Az állapotok tárolása alapvető fogalom a React alkalmazások fejlesztése során. Míg az osztályokon alapuló komponensekkel ellentétben a funkcionális komponensek hook-okat használnak az állapot hatékony kezeléséhez. Egy gyakran használt hook a React-ban az useState, amely lehetővé teszi az állapot egy komponensen belüli tárolását és frissítését. Ebben az útmutatóban megtanulod, hogyan alkalmazd megfelelően az useState-t és mire kell figyelned.
Legfontosabb megállapítások
- Az useState hook lehetőséget ad az állapotok kezelésére funkcionális komponensekben.
- Kezdőértékeket állíthatsz be és az állapotot egy speciális setter-függvényen keresztül frissítheted.
- Fontos betartani a hook-ok használatára vonatkozó szabályokat annak érdekében, hogy elkerüld a váratlan hibákat.
Lépésről lépésre útmutató
1. Importálás az useState Hook
Első lépésként be kell importálnod az useState Hook-ot a React könyvtárból. Általában a komponensed elején történik ez.

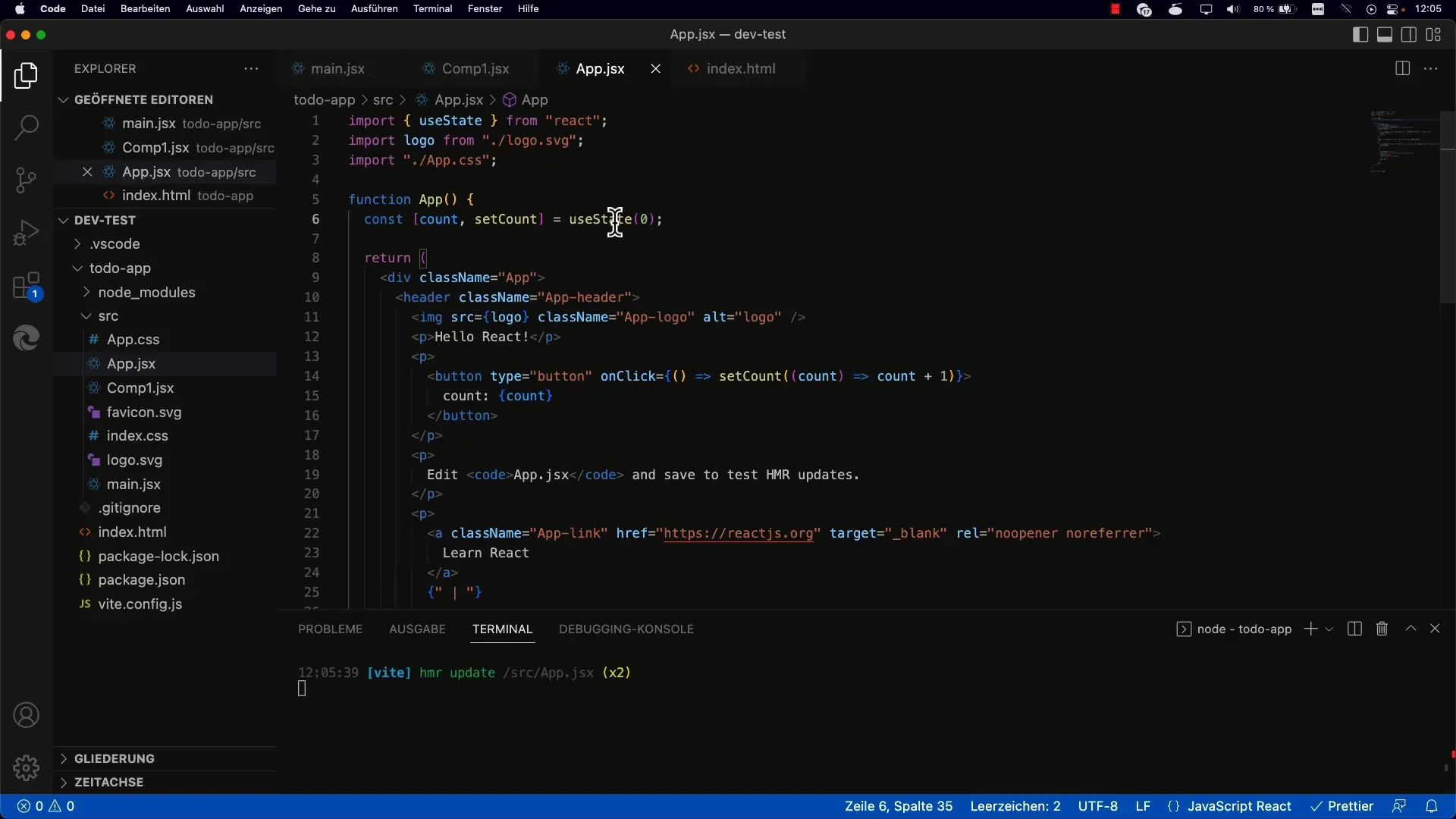
2. Állapot inicializálása
Használd az useState-t egy állapotváltozó létrehozásához. Argumentumként add meg az inicializálandó kezdeti állapotot. Ebben az esetben nulláról indítunk egy számlálóhoz.
3. A visszaadott tömb szétszedése
A useState hívás egy két elemű tömböt ad vissza: az aktuális állapotot és a setter-függvényt. Ezeket a két értéket destrukturálással kell megkapnod, hogy dolgozhass velük tovább.
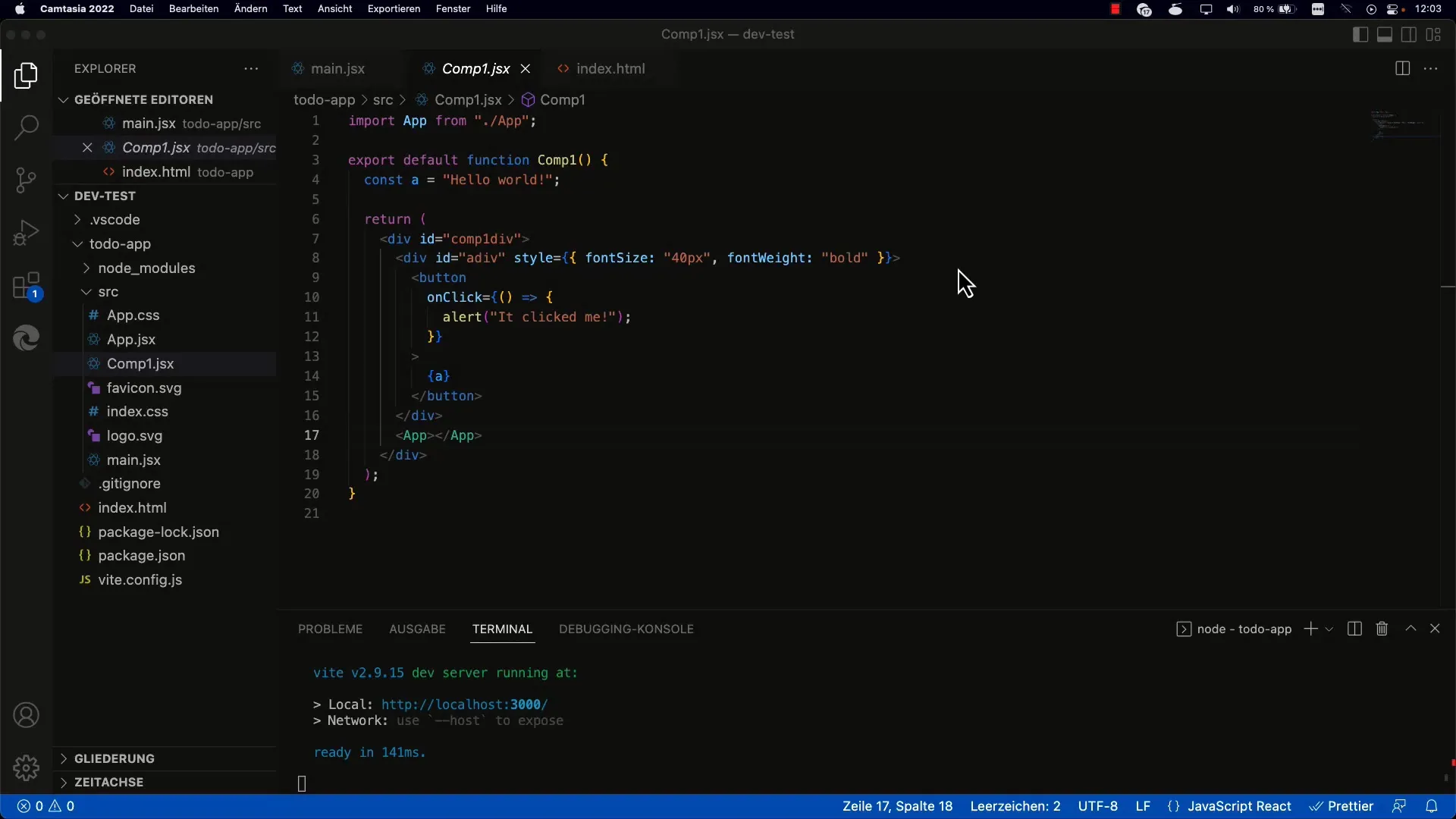
4. Gomb implementálása
Az állapotoddal való interakcióhoz egy olyan gombot készítünk, amely lehetővé teszi a számláló növelését. A gomb az aktuális számláló értékét fogja megjeleníteni.
5. Eseménykezelő funkció hozzáadása
Az igényektől függően definiálnod kell egy olyan funkciót, amely akkor hajtódik végre, ha a gombra kattintanak. Ez a funkció használni fogja a setter-függvényt az állapot frissítésére.

6. Az új érték beállítása az állapotban
Változtasd meg az állapotot azáltal, hogy a kattintáskezelő funkcióban setCounter-rel beállítod az új értéket. Fontos figyelembe venni a régi állapotot.
7. Teszteld a funkcionalitást
Töltsd be az alkalmazást újra annak érdekében, hogy bizonyosodj meg róla, hogy a számláló a gombra kattintva megfelelően növekszik. Az aktuális számláló értéke meg kell jelenjen a gombon.
8. A setState működésének használata
Bizonyos esetekben hasznos vagy szükséges lehet a setState működésének használata. Ezzel biztosíthatod, hogy a helyes verziója az előző állapotnak használtatik, különösen aszinkron események esetén.

9. Több állapot kezelése
Ha a komponensednek több állapotváltozóra van szüksége, akkor az useState-t többször is hívd meg azok meghatározásához. Ügyelj arra, hogy a hívások sorrendje változatlan maradjon.

10. Hibák elkerülése Hook-ok használatakor
Figyelj az Hook-ok használatára vonatkozó szabályokra: Az összes useState hívásnak a komponens elején kell lennie úgy, hogy azokat a feltételek ne befolyásolják, hogy meg kell-e hívnod az useState-t vagy sem. Ez a szabály segít elkerülni azokat a hibákat, amelyek a Hook-hívások sorrendjének megváltozásából adódhatnak.
Összefoglalás
Ebben az útmutatóban megtanultad, milyen fontos az useState Hook a komponens állapotának kezelésében a React-ban. A folyamat a Hook importálásával, az állapot inicializálásával kezdődik, és a hatékony implementációig terjed. Ha követed a strukturált lépéseket és a specifikus interakciókat, akkor képes leszel hatékonyan kezelni az állapotot funkcionális komponensekben.
Gyakran Ismételt Kérdések
Hogyan működik az useState Hook?Az useState Hook tárolja a komponens állapotát, és egy setter-függvényt ad vissza annak frissítésére.
Tudok-e több useState Hook-ot használni egy komponensben?Igen, használhatsz több useState Hook-ot, de az hívások sorrendjét meg kell őrizned.
Miért nem használhatom az useState-t ciklusokban vagy feltételekben?A Hook-ok sorrendjét nem szabad megváltoztatni, mivel a React belsőleg követi őket. Ellenkező esetben váratlan viselkedéshez vezethet.
Kell-e kézzel visszaállítanom az állapotot?Nem feltétlenül. Az állapot megmarad, amíg a komponens fel nem szerelésre kerül, vagy kézzel nem módosítod azt.
Mikor érdemes használni a setState működést?Ha az új állapot az előző értéktől függ, akkor jobb, ha az setState-n keresztül használod a funkciót annak biztosítása érdekében, hogy a legfrissebb állapot verziója kerüljön felhasználásra.


