Állandó videókészlet van az alkalmazásában, és dinamikus áttekintést szeretne készíteni? Akkor jó helyen jársz! Ebben a tutorialban megmutatom neked, hogyan helyettesítheted egy statikus videólista egy dinamikus tömbre. Ez lehetővé teszi számodra, hogy rugalmasan alakítsd ki a lejátszási listád lehetőségeit, és szükség esetén gyorsan módosítsd azokat.
Legfontosabb felismerések
- useState használata dinamikus tömb létrehozásához.
- map alkalmazása a videók megjelenítéséhez a tömbből.
- A key-Prop figyelembevétele listakomponenseknél a figyelmeztetések elkerülése érdekében.
- Azonosítók kezelése a videók azonosításához a lejátszási listán belül.
Lépésről lépésre útmutató
1. lépés: Definiáld a tömböt
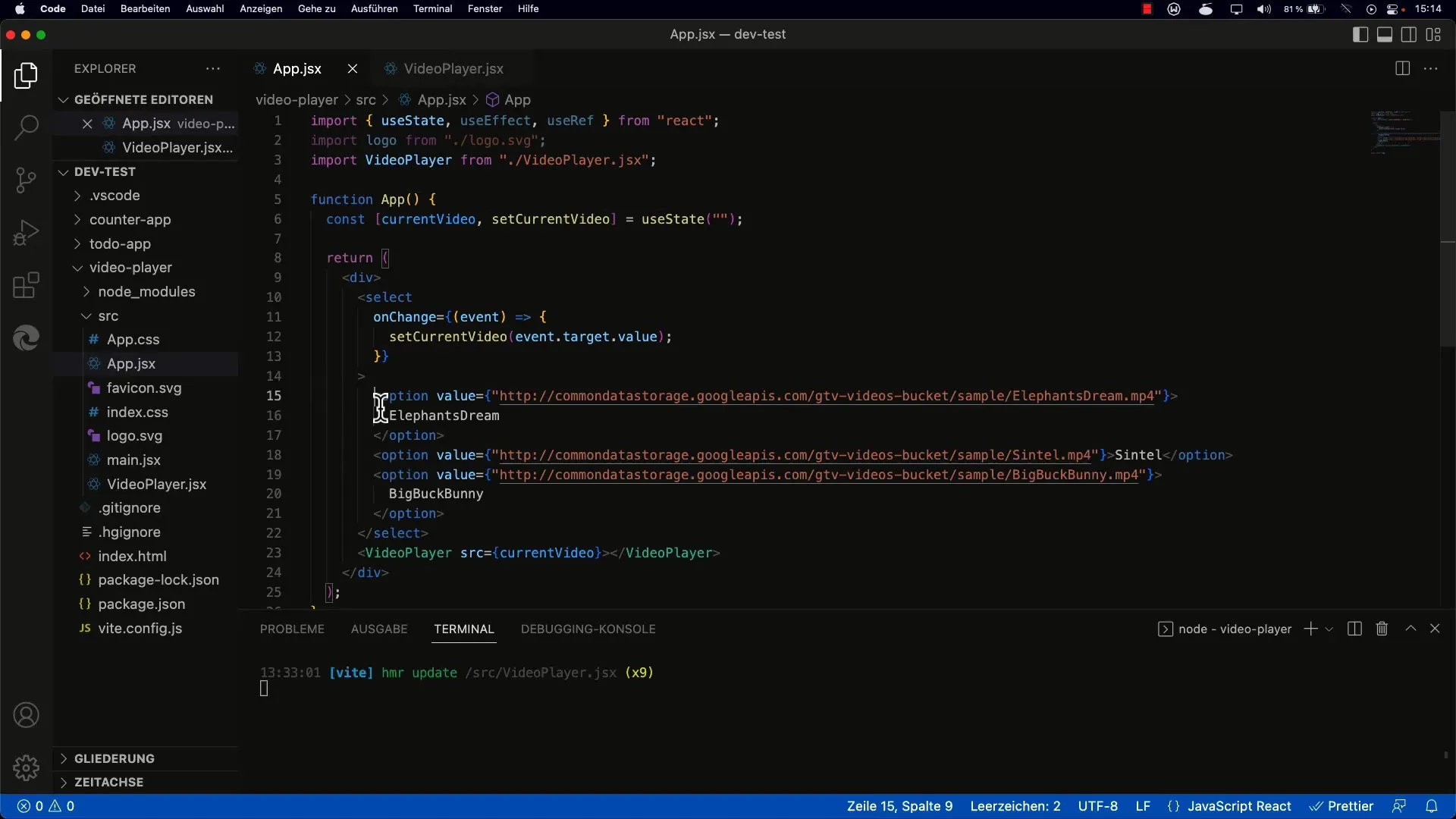
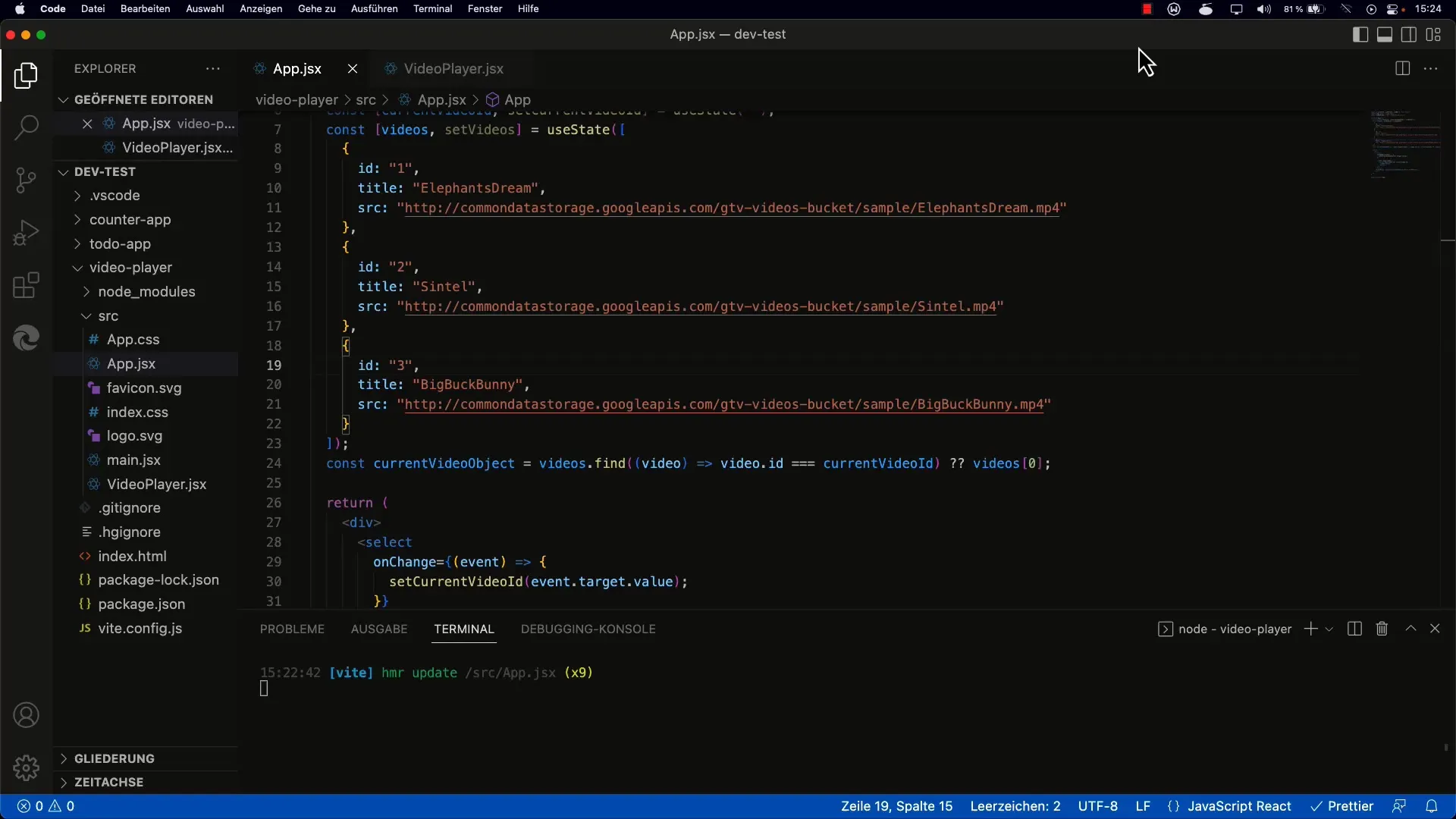
Először is egy olyan tömböt kell definiálnod, amely tartalmazza a videóadatokat. Ahhoz, hogy később dinamikusan megjeleníthesd a videókat, használd a React useState Hook-ot.

Ezzel kezdődik, hogy használod a useState Hook-ot. Ebben az első lépésben meghatározod a videóbejegyzéseket egy tömbben.
Fontos, hogy minden objektum a tömbben tartalmazzon egy azonosítót, egy forrást a videóhoz és egy címet. Ez a struktúra biztosítja, hogy később könnyen hozzáférj a adatokhoz.
2. lépés: Jelenítsd meg a videókat
Amikor létrehoztad a tömböt, itt az ideje, hogy ezeket a bejegyzéseket megjelenítsd a felhasználói felületen. Ehhez használhatod a JavaScript map függvényt.

A map metódussal végigiterálsz minden videón a tömbben, és minden egyesre visszaadod egy opció elemet. Ebben az elembe beállítod a value attribútumot a videó azonosítójára.
A videó címe a legégebbi szövegként jelenjen meg a legördülő listában. Győződj meg róla, hogy az előre definiált tulajdonságokat használod.
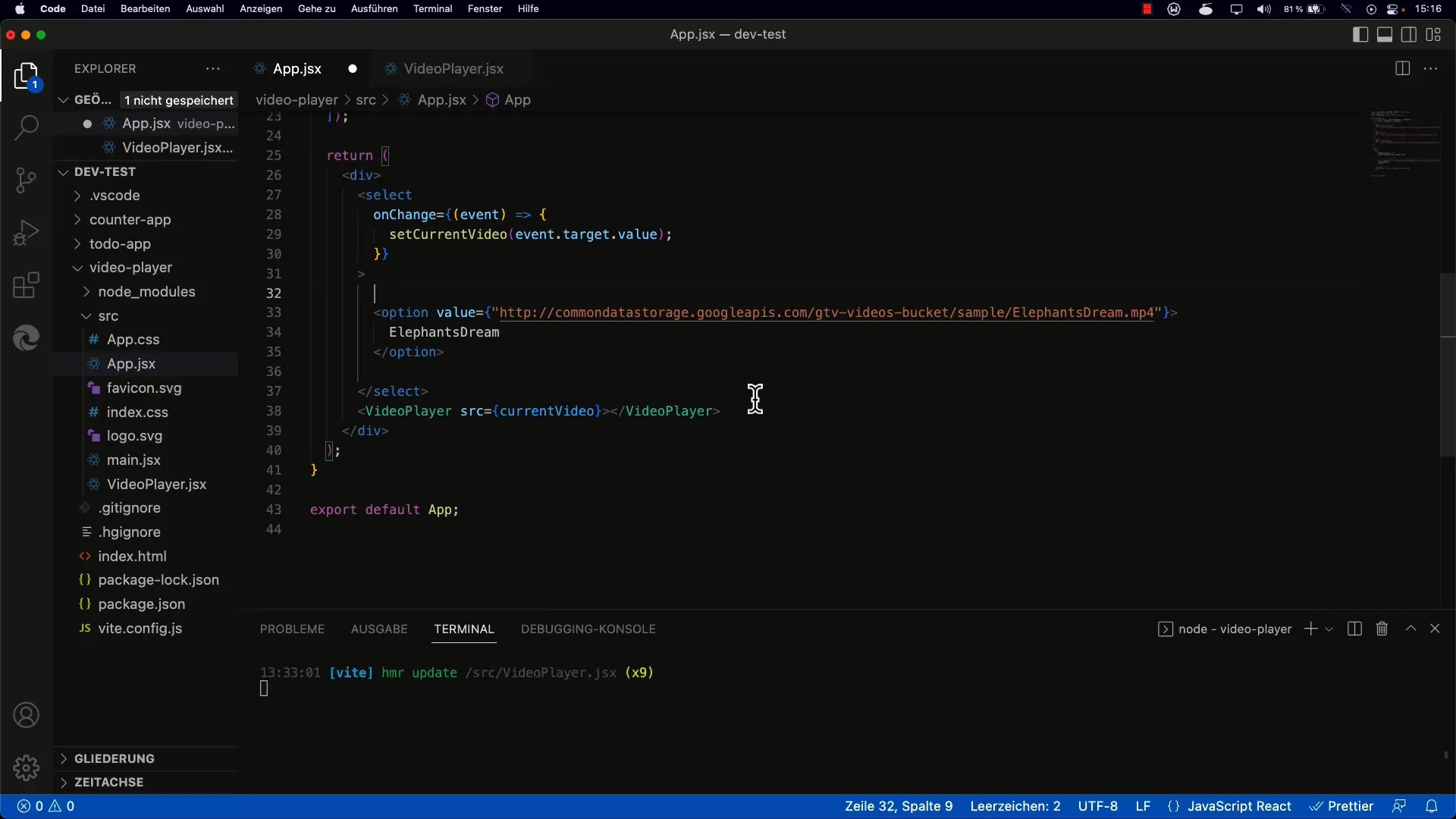
3. lépés: Add hozzá a key-Propt
A figyelmeztetések elkerülése érdekében minden elemnek egyedi key-Propot kell rendelned a listádban. Ez segíti a React-nek az elemek hatékony újramutatásában.

Add hozzá a key-Propot az opció elemedbe, és állítsd be azonosítójára. Ez kritikus fontosságú annak érdekében, hogy az alkalmazásod akadálymentesen működjön.

4. lépés: Az első videó aktiválása
Amikor a lista megjelenik, biztosítanod kell, hogy az oldal betöltésekor az első videó induljon a listádban. Ehhez be kell állítanod a select elem értékét megfelelően.

Átadod az első videó forrását a video elemnek. Ha még nincs kiválasztva videó, beállíthatod az első videót a tömbben alapértelmezésként.
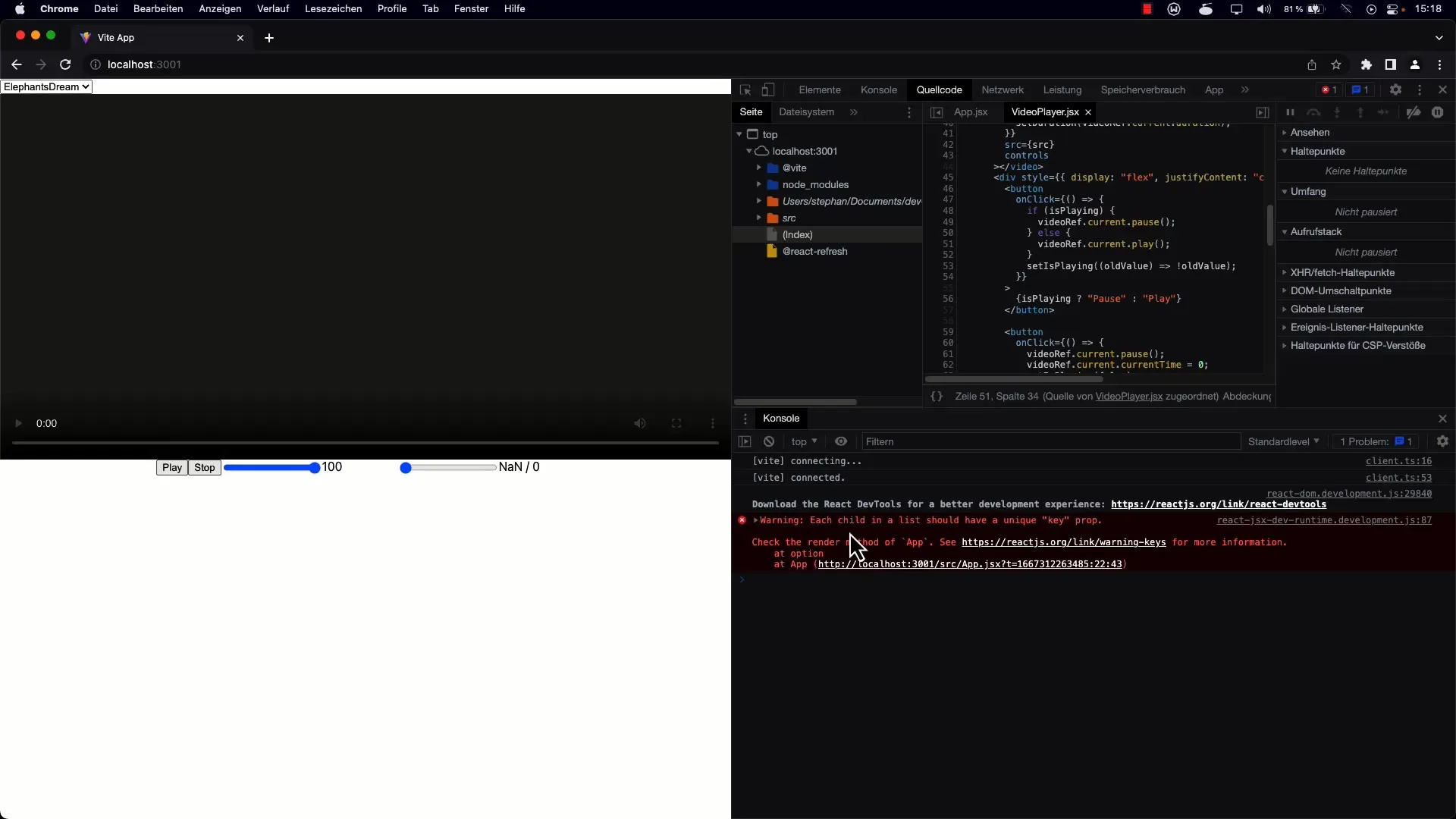
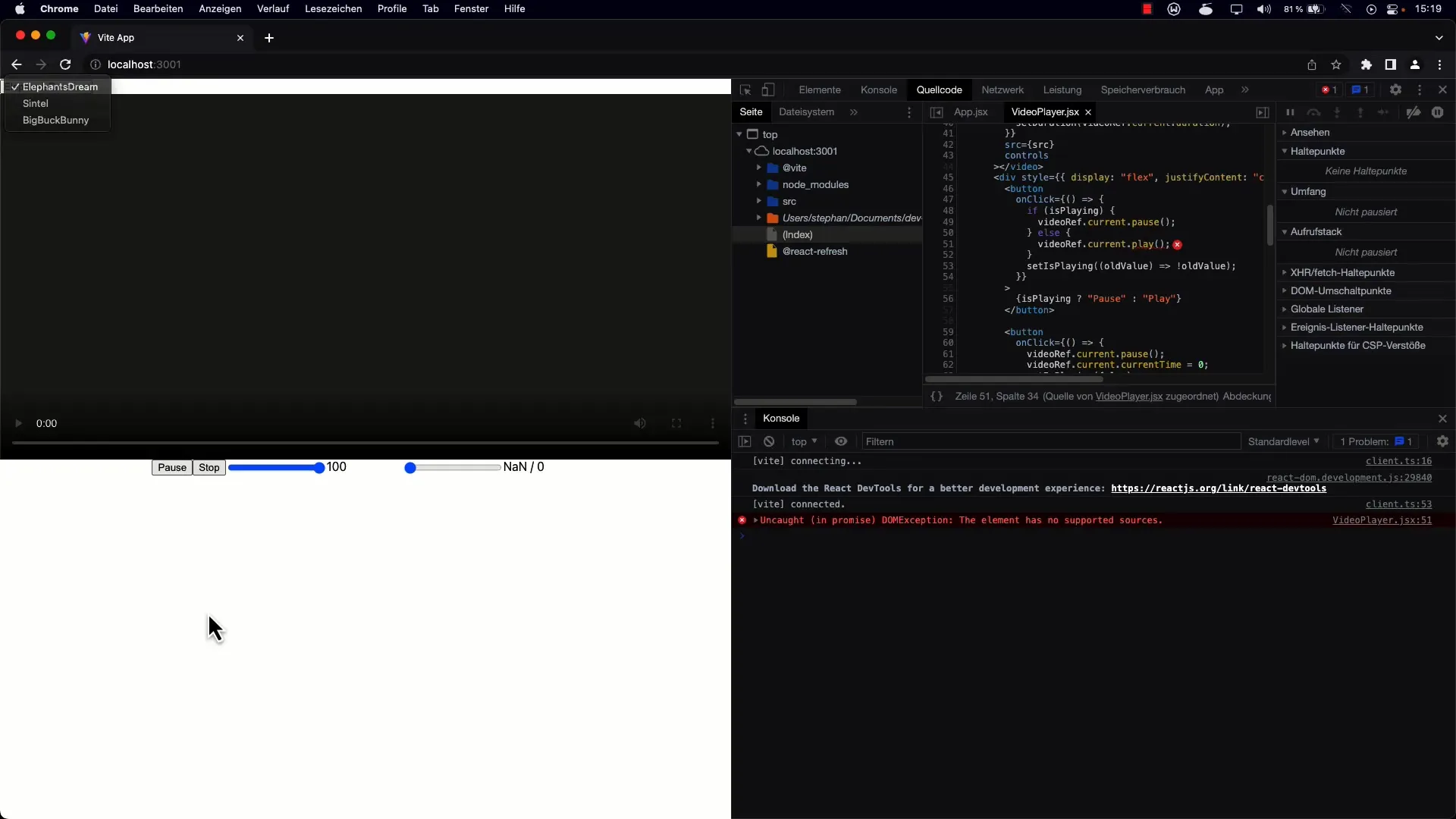
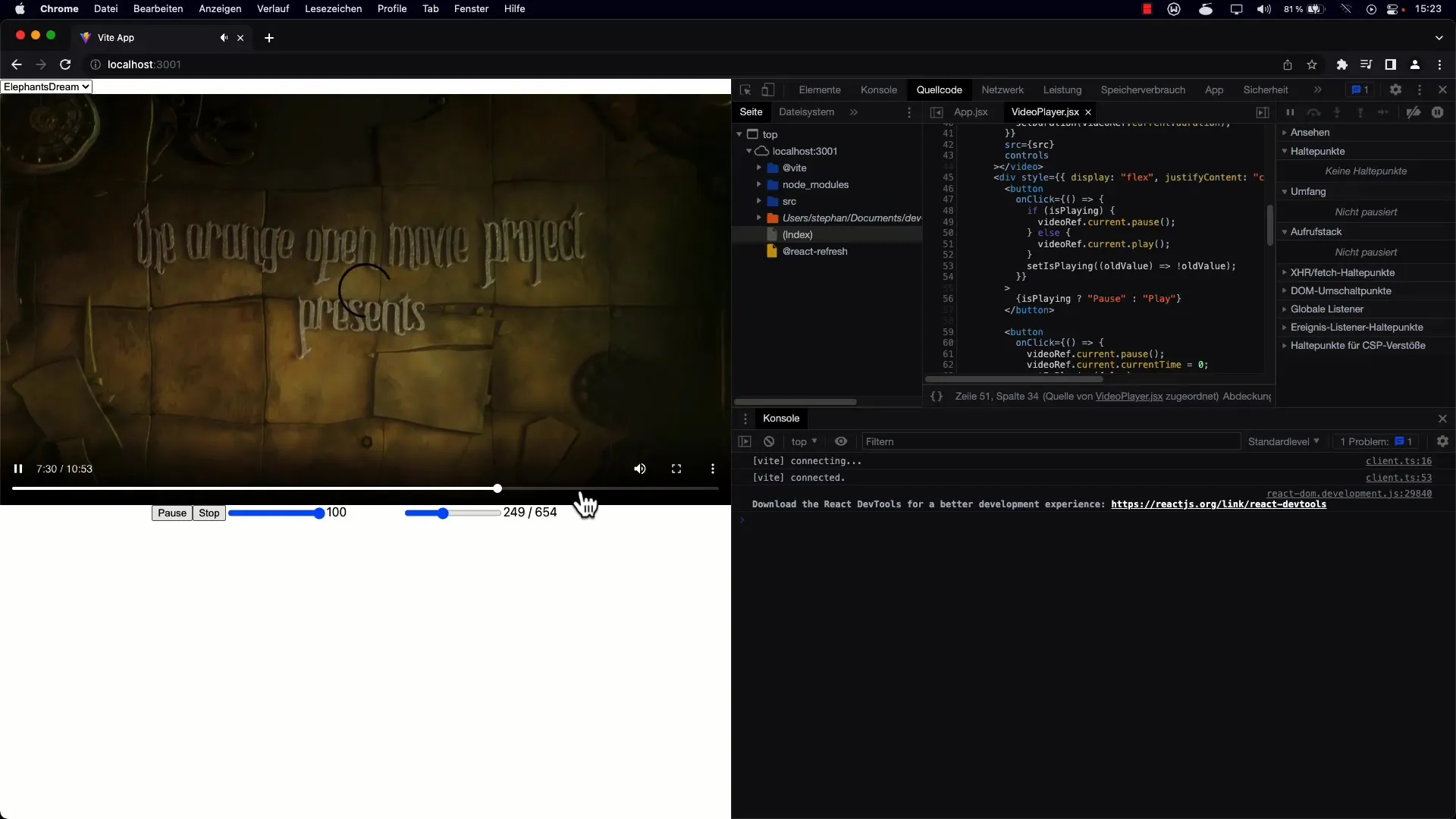
5. lépés: Az implementáció tesztelése
Frissítsd az oldalt, hogy bizonyosodj meg róla, hogy minden a tervek szerint működik. A legördülő lista most dinamikusan kell tele legyen videókkal, és az első videó automatikusan kiválasztásra kerül az oldal betöltésekor.

Győződj meg arról, hogy az azonosítók és a key-Propok helyesen vannak beállítva, hogy elkerüld a figyelmeztetéseket. Ez biztosítja, hogy zökkenőmentes felhasználói élményt nyújtasz.
6. lépés: Bejegyzések módosítása dinamikus bemenetekhez
Az elkövetkező lépésekben hozzáadhatsz egy gombot és két beviteli mezőt annak érdekében, hogy új videókat adhass hozzá. Ezek lehetővé kell tenniük, hogy megadhass egy új URL-t a videóhoz, és megadhass egy címet.

Ez a funkcionalitás növeli az alkalmazásod rugalmasságát azzal, hogy lehetővé teszi a felhasználók számára saját lejátszási listájuk létrehozását és szerkesztését.
Összefoglaló
Megtanultad, hogyan helyettesítheted a statikus videóbejegyzések listáját egy dinamikus tömbbel Reactben. Az useState hook és a map függvény használatával testreszabható és felhasználóbarát lejátszási listát hozhatsz létre, amely könnyen bővíthető.
Gyakran Ismételt Kérdések
Miért fontos a key használata a listákban?A React a key prop-ot használja az elemi kifejezések nyomon követésére, és hatékonyabb UI frissítést tesz lehetővé.
Hogyan adhatok hozzá további videókat a listámhoz?Létrehozhatsz egy űrlapot a videók URL-jének és címének megadásához, majd a megadott adatokat beszúrhatod a tömbbe.
Mi történik, ha nem állítok be key-t egy elemhez?A key hiánya figyelmeztetéseket eredményezhet a konzolban, és az alkalmazás teljesítményét befolyásolhatja, mivel a React nem optimálisan renderel.


