A helyi tárolás integrálása a React-alkalmazásodba lehetővé teszi az adatok tartós tárolását az egyes munkamenetek között, ezáltal egy összefüggő felhasználói élményt nyújtva. Ebben a bemutatóban megmutatom, hogyan tudsz egy videólejátszó alkalmazásban egy lejátszási listát tárolni és betölteni a böngésző helyi tárolásának használatával, mely során azokat a módszereket követjük, amelyeket már használtunk a teendők alkalmazás során.
Legfontosabb megállapítások
- A localStorage használata a tartós adattárolás érdekében.
- Az useEffect használata az adatok tárolásának és betöltésének kezelésére.
- Egyszerű módszerek videók hozzáadására és eltávolítására.
Lépésről lépésre történő útmutató
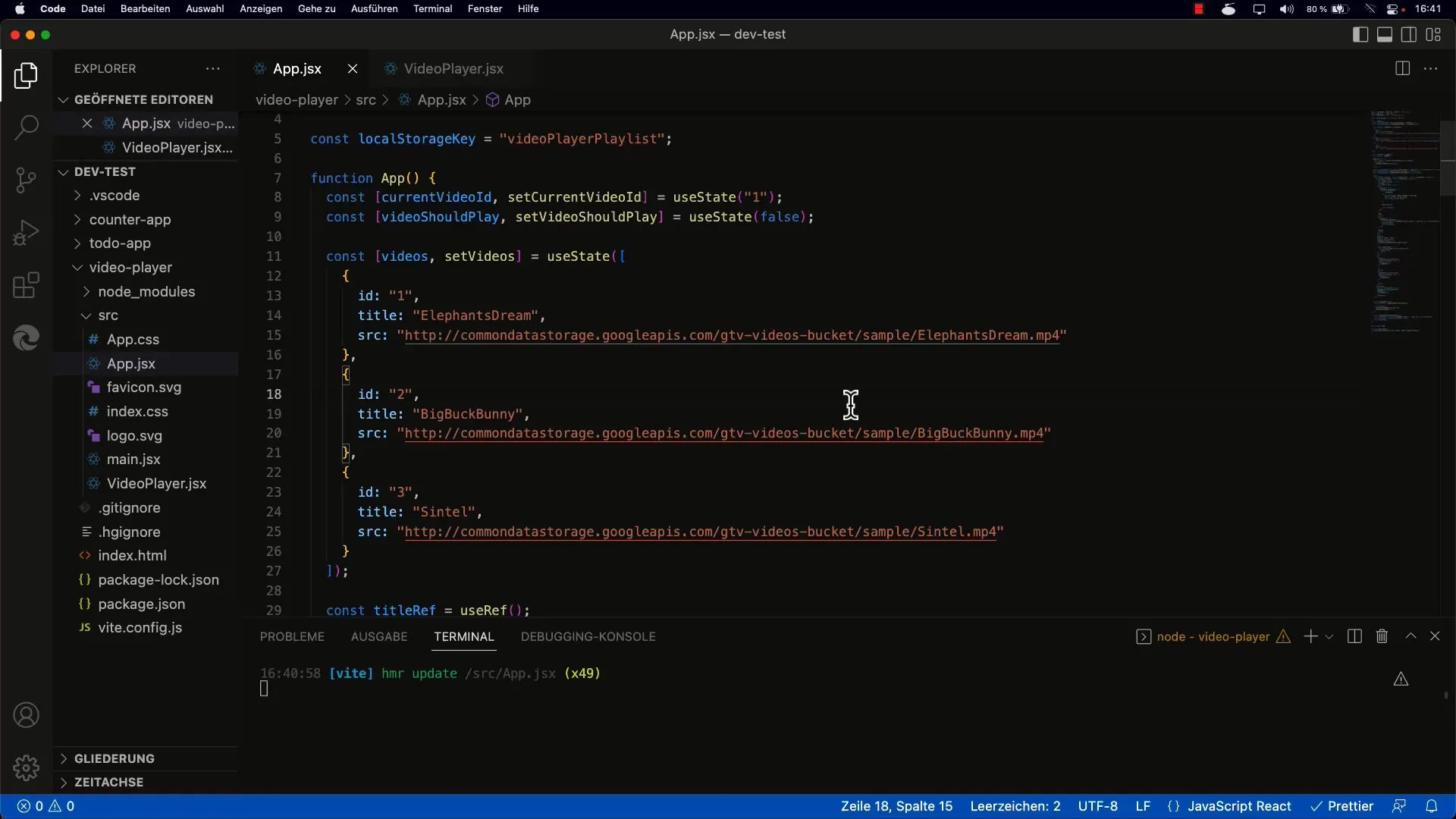
1. Állapot beállítása
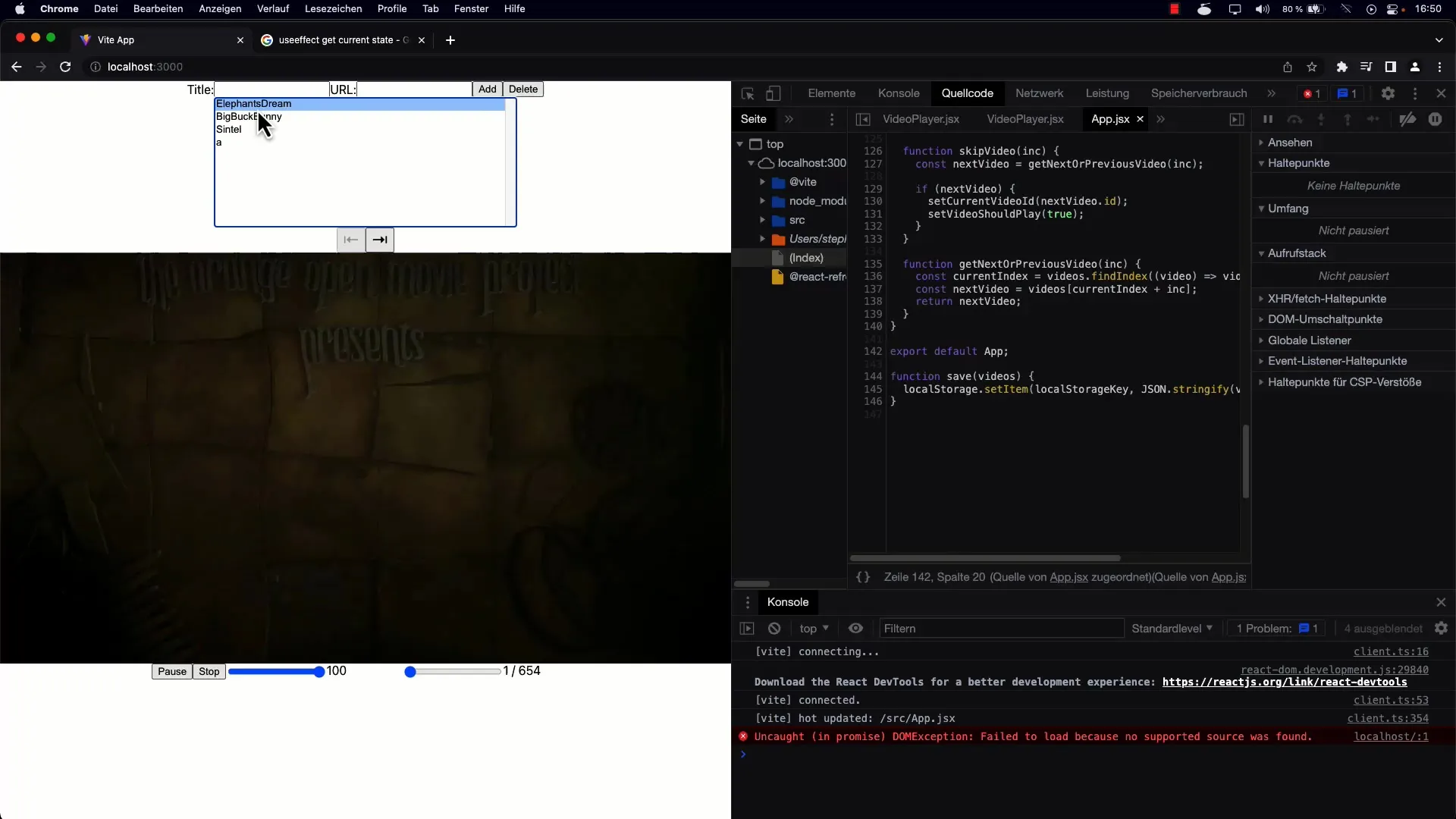
Kezdd a videólistád alapvető állapotának beállításával az alkalmazás főkomponensében. Ez hasonló módon történhet, mint ahogyan a teendők alkalmazás során tetted.

Ekkor egy tömböt definiálsz, amely a videókat a lejátszási listádon fogja tárolni.
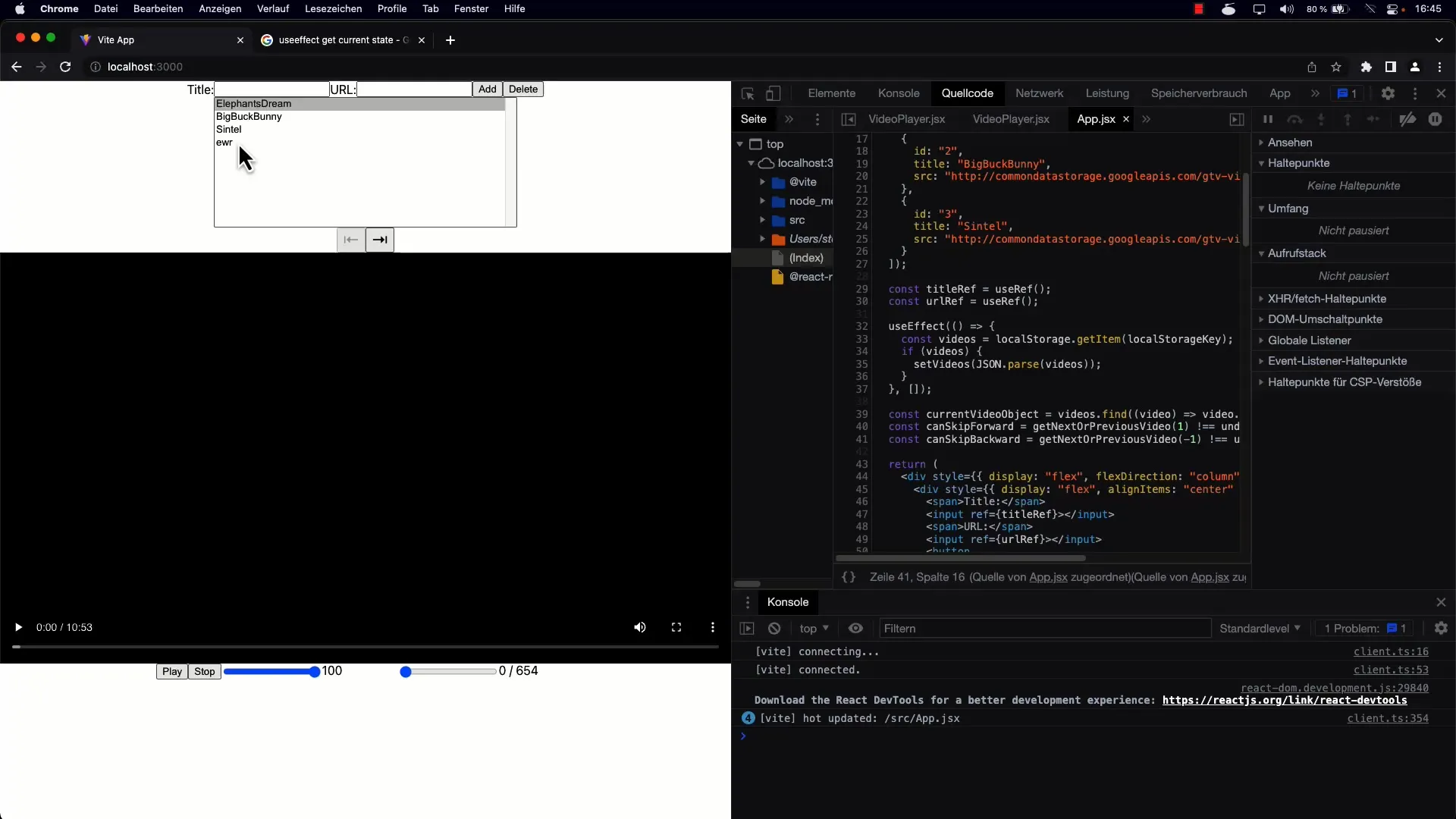
2. useEffect implementálása
Használd az useEffect-Hook-ot annak érdekében, hogy az első alkalmazás komponens renderelésénél betöltsd a videókat a helyi tárolásból.

Fontos, hogy megfelelő kulcsot használj itt az adatok tárolásához és visszatöltéséhez a helyi tárolásból.
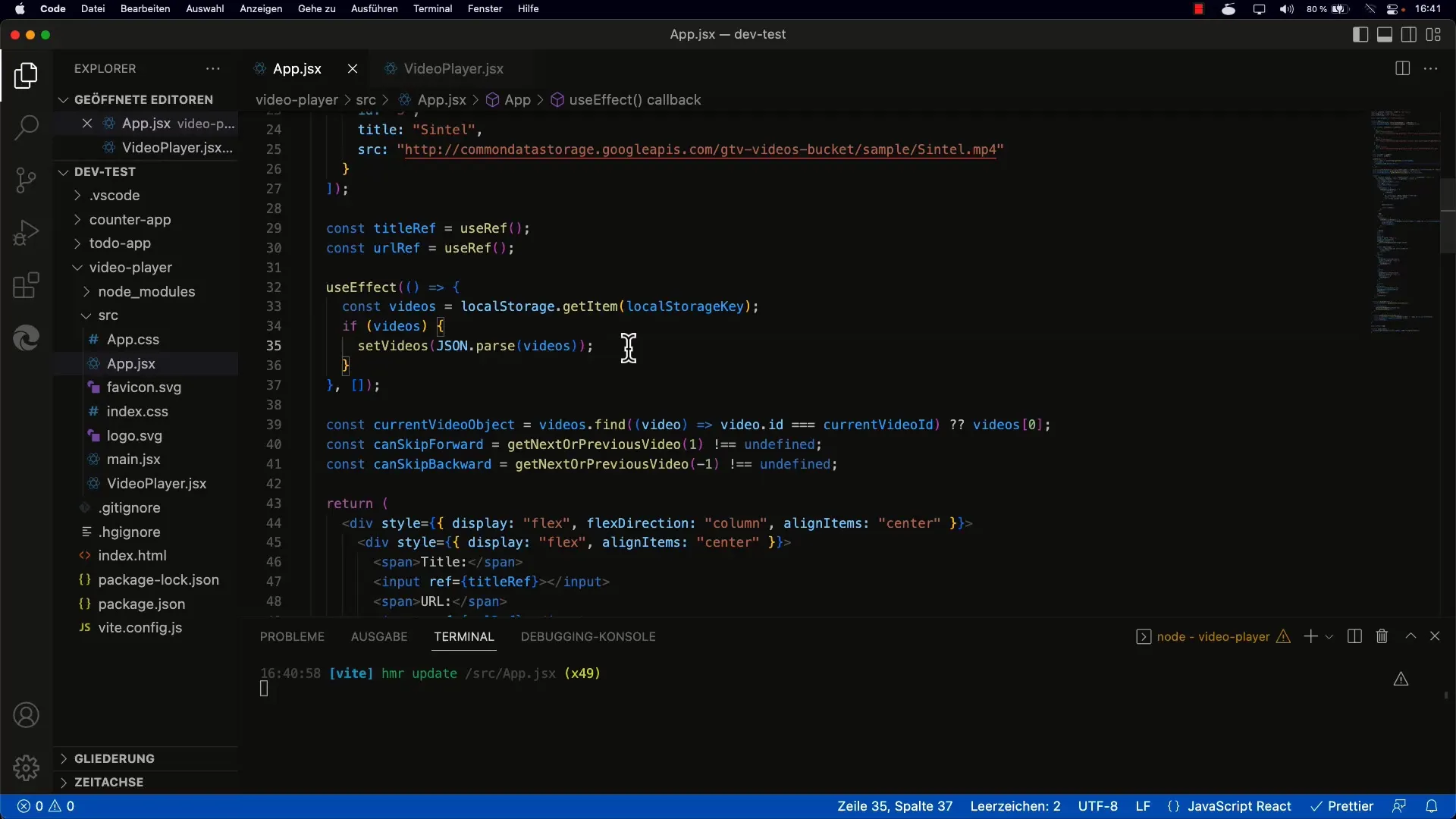
3. Videók betöltése
A localStorage.getItem segítségével lekérheted a tárolt karakterláncot és JSON.parse segítségével JavaScript-tömbbé alakíthatod azt.

Győződj meg róla, hogy ellenőrzöd, hogy valóban létezik-e az elem, mielőtt megpróbálnád átalakítani, hogy elkerüld a hibákat.
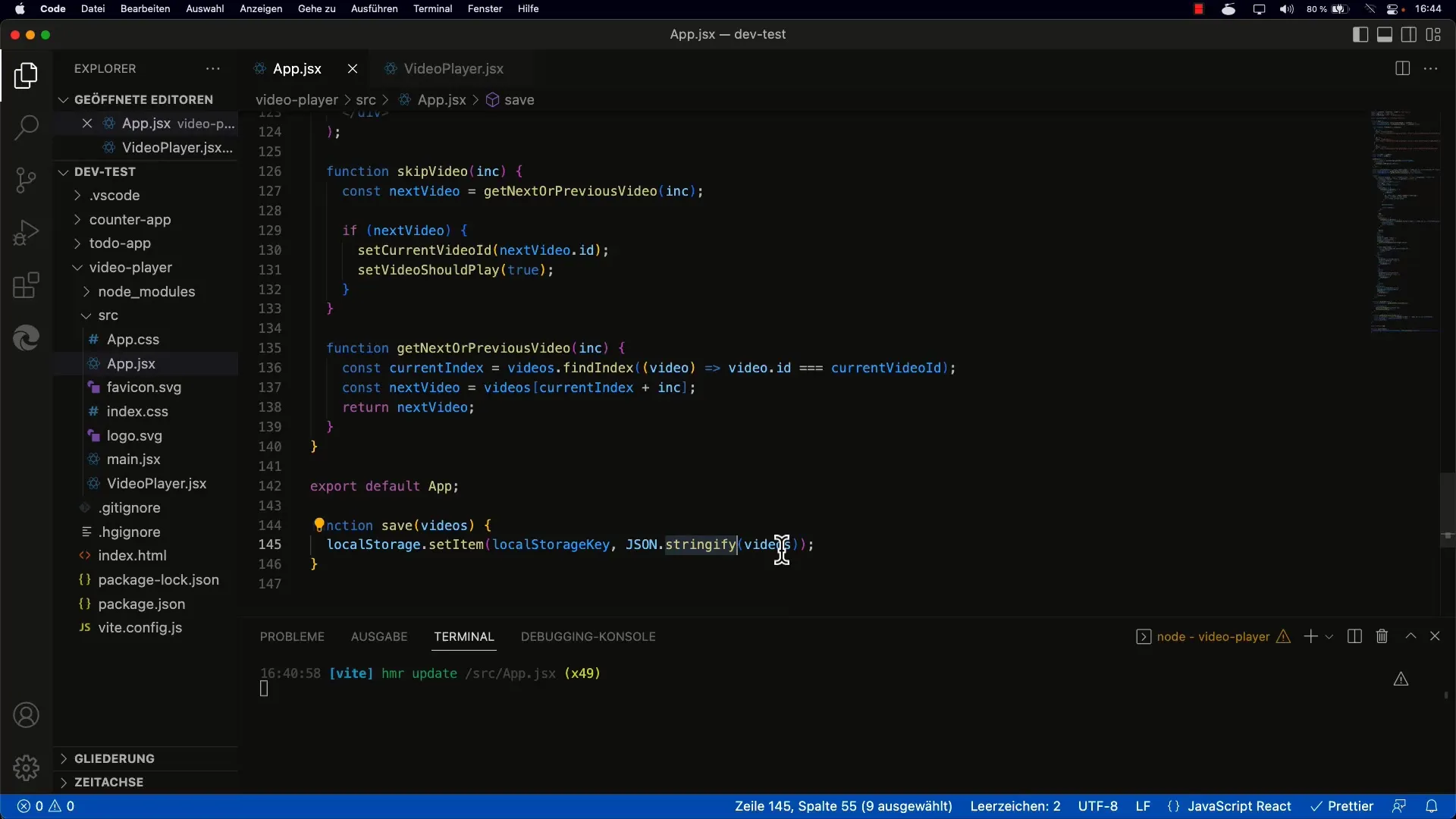
4. Videók mentésére szolgáló függvény létrehozása
Hozz létre egy függvényt, ami a jelenlegi videólistát a helyi tárolásba írja, amikor a tömb megváltozik. Ehhez használd a localStorage.setItem-et a JSON.stringify -al együtt.

Ezen funkció segítségével biztosíthatod, hogy listád mindig el legyen mentve, amint egy videót hozzáadsz vagy eltávolítasz belőle.
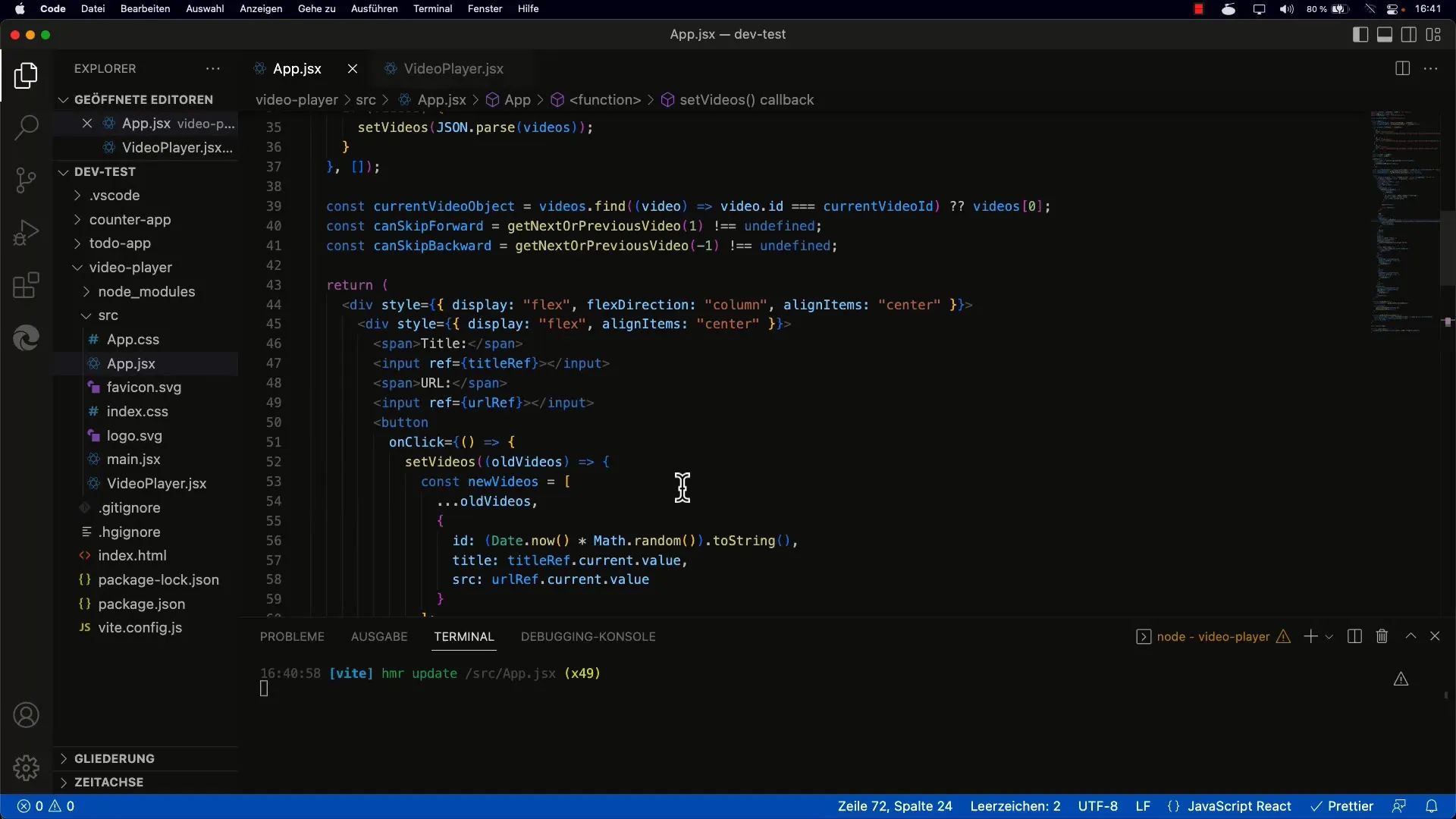
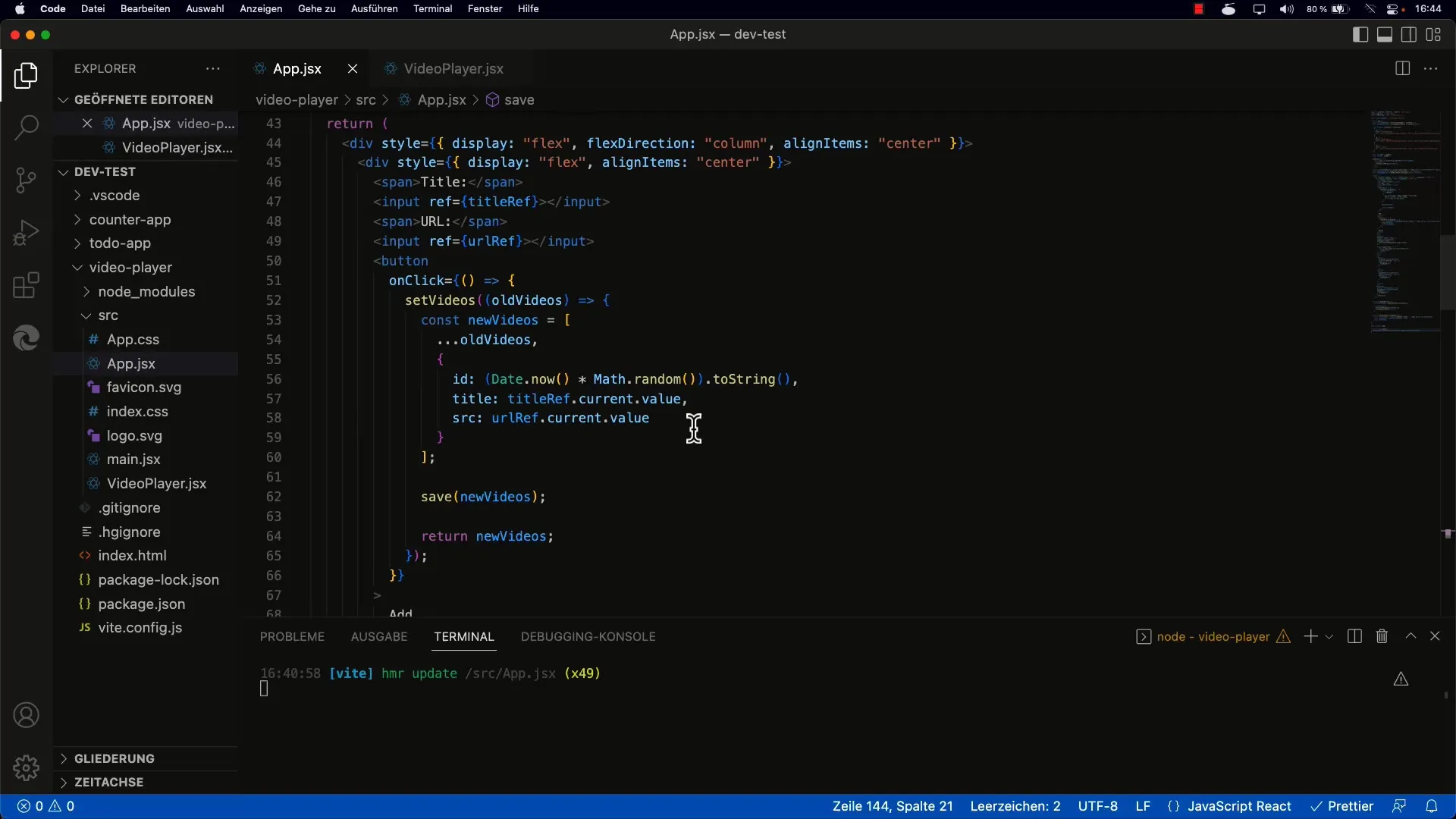
5. Új videó hozzáadása
Add hozzá a gombot, hogy új videókat add hozzá a listához. Ha a gombra kattintasz, meghívod a korábban említett mentési módszert, hogy a frissített listát a helyi tárolásban tárold.

Fontos, hogy a függvény az új elemmel kiegészített új tömböt hozza létre és mentse el.
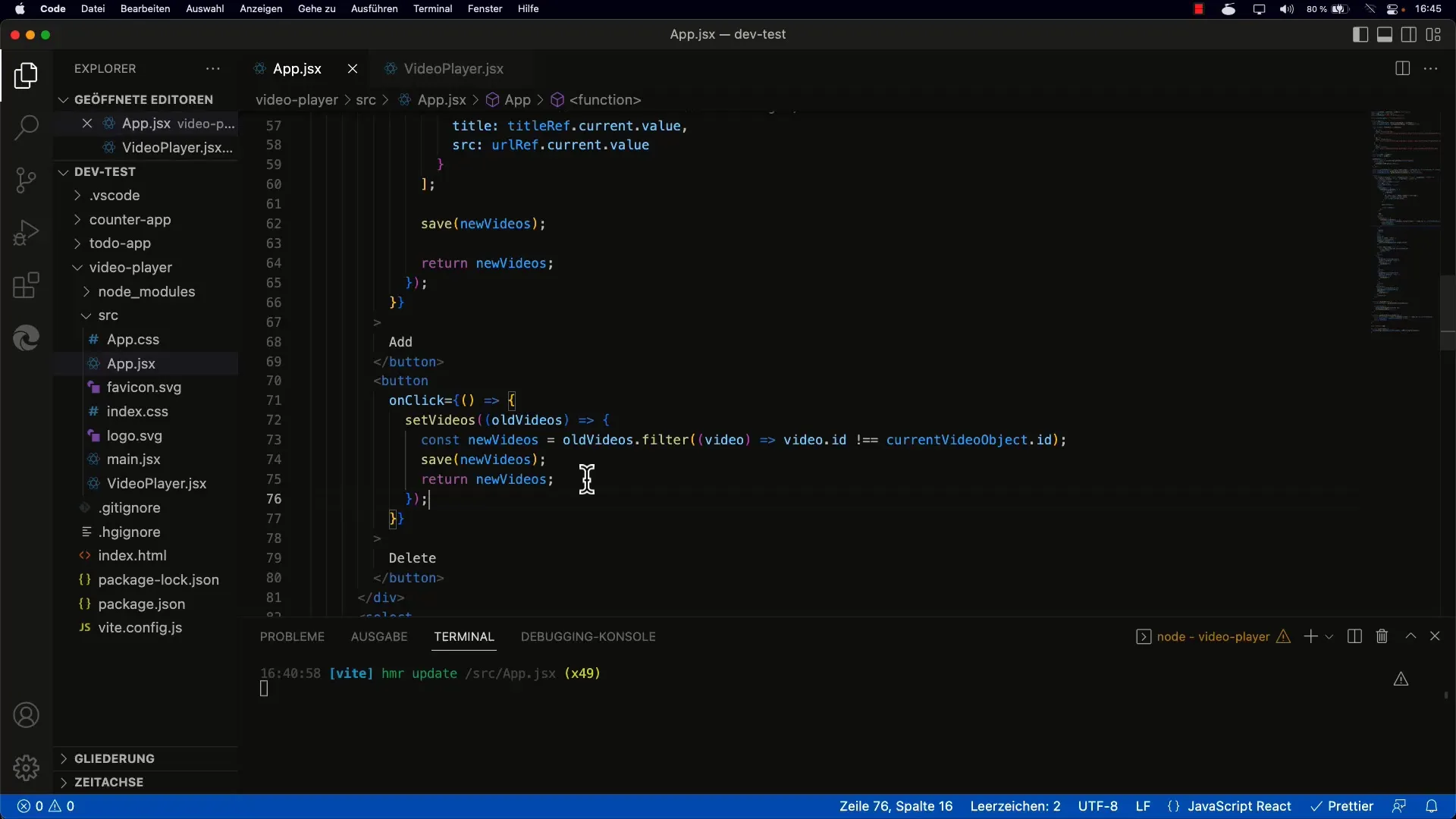
6. Videók eltávolítása
Valósíts meg egy mechanizmust a videók törlésére. Itt is frissítened kell a tárolt listát, majd meghívnod a mentési függvényt.

Fejlessz ki egy tiszta és felhasználóbarát módszert arra, hogy a felhasználó eltávolíthassa a videókat a lejátszási listájáról.
7. Implementáció tesztelése
Amikor az alapvető funkciók implementálva vannak, teszteld, hogy adataid fel- és betöltése a tervezett módon működik. Adj hozzá néhány elemet, töltsd újra az oldalt és ellenőrizd, hogy az lista megmarad-e.

Ha minden jól van beállítva, akkor a videókat látnod kell, még az alkalmazás frissítése után is.
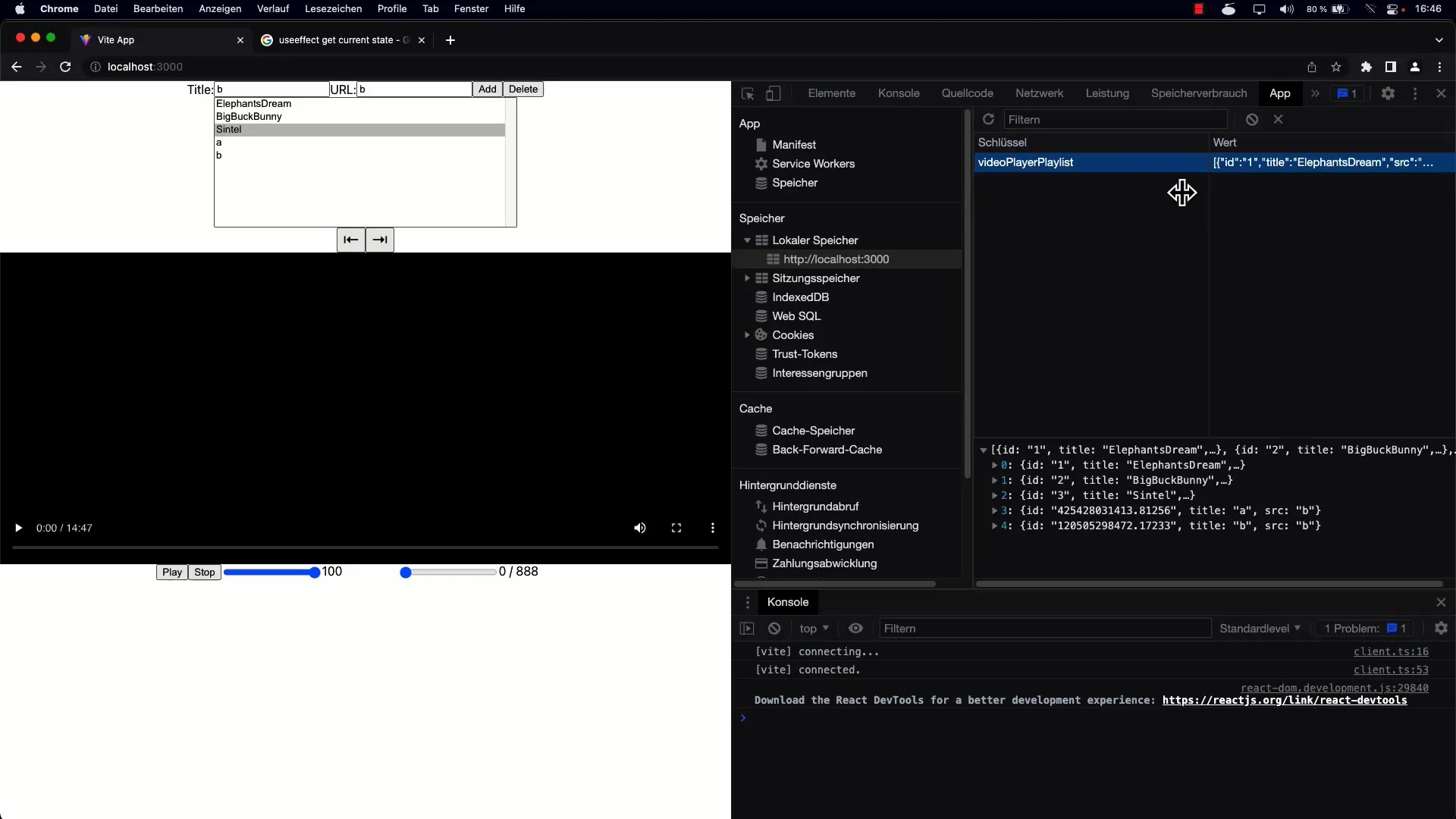
8. Helyi tárolás vizsgálata
Vizsgáld meg a böngésződ helyi tárolását, hogy meggyőződj róla, hogyan vannak adataid tárolva.

Itt láthatod a mentett karakterláncot, és fel kell ismerned a struktúrát, amelyet a videók mentésére használtál.
9. Alkalmazás bővítései
Elgondolkodhatsz azon, hogy további funkciókat integrálj a bejegyzések szerkesztéséhez, vagy több lejátszási listát támogass. Gondolj arra, hogyan tudod javítani a felhasználói élményt.

További funkciók lehetnek az szerkesztése és több lista támogatása.
Összefoglalás
Az állandó adattárolás bevezetése a videólistádra jobb felhasználói élményt nyújt, és biztosítja, hogy a felhasználói adatok megmaradnak, még akkor is, ha az alkalmazást bezárod. Ezek a technikák bár egyszerűek, mégis szilárd alapot képeznek a bonyolultabb alkalmazások fejlesztéséhez.
Gyakran Ismételt Kérdések
Hogyan tudom tartósan menteni a listámat?Használd a localStorage.setItem-et a lista mentéséhez a módosítások után.
Mi történik, ha újratöltöm az oldalt?A lista a helyi tárolóból töltődik be, így minden változás megmarad.
Több lejátszási listát hozhatok létre az alkalmazással?Igen, kibővítheted a logikát, hogy több lejátszási listát kezelj és ments is.


