Modulok központi elemei a modern JavaScript fejlesztésnek, különösen az ES6 bevezetése óta. Az ES6 segítségével az import és export használatával strukturáltabbá és karbantarthatóbbá teheted a kódot. Ebben az útmutatóban megtanulhatod, hogyan használhatod hatékonyan az ES6 modulokat, hogy modulárisan építsd fel a React alkalmazásaidat.
Legfontosabb felismerések
- Az ES6 modulok az import és export kulcsszavakat használják.
- Egy modul betöltéséhez egy HTML fájlban használd a type="module" attribútumot a
- Egy modulból mind standard, mind elnevezett exportokat használhatsz.
- Az import használatakor különböző írásmódok lehetségesek, amelyeket igény esetén alkalmazhatsz.
Lépésről lépésre útmutató
1. ES6 modulok bemutatása
Kezdetben meg kell értened, hogy mi az ES6 modul. Ezek egy egyszerű megoldást nyújtanak a kód szétválasztásához különálló fájlokba. Az ES6-os fejlesztés során egy

2. Modul létrehozása
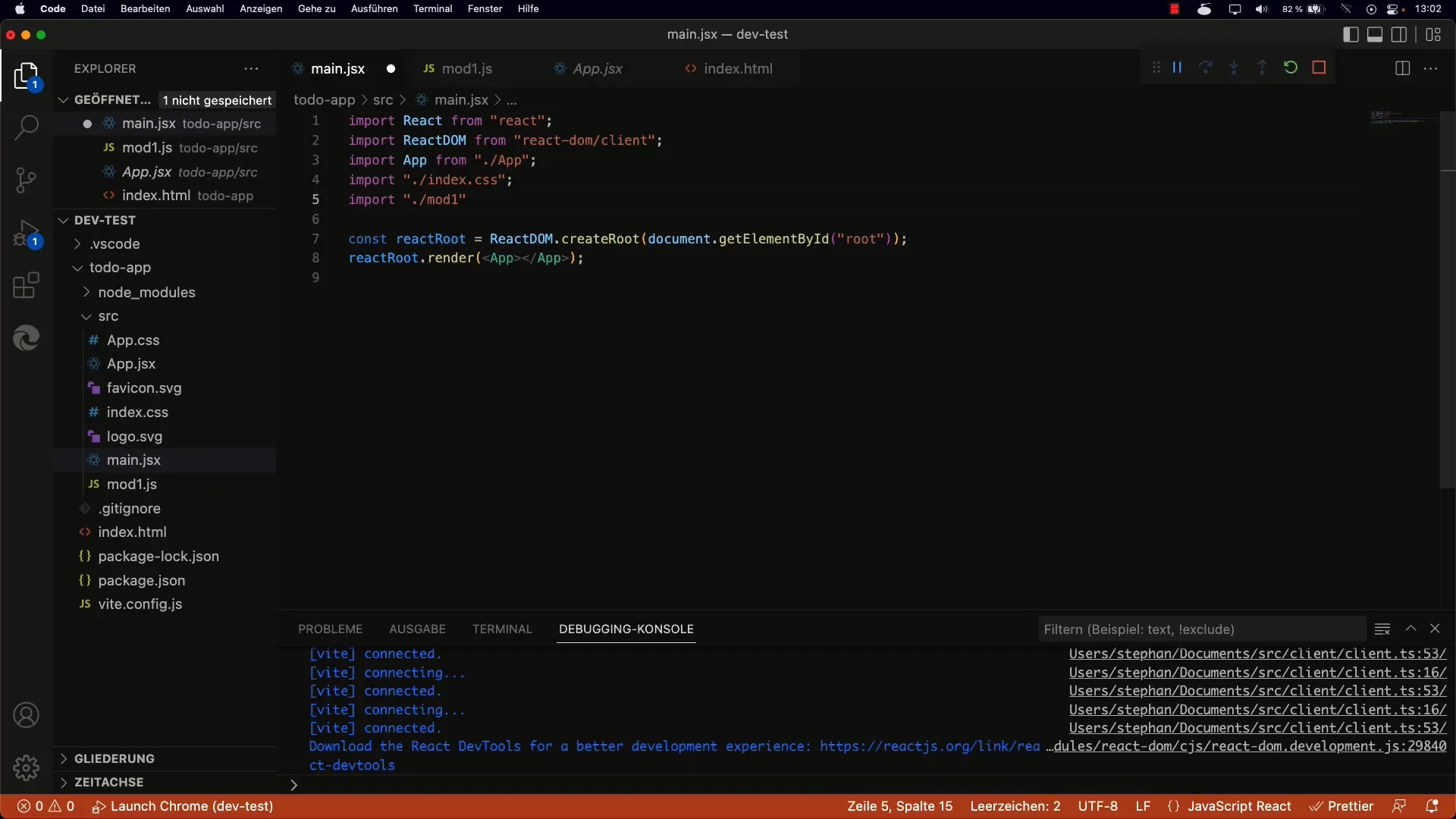
Most létrehozol egy új modult, amelyet importálni szeretnél a fő fájlodba, a main.jsx-be. Hozz létre egy Mod1.js nevű fájlt. Ebben a fájlban definiálhatsz különböző funkciókat, amelyeket később használni szeretnél.
3. Az importálás alapjai
A modult most importálni fogod a main.jsx-be. Az importálás a következő szintaxissal történik: import { Function } from './Mod1.js';. Ebben az esetben a fájlt akár a.js kiterjesztés nélkül is be lehetne kötni, amennyiben a fejlesztői szerver megfelelően van konfigurálva.

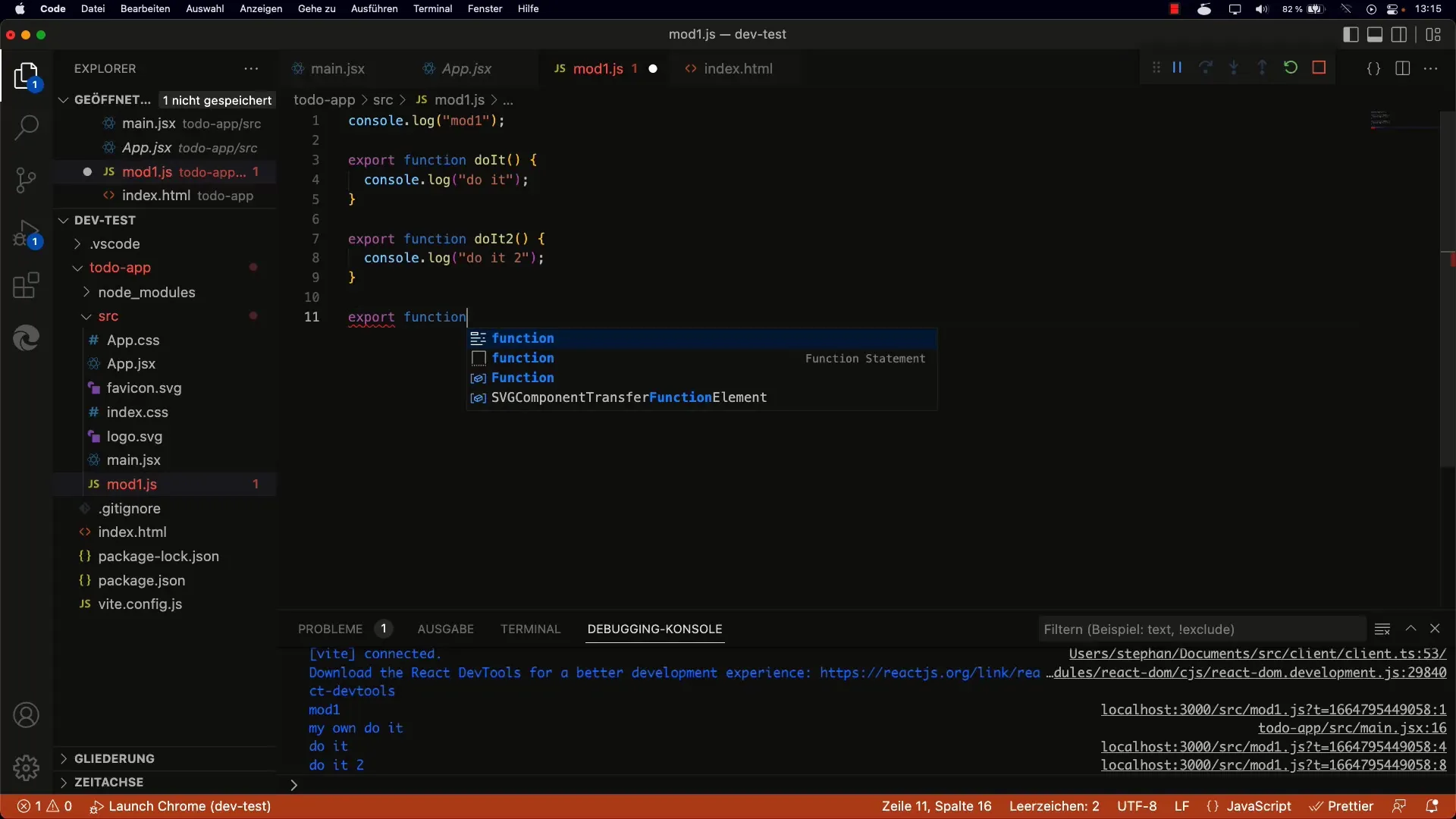
4. Funkciók exportálása a modulból
Az általad létrehozott funkciók használatához exportálni kell azokat. Ehhez az export kulcsszót kell írni a funkció elé. Példa:
Ezt követően ezt a funkciót importálhatod más fájlokba.

5. Funkciók importálása
Az exportált funkció használatához a main.jsx-ben az Import szintaxist kell használnod:
Ezzel hozzáférhetsz a doIt funkcióhoz, és a kódban a kívánt módon meghívhatod azt.
6. Az alapértelmezett export használata
Az elnevezett exportokon kívül van lehetőség az alapértelmezett export (default export) használatára is. Ez azt jelenti, hogy definiálhatsz egy funkciót alapértelmezett exportként, amit kívánt szöveg nélkül lehet importálni. Egyszerűen így kell megtenned:
Az import fájlodban ezt a következőképpen hívhatod meg:

7. Összetettebb modulok és névütközések
Ha egy modulból több funkciót importálsz, előfordulhat névütközés. Ilyen esetben célszerű az importált funkciókat átnevezni. Ezt azzal teheted meg, ha az import szintaxist használod: import { doIt as myDoIt } from './Mod1.js';.
8. A teljes modul importálása
Néha lehet, hogy az összes funkciót egy modulból egyszerre szeretnéd importálni. Ebben az esetben a következő szintaxist használhatod:
Ezután hozzáférhetsz az adott modul összes exportjához a Mod1 azonosítón keresztül.
9. Összefoglalás az ES6 modulokról
Összefoglalva elmondható, hogy az ES6 modulrendszer segít a JavaScript alkalmazások struktúrájának javításában. Számos előny, mint például a kód újrafelhasználhatósága, jobb olvashatóság és könnyebb karbantarthatóság, megjelenik a moduláris felépítésnek köszönhetően.
Összefoglalás
Ebben az útmutatóban megismerted az ES6-modulok alapjait és megtanultad, hogyan tudod hatékonyan használni azokat a React alkalmazásokban. Az alapos modul ismeretek elengedhetetlenek a sikerhez a modern webfejlesztésben. Használd az leírt technikákat, hogy projektjeidet modulárisan és átláthatóan tudd megtervezni.
Gyakran Ismételt Kérdések
Milyen fő előnyökkel járnak az ES6-modulok?Javítják a kód újrafelhasználhatóságát, az olvashatóságot és a strukturáltságát.
Hogyan importálhatok egy funkciót egy modulból?Használd a következő szintaxist: import { Funkció } from './Modul.js';.
Mi a különbség a nevesített exportok és a standard vagy alapértelmezett exportok között?A nevesített exportok kapcsos zárójelekbe kell írni, míg a standard exportokat vagy alapértelmezett exportokat nélkülük importálhatod.
Lehetek modulokat dinamikusan importálni?Igen, az ES6 támogatja a dinamikus importálást is, ami bizonyos helyzetekben hasznos lehet.
Miért érdemes az ES6-modulokat részesíteni előnyben?Támogatják a kódod jobb szervezését és modulárisabbá tételét nagyobb kódbázisokban.


