Sikerült egy egyszerű videolejátszó projektet készítened Reactben, amely automatikusan lejátszik. Azonban a felhasználói élmény javítása érdekében szeretnéd implementálni a Next és Previous gombokat. Ezek a gombok lehetővé teszik a felhasználóknak, hogy gyorsan navigáljanak a videók között. Ebben az útmutatóban lépésről lépésre megtudhatod, hogy hogyan adhatsz hozzá ezt a funkcionalitást, és miért előnyös közös kódot funkciókba kiszervezni a redundancia elkerülése érdekében.
Legrázósabb tények
- A navigációs gombok implementálása javítja a felhasználói élményt.
- Az újrafelhasználható funkciók segítenek a kódduplikáció elkerülésében.
- A megfelelő eseménykezeléssel a felhasználók intuitív módon férhetnek hozzá a videókhoz.
Lépésről lépésre útmutató
Először nézzük meg, hogyan integrálhatod a Next- és Previous-gombokat a meglévő React-alkalmazásodba.
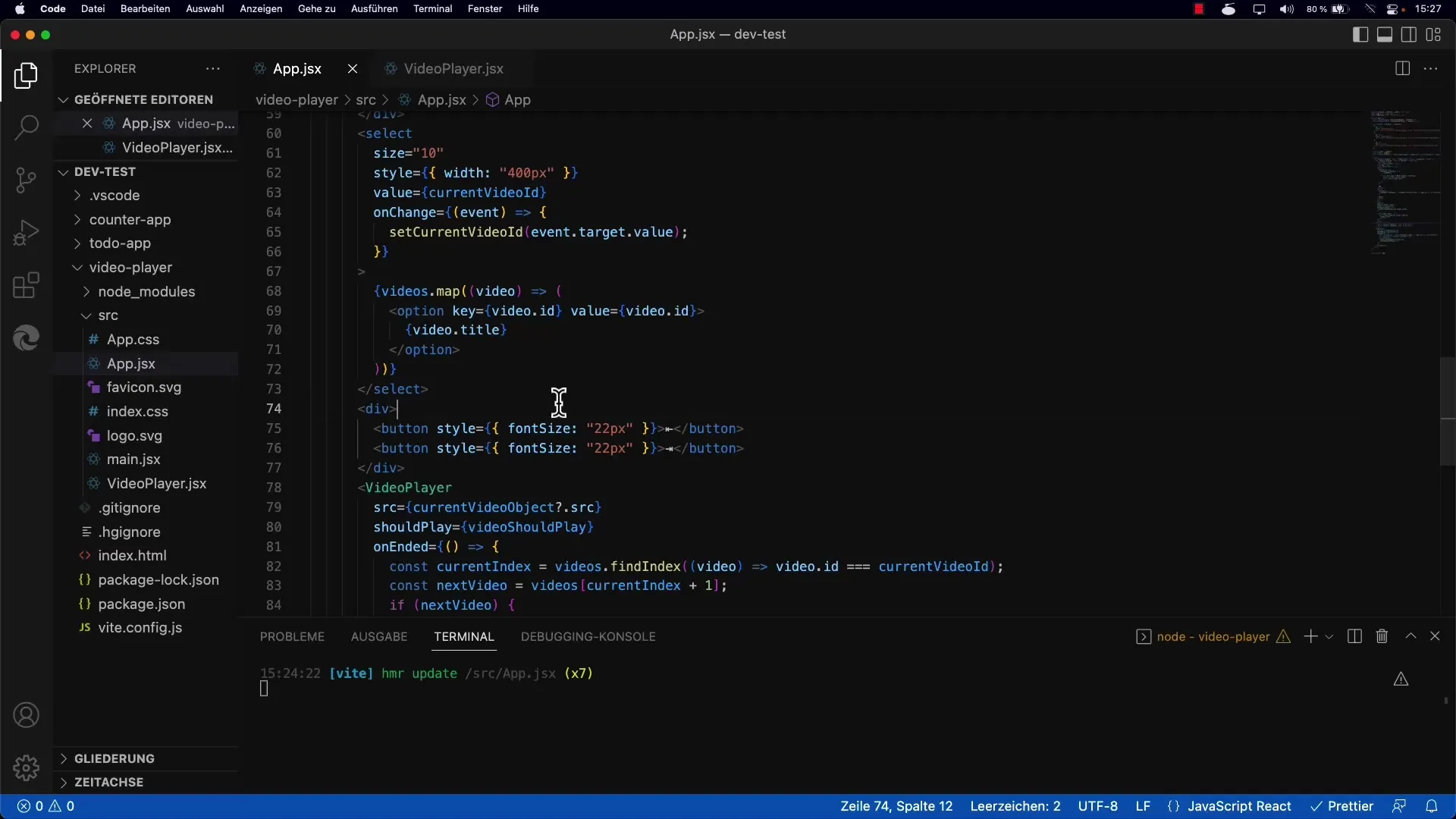
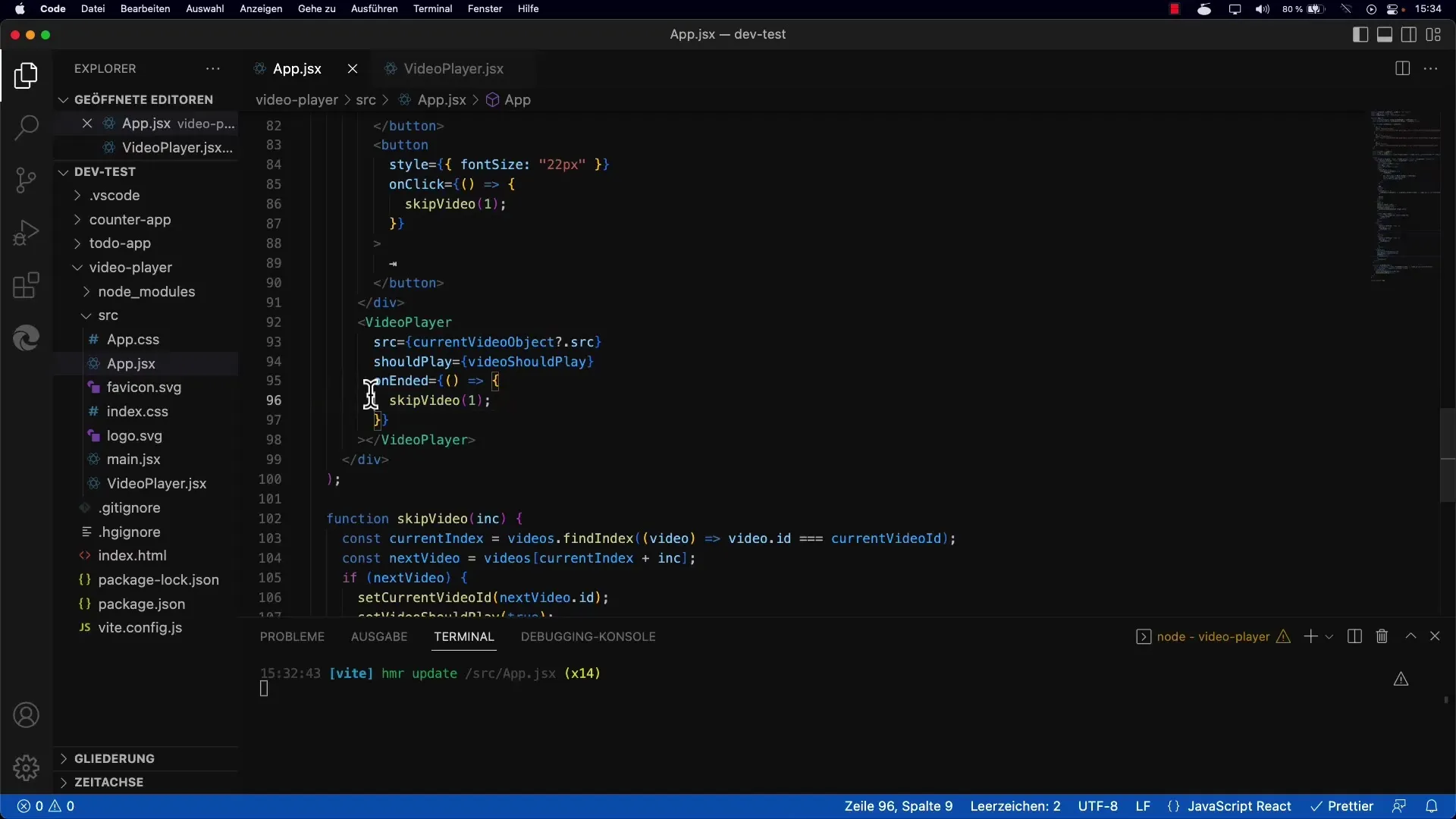
1. Gombok előkészítése
Indítsd azzal, hogy létrehozod a szükséges gombokat a komponensben. Ehhez használhatsz Unicode karaktereket, hogy vonzó nyilakat jeleníts meg, amelyek megkönnyítik a navigációt.

2. Videó navigációs funkciók létrehozása
Most itt az ideje megvalósítani a gombok mögötti logikát. Kell létrehoznod egy olyan funkciót, amely lehetővé teszi egy adott videóra ugrást. Ehhez használhatod a skipVideo függvényt, amely két paramétert vár: az inkrementet és a videólistát.

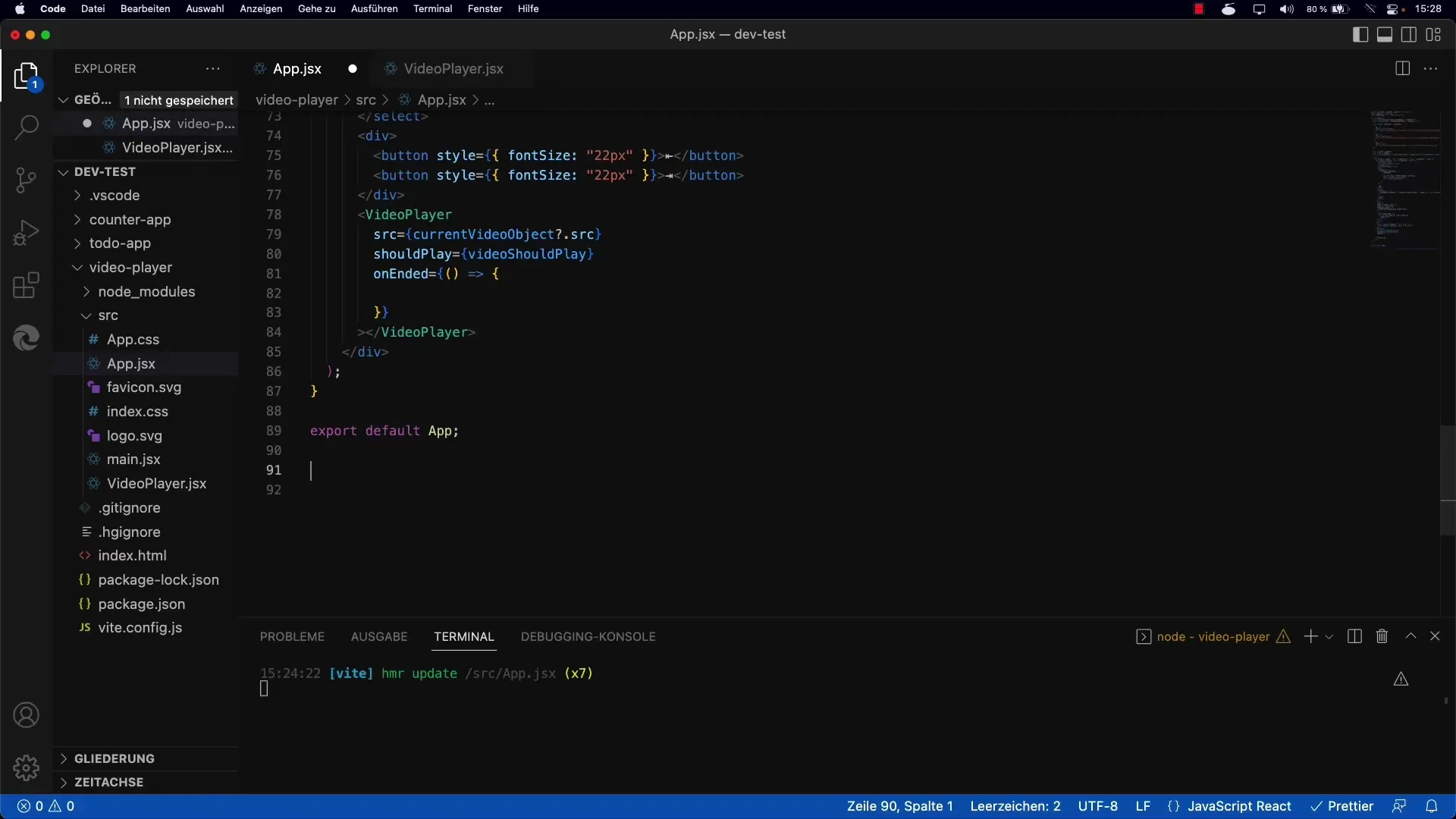
3. Funkció definíciója kiszervezése
A kódod karbantarthatóságának javítása érdekében érdemes kiszervezni a navigációs logikát. Ezt megvalósíthatod a skipVideo függvényt azon kívül definiálva, ahol rendelési módszerét. A függvénynek átadod a szükséges paramétereket, amelyekre szüksége van a navigáláshoz.
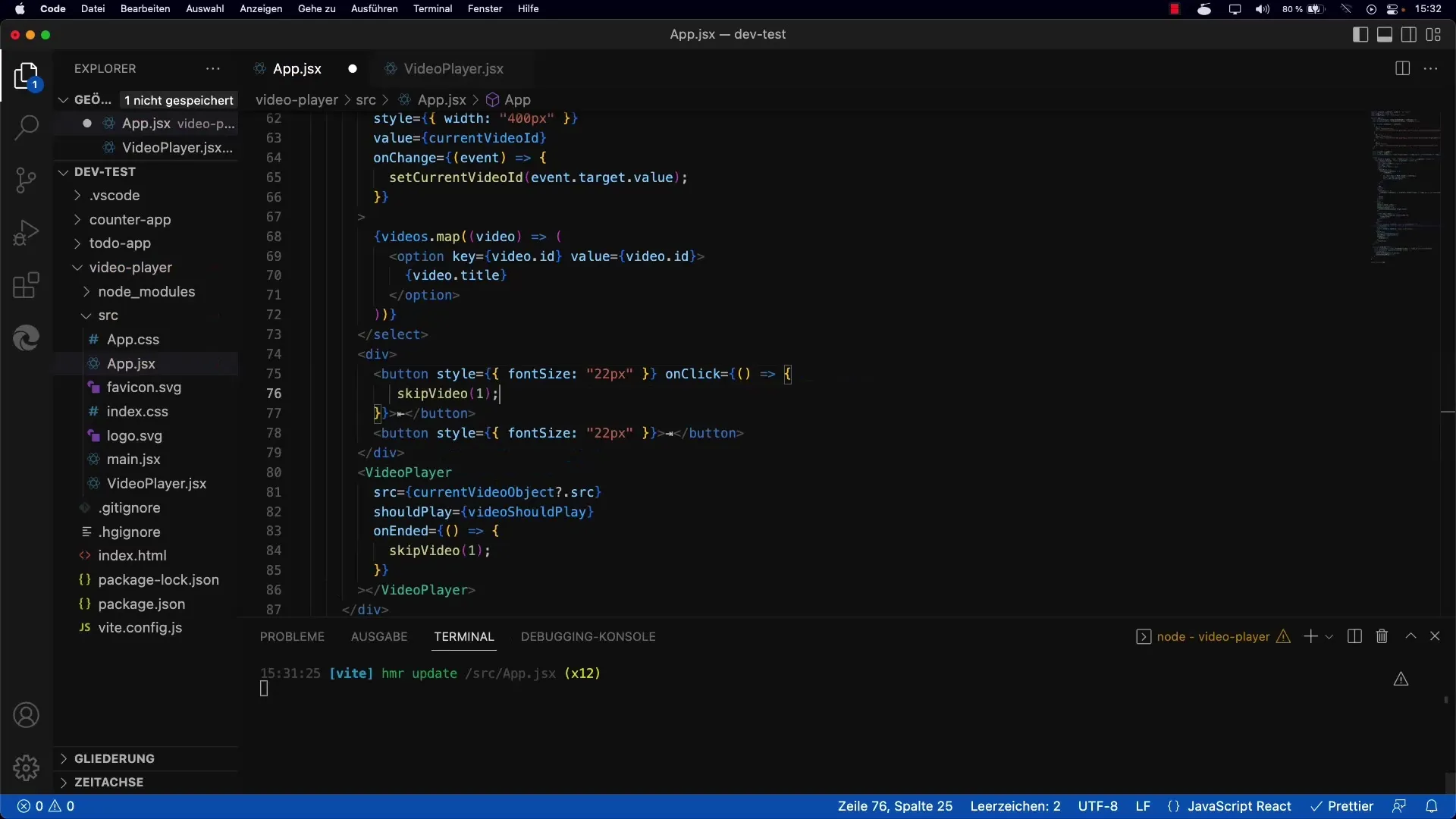
4. Gombok kezelőinek hozzárendelése
Most hozzárendeled az eseménykezelőket a gombokhoz, amelyek kattintásra meghívják a skipVideo funkciót. Ügyelj arra, hogy minden gombhoz megfelelő paramétert adhatsz át: -1 a Previous-gombhoz és +1 a Next-gombhoz.

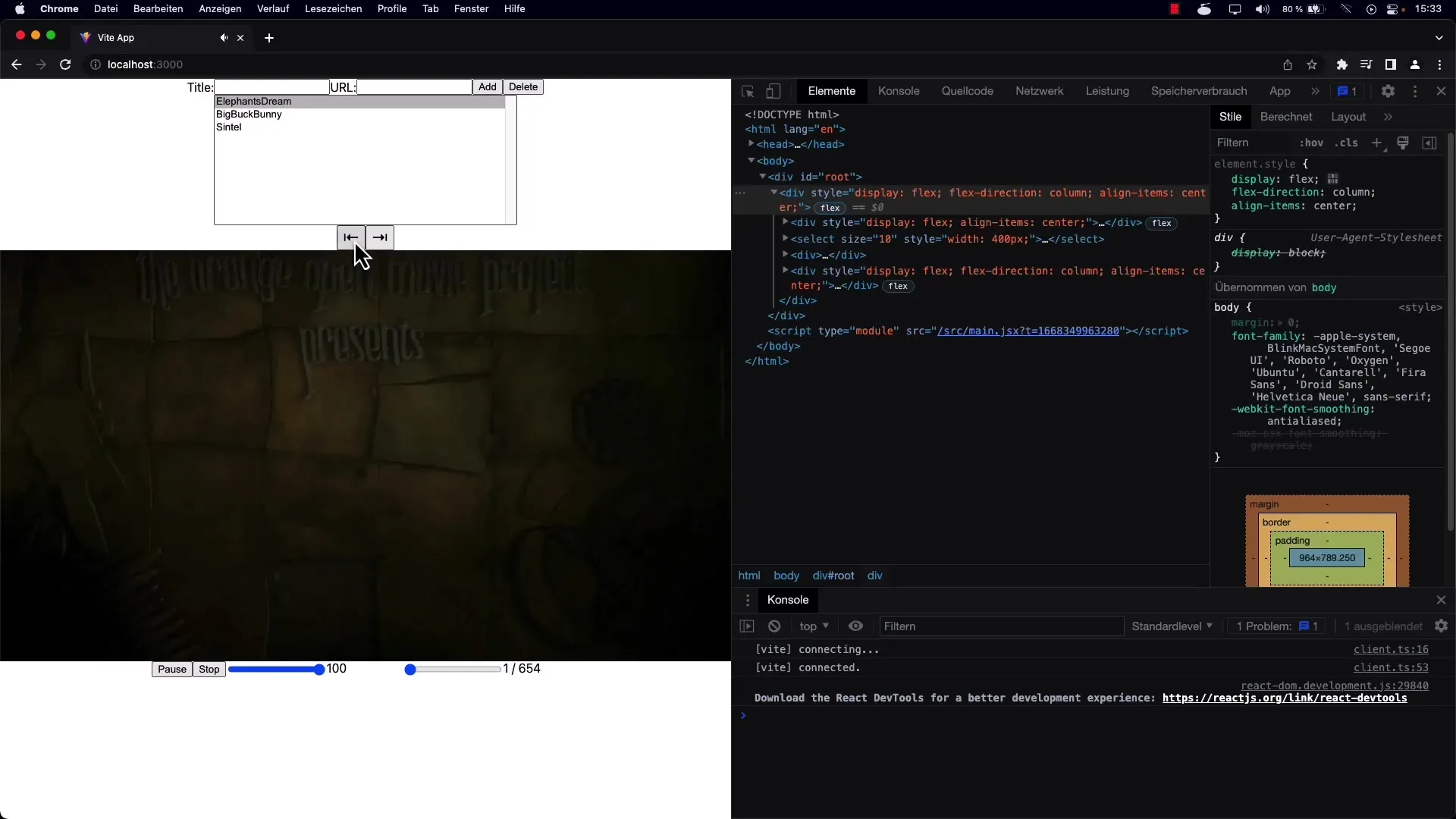
5. Funkcionalitás ellenőrzése
Miután minden funkciót megvalósítottál, fontos, hogy leellenőrizd az alkalmazásodat. Játszd le a videót, és teszteld a gombokat, hogy bizonyosodj meg arról, hogy a navigáció megfelelően működik, és nem jelentkezik hibák.

6. Finomítás
Opcionálisan javíthatod az interfészre, például hozzáadhatod a hangerőszabályzást vagy közvetlenül egy adott videóra ugrást a listában. Ez optimális felhasználói élményt biztosít, és csak minimális módosításokat igényel a meglévő kódodban.

Összefoglalás
A Next- és Previous-gombok implementálásával jelentősen javítottad a felhasználói élményt a videolejátszóban. Megtanultad, milyen fontos a funkciók kiszervezése és a redundáns kód elkerülése. Most már felkészült vagy ezeket a technikákat alkalmazni a jövőbeli projektekben.
Gyakran ismételt kérdések
Hogyan javíthatom a videók közötti navigációt?A Next- és Previous-gombok implementálásával intuitív navigációt kínálhatsz a felhasználóknak.
Mi az elsődleges azonosító kiszervezés előnyei?A funkciók kiszervezése kód-duplikáció csökkentéséhez és a karbantartás megkönnyítéséhez vezet.
Hogyan tesztelhetem a gombjaim működését?Játsz le egy videót, majd kattints a gombokra annak érdekében, hogy meggyőződj arról, hogy a videók helyesen váltakoznak.


