A JavaScript használata JSX-ben a React-alkalmazások fejlesztésének központi szempontja. Itt megtudhatod, hogyan tudod hatékonyan beilleszteni az adatokat és a JavaScript kifejezéseket a JSX-be, hogy az alkalmazásaid dinamikusabbá és rugalmasabbá váljanak. Kezdjük el rögtön azzal, hogy megvizsgáljuk a JavaScript kifejezések alapjait JSX-ben.
Legfontosabb megállapítások
- A JavaScript kifejezéseket kapcsos zárójelekkel integrálhatod JSX-ben.
- Fontos, hogy a megfelelő szintaxist használd az hibák elkerülése érdekében.
- A stílus-tulajdonságok JavaScript objektumokat várnak.
- Függvényeket lehet eseménykezelőként átadni.
Lépésről lépésre útmutató
1. Bevezetés a JavaScript kifejezésekbe JSX-ben
A JavaScript kifejezések használatához JSX-ben meg kell értened, hogyan kell őket helyesen beágyazni. A JSX-ben az kifejezéseket kapcsos zárójelek {} zárják körbe. Ez azt jelenti, hogy változókat vagy számításokat használhatsz a JSX-szerkezeteden belül.

2. Konstans definiálása
Az ágyazó függvényedben kezdésképp definiálj egy konstanst. Például készíthetsz egy "a" konstanst, amely tartalmazza a "Hello World" szöveget.
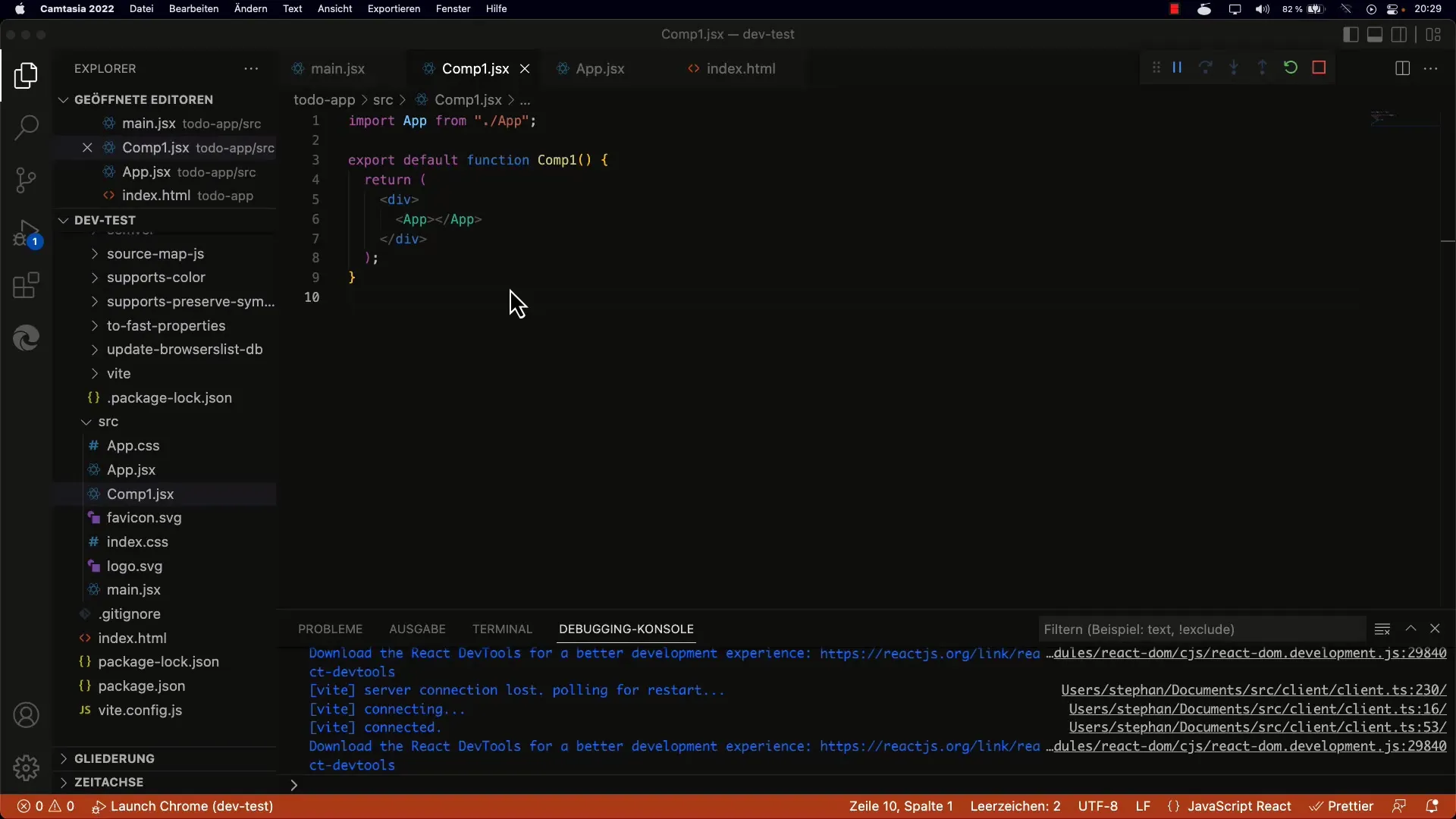
3. Beillesztés JSX-be
Ha szeretnéd megjeleníteni a "a" konstans értékét a JSX-ben, akkor kapcsos zárójelekbe kell helyezned. Így az érték helyesen jelenik meg és nem lesz szövegként értelmezve.
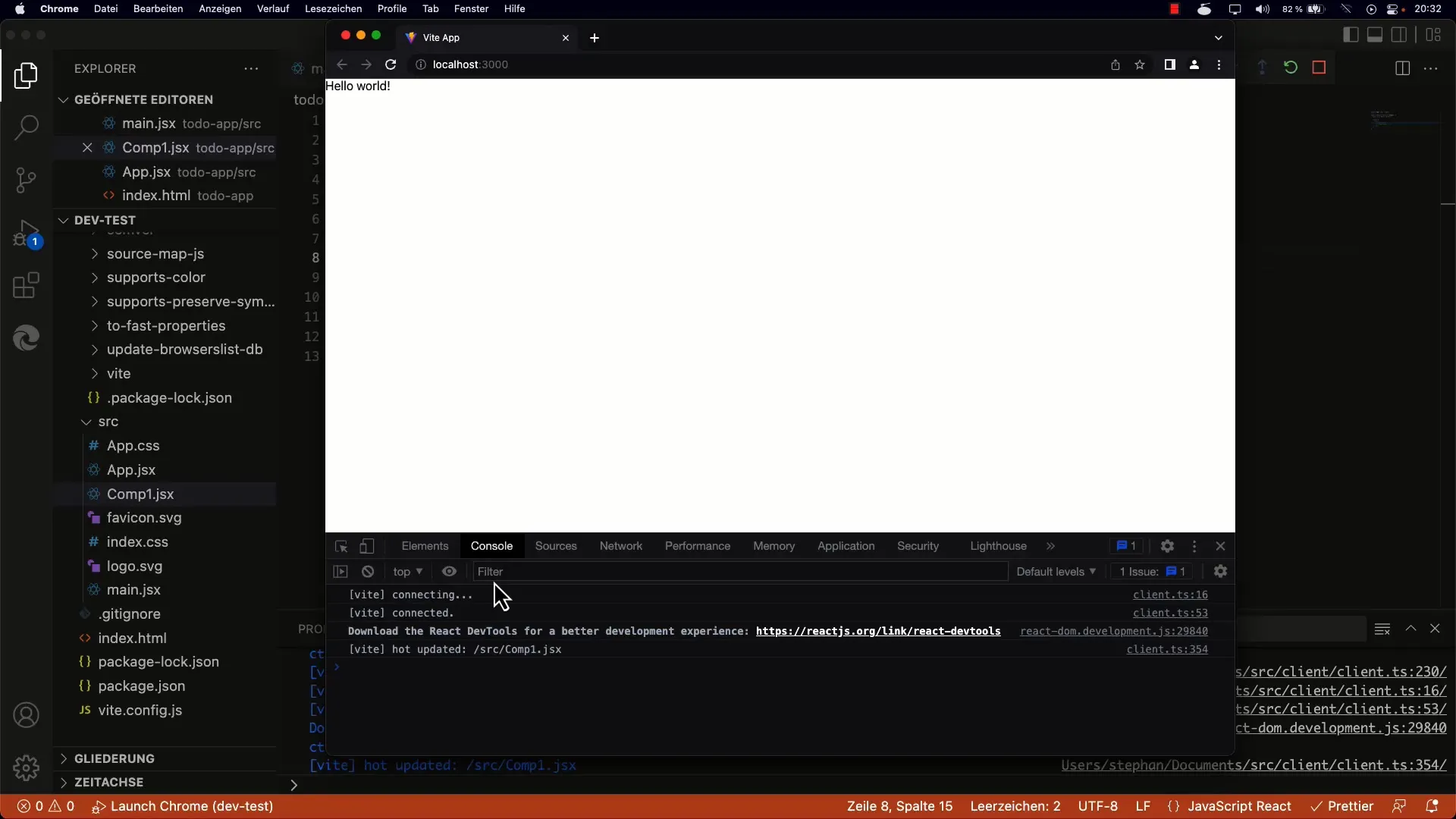
4. Grafikus struktúra ellenőrzése
Fontos, hogy ellenőrizd a komponenseid struktúráját. Adj hozzá egy div-et és ügyelj arra, hogy az "a" értéke a div belső szövegként jelenjen meg. Ellenőrizd az eredményezett HTML struktúrát, hogy biztos legyél abban, hogy minden jól megjelenik.

5. JavaScript kifejezések használata
JSX-ben bármely érvényes JavaScript kifejezést használhatsz. Például egy "a" helyett használhatsz numerikus kifejezéseket, mint pl. 1 + 2, vagy konstansokat, mint az Math.PI. Ez lehetővé teszi számodra, hogy különböző dinamikus adatokat jeleníts meg.
6. Korlátozások többsoros kifejezéseknél
Fontos megjegyezni, hogy nem tudsz többsoros kifejezéseket vagy blokkokat közvetlenül JSX-ben használni. Minden kifejezésnek egyetlen sorban kell lennie, mivel a JSX-építőcsomag egy egyszerű, lineáris kifejezést vár.
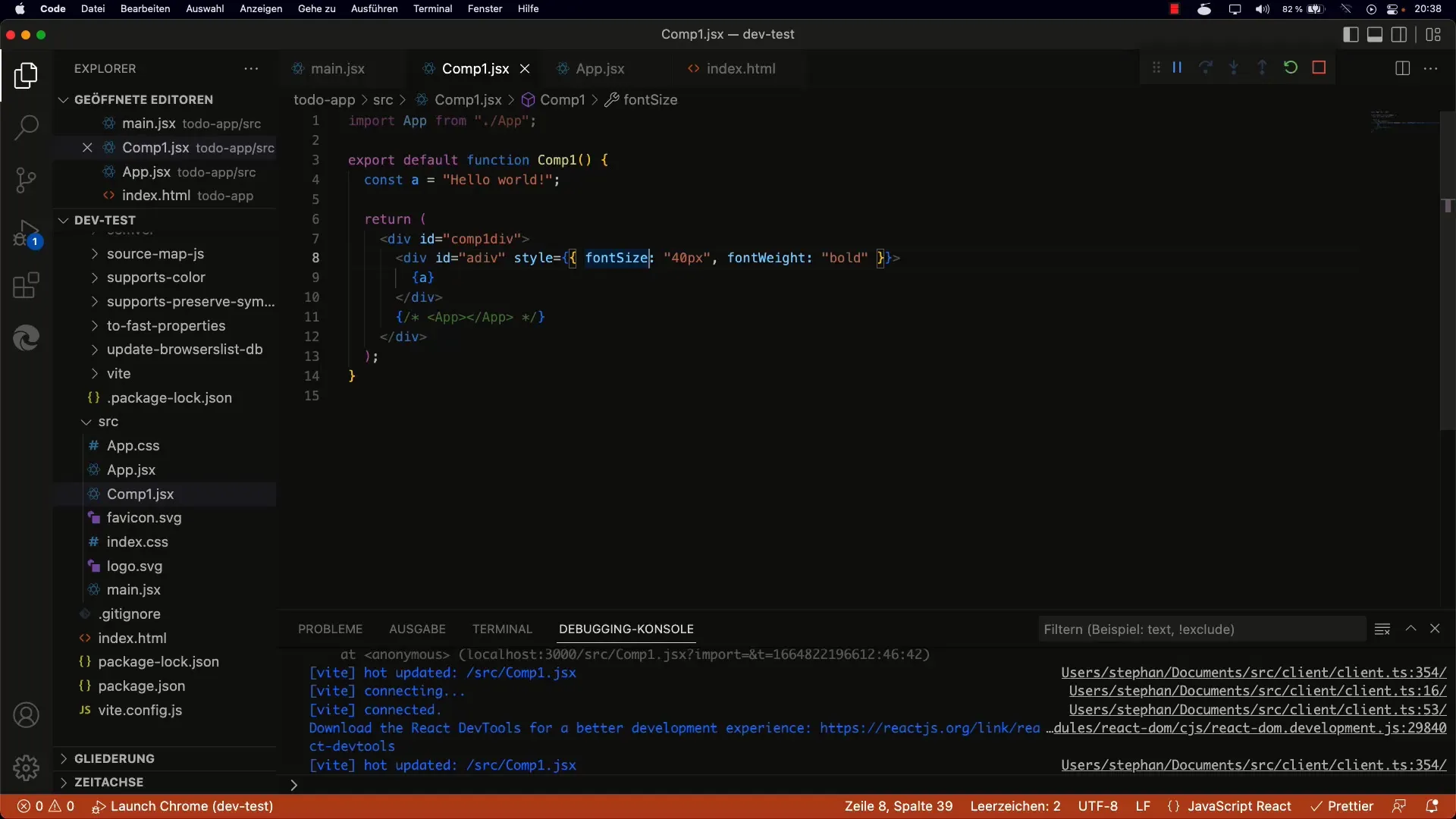
7. Objektumok és stílusok átadása
Amikor CSS-stílusokról van szó, objektumokat lehet használni JavaScript kifejezésként. Az objektum teljes stílust kapcsos zárójelekbe kell tenned, majd az objektumot egy másik halmaz kapcsos zárójelekben kell meghatároznod.
8. Alapvető tulajdonságok beállítása a stílusban
Fontos figyelembe venni, hogy a CSS tulajdonságokat JavaScriptben CamelCase stílusban kell megadni. Például "font-size" helyett "fontSize"-t kell használnod. Ezt az egyedi jellemzőt figyelembe kell venned, amikor JavaScript objektumokat ad CSS stílusok alkalmazásához JSX-ben.

9. Dinamikus stílusok példái
Az elemek módosítását figyelheted meg, mint például a szöveg méretének vagy vastagságának programozott irányítása. Egy példa lehet a "Hello World" szöveg méretének beállítása 40px-re, és vastagítása.
10. Komplex struktúrák JSX-sel
JSX-ben mélyebb beágyazásokat is készíthetsz, úgy hogy az kifejezésen belül új JSX elemeket hozol létre. Így például egy bekezdést (
) illeszthetsz be a visszaadott JSX-be és megjelenítheted a "Hello World" szöveget.
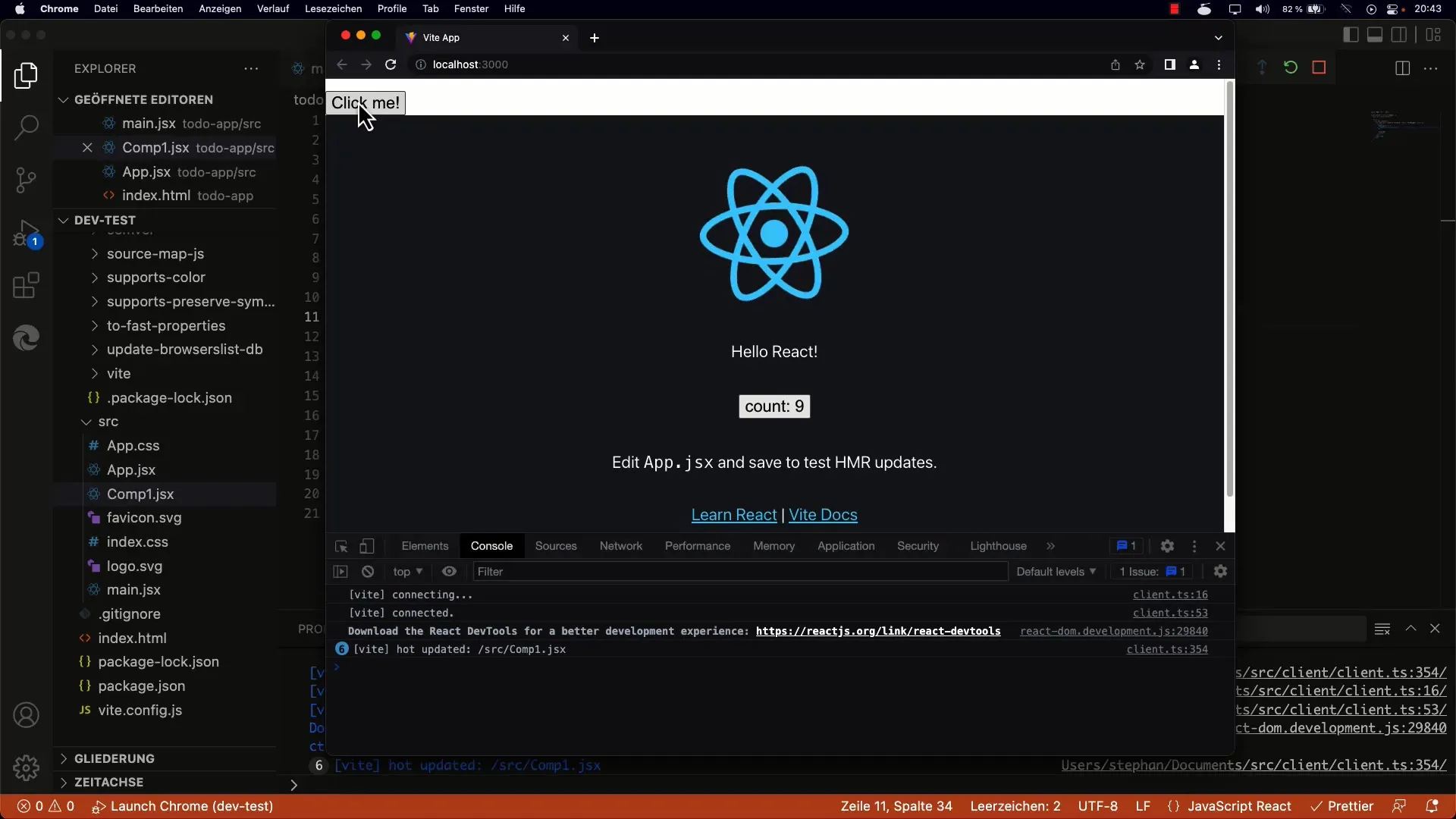
11. Eseménykezelők definiálása
Egy gyakori felhasználási példa az eseménykezelők hozzáadása, például egy gombhoz. Meghatározhatod a JSX-ben egy függvényt és ezt illesztheted a gombhoz az onClick attribútumon keresztül.
12. Függvény hívása és visszajelzés
Amikor rákattintasz a gombra, egy figyelmeztetés jelzi, hogy a művelet sikeres volt. Ez egy egyszerű módja az interakciók bemutatásának és az eseménykezelés hibamentes megjelenítésének.

Összefoglalás
Most egy áttekintést kaptál a JavaScript kifejezések használatáról JSX-ben. Változókat és kifejezéseket használhatsz dinamikus tartalom generálásához és stílusok alkalmazásához. Megfelelő technikák alkalmazásával az alkalmazásaid felhasználóbarátabbak és interaktívabbá válhatnak.
Gyakran Ismételt Kérdések
Hogyan használhatom a JavaScript-et JSX-en belül?A JavaScript-et kapcsos zárójelekkel {} helyezheted el a JSX-ben.
Lehet többsoros kifejezések JSX-ben?Nem, a JSX-ben a kifejezések nem húzódhatnak több sorba.
Hogyan adjak át CSS stílusokat JSX-en?A stílusokat JavaScript objektumokként adhatod át, amelyeket CamelCase formázásban kell megadni.
Mi történik, ha egy objektumot átadok JSX-ben?Egy általános JavaScript objektumot nem lehet közvetlenül használni egy JSX elem gyereként.
Lehetek függvényeket definiálni JSX-ben?Igen, függvényeket lehet JSX-en belül esemény-kezelőként átadni.


