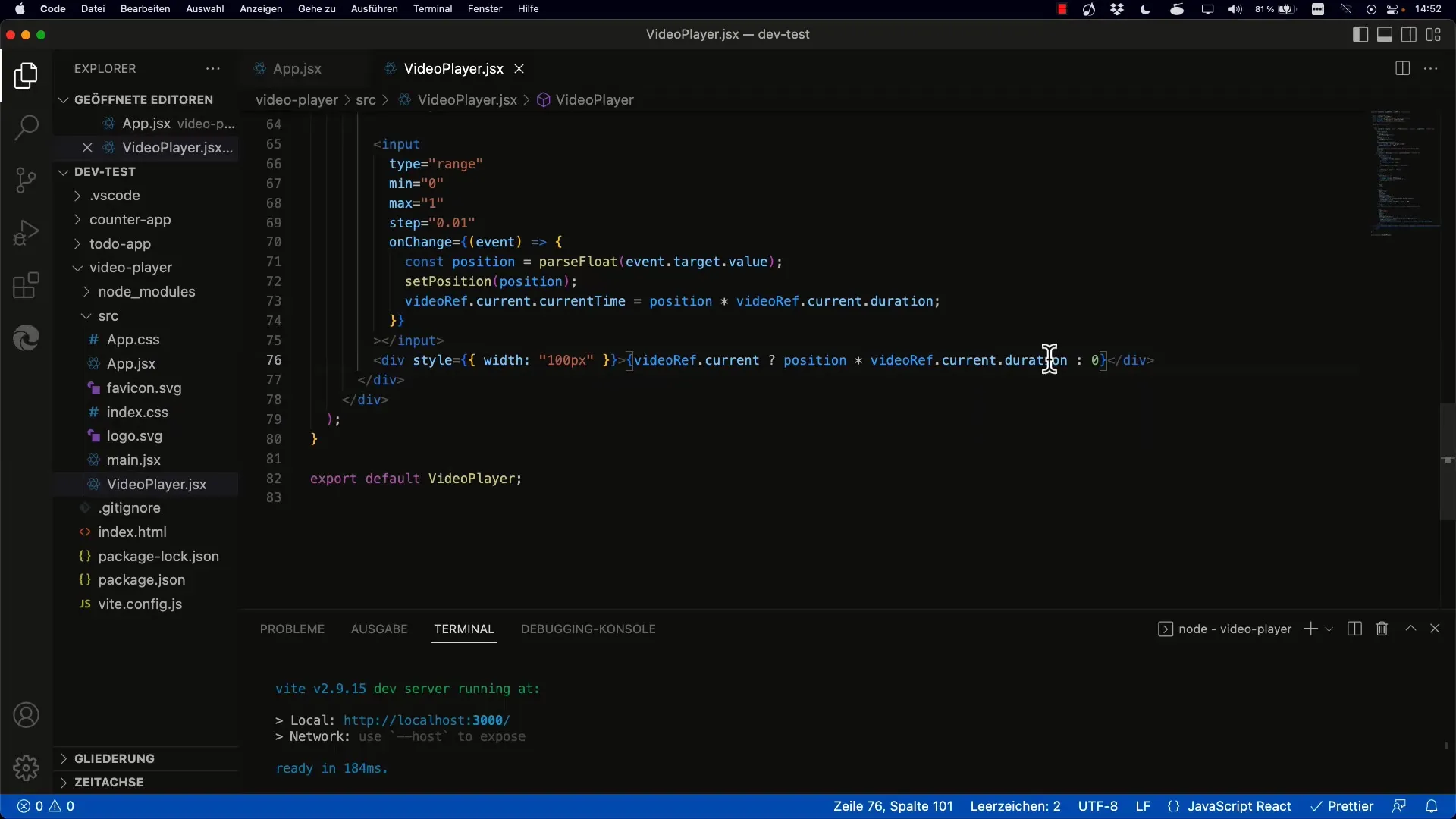
Fontos ellenőrizni, hogy a currentTime érték definiált-e és a videó időtartama elérhető-e, mielőtt a számítást folytatnád. Adj hozzá logikát a videó lehetséges kezdeti állapotainak kezeléséhez.

Lépés 8: Idő kerekítése és formázása
Ideális esetben az megjelenített időt másodpercre kerekíteni. Ez a fejlesztés biztosítja, hogy a felhasználói felület tiszta és felhasználóbarát maradjon. Használd a Math.round()-funkciót az értékek megfelelő formázásához.

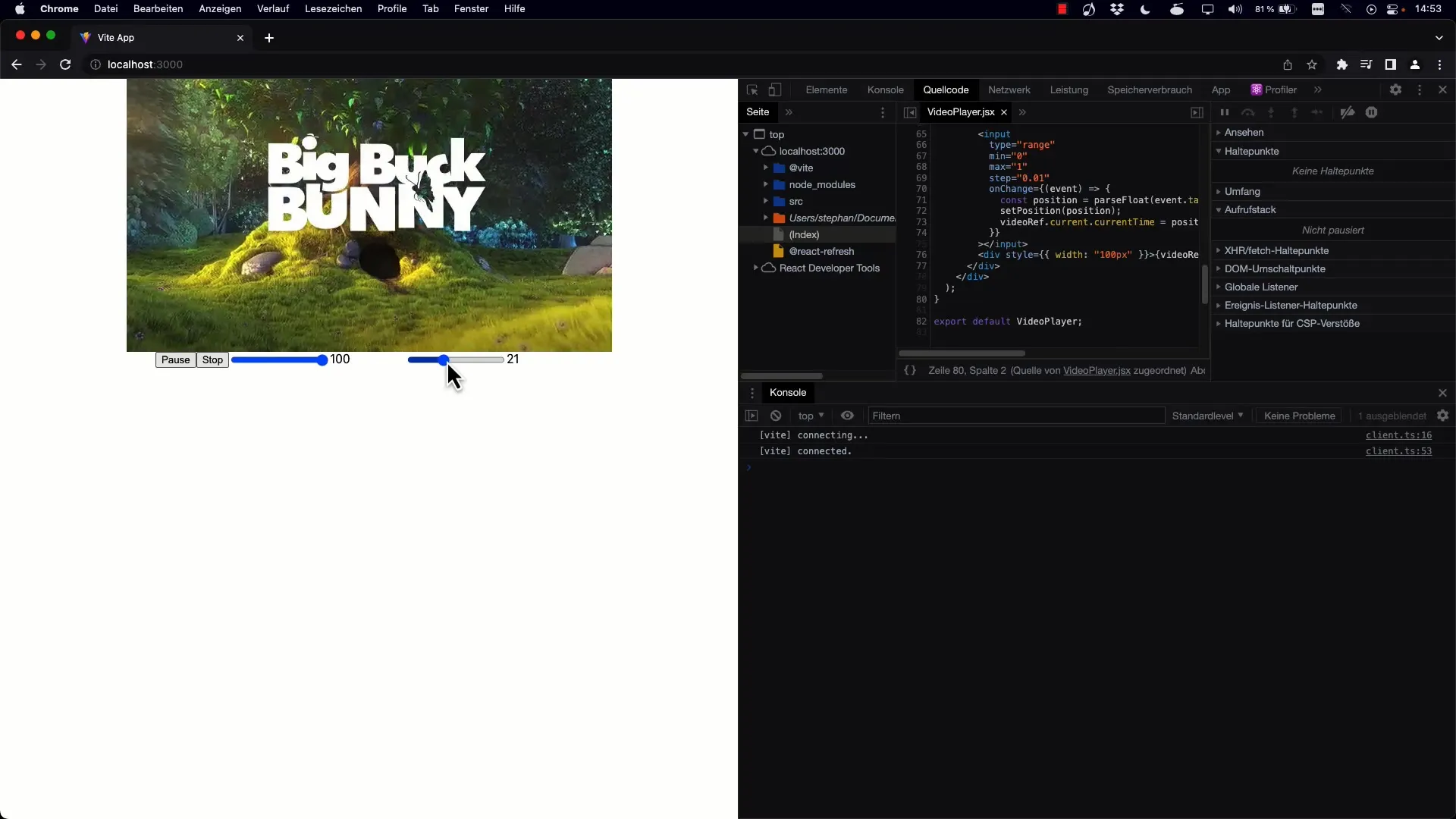
Lépés 9: Funkcionalitás élő tesztelése
Miután végrehajtottad ezeket a lépéseket, töltsd újra a projektet, és teszteld az egérgörgőt. Győződj meg róla, hogy a videó pozícióját mindkét irányban be lehet állítani, és ellenőrizd, hogy az idő helyesen frissül-e.

Összefoglalás
Megtanultad, hogyan irányíthatod a videolejátszást Reactben, egy hatékony csúszkát implementálva, ami dinamikusan frissíti a currentTime tulajdonságot. Így kényelmesen navigálhatsz a videó különböző pontjai között.
Gyakran Ismételt Kérdések
Mi a különbség a currentTime és a duration között?A currentTime az aktuális lejátszási pozíciót írja le, míg a duration a videó teljes hosszát jelenti.
Hogyan frissíthetem a csúszka pozícióját a lejátszás közben?Adj hozzá egy eseményfigyelőt a video elemhez az onTimeUpdate eseményre, amely lekéri az aktuális időt és frissíti a csúszka állapotát.
Hogyan biztosíthatom, hogy a csúszka megfelelően működjön?Győződj meg róla, hogy a State-management logikáját helyesen implementáltad Reactben. Ellenőrizd, hogy a currentTime és a duration megfelelően vannak definiálva.
Használhatom-e a csúszkát audióhoz is?Igen, az elv ugyanaz marad. Az audióelemekre ugyanazokat a technikákat alkalmazhatod, mivel hasonló attribútumokkal rendelkeznek.


