Ma tegnap léptél az első lépést saját To-do-alkalmazásod létrehozásában React-tel. A korábbi gyakorlatok után eljött az idő, hogy alkalmazd a megszerzett tudást, és létrehozz egy gyakorlati projektet. Ebben a tutorialban nemcsak megismered a To-do-alkalmazás struktúráját, hanem azt is, hogy milyen komponensekre van szükség a funkcionalitás megvalósításához. Ugorjunk tehát bele a lényegbe!
Legfontosabb felismerések
- Meg fogod tanulni, hogyan hozz létre egy To-do-alkalmazás alapstruktúrát.
- Az alkalmazás két alapvető komponensből áll: ToDoInput az új To-dok bevitele és ToDoList megjelenítéséhez.
- React States használatával fogjuk kezelni a To-dók listáját.
Lépésről lépésre vezetés
1. lépés: Projekt beállítása
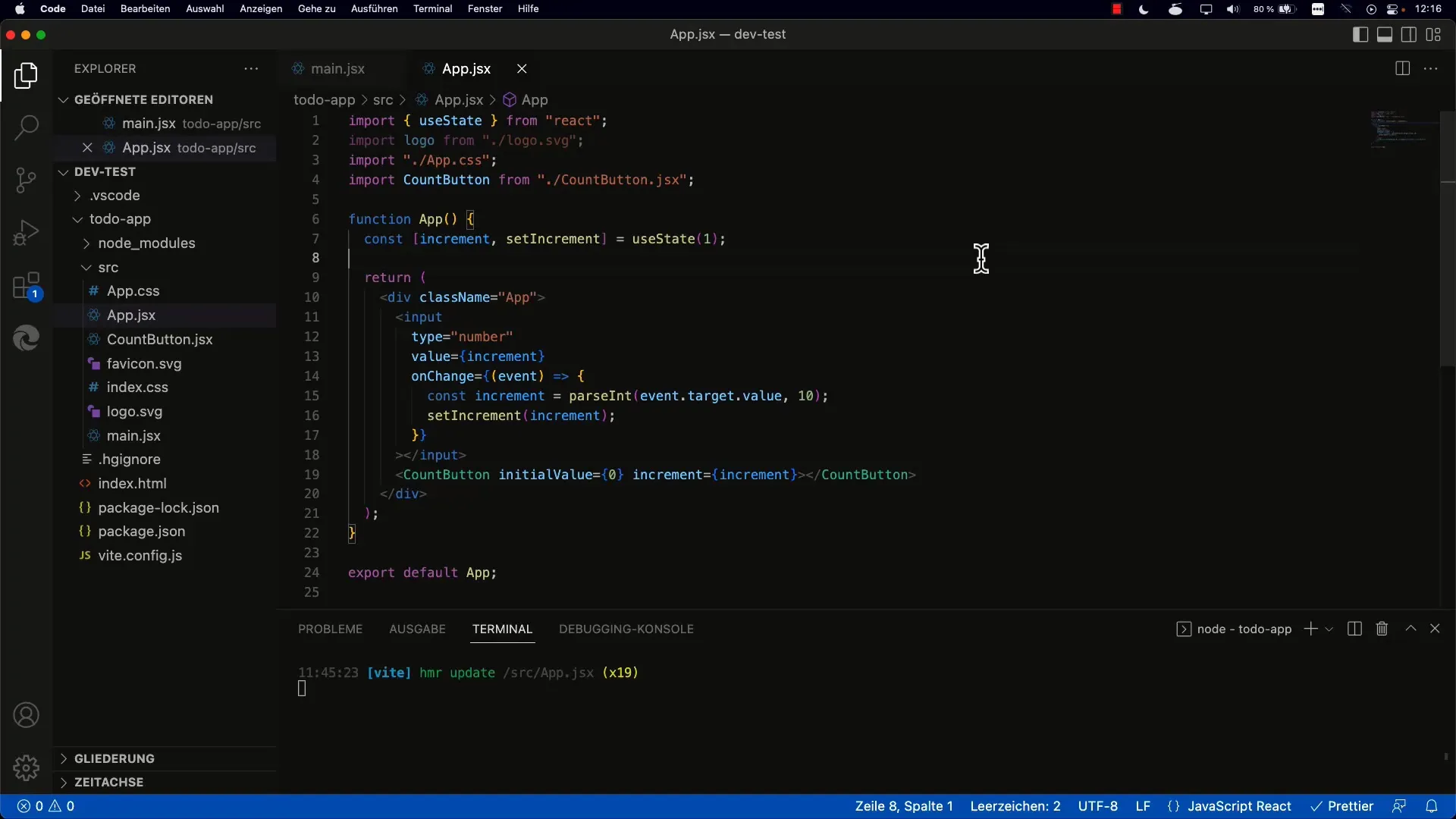
Kezdd el az új komponensek tömbjének létrehozásával és távolítsd el a felesleges részeket az app.jsx fájlból. Tehát töröld az összes korábbi implementációt ezekben a fájlokban.

2. lépés: Komponensek tervezése
Tervezd meg a To-do-alkalmazás struktúráját. Ismerd fel a két fő komponenst: ToDoInput, ahol az új To-dokat beírod, és ToDoList, ahol a To-dók megjelennek.
3. lépés: Komponensek létrehozása
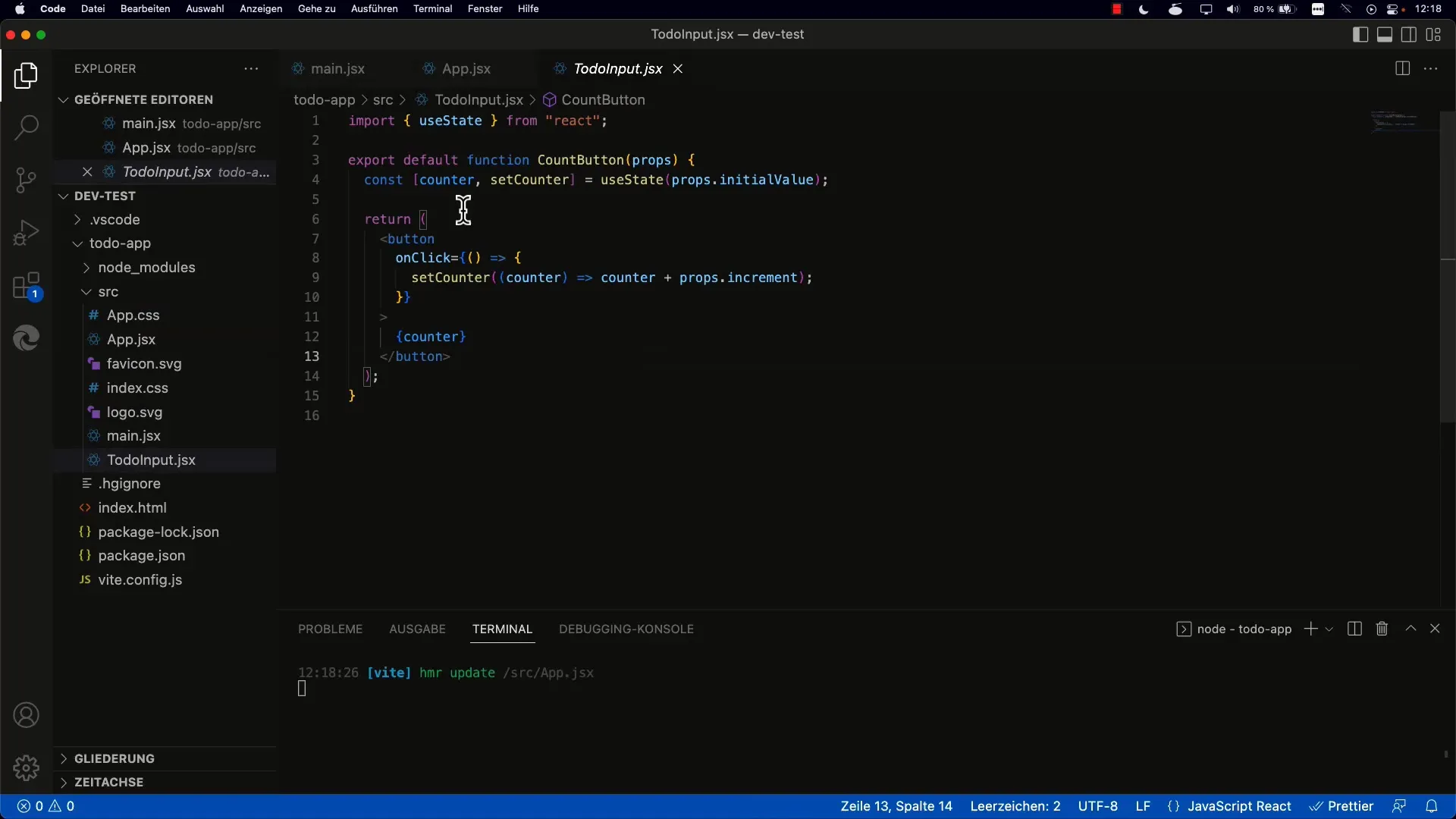
Hozd létre a ToDoInput komponenst. Kezdd a bemeneti komponens alapszerkezetének felépítésével. Ez tartalmaznia kell egy beviteli mezőt a To-do szövegéhez és egy gombot az hozzáadáshoz.
4. lépés: ToDoList komponens hozzáadása
Most jön a második komponens létrehozása: ToDoList. Ez a komponens megjelenítendő elemeket még üresen kell hagyni, mivel később fogjuk őket tartalommal feltölteni.

5. lépés: Komponensek importálása az app.jsx-be
Az app.jsx-ben importáld be az új komponenseket. Ügyelj arra, hogy a megfelelő neveket használd. Majd illeszd be a két komponenst a render metódusba.
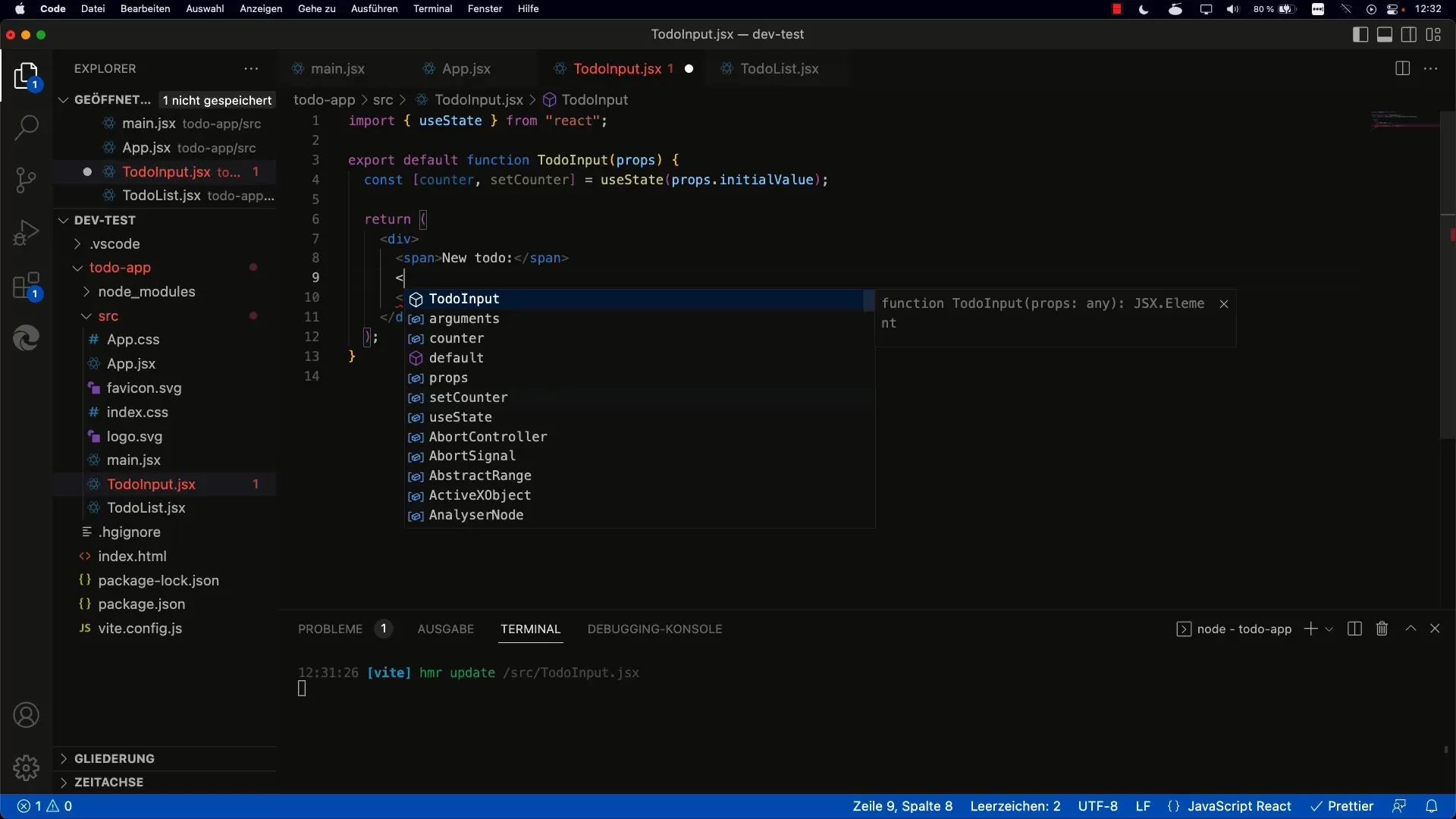
6. lépés: Elemek ToDoInputban történő formázása
Formatted a ToDoInput-ot úgy, hogy kellõen megformált `` legyen a "New To Do:" címének és egy beviteli mező. A beviteli mező típusát állítsd be szövegre, hogy a felhasználók tudjanak szöveget beírni.

7. lépés: Állapotkezelés kezelése
Készíts egy állapotot a To-do szövegének. Használd az useState-t, hogy kezeld a beviteli értéket, és állítsd az alapértéket egy üres karakterláncra. Továbbá add hozzá az onChange eseményt az állapot frissítéséhez bármely bemenettel való változásnál.
8. lépés: App komponens előkészítése a To-do lista számára
Gondolkodj el azon, hogyan tudja az app.jsx is tárolni a To-dók listáját. Létre kell hoznod egy állapotot a To-do elemek számára, hogy később kezelni tudd azokat.
9. lépés: To-dók inicializálása
Inicializáld a To-do tömböt az App komponensben legalább egy To-do objektummal, ami szöveget és egy állapotot tartalmaz (pl. false az incompleteshez).
10. lépés: ToDoList kitöltése Props-sal
Add át a To-do tömböt Props-ként a ToDoList komponenshez. Győződj meg arról, hogy a Props struktúrát helyesen meghatározod, hogy a ToDoList hozzáférjen a tömbhöz.
11. lépés: To-dók megjelenítése
Használd a map függvényt a To-dók megjelenítésére a ToDoList-ben. Minden To-do elemhez hozz létre egy `
12. lépés: Befejezés és Tesztelés
Futtasd az alkalmazásodat, hogy győződj meg arról, hogy az alapstruktúra helyesen működik. Ellenőrizd, hogy a bevivőmezők és a lista megfelelően megjelennek-e, és hogy az adatok átadása a komponensek között működik.
Összefoglalás
Ebben az útmutatóban létrehoztad a To-do-alkalmazás alapstruktúráját React-ben. Megtanultad, mennyire fontos a komponensek tervezése és az állapot használata az To-do-k kezeléséhez. Az alkalmazásod most képes az To-do-k rögzítésére és megjelenítésére!
Gyakran Ismételt Kérdések
Hogyan hozhatok létre új teendőket az alkalmazásban?A teendők hozzáadásának funkcióját még be kell építened. Használd az állapotot a teendők mentésére.
Mit tegyek, ha a teendőlista nem jelenik meg?Ellenőrizd, hogy a ToDoList-et helyesen importáltad-e az app.jsx fájlba, és megfelelő Props-al töltötted-e fel.
Változtathatom az To-do-App designját?Igen, CSS-t használhatsz az alkalmazás designjának megváltoztatásához az igényeid szerint.


