Itt az ideje optimalizálni a videóalkalmazásodat úgy, hogy implementálod a lejátszási lista funkciót, amely lehetővé teszi a Videók automatikus egymás után való lejátszását. Ez javítja a felhasználói élményt, és megakadályozza, hogy a felhasználónak folyamatosan manuálisan beavatkoznia kelljen ahhoz, hogy elindítsa a következő videót. Ebben az útmutatóban lépésről lépésre fogsz megtanulni, hogyan valósítsd meg ezt a funkcionalitást React-ban.
Részletek
- Megtanulod, hogyan állíts be egy eseményt a videólejátszás során.
- Az logikát megvalósítod, hogy hogyan találd meg a következő videót a lejátszási listán.
- Hozzáadsz a szükséges állapotokat és tulajdonságokat, hogy irányítsd az interakciókat.
Lépésről lépésre útmutató
A lejátszási lista funkcionalitásának megvalósításához kövesd az alábbi lépéseket:
1. lépés: Eseményfigyelő hozzáadása a videó befejezésekor
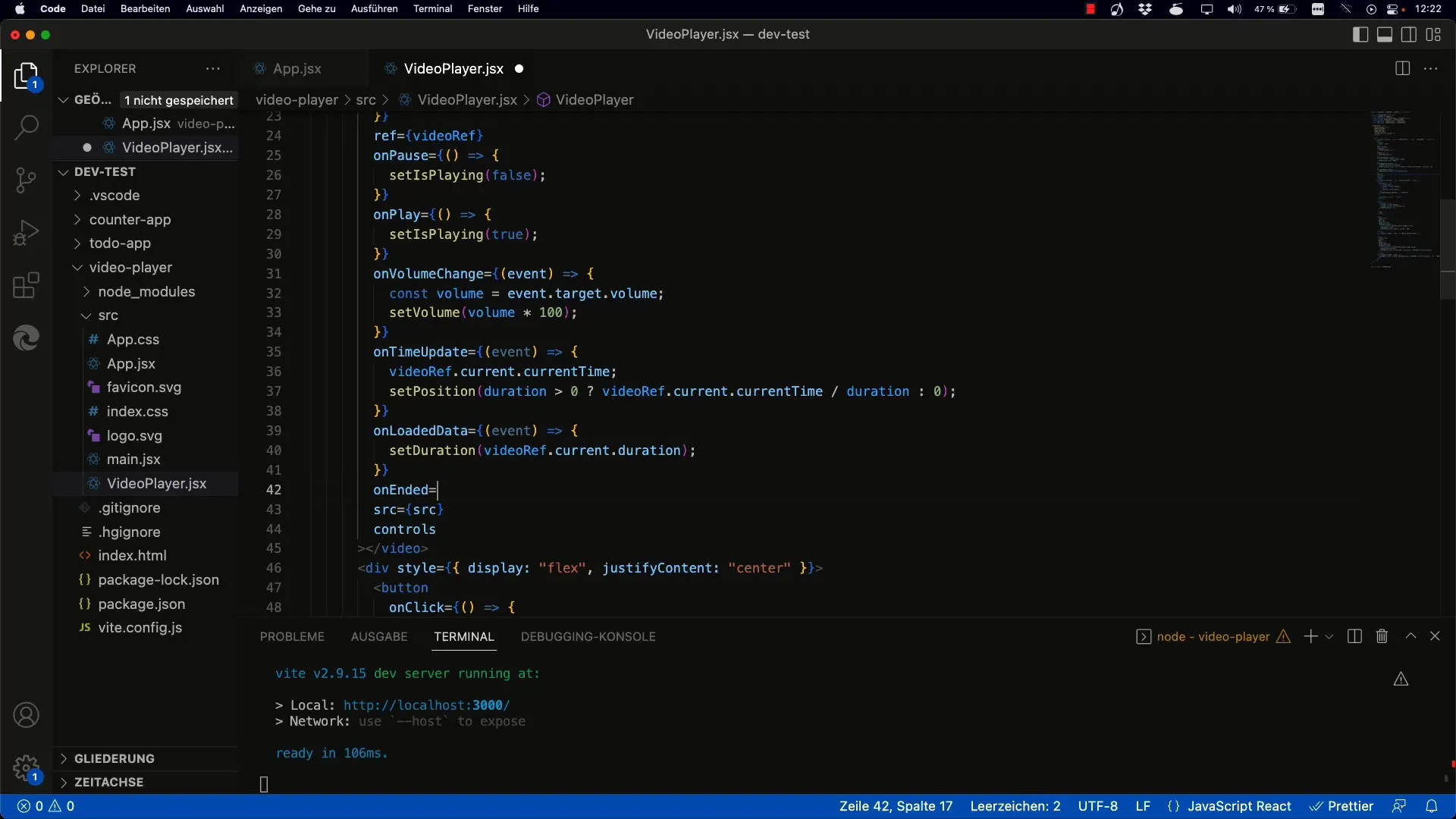
Először meg kell győződnöd arról, hogy a videólejátszód eseményt generál, amikor egy videó teljesen lejátszódott. Ehhez kihasználjuk a Videóelem onEnded eseményét.

A komponens fájlodban hozzáadsz egy eseménykezelőt az onEnded eseményhez. Ez továbbítódik a szülőkomponens felé.
2. lépés: A következő videó megállapítására irányuló logika implementálása
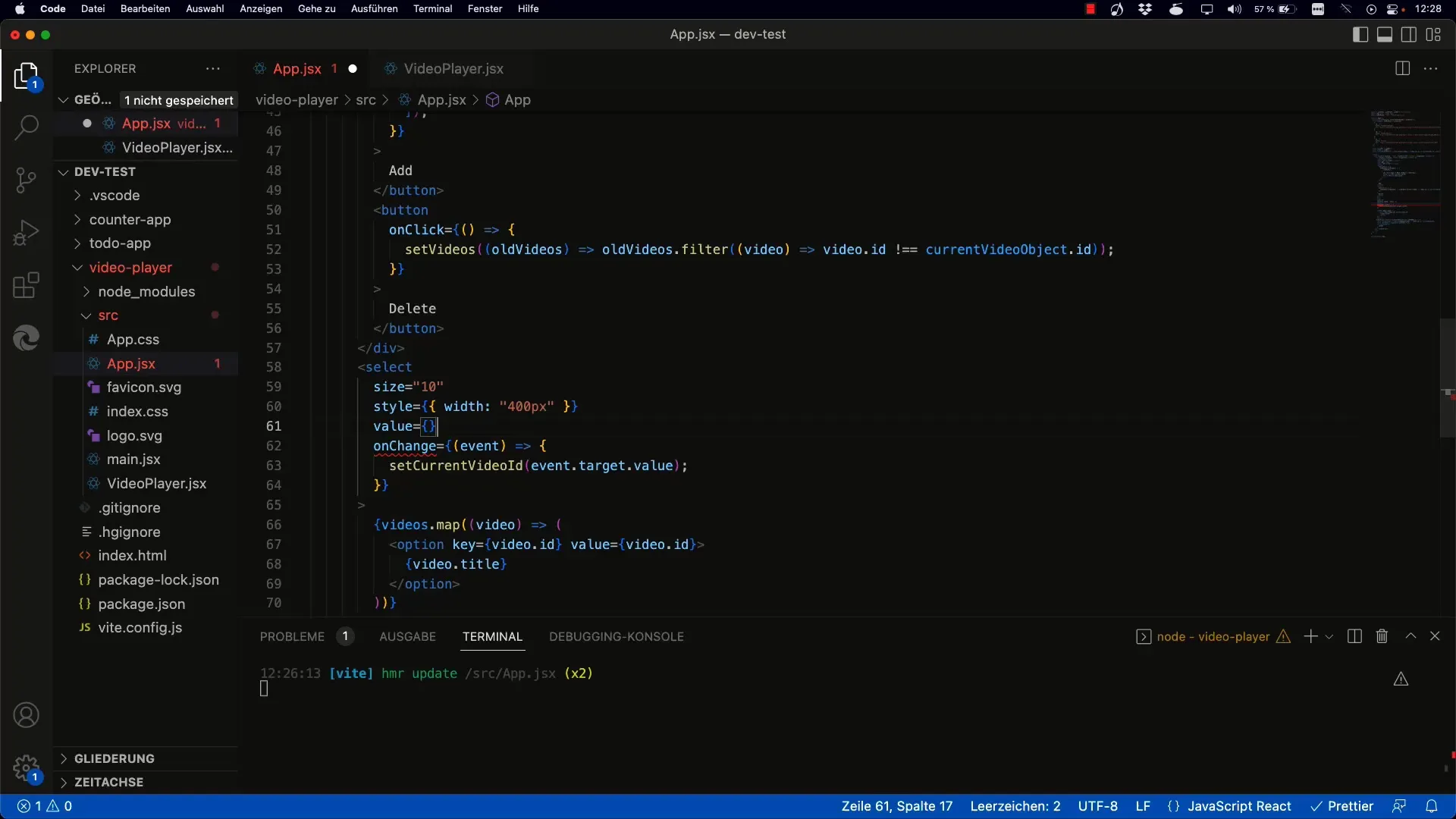
Most, hogy tudjuk, mikor ér végére egy videó, meg kell határoznunk, hogy mi az a következő video a lejátszási listában. Ehhez megvizsgáljuk a jelenlegi videó indexét, és növeljük eggyel.

Ha meghatároztuk a következő indexet, biztosítanunk kell, hogy az a lejátszási lista határain belül legyen.

3. lépés: Az aktuális videó beállítása
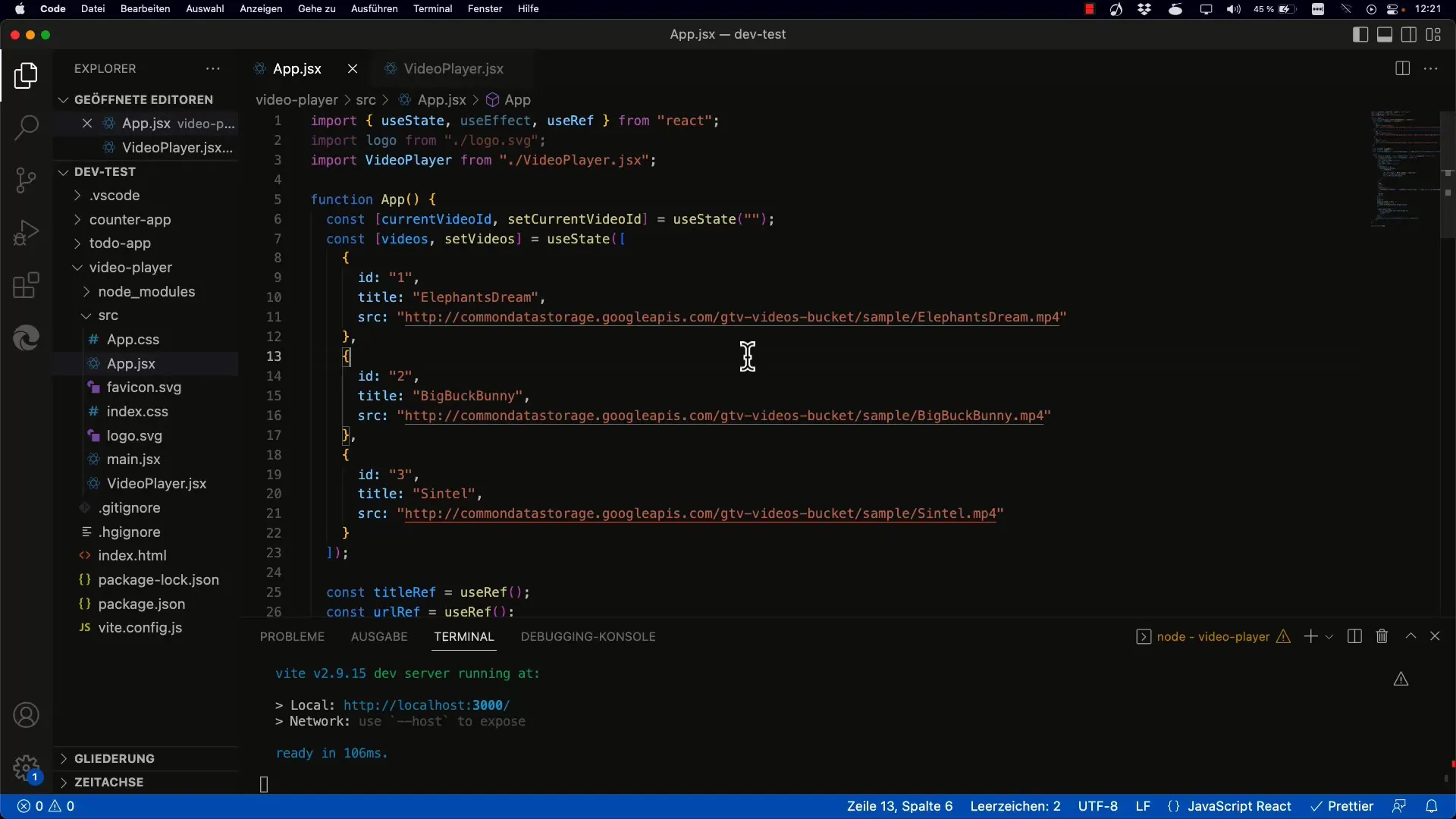
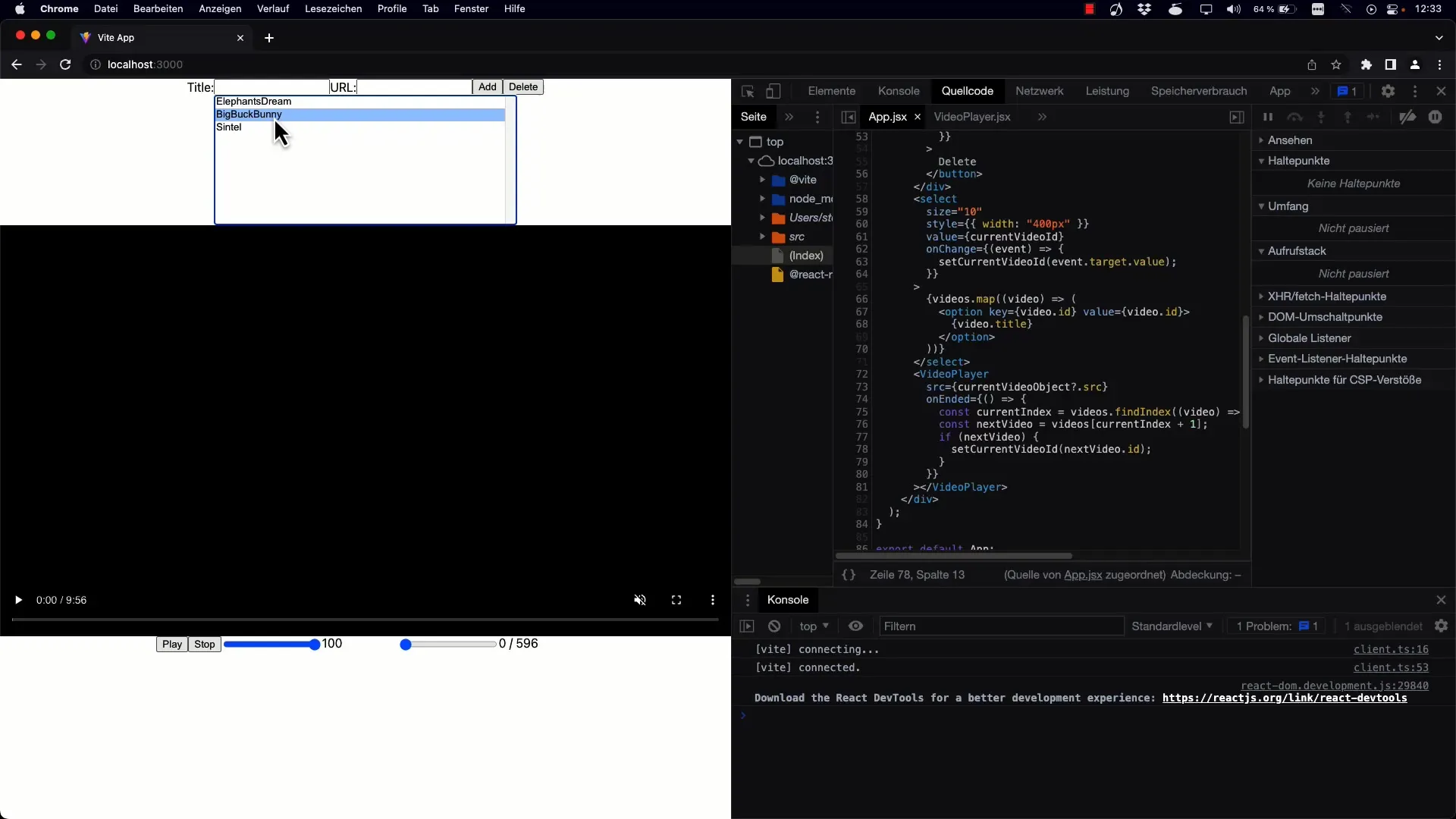
Ha megállapítottuk a következő videót, akkor az aktuális videó azonosítóját beállítjuk a következő videó azonosítójára. Ezt a setCurrentVideoID állapotkezelő funkcióval tesszük.

A Select-Element értéke (a lenyíló menü, amely megjeleníti a videókat) szintén megfelelően frissítésre kerül.

4. lépés: A következő videó automatikus lejátszása
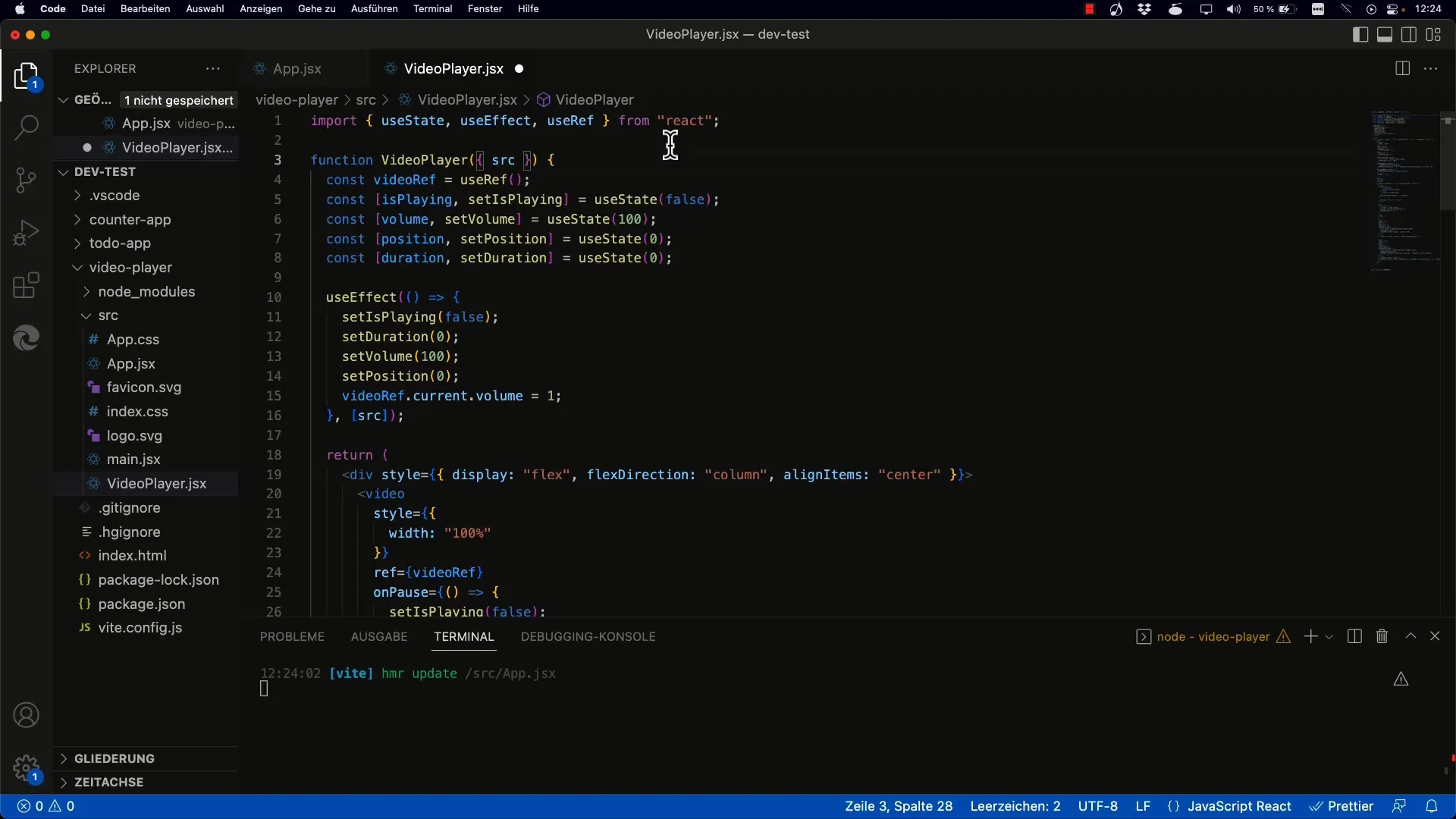
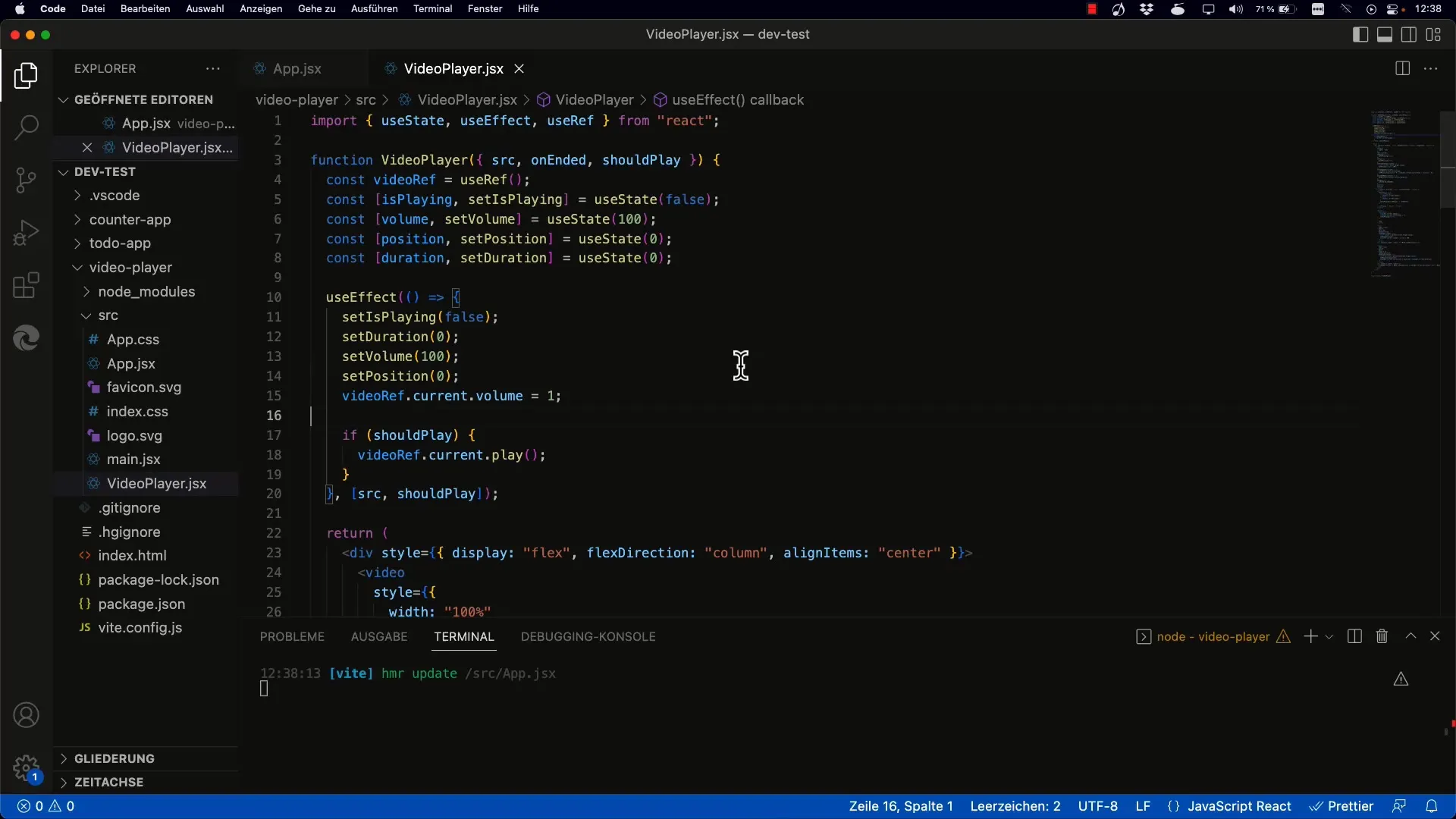
A következő videó automatikus lejátszásának biztosítása érdekében meg kell valósítanunk a shouldPlay logikát. Ha a következő videó beállítva van, a shouldPlay állapotot is true értékre kell állítanunk.

Ehhez hozzáadsz egy új állapot objektumot, és az useEffect-ben ellenőrzöd, hogy változik-e az shouldPlay érték.

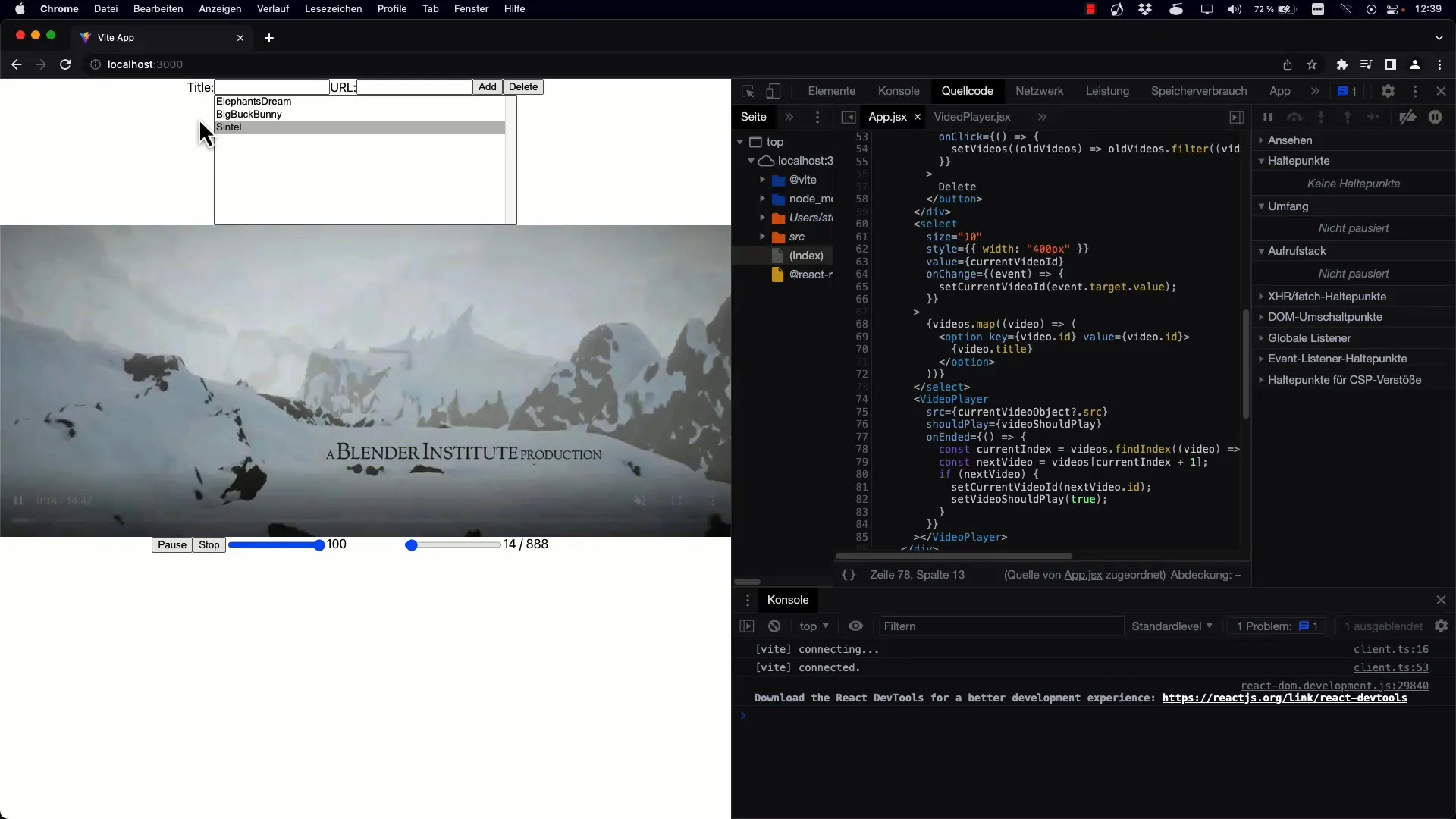
5. lépés: Funkció működésének ellenőrzése
Most tesztelheted, hogy a funkcionalitás a várt módon működik-e. Indítsd el a Lejátszást egy videónál, és pörgesd előre egészen a végéig. Látnod kell, hogy a következő videó automatikusan elindul.
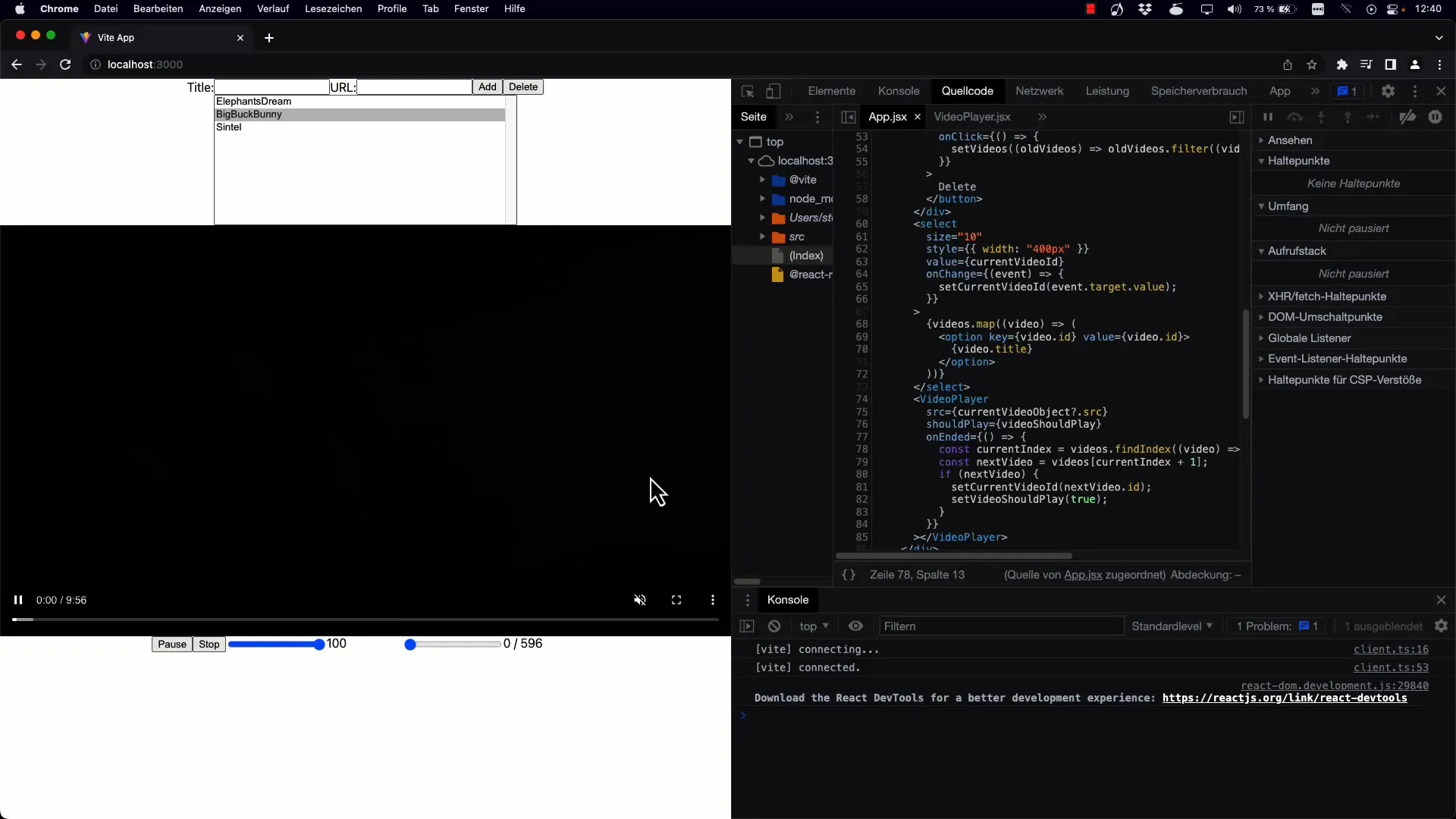
6. lépés: Szünet és Lejátszási funkciók
Fontos megvalósítani a szünet funkciót is, hogy a felhasználó szüneteltethesse a lejátszást. Ügyelj arra, hogy a shouldPlay logika a videók közötti váltásnál megfelelően kezelje.

Összefoglalás
Ebben az útmutatóban megtanultad, hogyan valósítsd meg a lejátszási lista funkcionalitást egy videó alkalmazásban React-ban. Az eseménykezeléstől a következő videó megállapításáig az automatikus lejátszási funkció megvalósításáig – mindazokat a szükséges lépéseket elsajátítottad.
Gyakran Ismételt Kérdések
Hogyan adhatok hozzá további videókat a lejátszási listához?A listát dinamikusan bővítheted azzal, hogy új videó objektumokat adsz a State-hez.
Mi történik, ha elértem a lejátszási lista végét?Amikor az utolsó videó lejátszódik, a lejátszás leáll, és további videó nem töltődik be automatikusan.
Lehet manuálisan kiválasztani a jelenlegi videót?Igen, manuálisan kiválaszthatod a jelenlegi videót a listából. A legördülő menü lehetővé teszi, hogy különböző videók között válassz.
Hogyan lehet megállítani a lejátszást?Egy megfelelő gomb segítségével, ami megváltoztatja az isPlaying-State-et, megállíthatod a lejátszást.
Mely React Hooks-okat használták ebben a tutorialban?Ebben a tutorialban főként a useState- és useEffect-Hooks-ot használták az állapot és a mellékhatások kezelésére.


