Teendőlisták bevált eszközök a feladatok szervezésére és a produktivitás növelésére. De mi történik, ha egy feladat elkészült? React világában a To-dok törlése ugyanolyan fontos, mint az elkészültnek jelölése. Ebben a útmutatóban megtanulod, hogyan törölheted az adott felhasználói felületen a To-dokat hatékonyan egy React alkalmazásban.
Legfontosabb megállapítások
- A To-dokat nem csak az elvégzetteként kell jelölni, hanem teljesen törölhetőek is.
- Egy komponensalapú struktúra a React-ben segít elkerülni a duplikált kódot.
- A JavaScript szűrőfunkció lehetővé teszi, hogy azonosító alapján töröljük a kívánt To-dokat.
Lépésről lépésre útmutató
1. lépés: Komponens létrehozása a To-do elemekhez
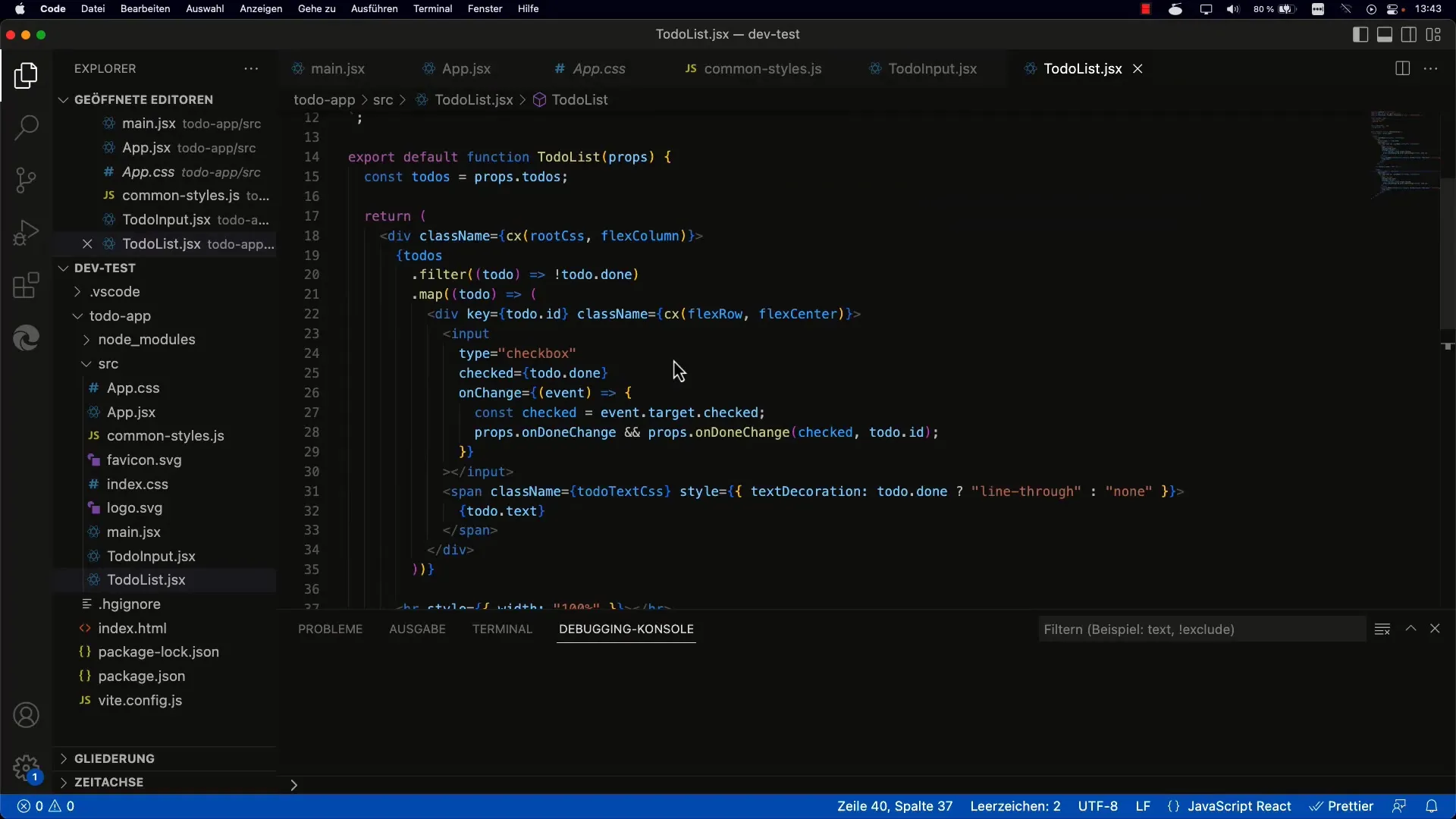
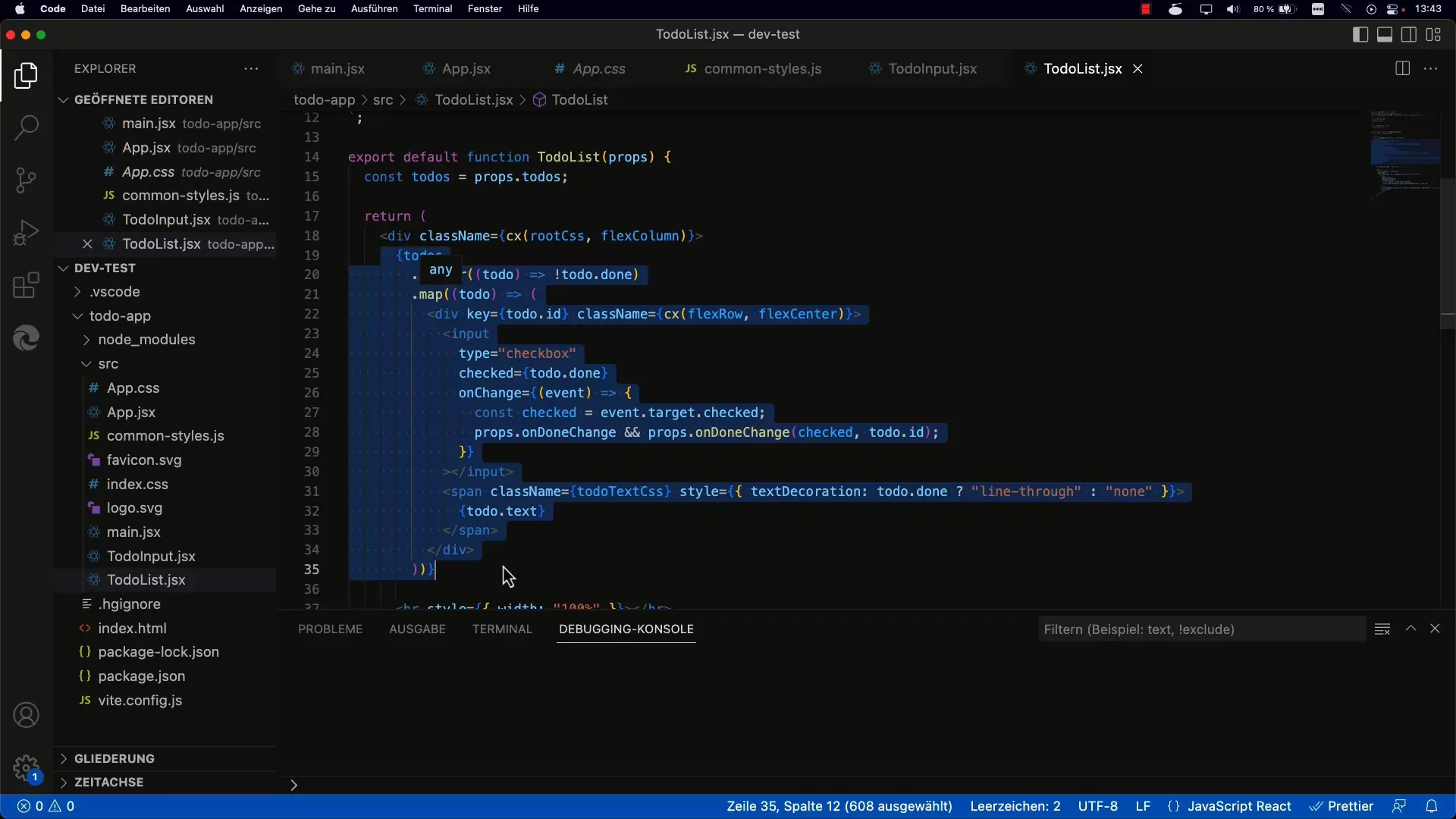
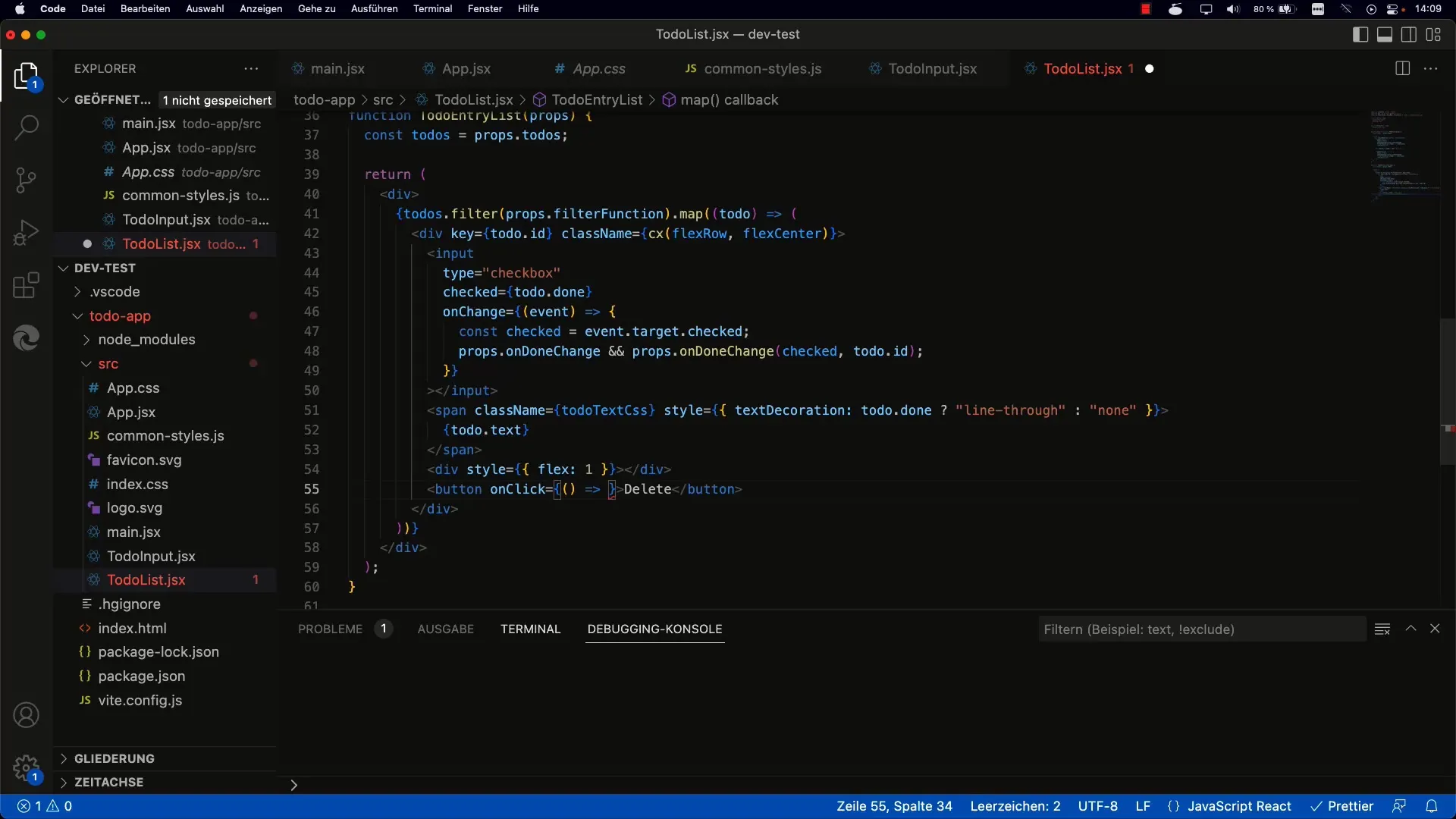
A To-dok törlési funkciójának integrálásához fontos, hogy először elkülönítsük a To-dok megjelenítését egy külön komponensbe. Kezdd azzal, hogy egy új funkciót, a ToDoEntry nevűt hozol létre.

Ehhez JSX-t fogsz használni az struktúra meghatározásához. Ne felejtsd, hogy minden React komponenst egy üzenetkezelőként is kezelhetsz. Ezeket az üzeneteket használják ahhoz, hogy továbbítsák a To-dokat és tulajdonságaikat.

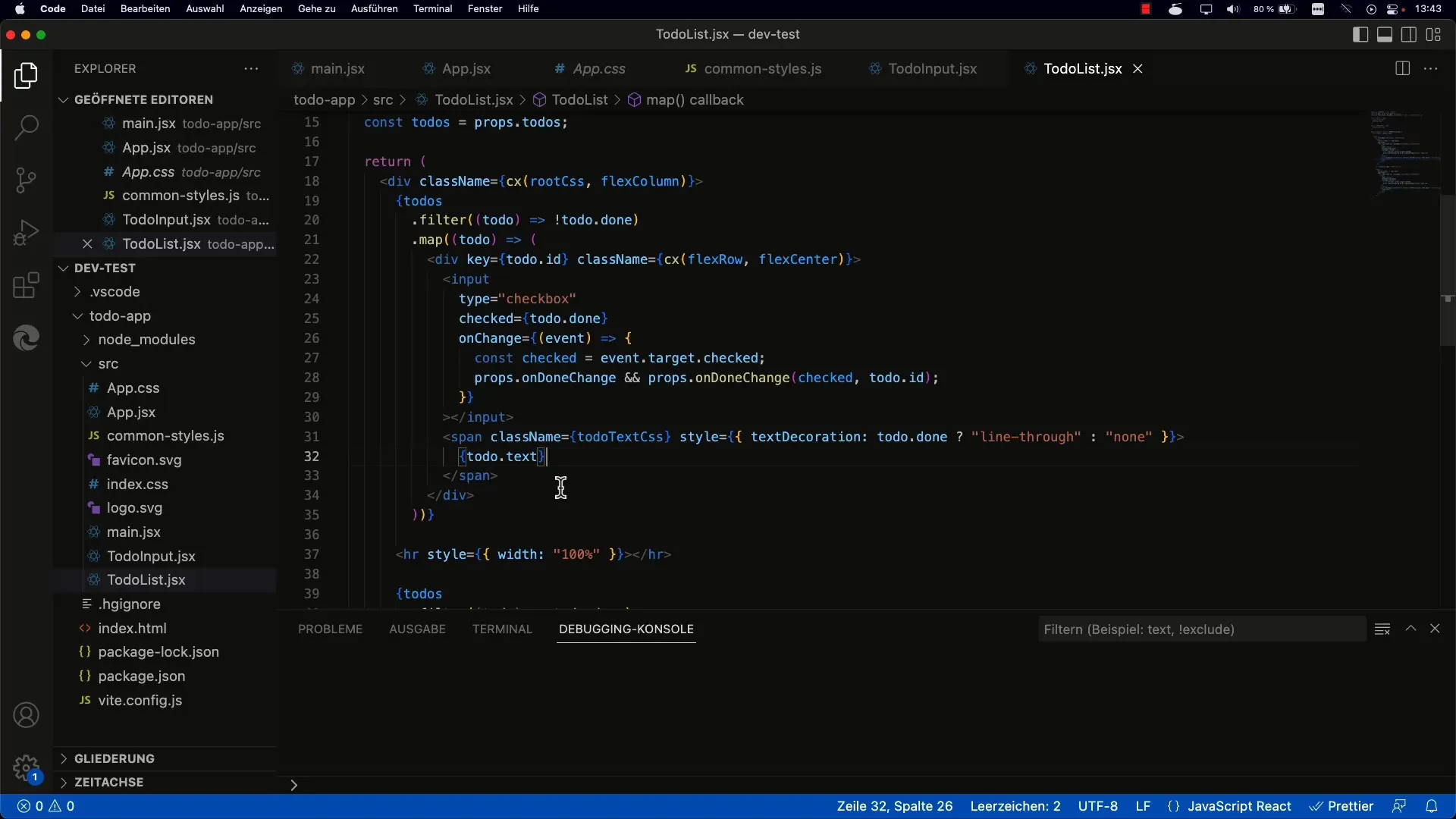
Másold át az aktuális To-do lista megjelenítését az új komponensbe, és ügyelj arra, hogy szükség szerint minden szükséges értéket Props-ként továbbítsd.

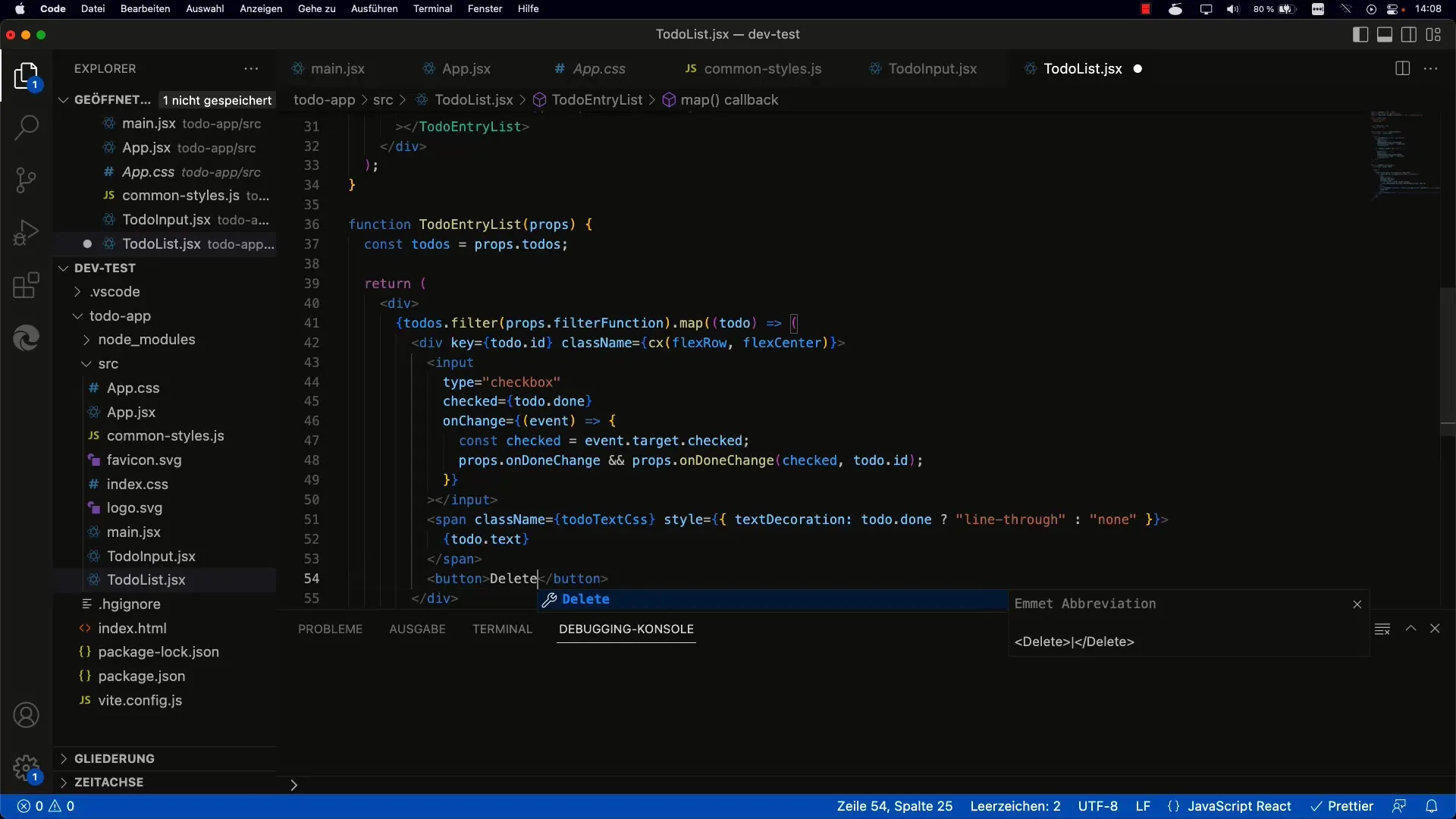
2. lépés: Törlés gomb hozzáadása
Mivel külön komponenst hoztál létre a To-dokhoz, a következő lépés az, hogy egy törlés gombot adhass hozzá. Ez a gomb nemcsak vizuális kell, hogy legyen, hanem egy OnClick eseménykezelő függvénnyel is össze kell kapcsolni, hogy eltávolítsa a To-dokat a listából.

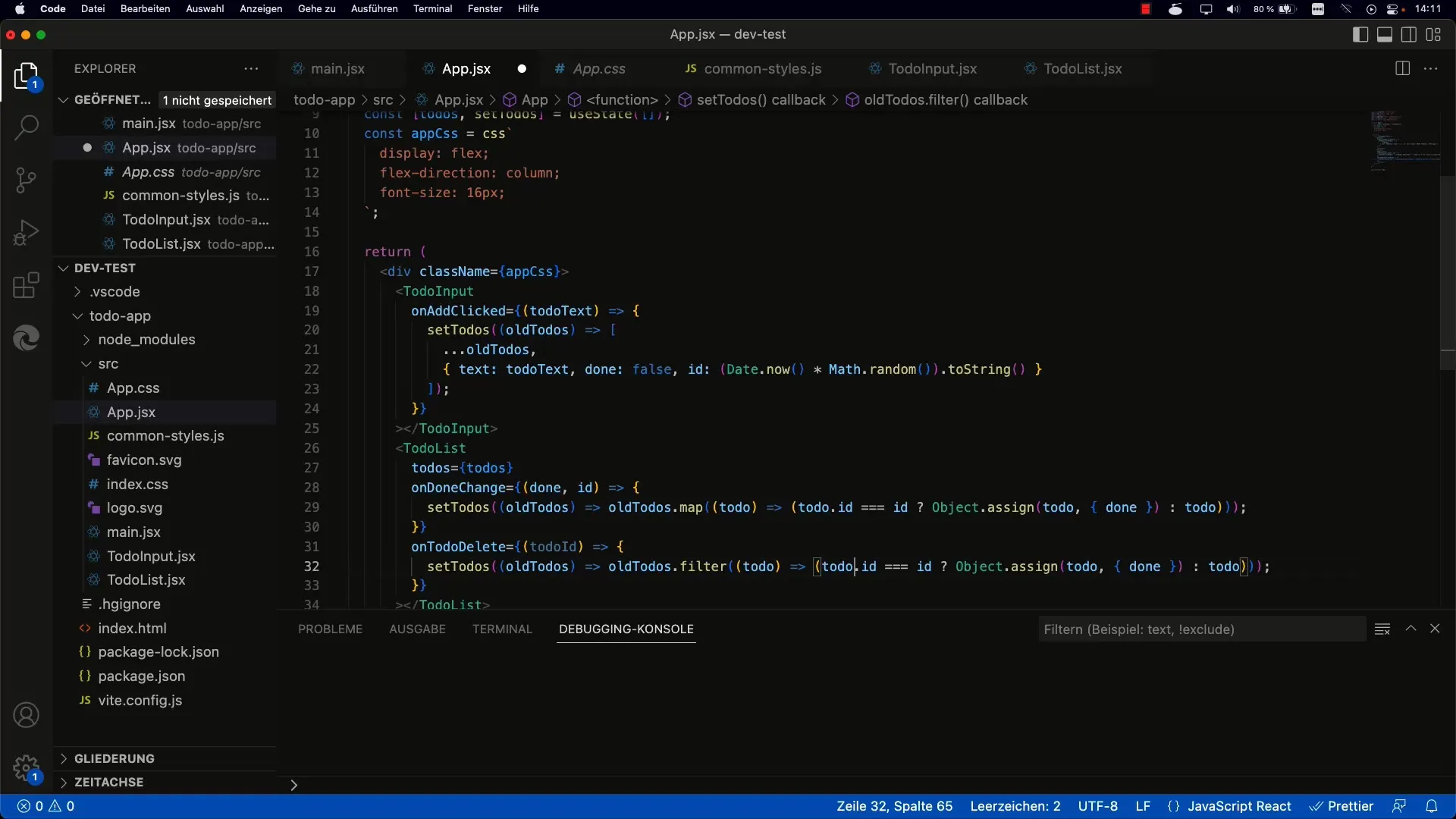
Ezt követően hozd létre az onToDoDelete függvényt, amely akkor hívódik meg, amikor a gombra kattintanak. Ne felejtsd, hogy az adott To-do ID-ját is át kell adni, hogy később pontosan megtudd, melyik To-dót kell törölni.

3. lépés: Törlés funkció implementálása
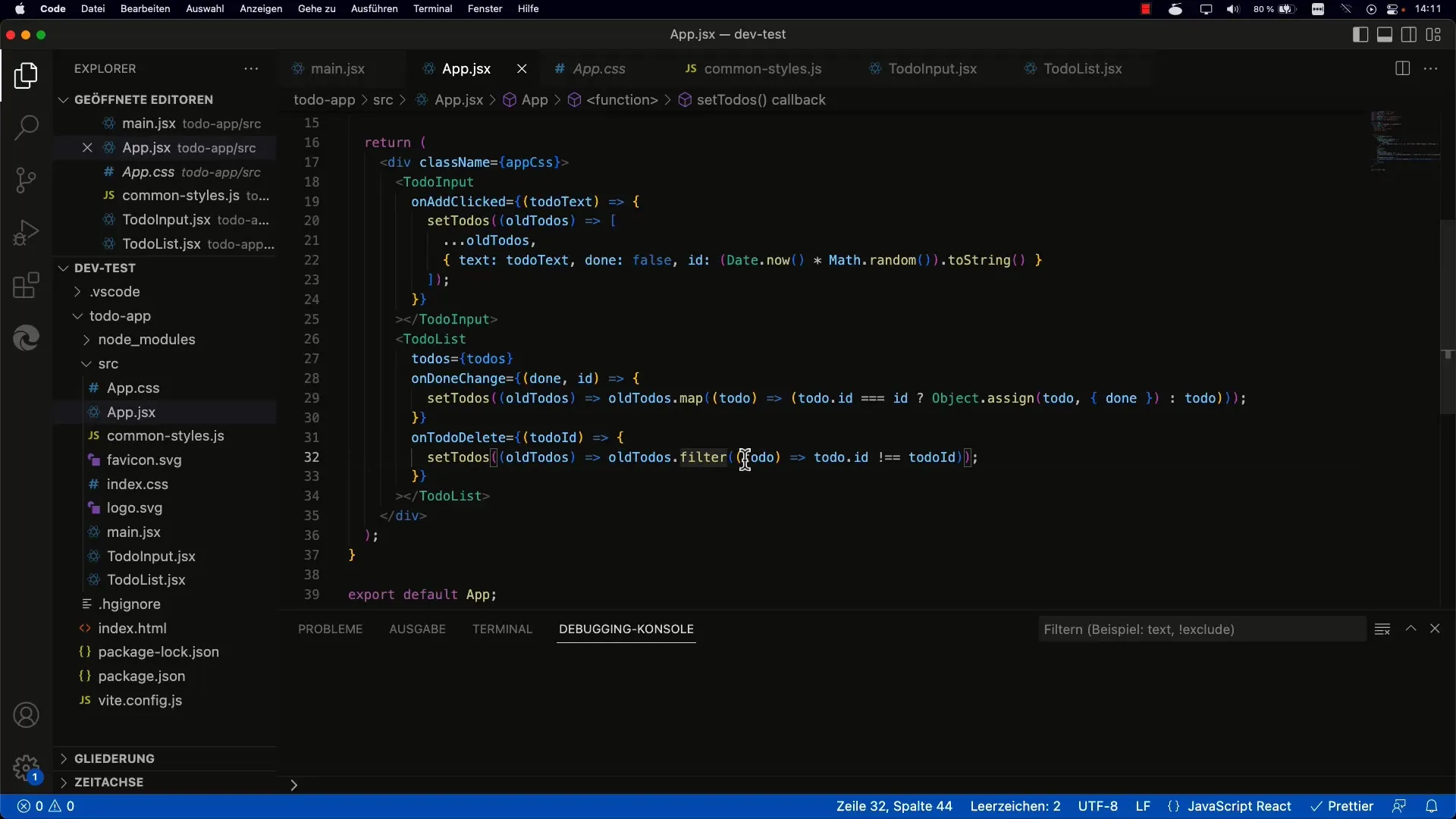
Egy To-do törléséhez egy szűrő függvényt fogsz használni. Ez a függvény végig megy az eredeti To-do tömbön és létrehoz egy új tömböt, ami nem tartalmazza az átadott ID-jű To-dot.

Ez kb. így néz ki: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Ezzel szűröd ki azokat a To-dokat, melyeknek az ID-ja nem azonos az eltávolítandó To-do ID-jával.
4. lépés: Az UI összekapcsolása a törlés funkcióval
Most biztosítanod kell, hogy a törlés gomb a To-do komponensben helyesen meghívja az onToDoDelete funkciót, és átadja a megfelelő ID-t. Győződj meg róla, hogy átadod ezt a funkciót a To-do komponensnek, és a gomb elem használja.

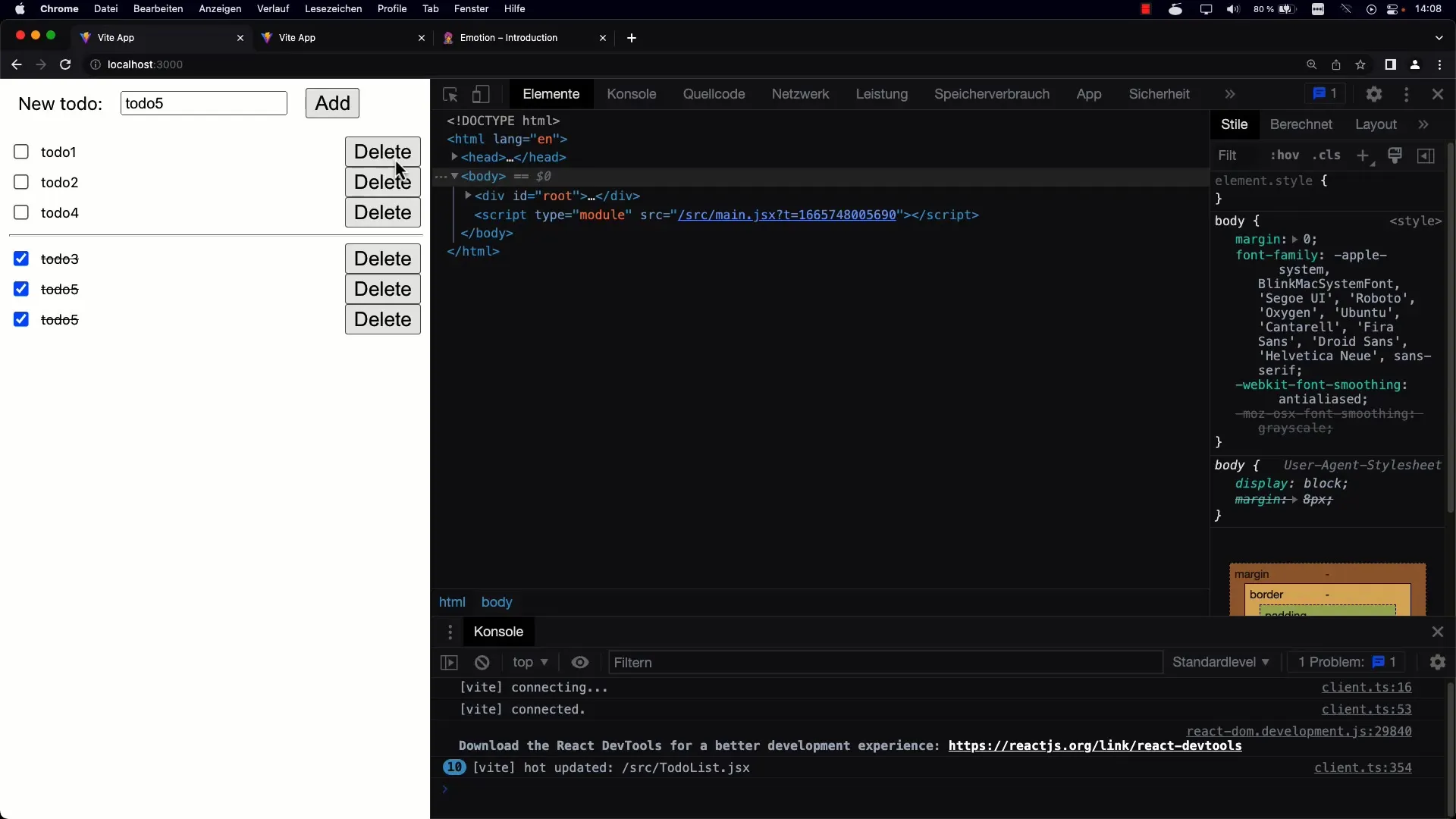
5. lépés: A törlés funkcionalitás tesztelése
Miután megvalósítottad a funkciót, ideje minden tesztelésnek. Ellenőrizd, hogy a törlés gombra kattintva a megfelelő To-dok eltűnnek-e, és győződj meg róla, hogy a felhasználói felületek mindig frissülnek. Ez most már zökkenőmentesen kell működjön.
6. lépés: A felhasználói felület javítása
A felhasználói felület javítása érdekében érdemes a gombok stílusát fejleszteni. Gondolkodj el, hogyan használhatod a Flexboxot vagy más CSS technikákat, hogy azok a gombok vonzóak legyenek és különböző eszközökön is jól nézzenek ki.

Összefoglalás
A To-dok törlése egy fontos szempontja a felhasználói interakciónak egy React alkalmazásban. Azzal, hogy a logikát komponensekbe zárod és kihasználod a JavaScript szűrőfunkcióját, tiszta és funkcionális felhasználói felületet hozhatsz létre. Megtanultad, hogyan tudsz könnyedén törölni To-do-kat és közben egy duplikációmentes struktúrát létrehozni.
Gyakran Ismételt Kérdések
Hogyan jelölhetek meg To-do-kat anélkül, hogy törölném azokat?A jelölés egy állapotváltozás révén történik. Egy további mezőt használhatsz a To-do objektumban.
Lehet-e több To-do-t egyszerre törölni?Igen, ehhez módosítanod kell a logikát, hogy több azonosítót elfogadjon és megfelelően szűrje azokat.
Mit tegyek, ha törlési hibát kapok?Ellenőrizd, hogy a megfelelő azonosítók kerülnek-e átadásra, és hogy a szűrőfunkció megfelelően működik-e.
Hogyan tudom testre szabni a gombok stílusát?CSS-t vagy Styled Componenteket használhatsz a gombok megjelenésének testre szabásához.


