A Reactben történő DOM elemek kezelése kezdetben kihívást jelenthet, különösen akkor, amikor videoelemeket kell irányítani. Ebben a feladatban arra fogunk összpontosítani, hogyan tudod kezelni a videoelemet a React-alkalmazásodban a useRef segítségével. Meg fogod tudni, hogy hogyan szerezhetsz hozzáférést a DOM elemek hivatkozásaihoz, és ezeket hatékonyan használhatod a felhasználói szabályozások létrehozásához a videóidhoz.
Fontosabb felismerések
- A useRef segítségével közvetlen hivatkozásokat hozhatsz létre és kezelhetsz a DOM elemekre Reactben.
- A useEffect segít reagálni a komponensek változásaira és műveleteket végezni a megjelenítés után.
- A felhasználói interakciókat használhatod a videoelemek lejátszásának vezérlésére, különös tekintettel az audióra.
Step-by-Step útmutató
1. Videóelem beszúrása az alkalmazásba
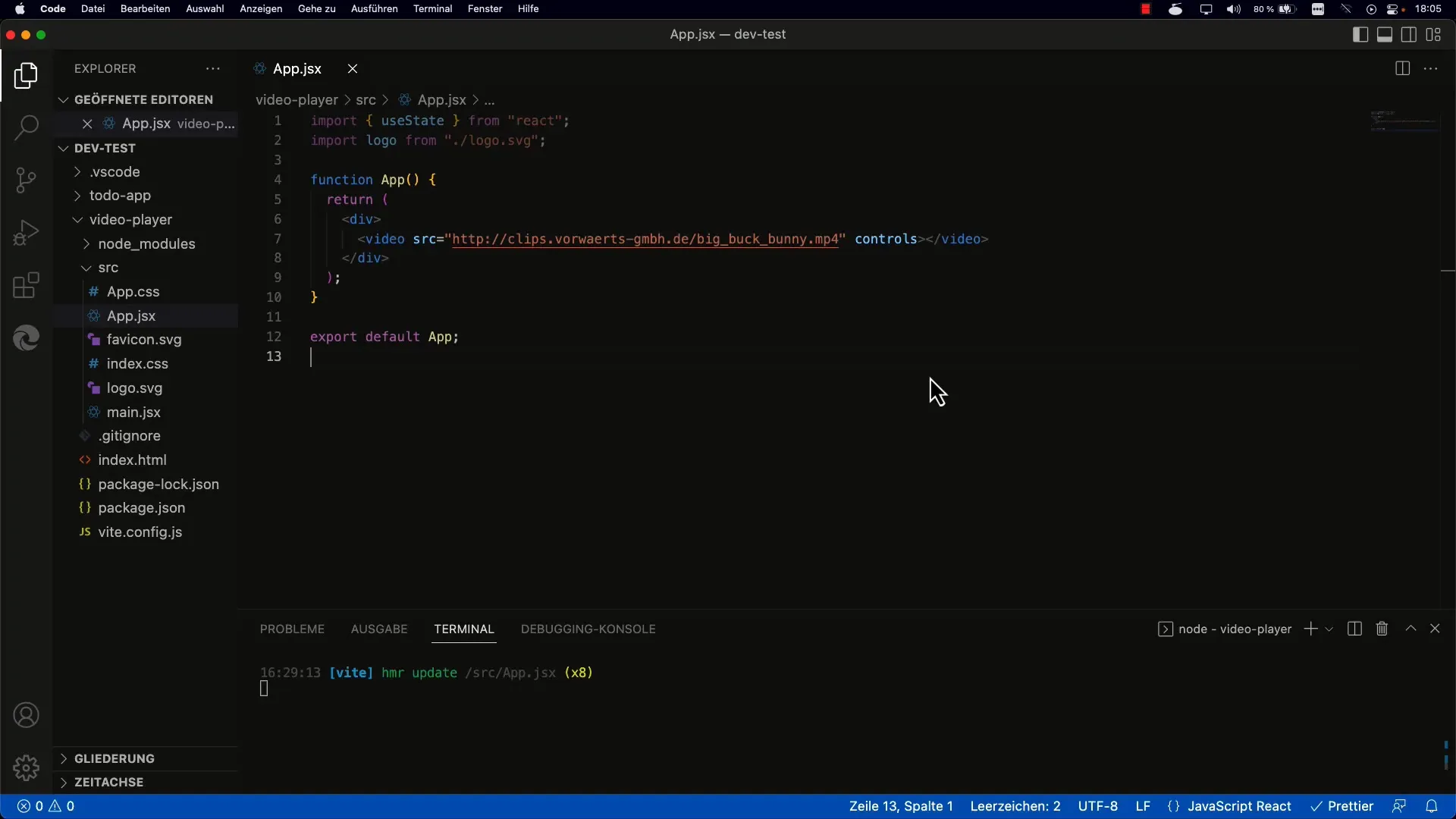
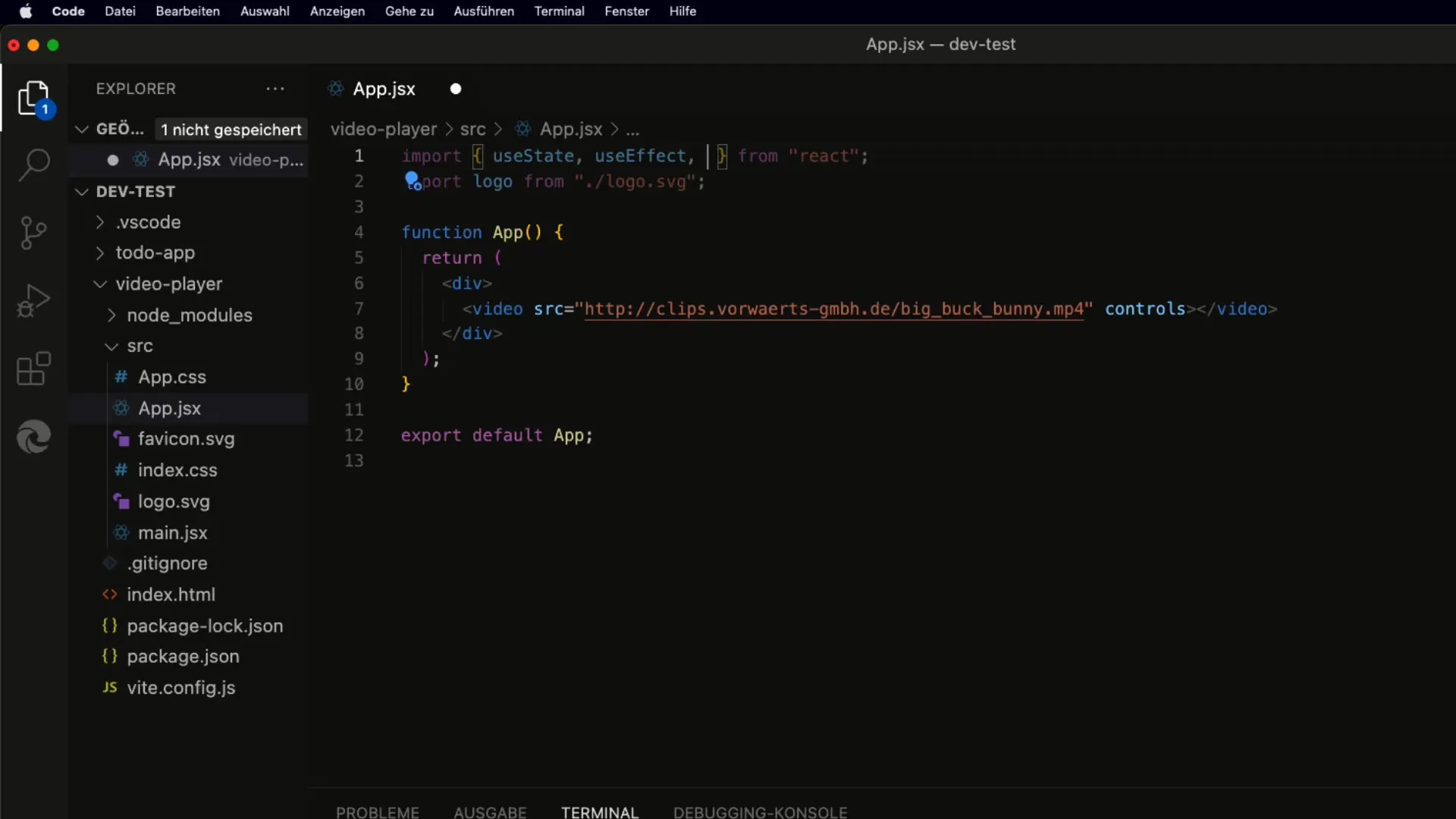
A videóelem használatához az alkalmazásodban kezdd a

A standard vezérlők is aktiválhatók azáltal, hogy hozzáadod a controls attribútumot. Ez lehetővé teszi, hogy a videót közvetlenül a böngészőben lejátszhasd.
2. Hozzáférés a videóelemhez useRef segítségével
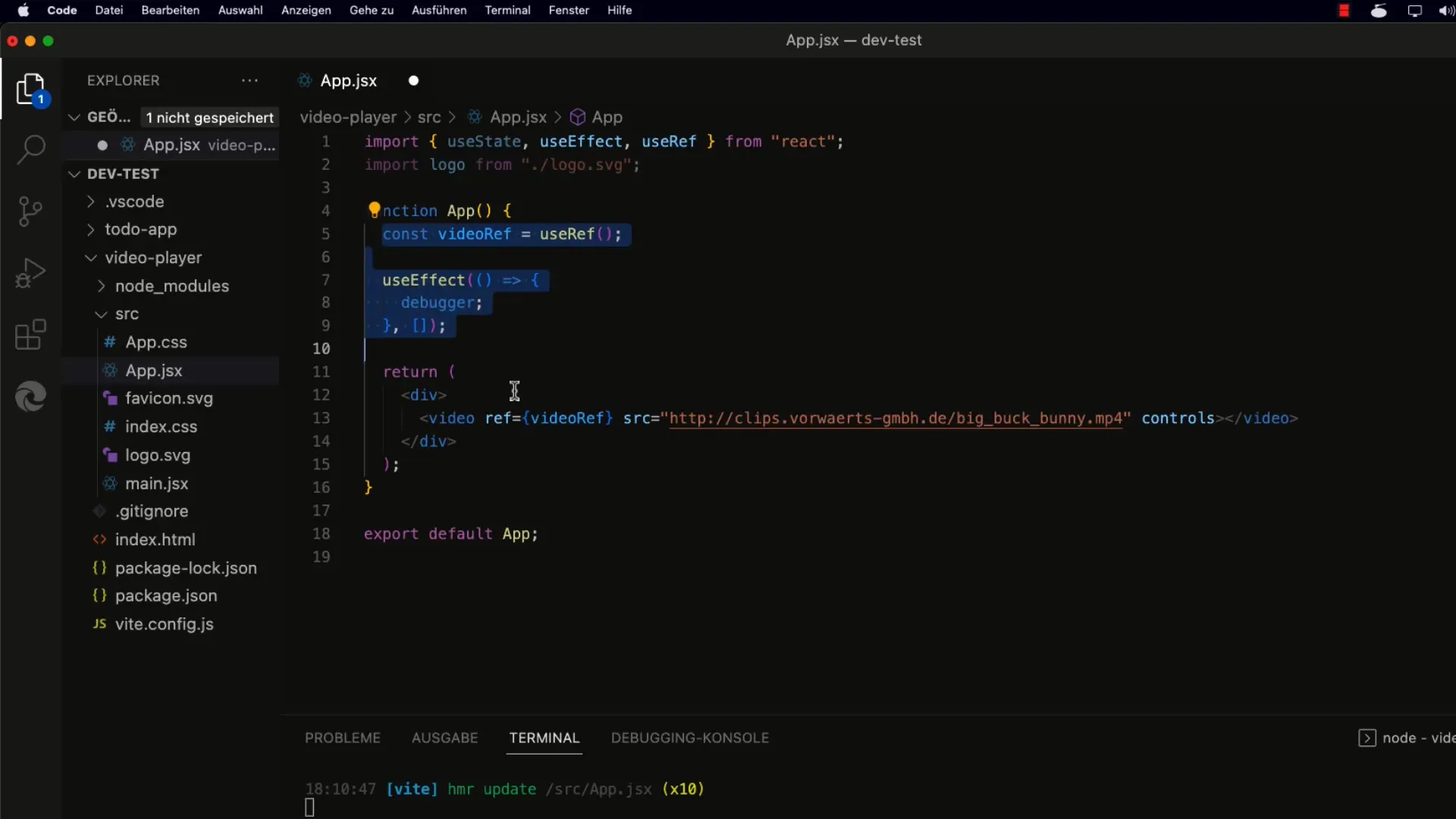
A videóelemhez történő hozzáféréshez useRef segítségével létre kell hoznod egy hivatkozást a komponens logikádban. Ehhez használd a const videoRef = useRef(null); szintaxist, és add meg a ref attribútumot a

Most létrehoztál egy hivatkozást, amely a videóelemre mutat.
3. A hivatkozás beállítása az első megjelenítés után
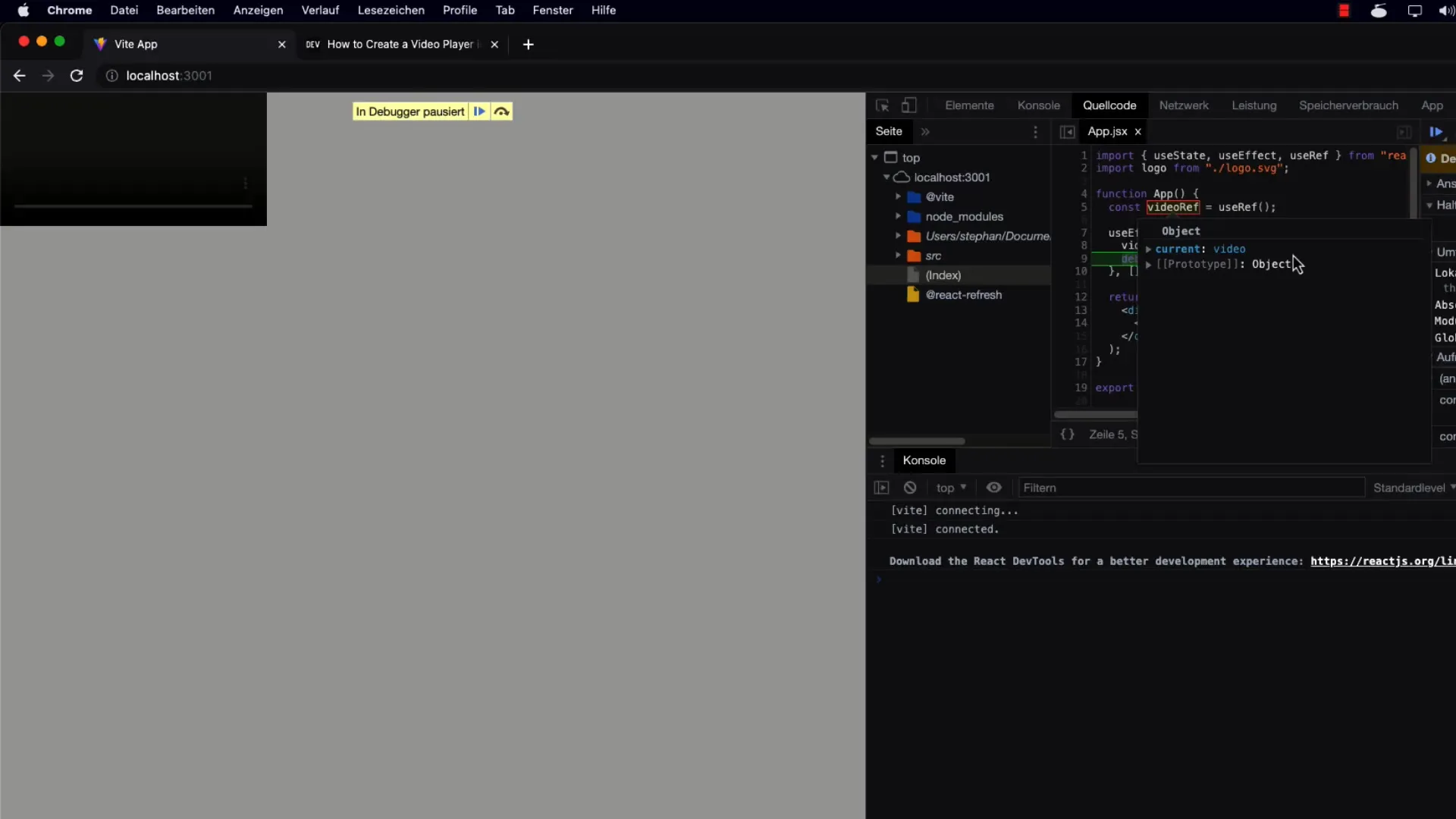
A hivatkozás valódi használatához biztosítanod kell, hogy az első megjelenítés után helyesen legyen beállítva. Ehhez használjuk az useEffect Hook-ot. Ez a komponens megjelenítése után hívódik meg. Add hozzá a console.log-parancsot annak ellenőrzésére, hogy a hivatkozás helyesen van-e beállítva.

Most láthatod, hogy tartalmazza-e a videoRef.current a videóelemet.
4. Videó lejátszása és szüneteltetése
A videó lejátszásához használd a play() módszert. Fontos megjegyezni, hogy ez egy Promise-t ad vissza. Emellett fontos egy ponton dolgozni a felhasználói interakcióval, hogy a videót lejátsza. Adj hozzá egy gombot, amellyel a felhasználó elindíthatja a videót.

Győződj meg arról, hogy a felhasználó is interakcióba lépjen az oldallal a videó helyes lejátszásához. Ha a videó nem áll le, előfordulhat, hogy hibaüzenettel találkozol.
5. Elnémított jellemző az automatikus lejátszáshoz
Ha szeretnéd, hogy a videó automatikusan lejátszódjon, a videóelemet némításra kell állítani a elrendezésben. Egyszerűen add hozzá a muted attribútumot a
6. Lépések és funkciók összefoglalása
Összefoglalva, amit megtanultál: beszúrtál egy videóelemet az alkalmazásodba, referenciát hoztál létre useRef segítségével, a hivatkozást az első megjelenítés után beállítottad, és használtad a play() módszert. Fontos az is, hogy a felhasználói interakció és a némított jellemző a videók számára, amelyek automatikusan lejátszásra kerülnek.
Összefoglalás
Összességében megtanultad, hogyan tudod useRef és useEffect segítségével kezelni a videóelemet a Reactben. A lehetőség, hogy hivatkozást tegyél a DOM elemekre, egy erőteljes technika a felhasználói vezérlők létrehozására a videókhoz és a felhasználói élmény javítására.
Gyakran Ismételt Kérdések
Hogyan használhatok useRef-et egy másik DOM elemhez?Ugyanúgy használhatod a useRef-et bármely DOM elemhez, ahogyan azt a videoelem esetében tetted.
Hogyan változtathatom meg a videó hangerejét?A hangerejét a videoRef.current volume tulajdonságával tudod szabályozni.
Mit tegyek, ha a videó nem játszódik le?Győződj meg arról, hogy a felhasználói interakció megtörtént, és ellenőrizd, hogy a videó némítva van-e beállítva.
Tudok több videóelemet useRef segítségével vezérelni?Igen, létrehozhatsz több referenciát, ha több useRef hívást végzel, és mindegyik videóelemhez saját referenciát rendelsz.


