Szeretnél egy To-Do-Appot létrehozni, amely az oldal újratöltése után is menti és betölti az adatait? Ez React és a Local Storage API segítségével egyáltalán nem olyan bonyolult, ahogy elsőre hangzik. Ebben az útmutatóban megmutatom neked, hogyan tudod a To-Dokat a böngésződben tartósan elmenteni, hogy azok megmaradjanak a munkamenetek között. Így bármikor kezelheted a To-Dokat anélkül, hogy elvesznének.
Legrfontosabb megállapítások
- Használj Local Storage-t az adatok tárolásához a böngészőben.
- Töltsd be a mentett To-Dokat az alkalmazás indításakor.
- Frissítsd a Local Storage-t a To-Dok változásainak esetén.
Lépésről lépésre útmutató
1. Projekt előkészítése
Első lépésként győződj meg róla, hogy egyszerű React-alkalmazással rendelkezel alapstruktúrával. Ha még küzdesz a beállítással, akkor azt előzetesen végezd el.

2. Állapot tulajdonságainak meghatározása
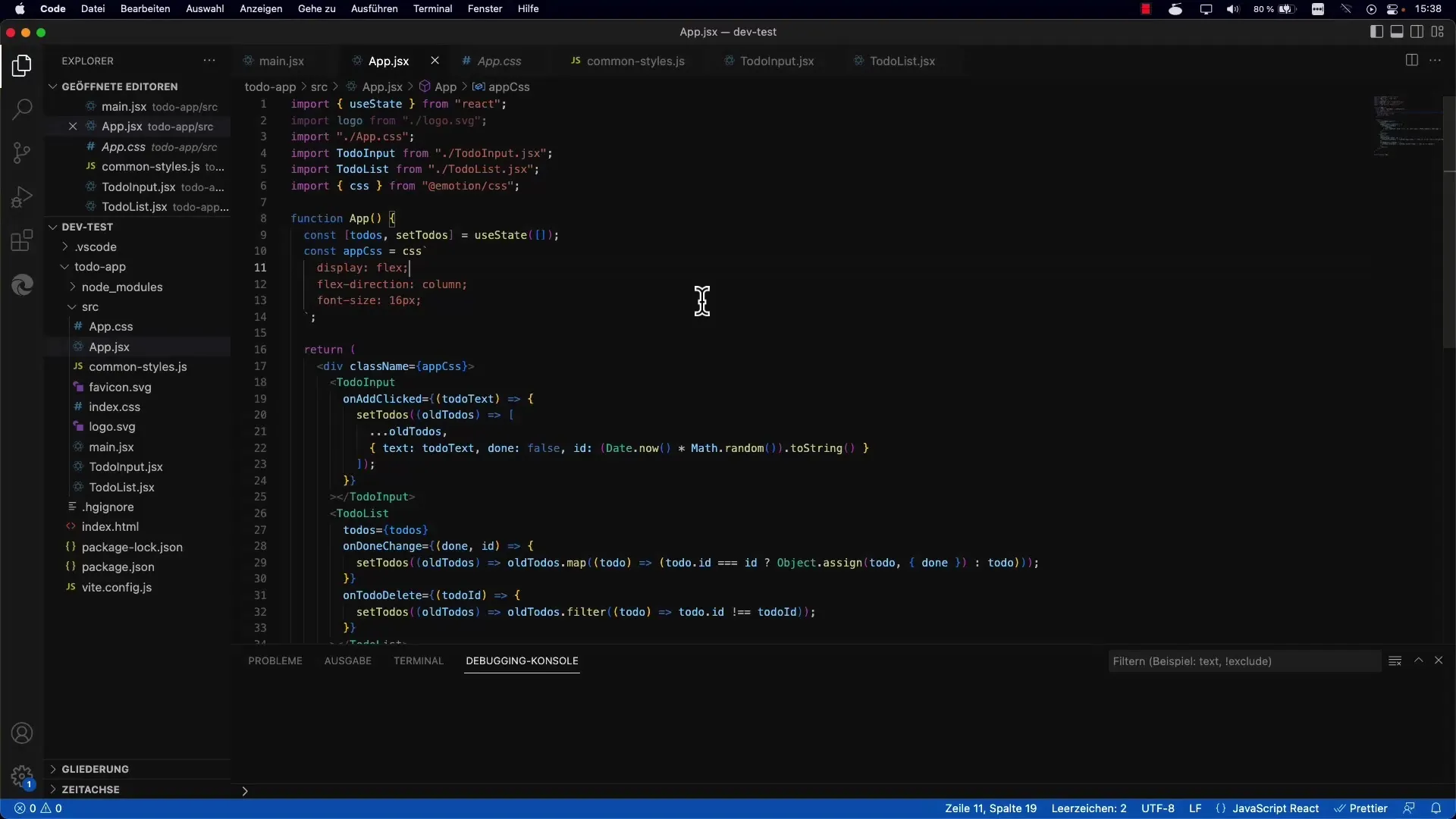
Az App.jsx fájlban kezeled a To-Dok állapotát. Itt definiálod az állapotot a To-Dok számára, ami először egy üres tömbként lesz inicializálva.
3. To-Dok betöltése a Local Storage-ból
Most a To-Dokat szeretnéd betölteni a Local Storage-ból, nem pedig mindig egy üres tömbből indulni. Ehhez hozzá kell adnod egy funkciót, amely lekéri az adatokat az alkalmazás indításakor.

4. A betölt-funkció beépítése
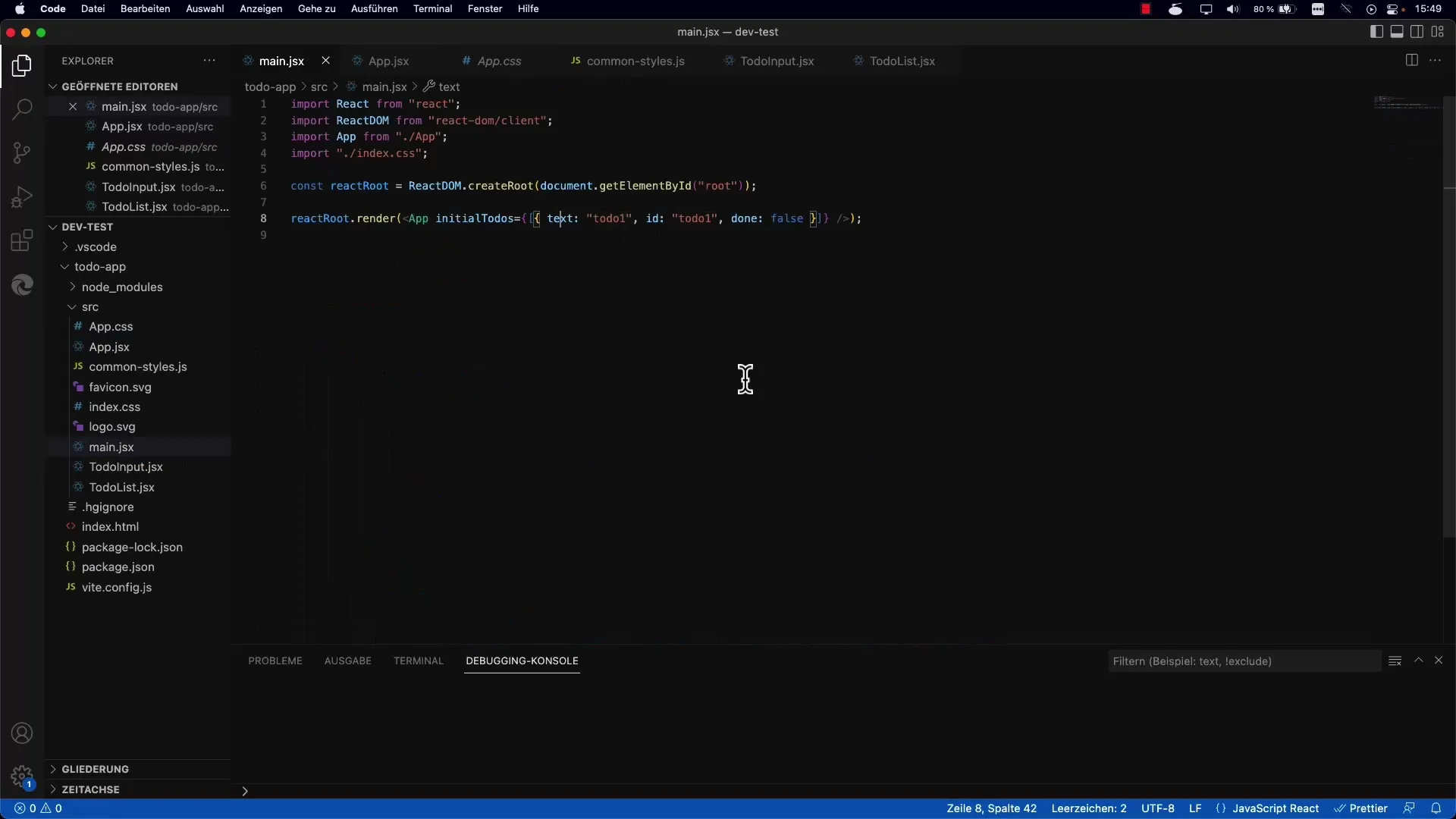
Létre kell hoznod egy betölt-függvényt, ami az indításkor lekérdezi a To-Dokat. Ez a funkció adatait a window.localStorage.getItem segítségével fogja lekérni. Ne feledd, hogy az adatok JSON stringként vannak tárolva, és JSON.parse segítségével JavaScript tömbbé kell alakítanod őket.

5. To-Dok mentése a Local Storage-ba
Amikor új To-Dokat adsz hozzá vagy meglévőket szerkesztesz, győződj meg róla, hogy ezek a változások is a Local Storage-ban megjelenjenek. Ehhez egy mentés funkciót kell létrehoznod, amelyet akkor hívsz meg, amikor az állapot frissül. A window.localStorage.setItem segítségével tárolod az adatokat egy adott kulcs alatt.

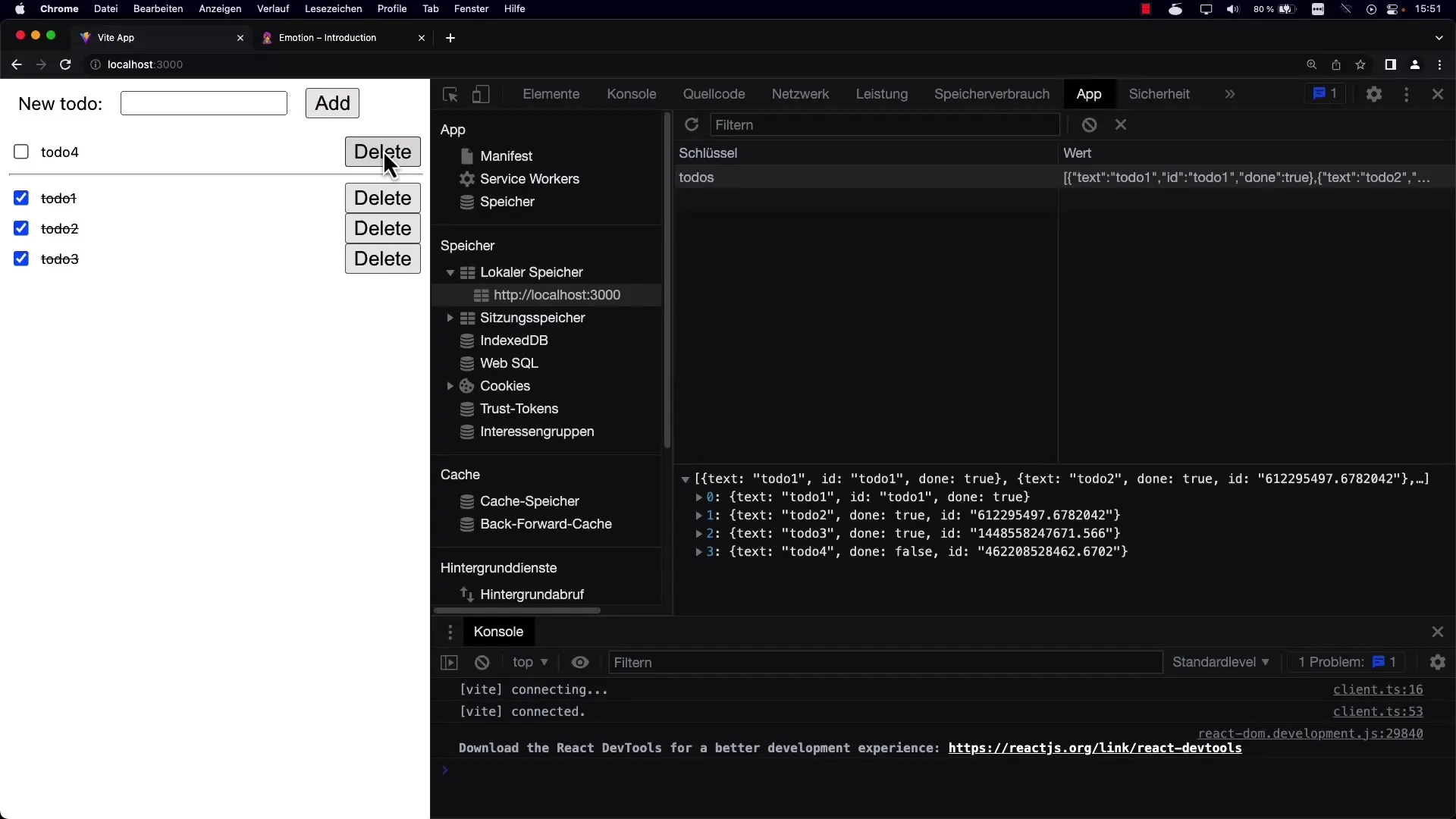
6. Teszteld a mentést
Add hozzá a To-Dokat és ellenőrizd, hogy azok a Local Storage-ban vannak-e mentve. Ezt vagy a hibakeresőben vizuálisan, vagy a böngésződ fejlesztőeszközein keresztül teheted meg.
7. To-Dok törlése
A To-Dok törlése is frissítse a Local Storage-ot. Győződj meg róla, hogy a törlés után meghívod a mentés funkciót, hogy biztosítsd a Local Storage-ban a legfrissebb állapot tárolását.
8. A betölt-függvény módosítása üres adatok esetén
Ha a Local Storage-ban az adatok betöltésekor az üres, ellenőrizd, hogy az állapotod egy üres tömbbel legyen inicializálva, hogy elkerüld a hibákat. Tehát ellenőrizd az adatok létezését a betöltés előtt.
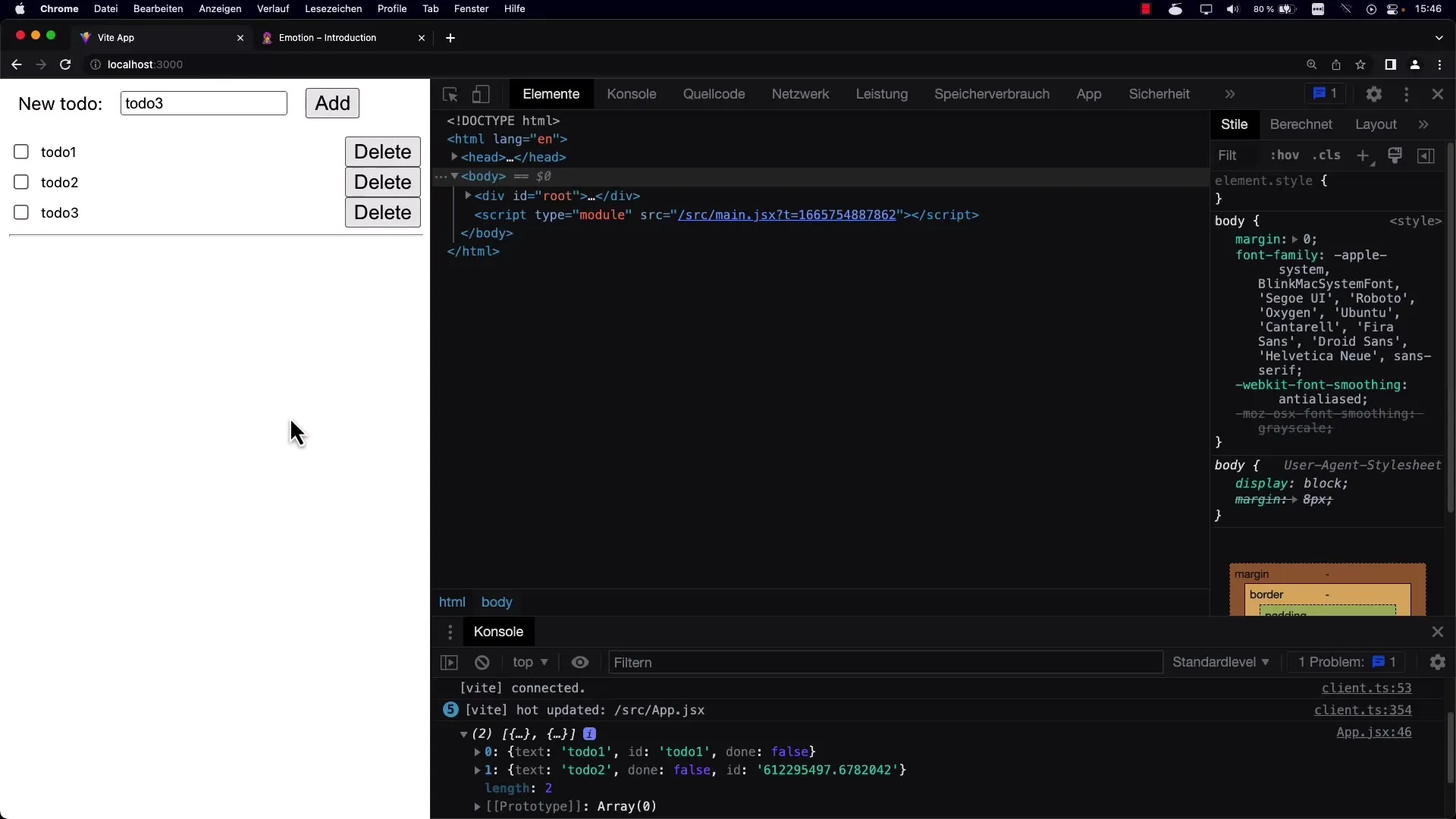
9. Felhasználói felület létrehozása
Most győződj meg róla, hogy a felhasználói felület megfelelően megjeleníti az összes elemet, és hogy a felhasználók új To-Dokat adhatnak hozzá, meglévőket szerkeszthetnek és törölhetnek. Ellenőrizd, hogy minden művelet az UI-t és a Local Storage-t megfelelően frissíti.
10. Implementáció ellenőrzése
Alaposan teszteld az alkalmazásod. Töltsd be az oldalt újra, adj hozzá vagy távolíts el To-Dokat, és győződj meg róla, hogy minden a kívánt módon működik. Az adatoknak az újratöltés után az elvártnak megfelelően kell megjelenniük.
Összefoglalás
Megtanultad, hogyan készíthetsz egy To-Do-Appot, amely elmenti bejegyzéseit a Local Storage-ban, és az oldal újratöltésekor újratölti azokat. A helyi tároló egy egyszerű és hatékony módszer az adatok tartós tárolására a kliens oldalon. A localStorage okos használatával felhasználóbarátabbá teheted az alkalmazásodat, és így jobb felhasználói élményt nyújthatsz.
Gyakran Ismételt Kérdések
Hogyan lehetek adatokat a helyi tárolásban?A helyi tárolóban az adatokat a localStorage.setItem('kulcs', 'érték') módon mentheted el.
Hogyan tölthetem be az adatokat a helyi tárolóból?Az adatokat a localStorage.getItem('kulcs') módszerrel töltheted be, és szükség lehet rá, hogy JSON.parse segítségével átalakítsd azokat.
Mi történik, ha a helyi tároló üres?Ha a helyi tároló üres, győződj meg róla, hogy az állapotodat egy üres tömbbel inicializálod, hogy elkerüld a hibákat.
Más adatbázisokat is használhatok?Igen, más lehetőségek is vannak, mint például az IndexedDB vagy a felhő alapú megoldások, az alkalmazásod igényeinek megfelelően.


