Gyakran a renderelési folyamat a teljesítmény szempontjából döntő tényező a React alkalmazásokban. Ha a komponensek feleslegesen renderelődnek, ez érezhető lassuláshoz vezethet az alkalmazásban. Ezen probléma elkerülése érdekében a React Hooks, mint például a useCallback, segítségével megoldást kínál. Ebben a tutorialban megtudhatod, hogyan optimalizálhatod a komponensek renderelési teljesítményét a useCallback használatával, különösen akkor, ha visszahívásokat használsz.
Legfontosabb megállapítások
- A useCallback tárolja a függvényt a render ciklusok között.
- Az useCallback megfelelő használata csökkenti a felesleges rendereléseket.
- A useCallback használatakor mindig figyelni kell a függőségekre.
Lépésről lépésre útmutató
1. Bevezetés a visszahívás-propokba
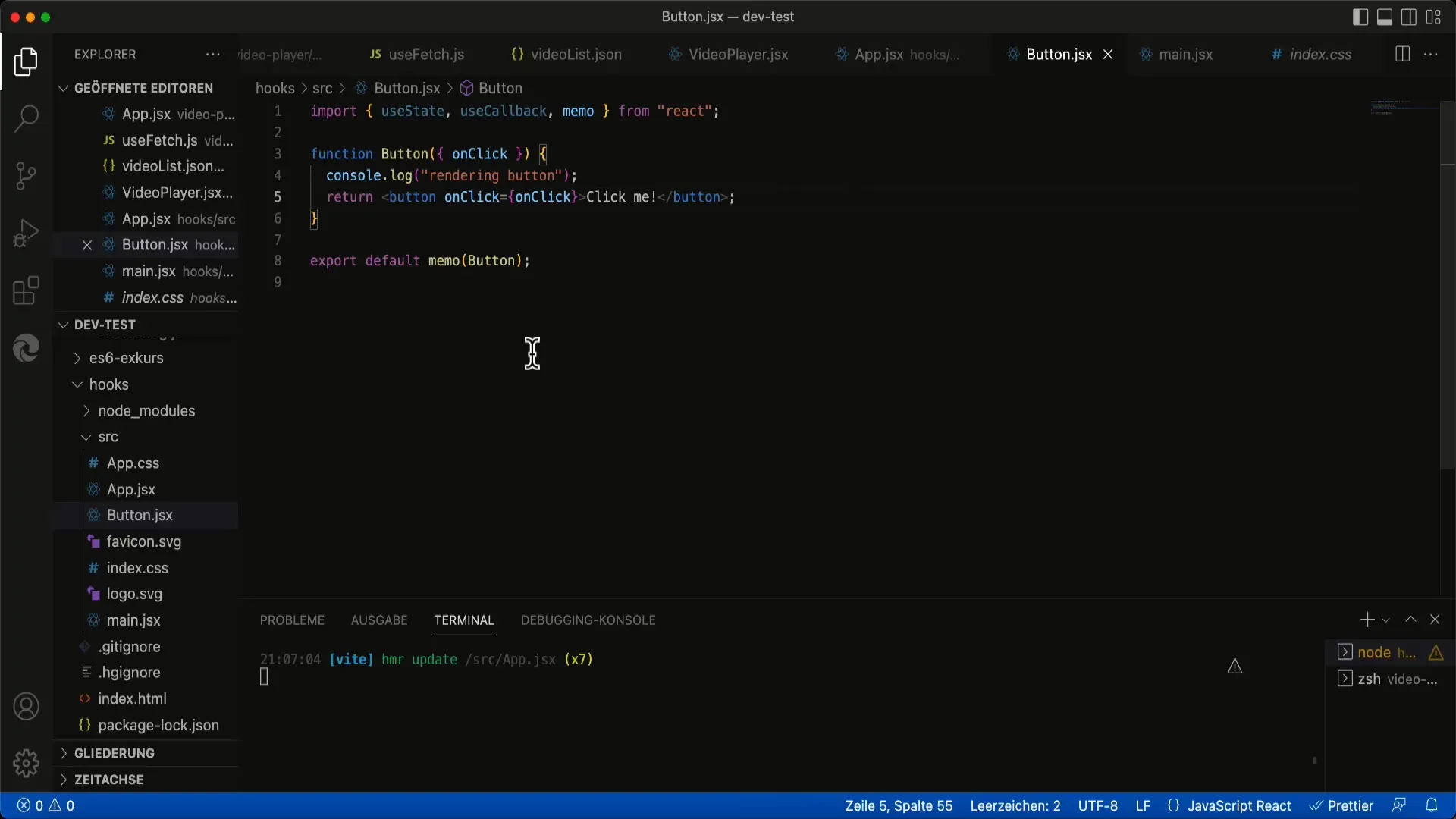
Az useCallback funkció működésének megértése érdekében először tisztáznod kell a visszahívás-propok jelentését. A visszahívás-propok olyan függvények, amelyeket a gyermek-komponenseknek átadnak. A példánkban egy egyszerű gomb-komponenst használunk, amely egy függvényt kap propként valamilyen művelet végrehajtására.

Ezzel a szerkezettel képzeld el, hogy amikor a gyermek-komponenset rendereli, a visszahívási függvény ismételten újra generálódik. Ez azt jelenti, hogy minden alkalommal, amikor a felső komponens újra renderelődik, a visszahívási függvény is megváltozik, még akkor is, ha a logikája nem változik.
2. useCallback nélküli implementáció
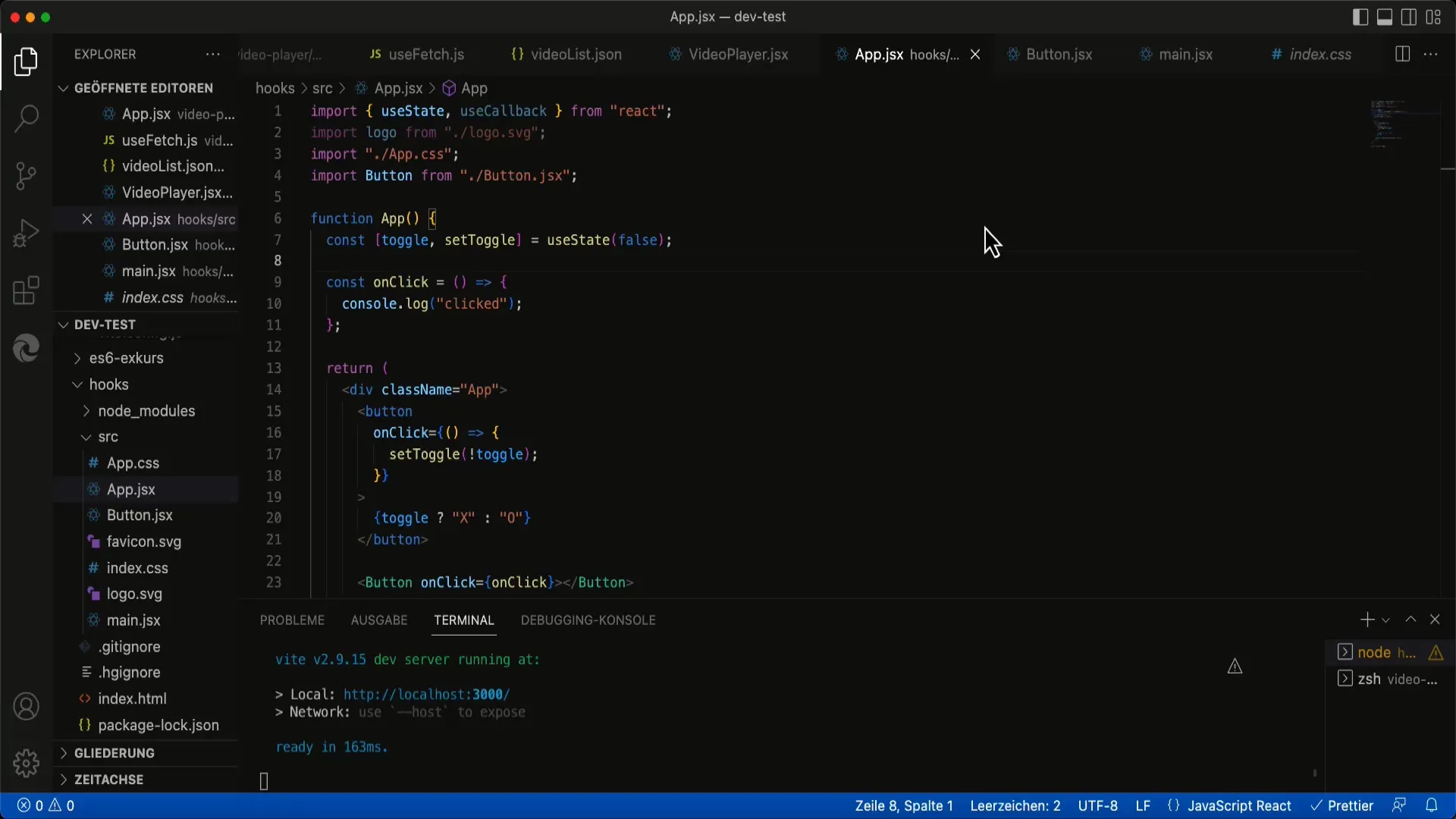
Tegyük fel, hogy létrehoztad a gomb-komponensedet anélkül, hogy useCallback-ot használtál volna. Ebben az esetben a kódod valószínűleg így néz ki: a onClick függvényt közvetlenül a felső komponensben deklarálod. Ha most az felső komponens állapota megváltozik, a gomb újra renderelődik, és ennek következtében a visszahívási függvény ismét létrejön.
3. useCallback bevezetése
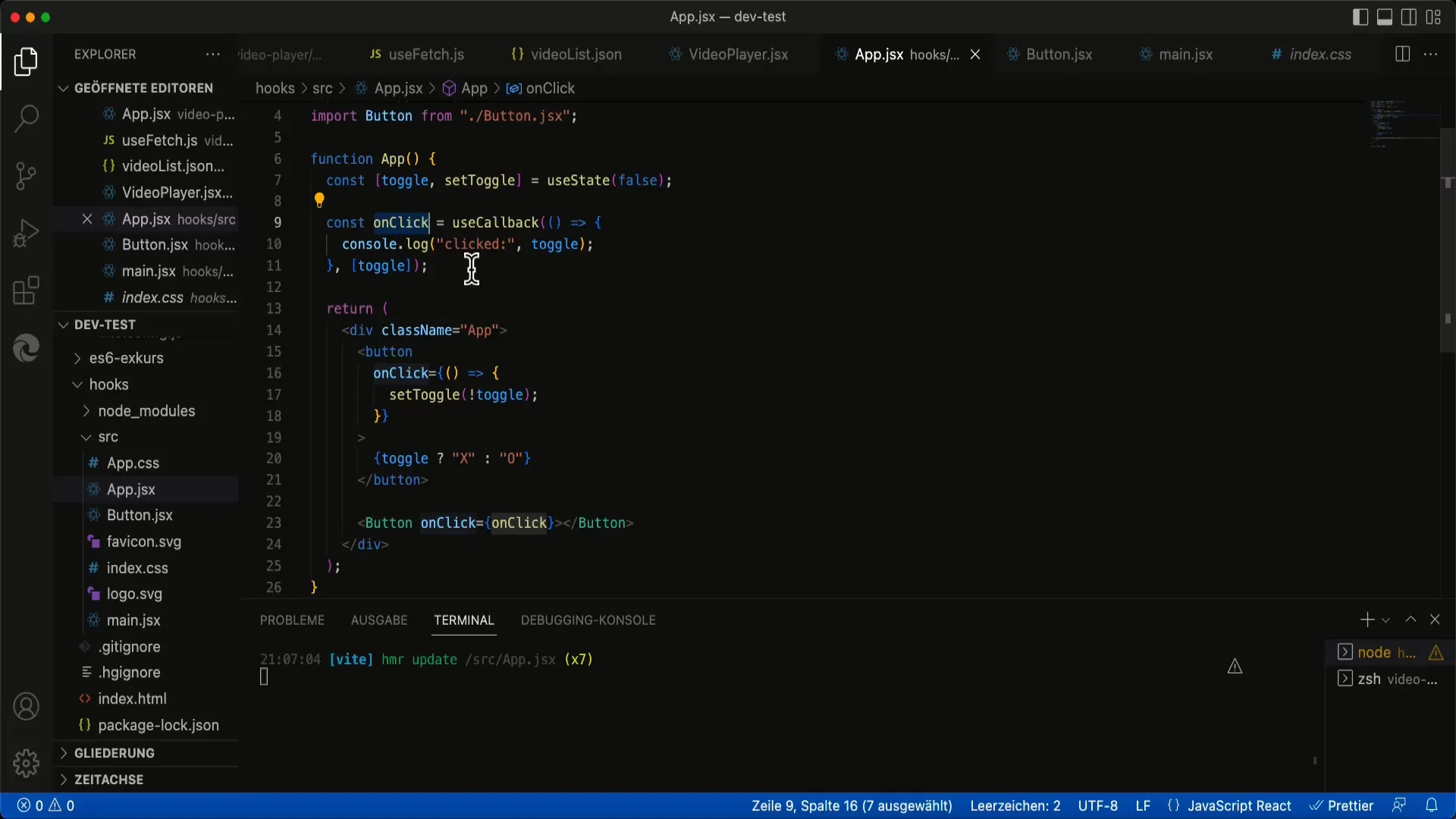
Ekkor jön képbe a useCallback. Az useCallback segítségével a visszahívási függvényt "cache"-elheted, így csak akkor generálódik újra, ha megváltoznak az adott függőségek. Az useCallback megfelelő használata érdekében a visszahívási függvényt bele kell helyezned a hookba.
Ez azt eredményezi, hogy az eredeti függvényt megjegyzi, amíg a függőségek változatlanok maradnak. Ez azt jelenti, hogy az felső komponens ismételt renderelésekor mindig megmarad az eredeti függvény, amíg a függőségek nem változnak.
4. Függőségek meghatározása
Ez is egy kulcsfontosságú pont, amikor useCallback-ot használsz. Ügyelj rá, hogy a megfelelő függőségeket definiáld a üres tömbben. Ha a függvényt változókra kötötted, akkor ezeket a változókat kell felvenni a függőségi tömbbe.
Ha változtatások történnek az állapoton, a React érteni fogja, hogy a függvényt újra kell generálni, mivel az egyik megadott változó megváltozott.
5. Implementáció tesztelése
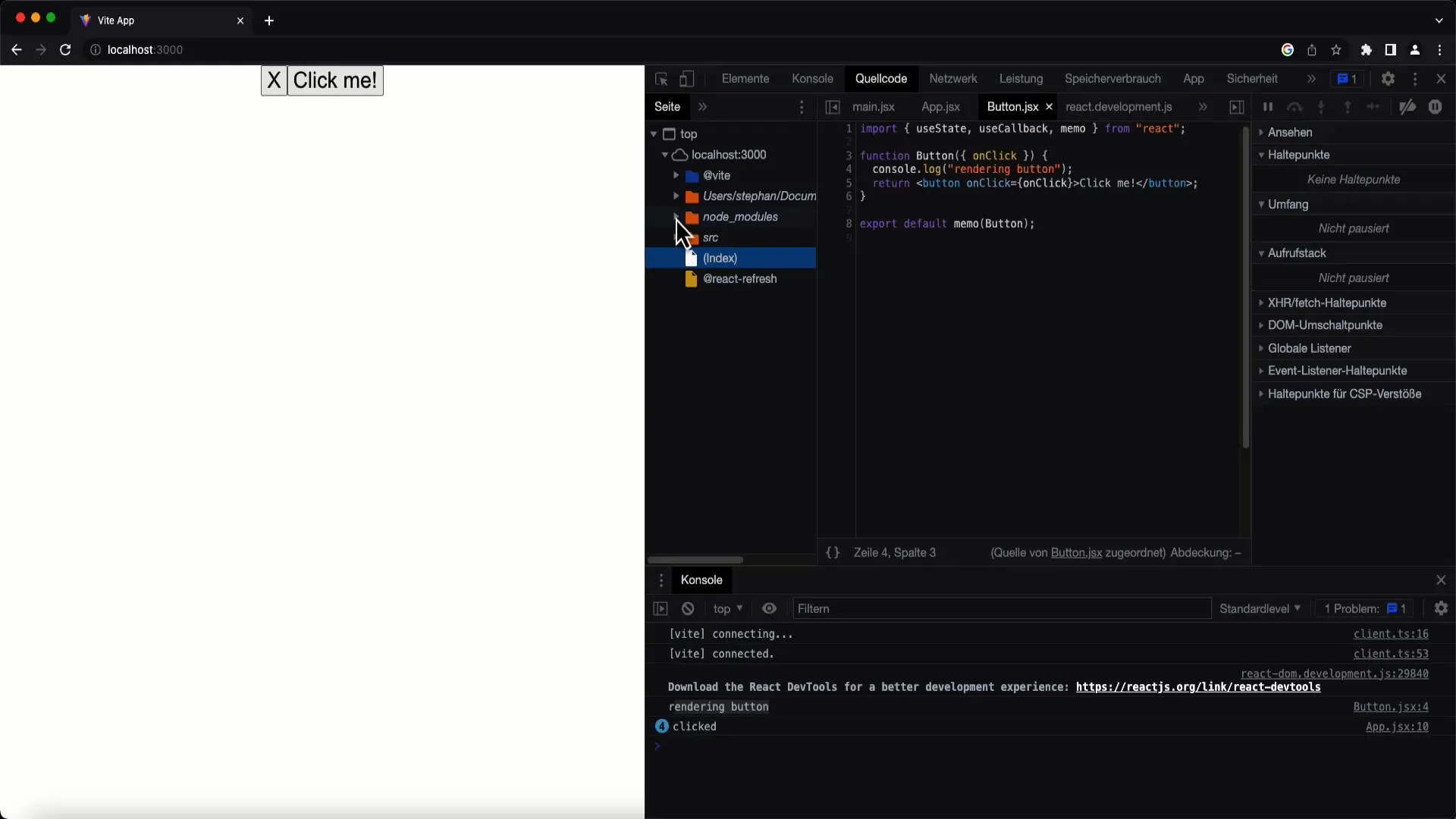
Annak érdekében, hogy biztos legyél a implementáció működéséről, tesztelheted az alkalmazást a böngészőben. Ha rákattintasz a gombra anélkül, hogy useCallback-ot használnál, azt fogod tapasztalni, hogy a gomb és más komponensek ismétlődően újra renderelődnek.

Most adj hozzá useCallback-ot és nézd meg a teljesítményt. Ha minden helyesen van implementálva, akkor a gomb renderelése leáll, amikor a prop már nem változik.
6. Előnyök és hátrányok mérlegelése
Fontos mérlegelni a useCallback használatát. Sok esetben plusz erőfeszítést igényel annak használata, és lehet, hogy az optimalizálás egyszerűbb komponenseknél nem szükséges. Ellenőrizd tehát, hogy érdemes-e useCallback-ot használni, a komponensek összetettségétől függően.

Fontos megjegyezni, hogy a useCallback ténylegesen előnyt jelent, ha a Memo optimalizációt is használod. Ellenkező esetben lehet, hogy ugyanazt a visszahívási függvényt éred el, miközben a komponens megint és megint újra renderelődik.

Összefoglalás
A useCallback bevezetésével elkerülheted a felesleges rendereléseket, és optimalizálhatod a React alkalmazásod teljesítményét. Mindig győződj meg róla, hogy megfelelően definiáltad a függőségeket, és mérlegeld a Hook alkalmazását a komponensed összetettsége alapján.
Gyakran Ismételt Kérdések
Hogyan működik a useCallback?A useCallback egy funkciót tárol a render ciklusok között, és csak akkor generálja újra, ha az általad megadott függőség megváltozik.
Mikor kell a useCallback-et használnom?Használd a useCallback-et, ha callback prop-jaid vannak, és ezek a prop-ok nemkívánatos rendereléseket okoznak a gyermekkomponensekben.
Minden funkcióhoz szükségem van useCallback-re?Nem, csak akkor kell useCallback-et használnod, ha az alkalmazás teljesítményét szolgálja, különösen komplex és gyakran újra renderelődő komponensek esetén.
Milyen függőségeket kell megadnom?Add meg azokat a változókat az függőség tömbben, amelyeket a callback funkciód használ, és amelyek megváltozhatnak.
Használhatom-e a useCallback-et egyedül?Nem feltétlenül. Gyakran javasolt más Hook-okkal kombinálni, mint például a React.memo, hogy elérhesd a kívánt teljesítményjavulást.


