A React felhasználói felületek (UI-k) létrehozása egyszerűsödik a JSX segítségével, ami a JavaScript egy szintaktikai kiterjesztése. A JSX lehetővé teszi számodra, hogy HTML-szerű szintaxist használj JavaScripten belül, ami intuitívabbá teszi a komponensek létrehozását. Ez az útmutató bemutatja számodra, hogyan használd hatékonyan a JSX-et a React komponensek létrehozásához, és értékes betekintést nyújt a JSX működésébe a háttérben.
Legfontosabb megállapítások
- A JSX egy szintaxis-kiterjesztés a JavaScripthez, amely lehetővé teszi HTML-szerű struktúrák létrehozását.
- A JSX-t átírják normál JavaScript-ként, hogy a böngészőkompatibilitást biztosítsák.
- Az createElement módszerrel közvetlenül létrehozhatsz React elemeket JSX nélkül.
- Vannak különbségek a hagyományos HTML és a JSX között, amiket figyelembe kell venni.
Lépésről lépésre útmutató
1. lépés: Jövőbe mutató JSX
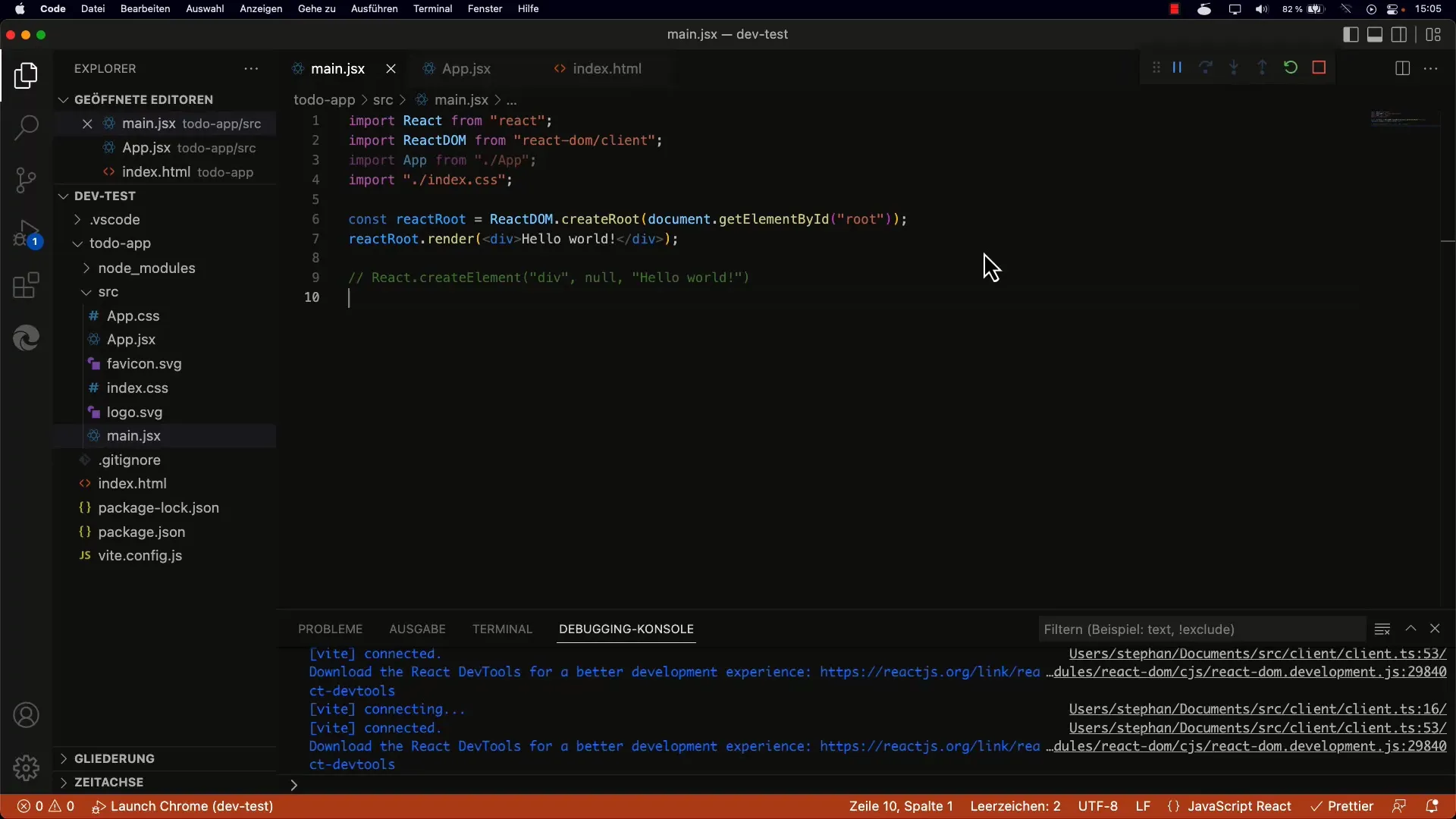
Először nyisd meg a React alkalmazásodat, és nézd meg az alapstruktúrát. Meg fogod találni, hogy a JSX már használatban van a projektedben. Egy egyszerű példa a JSX-re:
. Kipróbálhatod ezt, ha az alkalmazásod főkomponensét megfelelően módosítod.

2. lépés: A JSX szintaxis megértése
Amikor a kódodban JSX-et használsz, az úgy néz ki, mint az HTML. Viszont fontos tudni, hogy ez a kód nem fog működni egy normál JavaScript környezetben. Próbáld ki futtatni a JSX kódot a böngészőben, és egy szintaxishibát fogsz kapni. Ennek oka, hogy a JSX-t transzpileálni kell érvényes JavaScriptté.
3. lépés: Munka a React.createElement metódussal
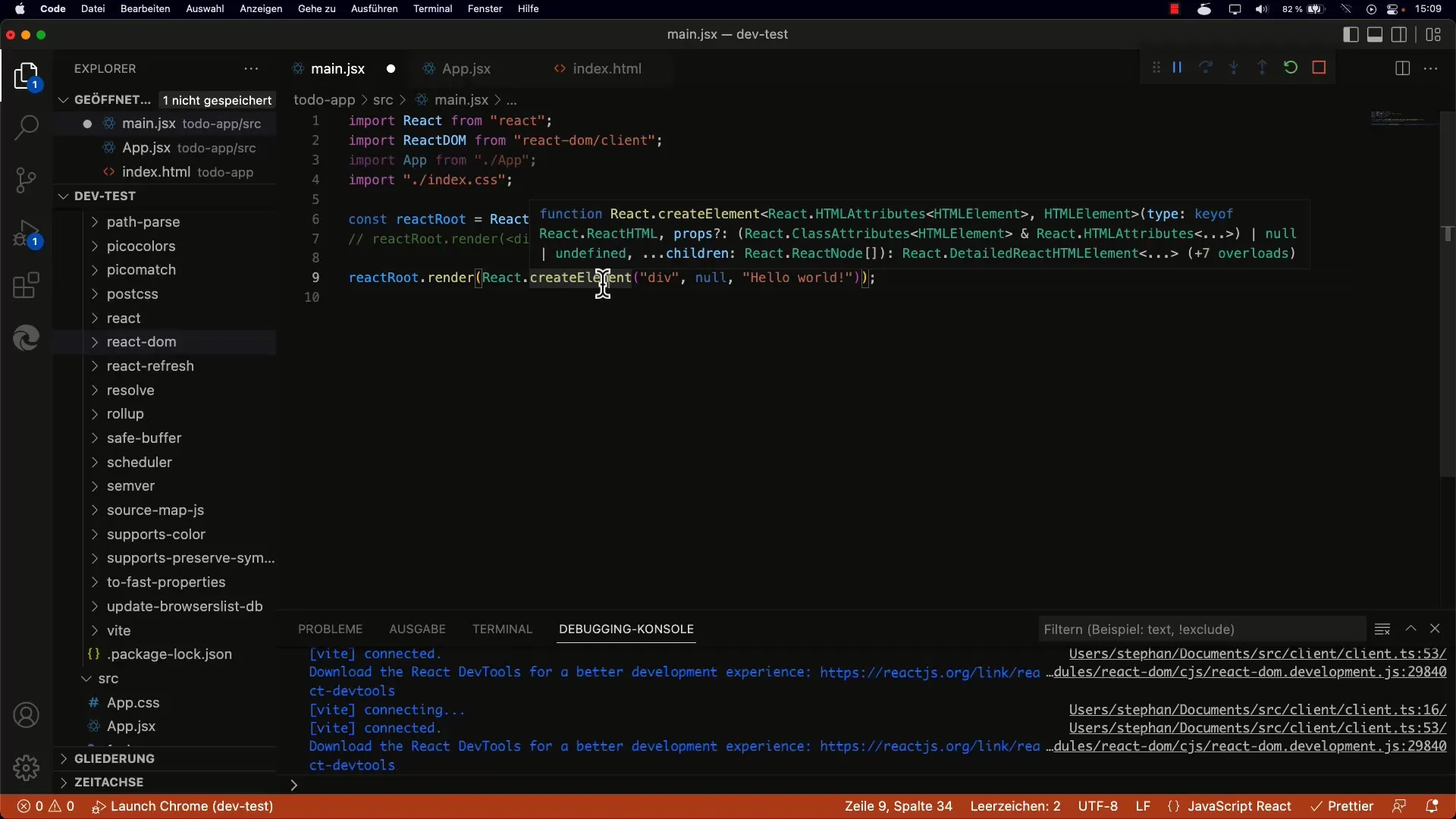
Hogy megértsd, hogyan működik a JSX, nézd meg a React createElement módszerét. Ez a módszer lehetővé teszi egy React elem létrehozását, amikor átadod a címke nevét, esetlegesen paramétereket és gyermekeket. Így a JSX kód helyett használhatnál egy kódot, mint például:
Ez a kód ugyanazt az eredményt adja, mint a JSX kifejezés.

4. lépés: Szükségleti elemek createElement segítségével
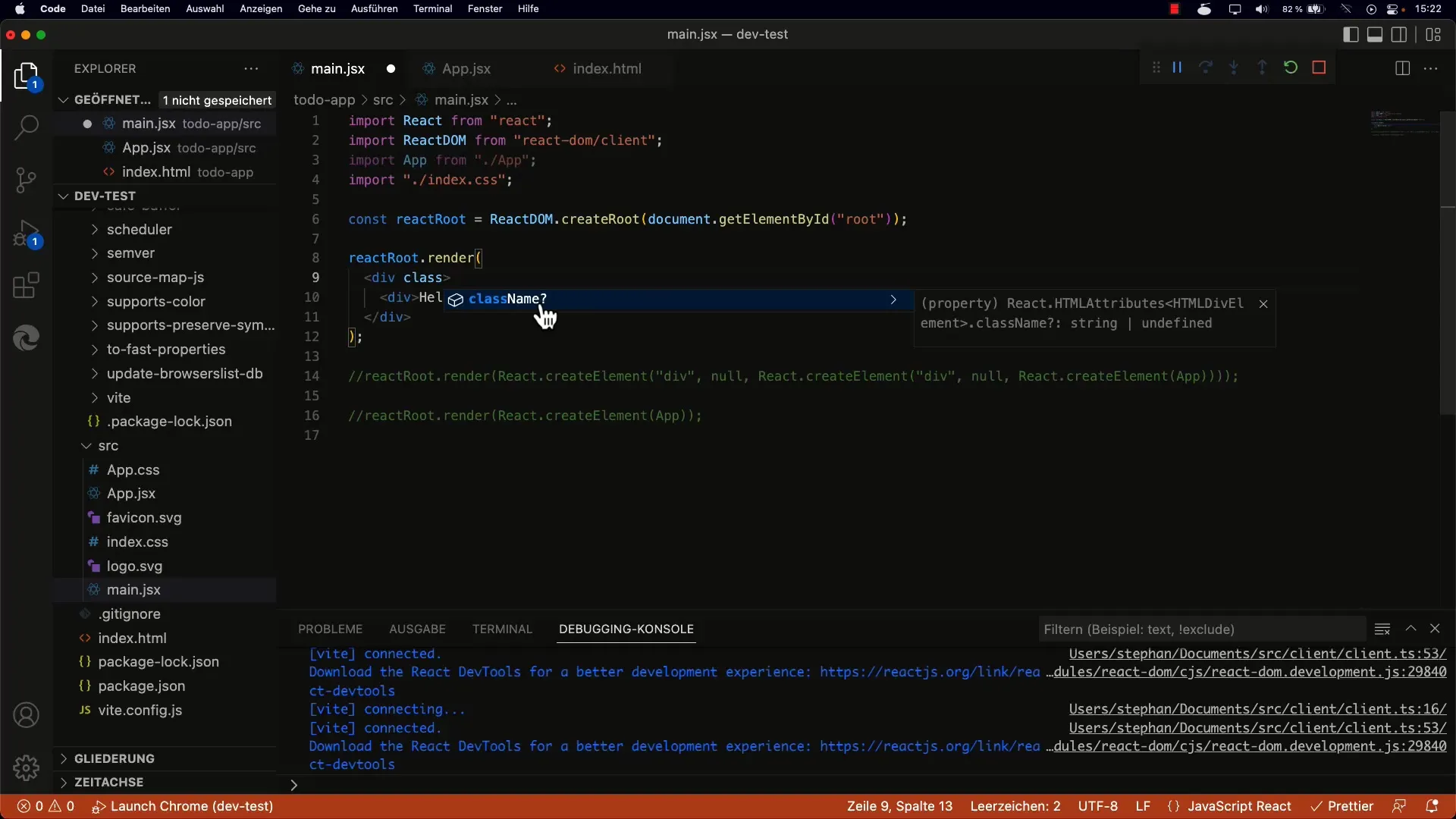
Egy bonyolultabb elem létrehozásához választott struktúrával többször hívd meg az createElement metódust. Tegyük fel, hogy egy div elemet szeretnél létrehozni egy másik div elem belsejében. Itt egy példa:
Ez létrehoz egy külső divet, ami egy belső divet tartalmaz a Hello World szöveggel.
5. lépés: Komponensek használata JSX-ben
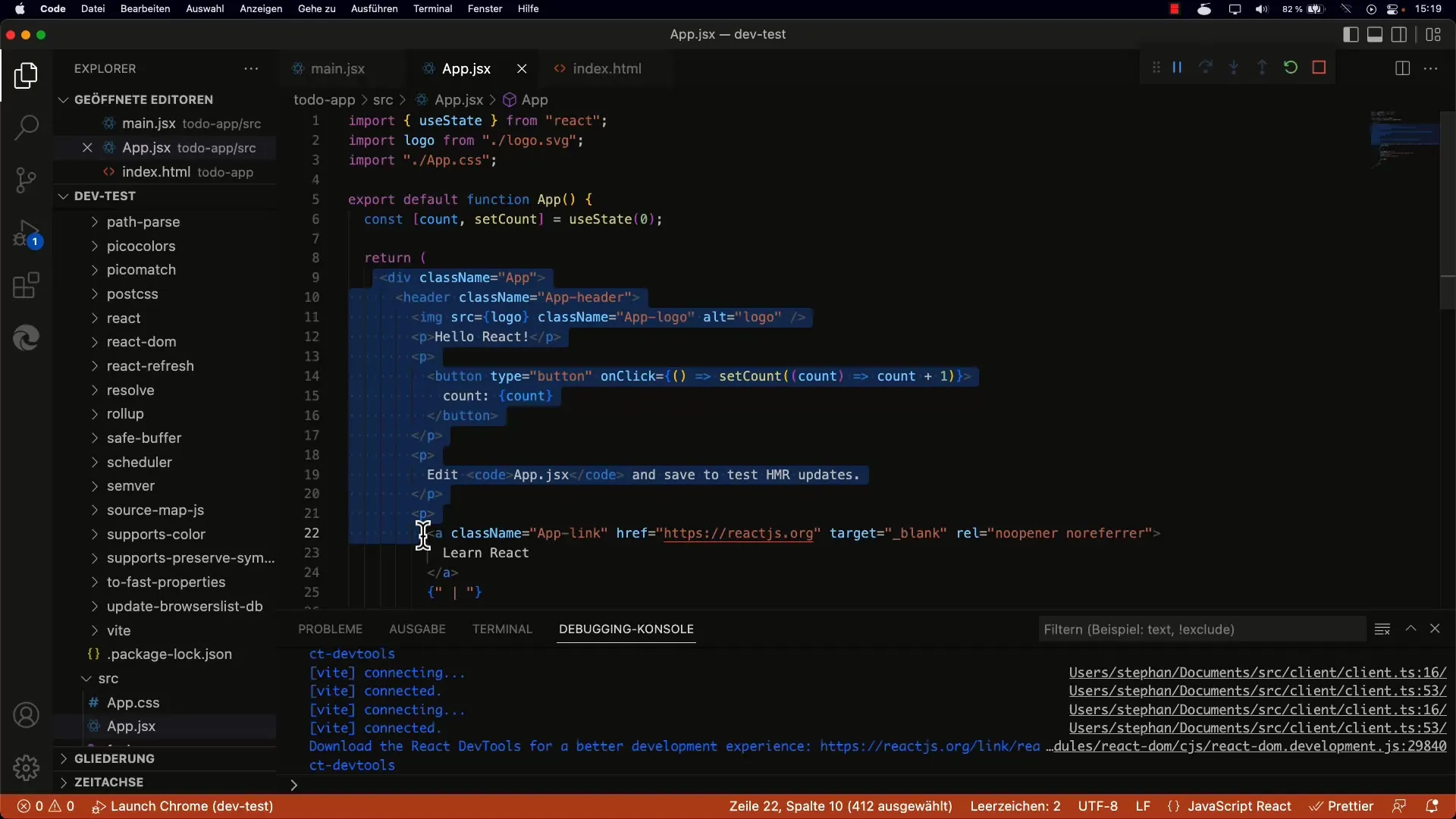
Ha szeretnéd létrehozni a saját komponenseidet, közvetlenül a JSX használatával helyezd el azokat. Definiálj egy egyszerű függvényt, ami visszaadja a komponensed, majd használd azt a JSX-en belül:
// Az alap Render blokkodban: <ReactDOM.createRoot(document.getElementById('root')).render();
Ez a komponens helyesen fog megjelenni az alkalmazásodban.

6. lépés: Különbségek JSX és HTML között
Figyelj, hogy néhány attribútum JSX-ben más módon írandó meg, mint hagyományos HTML-ben. Például a class JSX-ben className-ként van elnevezve, mivel class egy kulcsszó a JavaScriptben. Így például írhattad volna ezt:

Összefoglalás
A JSX használata a Reactben lehetővé teszi az UI-k deklaratív módon történő létrehozását és strukturálását. Míg a JSX hasonló a HTML-hez a szintaxisban, belsőleg JavaScriptbe fordul, ami javítja az olvashatóságot és karbantarthatóságot. Ez az útmutató áttekintette a JSX alapjait, a createElement metódus használatát, valamint az általános különbségeket a JSX és az HTML között. A fogalmak megértése kulcsfontosságú a hatékony React alkalmazások fejlesztése során.
Gyakran Ismételt Kérdések
Mit is a JSX?JSX egy JavaScript-hez készült szintaxis kiterjesztés, amely lehetővé teszi az HTML-szerű szintaxis használatát a JavaScripten belül.
Hogyan transzpillálódik a JSX JavaScript-be?A JSX-t egy transzpiler, például a Babel, szabványos JavaScripté fordítja, hogy biztosítsa a böngészőkompatibilitást.
Vannak különbségek a JSX és a normál HTML között?Igen, néhány attribútumnak más neve van, például az osztály a className-re változik, hogy elkerülje a konfliktusokat a rezervált kulcsszavakkal a JavaScriptben.
Dolgozhatok JSX nélkül a React-ban?Igen, használhatod a React createElement módszerét elemek létrehozásához JSX nélkül, azonban ez hamar bonyolulttá és nehezen olvashatóvá válik.
Milyen esetekben kell használnom a JSX-et?A JSX általában javasolt, mivel növeli az olvashatóságot és egyszerűsíti a komponensek szerkezetét.


