A komponensek renderelése React-ben gyakran vezethet felesleges teljesítményproblémákhoz, különösen akkor, ha a komponenseket ismételten frissítik, még akkor is, ha azok Props-ai nem változtak. Itt megtudhatod, hogyan tudod optimalizálni a React alkalmazások teljesítményét a React memo függvényének használatával. A memóval biztosíthatod, hogy a komponensek csak akkor lesznek újra renderelve, ha a releváns adatok változtak. Ez nemcsak felgyorsítja a felhasználói felületet, hanem javítja is a reagálási sebességet a felhasználói bemenetekre.
Legfontosabb megállapítások
- A memo függvény megakadályozza a felesleges renderelést.
- A komponensek csak újrarendeződnek, ha megváltoznak a Props-aik.
- Optimalizálás érdemes, ha a komponens bonyolult számításokkal vagy alkomponensekkel rendelkezik, amelyeket renderelni kell.
Lépésről lépésre
Lépés 1: Alapvető beállítás
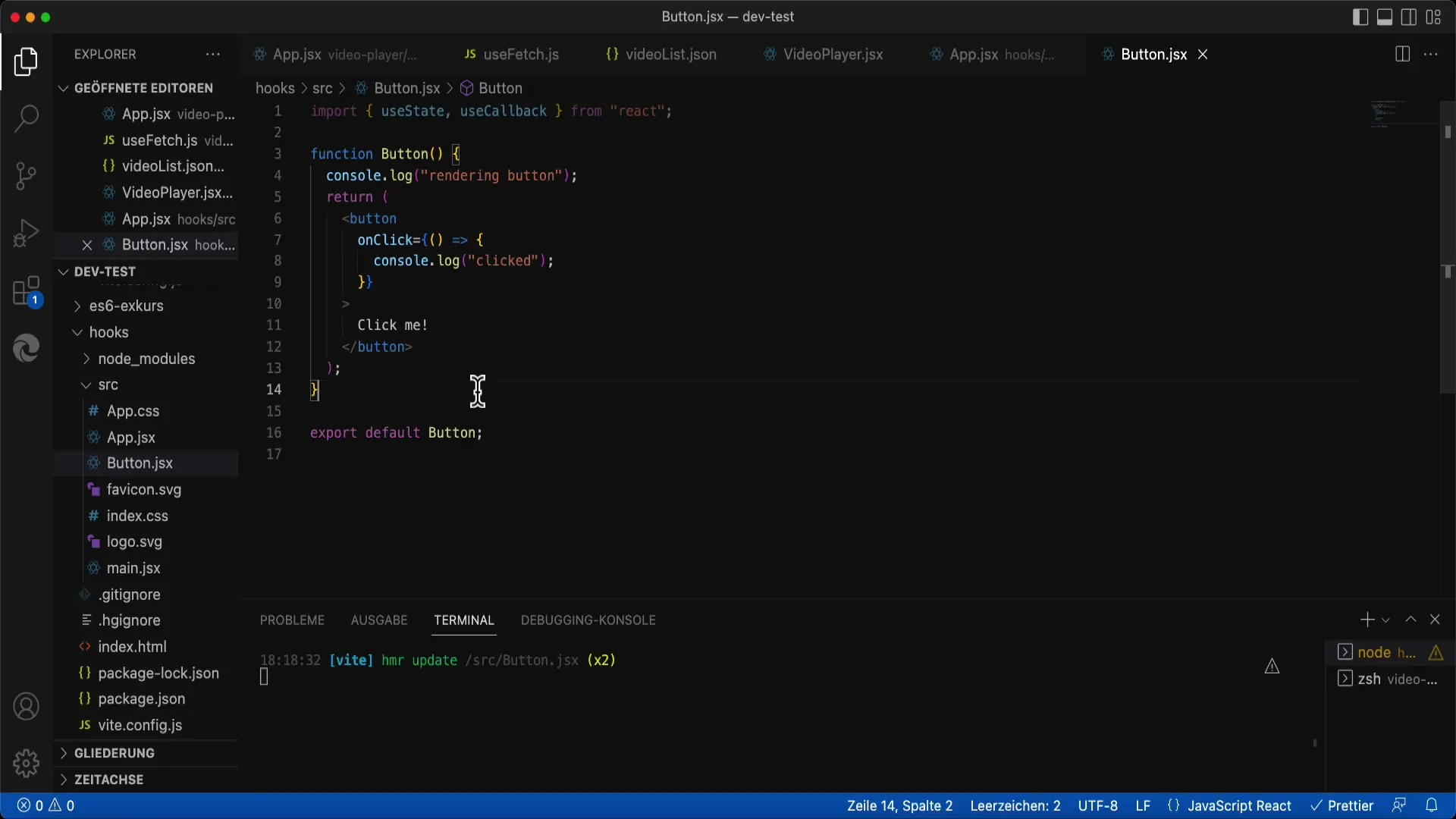
A komponensek optimalizálásának megkezdéséhez szükséged van egy egyszerű példára. Először készíts két gombot a React alkalmazásodban. Az első gomb „X” és „O” között vált, míg a második gomb csak egy üzenetet jelenít meg a konzolon.

A forráskódban az aktuális állapotot egy useState használatával határozod meg, hogy megtartsa és minden kattintásnál megváltoztassa.

Lépés 2: Komponensstruktúra elemzése
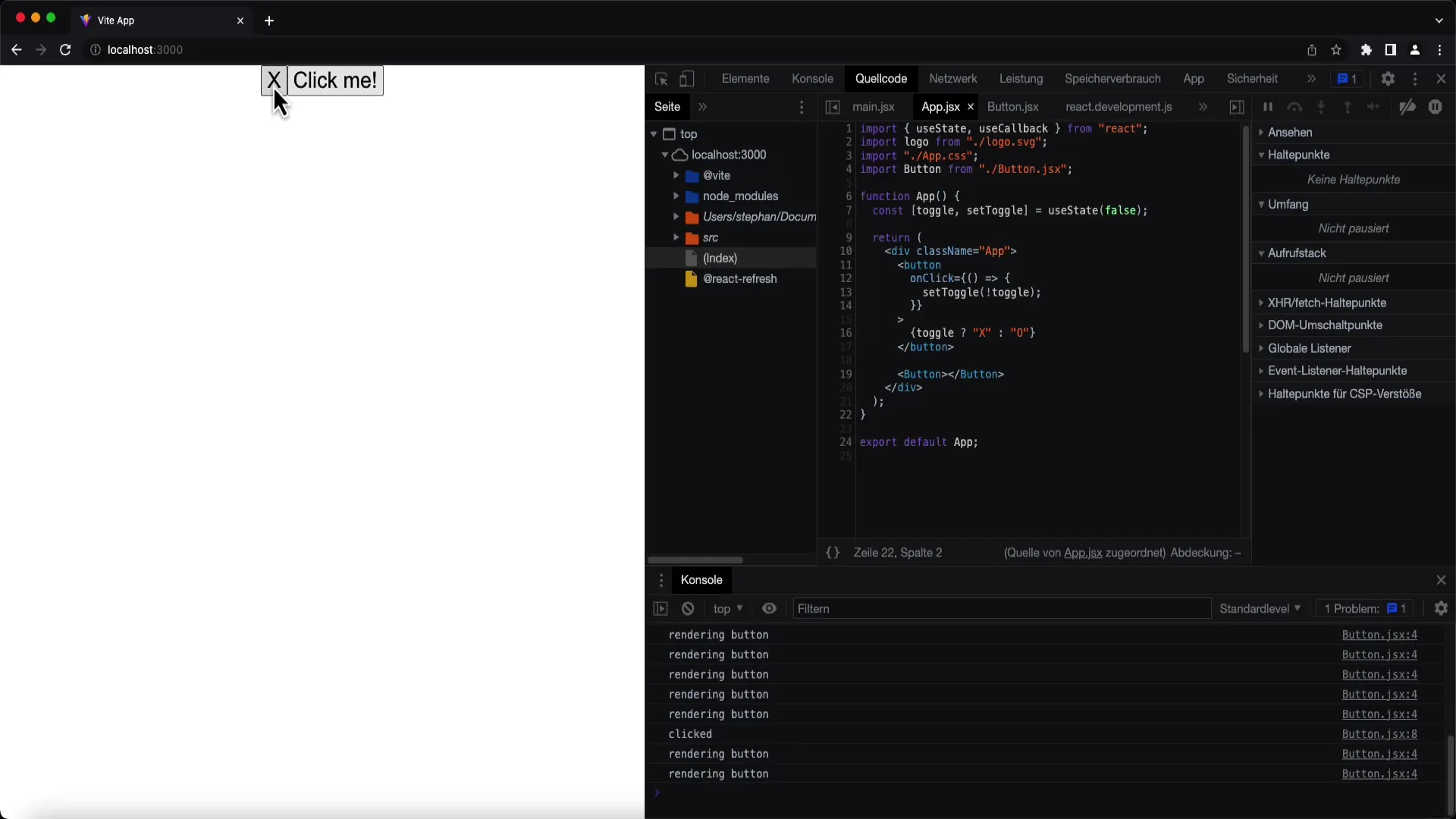
Ha futtatom az alkalmazásom a böngészőben, és a váltógombra kattintok, észre fogom venni, hogy a második gomb a konzolon mindig újra renderelődik. Ennek az az oka, hogy a React minden állapotváltozásnál újra rendereli az összes érintett komponenst, még akkor is, ha semmi sem változott.
Ahhoz, hogy a második gomb ne rendeljen semmit Prop-ok nélkül, nem optimális. Csak akkor szeretnéd, hogy a gomb akkor újra renderelődjön, amikor ez valóban szükséges.
Lépés 3: Bemutatkozás a memóban
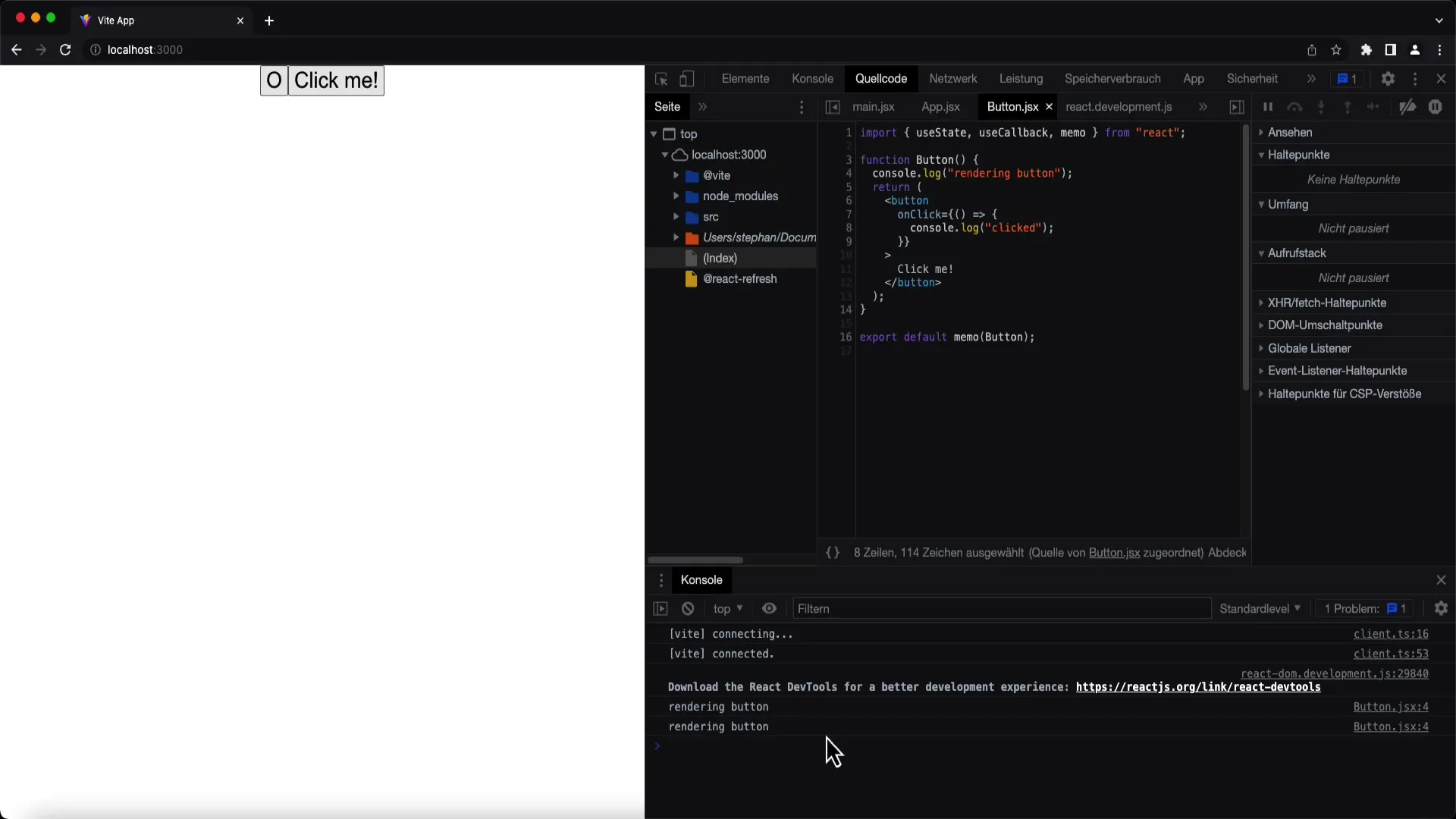
Itt jön a képbe a memo. A Button komponensed optimalizálhatod a React memo importálásával. Ez biztosítja, hogy a komponens Render-függvénye csak akkor hívódik meg, ha változnak a Props-ai.
Lépés 4: A memo használata
Fontold memo használatát a Button komponensbe burkolva a függvényhívás köré. Ezt követően a komponens képes lesz csak akkor újra renderelni, ha megváltoznak a Props-ai.
Ezután ellenőrizd, hogy az optimalizálás működik-e. Ha újra betöltöd az alkalmazást, és váltógombra kattintasz, a gombnak már nem kell újra renderelődnie, kivéve, ha a Props-ok megváltoznak. Meghatározhatunk töréspontokat is, hogy ellenőrizzük, a Render-függvény meghívódik-e.

Lépés 5: Az optimalizálás tesztelése
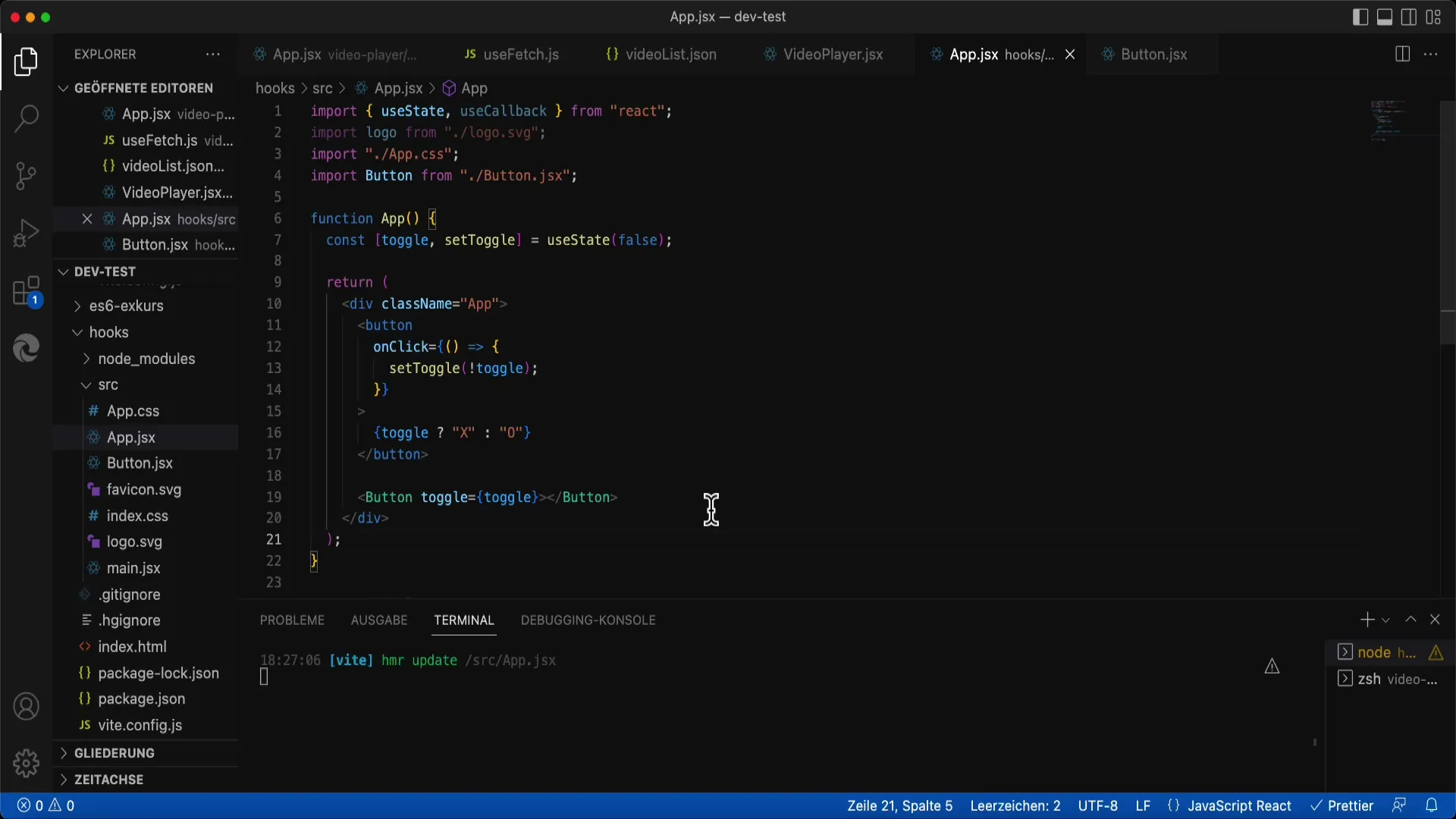
A hatékonyság tesztelése érdekében további Props-ot adhatsz a gombhoz, megjelenítve a Button komponensben a váltó értékét. Adj hozzá logikát, amely megváltoztatja a gomb szövegét a váltó állapotától függően.

Ha most újra teszteld az alkalmazást, és váltogatsz a gombok között, látni fogod, hogy a gomb csak akkor lesz újra renderelve, ha a váltó Prop változik. Ez demonstrálja, hogyan működik az optimalizálás.
Lépés 6: Változások ellenőrzése
Ha most újra megnyomod a váltó gombot, és a váltó értéke false-ról true-ra változik, a Button komponens megfelelően újrarendelődik, mivel a Props-ai változtak a váltó értékének átvitelével.
Következtetés
Sikeresen implementáltad a memo függvényt, és optimalizáltad a Button komponensedet, így csak akkor lesz újra renderelve, amikor valóban szükséges. Ez egy egyszerű, de hatékony módszer a React alkalmazás teljesítményének optimalizálására.
Összefoglalás
Ebben az útmutatóban megtanultad, hogy a memo segítségével hogyan optimalizálhatod a React komponenseid renderelési teljesítményét. Megtudtad, mikor érdemes optimalizálni a komponenseket, és hogyan csökkentheted a Render-függvény hívásának gyakoriságát.
Gyakran ismételt kérdések
Hogyan működik a memo a Reactben?memo megőrzi egy komponens eredményét, és csak akkor rendereli újra, ha a Props megváltoznak.
Mikor kell alkalmaznom a memót?A memo hasznos olyan komponensekhez, amelyek sok rendermunkát végeznek, vagy nagyobb alkalmazásokban sok állapotváltozás van jelen.
Használhatom a memót minden komponensben?Nem mindig szükséges. Használd a memót ott, ahol az jelentősen javítja a teljesítményt, különösen bonyolult komponenseknél.


